Google Page Speed Index (SI) とは何か、そしてそれを減らす方法
公開: 2023-10-27単一のページ速度指標で Web サイトの実際の速度がわかる時代は終わりました。
現在、サイト所有者は、訪問者が Web サイトにアクセスしたときに何が起こるかを分析および理解するための豊富なパフォーマンス スコアを持っています。 Lighthouse の他の指標に囲まれていると、ページ速度指数 (SI) が低い場合は気づかれない可能性がありますが、注意を払う価値はあります。

では、SI は正確に何を測定するのでしょうか? 最適化戦略において速度指数にどのような優先順位を与える必要がありますか?また、それをどのように改善しますか?
続きを読んで調べてください。
ページ速度指数 (SI) とは何ですか?
Page Speed Index (SI) は、Google PageSpeed Insights や GTmetrix などの Web サイト テスト ツールで使用される Lighthouse レポートのパフォーマンス メトリック (ラボ メトリックとも呼ばれます) です。
ラボおよびフィールドの指標とは何ですか? |
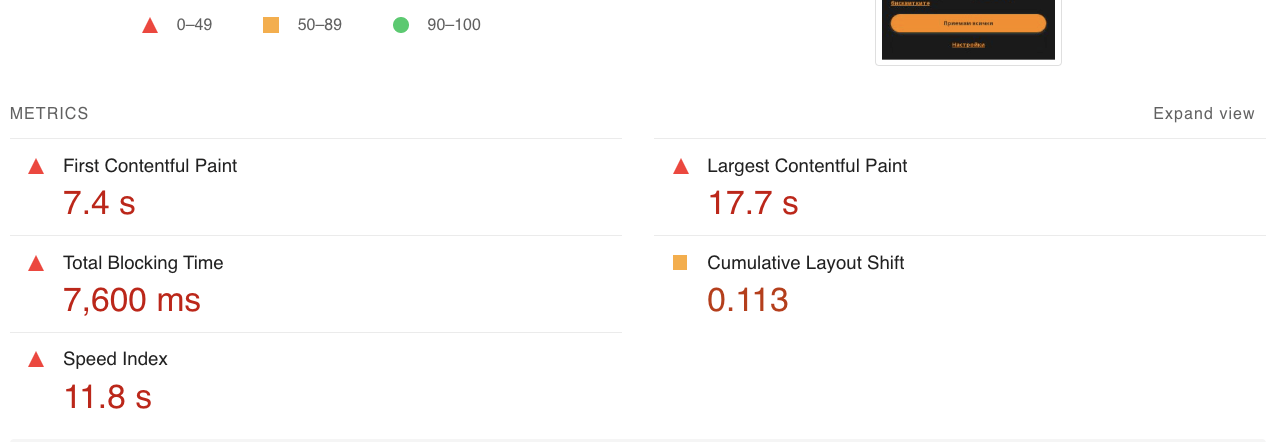
Google PSI のパフォーマンス セクションを展開すると、SI が Web ページのスクロールせずに見えるコンテンツが目に見えるように生成される速度を評価していることがわかります。

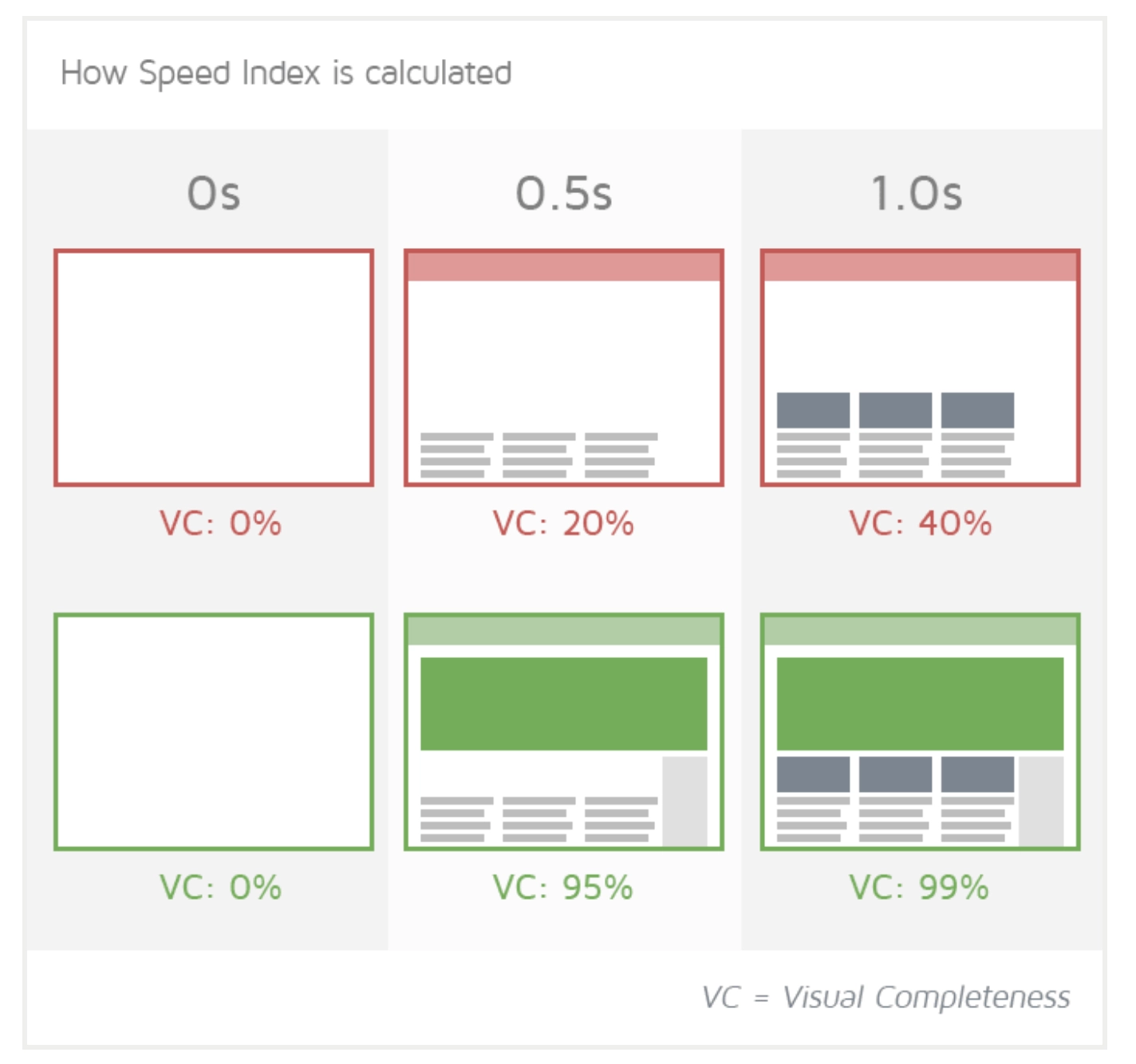
ページ速度指数 (SI) はどのように計算されますか?
SI は、ページ読み込みプロセス (たとえば、First Contentful Paint (FCP) や Largest Contentful Paint (LCP) など) の特定の時間をマークしないという意味で、他のパフォーマンス指標とは異なります。

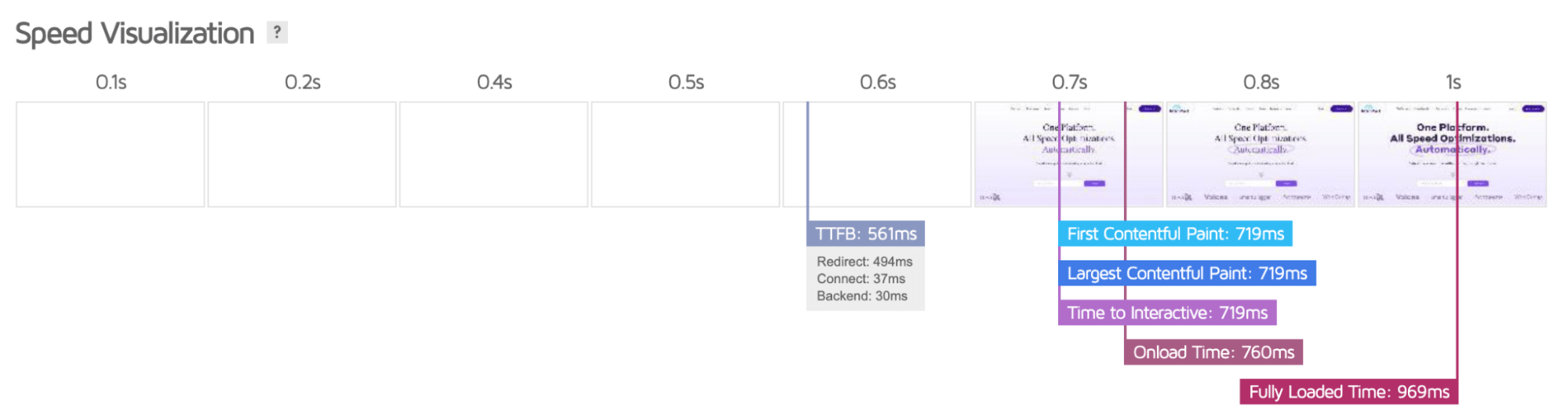
代わりに、ページ速度指数は、ブラウザに読み込まれているページのスクリーン キャプチャを利用して計算されます。 次に、ビューポートに応じて、Lighthouse は各フレーム間の視覚的な完全性を分析し、Speedline Node.js モジュールを使用して最終的な速度インデックス スコアを生成します。
簡単に言えば、SI は、目に見える読み込み時間の観点から Web ページがどのような位置にあるかを迅速に評価します。

注: Speedline は、2012 年に WebpageTest.org によって導入されたオリジナルの速度インデックスの新しいバージョンであり、同じ原則に基づいています。
良好な速度指数とは何ですか?
Google のデータから導き出された経験則として、ページ速度インデックスは次のようになります。
- 0 ~ 3.4 秒は速いと考えられます
- 3.4 ~ 5.8 秒は中程度です
- 5.8 秒を超えるものは遅いと評価されます
多くの場合、3.4 秒マークを下回ることが目標であり、ユーザーがページが速くて効率的であると認識することが保証されます。
「遅い」スピード インデックス スコアは、スクロールせずに見える範囲のコンテンツがかなり遅く読み込まれることを示し、サイト訪問者に読み込み時間が遅いという印象を与えます。
速度インデックスとページ読み込み: 違いを理解する
Speed Index と Page Load Time はどちらも Web サイトの読み込み速度に関係しますが、明確な違いがあります。
- Speed Index は、ユーザーの観点からスクロールせずに見える範囲のコンテンツの視覚的な完全性を計算します。
- ページ読み込み時間は、画像、CSS、スクリプトなどのすべての要素を含む、Web ページが完全に読み込まれるまでにかかる合計時間を測定します。
Web サイトにとって低いページ速度インデックスが重要なのはなぜですか?
Page Speed Index スコアが 5.8 秒を超える場合は、Web サイトの初期読み込みエクスペリエンスがかなり遅いことを示します。 ただし、SI だけでは、対処する必要がある特定の原因を特定するのに十分な実用的な情報は提供されません。
代わりに、SI を、LCP や FCP など、ページ読み込みプロセスを測定する他の指標の影響を受ける集合的な指標と考えてください。
SI スコアが低いほど、サイトの読み込みに不必要な要素が含まれていない可能性が高くなります。 サイト訪問者にとって、これはページの読み込みが速くなり、できるだけ早く Web サイトへの関与を開始できることを意味します。
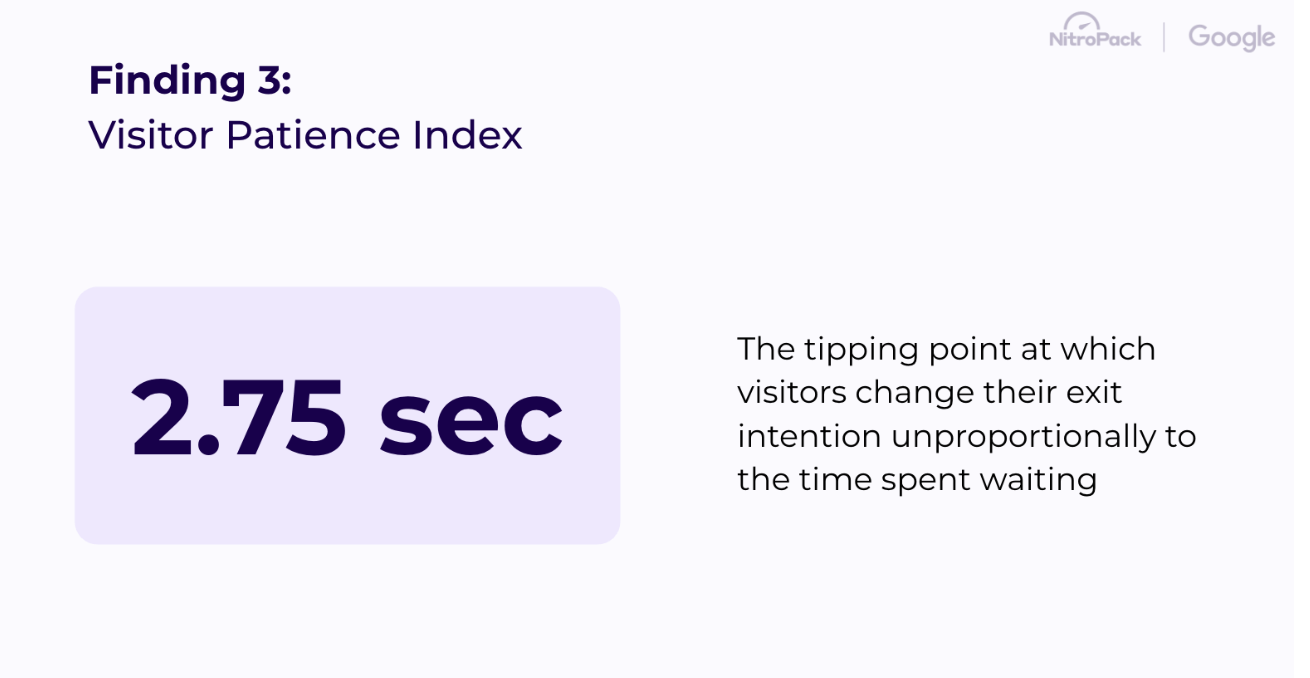
18 万以上の Web サイトを対象とした最近の社内調査によると、NitroPack は、訪問者が忍耐力を失い、2.75 秒で Web サイトを放棄することを発見しました。

さらに、Google は検索エンジン アルゴリズムのランキング要素として SI を含むページ速度を組み込んでいます。 したがって、SI が低いと、ユーザー エクスペリエンスが向上し、高い離脱率が低下するだけでなく、SEO においても重要な役割を果たし、サイトへのオーガニック トラフィックが増加する可能性があります。
ページ速度指数を最適化するための 4 つの効果的な戦略
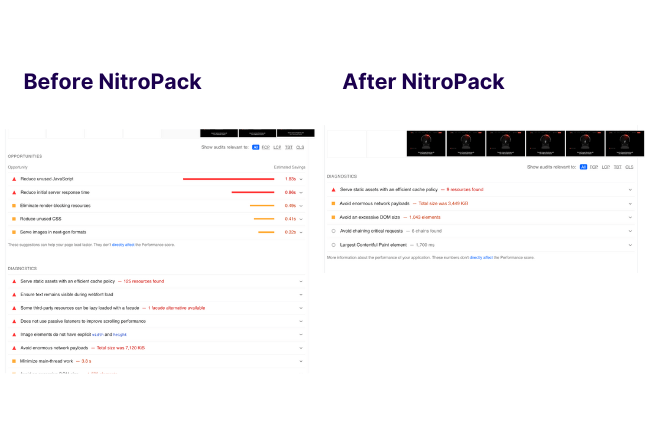
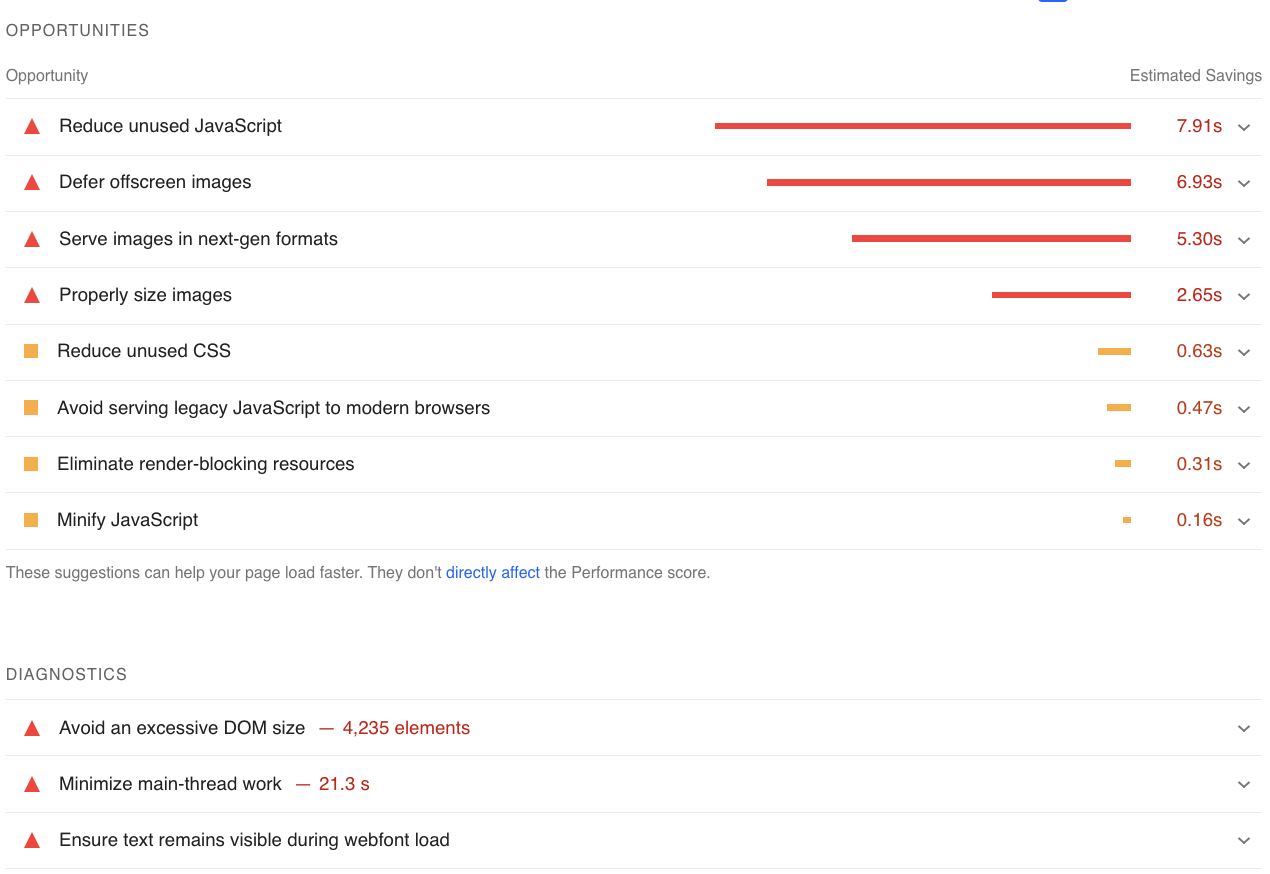
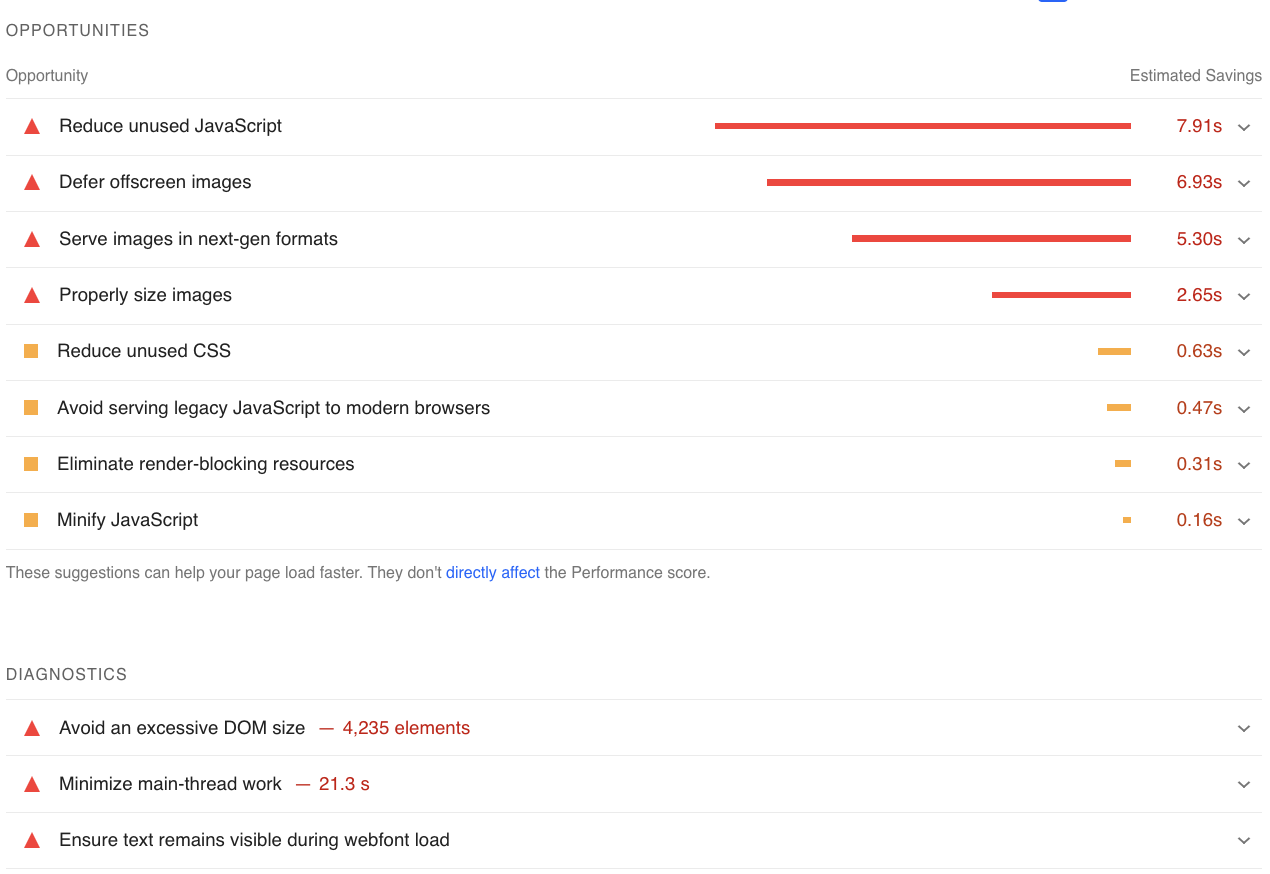
この指標は集合的な性質を持っているため、スピード インデックス スコアだけに注目しても最良の結果は得られません。 代わりに、全体的なパフォーマンス スコアを向上させることに重点を置き、Google PSI レポートの「機会」セクションと「診断」セクションから始めるのが最適です。

注:ただし、サイトの速度指数を取得することが、最適化の取り組みがどのように進んでいるかをベンチマークする優れた方法ではないというわけではありません。 これは制御された環境で生成されるため、特に利用可能な Core Web Vitals データがない場合のトラブルシューティングとデバッグの目的に最適です。
前述したように、コンテンツの初期レンダリングとスクロールせずに見える最大の要素の外観を優先する限り、スピード インデックス スコアはさまざまな改善の影響を受けます。

中心となるアイデアは、メインスレッドが空いている時間を最大限に活用することです。 これは本質的にブラウザの動作の中心です。 ワークロードを最小限に抑えることで、ブラウザは表示されているすべてのコンテンツを適切にロードできるようになり、視覚的な完成度がより速くなります。
以下でその方法を見てみましょう!
1. JavaScriptの実行時間を短縮する
ここでの主な目標は、JavaScript コードを最適化して、コードがより効率的に実行され、実行時間が短縮されるようにすることです。 訪問者にとって、これは遅延やページの応答不能が大幅に減少することを意味します。
改善には以下が含まれます (これらに限定されません)。
- 冗長または不要なコードを削除する
- 似たような機能を組み合わせる
- 必要に応じて従来のforループの代わりにforEachまたはマップを使用してループをリファクタリングする
- JS ファイルを縮小して、ファイルを小さくし、ダウンロードと実行を高速化します。
- ページをブロックせずにバックグラウンドでダウンロードされるように、スクリプト タグに async 属性または defer 属性を実装します。
- 使用されていないライブラリまたはプラグインを削除し、現在のライブラリに代わる軽量のライブラリを見つける
- JS をオンデマンドでロードできる小さなチャンクに分割する
- ブラウザのキャッシュを有効にして、繰り返しアクセスしたときに JS ファイルを再ダウンロードしないようにする
NitroPack を使用してすべての JavaScript ファイルを自動的に縮小、遅延、キャッシュ →
2.メインスレッドの作業を最小限に抑える
メインスレッドはブラウザの To Do リストであると考えてください。 リストが短いほど、Web サイトの訪問者にとってスムーズで応答性の高いエクスペリエンスがより速くレンダリングされます。
上に示したように、JavaScript を最適化すると、メインスレッドの大部分のオフロードが完了します。 その他のテクニックとしては次のようなものがあります。
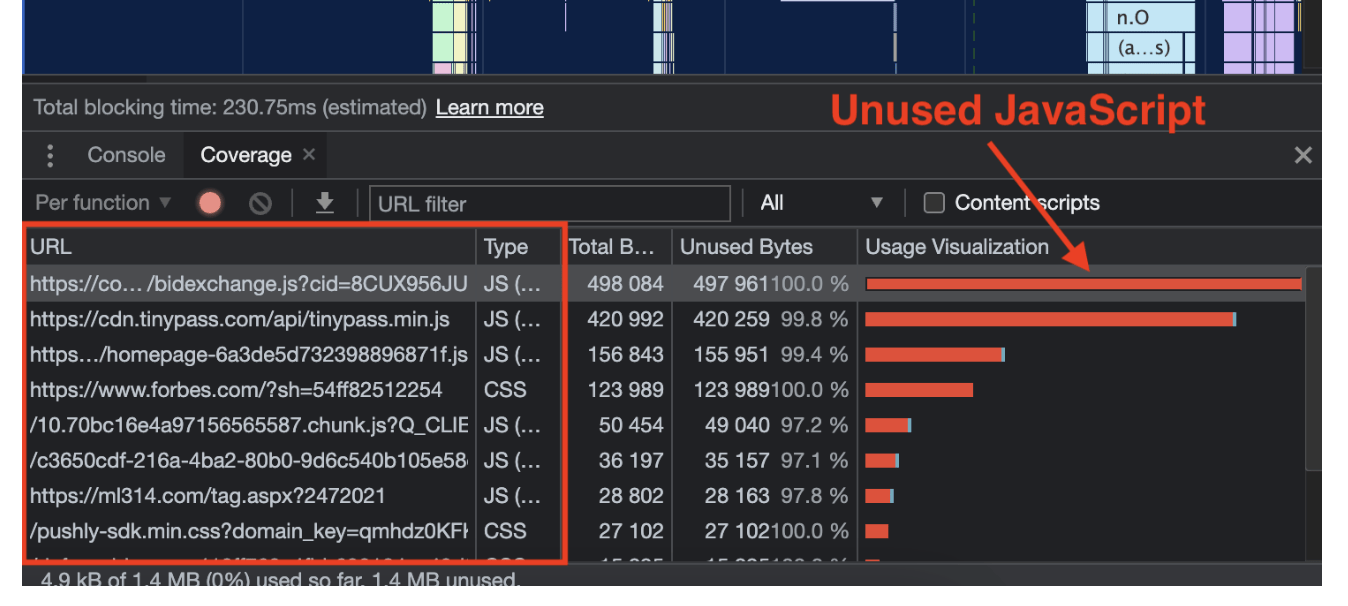
- 初期ビュー (スクロールせずに見える部分) に必要な JavaScript のみをロードして、未使用の JS を削除する

- スタイルの変更とレイアウトの読み取りをバッチ処理して、それらが近くで行われないようにすることで、強制的な同期レイアウトを回避します。
- CSS の contains プロパティを使用して、再レイアウトまたは再描画が必要な領域を制限します。
- 非 UI タスク (データ処理や複雑な計算など) を Web ワーカーに移動し、メイン スレッドではなく別のスレッドで実行する
- JavaScript ベースのアニメーションではなく CSS アニメーションを選択する
- アニメーションの変換プロパティと不透明度プロパティを使用します。これらはブラウザのコンポジタ スレッドによって最適化され、メイン スレッドに負担をかけません。
- 画像のサイズが適切であることを確認し、スクロールせずに見える画像を遅延読み込みする
3.サードパーティコードの影響を軽減する
すべての Web サイトではサードパーティのスクリプトが使用されています。 これらには、追跡スクリプト、広告、埋め込みウィジェットなどが含まれる場合があります。
そのため、サードパーティのコードが大きく、最適化されていない、またはメインスレッドをブロックしている可能性があり、その結果、レンダリングや対話性の遅延が発生する可能性があります。 言うまでもなく、一部のスクリプトは Web サイトに脆弱性をもたらしたり、誤動作したりする可能性があります。
それらを最適化する方法は次のとおりです。
- どのサードパーティ スクリプトが重要かを評価し、残りを非同期で読み込みます (メイン スレッドをブロックしないようにします)。
- あるいは、必須ではないスクリプトに対して遅延および遅延テクニックを使用することもできます。
- 一部のサードパーティ リソースを自分のサーバーでローカルにホストできるかどうかを確認します (ただし、慎重に)
- 不要になったスクリプトを完全に削除することを検討してください。
- コンテンツ配信ネットワーク (CDN) を使用して、ユーザーの近くの場所からスクリプトを提供することで、スクリプトの配信を高速化します。
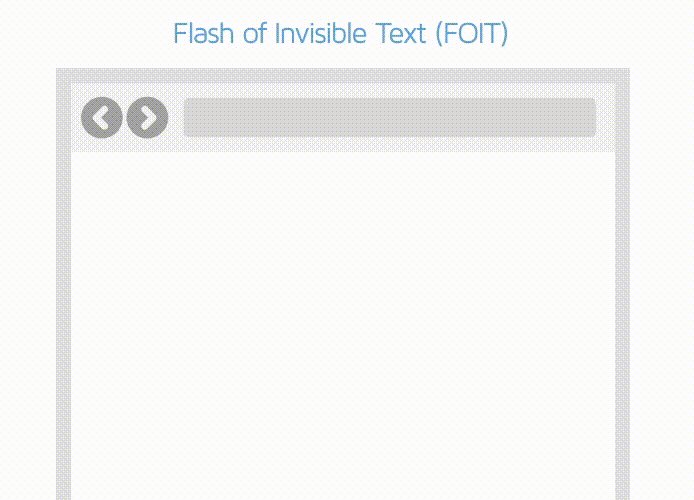
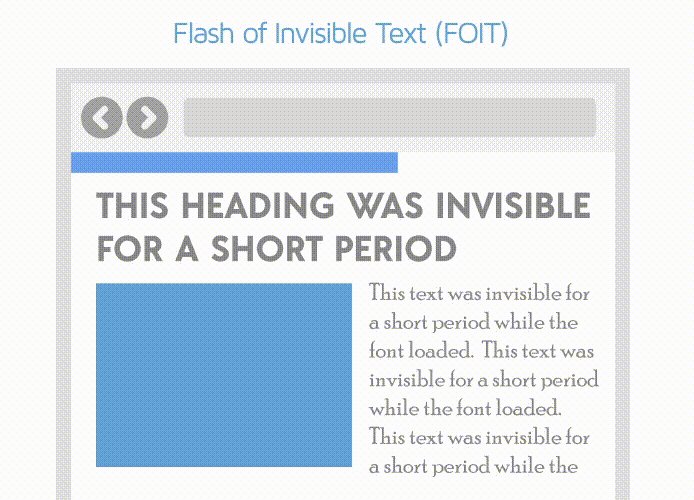
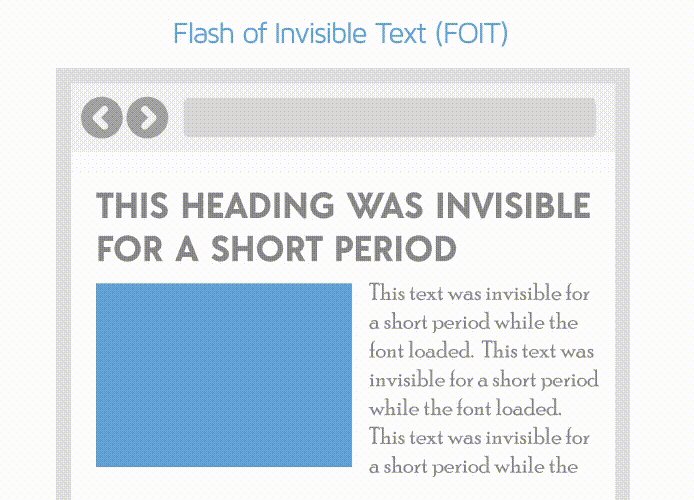
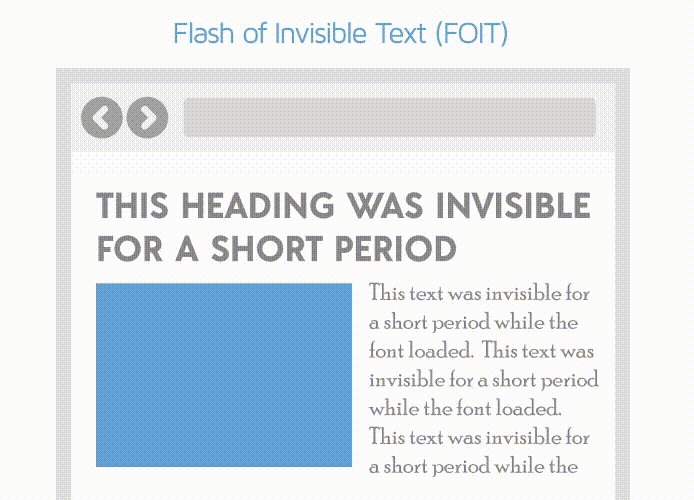
4.Webフォントのロード中にテキストが表示されたままであることを確認する
Web サイトでカスタム フォントを使用している場合でも、Flash of Invisible Text (FOIT) を回避し、コンテンツのアクセシビリティを向上するには、フォント ファイルのダウンロード方法を操作する必要があります。

状況に応じて、以下の最適化手法の組み合わせを検討してください。
- フォントの読み込み中にテキストが表示されたままになるようにするには、 font-display: swapまたはfont-display: オプションを使用します。
- フォントのサブセット化により、初期ロードで必要な文字のみが含まれるようになり、フォント ファイルが小さくなり、ロードが速くなります。
- デザインに重要な Web フォントをプリロードする
- 必要なウェイトとスタイルのみを含めることにより、フォント ファイルのサイズを削減します。
- Web フォントをキャッシュすることで、再訪問者がフォントを再度ダウンロードする必要がなくなります
- フォントをローカルでホストして制御を改善し、外部リクエストを削減します
- または、上記のすべてが難しすぎると思われる場合は、すぐに読み込まれるシステム フォント、またはシステム フォントと Web フォントの組み合わせを選択することを検討してください。
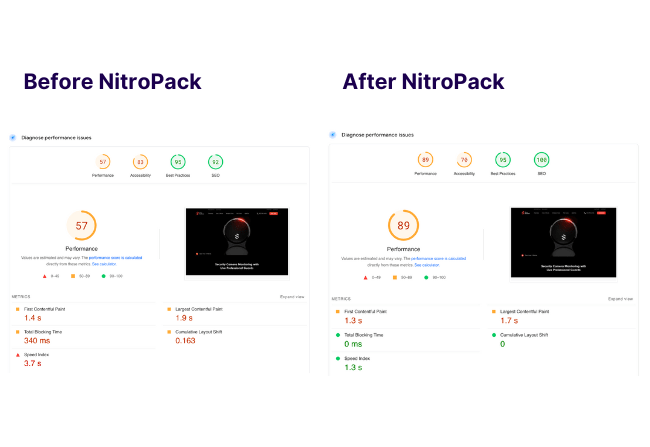
NitroPack を使用してページ速度を向上させる
以前の Google PSI レポートの危険な警告を覚えていますか?

理想的には、このリストはできるだけ短くする必要があります。
ただし、現実的には、高度なコーディング スキルやプロの開発者の助けがなければ、壁にぶつかる可能性があります。 それで、次は何でしょうか?
古典的なシナリオでは、キャッシュ、画像の最適化、遅延読み込み、コード圧縮のためのいくつかのプラグインを試します。 さらに一歩進んで、CDN サービスの料金を支払うこともできます。
結果? 技術スタックの肥大化、プラグインの衝突、そしてさらに長い警告リスト。
頭痛の種 (そしてお金) を節約するには、 NitroPack のような完全な最適化サービスを選択することを検討してください。軽量のプラグインに組み込まれているため、自動操縦ですべての Web サイト リソースを最適化する 35 以上の高度な機能を活用できます。

今度はリストを見たいですよね?