カスタム関数でフックを使用するためのガイド
公開: 2013-03-29フックは複雑だと思うかもしれませんが、それは私が最初にフックを見たときに思ったものだからです。
真実は、フックは非常に理解しやすいということです。
それらを使用するカスタム関数は、もう少し複雑です。
このフックの初心者向けガイドでは、フックとは何か、フックの機能の基本と、フックを使用してテーマのさまざまな場所にコンテンツを表示する方法について説明します。
フックとは何ですか?
フックは、テーマテンプレートファイル内の単なるポイントまたは場所です。
使用されているテーマに応じて、次のようにわかりやすい名前が付けられます。
- woo_post_after –すべての単一の投稿の後に実行されるWooテーマ固有のフック
- Genesis_after_header –単一の投稿の後に実行されるジェネシス固有のテーマフック
- wp_footer –すべてのテーマのフッターの後に実行されるWordPressフック。
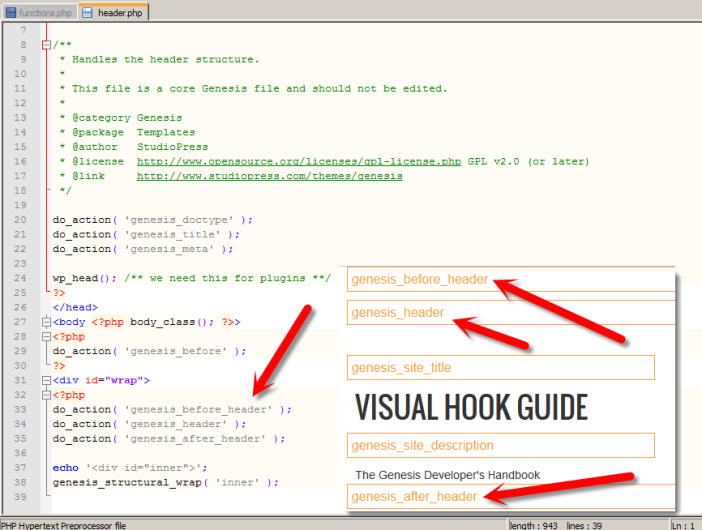
Genesisのさまざまなフックがどこにあるかを理解する最も簡単な方法は、すべてのフックの場所を含む視覚的なフックガイドを表示することです。
Genesis_after_headerは、すべてのページのヘッダーの後に実行されるGenesis子テーマ(StudioPress)で使用されるフックです。
ヘッダーの表示に使用される親テーマheader.phpファイルにコンテンツを追加するのではなく、子テーマファイルのカスタム関数にコンテンツを追加するだけです。
woo_before_headerは、Wooテーマで機能し、親テーマのheader.phpにあるフックです。
親テーマのテンプレートファイルを編集するのではなく、フックを使用して、子テーマのfunctions.phpにコードを追加することで、その場所にコンテンツを表示できます。
WordPressフック
wp_footerは、genesis_after_postやwoo_headerのようなテーマ固有のフックとは対照的に、任意のテーマで機能するWordPressフックです。
コアWordPressファイルのfooter.phpファイルを編集するのではなく、カスタム関数のwp_footerフックを使用して、footer.phpテンプレートファイルのwp_footerフックが存在する場所にコンテンツをフックイン(表示)することができます。
ビジュアルフックマップ
各テーマ開発者は通常、フックのリストとテーマ内でフックが実行される場所の説明とともに、各フックが実行される正確な場所のマップを提供します。
- ウーテーマビジュアルフックマップ
- ジェネシスビジュアルフックガイド
- 論文ビジュアルフックリファレンス
親テーマテンプレートファイルとWordPressテンプレートファイルには、さまざまなテーマ開発者が各テンプレートファイルのさまざまな場所に追加したフックが含まれています。
次に、これらのフックのリストを提供します。これらのフックは、テーマ内の特定のフック位置にコンテンツを表示するためのカスタム関数に追加できます。
テンプレートファイルのフック
従来、Webサイトの特定の場所にコンテンツを表示する場合は、HTML、テキスト、またはPHPを使用してコンテンツを親テーマテンプレートファイルに直接追加する必要がありました。 (そして何人かの人々はまだそうします!)
フックを使用すると、テンプレートファイルにコンテンツを追加する必要はありません。
この理由は、各テンプレートファイルには、親テーマファイルをハッキングするのではなく、子テーマ関数ファイルで簡単に参照できるいくつかのフックが含まれているためです。
この関数は、コアテンプレートファイル内のフックが配置されている場所にフックすることにより、コンテンツを表示します。
ジェネシスファイルのフック
注:コアGenesisファイルを編集したり、編集する必要はありません。
親テーマテンプレートファイルのどこにアクションフックがあるかを見てみましょう。
以下は、コアの親テーマファイルにあるGenesisheader.phpテンプレートファイルの画像です。

ヘッダーフックが含まれており、フックの右側にレイヤー化されたビジュアルフック画像でも確認できます。 
また、他にもいくつかのジェネシスフックがあり、特定のプラグインをフックするために必要なWordPressフックもあります。
必要に応じて関数でWordPressフックを使用できます。すべてのテーマにWordPressフックが含まれているため、関数はすべてのテーマで機能します。
アクションフック付きの機能#
Genesisの子テーマの任意のフック位置にテキストを表示する非常に基本的なカスタム関数を見てみましょう。
コンテンツの前にテキストを表示するために使用するフックは、 genesis_after_headerフックと呼ばれます。
これを、この場合はcontent_after_headerという名前の関数が何をするかを説明するために作成した基本関数に含めます。
また、必要に応じてフックの場所でテキストのスタイルを設定できるように、一意のdivクラスを追加します。 この場合、アフターヘッダーという名前を付けました。
そして、子テーマのstyle.cssファイルでは、この新しいクラスを使用して、次のようにこのフックの場所にあるコンテンツのスタイルを設定できます。
.after-header { background: grey; border: solid 3px #222; padding: 10px; }GenesisSimpleHooksプラグイン
GenesisSimpleHooksプラグインにあるフックフィールドを介してヘッダーフックを確認する別の方法を次に示します。

Genesisでフックを使用する方法を学ぶための非常に良い足がかりは、GenesisSimpleHooksプラグインの使用を開始することです。
このプラグインを使用すると、特定のフック位置で実行されるHTML、テキスト、ショートコード、またはPHPコードを簡単に貼り付けることができます。
これは、各フックがGenesisのどこにあるか、およびそれらの場所にさまざまなタイプのコンテンツを表示する方法について詳しく知るための優れた方法です。
PHPコードをPHPタグでラップする限り、単純なフックを使用して、任意のフック位置でPHPコードを実行することもできます。
上記のコードは、Simple Hooksプラグインを使用してgenesis_hookフィールドに貼り付けられると、ホームページにのみ画像スライダーを出力します。
カスタム関数と条件付きタグでフックを使用する
すべてのフック名とそれらが実行する場所に慣れたら、カスタム関数でフックを使用し、それらを条件付きタグと組み合わせて、ホームページのみなどの特定の条件に基づいてフックの場所でコンテンツを実行できます。または単一の投稿のみ。
このコードは、単一の投稿のすべての投稿タイトルの前にのみテキストを表示します。
ブログ、ホーム、カテゴリのアーカイブなどのアーカイブページにテキストを表示したり、静的ページにテキストを表示したりすることはありません。
フック付きのその他のカスタム関数
- 親テーマ開発用のアクションフック
- 初心者のためのフックとフィルターガイド
