e コマースにおける重要な Web の要点: オンライン売上を増やす方法
公開: 2023-08-08電子商取引の世界では、Core Web Vitals は、ユーザーが Web サイトをどのように認識し、操作するかを反映する一連の重要なユーザー エクスペリエンス指標です。
これらは、Web パフォーマンスを向上させ、ユーザーにシームレスなエクスペリエンスを保証するための Google の取り組みの一環です。
簡単に言えば、サイトのパフォーマンスが向上すればするほど、オンライン顧客の満足度も高まります。
Core Web Vitals を改善することで収益がどのように変わるのかを学びましょう。
Google Web Vitals e コマース所有者が知っておくべき最も重要なことは何ですか?

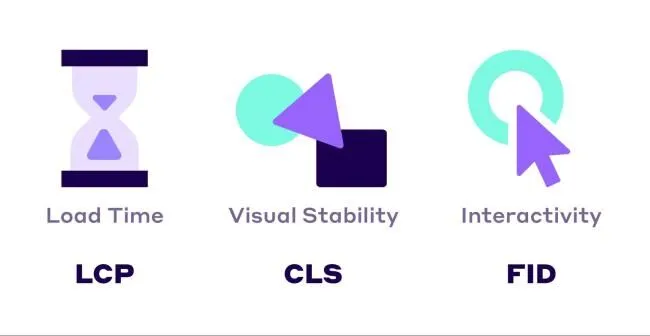
Core Web Vitals を構成する 3 つの主要な指標は次のとおりです。
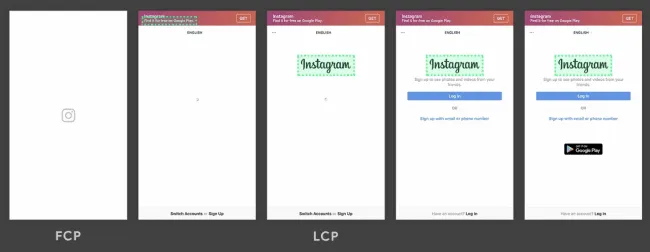
- 最大コンテンツフル ペイント (LCP) : LCP は、Web ページ上の最大のコンテンツ要素がユーザーに表示されるまでにかかる時間を測定します。 これはメイン コンテンツの読み込み速度を示し、体感的な読み込み速度に大きく影響するため、非常に重要です。
たとえば、Instagram アプリを読み込むと、優先される LCP 要素が Instagram のロゴであることがわかります。

- 初回入力遅延 (FID) : FID は、ユーザーの最初の操作 (リンクをクリックするかボタンをタップする) から、その操作に対するブラウザーの応答までの時間を測定します。 FID が低いと、ユーザーは遅延なくページを操作できるようになり、よりスムーズなブラウジング エクスペリエンスが得られます。
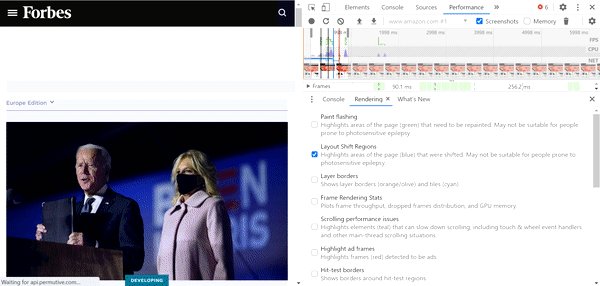
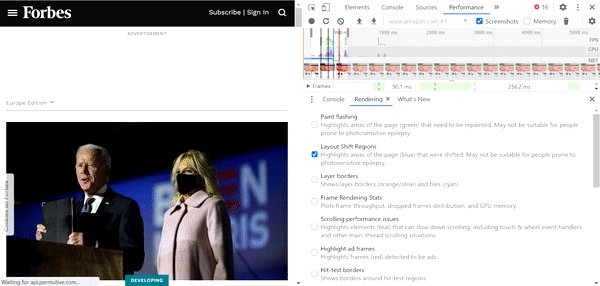
- 累積レイアウト シフト (CLS) : CLS は、読み込み中の予期しないレイアウト シフトの量を測定することにより、Web ページの視覚的な安定性を定量化します。 CLS スコアが優れていると、要素が動き回ることがなくなり、ボタンやリンクをクリックしようとするユーザーがイライラする可能性があります。
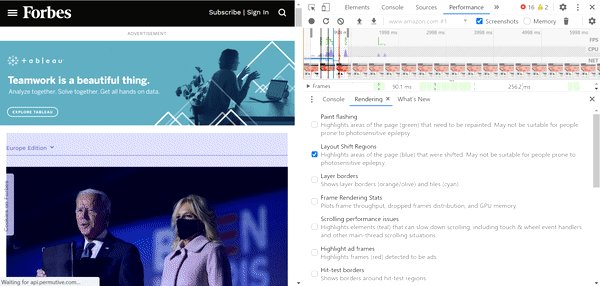
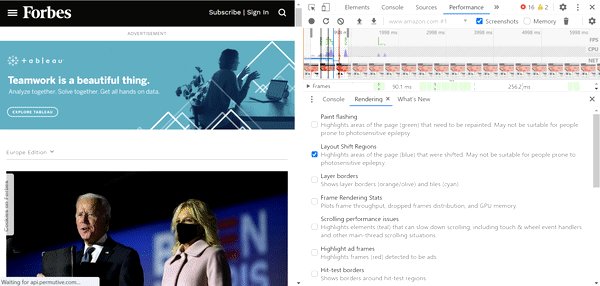
以下では、広告がページの残りのコンテンツよりも遅く読み込まれるため、レイアウト全体がずれてニュース記事が読みにくくなっています。

e コマースの成功におけるコア Web バイタルの重要性
Core Web Vitals が電子商取引の成功にとって重要なのはなぜですか?
Core Web Vitals を最適化することで、e コマース Web サイトがスムーズで快適なショッピング エクスペリエンスを提供し、顧客の関心を維持し、購入の可能性を高めます。
さらに、主要な KPI 全体の改善は、Core Web Vitals の最適化による利点の 1 つにすぎないことを忘れないでください。
最初の購入以降、満足した顧客は満足していない顧客よりも 140% 多く支出する可能性が高く、オンライン ストアを他の人に勧める傾向が 38% 高くなります。
完全に自動化された最適化で Core Web Vitals をクリアしましょう! NitroPack を無料で始めてみましょう →
ケーススタディ: コア ウェブ バイタルの改善が現実の e コマース ウェブサイトにどのような影響を与えるか
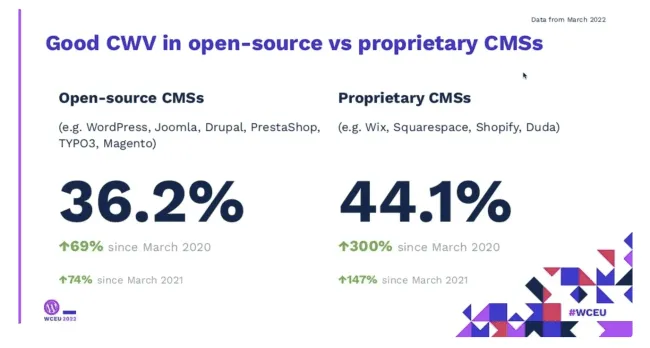
1,800 万のオリジンのうち良好な Core Web Vitals を備えているのは 44.1% のみであるため、販売者が競争力を獲得する機会は否定できません。
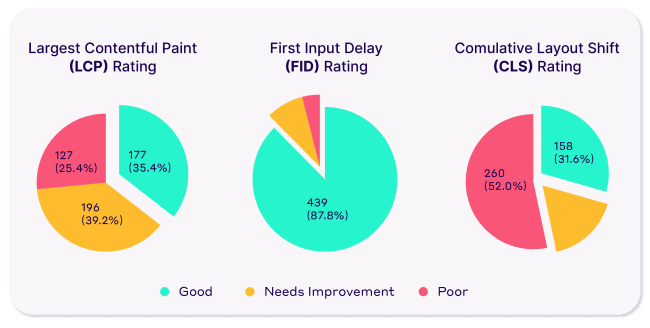
実際、Reddico は、2021 年のトップ 500 小売ブランドがコア ウェブ バイタルの観点からどの程度の成績を収めているかを調査するために調査を行いました。 彼らが見つけたものは次のとおりです。
- LCP は平均 3.5 秒で、「合格」するまでに 2.5 秒かかったため、Top500 の 64.6% が不合格か大幅な改善が必要でした。 e コマース Web サイトで LCP スコアが低下する最大の原因は、大きな画像と JavaScript が埋め込まれたコンテンツ (サードパーティ プラットフォームからのレビューなど) です。
- Top500 Web サイトの 88% が 100 ミリ秒未満のスコアでFIDに合格し、不合格となったのはわずか 2% でした。
- トップ 500 の半数以上 (52%) は、モバイル デバイスのCLSについて「悪い」とスコアを付けました。 オンライン ストアのオーナーにとって、Cookie の免責条項、プロモーション ポップアップ、画像スライダーは、CLS の観点から大きな問題であることが判明しました。 ただし、デザインを少し調整することで、ユーザーができるだけ早くアクセスしたい他のコンテンツ、リンク、画像に干渉しないようにすることで、この問題を解決できます。

他の小売ブランドも Google のウェブ バイタルを活用して、ユーザー エンゲージメントとコンバージョン率を向上させています。
カリーズさん(元ディクソンズ・カーフォン)

この家電量販店は、ユーザー エクスペリエンスを向上させるために、Web サイトの読み込み時間を改善することに重点を置きました。 Web パフォーマンスに変更を加えた後、小売 Web サイトの速度が 10% 向上し、e コマース収益が 2% 増加しました。
スナップディール

インドのこの大規模なオンライン マーケットプレイスでは、Web サイトを Core Web Vitals 向けに最適化し、 FCP (First Contentful Paint) で 3 秒の改善が見られました。その結果、コンバージョン率が 30% 増加し、直帰率が 25% 減少しました。
ジットマックス ウォン

オランダの家具小売業者では、最適化後に Core Web Vitals が大幅に改善されました。 読み込み時間が 15% 改善され、セッション時間が 20% 増加し、コンバージョン率が 14% 向上しました。
コア ウェブ バイタルと e コマース セールスの関係
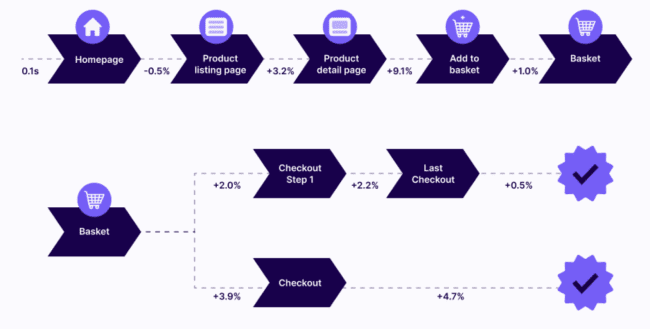
Core Web Vitals 向けに最適化すると、ユーザーが初めて Web サイトを読み込んだときから、コンバージョンが成功した後の「ありがとうございます」ページに至るまで、すべての訪問が確実にカウントされます。
Google との共同研究で、Deloitte は読み込み速度のわずか 0.1 秒の改善が購入者の購入プロセス全体に影響を与えることを発見しました。

Google のウェブの重要性を最適化することが収益にどのような影響を与えるかを詳しく見てみましょう。
コア ウェブ バイタルによる直帰率と離脱率の削減
スムーズなブラウジング エクスペリエンスを備えた 0.1 秒高速な e コマース Web サイトを提供することで、ユーザーの滞在時間が長くなり、セッション内で閲覧されるページが最大 8.6% 増加します。
Web サイトの読み込みが遅いとユーザーはイライラし、サイトが完全に読み込まれる前に「直帰」してしまうことがよくあります。 オンライン ストアの LCP を改善すると、ユーザーはコンテンツをより迅速に表示して操作できるようになり、競合他社にアクセスする可能性が 8.3% 低くなります。
離脱率が高いページでは、ボタンやリンクが反応しなくなったり、予期せぬレイアウトの変化によりユーザーがイライラしたり混乱したりする問題が明らかになります。 FID と CLS を改善することで、オンライン ストアはユーザーの操作に迅速に反応し、早期終了を防ぐ、より安定した快適なブラウジング エクスペリエンスを提供します。
Core Web Vitals によるユーザー エンゲージメントの向上
オンライン ショッピング利用者の 44% が、悪いオンライン ショッピング エクスペリエンスについて友人や家族に話しているため、「楽しい」以上のものでは満足できません。
速度、応答性、対話性を最適化することで、オンライン ストアの読み込み速度が 1 ミリ秒増加するごとに顧客エンゲージメントが 5.2% 向上します。
また、優れたブラウジング エクスペリエンスにより、顧客満足度スコア (CSAT) とクリックスルー率 (CTR) も大幅に向上します。
Core Web Vitals が e コマース コンバージョン率に与える影響
電子商取引 Web サイトでは、チェックアウト プロセス中のインタラクションが遅いと、カート放棄率が高くなり、コンバージョン率に悪影響を及ぼす可能性があります。
ユーザーがカートに商品を追加したら、それは気を散らすものや障害物がない状態で行う必要があるスプリントです。 これは、予期せぬ料金や限られた配送オプションなどの一般的なボトルネックが確実に排除されることを意味します。
また、FID と CLS の最適化と組み合わせて 0.1 秒の読み込み時間の短縮を保証することで、コンバージョン数が 8.4% 増加し、平均注文額 (AOV) が 9.2% 増加します。
すべての訪問が重要であることを確認してください。 NitroPack を使用して Core Web Vitals 向けにオンライン ストアを最適化する →
人気の e コマース プラットフォームとコア ウェブ バイタルの分析
e コマース プラットフォームを選択するときは、Core Web Vitals の観点からそのプラットフォームがどの程度優れたパフォーマンスを発揮するかを考慮することが重要です。
Core Web Vitals を優先するプラットフォームを選択すると、オンライン ストアに競争上の優位性が与えられ、オンライン販売を増やす取り組みをより適切にサポートできます。
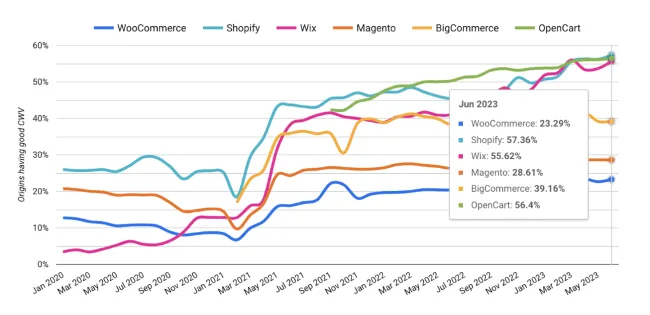
公式 Core Web Vitals Technology Report (CrUX) の実ユーザー データを使用して、6 つの主要な e コマース プラットフォームを比較しました。
- ウーコマース
- ショッピファイ
- ウィックス
- Adobe Commerce (旧名 Magento)
- ビッグコマース
- オープンカート
Shopify は、販売者の 57.36% が Core Web Vitals に合格しており、プラットフォーム レベルでのパフォーマンスの最適化に関しては明確なリーダーです。
Shopify プラットフォームは、専任の専門家チームとともに、オンライン ストアのオーナーが最も重要な方法で顧客を獲得するための準備を支援する、パーソナライズされたヘルプと教育リソースを提供します。

データベースに 630 万の Web サイトを蓄積している WooCommerce は、Core Web Vitals を通過するユーザーの割合が最も低いことを示しています。 ただし、このプラットフォームは、この問題を解決し、Woo ストアを Shopify レベルのパフォーマンスに引き上げる NitroPack のような強力な最適化ソリューションを提供する最も豊富な拡張エコシステムもサポートしています。
さらに、拡大するパフォーマンスのギャップとユーザーのニーズに対処するために、WordPress は長年の貢献者で構成されるコア パフォーマンス チームを導入しました。 それ以来、パフォーマンスの問題に特化した継続的な機能強化と安定したロードマップが見られました。
独自の CMS とオープンソース CMS: どちらが e コマース Web サイトにより良いパフォーマンスをもたらしますか?
新しいオンライン ストアをリリースしようとしている場合でも、別のプラットフォームへの切り替えを検討している場合でも、選択する前に考慮すべき点がいくつかあります。
オンライン ストアの長期的な成功を確実にするには、最新のパフォーマンス ガイドラインに準拠した安定したプラットフォームが必要です。 さらに、クレジット カード支払い処理、オンライン ショッピング カート、在庫管理システム、顧客関係管理 (CRM)、マーケティング オートメーション、商品ページの最適化、モバイルの最適化などの重要なツールに関して柔軟性が必要です。

2022 年の WCEU 開催中に、フェリックス・アーンツ氏は、独自の CMS が WordPress や同様のオープンソース プラットフォームよりも優れたパフォーマンスを発揮する理由について触れました。
- インフラストラクチャの所有権と制御されたスタック
- 大幅に小規模な拡張機能エコシステム
- 単一エンティティ内の明確な階層による同意の迅速化
- パフォーマンスへのタイムリーな投資

どちらのタイプのプラットフォームにも長所と短所があります。
独自の CMS は、そのまま使用しても一定のレベルに最適化されていますが、さらにカスタムの改善を行う場合は制限が多すぎると感じる場合があります。
オープンソース CMS は基本レベルのパフォーマンス強化しか提供しませんが、NitroPack のような高度な最適化ソリューションをサーバー レベルで組み合わせて、驚異的な Core Web Vitals の結果を達成するための高い柔軟性を提供します。
コアウェブバイタルとSEO/SEA
Google の Core Web Vitals は、2021 年に初めてランキング要素になりました。2022 年 2 月に、この変更はすべてのモバイル検索とデスクトップ検索に完全に展開されました。
現在、 「Google for Developers」は、「検索で成功するために、サイト所有者が適切な Core Web Vitals を達成することを強く推奨しています。」

Google が検索ランキングでコア ウェブ バイタルをどのように利用しているか
今年初め、Yandex のソースコード漏洩の際に、検索エンジンが Web サイトの SERP をどのように評価するのかを深く掘り下げる機会がありました。
また、Yandex のアルゴリズムは Google 検索に使用されるアルゴリズムと同じではありませんが、速度やパフォーマンスの要件ではなく、コンテンツ関連の要件が SERP の構築方法を支配していることが確認されました。
実際のところ、Core Web Vitals は Google のページ エクスペリエンス シグナルの一部にすぎません。 その他のシグナルには、モバイル フレンドリー、HTTPS、侵入型インタースティシャルなどがあります。
2020 年の I/O サミット中、Google は Core Web Vitals と SEO パフォーマンスの関係について直接言及しました。
最も印象に残った引用は次のとおりです。
「一般に、私たち(Google)は、たとえページエクスペリエンスの一部の側面が標準以下であっても、全体として最良の情報を含むページを優先します。 優れたページ エクスペリエンスは、優れた関連性の高いコンテンツを優先するものではありません。」
さらに、John Muller 氏は後に「…Core Web Vitals はランダムなランキング要素ではなく、ランク付け後の (ユーザーが実際に訪問したとき) サイトのユーザビリティに影響を与えるものでもある」と強調しました。
基本的に、大量のオーガニック トラフィックがあっても、訪問者に可能な限り最高のブラウジング エクスペリエンスを提供する準備ができていなければ、オンライン ストアのコンバージョン率は低くなります。
優れたコア ウェブ バイタルが検索エンジン広告 (SEA) に及ぼす影響
Google 検索の検索エンジン広告の目的は、広告ページの品質スコアを高めて、クリックあたりのコスト (CPC) を下げることです。
そして、コア ウェブ バイタルの向上は、SEA の結果の向上に決定的に結びついています。
- Lever Interactive エージェンシーでは、クライアントの 1 社が品質スコアを向上させ、CPC が -17%、CPA が -31% に達しました。 高速なランディング ページでのコンバージョン率も 20% 増加しました。
- 品質スコアで高いスコアを獲得すると、クリック単価から最大 50% の割引を受けることができ、最悪の場合は 400% の追加料金を支払うことになります。 これはマーケティング予算に大きな影響を与える可能性があります。
- Netzwelt は Core Web Vitals を最適化しました。広告収入は 18% 増加し、広告の可視性は 75% 以上増加し、直帰率は 50% 減少し、ページビューは 27% 増加しました。
- ページ エクスペリエンスの更新以来、可視性インデックスに基づいて、Google の要件をすべて満たすページは平均より 1 パーセント ポイント高くランク付けされています。 遅いドメインのランクは、高速なドメインより平均 3.7 パーセント ポイント低くなります。
合格した Core Web Vitals で ROI を向上させましょう! NitroPack を無料で始めてみましょう →
E コマース Web サイトにおける一般的な中核的な Web Vitals 問題の最適化
その性質上、e コマース Web サイトは、ブログやサービスベースの Web サイトなどよりもリソースを大量に消費する可能性が高くなります。
オンライン ストアは、大規模な画像とビデオのライブラリ、さまざまなアニメーションとトランジション用の豊富な JavaScript と CSS ファイル、および請求、分析、自動化などを管理する多くのサードパーティ スクリプトに依存しています。
残念ながら、これは e コマース Web サイトがパフォーマンスの問題を起こしやすいことを意味します。
最も一般的なものと、どのような最適化を適用するかを見てみましょう。
サーバーの応答時間が遅い
これは、Web ページ上の最大のコンテンツ要素が表示されるまでにかかる時間を測定するため、LCP に影響を与える可能性があります。 サーバーの応答が遅い場合、プロセスが大幅に遅れる可能性があります。
解決方法:ホスティング サービスをより堅牢で応答性の高いオプションにアップグレードするか、コンテンツ配信ネットワーク (CDN) を使用してサイト コンテンツをユーザーの近くにキャッシュすることを検討してください。
JavaScript と CSS の問題
レンダリングをブロックする JavaScript と CSS は、ページの読み込みを遅らせ、LCP の増加を引き起こす可能性があります。 同様に、JavaScript の実行が重いと対話性が遅れ、FID スコアが低下する可能性があります。
解決方法: JavaScript ファイルと CSS ファイルを縮小および圧縮してサイズを削減し、重要でない JavaScript/CSS を延期してコンテンツのレンダリングを高速化します。
最適化されていない画像
最適化されていない大きな画像は、ページの読み込み時間を大幅に遅くし、LCP に悪影響を与える可能性があります。 そのため、適切な画像の最適化が必須です。
解決方法: WebP などの次世代画像形式を使用し、圧縮ツールを利用して品質を損なうことなくファイル サイズを削減します。 srcset属性とsize属性を使用して応答性の高い画像を実装し、ユーザーのデバイスに基づいて適切なサイズの画像を提供します。
何もせずにすべての画像を最適化します。 NitroPack を 3 分でセットアップ →
サードパーティのスクリプト
サードパーティのスクリプトへの依存度が高く、プラグインが多すぎると、これらのスクリプトがメインスレッドをブロックする可能性があるため、読み込み時間が遅くなり、FID スコアが低下する可能性があります。
解決方法:サードパーティのスクリプト、特に最初のページのレンダリングに重要ではないスクリプトの数を監査して制限します。 これらのスクリプトを遅延または非同期的にロードすることもできます。
不安定なレイアウト
読み込みプロセス中にページ上の要素が動き回ると、CLS スコアが低下する可能性があります。 これは多くの場合、動的コンテンツ、サイズのない画像、広告、埋め込み、予約スペースのない iframe が原因です。
解決方法:コンテンツの移動を避けるために、要素に予約されたスペースがあることを確認します。 これは、画像やビデオ要素にサイズ属性を設定するか、CSS のアスペクト比ボックスを使用することで実現できます。
重量級の要素
ビデオ、高解像度の画像、複雑な SVG などの重量要素を使用しすぎると、LCP に影響を与える可能性があります。
解決方法:ビデオと複雑な SVG 要素のサイズと形式を最適化します。 帯域幅を節約するために、オフスクリーンの画像やビデオを遅延読み込みすることを検討してください。
モバイル Web サイトの応答性が悪い
Google はモバイル ファースト インデックスを使用しているため、モバイル向けに適切に最適化されていない e コマース サイトでは、Core Web Vitals が低下する可能性があります。
解決方法:さまざまなデバイス サイズに適応し、モバイル サイト バージョンの効率を向上させるレスポンシブ デザインを実装します。
HTTP リクエストが多すぎます
Web サイトがさまざまな要素 (画像、スクリプト、スタイルシート) に対して大量の HTTP リクエストを送信すると、読み込み時間、ひいては LCP と FID に悪影響を及ぼす可能性があります。
解決方法:同じ接続上での複数の同時リクエストをサポートする HTTP/2 を実装します。 CSS スプライトなどの手法を使用したり、CSS/JavaScript ファイルを組み合わせたり、必要に応じてデータ URL とインライン画像を使用したりすることで、リクエストの数を減らします。
NitroPack を使用して、すぐに使用できる 35 以上のパフォーマンス最適化を活用 →
Core Web Vitals で e コマース サイトの将来性を確保
Core Web Vitals は、テクノロジーとユーザーの期待の変化に合わせて進化し続けます。 電子商取引企業は、Web サイトが常に優れたユーザー エクスペリエンスを提供できるように、最新のベスト プラクティスを常に最新の状態に保つ必要があります。
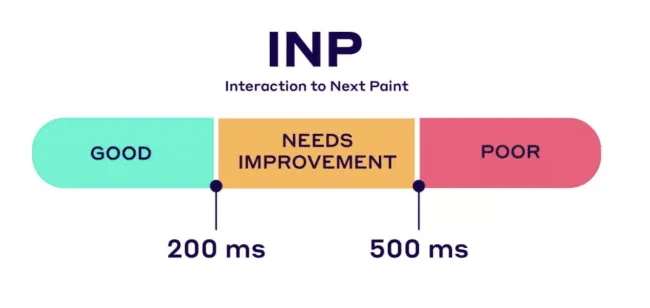
次のペイントへのインタラクションの準備 (INP)
2024 年 3 月以降、Google は応答性の新しい指標として、最初の入力遅延を Interaction to Next Paint (INP) に置き換えます。
新しい Web Vital 指標はどのように異なりますか? INP は、ユーザーのページ訪問中の対象となるすべてのインタラクションの待ち時間を観察することにより、ユーザー インタラクションに対するページの全体的な応答性を評価します。 最終的な INP 値は、観察された最長の相互作用です。
INP の計算に関与する相互作用は次のとおりです。
- マウスでクリックする。
- タッチスクリーンを備えたデバイスをタップする。
- 物理キーボードまたはデジタル キーボードのキーを押すこと。

また、INP はまだ保留中としてラベル付けされていますが、これは INP スコアを向上させるためにすぐに準備を始めるべきではないという意味ではありません。
持続的な e コマースの成功のための継続的なモニタリングと最適化
Core Web Vitals の最適化は、一度だけで解決できるわけではありません。
e コマース サイトで一流のユーザー エクスペリエンスを提供するには、Google PageSpeed Insights や DevTools などのパフォーマンス レポートを 28 日ごとに再確認することが不可欠です。
サイトのパフォーマンスを KPI として月次レポートに含めることで、特にトラフィックの多いイベント中に収益に影響を与える可能性のある潜在的なボトルネックに積極的に対処できます。
Google の Core Web Vitals の最新情報を常に把握してください。 今すぐ NitroPack を始めましょう →
テイク・イット・アウェイ
結論として、Core Web Vitals は、e コマースの成功を促進する上で極めて重要な役割を果たします。
これらの指標を理解し、最適化戦略を実装することで、オンライン ビジネスは、エンゲージメントの向上、コンバージョン率の向上、そして最終的には顧客の満足度の向上とオンライン売上の増加につながる、高速で安定したユーザーフレンドリーな Web サイトを作成できます。
きちんと組織化され反応が早い実店舗と同じように、スムーズに運営される e コマース Web サイトは顧客ロイヤルティを高め、オンライン販売の可能性を最大限に高めることができることを忘れないでください。
