WordPress にプログレッシブ Web アプリ (PWA) をインストールする方法
公開: 2023-03-09今日、携帯電話は、コンピューターやラップトップよりも多くの人によって使用されています。 したがって、すべてのウェブサイトの所有者、特に WordPress サイトの所有者にとって、収益とオーガニック訪問者を増やすために、ウェブサイトをアプリに変えることが重要になります。
特にモバイル デバイスで使用するためにゼロから作成されたアプリは、ネイティブ アプリと呼ばれます。 しかし、ビジネスが独自のネイティブ アプリを開始するには、コストと時間がかかります。 時間とコストを最小限に抑えるための最善の方法は、プログレッシブ Web アプリを開発することです。
WordPress Web サイトをお持ちで、サイトにプログレッシブ Web アプリをインストールする方法を知りたい場合は、適切な場所に来ました。 この記事では、プログレッシブ Web アプリの意味と、それらを WordPress サイトにインストールする方法を明確に説明します。
読む!
目次
プログレッシブ Web アプリの意味:
プログレッシブ Web アプリはブラウザーで実行され、ネイティブ アプリとよく似た外観と機能を備えています。 ただし、主な違いは、これらの PWA は、HTML、CSS、Javascript などの Web サイトの構築に使用されるのと同じコードを使用して構築されており、ネイティブ アプリのようにゼロから作成されないことです。
プログレッシブ Web アプリは、ネイティブ アプリよりも高速で使いやすくなっています。 Twitter や Pinterest などの有名なサイトでさえ、ネイティブ アプリのように機能するプログレッシブ Web アプリを提供しています。
プログレッシブ Web アプリ (PWA) は、従来の Web アプリよりも便利で低コストで作成できるため、すべてのサイト所有者にとって最適な選択です。
WordPress でプログレッシブ Web アプリをセットアップするために必要な基本的なセットアップ:
WordPress サイトでプログレッシブ Web アプリを有効にする前に、サイトの互換性を確認するためにクロスチェックする必要がある 3 つの主な事項があります。 これらは、サイトに PWA をインストールするために必要なものです。
チェックリストを見てみましょう。
- PHP : PWA と互換性を持たせるには、Web サイトで PHP 5.3 以降を実行している必要があります。
- WordPress のバージョン: WordPress がバージョン 3.5.0 またはそれ以上のバージョンに更新されていることを確認してください。 現在使用している WordPress のバージョンがわからない場合は、この記事を参照して確認してください。
- HTTPS または SSL: PWA を有効にするには、サイトが HTTPS または SSL 接続で実行されていることを確認することが重要です。
これらの点を確認したら、WordPress サイトに PWA をインストールする手順に進みます。
Super PWA プラグインを使用して PWA をセットアップする手順
WordPress サイトで PWA を設定する最も簡単な方法は、プラグインを使用することです。 WordPress にはさまざまなプラグインが用意されていますが、ここでは「Super PWA」プラグインを使用します。
このプラグインのシンプルさと迅速なインストールと実行のため、このプラグインをユーザーに強くお勧めします。 このプラグインには、次のような多くの利点があります。
- WordPressサイトをPWA化する簡単な手順
- 顧客が閲覧したページはデバイスに保存され、オフラインでも閲覧できます
- 新しいバージョンとアップデートの定期的なリリース
- アプリケーション アイコン、背景色、オフライン ページの設定など、多くのカスタマイズ可能な PWA 機能。
- ユーザーのモバイルに PWA をインストールするための簡単なワンクリック プロセス
この最高評価のプラグインをインストールして使用を開始するには、以下に示す簡単な手順に従ってください。

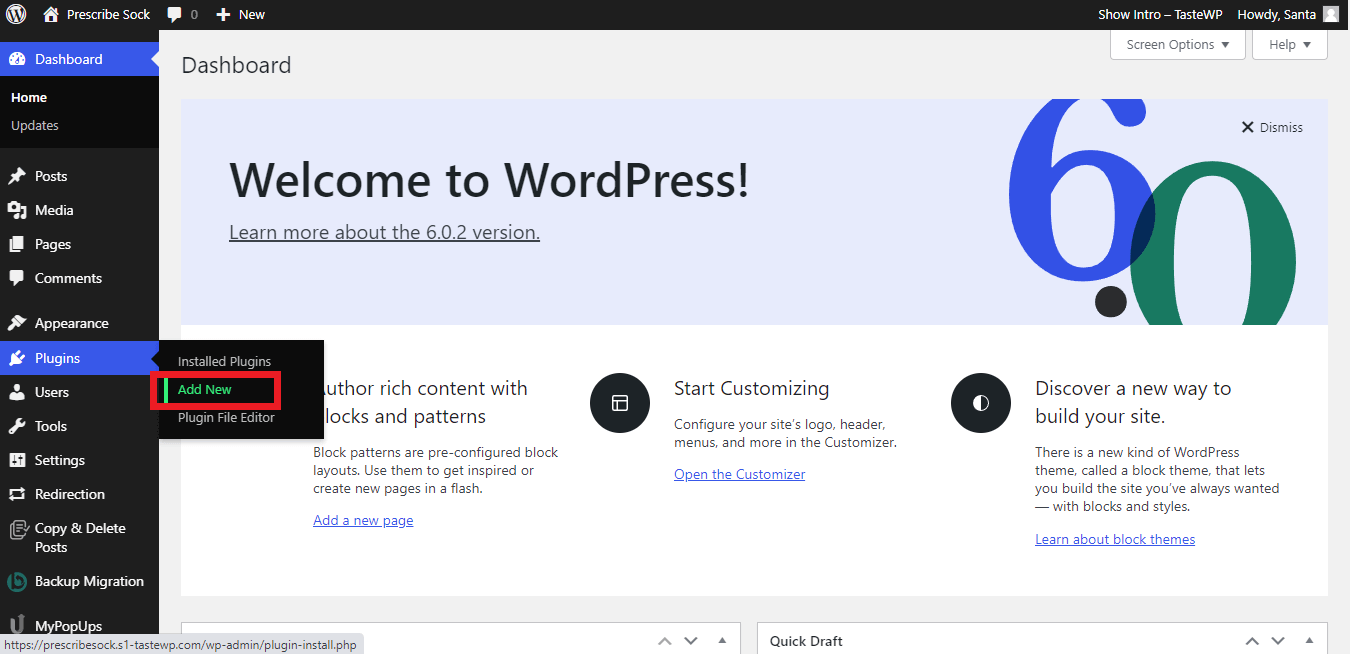
まず、WordPress ダッシュボードから[プラグイン] -> [新規追加] に移動します。

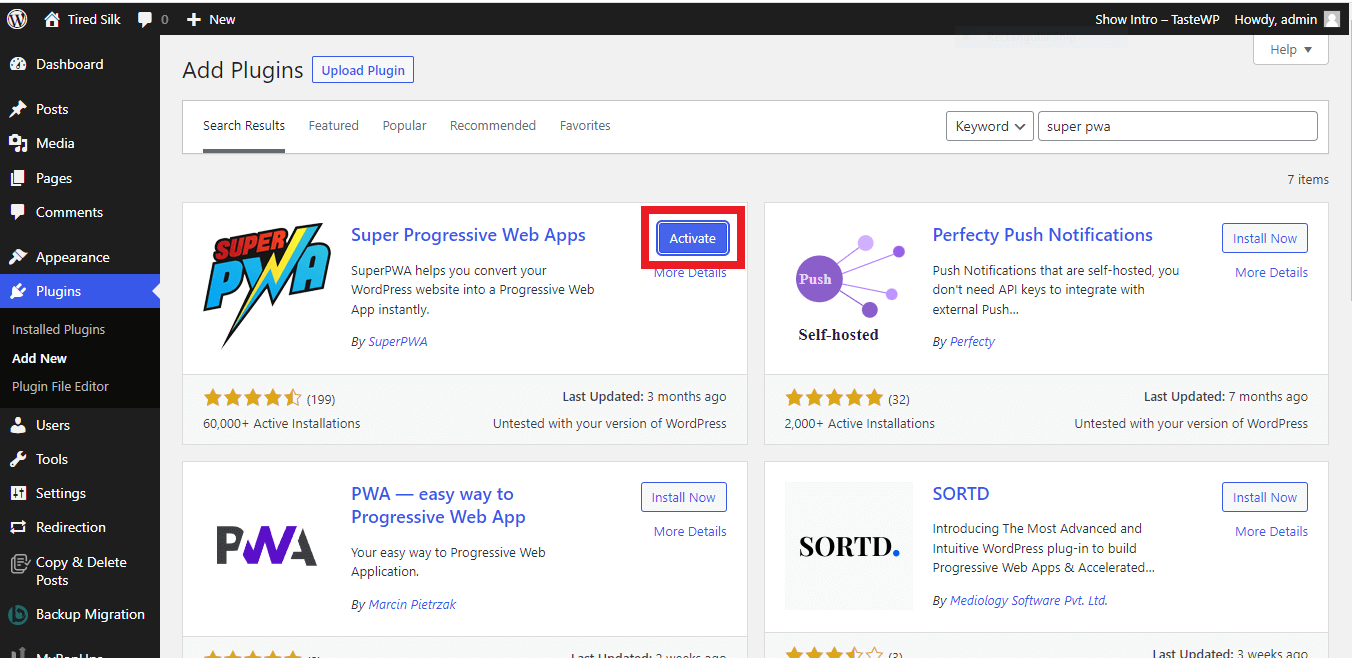
検索ボックスで、「 Super PWA 」プラグインを検索します。 上の図に示すように、プラグインをクリックしてインストールし、有効にします。

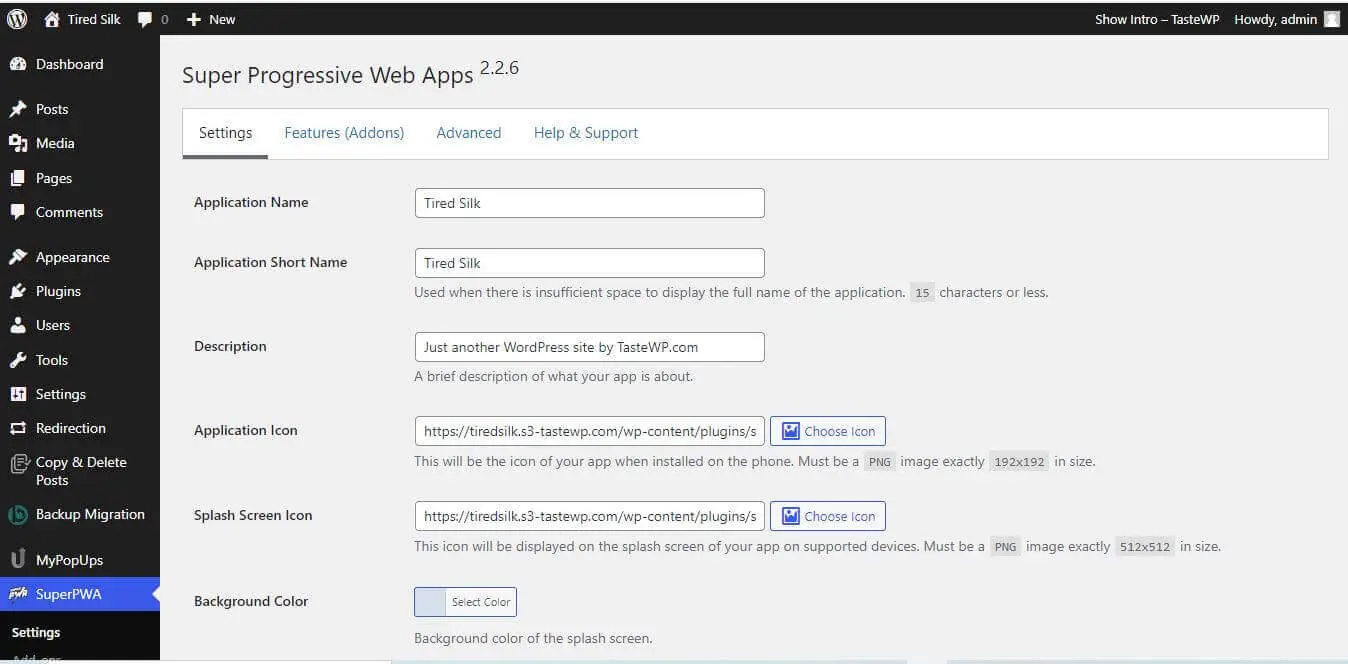
インストールが完了すると、WordPress サイトから上記のプラグイン カスタマイズ ページに直接移動します。 ここでは、次のようなカスタマイズを行うことができます
- アプリケーション名
- アプリケーションの短縮名
- アプリケーション アイコン
- スプラッシュ スクリーン アイコン
- テーマ
- 背景色
構成ページで上記のリストに必要な変更を加え、設定を保存することができます。 それだけです! これで、サイトはユーザーのモバイル デバイスでプログレッシブ Web アプリとしても機能できるようになりました。 はい、それはそれと同じくらい簡単です!
PWA に最適なその他のプラグイン
Super PWAは最良のプラグインですが、他の最良のオプションを提供するために、プログレッシブ Web アプリをサイトにインストールするために使用できる他の便利なプラグインのリストを提供しました.
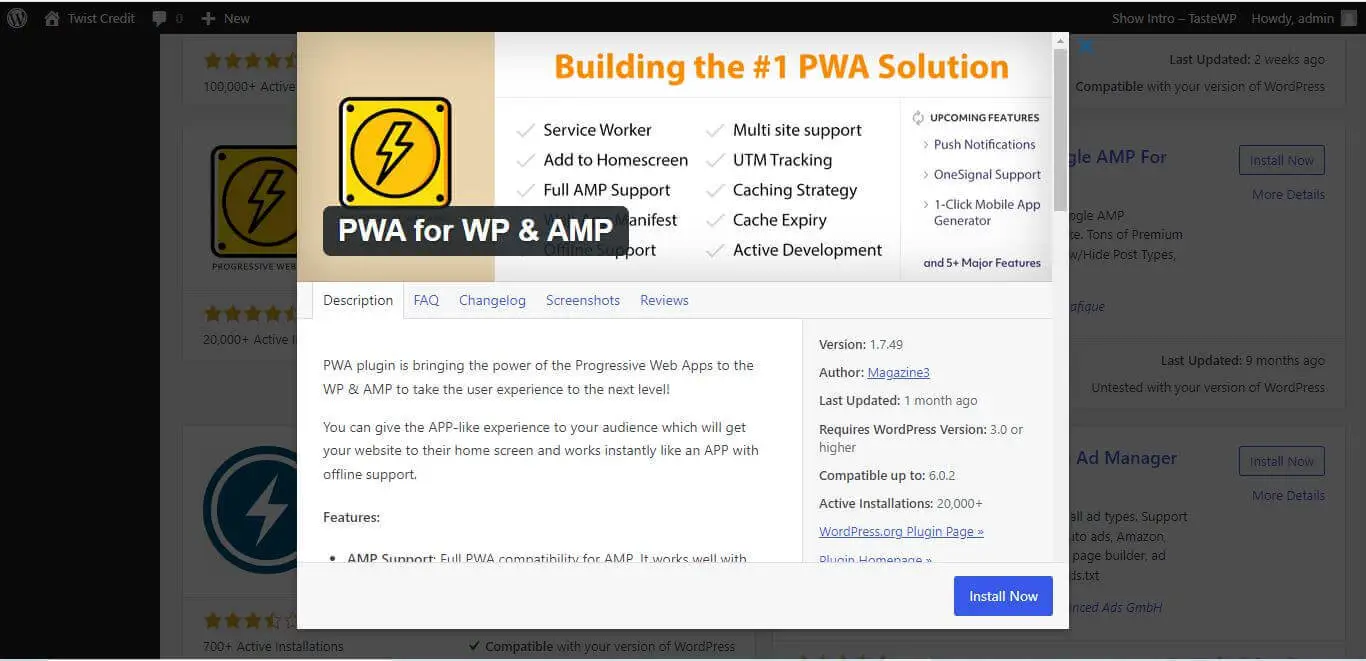
WP および AMP の PWA:

これは、多くの機能を備えた別の最高評価のプラグインです。 WP および AMP 用の PWA は、インストールして使用できる無料のプラグインです。 このプラグインには、完全な AMP サポートとマルチサイト サポートが付属しています。

それ以外に、フルスクリーンとスプラッシュスクリーン機能、オフラインサポート、キャッシュ有効期限オプションなどは、このプラグインをより好感を持たせる注目すべき機能の一部です.
プログレッシブワードプレス:

上記の他のプラグインと同様の機能を持つプログレッシブ WordPress プラグイン。 このプラグインと他のプラグインの違いは、AMP ページで PWA を完全にサポートする最初の PWA であることです。
この人気のある WordPress プラグインは、統合されたユーザー エクスペリエンスを提供し、5 つ星中 5 つ星の平均評価を獲得しており、最も信頼できるプラグインとなっています。
WordPress の PWA:

このプラグインは、マニフェストとサービス ワーカーを使用して Web サイトを PWA に変換します。 マルチサイト設定をサポートし、キャッシュから特定の URL を除外するオプションを提供します。
ただし、このプラグインは新しいバージョンの WordPress でテストされていないため、最後の手段として保持することをお勧めします。
よくある質問 (FAQ)
Q1. WordPress サイトに PWA は必要ですか?
A1. モバイル ユーザー数の増加に伴い、WordPress サイトに PWA を設定すると、Web サイトを上位にランク付けするのに役立ちます。 さらに、WordPress サイトで PWA を有効にするのは簡単です。 では、なぜですか?
Q2. Super PWA プラグインでできるカスタマイズは何ですか?
A1. スーパー PWA プラグインは、アプリケーション名、アイコン、スプラッシュ スクリーンの色、背景色、テーマの色、オフライン ページ、方向など、さまざまなカスタマイズを提供します。
Q3. WordPress サイトに PWA をインストールする前に、必要なセットアップはありますか?
A1 はい。 PWA をインストールする前に、次の 3 つの設定を考慮する必要があります。
- PHP 5.3 以降
- WordPress のバージョンは 3.5.0 以上である必要があります。
- WordPress サイトは HTTPS または SSL で実行されている必要があります。
最終的な考え
すべてのビジネスが繁栄し、成功するためには、テクノロジーの最新情報を常に入手する必要があります。 すべてのユーザーが Web サイトに期待するそのような技術的更新の 1 つは、アプリを持つことです。 PWA は、この顧客の要件を最新の状態に保つための最も簡単なソリューションです。 このガイドを使用して、今すぐ Web アプリを開始してください。
この記事で、サイトに PWA をインストールするためのニーズと段階的な解決策が明確に説明されていることを願っています。 ご不明な点がございましたら、お気軽にお問い合わせください。




