Web デザインでグラデーションを使用する方法 + 例
公開: 2023-04-12Web デザインでグラデーションを使用することは、ほぼすべての Web デザインにカラフルな要素を追加するトレンディで楽しい方法です。 背景色、ボタン、ユーザー インターフェイス要素、さらにはテキストにもグラデーションを使用できます。
グラデーション カラー オプションの優れた点は、ほぼすべてのデザインの美学に対応できることです。 一部の Kadence WP スターター テンプレートには、ボタンから背景まで、サイトのデザインを開始するために使用できるグラデーション付きの要素も含まれています.
Web デザインでグラデーションを使用するためのこのガイドでは、このデザイン要素を最大限に活用するためのヒントと、使い始めるのに役立つ美しい例をいくつか紹介します。
グラデーションとは

グラデーションは、2 つ以上の色または陰影を徐々にブレンドすることによって作成される視覚効果です。 グラデーションを使用して、単純なフェードからより複雑なパターンやテクスチャまで、さまざまな視覚効果を作成できます。
グラデーションは、左から右または右から左、上または下、斜めまたは放射状 (円形パターン) の方向に移動できます。
モノトーンのバリエーションやマルチカラーのグラデーションなど、あらゆる色の組み合わせで機能します。 ブランドカラーでグラデーションしてみよう!
この手法は、背景、ボタン、テキスト、画像など、ほぼすべてのデザイン要素に適用でき、CSS、JavaScript、またはグラフィック デザイン ソフトウェアを使用して作成できます。 WordPress Gutenberg ブロックを含む多くの Web ツールには、基本的なグラデーションを作成するための設定が含まれていますが、上級ユーザーは CSS を使用してさらに多くのカスタム仕様を作成できます。
CSS では、linear-gradient() または Radial-gradient() 関数を使用してグラデーションを作成できます。これにより、グラデーションの開始点と終了点、および途中の色と停止点を指定できます。
グラデーションは Web デザインの強力なツールとなり、深み、立体感、視覚的な興味を生み出すのに役立ちます。 他のデザインのトリックと同様に、慎重に意図的に使用する必要があります。 グラデーションが多すぎると、デザインが雑然として混乱する可能性があります。
Web デザインでグラデーションを使用する

Web デザインでグラデーションを使用する場合、テクニックが有利に機能するように留意すべき点がいくつかあります。
適切な色の選択から始めます。 グラデーションは、使用する色が補色で調和のとれた効果を生み出す場合に最適です。 カラー ホイールまたはパレット ジェネレーターを使用して、組み合わせて使用する色を選択することを検討してください。
あまりにも多くのエフェクトのトリックを混ぜ合わせようとせず、デザイン スキームをシンプルに保ちます。 最良の結果を得るには、1 つまたは 2 つの色と単純なグラデーション パターンに固執してください。
グラデーションは、プロジェクトのムードや雰囲気に大きく貢献します。 色の選択によってユーザーがどのように感じるかを考えてください。 たとえば、ウェルネスを促進する Web サイトでは、穏やかなグラデーションを使用して落ち着いた効果を作成できますが、ファッションやエンターテイメントの Web サイトには、大胆で鮮やかなグラデーションが適している場合があります。
このテクニックは、デザインの特定の側面や要素を強調したり、焦点を当てたりするのに役立ちます。 そのため、ボタンや行動喚起エリアにグラデーションがよく使われます。 これらの要素を目立たせるために、これらの要素に明るいグラデーションまたは対照的なグラデーションを使用することを検討してください。
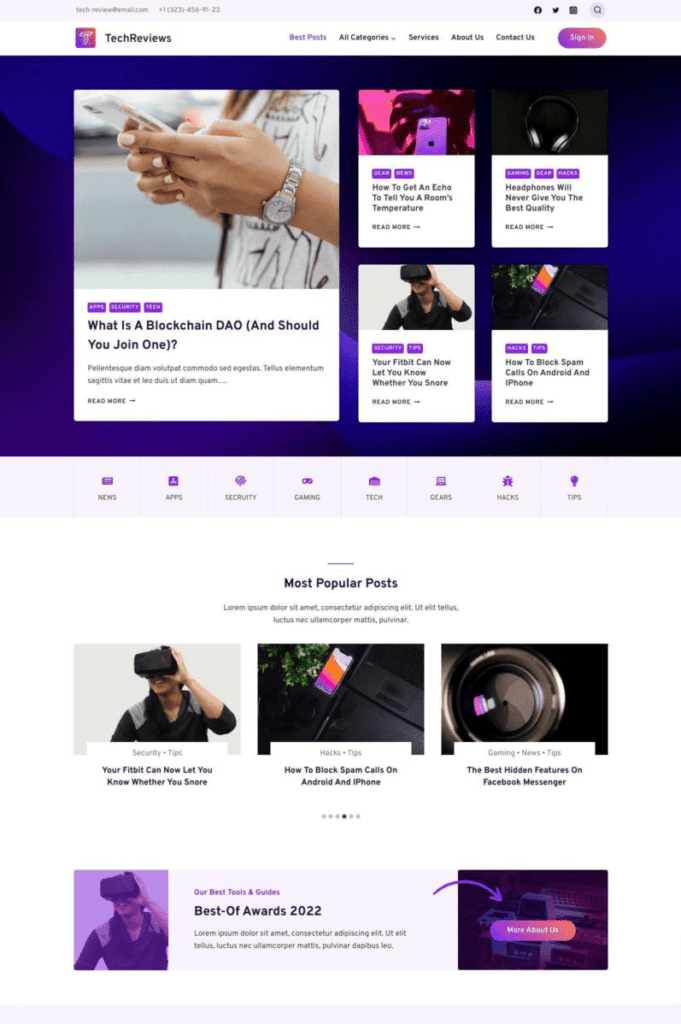
Web デザインでグラデーションをすぐに使い始めたいですか? レビュー ブログのスターター テーマ (上の図) は、開始するのに適した場所です。
Web デザインにおけるグラデーションのベスト プラクティス
次の Web サイト デザイン プロジェクトでグラデーションを使用する準備ができている場合、これらのヒントとベスト プラクティスは、ユーザーを驚かせる要素のカラー バリエーションを作成するのに役立ちます。
これらのベスト プラクティスのそれぞれについては、以下の「私たちが気に入っているグラデーションの例」セクションにも記載されています。
ほとんどの場合、グラデーションは 2 ~ 3 色以下で最適に機能します。 これには、ブランドの色を使用して、デザインを会社の美学に結び付けることが含まれます。 単純なグラデーションはうまく機能し、色相間に大きなコントラストを持たせる必要はありません。
一方、多くのコントラストはインパクトを生み出すことができます。 たとえば、明るい色と暗い色を使用して、明るい色から暗い色にフェードするグラデーションを作成します。
「光源」とグラデーションの方向を考えてみましょう。 これらの要素は、画面全体のアイ フローと、グラデーションの「信頼性」に影響を与えます。 (たとえば、夜明けの空のグラデーションでは、下部に光源が必要です。)さらに、水平方向のグラデーションは動きの感覚を作成し、垂直方向のグラデーションは奥行き感を作成できます。
他のカラー テクニックと同様に、グラデーションでもアクセシビリティが重要です。 グラデーションに選択する色がアクセシビリティ基準を満たしていることを確認し、色間のコントラストを強くします。

グラデーションを使用して、クリック可能な要素や大きな見出しなど、デザインの特定の領域に注目を集めます。 デザインの残りの部分から目立つグラデーションを使用して、これらの要素をより目立たせます。
私たちが愛するグラデーションの 5 つの例
ここでは、5 つの異なる方法でグラデーションを使用して、このデザイン手法の多用途性を示し、ちょっとしたインスピレーションを生み出すのに役立つ 5 つの Web サイトを紹介します。 各プロジェクトでグラデーションがどのように使用されているか、およびそれらがどのように使用されているかに注意してください。
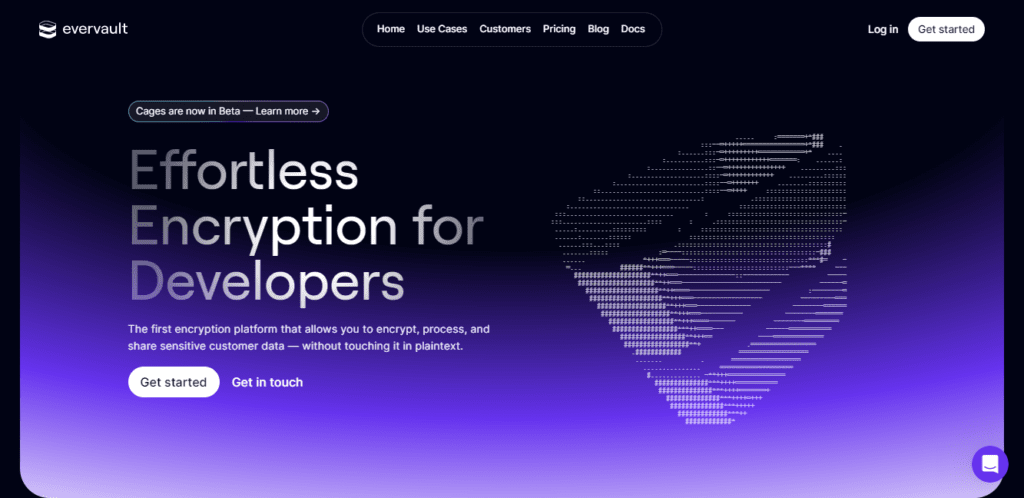
1.エバーボールト

上記は、Evervault の Web デザインでグラデーションを使用した美しい例です。 デザイナーは、単一の黒または紫の色ではなく、グラデーション効果を使用して両方をブレンドします。
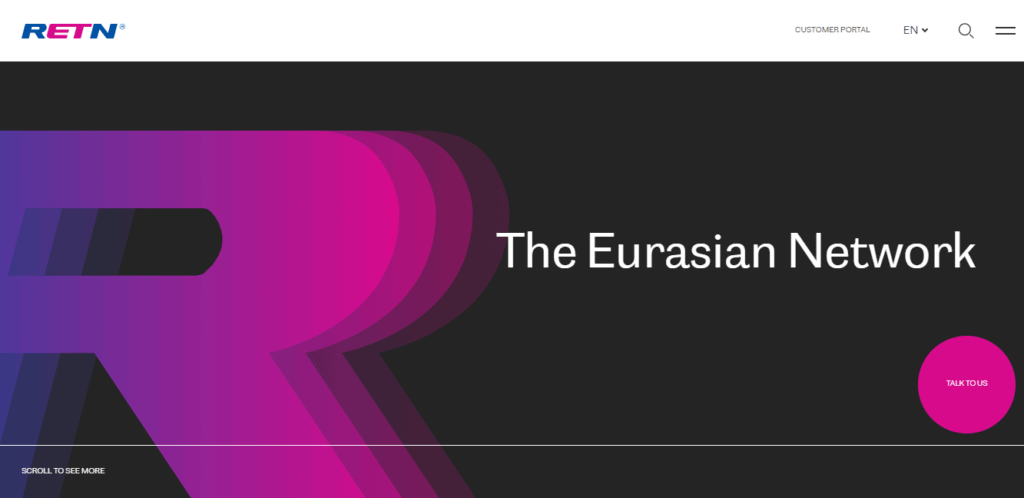
2. 戻る

この RETN の例では、フォント デザインに背景色ではなくグラデーションを使用しています。 効果は今でも同じです。 彼らのウェブサイトのその部分にあなたの注意を引きます.
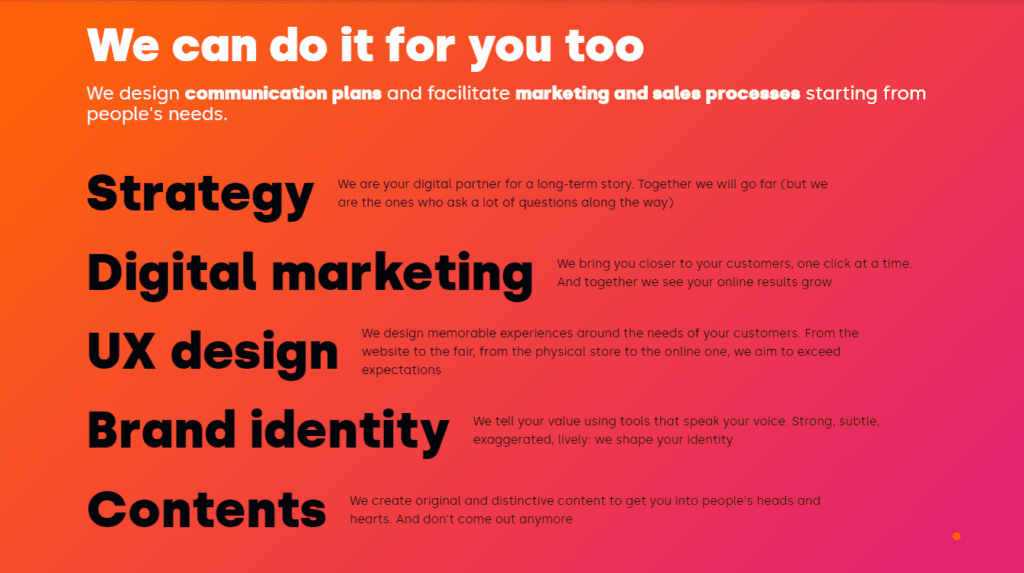
3.シンフォニアラブ

この例は Sinfonialab からのもので、明るいピンクとオレンジを組み合わせています。 これにより、ページが非常にポップになり、サイトのこのスペースに注意が向けられます.
4.軌道

Orbit のこの例では、微妙なグラデーションが使用されていることがわかります。 過度に明るくまたは荒くすることなく、サイトに注意を引き付けます.
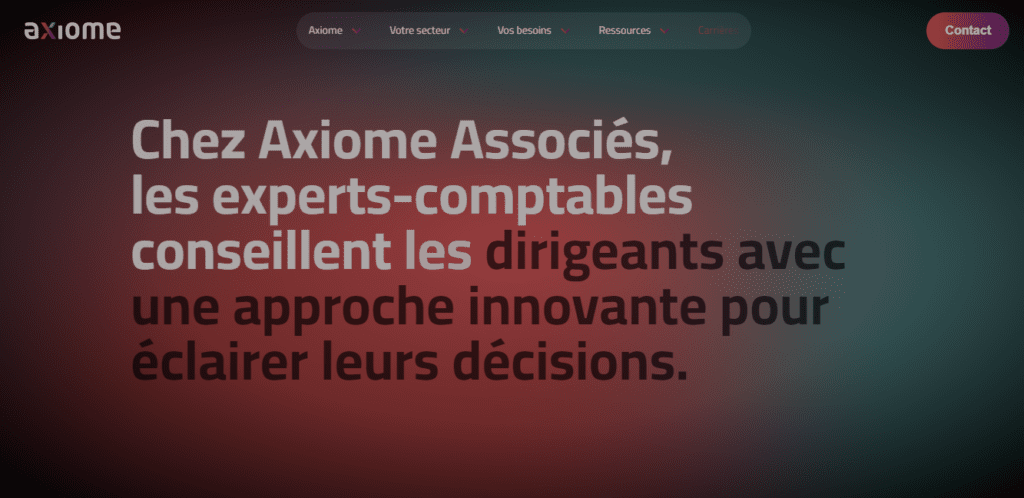
5. 公理

Axiome はグラデーションに暗い色を使用していますが、やり過ぎではありません。 コンテンツの周りにスポットライト効果を生み出し、訪問者をサイトのこのポイントに引き寄せます。
今日から始めましょう
グラデーションは、非常に使いやすく、新規または既存のプロジェクトで使用できるデザイン手法です。 単一のグラデーションの見出しのような単純なものから始めるか、デザイン全体にグラデーション カラーのボタンを配置して、この傾向をすぐにテストできます。
グラデーションは、何かにアクセントを付けたり強調したりするために使用すると最も効果的であり、選択した色はデザインに対する人々の印象に大きな影響を与える可能性があることを覚えておいてください. プロジェクトをテストして、ユーザーの共感を得られるようにします。
Kadence でサイトを成長させる
Kadence のフル バンドルには、サイトを強化して最新の Web デザイン トレンドを活用するために必要なものがすべて含まれています。
