ユーザーエクスペリエンスはSEOにどのような影響を与えるのでしょうか?
公開: 2024-02-01SEO においてユーザー エクスペリエンスが何らかの役割を果たすことは誰もが知っています。 この記事では、その役割が何なのか、そしてユーザーエクスペリエンス全体がSEO戦略に上から下までどのような影響を与えるのかを正確に見ていきます。
これは、数え切れないほどの企業のさまざまな SEO キャンペーンに取り組んできた 8 年、ほぼ 9 年の経験から来ています。
それでは始めましょう。

ユーザーエクスペリエンスとは何ですか?
検索エンジン最適化の文脈でユーザー エクスペリエンスについて語る場合、まずそれが何なのかを理解する必要があります。 つまり、ユーザー エクスペリエンスは、さまざまなユーザーが Web サイトを使用および移動する際に経験するエクスペリエンスを説明するために使用される用語です。
ユーザー エクスペリエンスを測定する際には、Web サイトでのユーザー エクスペリエンスがどの程度良いか悪いかを正確に測定するのに役立つさまざまな指標が提供されるため、これは重要な側面です。 UX を測定するときは、次のような指標を使用できます。
- クリックスルー率。
- 滞留時間。
- セッションあたりのページ数。
- セッション時間。
- 直帰率。
他にも無数にあります。
このシナリオを想像してください... ユーザーが検索エンジンにクエリを入力し、検索結果から Web サイトをクリックします。 彼らがサイトにアクセスした最初の瞬間から、彼らの体験が始まります。 Web サイトに関してユーザーが持つ知識は、ページの読み込み速度、関連ページや情報の移動と検索の容易さ、表示されるコンテンツの関連性と品質、サイトの全体的なデザインとアクセシビリティ。

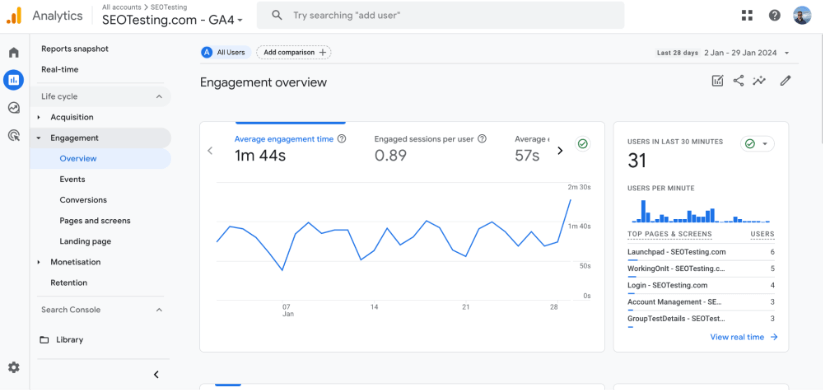
GA4 などのツールを使用して、ユーザー エクスペリエンスとエンゲージメントを測定できます。
これが SEO にとってなぜ重要なのでしょうか?
Google や Bing などの検索エンジンは、ユーザーのクエリに対して最適な結果を提供することを目的としています。 Web サイトがポジティブなユーザー エクスペリエンスを提供する場合、訪問者はより長く滞在し、より多くのエンゲージメントを獲得し、将来も戻ってくる可能性があります。 これらのポジティブなユーザー エクスペリエンス シグナルは、Web サイトが価値があり、さらに重要なことに関連性があるというメッセージを検索エンジンに送り、検索エンジンのランキングを向上させることができます。
検索エンジンは、Web サイトをクリックする場合でも、SERP 機能を操作する場合でも、ユーザーが良好な検索エクスペリエンスを提供できるようにする必要があります。 ユーザーが検索エンジンを使用するときに満足すればするほど、その検索エンジンに戻ってくる可能性が高くなります。 これは検索エンジンにとっても、もちろん Web サイトにとっても素晴らしいことです。
さらに、Google のアルゴリズムはユーザー エクスペリエンスを重視するように進化してきました。 モバイルフレンドリーさ、ページ速度、安全なブラウジングは、現在、Google がウェブサイトを評価する方法に不可欠です。 これは、優れたユーザー エクスペリエンスを実現するために最適化された Web サイトは、検索エンジンに対しても最適化されていることを意味します。
ユーザーエクスペリエンスとSEOの関係
ユーザーエクスペリエンスとSEOの関係は非常に複雑であり、共生的でもあります。 簡単に言うと、SEO 戦略はユーザーを Web サイトに誘導し、ユーザーが Web サイトで得た経験によってユーザーをそこに留めて、表示されているコンテンツへの関与を促すのです。
言い換えれば、Web サイトの優れたユーザー エクスペリエンスがなければ優れた SEO 戦略を実現できないのと同じように、優れた SEO 戦略がなければ優れたユーザー エクスペリエンスを実現することはできません。

検索ランキングとユーザーの行動
SEO の核心は、SERP 内での Web サイトの可視性を向上させることに焦点を当てています。 これには、関連キーワードによるコンテンツの最適化、検索エンジンのクローラーがサイトにアクセスできるようにすること、バックリンクの構築などが含まれます。
ただし、ユーザーが検索結果をクリックしてサイトにアクセスすると、ユーザーのエクスペリエンスが非常に重要になります。 サイトのナビゲーションが難しい、読み込みが遅い、または無関係なコンテンツを見つけた場合、ユーザーはすぐにサイトを離れてしまう可能性があります。 この動作は高い直帰率として示され、検索エンジンがこれをサイトがユーザーに適切な価値を提供していない兆候と解釈するため、SEO に悪影響を与える可能性があります。
Googleアルゴリズムのアップデート
時間が経つにつれ、Google はランキング アルゴリズムにおいてユーザー エクスペリエンスをより重視するようになりました。 Core Web Vitals を含む Google の「ページ エクスペリエンス」アップデートのようなアップデートでは、ページの読み込みパフォーマンス、インタラクティブ性、視覚的な安定性に重点が置かれています。 優れたユーザー エクスペリエンスを提供する Web サイトは、検索結果で上位にランクされる可能性が高くなります。
コンテンツの関連性とエンゲージメント
SEO は単にユーザーをサイトに引き付けるだけではありません。 また、関連性の高い価値のあるコンテンツを提供することも重要です。 ここでは、コンテンツが簡単にアクセスでき、読みやすく、魅力的であることを保証することで、UX が重要な役割を果たします。
高品質で適切に構造化されたコンテンツを備えた適切にデザインされた Web サイトは、ユーザーがサイトでより多くの時間を費やし、さまざまなページを探索し、コンテンツを操作することを奨励します。これらすべてが検索エンジンにとってポジティブなシグナルとなります。
モバイルの最適化
モバイルデバイスの使用が増加するにつれて、モバイルの最適化は (当然のことながら) UX と SEO の両方にとって重要な側面になりました。
モバイル フレンドリーな Web サイトは、より優れたユーザー エクスペリエンスを提供します。Google はモバイル ファースト インデックスを使用しているため、これは非常に重要です。 これは、Google が主にインデックス作成とランキングの目的でサイトのモバイル バージョンを使用していることを意味します。
モバイル検索には必ずご注意ください。 2022 年、人々はモバイル マーケティング広告に 3270 億ドルを費やしました。 2024 年には、この数字は約 400,000,000,000 ドルになると予測されています。
ブランドの認識と信頼
ポジティブなユーザーエクスペリエンスは、ブランドの認知と信頼を高めます。 ユーザーが Web サイトが使いやすく、有益で、信頼できると判断すると、その Web サイトに戻ってきて他の人に勧める可能性が高くなります。 このエンゲージメントとトラフィックの増加により、検索結果のランキングが上昇する可能性があります。
UXとUIは同じものですか?
いいえ、同じものではありません。
SEO における UX は、Web サイトを操作する訪問者の全体的なエクスペリエンスに焦点を当てます。 これにより、サイトのナビゲーションが容易になり、コンテンツが魅力的で関連性が高まり、ユーザーがアクセスしてからアクションを完了するまでのプロセスがスムーズかつ直感的になります。 適切に構成された UX はユーザーの満足度を高め、訪問期間の延長、直帰率の低下、コンバージョン率の向上につながり、検索ランキングにプラスの影響を与えます。
ただし、UI は Web サイトの視覚的およびインタラクティブな要素を指します。 これには、サイトのレイアウト、デザイン、応答性が含まれます。 適切に設計された UI により、Web サイトは目に優しく、アクセスしやすく、ナビゲートしやすくなります。 これは、ユーザーのエンゲージメントと維持に大きな影響を与える可能性があります。 検索エンジンは、ランキング アルゴリズムにおけるモバイル最適化やその他のデザイン関連の要素から明らかなように、適切なユーザー インターフェイスを備えた Web サイトを強く好みます。
本質的に、UX は Web サイト上でのユーザー ジャーニーを最適化しますが、UI はこのジャーニーが視覚的に魅力的でシームレスであることを保証します。 どちらも SEO パフォーマンスの向上に貢献します。
ウェブサイトのユーザーエクスペリエンスを向上させる方法
ここまで、ユーザー エクスペリエンスの意味と、SEO との重要な関係について説明しました。次に、Web サイトのユーザー エクスペリエンスを向上させる方法について詳しく見ていきましょう。
ページの読み込み速度の向上
ページの読み込み速度が向上すると、コンテンツが表示されるまでの待ち時間が短縮され、ユーザー エクスペリエンスが大幅に向上します。 今日のペースの速いデジタル世界では、ユーザーは情報に迅速にアクセスできることを期待しています。
ページの読み込みが遅いと、大きな抑止力となる可能性があり、フラストレーションを引き起こし、ユーザーがサイトを離れる可能性が高くなります。 一方、読み込み時間が短縮されると、よりスムーズで楽しいブラウジング エクスペリエンスが提供されます。 ユーザーの満足度が向上し、訪問者を Web サイトに長く留めて、コンバージョン率を高めることもできます。 さらに、さまざまなインターネット速度で外出先で Web サイトにアクセスすることが多いモバイル ユーザーにとって、読み込み時間の短縮は非常に重要です。
ページの読み込み速度を向上させることで、速さに対するユーザーの期待に応えるだけでなく、訪問者の関心とエンゲージメントを維持するために重要なプロフェッショナリズムと信頼性の感覚も伝えることができます。

ページの読み込み速度を向上させる方法は次のとおりです。
- 画像の最適化:画像を圧縮し、ファイル サイズを減らす形式を選択します。
- 遅延読み込みを実装する:画像がビューアの画面に表示される直前にのみ画像を読み込みます。
- 重いスクリプトとライブラリの使用を最小限に抑える:不要な要素を削除して、Web サイトのコードを合理化します。
- コードの合理化: Web サイトの HTML、CSS、JavaScript から不要な文字、スペース、コメントを削除します。
- ブラウザ キャッシュを活用する:訪問者のブラウザに一部のデータを保存し、次回以降の訪問時の読み込み時間を短縮します。
- CDN を使用する:サイトのコンテンツをさまざまなサーバーにグローバルに分散して、ユーザーとの距離を縮めます。
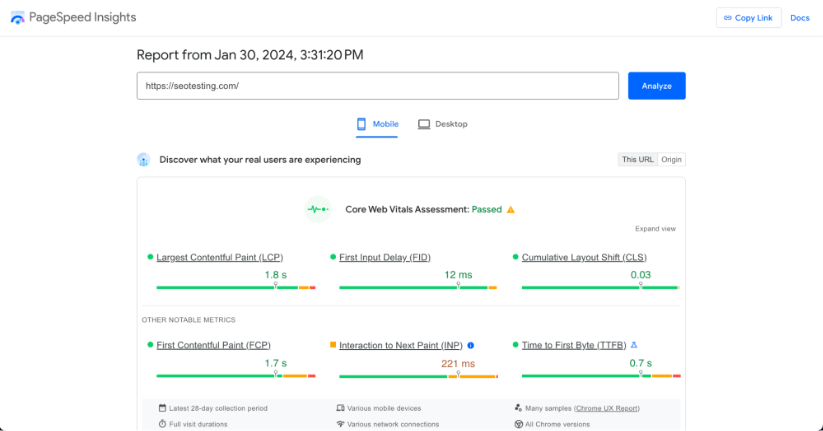
- 定期的なモニタリング: Google の PageSpeed Insights などのツールを使用して、サイトの速度を継続的にチェックし、改善します。
モバイルの応答性の向上
モバイルの応答性を向上させると、Web サイトに簡単にアクセスでき、小さな画面でもナビゲートできるようになり、Web サイトでのユーザー エクスペリエンスが大幅に向上します。 これは、モバイル インターネットの使用がデスクトップを追い越した世界では非常に重要です。
モバイル対応デザインにより、読みやすいテキスト、最適化された画像、タッチスクリーンに合わせた使いやすいナビゲーションによるシームレスで快適な閲覧体験が提供されます。
この適応性により、ズーム、スクロール、サイズ変更の手間が軽減され、Web サイトがより直観的でユーザーフレンドリーになります。 その結果、ユーザーは、外出先での閲覧ニーズに簡単に応えられるサイトに長く滞在し、より多くのエンゲージメントを獲得し、再びサイトに戻る可能性が高くなります。

Web サイトのモバイル応答性を向上させる方法は次のとおりです。
- レスポンシブ デザイン:デバイスの画面サイズに基づいてレイアウトとコンテンツを自動的に調整するレスポンシブ Web デザインを利用します。
- 画像サイズの最適化:画像がモバイル画面に必要なサイズより大きくないことを確認し、画面サイズに応じて調整されるレスポンシブ画像を使用します。
- タッチ フレンドリーなナビゲーション:小さな画面でもタップしやすい、大きくてタッチ フレンドリーなボタンとリンクを設計します。
- メニューの簡素化:モバイル デバイスで使いやすい、簡素化されたナビゲーション メニューを使用します。
- Flash を避ける:多くのモバイル デバイスではサポートされていない Flash の代わりに、HTML5 などの最新の Web テクノロジを使用します。
- 高速読み込み速度:モバイル ユーザーのインターネット接続が遅い可能性があることを考慮して、モバイルでの読み込み速度が速くなるように最適化します。
- 読みやすいフォント サイズ:小さな画面でも拡大せずに読みやすいフォント サイズを使用します。
- アクセシブルなフォーム:適切なサイズのフィールドと明確で目に見えるラベルを備えたフォームがモバイル デバイスで簡単に入力できるようにします。
- ビューポート メタ タグ:ビューポート メタ タグを使用して、モバイル ブラウザ上のレイアウトを制御します。
- 定期的なテスト:一貫したスムーズなユーザー エクスペリエンスを確保するために、さまざまなモバイル デバイスで Web サイトをテストします。
ウェブサイトのナビゲーションがユーザーフレンドリーであることを確認する
Web サイトのナビゲーションがユーザーフレンドリーであることを保証することは、ユーザーエクスペリエンスを向上させるために非常に重要です。 これは、訪問者が探している情報を見つける容易さと速度に直接影響するためです。
明確で直感的なナビゲーションにより、混乱が最小限に抑えられ、イライラが軽減され、訪問者が Web サイトのレイアウトと提供内容をすぐに理解できるようになります。 ユーザーが Web サイト内を簡単に移動できると、積極的に対話し、サイトに長く滞在し、提供されるコンテンツやサービスにさらに深く関与する可能性が高くなります。
適切に構造化されたナビゲーション設定は、優れた地図のように機能します。 訪問者を迷わず目的地まで誘導し、サイト利用の総合的な満足度を高めます。 また、ウェブサイトに戻ってきて再び使用する可能性も高まります。

Web サイトのナビゲーションをユーザーフレンドリーにする方法は次のとおりです。
- 一貫したレイアウト:すべてのページにわたってナビゲーション要素の一貫性を保ちます。
- シンプルなナビゲーション メニュー:理解しやすい、シンプルでわかりやすいメニューを使用します。
- 説明的なラベル:ナビゲーション リンクに明確で説明的なラベルを採用します。
- 検索機能:特定のコンテンツに簡単にアクセスできる検索バーが含まれています。
- ブレッドクラム ナビゲーション:ブレッドクラム ナビゲーションを実装して、ユーザーがパスを追跡できるようにします。
- 限られたメニュー項目:混雑したメニューは避けてください。 選択肢が多すぎると圧倒されてしまう可能性があります。
- クリック可能な要素:すべてのクリック可能な要素が簡単に識別できるようにします。
- モバイル フレンドリーなデザイン:ナビゲーションを適応させて、シームレスなモバイル エクスペリエンスを実現します。
- 論理構造:項目を論理的な順序または階層に配置します。
- 視認性とアクセス性:ナビゲーションが簡単に表示され、複雑なジェスチャーやインタラクションの陰に隠れていないことを確認します。
- インタラクションに関するフィードバック:現在のページを強調表示するなど、ユーザーがナビゲーション要素を操作するときに視覚的なフィードバックを提供します。
高品質のコンテンツを定期的に公開する
高品質で関連性の高いコンテンツを定期的に公開すると、視聴者に一貫して価値を提供できるため、ユーザー エクスペリエンスが大幅に向上します。 高品質のコンテンツは、ユーザーの関心を引き付け、情報を提供し、楽しませ続けることで、ユーザーの即時のエクスペリエンスを向上させ、時間の経過とともに信頼と権威を構築します。

関連性があり、洞察力に富み、よく練られたコンテンツで継続的に更新されている Web サイトを訪問者が見つけると、再訪問し、より多くの時間を費やし、さらには他の人に勧める可能性が高くなります。 価値のあるコンテンツを一貫して提供することで、ユーザーの期待を満たし、それを超え、忠実な視聴者を構築し、彼らとの前向きで永続的な関係を確立します。
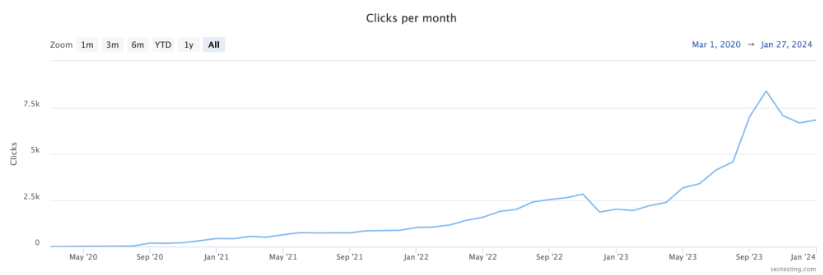
これが、私たち SEOTesting が 2023 年 4 月以来、毎週少なくとも 2 つの新しい質の高いブログ投稿を公開することを目標にしてきた主な理由の 1 つです。 その結果、他の要因とともに、トラフィックが大幅に増加することがわかりました。

高品質のコンテンツを定期的に公開するためのヒントをいくつか紹介します。
- 視聴者を理解する:対象視聴者の興味やニーズに合わせてコンテンツを調整します。
- コンテンツ カレンダーを維持する:定期的に公開できるように、事前にコンテンツを計画およびスケジュールします。
- オリジナリティに重点を置く:新鮮な視点や洞察を提供するユニークなコンテンツを作成します。
- 正確性を確保する:コンテンツの事実を確認して、信頼性と信頼性を維持します。
- 魅力的で関連性のあるトピック:視聴者の共感を呼び、あなたの専門分野に関連するトピックを選択してください。
- マルチメディアを組み込む:画像、ビデオ、インフォグラフィックを使用して、コンテンツをより魅力的なものにします。
- インタラクションを促進する:コメントや共有など、ユーザーのエンゲージメントを促すコンテンツを作成します。
- SEO の最適化:検索エンジン向けにコンテンツを最適化して、可視性を高めます。
- 校正と編集:コンテンツが適切に書かれており、文法的に誤りがないことを確認します。
- フィードバックを監視する:ユーザーのフィードバックに耳を傾け、それに応じてコンテンツ戦略を調整します。
- パフォーマンスを分析する:どの種類のコンテンツのパフォーマンスが最も優れているかを定期的に確認し、これらの洞察に基づいて戦略を調整します。
検索意図に合わせてページを最適化する
検索の意図に合わせてページを最適化すると、Web サイト上のコンテンツがユーザーの求めるものと確実に一致するため、Web サイトのユーザー エクスペリエンスが大幅に向上します。
訪問者があなたのページが自分のクエリやニーズに直接対応しているとわかると、サイトに価値を見出す可能性が高く、満足度とエンゲージメントの向上につながります。 ユーザーの検索意図とコンテンツをこのように調整することで、ユーザーの当面の目標が達成され、ブランドに対する信頼が構築されます。 ユーザーは、関連する的を絞った情報を一貫して提供するサイトに戻る可能性が高くなります。
さらに、コンテンツが検索意図とよく一致すると、ユーザーはサイトでより多くの時間を費やします。 彼らは他のページを探索する可能性が高く、それによって検索エンジンにサイトの関連性と品質がさらに伝わり、検索ランキングが向上する可能性があります。
検索目的に合わせてページを最適化するためのヒントをいくつか紹介します。
- さまざまな種類の検索意図を理解する:ユーザーが情報、特定の Web サイト、購入する製品、または問題の解決策を探しているのかを認識します。
- キーワード調査:ユーザーが検索している語句や用語を理解するために、徹底的なキーワード調査を実施します。
- SERPを分析する:ターゲットキーワードの現在の上位結果を見て、どのコンテンツのパフォーマンスが優れているかを理解します。
- 一致するコンテンツの作成:ターゲット キーワードの背後にある特定された検索意図と一致するコンテンツを開発します。
- 適切なコンテンツ形式を使用する:ブログ投稿、製品ページ、FAQ、チュートリアルなど、目的に応じて正しい形式を選択します。
- ページタイトルとメタディスクリプションを最適化する:ページの内容を示し、ユーザーが検索する内容と一致していることを確認します。
- コンテンツを定期的に更新する:コンテンツを最新の状態に保ち、現在の検索意図との関連性を維持します。
- ユーザーフレンドリーなレイアウト:特に情報コンテンツの場合は、読みやすさとナビゲーションのしやすさを念頭に置いてページをデザインします。
- ユーザー フィードバックを組み込む:フィードバックとユーザー インタラクション データを使用して、検索意図とよりよく一致するようにコンテンツを調整および調整します。
- パフォーマンスを監視する:ページがユーザーのニーズをどの程度満たしているかを定期的に分析し、これらの洞察に基づいて戦略を調整します。
ウェブサイトのアクセシビリティの向上
Web サイトのアクセシビリティを最適化すると、Web サイトが障害のあるユーザーを含むすべてのユーザーにとって使いやすく、包括的なものになるため、ユーザー エクスペリエンスが大幅に向上します。
Web サイトにアクセスできる場合、能力やテクノロジーに関係なく、すべてのユーザーが情報にアクセスできるように、ナビゲーション、コンテンツ、デザインなどの機能が作成されます。 この包括性により、視聴者の範囲が広がり、社会的責任と法的基準の遵守が実証されます。
アクセシブルな Web サイトは、多様な訪問者にとって使いやすさ、理解、対話を促進することで、より良いユーザー エクスペリエンスを提供します。 検索エンジンは幅広い視聴者に対応する Web サイトを好むため、このアクセシビリティへの取り組みは、顧客ロイヤルティの向上、より幅広い顧客ベース、そして SEO ランキングの向上につながる可能性があります。
Web サイトにアクセスできるようにするためのヒントをいくつか紹介します。
- 画像に代替テキストを使用する:画像に説明的な代替テキストを提供します。これは、視覚障害のあるユーザーが使用するスクリーン リーダーに不可欠です。
- キーボード ナビゲーション:マウスを使用できないユーザーにも対応できるように、キーボードを使用して Web サイトをナビゲートできるようにします。
- コントラストと色:ハイコントラストの配色を使用し、色盲のユーザーが区別するのが難しい色の組み合わせを避けます。
- 読みやすいフォント: 読みやすいフォントを選択し、レイアウトを崩さずにテキスト サイズを調整できるようにします。
- アクセシブルなフォーム:明確なラベルと指示を備えたフォームを設計し、キーボードを使用して入力できるようにします。
- マルチメディアのキャプションと文字起こし:聴覚障害のあるユーザー向けに、ビデオのキャプションと音声コンテンツのトランスクリプトを提供します。
- 一貫したレイアウト:認知障害のあるユーザーが簡単に移動できるように、サイト全体で一貫したレイアウトを維持します。
- 要素の点滅や点滅を避ける:これらは、てんかんやその他の神経疾患を持つユーザーにとって問題になる可能性があります。
- ARIA (Accessible Rich Internet Applications) ランドマークを使用する: ARIA ランドマークを実装して、スクリーン リーダーを使用するユーザーがコンテンツをナビゲートできるようにします。
- 定期テスト:アクセシビリティ ツールを使用して定期テストを実施し、障害のあるユーザーからのフィードバックを考慮してアクセシビリティを継続的に改善します。
- 標準への準拠: WCAG (Web コンテンツ アクセシビリティ ガイドライン) およびその他のアクセシビリティ標準を遵守して、ベスト プラクティスを確保します。
ユーザーのフィードバックを収集する
ユーザー フィードバックを収集することは、実際のユーザーが Web サイトとどのようにやり取りし、どのように認識しているかについての直接的な洞察を提供するため、ユーザー エクスペリエンスを向上させるために非常に重要です。
ユーザーと交流してフィードバックを求めることは、ユーザーの意見を大切にし、ユーザーのニーズや期待に応えることに尽力していることを示します。 この直接的なコミュニケーションにより、Web サイトのパフォーマンスが良好な領域と改善が必要な領域を特定できます。
ユーザーのフィードバックに積極的に耳を傾けて対応することで、情報に基づいた意思決定を行って Web サイトを改良し、カスタマイズすることができ、よりユーザー中心のデザインにつながります。 実際のユーザーエクスペリエンスに基づいた継続的な改善プロセスは、ユーザーの満足度を高めるだけでなく、視聴者間のコミュニティ感覚や忠誠心を育み、最終的には Web サイト全体の有効性と魅力を高めます。
ユーザーのフィードバックを収集するためのヒントをいくつか紹介します。
- 調査とアンケート:特定のフィードバックを収集するために、対象を絞った短い調査またはアンケートを貴社の Web サイト上で実施します。
- フィードバック ボタンとフォーム:簡単にアクセスできるフィードバック ボタンまたはフォームを Web サイトに追加します。
- ユーザー テスト:ユーザー テスト セッションを実施して、実際のユーザーが Web サイトを操作している様子を観察します。
- ソーシャル メディア エンゲージメント:ソーシャル メディア プラットフォームを利用して視聴者と関わり、フィードバックを収集します。
- コメント セクション:ブログやフォーラムでコメント セクションを有効にして、ユーザーとの対話やフィードバックを促進します。
- Web サイト分析を分析する:分析ツールを使用して、ユーザーがサイトをどのように操作するか、およびどこで問題に直面する可能性があるかを理解します。
- 電子メールによるフィードバック リクエスト:特に重要な更新や取引の後に、フィードバックをリクエストする電子メールを送信します。
- ライブ チャット機能:ライブ チャット機能を実装すると、リアルタイムのフィードバックを即座に取得し、ユーザーのクエリに対処できます。
- フィードバック ウィジェットを組み込む:ユーザーが自分のエクスペリエンスを評価したり、コメントを残せるウィジェットを使用します。
- フィードバックを定期的に確認して対応する:受け取ったフィードバックを継続的に確認し、ユーザーの懸念や提案に対処するための具体的な措置を講じます。
UXとSEOの将来の関係は何ですか?
2024 年以降の UX と SEO の関係についての私の見解は、UX と SEO はさらに絡み合い、デジタル戦略の成功にとって重要なものになるだろうと考えています。
検索エンジンのアルゴリズム、特に Google のアルゴリズムの進化により、ユーザー中心の指標がますます優先されています。 この変化は、SEO の未来が単に検索エンジンを理解することではなく、ユーザーを深く理解すること、つまりユーザーが何を望んでいるのか、ユーザーが Web コンテンツとどのようにやり取りするのか、ユーザーのエクスペリエンスをポジティブにするものであることを意味します。
私は現在、UX が SEO 戦略の中心となっている世界を目の当たりにしています。 ページの読み込み速度、モバイルの応答性、全体的なアクセシビリティが大幅に重視され、Web サイトが見つけやすくなり、シームレスで魅力的なエクスペリエンスが提供されるようになります。
時間の経過とともに、UX を強化する AI や機械学習などのテクノロジーがより注目を集め、よりパーソナライズされた直感的なユーザー エクスペリエンスを提供することになるでしょう。 このパーソナライゼーションは、競争が激化するデジタル空間でユーザーの注目を集め、維持するために不可欠です。
さらに、定性的なユーザーの洞察がより重視されるようになるでしょう。 検索エンジンは、ユーザーのフィードバック、エンゲージメント指標、行動パターンをより深く理解して解釈し、ランキング アルゴリズムを改良するために進化する可能性があります。 この進化により、SEO 専門家と UX デザイナーの間の緊密なコラボレーションが必要となり、技術的な SEO、コンテンツ、ユーザー エクスペリエンスがシームレスに統合された Web サイトを構築するための総合的なアプローチが促進されます。
まとめ
結論として、UX と SEO の絡み合った関係は否定できず、デジタル戦略の成功には不可欠です。
これまで説明してきたように、UX はページの読み込み速度、モバイルの応答性、コンテンツの関連性、Web サイトのナビゲーションなどの主要な SEO 要素に直接影響します。 ポジティブなユーザー エクスペリエンスを提供するということは、単にユーザーを満足させるだけではないことは明らかです。 また、検索エンジンの基準を満たして上位に表示されるようにすることも重要です。
2024 年以降に向けて、この関係はさらに重要になるでしょう。 SEO の将来は、Web サイトが簡単に見つけられ、魅力的でアクセスしやすく、やりがいのあるエクスペリエンスを提供できるようにする、ユーザー ジャーニーの理解と強化にますます依存することになります。
UX と SEO の融合により、真にユーザー中心のデジタル エクスペリエンスを革新および作成する機会がもたらされ、最終的にはユーザー満足度とビジネスの成功の両方を促進するため、この分野の人々にとってはエキサイティングな時期です。
コンテンツ戦略を次のレベルに引き上げるためのツールをお探しですか? SEOTesting はそんなあなたのためのツールです。 Google Search Console に直接統合しているため、すべてのデータは Google から直接取得されます。 次に、このデータを役立つレポートにまとめて、データに基づいた意思決定を迅速に行えるようにします。 言うまでもなく、単一ページのテストから a/b 分割テストまで、このツールを使用して実行できる幅広い SEO テストが可能です。 サインアップにクレジット カードは必要なく、14 日間の無料トライアルを実施中です。今すぐお試しください。
