法律事務所のウェブサイトをスピードアップする (そしてランクを上げる) ためのヒント
公開: 2024-05-21法律事務所の 80% 以上がマーケティング予算をオンラインに費やしているため、デジタルの可視性でトップの座を確保することが重要です。
幸いなことに、潜在的な顧客の 3 分の 1 はすでに Google で法的アドバイスを求めています。
最も重要な瞬間に、見込み客は必要な法的支援を迅速に見つけて確保できる、高速でシームレスな Web サイト エクスペリエンスを求めています。
しかし、検索結果を支配するための熾烈な戦いでは、サイト速度の最適化という重要な要素が見落とされがちです。
賢明な法律事務所は現在、検索広告や SEO 代理店にさらに多くの費用を費やすのではなく、サイトの速度とパフォーマンスの向上に投資することを選択しています。 この動きは Google に感銘を与えるだけでなく、見込み顧客発掘の成功を直接的に向上させます。

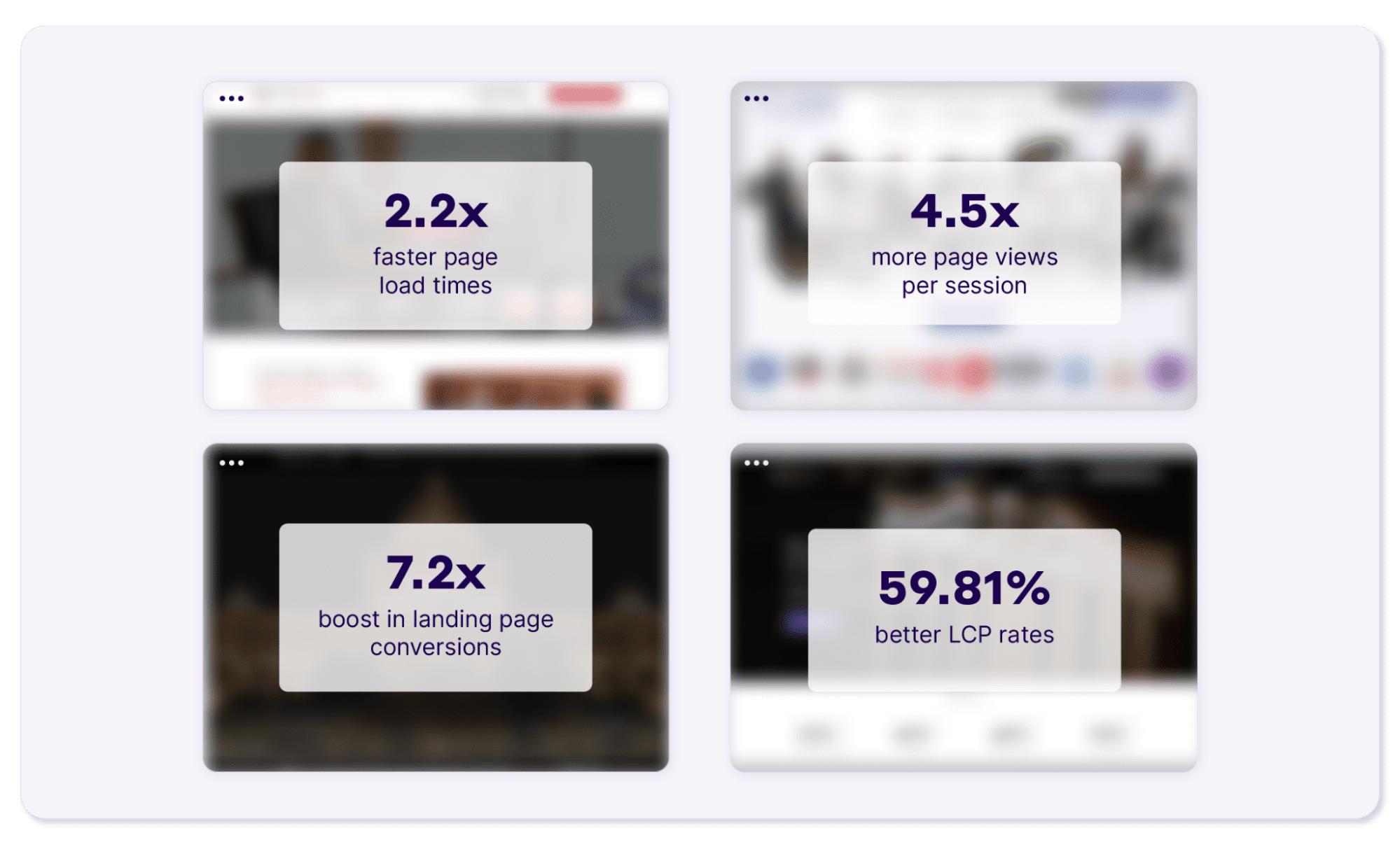
*NitroPack 最適化後の大手法律事務所 Web サイトのビジネス結果
法律事務所のウェブサイトはどれくらいの速さでなければなりませんか?
法律事務所の Web サイトでは、直帰率を減らし、セッションで閲覧されるページ数を増やし、見込み顧客獲得を向上させるために、サイトの平均速度を最大 3 秒にすることを目指す必要があります。
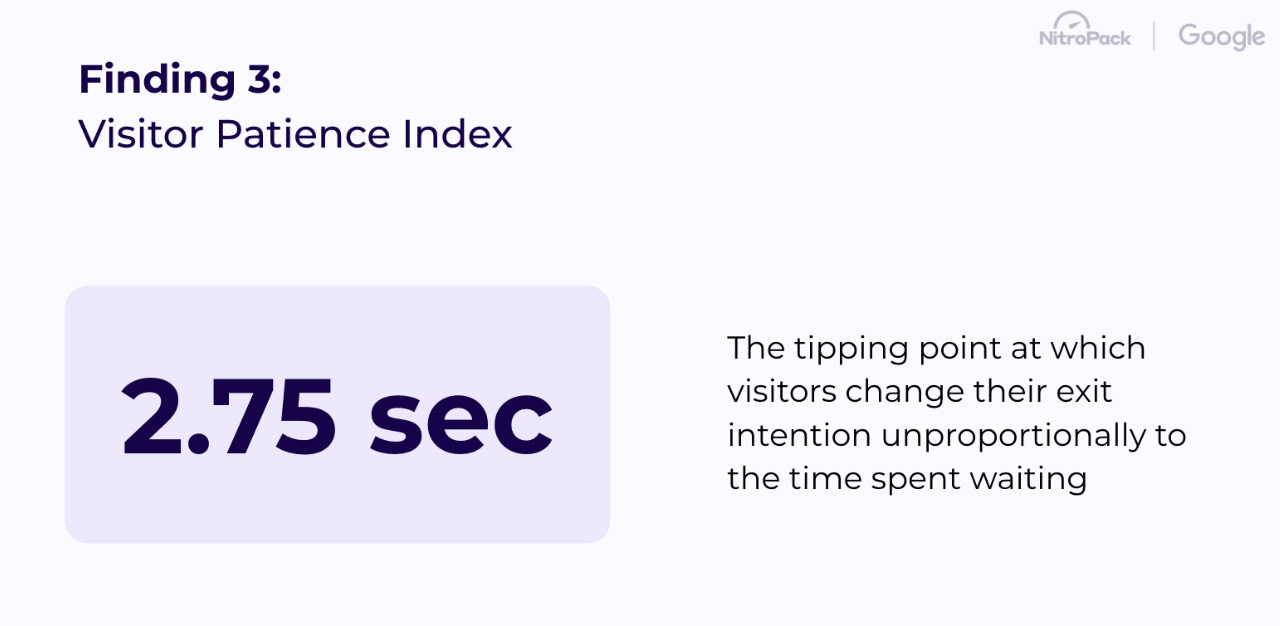
実際、NitroPack は 250,000 件の固有ページの読み込みを分析した結果、Web サイトが 2.75 秒までに読み込まれない場合、ユーザーは忍耐力を失い、Web サイトを放棄し始めることを発見しました。

NitroPack と Google がウェビナーで発表した「訪問者忍耐指数」
NitroPack によって最適化された Web サイトの 91% は 3 秒以内に読み込まれます。 今すぐ無料デモをリクエスト →
サイトの速度が法律事務所のビジネスに与える 4 つの影響
Google と Deloitte の共同調査によると、読み込み時間がわずか 0.01 秒速くなっただけで、ユーザー ジャーニー全体に影響があり、ビジネス指標が大幅に向上しました。
- セッション中に閲覧されるページが 8.6% 増加
- 顧客エンゲージメントが 5.2% 向上
- コンバージョン数が 8.4% 増加
- より高いページ品質スコアによるクリック単価 (CPC) の削減
このような大幅な改善は、速度とユーザー エクスペリエンスを向上させるために法律事務所の Web サイトを最適化することで可能になります。
しかし、これは正確には何を意味するのでしょうか?
重要な Web パフォーマンス指標を理解する
2021 年以降、Google はユーザー エンゲージメントに影響を与える新しいサイト パフォーマンス基準を導入し、検索エンジンのランキングを決定する公式の要素にもなっています。

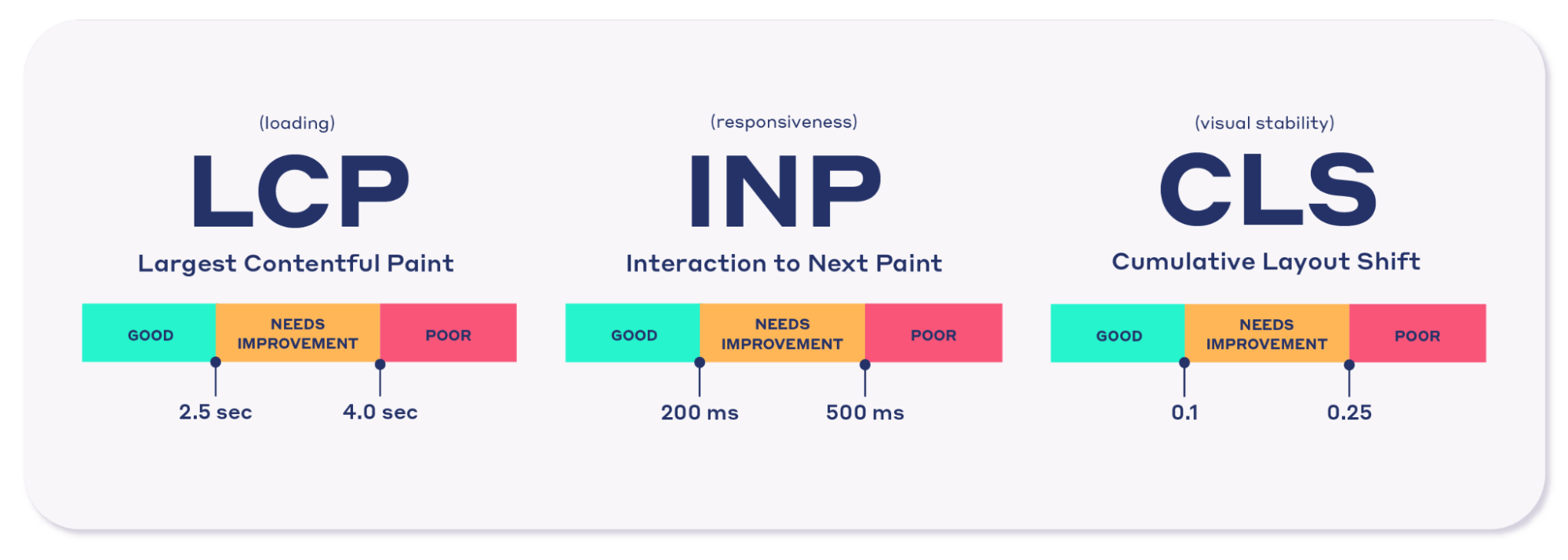
これらの新しい標準はCore Web Vitalsと呼ばれます。これは、現実世界でユーザーが Web サイトをどのように体験するかを測定する3 つのパフォーマンス指標のセットです。
- 最大コンテンツフル ペイント (LCP) : これは、ページのメイン コンテンツの読み込みにかかる時間を測定します。 理想的には、これはページの最初の読み込み開始から 2.5 秒以内に発生する必要があります。
それが重要な理由:訪問者は緊急に法的アドバイスを求めている可能性があります。 高速 LCP により、最も重要な情報がすぐに表示されるため、直帰率が減り、問い合わせフォームに記入される可能性が高まります。
- Interaction to Next Paint (INP) : ページがクリックやキーの押下などのユーザー インタラクションを処理し、その応答を視覚的にレンダリングするのにかかる時間を測定します。 INP を 100 ミリ秒未満にすることが理想的です。
重要な理由:問い合わせフォームをクリックしてフィールドがアクティブになるまで待たなければならないことほど悪いことはありません。 特にストレスの多い法的状況では。 クイック INP により、サイトがユーザー入力に即座に応答し、使いやすさと満足度が向上します。
- Cumulative Layout Shift (CLS) : サイトの読み込み時のレイアウトの安定性を測定します。 優れたユーザー エクスペリエンスを提供するには、ページの CLS を 0.1 に維持する必要があります。 以下。
重要な理由:安定したページは、クライアントが情報に迅速にアクセスする能力を損なう可能性がある、コンテンツの移動によって引き起こされるイライラするエクスペリエンスを防ぎます。
コア ウェブ バイタルは検索ランキングにどのように影響しますか?
Google の Core Web Vitals は、2021 年に初めてランキング要素になりました。2022 年 2 月に、この変更はすべてのモバイル検索とデスクトップ検索に完全に展開されました。
現在、Google は「検索で成功するために、サイト所有者が優れた Core Web Vitals を達成することを強く推奨しています。」

実際のところ、Core Web Vitals は、上位ランク付けに役立つ Google のページ エクスペリエンス シグナルの 1 つです。 また、競合他社がすでに優れたモバイル エクスペリエンスと関連コンテンツを提供している場合、Core Web Vitals が上位の順位を獲得するための決定要因となるでしょう。
さらに、Google の John Muller 氏は次のように強調しています。
基本的に、大量のオーガニック トラフィックがあっても、訪問者に可能な限り最高のブラウジング エクスペリエンスを提供する準備ができていないと、法律事務所の Web サイトのフォーム送信率は期待外れになるでしょう。
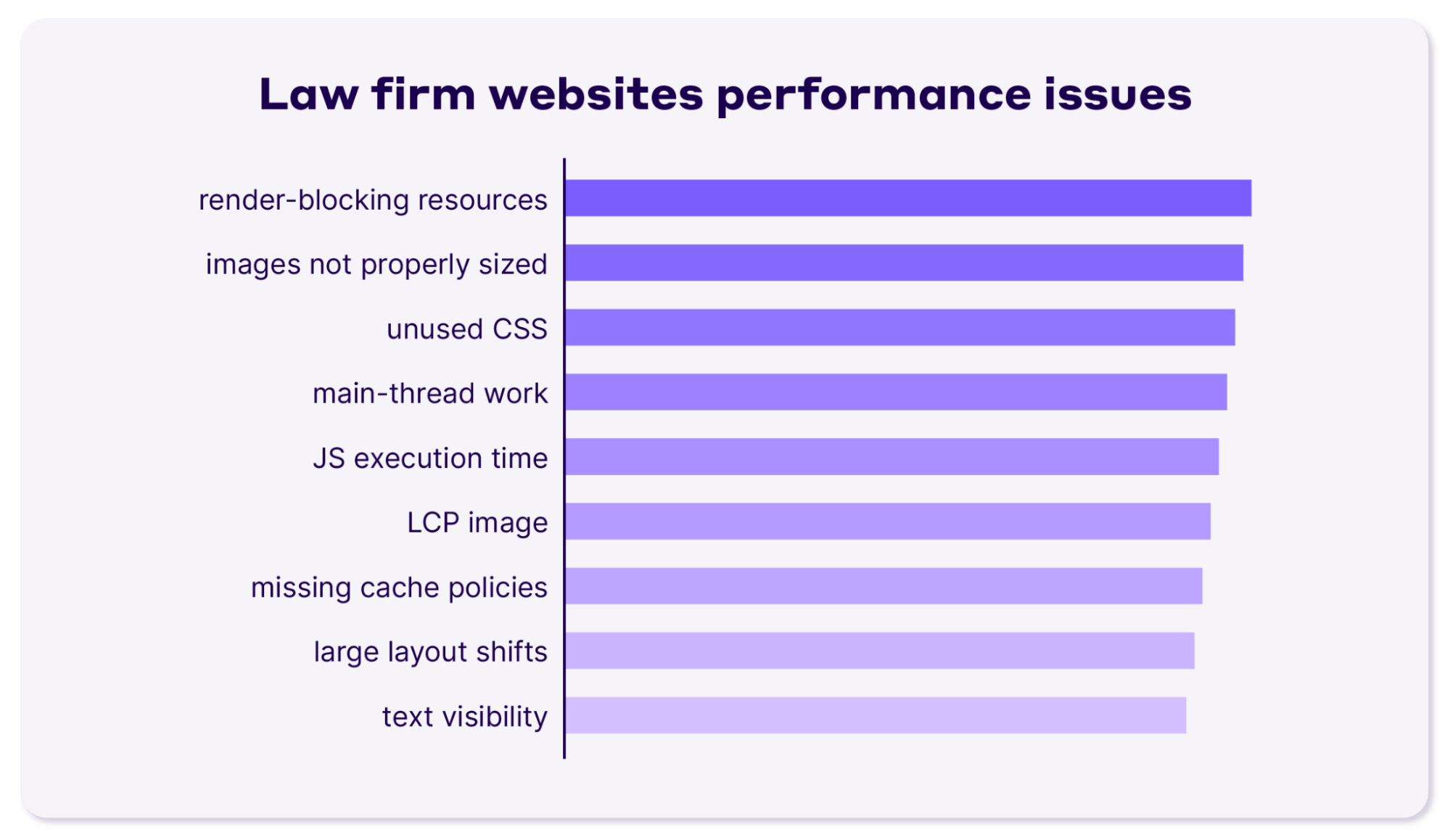
法律事務所のウェブサイトにおける一般的なパフォーマンスの問題
最も一般的なパフォーマンスのボトルネックを概説するために、ビジネス法、民事訴訟、不動産法、人身傷害、家族法、刑事弁護、信託訴訟、移民法などを扱う米国およびヨーロッパの大手法律事務所 54 社のWeb サイトを分析しました。 。

詳細レポートに Google PageSpeed Insights を使用した分析により、54 の法律事務所 Web サイトのほぼすべてに、ユーザーの閲覧方法に影響を与える重大なパフォーマンスの問題が少なくとも 1 つ存在することが明らかになりました。
- レンダリングをブロックするリソース (重要)
- 画像サイズ (重要)
- 未使用のCSS
- メインスレッドの作業
- JavaScriptの実行時間
- 最大のコンテンツフルペイント要素 (重要)
- 効率的なキャッシュポリシー
- 大幅なレイアウトの変更 (重大)
- Web フォントの可視性 (重要)
- CSS ファイルのサイズなど。


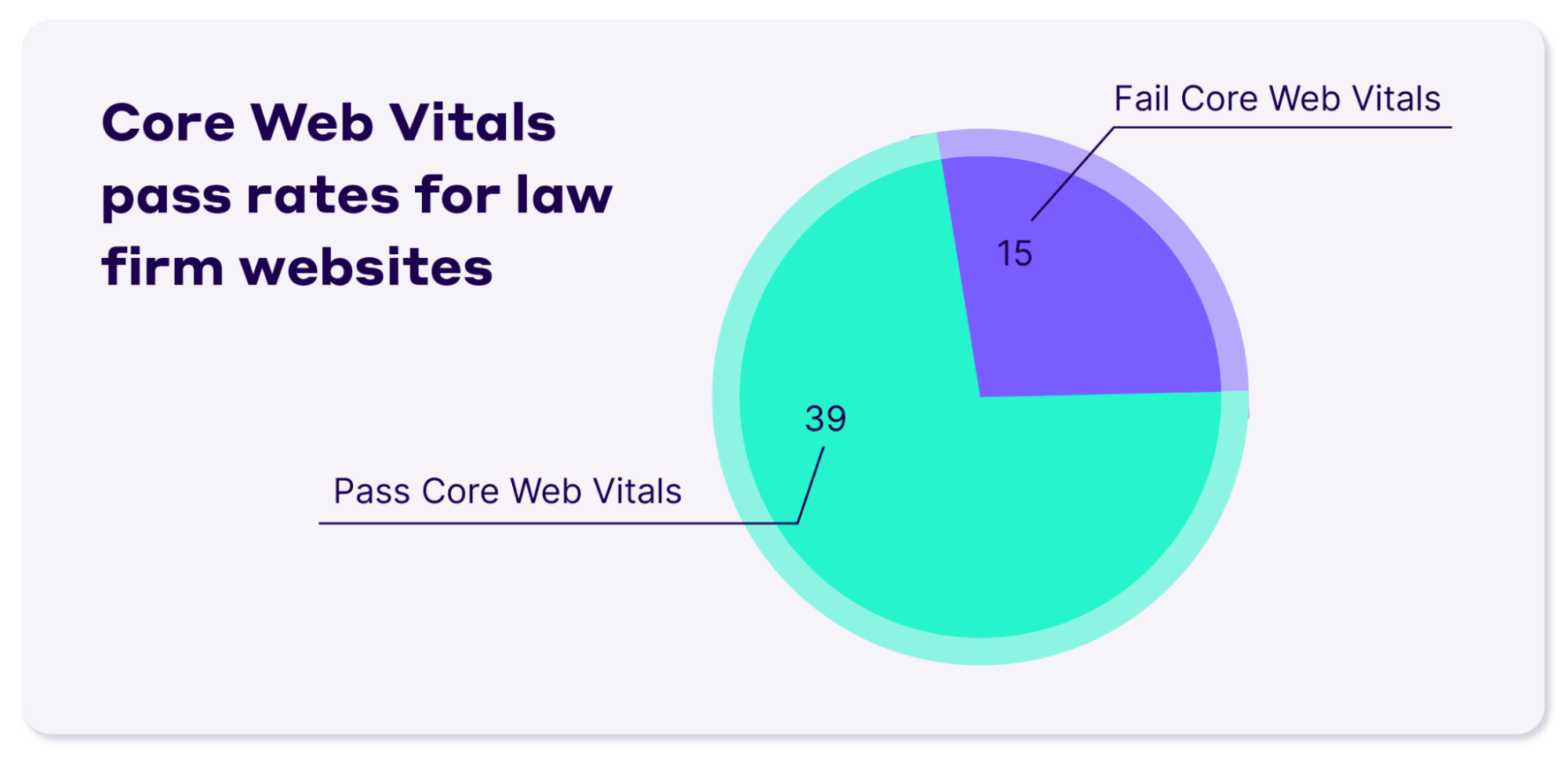
さらに、人気のある法律事務所の Web サイト 54 件のうち、15 件が Core Web Vitals 評価に不合格でした。これは、ユーザー エクスペリエンスに最適化された競合他社の Web サイトに検索結果で追い越される可能性があることを意味します。
最も重要な Web パフォーマンスを最適化します。 NitroPack の 60 以上の最適化の実際の動作をご覧ください →
ページ速度を上げる賢い方法 (法律事務所のウェブサイトのベスト プラクティス)
法的支援を求めているクライアントは、迅速な回答を必要としています。
以下の実証済みのパフォーマンス最適化チェックリストに従い、洗練された技術を活用してユーザー エクスペリエンスの問題を排除します。
1. スクロールせずに見える部分のスピードアップ
Web サイトの最初に表示される領域 (スクロールせずに見える領域とも呼ばれます) は、ユーザーの注意を引き、重要な情報を伝えるために、すぐに読み込まれる必要があります。 簡単に言うと、ユーザーは最初の 0.05 秒で Web サイトに対する意見を形成するため、ユーザーが閲覧し続けるために最高の第一印象を与える必要があります。
スクロールせずに見える範囲を高速に実行するための最適化手法には、次のようなものがあります。
- キャッシング
- CDNの使用法
- CSS と JavaScript の縮小によるファイル サイズの削減
- ユーザーのビューポート外でコンテンツを遅延読み込みする
専門家のヒント:複雑なアニメーションやビデオをスクロールせずに見える範囲にロードすることを避け、最大のコンテンツ要素を遅延読み込みから常に除外します。
2. お金のページに注目する
お問い合わせフォームやサービスの説明などの重要なコンバージョン ページは、潜在的なクライアントの関心を維持するために、サイトの他の部分よりも速く読み込まれる必要があります。
最適化手法には次のようなものがあります。
- HTML、CSS、JavaScript の縮小化
- 画像やビデオに遅延読み込みを適用して、重要ではないリソースの読み込みを必要になるまで遅らせます。
専門家のヒント:問い合わせフォームを見直してフィールドを簡素化し、この重要な潜在顧客獲得プロセスにおける摩擦を排除します。 また、クライアントとの連絡をできるだけ早く確立するために、時間制限のある質問に回答できる AI チャットボット ツールを導入することも検討してください。
3.無駄のない画像とビデオを提供する
重いメディア ファイルはサイトの速度を低下させる最大の要因であり、ユーザー エンゲージメントやブランドのプロフェッショナリズムに対する信頼に影響を与えます。
適用する具体的な最適化は次のとおりです。
- 画像圧縮してファイルサイズを小さくする
- 特定の画像の高さと幅の属性を設定して、読み込み中にページ上にスペースを確保する
- 適応型画像サイズ変更
- WebP形式の変換
専門家のヒント: Web サイトでビデオを使用する必要がある場合は、レイアウトのずれを避けるためにサムネイルを読み込むことを検討してください。 ユーザー操作時にビデオが再生されるように設定します。
4. サイトのコードをクリーンアップする
コードが古くなったり、不要になったりすると、転送されるファイルの数が増加し、サイトの速度とコンテンツのレンダリング時間が大幅に低下する可能性があります。
サイトのコードを最適化するには、次の点を考慮してください。
- CSS と JavaScript の縮小と圧縮
- スクリプトの読み込みの遅延
- 重要な CSS の生成
5. Web フォントの配信を最適化する
Web サイトが読み込まれるとき、ページ上で実際に使用されているシンボルとそうでないシンボルが区別されません。 多数のスタイルを含む Web フォントを使用している場合、ユーザーはファイル全体が読み込まれるまで待つ必要があります。 これにより、スタイルが設定されていないテキストやフォントのレンダリングに問題が発生することが多く、読みやすさやユーザー エンゲージメントが損なわれます。
Web フォントを最適化するには、以下を使用できます。
- CSS でのフォント表示の切り替え
- フォントのサブセット化
専門家のヒント: Web ページ全体で主にテキストを視覚化している場合、リソース ヒントの使用は Web サイトにとって有益です。
6. インスタントなページ閲覧を実現
インスタント ページ ブラウジング エクスペリエンスが可能になったのは、今年初めになってからです。 新しいブラウザ テクノロジと NitroPack の Navigation AI などの画期的なツールのおかげで、法律事務所はユーザーが Web サイトを閲覧すると即座に Web ページを配信できるようになりました。
次のテクノロジーの活用を検討してください。
- Google の Speculation Rules API を設定して、将来のナビゲーションのためにページ全体のプリロードを有効にします
- NitroPack の新しい AI 搭載製品である Navigation AI を試して、自動予測読み込み技術とユーザー行動分析によってページを即座に読み込みます。
NitroPack の Navigation AI を使用して、Web サイトでほぼ瞬時のブラウジングを実現します。 私たちのチームにお問い合わせください→
よくある質問
サイトの速度が向上すると、ローカル検索結果で上位に表示されるようになりますか?
はい! Google は、サイトの速度とパフォーマンスに加えて、コンテンツの関連性、権威性などの他の要素を考慮して、検索結果のどこに表示されるかを決定します。 優れた Core Web Vitals と高速なサイト速度は良いシグナルであり、ローカル検索結果で報われます。
法律事務所の Web サイトでスピード テストをどれくらいの頻度で実行する必要がありますか?
特にサイトに変更を加えた後や新しいコンテンツを追加した後は、速度テストを定期的に実行することをお勧めします。 Core Web Vitals は、新しいユーザー エクスペリエンスの最適化を導入した後、28 日ごとにチェックする必要があります。
法律事務所の Web サイトにはコンテンツ配信ネットワーク (CDN) を使用する必要がありますか?
場合によります。 法律事務所がローカルでのみ活動している場合、CDN サービスは必須ではありません。 ただし、国際法律事務所の場合、CDN を使用すると、サイトのコンテンツのコピーが世界中のサーバーに保存されるため、地理的に異なる場所からの訪問者に対する Web サイトの読み込み時間を大幅に短縮できます。
