Flywheelのリトリートウェブサイトのレベルアップ:開発者の物語
公開: 2019-11-14Flywheelを少しフォローしたことがあるかと思いますが、年に2回、オフサイトで全社的にリトリートを行っています。これを愛情を込めてFlyFestと呼びます。 (そして私がそうするかもしれないなら:それは爆発です。)
Flywheelが成長するにつれ、Fly Festはますます大きなイベントになり、プロとしてレベルアップして世界中の仲間のFlywheelerとつながるためのアクティビティ、セッション、機会が増え続けています。
ある時点で、追跡することがたくさんあることに気づきました–私はどこにいるのでしょうか? いつ始まりますか? どうやってそこまで行くの? ブレイクアウトセッションの私の選択は何ですか?
したがって、誰かが混乱したり、道に迷ったり、間違ったサイズの靴を履いてラスベガスに現れたりしないようにするために(ご存知の場合)、FlyFestには専用のWebサイトが必要であると判断されました。 Fly Fest Webサイトで開発者を務め、そのプロジェクトについて少し共有できたことを光栄に思います。
フライフェストサイトを最初から最後まで作成するプロセスに飛び込みます。
- プロジェクトの要件
- テーマとプラグイン
- ブランドに命を吹き込む
- 技術的な課題
- イースターエッグ
こちらのサイトをフォローして表示できます。
プロジェクトの要件
多くの理由から、WordPressでFlyFestWebサイトを構築するのは簡単な決断でした。 明らかに、FlywheelはWordPressに焦点を合わせているので、すぐに強力な候補になります。 しかし、Fly Festには、時間、詳細、または場所が土壇場で変更される可能性があるため、サイトをその場で編集できるようにする必要があるいくつかの主要な内部関係者もいます(しゃれを意図しています)。
さらに、このサイトには、独立して柔軟に編集およびソート可能である必要があるいくつかの異なるタイプのコンテンツがあります。 FestのWebサイトには、全体的なスケジュール、いくつかの異なるタイプのイベント、およびFAQセクションがあり、これらはすべてまとめてリンクする必要があります。
最後に、参加者が1日を通して時間、場所、その他のイベントの詳細を確認するために携帯電話を引き出す可能性が非常に高いため、サイトはモバイルでうまく機能する必要がありました。 (このため、クリック数とページの読み込み数を最小限に抑えるために、単一ページのレイアウトを決定しました。)
これらの要件を考えると、カスタムの投稿タイプと高度なカスタムフィールドを使用して、カスタムのWordPressサイトとテーマを選択することは、「簡単なことではありません」(創設者のRick Knudtsonの言い回しを借りる)。
テーマとプラグイン

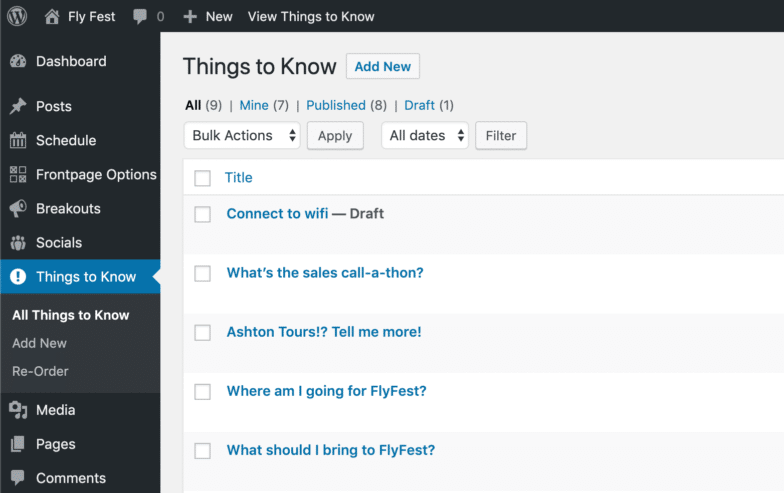
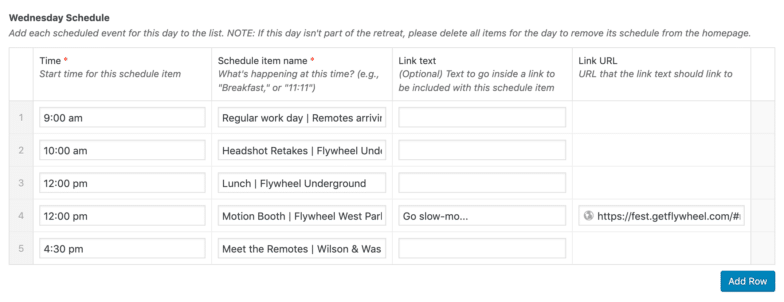
サイト用に作成されたカスタム投稿タイプには、スケジュールアイテム(イベントスケジュールに時間や場所などを入力する)が含まれていました。 ブレイクアウト(ブレイクアウトセッションごと)。 社会(すべての課外活動のために); と知っておくべきこと、サイトのFAQセクションを締めくくります。
カスタム投稿タイプ(またはCPT)を簡単に作成できるプラグインがありますが、物事をスリムに保つために、CPTをサイトのテーマに直接コーディングすることにしました。ちなみに、このテーマを考慮して、最初からカスタムビルドすることにしました。サイトはスプラッシュページにすぎません。 つまり、多くのテンプレートファイルは必要なかったので、子テーマやスターターテーマでさえもやり過ぎだったでしょう。 実際、テーマの最終バージョンでは、合計5つの基本的なテンプレートファイルのみが使用されました。フッターとヘッダーにそれぞれ1つずつ。 当然、関数ファイル。 フロントページのテンプレートファイル、そしてもちろん、フォールバックのためのインデックスファイル。 (さらに、私が楽しむのは緑の野原だけです。)

プラグインへの移行:高度なカスタムフィールドを使用したことがあるかどうかはすでにご存知のとおり(まだ使用していない場合は見逃してしまいます!)、プラグインを使用すると、サイト管理者は編集エクスペリエンスを非常にスムーズかつ簡単に行うことができます。 各カスタム投稿タイプには、入力する独自のシンプルなカスタムフィールドのセットと、サイトの更新を誰にとっても簡単にするための指示があります。 さらに、全体的な管理オプションページがACF(プラグインのProバージョンの私のお気に入りの機能の1つ)で作成されました。
Advanced Custom Fieldsを除いて、使用することを選択したプラグインはPost Types Orderのみでした(コンテンツエディターがFAQなどをドラッグアンドドロップして、日付で並べ替えるのではなく、必要に応じて並べ替えることができるようにするため)。 そして、私の個人的なお気に入りの画像圧縮プラグインである、TinyPNGによるJPEGおよびPNG画像の圧縮(ユーザーが誰が知っている場所から自分の画像をアップロードする場合は必須)。 それでおしまい!
ブランドに命を吹き込む
技術的なもので十分です。 今年のフライフェストのテーマは「レベルアップ」。 私たちの優れたデザイナーは、80年代のレトロなビデオゲームに敬意を表して、そのテーマを参考にして、イベントのまったく新しい(しゃれを意図した)ブランドのルックアンドフィールを考案しました。 活気に満ちたブランドは、盗品から看板や環境デザインに至るまで、リトリートのあらゆる側面を活気づけました。
このサイトは、ピクセル化されたフォントに至るまで、同じ気まぐれな感じをキャプチャするように自然に設計されました。 驚異的なデザイナーのブライアンとリースに、見た目とレイアウトに感謝してもらいます。 ゴージャスな高解像度のモックアップを忠実に再現するために最善を尽くしました。 しかし、彼らの仕事はとても良かったので、サイト開発者としてさらに前進し、ビジョンにさらに生命を吹き込むために他にどのような機会があるのかを見極めるようになりました。
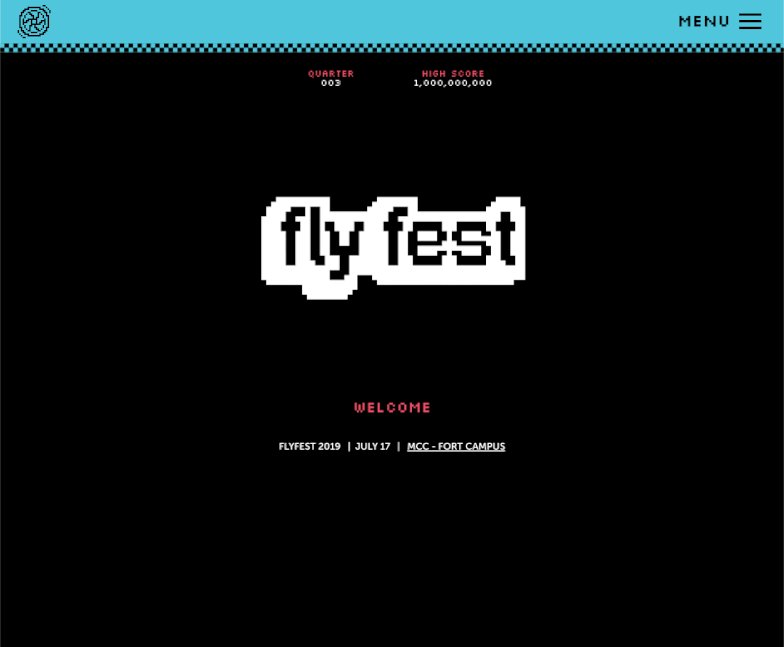
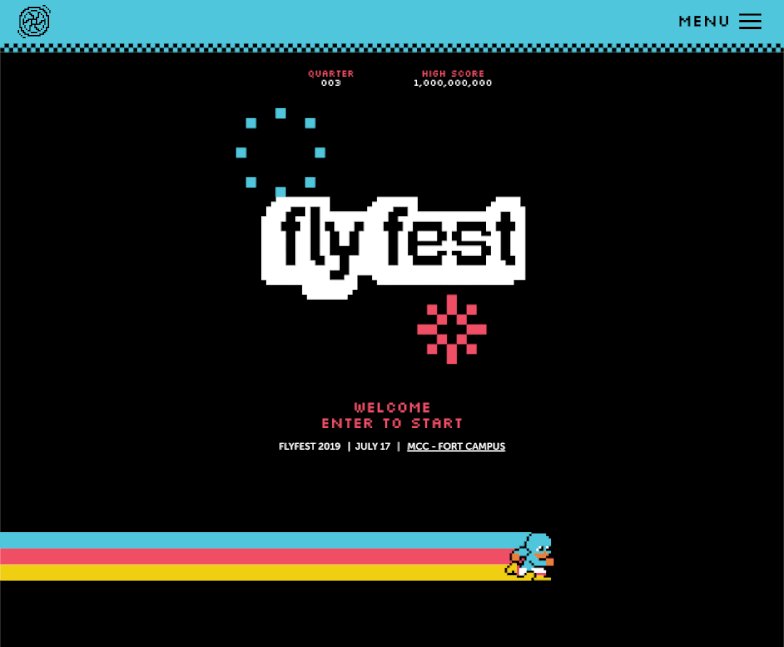
まず、サイトの最初のビューをアーケードゲームのスプラッシュ画面のように見せるための方法を共同で作成しましたが、その結果に満足することはできませんでした(以下を参照してください)。 デザイナーは、Fly Festのロゴの上に8ビットの花火のアニメーションと、Festのマスコットの1つ(「FlyKid」と呼ばれる)を提供してくれました。 CSSキーフレームを使用して、Fly Kidにモーションとより長いカラフルなトレイルを追加しました。これは、(しゃれがまだ意図されている)文字を少し追加するためです。 十分に長く見ると、フライキッドは振り返って反対方向に走ります。それは私には非常にアーケードのように感じたようです。

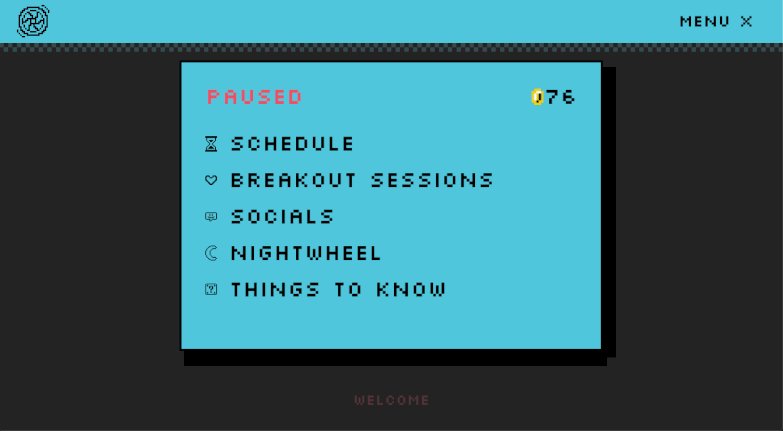
最後の仕上げは、「Enter to start」というテキストを点滅させて、スプラッシュスクリーン全体に、あたかもサイトに着陸したときに四分の一でいっぱいの拳を持ったアーケードキャビネットまで歩いたかのように、甘いレトロな雰囲気を与えることでした。

アニメーションは、FlyFestWebサイトの上部にアーケードのような感覚を与えます
明らかに、どのWebサイトでも、ナビゲーションは重要です。 これは特にここで当てはまります。ここでは、Flywheelersがいつでもサイトにアクセスして、進行中のイベントの重要な詳細を確認する可能性があります。
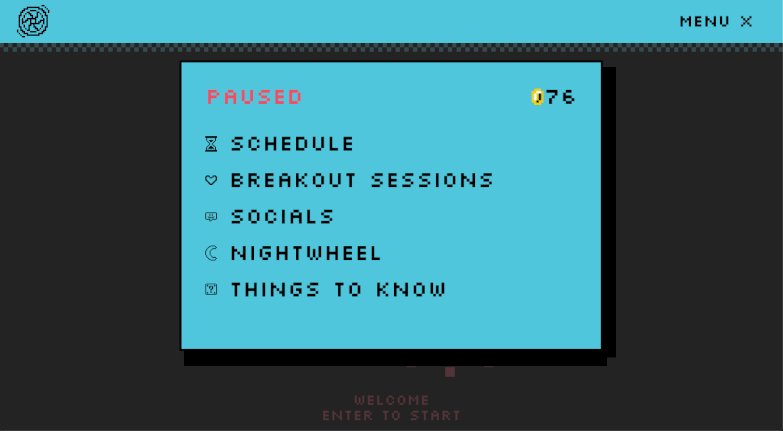
その目標を達成し、インスピレーションをさらに高めるために、私はナビゲーションメニューをビデオゲームの一時停止画面のように見せて動作させることにしました。 ナビゲーションバーのハンバーガーメニューアイコンを押すと、「一時停止」画面(つまり、ナビゲーションメニュー)がサイト上に開くと、おなじみの効果音が聞こえます。

ブランドに命を吹き込んだ無数の小さな繁栄についてもっと長く続けることができましたが、特に、サイト全体のカスタムカーソルとアニメーション化されたアセットとアイコンに関するデザイナーの作業を呼びかけたいと思います。 星がきらめき、宇宙船が舞い上がり、波が…ええと、波だと思います!
また、ページの下部にある「カラーフラッド」ゲームも誇りに思っています。これは、おもしろいことに、しばらく前にReactで作成した埋め込みCodePenであり、サイトのブランドに適合しています。 サイトで実際のゲームをプレイすることで、体験全体を次のレベルに引き上げることができたと感じました。 (あなたは何を知っていますか?すべての駄洒落が意図されているとだけ言いましょう。)
技術的な課題
私は常にコードの問題を解決するための創造的な方法を見つけようとしています。このサイトはいくつかの興味深い機会を提供しました。
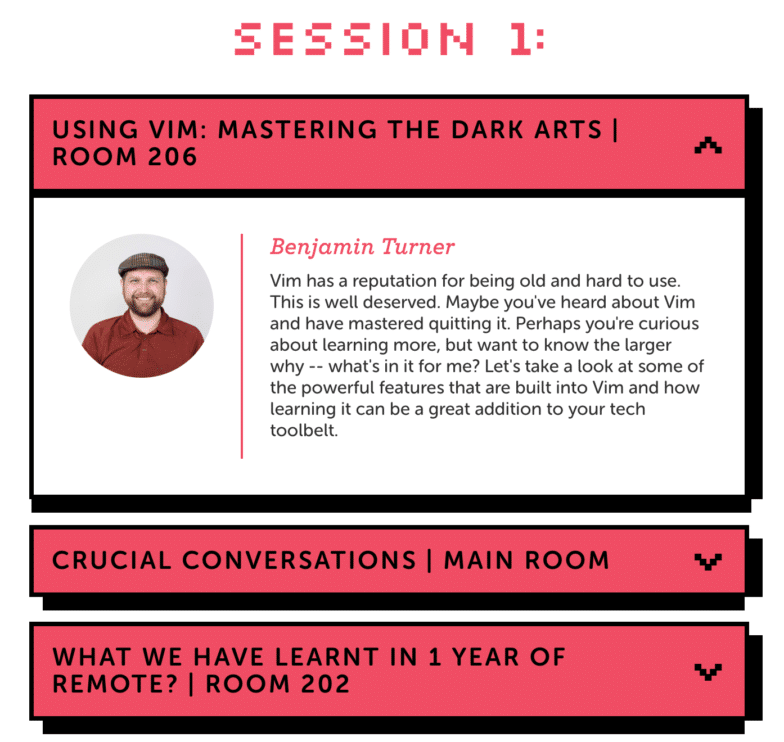
デザインの私のお気に入りのビットの1つは、これらのアコーディオンボタンコンポーネントでした。 それらは(ユーザーにコンテンツの概要を簡単に示すために)ボックスとして開始しますが、タッチ/クリックして詳細情報を表示することもできます。

これらのアコーディオン要素が提示した課題は、厚い下/右の影にありました。 CSSにはそのような境界線を生成する方法がないので(アコーディオンが折りたたまれていても展開されていても機能する方法は言うまでもなく)、少しクリエイティブにする必要がありました。
解決策は、CSSで複数のボックスシャドウ値を設定できることを認識したことです。 あなたが見ている「境界」は実際には2つの影です。 1つは右に、もう1つは少し右と下にオフセットします。 その宣言は次のようになります。
box-shadow: 14px 0 0 var(--black), 2px 12px 0 var(--black)
(ちなみに、そのvar(–black)構文に慣れていない場合:これらはCSS変数です。すばらしいので、ここで詳細を読むことができます!)
ただし、アコーディオンと言えば:
これらのアコーディオン要素は、サイトのほとんどのセクションで使用されます。つまり、ユーザーがページを閲覧するときに検査する要素の数に基づいて、各セクションは非常に短く、非常に高く、またはその間のどこかになります。
ほとんどのWebサイトでは、背景は通常静的な色であるため、これは問題にはなりません。 しかし、ここでは、背景で非常に多くの興味深いことが起こっているので、セクションの高さに関係なく、疑似ランダム装飾要素がそれとともに折りたたまれたり拡大したりすることを確認したいと思いました。少し。
この課題の解決策は、各背景要素をその親セクション内に絶対的に配置し、ビューポートとパーセンテージ単位の組み合わせを使用して、CSScalc関数でそのtopプロパティとleftプロパティを動的に設定することでした。
svg.star:nth-of-type(4){
left: 90%;
top: calc(16vh + 20%);
}
ビューポート単位とパーセンテージ単位の計算された組み合わせは、ユーザーの画面のサイズを考慮しながら、レイアウトにランダムな感覚を与えるのに役立ちました。
イースターエッグ
鋭敏な観察者は、一時停止メニューのコイン数に気付いたかもしれませんが、それは単なる装飾ではありません。 クラシックなビデオゲームフランチャイズへの参照をサイトに組み込むのはとても楽しかったです。同僚がこれらの小さなイースターエッグのロックを解除したときに、同僚がSlackでサプライズを投稿するのを見るのはうれしかったです。
ここではあまり甘やかしませんが、コインの合計に追加する方法はいくつかあり、秘密を探しに行くときは音を鳴らしておく必要があります。 よく見ると、任天堂、カプコン、コナミのゲームへの参照がたくさんあります。また、onlinesequencer.netを使用して作成したサイトに隠されたFlywheelのお気に入りのトラックへの8ビットの賛辞もあります。
幸せな狩猟と読んでくれてありがとう!


読み続けてください:完璧な開発ワークフロー
WordPressサイトの開発は難しいことではありません。 実際、適切なツールといくつかのシンプルなソフトウェアを使用すれば、開発ワークフローは実に楽しいものになります。 ローカルでの開発からサイトの公開まで、プロセスを簡素化し、今後数年間サイトを維持するための最善のヒントとコツをまとめました。
以下からダウンロードしてください!



