WordPress でブラウザキャッシュを活用する方法
公開: 2024-05-16WordPress サイトのパフォーマンスを向上させる努力をしているにもかかわらず、依然として遅れていますか? あなたは一人じゃない。
多くのユーザーは、サイトの読み込みを高速化する秘密の要素について疑問に思っています。
1キー? ブラウザのキャッシュ。
おそらく聞いたことがあるでしょうし、速度を上げるためにブラウザのキャッシュをクリアしようとしたこともあるかもしれません。
このコンセプトはロケット科学ではありません。 また、読み込みが遅いと訪問者が遠ざかってしまう可能性があるため、速度を上げるためにブラウザーのキャッシュを試してみる価値はあります。
このガイドでは、ブラウザー キャッシュの重要性と、WordPress ユーザーがそれを実装してサイトの読み込み時間を大幅に改善し、ユーザー満足度を高め、SEO パフォーマンスを向上させる方法について説明します。
始めましょう。
ブラウザのキャッシュとは何ですか?なぜ重要ですか?
ブラウザー キャッシュとは、ユーザーが初めて Web サイトにアクセスした後に、HTML ページ、画像、CSS スタイルシート、JavaScript ファイルなどの Web サイト ファイルをユーザーのデバイスにローカルに保存することを指します。 次回ユーザーが戻ったときには、デバイスには必要なものの一部がすでに用意されているため、ページの読み込みが速くなります。
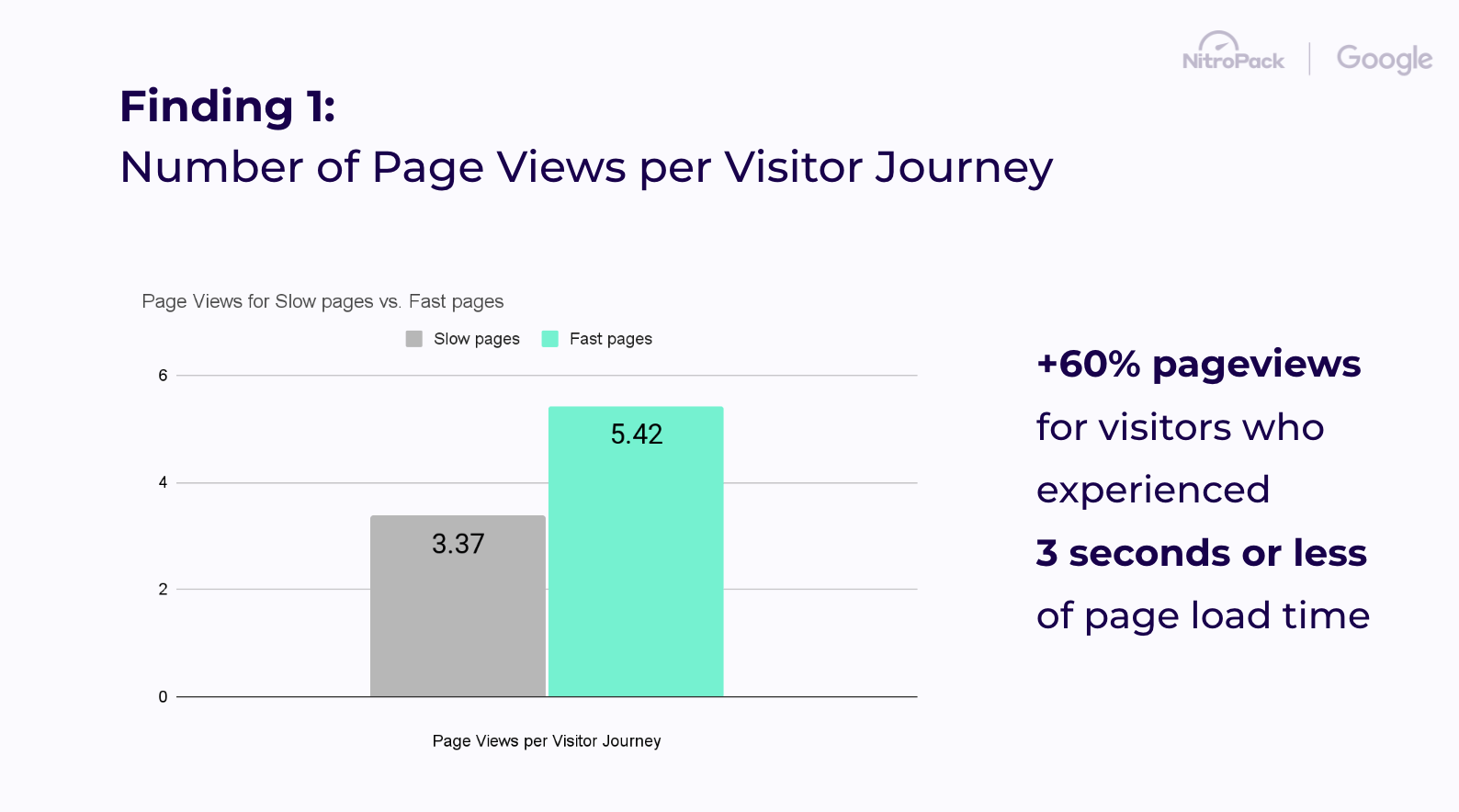
NitroPack の調査によると、読み込み時間が 3 秒以下のユーザーは 60% 多くのページにアクセスします。

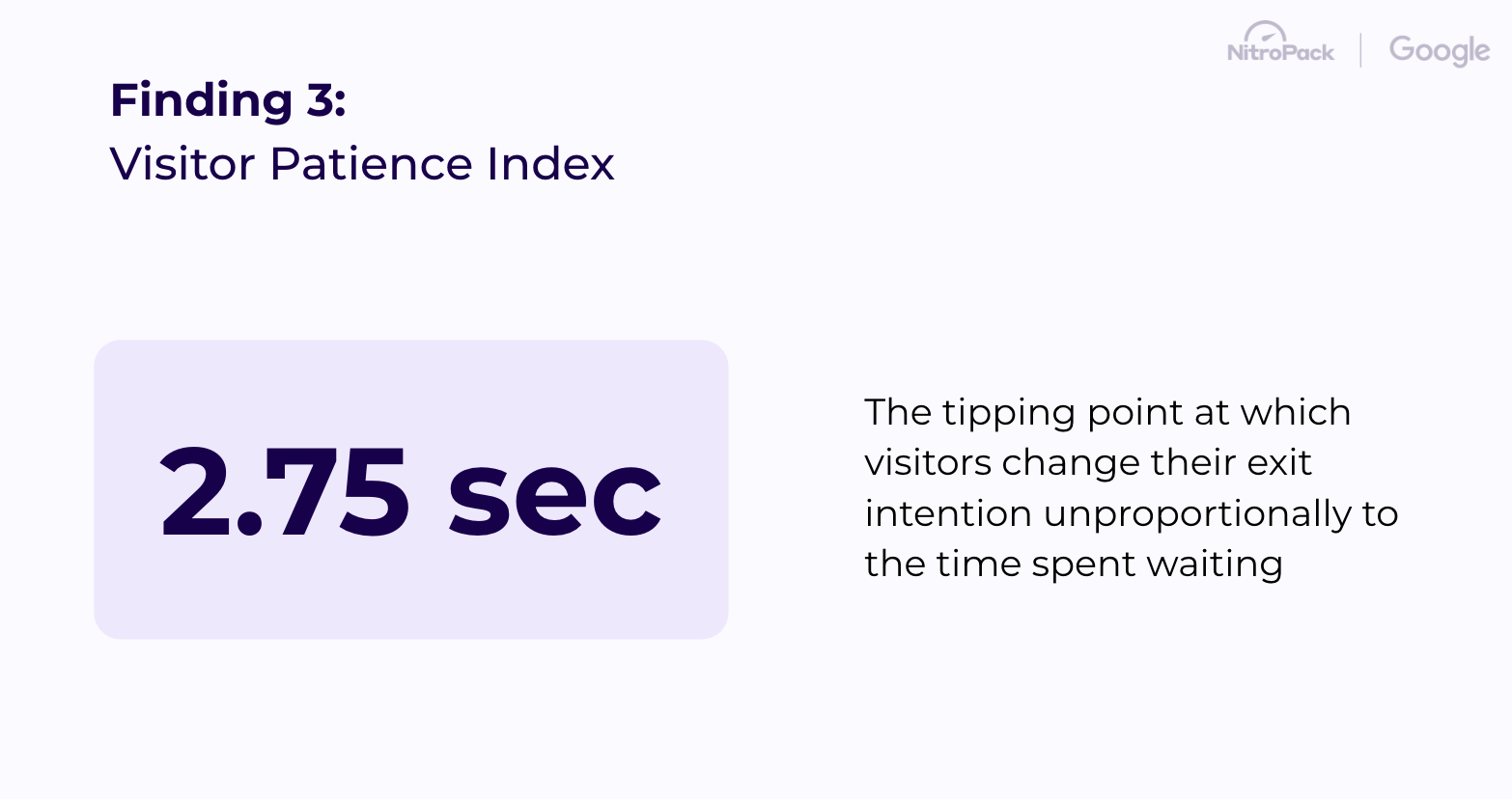
さらに、訪問者は忍耐力を失い、ページ読み込みの 2.75 秒で Web ページを放棄し始めることが判明しました。

簡単に言うと、読み込み時間 3 秒は、訪問者が Web サイトに留まり、コンバージョンするか、すぐに離脱するかの分岐点です。
そうは言っても、ブラウザーのキャッシュを通じて読み込み時間を短縮すれば、ユーザー エクスペリエンスは確実に向上し、訪問者を顧客に変える可能性が高まります。
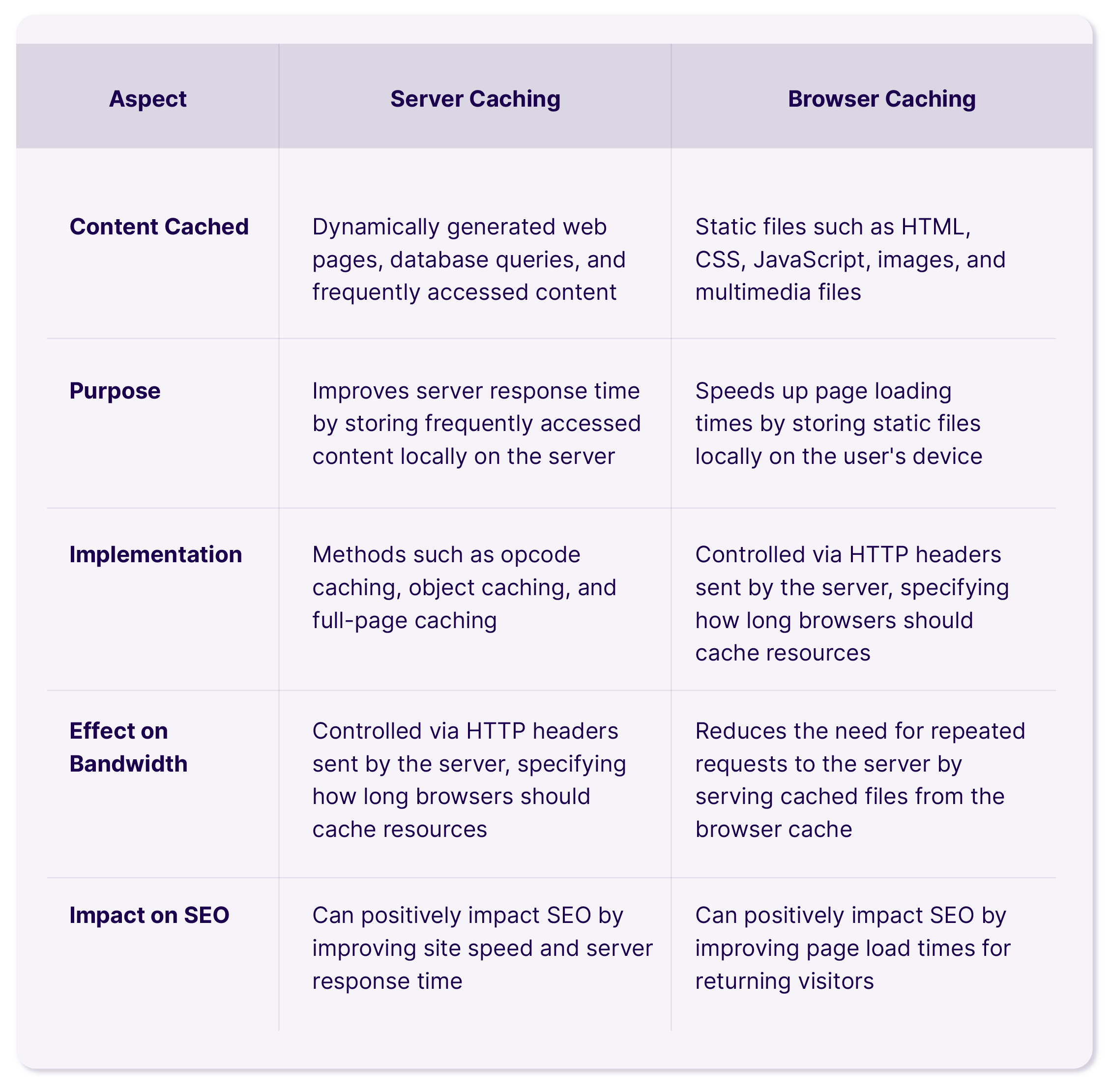
サーバー キャッシュとブラウザ キャッシュの違い
サーバーとブラウザのキャッシュは Web サイトのパフォーマンスを向上させるために使用される技術ですが、Web ブラウジング プロセスのさまざまなレベルで動作します。

上の表は、サーバー キャッシュとブラウザ キャッシュの主な違いをまとめたものです。これには、場所、キャッシュされるコンテンツの種類、目的、実装方法、帯域幅とサーバー負荷への影響、SEO への影響が含まれます。
ブラウザのキャッシュを有効にする必要がありますか?
Google は読み込みの速い Web サイトを好みます。 訪問者はサクサクした Web エクスペリエンスを好みます。
つまり、一言で言えば、ブラウザのキャッシュを有効にする必要があります。
しかし、私たちの答えをさらに詳しく説明するために、Web サイトをキャッシュする 2 つの最大の利点を見てみましょう。
まず、ページの読み込み時間が大幅に短縮され、ユーザー エクスペリエンスが向上し、Web サイトの検索エンジンのランキングにプラスの影響を与えることができます。 読み込み時間が短縮されると、ユーザーは応答が速いサイトに留まる可能性が高くなるため、直帰率が低下し、エンゲージメントが向上します。
次に、ブラウザのキャッシュによりサーバーの負荷が軽減されます。 ブラウザーが以前にダウンロードしたリソースを再利用できるようにすることで、サーバーに対して行われるリクエストの数を減らすことができます。 これは、トラフィックの急増時に特に有益であり、サーバーの応答性を維持し、速度を低下させることなくより多くの同時ユーザーを処理できるようになります。 また、サーバー リソースが少なく、より安価なホスティング プランを購入することでコストを削減できます。
ブラウザのキャッシュは、通常、ほとんどの Web サイトで推奨されています。 パフォーマンスが向上し、ユーザー エクスペリエンスが向上し、サーバーの負荷が軽減されます。 キャッシュ設定を慎重に構成することで、ユーザーが常に新鮮で正確なコンテンツを受信できるようにしながら、利点を得ることができます。
キャッシュを有効にしないことを選択した場合は、次回パフォーマンス テストを実行するときに次の警告が表示されることを覚悟してください。
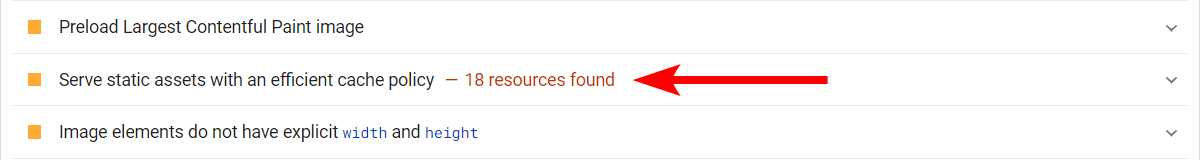
「効率的なキャッシュ ポリシーを使用して静的アセットを提供する」という警告が表示されるのはなぜですか?
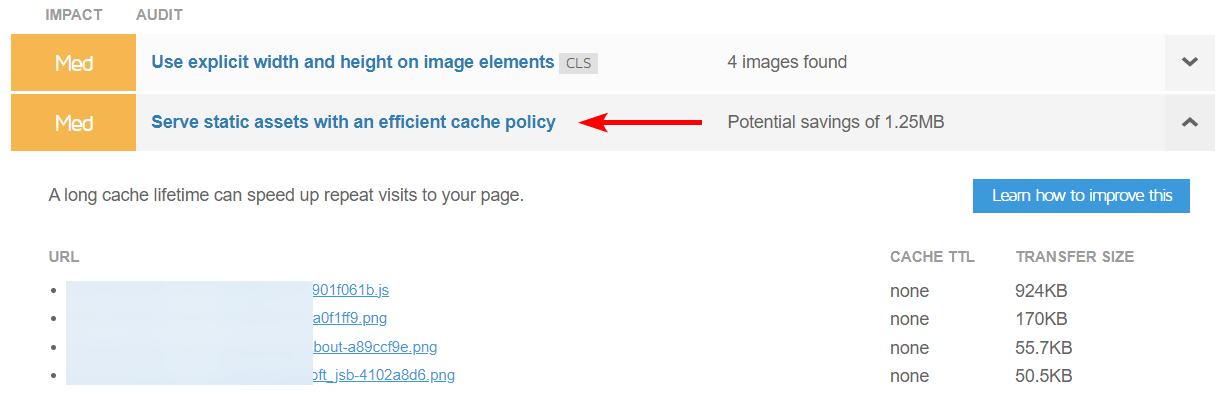
Google PageSpeed Insights、GTmetrix、Pingdom、または同様のプラットフォームなどのツールを使用して Web サイトのパフォーマンス テストまたは監査を実行すると、「効率的なキャッシュ ポリシーを使用して静的アセットを提供します」という警告が表示される場合があります。
簡単に言うと、これは一部のファイルがキャッシュの有効期間を長くすることで恩恵を受けることを意味します (これを設定する方法については後で説明します)。
通常、この警告は、Web サイトの速度と読み込み時間を最適化するための他の提案とともにパフォーマンス レポートに表示されます。

幸いなことに、この警告は簡単に修正できるということです。 実際、パフォーマンス ツールには、キャッシュすることでメリットが得られるすべてのファイルがリストされるため、推測する必要はありません。
たとえば、GTmetrix は、ファイルがフォント、画像、スタイルシート、スクリプト、またはメディア ファイルであるかどうか、および HTTP ステータス コード 200、203、または 206 を返すかどうかに基づいて、キャッシュに保存できるファイルを識別します。 キャッシュに対するルールがない場合、GTmetrix はそれらが効率的にキャッシュされているとみなします。

この分析を利用して、キャッシュに保存できるファイルを特定することで Web サイトのパフォーマンスを最適化できます。
この分析を活用すると、 「どのようなものをキャッシュすればよいですか?」という 2 つの質問のうち最初の質問に対する答えが得られます。
さらに難しいのは、 「ブラウザのキャッシュを有効にするにはどうすればよいですか?」ということです。
その方法は次のとおりです…
WordPress でブラウザー キャッシュを利用して修正する方法 (手動)
WordPress の「キャッシュ不足」警告に対処するには、根本原因に応じてさまざまなオプションがあります。 ここでは、検討できる可能性のある解決策をいくつか紹介します。
Cache-Control ヘッダーと Expires ヘッダーを追加する
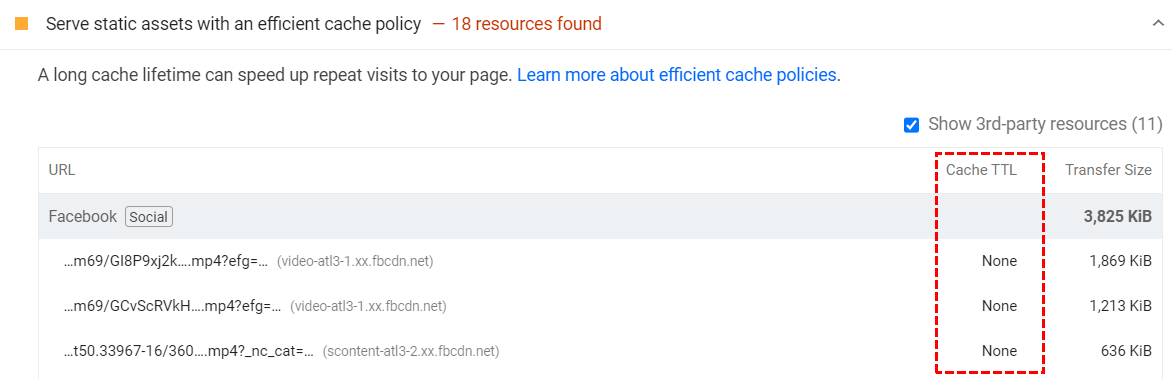
ブラウザーのキャッシュに関連するヘッダーには、cache-controlヘッダーとExpires Headersの 2 種類があります。Google PageSpeed Insights で、[キャッシュ TTL] の下に[なし]が表示されている場合は、サイトでブラウザ キャッシュの警告が発生していることを意味します。

Cache-Controlヘッダーは、クライアント側のキャッシュをアクティブにし、リソースの最大存続期間を確立します。 対照的に、Expires ヘッダーは、リソースが無効になる特定の時間を示します。
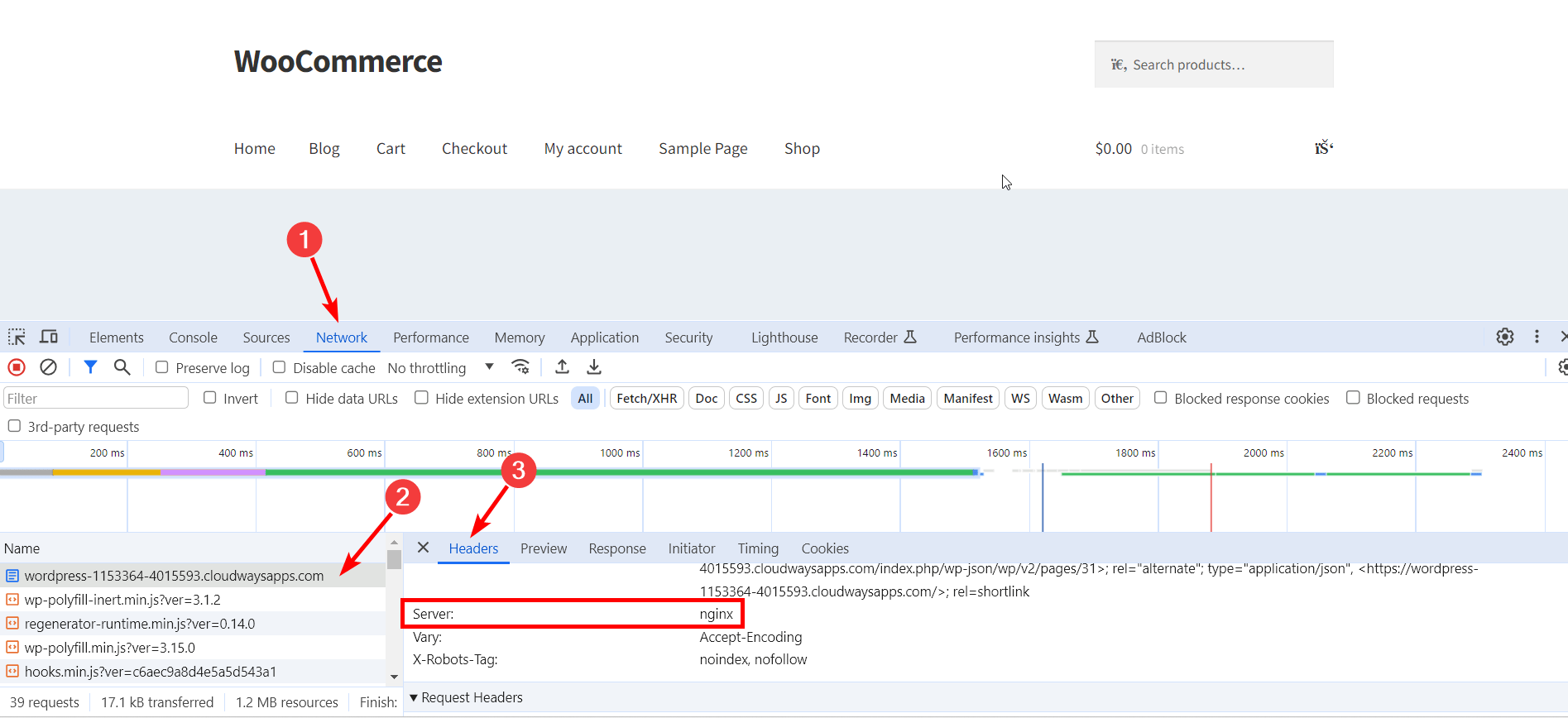
次に、Nginx と Apache に Cache-Control ヘッダーを追加する手順に進みましょう。 本題に入る前に、Web サイトが Apache と Nginx のどちらで実行されているかを確認することが重要です。
- ブラウザでサイトを開き、 [検査] > [ネットワーク] に移動します。
- Ctrl + Rを押してリソースをリロードします。
- Web サイトのドメイン名をクリックします。
- ヘッダー セクションでサーバー オプションを見つけます。以下のスクリーンショットでは、私のサイトサーバーがCloudwaysでホストされているNginxであることがわかります。


- Web サイトのサーバーを特定したら、次のステップはCache-Control Headersを追加することです。 FileZilla などの FTP サーバーを使用して .htacess ファイルにアクセスできます。
方法を見てみましょう…
Nginx にキャッシュ制御ヘッダーを追加する
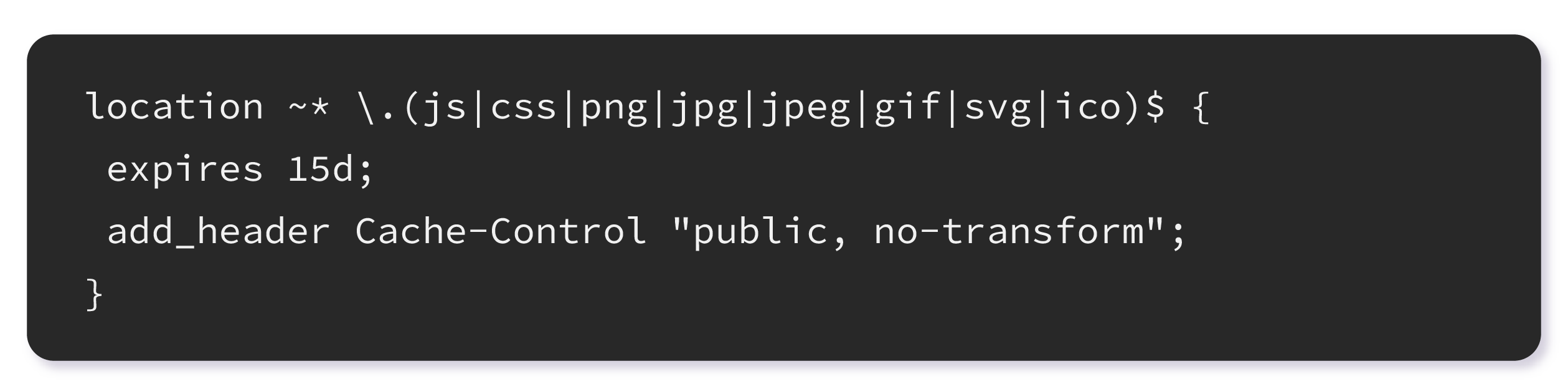
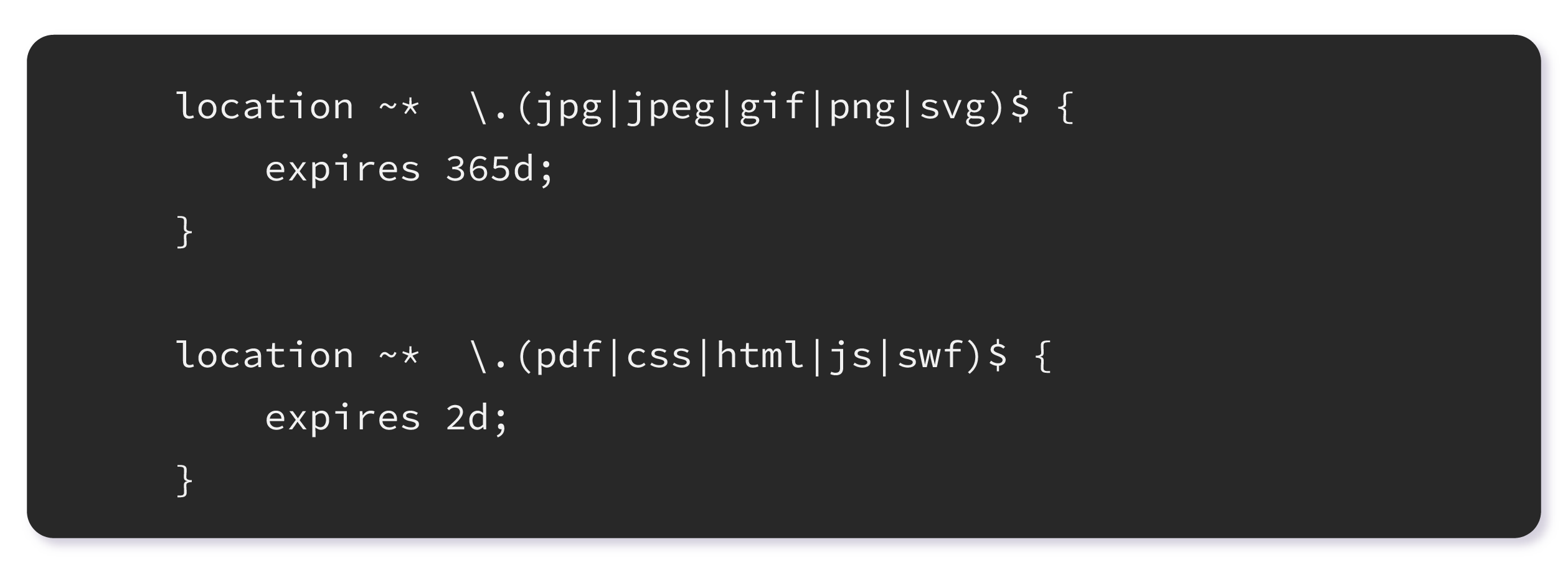
.htaccess ファイルを編集し、次のコードを追加します。

このディレクティブは、指定されたファイル タイプが少なくとも 15 日間変更されないことをサーバーに通知します。 この期間中、サーバーは関連ファイルを保持し、指定された期間が経過した後にのみファイルを更新します。
Apache にキャッシュ制御ヘッダーを追加する
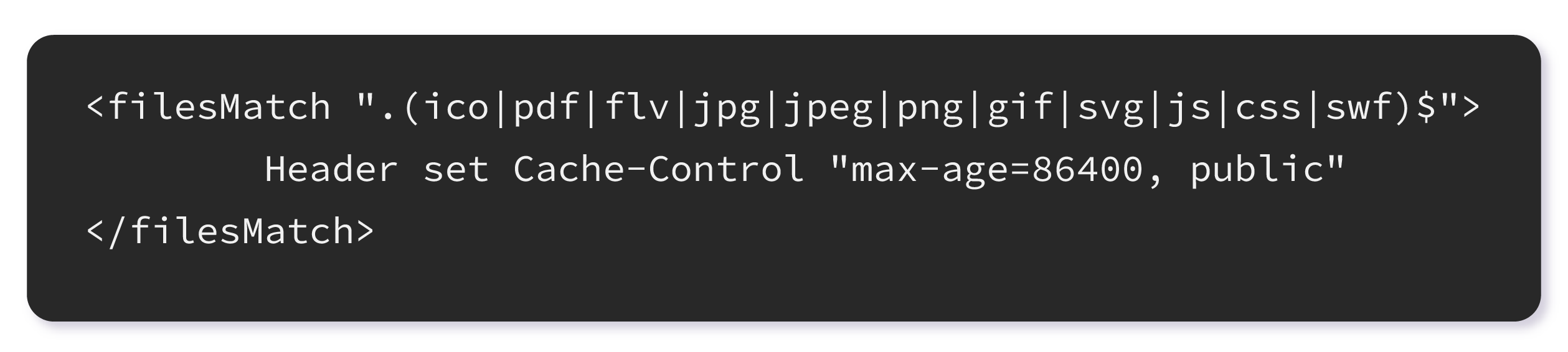
.htaccess ファイルを編集し、次のコードを追加します。

この場合、キャッシュは 86,400 秒、つまり 24 時間後に期限切れになるように設定されています。
Nginx に Expires ヘッダーを追加する
次のコードを .htaccess ファイルに追加して、expires ヘッダーを追加できます。

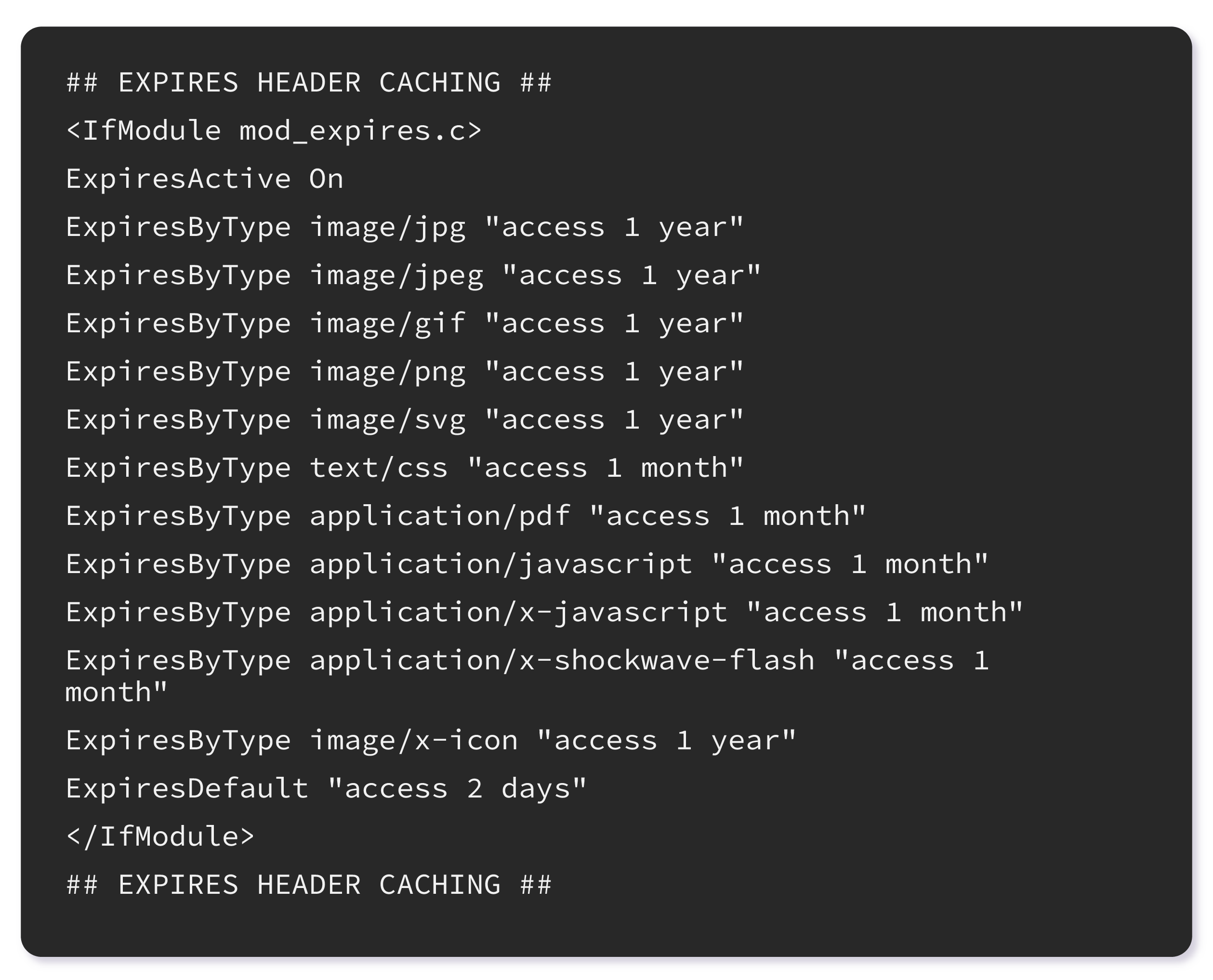
Apache に Expires ヘッダーを追加する
Expires ヘッダーはキャッシュを有効にし、特定のファイルを削除する前に保持する期間を Web ブラウザーに指示します。 後続のコードを .htaccess ファイルに組み込んで、expires ヘッダーを含めることができます。

WordPress でブラウザ キャッシュを活用する方法 (プラグインを使用)
WordPress でブラウザ キャッシュを活用するために使用できるプラグインはいくつかありますが、ここでは 2 つの最適なオプションについて説明しました。
ニトロパック

NitroPack は、WordPress Web サイト向けの主要なオールインワン Web パフォーマンス最適化ソリューションです。 高度なキャッシュ、画像とコードの最適化、組み込み CDN、および 60 を超える機能などの最適化により、このプラグインを使用すると、すべてのサイト所有者がサイトのパフォーマンス、読み込み時間、ユーザー エクスペリエンス、コンバージョン率をすぐに向上させることができます。
以下の手順に従って、WordPress Web サイトに NitroPack プラグインをインストールしてアクティブ化します。
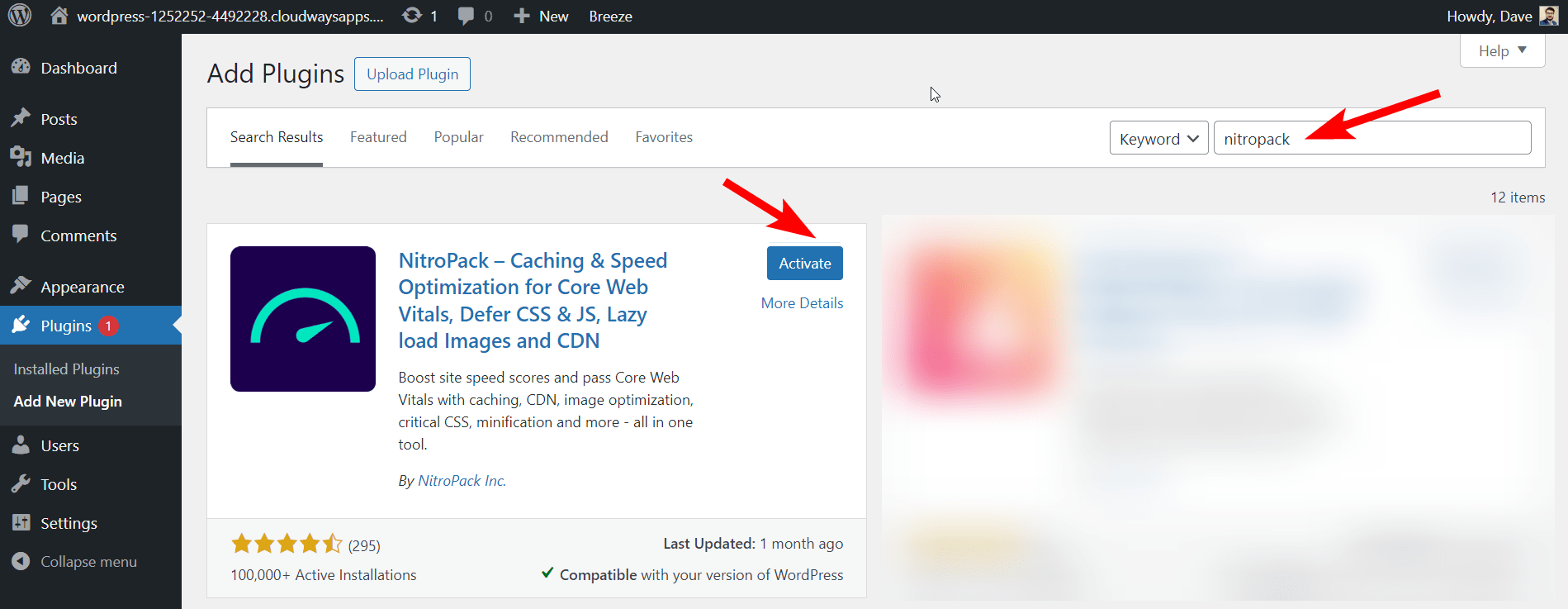
- WordPress Web サイトにログインし、[プラグイン] > [新規追加] に移動します。
- ニトロパックを検索します。
- プラグインをインストールして有効化します。

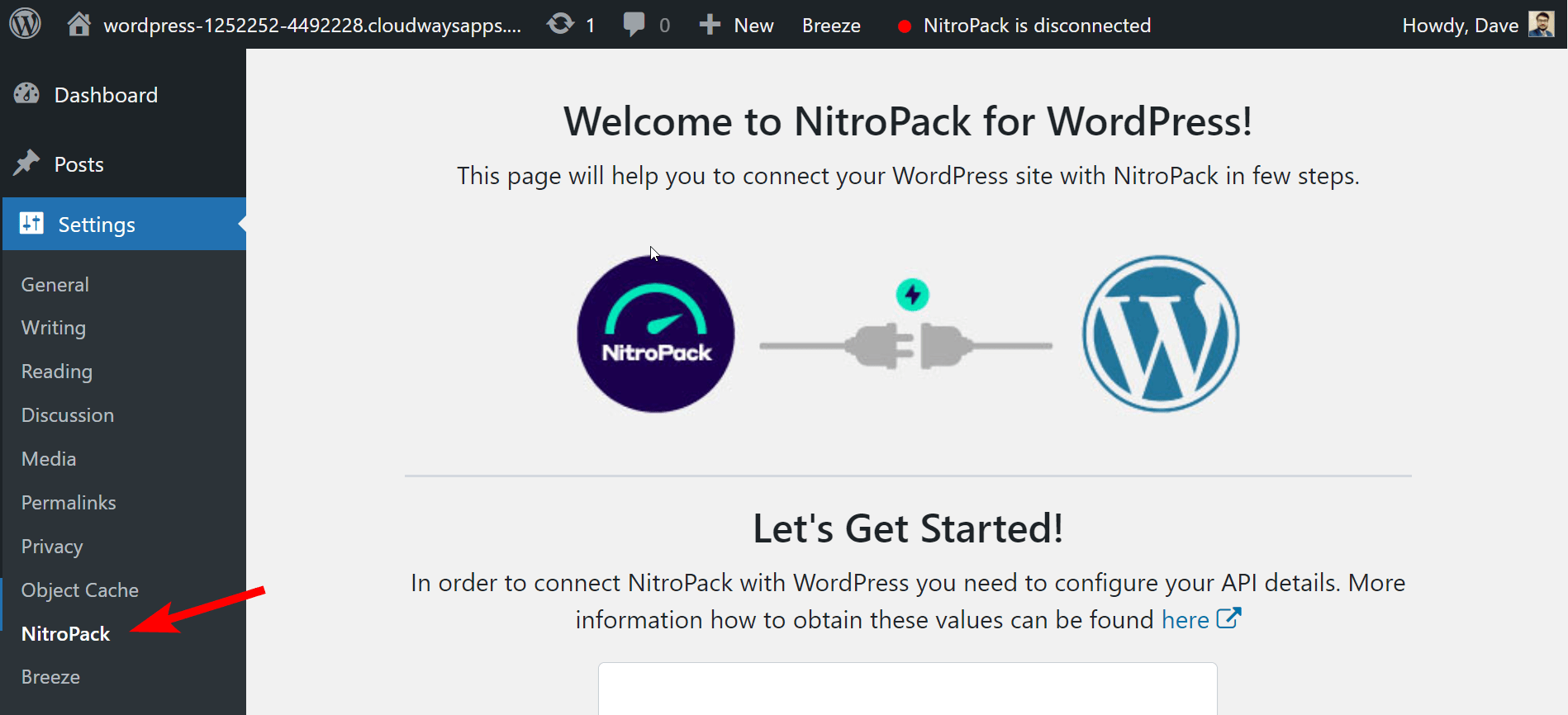
- WordPress ダッシュボードの「設定」に移動します。
- 次に、WordPress アプリケーションを NitroPack に接続する必要があります。

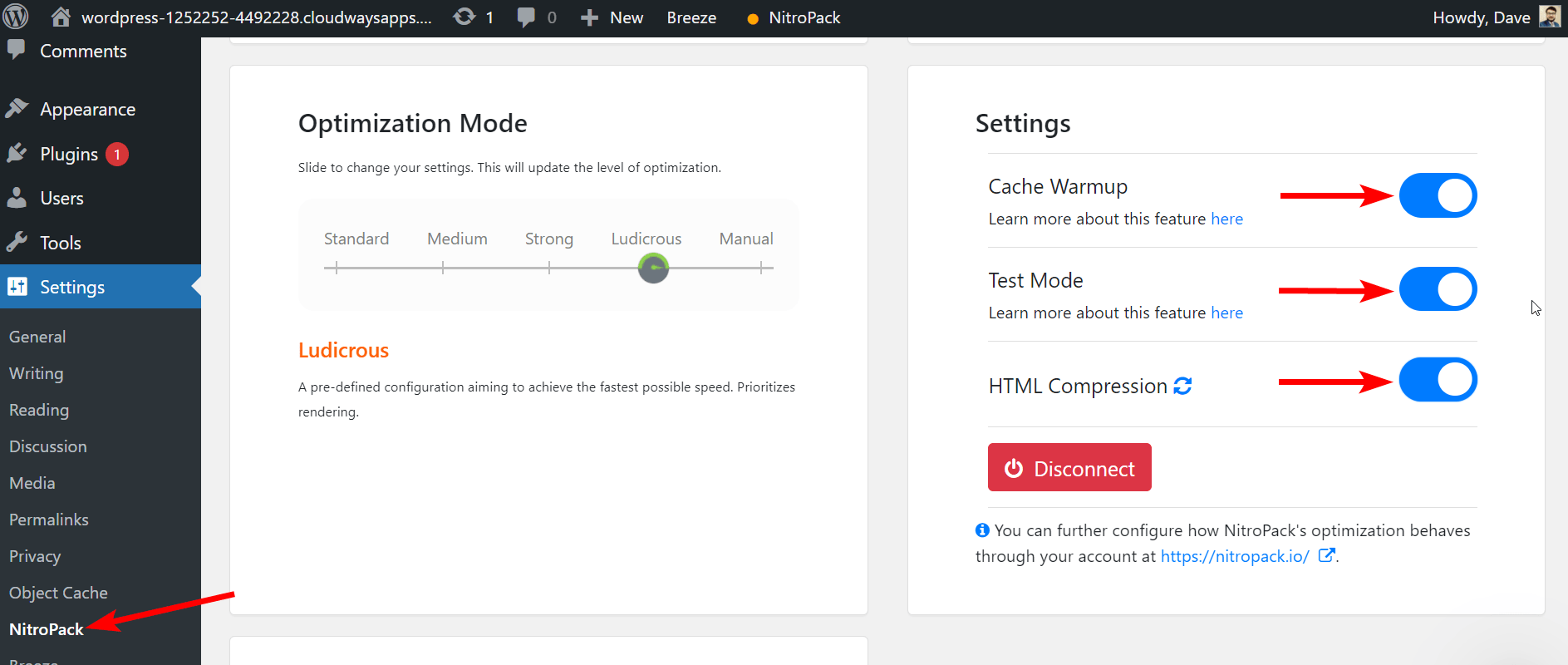
- サイトが NitroPack に接続されると、ダッシュボードにリダイレクトされます。
- キャッシュ ウォームアップとHTML 圧縮オプションを有効にします。
Nitropack におけるキャッシュ ウォームアップと HTML 圧縮の意味について少し学んでみましょう。
キャッシュのウォームアップ
NitroPack のキャッシュ ウォームアップ システムにより、オーガニック トラフィックだけに依存することなく、ページが訪問者に向けて準備されるようになります。 NitroPack を有効にすると、パージまたは無効化されたページが自動的に再最適化され、常に最適化された最新のコンテンツが提供されます。
HTML圧縮
NitroPack で HTML 圧縮を有効にすると、圧縮された HTML コンテンツが確実に提供され、Web サイトのパフォーマンスが向上します。

NitroPack は、Google PageSpeed Insights などのツールからの「効率的なキャッシュ ポリシーで静的アセットを提供する」などの警告に対処するために必要なキャッシュ ヘッダーを自動的に設定するため、WordPress ユーザーにとってブラウザ キャッシュの最適化が簡単になります。 NitroPack のコンテンツ配信ネットワーク (CDN) を使用すると、キャッシュ ヘッダーが正しく構成され、Web サイトのパフォーマンスが向上します。
風
Breeze は、Cloudways によって開発された、無料でシンプル (しかも強力) で使いやすい WordPress キャッシュ プラグインです。 WordPress のパフォーマンスを複数のレベルで最適化するためのさまざまなオプションを提供します。 WordPress、WordPress with WooCommerce、WordPress マルチサイトでも同様にうまく機能します。
Breeze Cache Plugin を使用すると、WordPress のブラウザ キャッシュを利用できます。
これを行うには、まず WordPress サイトにプラグインをインストールしてアクティブ化する必要があります。
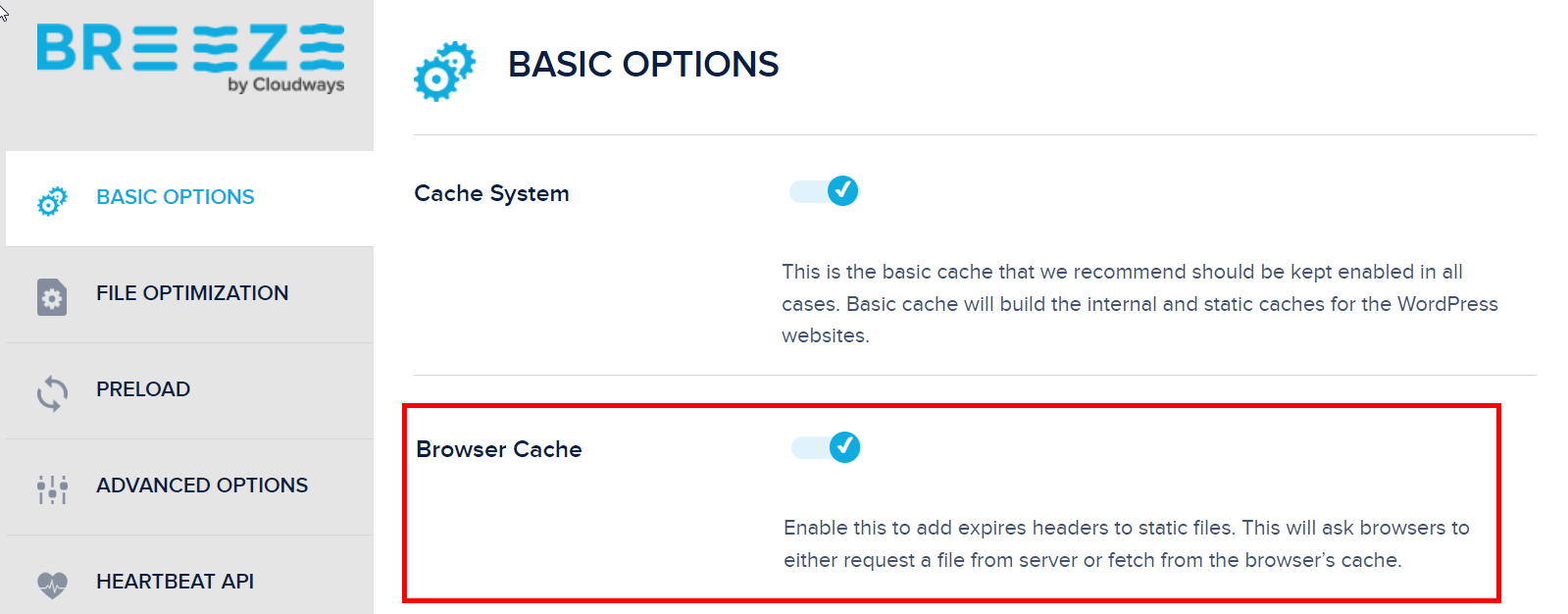
- WordPressダッシュボード > 設定 > Breeze に移動します。
- 「基本オプション」タブに移動し、「ブラウザキャッシュ」オプションを有効にします。 これにより、Expires ヘッダーが静的ファイルに追加され、ブラウザーにサーバーからファイルを要求するか、ブラウザーのキャッシュからファイルを取得するように要求されます。

- Breeze の基本オプションで、Gzip 圧縮を有効にして HTTP リクエストのサイズを削減し、より高速なパフォーマンスを確保します。

それでおしまい。
Cloudways ユーザーがブラウザ キャッシュの警告を気にしないのはなぜですか?
Cloudways に最適化された WordPress ホスティングをご利用の場合は、オンライン速度テスト ツールに表示される WordPress 活用ブラウザ キャッシュの警告を心配する必要はありません。
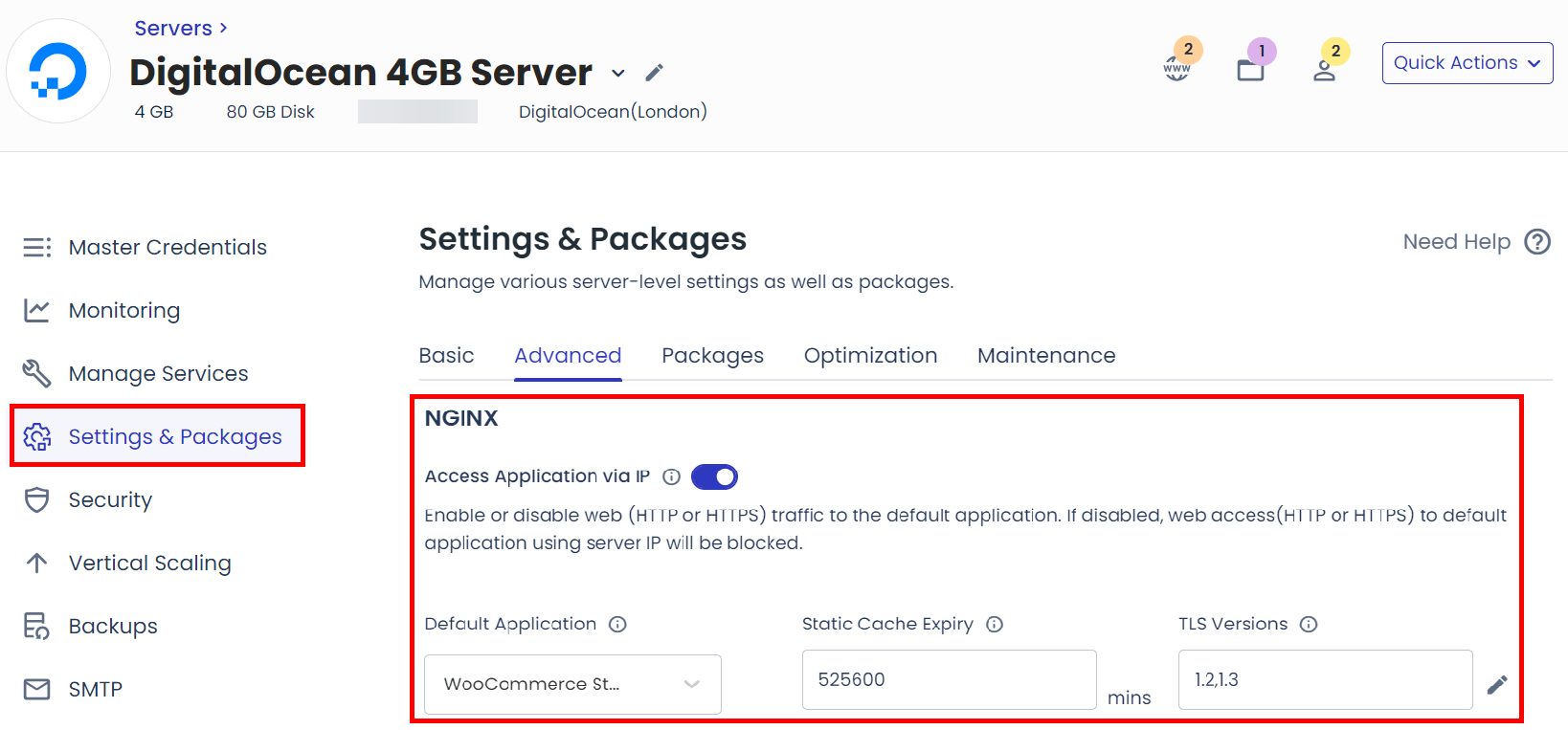
Cloudways はこの問題を自動的に処理します。 有効期限を調整するには、「サーバー」→「設定とパッケージ」→「詳細」に移動し、下にスクロールして「NGINX – Static Cache Expiry」を見つけます。デフォルト値は 43200 分で、30 日に相当します。

サイトの Web パフォーマンスに関連するその他すべてについては、NitroPack をインストールできます。
