Photoshopでgifを作成する方法
公開: 2020-11-06gifを作成する必要がある状況にありましたが、どこから始めればよいかわからない場合は、 信じられないかもしれませんが、高品質のgifを作成するのは、思ったよりもはるかに簡単です。必要なのは、必要な画像とPhotoshopだけです。 わかりやすいガイドを使用して、プロセスを簡略化しました。 (追記:私はコンテンツクリエーターであり、決してデザイナーではないので、私がそれを行うことができれば、あなたもそうすることができます!)
Photoshopでgifを作成する方法:
- Photoshopに画像をアップロードする
- タイムラインウィンドウを開きます
- フレームアニメーションを作成する
- フレームごとに新しいレイヤーを作成します
- レイヤーからフレームを作成する
- フレーム期間とループオプションを選択します
- gifをプレビューしてテストします
- Photoshopに保存してエクスポート
- 祝う
これらの手順は、今のところ外国語のように見えるかもしれませんが、すべての手順を分解しているので心配しないでください。簡単に実行でき、美しく機能的なgifを使用してこのチュートリアルから離れることができます。
ステップ1:画像をPhotoshopにアップロードする
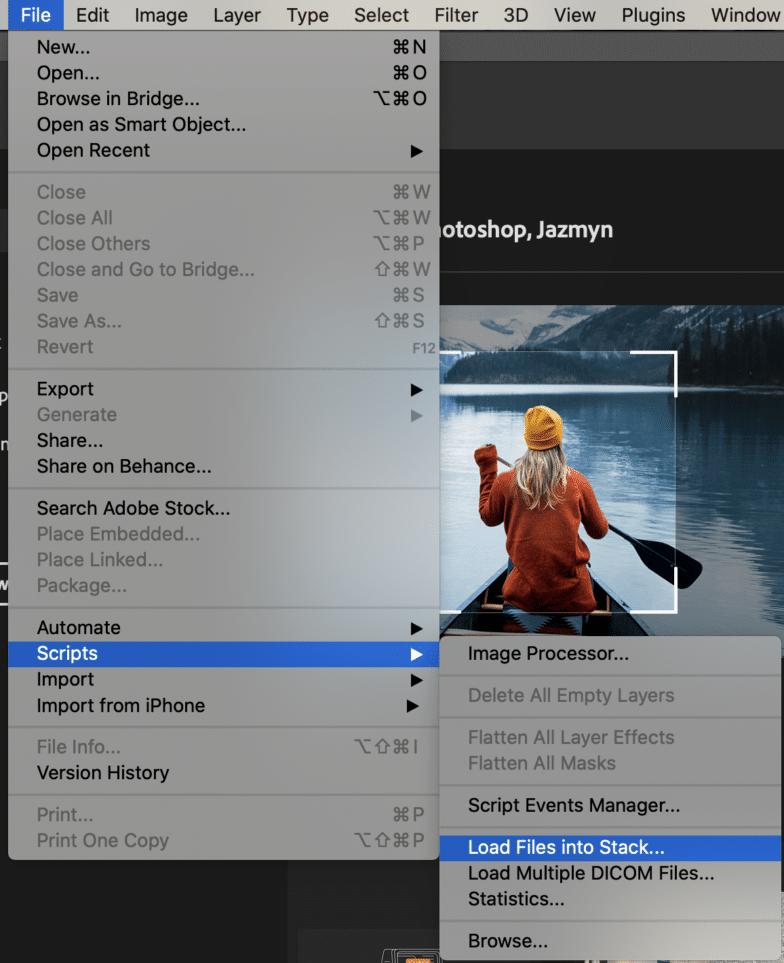
まず、新しいドキュメントを作成し、キャンバスのサイズを入力します。これは、エクスポート時のgifのサイズになります。 次に、Photoshopで操作するファイルをアップロードする必要があります。 [ファイル]>[スクリプト]>[ファイルをスタックにロード]に移動します。 アップロードするファイルまたはフォルダを選択し、[参照]を選択して、使用する各ファイルを選択します。 [OK]をクリックすると、Photoshopは各画像のレイヤーを自動的に作成します。 簡単-簡単。

後で編集するときに混乱しないように、各レイヤーに名前を付けたいと思うでしょう。 覚えやすい数値またはその他の命名形式を検討してください。
ステップ2:タイムラインウィンドウを開く
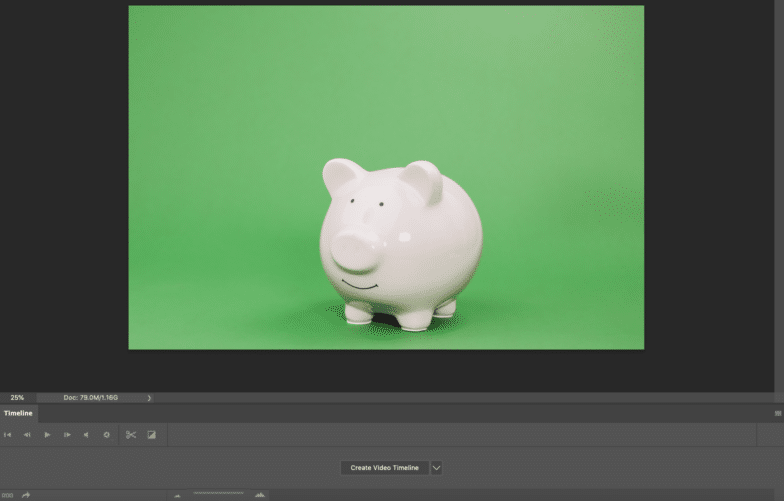
すべての編集はタイムラインウィンドウで行うので、[ウィンドウ]> [タイムライン]に移動してオプションを選択し、開始する必要があります。 これで、画面の下部に次のようなタイムラインウィンドウが表示されます。

タイムラインのレイヤーセクションの上に、アニメーションを再生するためのコントロール、サウンド、および解像度の設定が表示されます。 そのツールバーのはさみアイコンは、再生ヘッド(その垂直の赤い線)がどこにあってもレイヤーを分割します。 最後のアイコン(ツールバーの内側に三角形がある正方形)は、レイヤーをフェードインまたはフェードアウトするためのオプションを有効にします。
これらの設定を試してみて、それらが何をするのか、そしてそれらが間もなく作成されるgifにどのように影響するのかを理解するために1〜2分かかります。
ステップ3:フレームアニメーションを作成する
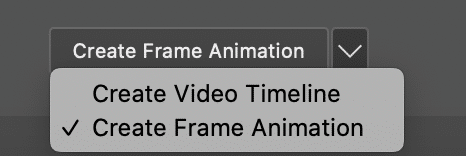
アニメーションを開始する前に、フレームアニメーションを作成する機能が必要になります。 これを行うには、[ビデオタイムラインの作成]にカーソルを合わせ、ドロップダウン矢印を見つけて、[フレームアニメーションの作成]を選択します。

ステップ4:フレームごとに新しいレイヤーを作成する
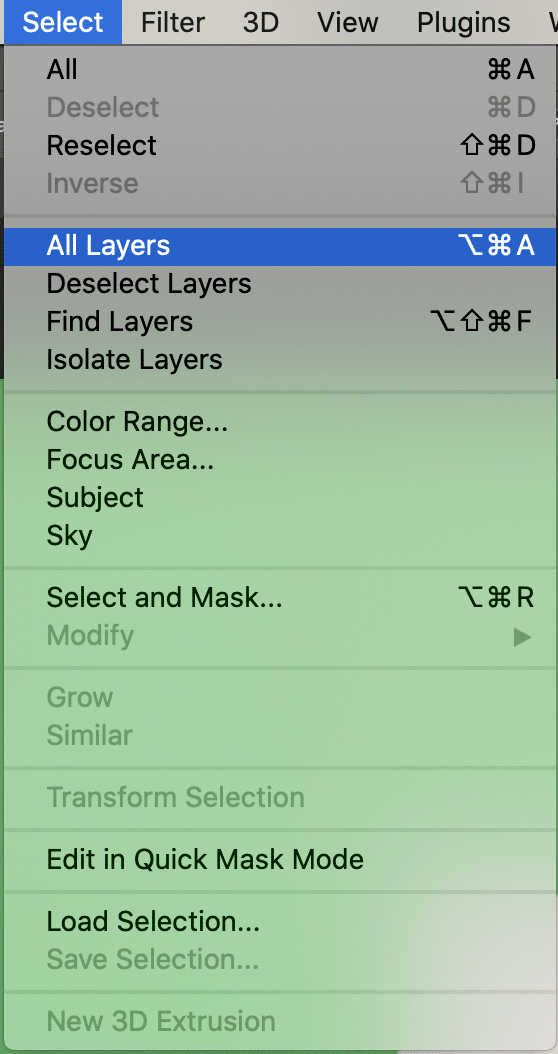
トップメニューで、[選択]、[すべてのレイヤー]の順に移動します。 すべてのレイヤーが強調表示され、選択されているはずです。

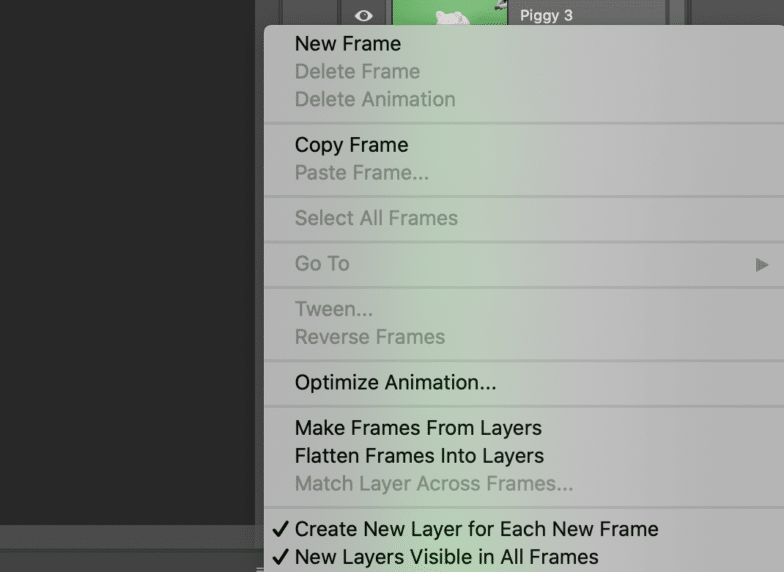
そこから、タイムラインウィンドウの[メニュー]ボタン(右側の3本の水平線)をクリックし、[新しいフレームごとに新しいレイヤーを作成]を選択します。

ステップ5:レイヤーからフレームを作成する
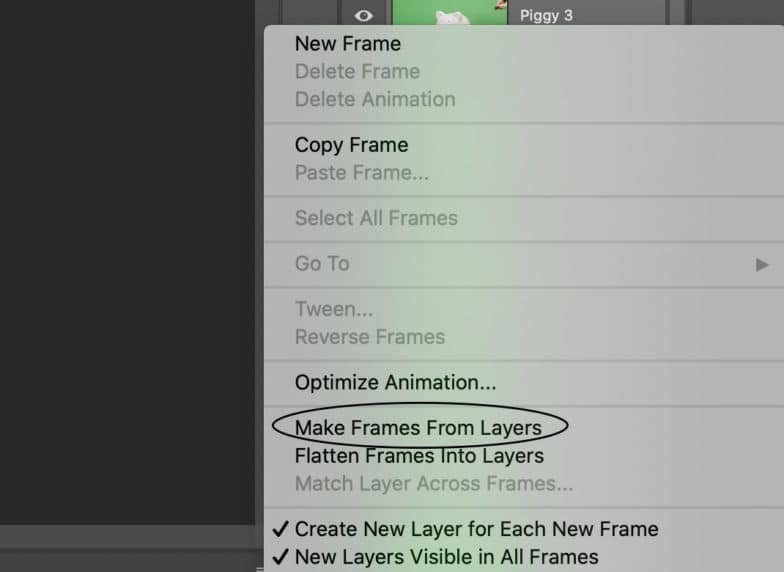
タイムラインウィンドウの同じメニューで、「レイヤーからフレームを作成」を選択します。 これにより、作成した各レイヤーがフレームに変わります。

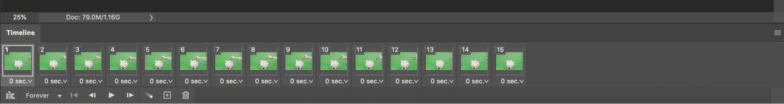
これを行うと、個々のフレームを選択し、必要に応じて編集できます。 アニメーションが単純であるほど、必要なフレームは少なくなります。 私の場合、15フレームありました。


フレームが正しい順序になっていない場合は、今度は、フレームを本来あるべき場所にドラッグして、フレームを並べ替えて並べ替えます。 次のステップに進む前に、これをほぼ完璧にしたいと思うでしょう。
ステップ6:フレーム期間とループオプションを選択します
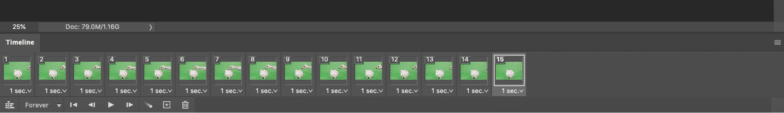
フレームの順序が正しいので、各フレームの再生時間を計算します。 これを行うには、編集するフレームを選択し、フレームの下の矢印をクリックして、ドロップダウンから時間を選択します。 これらのオプションは、.1秒、.2、.5、1.0などです。 このアニメーションに適したものと、その特定のフレームの再生速度を選択してください。 どのオプションも正しくないと思われる場合は、期間をカスタマイズすることもできます。
私のピギーGIFは、各フレームが1秒間再生されるように作成しました。

gifをループさせたくない場合は、手順7に進んでください。ただし、gifをループさせたい場合は、その切り替えを非常に簡単に行うことができます。
フレームの下に、左側に「Forever」というオプションが表示されます。 デフォルトでは、gifは永久にループするので、必要に応じてそのままにして、次のステップに進んでください。 そうでない場合は、Foreverの横にあるドロップダウンをクリックして、1回または3回選択します。 ループをカスタマイズするオプションもあります。
ステップ7:gifをプレビューしてテストする
これは間違いなく最も簡単なステップです! アニメーションGIFをプレビューするには、タイムラインウィンドウの再生ボタンを押すだけです。 あなたがそれをプレイして何かがオフになっている場合、それは大丈夫です。 手順5に戻り、フレームの順序や継続時間などを調整し続けます。私の場合、1秒は各フレームに対して少し長すぎるため、0.02秒に切り替えて目的の場所に配置しました。
ステップ8:Photoshopに保存してエクスポートする
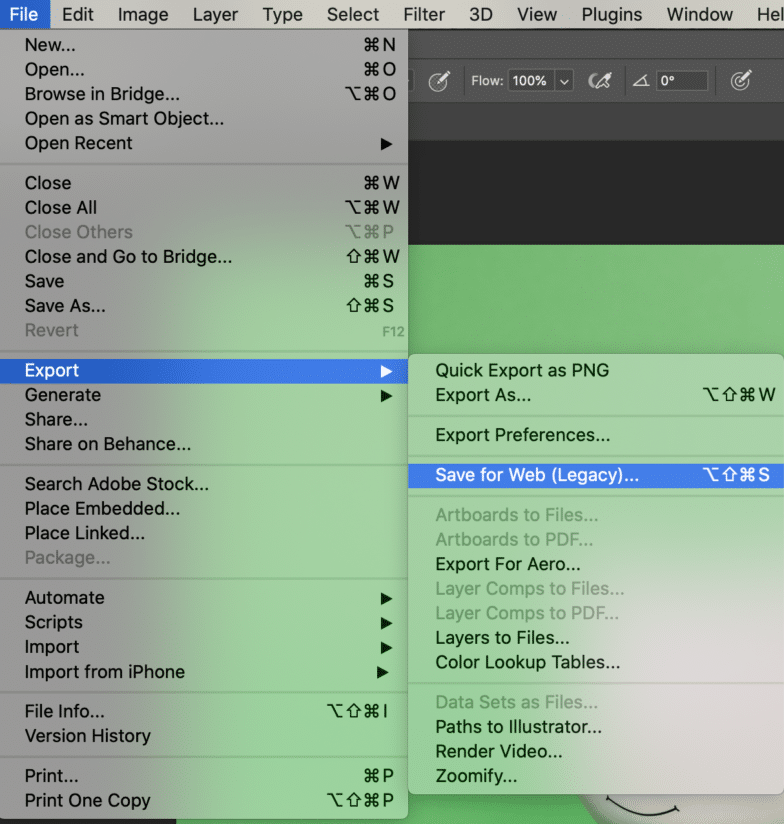
gifに満足したら、[ファイル]>[エクスポート]>[Web用に保存]に移動して、傑作を保存します。

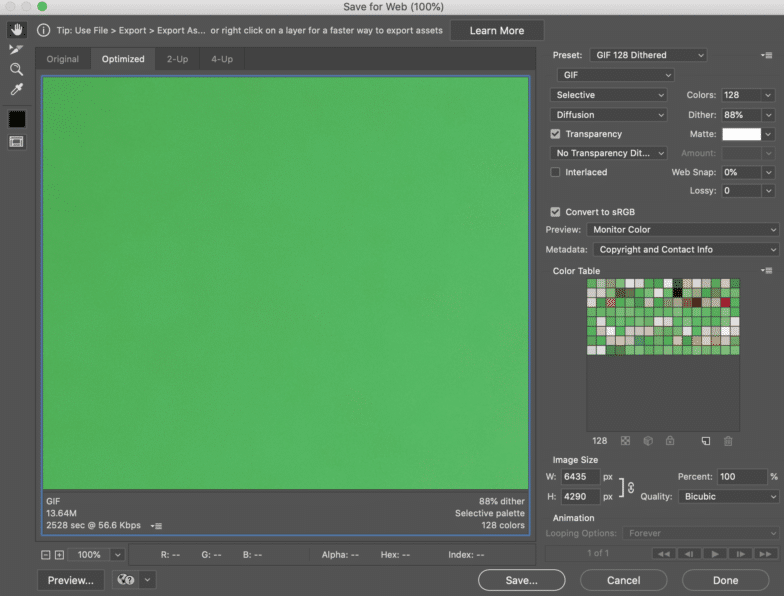
クリックすると、新しいボックスがポップアップ表示されます。

このウィンドウでは、いくつかのことを実行したいと思います。
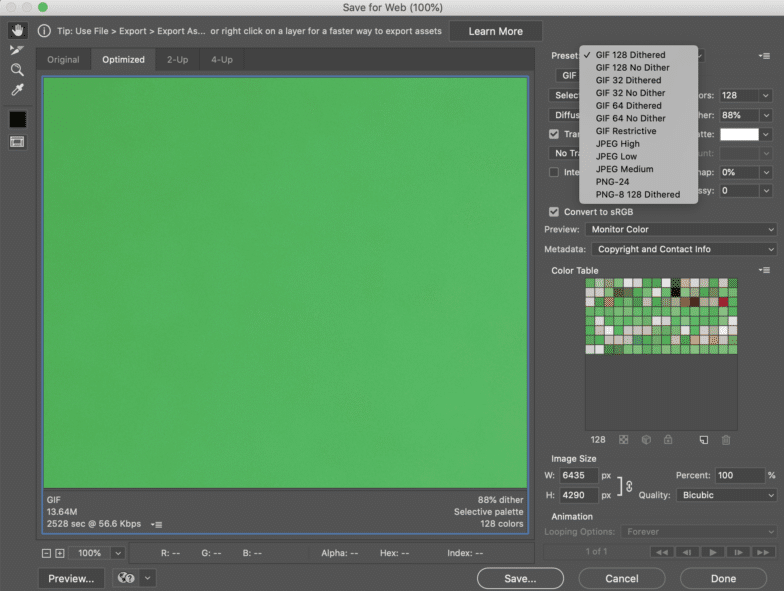
- 右隅の[プリセット]で、保存するgifファイルの種類を選択します。 gifファイルの横の数字は、元のファイルと比較してgifの色をどれだけ大きくするかを決定します。 ディザリングの割合が高いほど、より多くの色とディテールが表示されますが、ファイルサイズが大きくなります。 私のgifは無地で、高解像度が必要なので、Gif128ディザなしを選択します。 また、下部の画像サイズが希望どおりであることを確認する必要があります。

- 右下隅で、前に選択したループオプションが引き続き必要なものであることを確認してください。
- 保存を押します。
gifをエクスポートするには、[ファイル]>[エクスポート]>[名前を付けてエクスポート]に移動します。 「フォーマット」と表示されている右上隅で、Gifを選択し、エクスポートをクリックします。
ステップ8:祝う
おめでとうございます—Photoshopで最初からgifを作成しました。 シャンパンのボトルを手に取って、Photoshoppingを祝って幸せにしましょう!

次のステップ:必須のツール

あなたがデザインのプロであろうと私のような初心者であろうと、あなたがデザインするのを助けるたくさんのツールがそこにあります。 ここをクリックして、31のツールを使用すると、作業が簡単になり、最高の作業に戻ることができます。
