コンバージョンのためのモバイル e コマースの 10 のベスト プラクティス (2024 年ガイド)
公開: 2024-01-11モバイル ショッピングは進化しており、ユーザーはデバイス上で簡単に検索したりショッピングしたりできる、シームレスで使いやすい Web インターフェイスを期待しています。
顧客の約 75% が、時間を節約できるため、携帯電話を通じて商品を購入していることを認めていることに注意してください。
Web サイトがモバイル対応でない場合、多くの新規潜在顧客を逃すことになるため、この数字は重要です。
この記事では、モバイル e コマース サイトを最適化し、訪問者を競合他社から遠ざけることでコンバージョンを増やすためのヒントを紹介します。
モバイル プラットフォームでのコンバージョンを最適化することの重要性
遅延には、読み込み時間の遅さやページ レイアウトの複雑さが含まれ、これにより潜在的な顧客がサイトから離れ、その結果、訪問率が高くなり、直帰してサイトから離れる可能性があります。
モバイルコンバージョンを増やすには、いくつかの重要なコンポーネントが必要です。 1 ページのチェックアウトにより手順が減り、放棄される可能性が減ります。
説明、仕様、顧客評価などの適切な製品情報を示すことで、信頼が高まり、意思決定が容易になります。
セキュリティ バッジとトラスト シールも、電子商取引 Web サイトでのデータと支払いが安全であることを顧客に思い出させる重要な要素です。
多くの場合、画面スペースが限られているモバイル プラットフォームでユーザーが安心できるように、これらの要素の配置と可視性を最適化する必要があります。
e コマースにおけるモバイル ユーザーの行動を理解する
デンマークの Google が 2019 年に実施した調査では、読み込み時間が 13 秒から 10 秒に短縮されると、消費者はウェブショップを推奨する傾向が平均して 10% 高まることが明らかになりました。
さらに、その後の 10 秒から 3 秒への短縮は、擁護活動の推定 26% の急増に関連していました。
モバイル ユーザーの忍耐力には限界があり、いくつかの手順を含む退屈な購入プロセスの最中に、これ以上長い時間待つことはできません。
モバイル e コマースの取り組みの各ステップは、ユーザーのニーズに合わせて調整する必要があります。
パーソナライゼーションは、エクスペリエンスをすべてのユーザーに適合させ、エンゲージメントを高め、結果的にコンバージョンの増加にもつながります。
eコマースへのモバイルファーストのアプローチ
e コマースに対するモバイル ファーストのアプローチとは、モバイル ユーザーが最大限のメリットを享受できるように、モバイル画面用の Web サイトを開発または設計することを指します。
したがって、電子商取引企業は、この拡大する市場を獲得するためにモバイルの最適化に重点を置く必要があります。
まず、ユーザーはモバイル画面上で完璧な購入プロセスを実行できるため、顧客に優れた購入体験を提供できます。
こうすることで、ユーザーはより積極的にチェックアウトを行うようになり、コンバージョン率が向上します。
モバイルファーストの e コマース プラットフォームの成功例としては、Amazon や Shopify があります。 このようなプラットフォームはモバイル デバイス用に最適化されており、モバイル UX を強化し、プロセス フローを確認するためのシンプルなインターフェイスを備えています。
同様に、さまざまな携帯電話の画面サイズに対応できるようにサイトを強化し、どのデバイスを使用しても顧客に均一で楽しい購入環境を保証します。
モバイル e コマース コンバージョンに関する 10 のベスト プラクティス
モバイル訪問者を熱心な購入者に変えることで、モバイル販売を促進します。 オンライン小売取引の経験者であろうと、電子商取引ビジネスを始めたばかりの人であろうと、モバイル コマースに取り組むときは、これらの措置を適用する必要があります。
1.レスポンシブデザイン
- モバイル e コマースは、さまざまな画面やデバイスに適応するレスポンシブ デザインを採用しており、ユーザーの利便性を高めています。
- 理想的なモバイル サイトのデザインは、さまざまなデバイスにシームレスに適応し、ユーザーの閲覧、調査、購入を容易にする必要があります。
- このサイトは大きくて読みやすいテキストを強調しており、顧客が小さなフォントで苦労している場合でも、提供されている製品や重要な情報を簡単に識別できるようにしています。
- ウェブサイトのシンプルさはナビゲーションのしやすさにも拡張され、ユーザーが情報を楽に検索できるようにする必要があります。
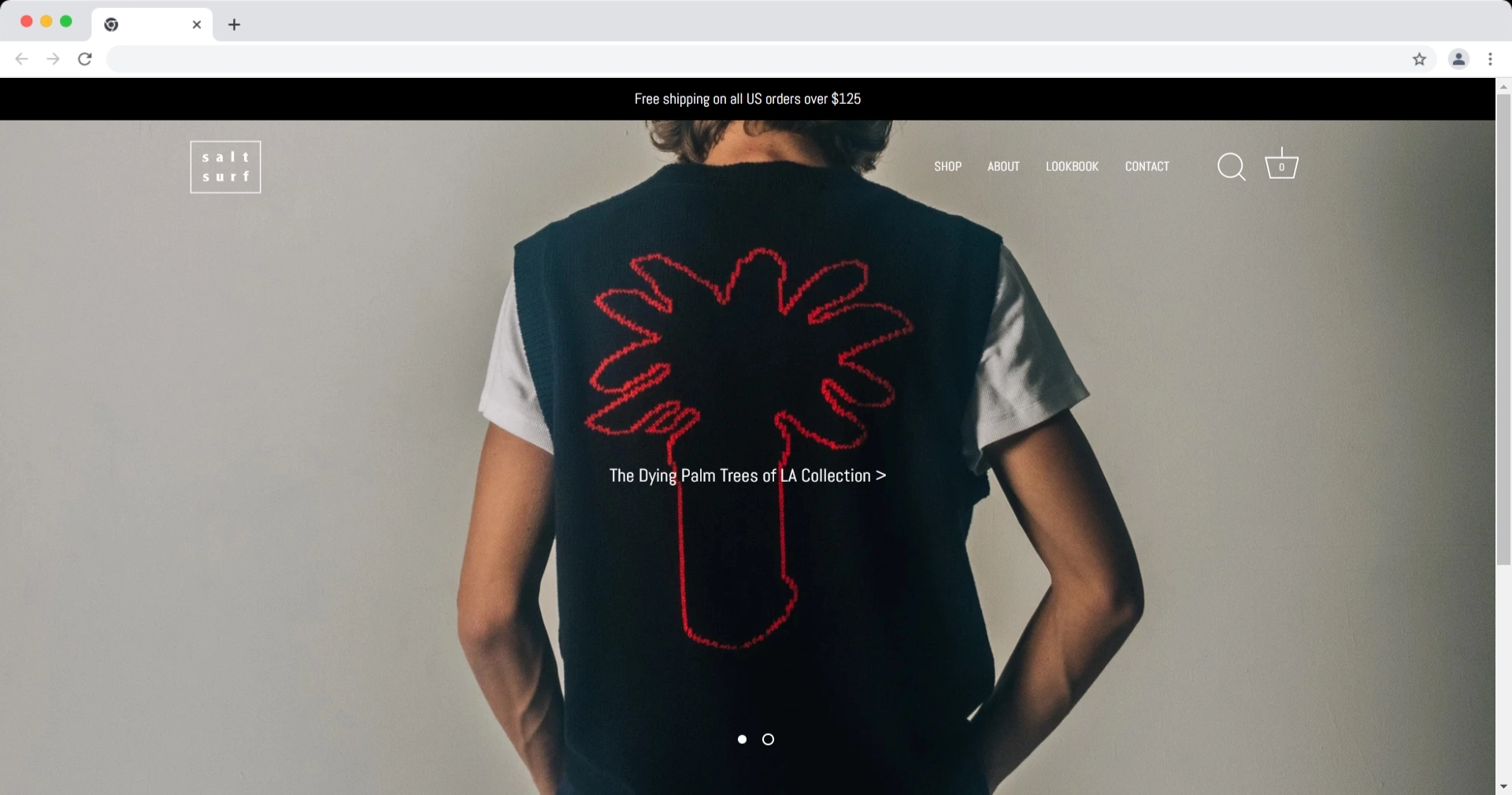
ソルトサーフ

SALTは、精巧に作られたサーフボードを活気に満ちたニューヨーク市のサーフシーンに紹介するという使命に着手した、2人のサーフィン愛好家、タイラー・ウルフとナビル・サマダニの共同作業から生まれました。
このウェブサイトは、トップページに魅惑的なフルキャンバス写真を掲載した印象的なデザインで注目を集めています。 探索すると、思慮深いタイポグラフィー、目的を持ったグリッド レイアウト、魅力的な製品イメージによって特徴付けられる、感動的な美学を発見します。
キャンバス全体の写真はサイトの視覚的な魅力に貢献しますが、ホームページのサイズが 1.3 MB にも及ぶため、コストがかかります。 レスポンシブ画像技術を実装すると、この課題に対処できる可能性がありますが、内部ページの最小限のデザインにより影響をある程度相殺できます。
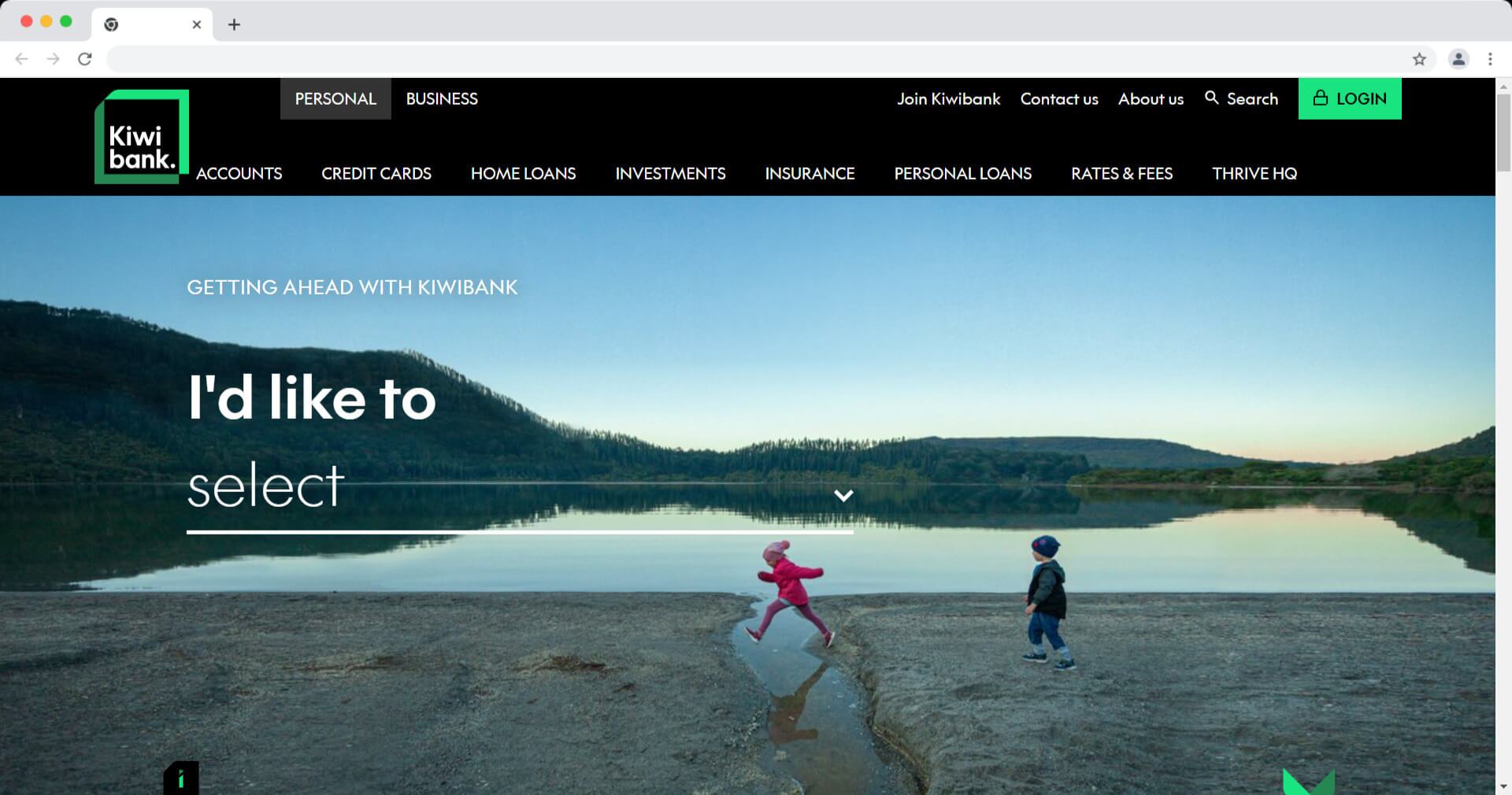
キウイバンク

通常、銀行は温かい感情を呼び起こすことはありませんが、オーストラリアの大手金融機関と競合するニュージーランドに本拠を置く金融機関であるキーウィバンクは、認識の変化に向けて前進しています。
トラフィックの 10% 以上がモバイル デバイスからのものであるため、Kiwibank は Springload の専門知識を活用して、デバイス非依存性に移行しました。 Springload の創設者兼ディレクターの Bron Thomson 氏によると、特に PlayStation 3 デバイスから Kiwibank に参加しようとする 20 件の試みに気づいた後では、固定幅のパラダイムはもはや持続可能ではなくなったとのことです。
デザイン戦略は、メタセリフでエレガントに組版された、精巧に作られたコピーに大きく依存しています。 コンテンツの重要性を認識したトムソン氏は、ローレム・イプサム氏の排除と、毎週数日スプリングロードのオフィスで業務を行うキウィバンクのコピーライティングチームとの協力を強調する。
小さな画面でのナビゲーションには、Facebook や Path などの人気アプリに似た、右側からスライドインする「オフキャンバス」メニューが含まれます。 このアプローチは、より包括的でアクセスしやすいデジタル エクスペリエンスに対する Kiwibank の取り組みを強調しています。
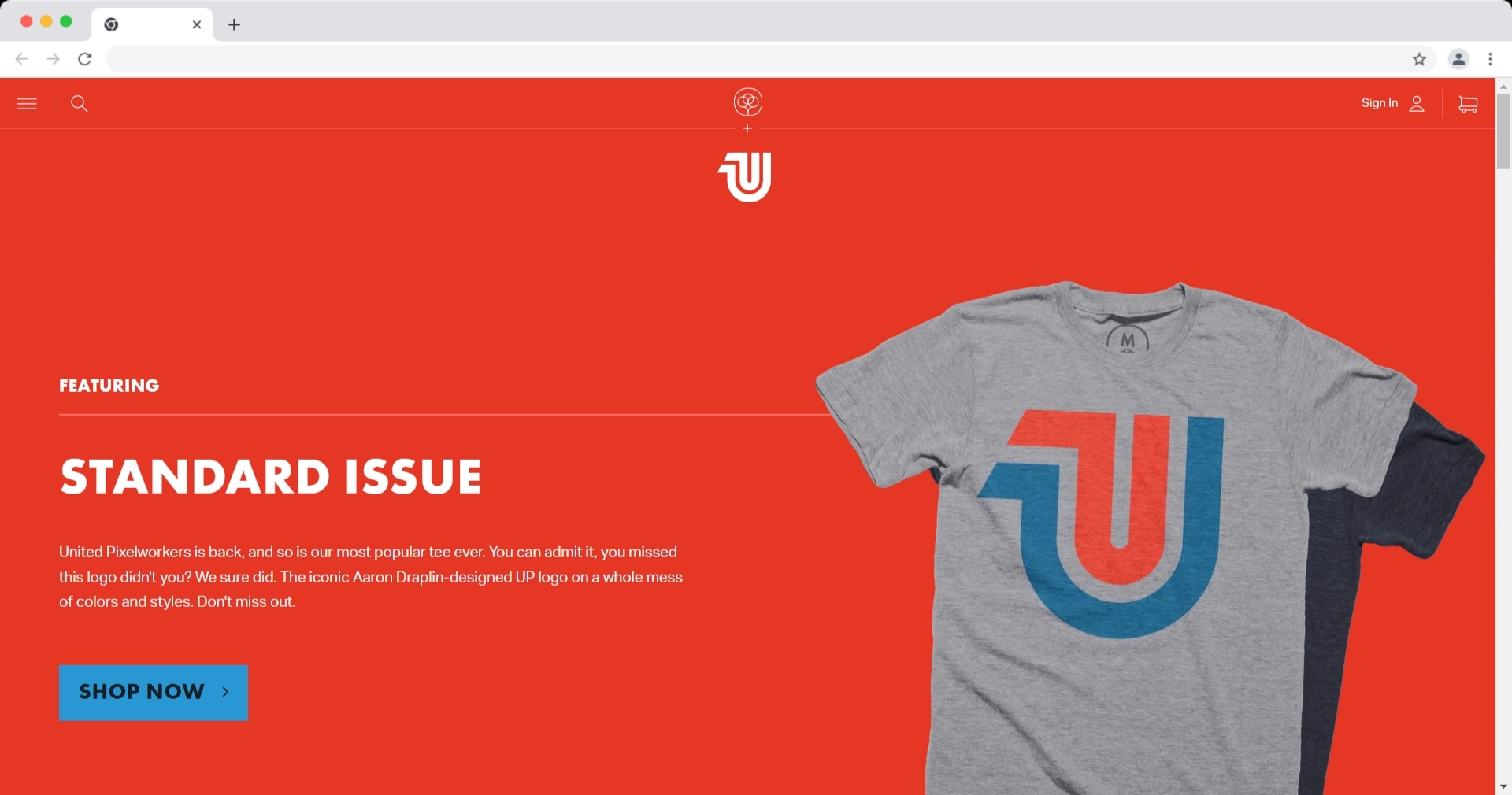
ユナイテッド・ピクセル・ワーカーズ

Web デザイン コミュニティが作成した T シャツやアクセサリーを販売するプラットフォームは、レスポンシブな Web サイトでテクノロジーに精通した顧客のニーズに応えています。 このサイトはわかりやすいグリッド レイアウトを採用し、大きなタイポグラフィーを特徴としており、小さな画面でアクセスした場合でもシームレスな適応性を保証します。
特に、狭いデバイス上のカート ボタンとメニュー ボタンの配置は思慮深いデザインを反映しており、ユーザー エクスペリエンスを向上させ、アクセシビリティとユーザー フレンドリーなナビゲーションに対するプラットフォームの取り組みを強調しています。
2. 高速なロード時間とパフォーマンス
- Deloitte と Google の調査では、ページ読み込みの 1 秒の遅延が約 20% の収益減少につながる可能性があり、オンライン ストアのページ速度を最適化することが非常に重要であることが強調されています。
- 画像の圧縮とサイズ変更によって画像を最適化すると、ファイル サイズが大幅に削減され、ページの読み込み時間が短縮されます。
- 余分な空白や冗長な文字を削除して CSS および JavaScript ファイルを縮小することも、ページ速度を向上させる効果的な戦略です。
- サーバー リソースを利用してアクセス速度を向上させるには、頻繁にアクセスされるデータをキャッシュに保存し、より迅速に取得できるようにする必要があります。
3. メールリストの構築
メール リストの構築は、次の理由からモバイル コンバージョンの最適化にとって重要です。
- 直接的なコミュニケーション チャネル:電子メールは、ユーザーに直接的な個人的なコミュニケーション チャネルを提供します。 モバイル デバイスが常に手の届くところにあるため、企業は電子メールを利用者に即座に連絡できるため、プロモーション、最新情報、特別オファーのための貴重なツールとなっています。
- ターゲットを絞ったマーケティング:電子メール リストを使用すると、企業は好み、行動、人口統計などのさまざまな基準に基づいて対象ユーザーをセグメント化できます。 これにより、よりターゲットを絞ったパーソナライズされたマーケティング キャンペーンが可能になり、注意力が持続する時間が短いモバイル デバイスでのコンバージョンを最適化するために不可欠です。
- 再エンゲージメントの機会:モバイル ユーザーは Web サイトにアクセスする可能性がありますが、必ずしも最初の訪問で購入するとは限りません。 メール リストは、フォローアップ メール、リマインダー、限定オファーを通じてこれらのユーザーと再び関わる機会を提供し、コンバージョンの可能性を高めます。
- カート放棄の回復:電子メールは、モバイル デバイスでのカート放棄の問題に対処するための効果的なツールです。 企業は、カートを放棄したユーザーにパーソナライズされた電子メールをタイムリーに送信することで、購入の完了を促し、コンバージョンを最適化できます。
- データの収集と分析:電子メール マーケティング プラットフォームは、企業がユーザーの行動を理解するために使用できる貴重な洞察と分析を提供します。 企業は、電子メール キャンペーンのパフォーマンスを分析し、時間の経過とともにコンバージョン率を向上させることで、モバイル最適化戦略を改善できます。
- クロスチャネル統合:電子メール リストを他のマーケティング チャネルと統合して、一貫性のある統合された顧客エクスペリエンスを作成できます。 たとえば、企業は電子メールを使用して、モバイル アプリのダウンロードを促進したり、モバイル専用の特別なプロモーションを行ったり、モバイルに最適化されたランディング ページへのトラフィックを誘導したりできます。
モバイル e コマース用の電子メール リストの構築には、コンバージョンを最大化するための特定の戦略が必要です。 以下にいくつかのベスト プラクティスを示します。
モバイルに最適化されたサインアップ フォーム:
- すっきりとしたレイアウトと使いやすいフィールドを備えた、モバイル対応のサインアップ フォームを設計します。
- 必須フィールドの数を最小限に抑えて、手間を減らし、サインアップ プロセスを迅速化します。
サインアップを奨励する:
- 割引、限定セール、早期アクセスなどのインセンティブを提供して、ユーザーの購読を促進します。
- メール リストに参加するメリットを伝えて、ユーザーの関心を集めます。
目に見える行動喚起 (CTA):
- モバイル サイトに目立つ、視覚的に魅力的な CTA を配置して、ユーザーの購読を促します。
- ユーザーがメール リストに参加することで得られる価値を強調する説得力のある言葉を使用します。
終了意図のポップアップ:
- ユーザーがサイトを離れようとしているときに表示され、終了する前に購読するよう促す、終了を目的としたポップアップを実装します。
- これらのポップアップがモバイルに対応し、ユーザー エクスペリエンスを中断しないようにしてください。
セグメンテーションとパーソナライゼーション:
- ユーザーの行動、好み、または人口統計に基づいてセグメンテーションを実装します。
- 電子メールのコンテンツをパーソナライズして、特定のセグメントとの関連性を高め、エンゲージメントの可能性を高めます。
社会的証明:
- 信頼性と信頼を構築するために、体験談やユーザー レビューなどの社会的証明を組み込みます。
- 既存の購読者のポジティブな体験を強調して、新規登録を促進します。
4. モバイルフレンドリーなチェックアウトプロセス
- モバイル ユーザーは独特の閲覧パターンを持っており、多くの場合、デスクトップ ユーザーよりも e コマースへの移行期間が短くなります。
- 販売を完了するまでの手順を減らし、プロセスを簡素化することを目指して、モバイル購入者のプロセスを合理化することが極めて重要です。
- スティッキー ナビゲーション バーは、ユーザーがショッピング カートやナビゲーション メニューなどの主要なコンポーネントを常に確認できるようにするための貴重な追加機能です。
- 「クリックしてスクロール」ボタンや「クリックして電話をかける」ボタンなどの追加機能により、ブラウジング エクスペリエンスが向上し、過剰なクリックによるユーザーのフラストレーションが軽減されます。
さまざまなチェックアウト方法を含む
- ワンステップ チェックアウト: チェックアウト プロセス全体を 1 つのステップに凝縮し、迅速かつ効率的な取引を実現します。 例としてはアマゾンが挙げられます。

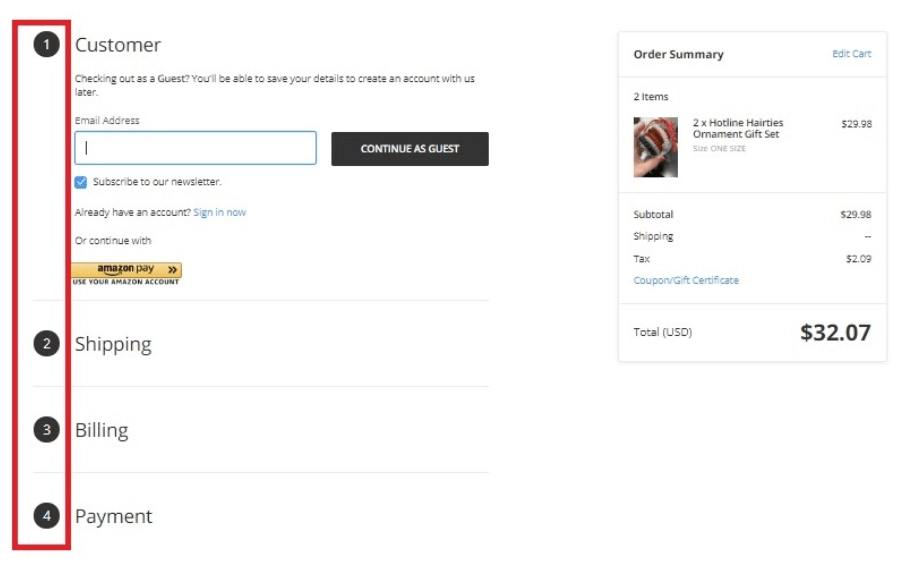
このページを観察すると、プロセスの完了に必要な時間を正確に測定できます。これは、特に現在の状況では貴重な機能です。
彼らはページを 4 つのセクションに分割しており、前のセクションを完了した後にのみ次のセクションのロックを解除します。
このアプローチにより、ユーザーの疲労が最小限に抑えられ、ユーザーは最後に自分の提出内容を包括的に理解できるようになります。
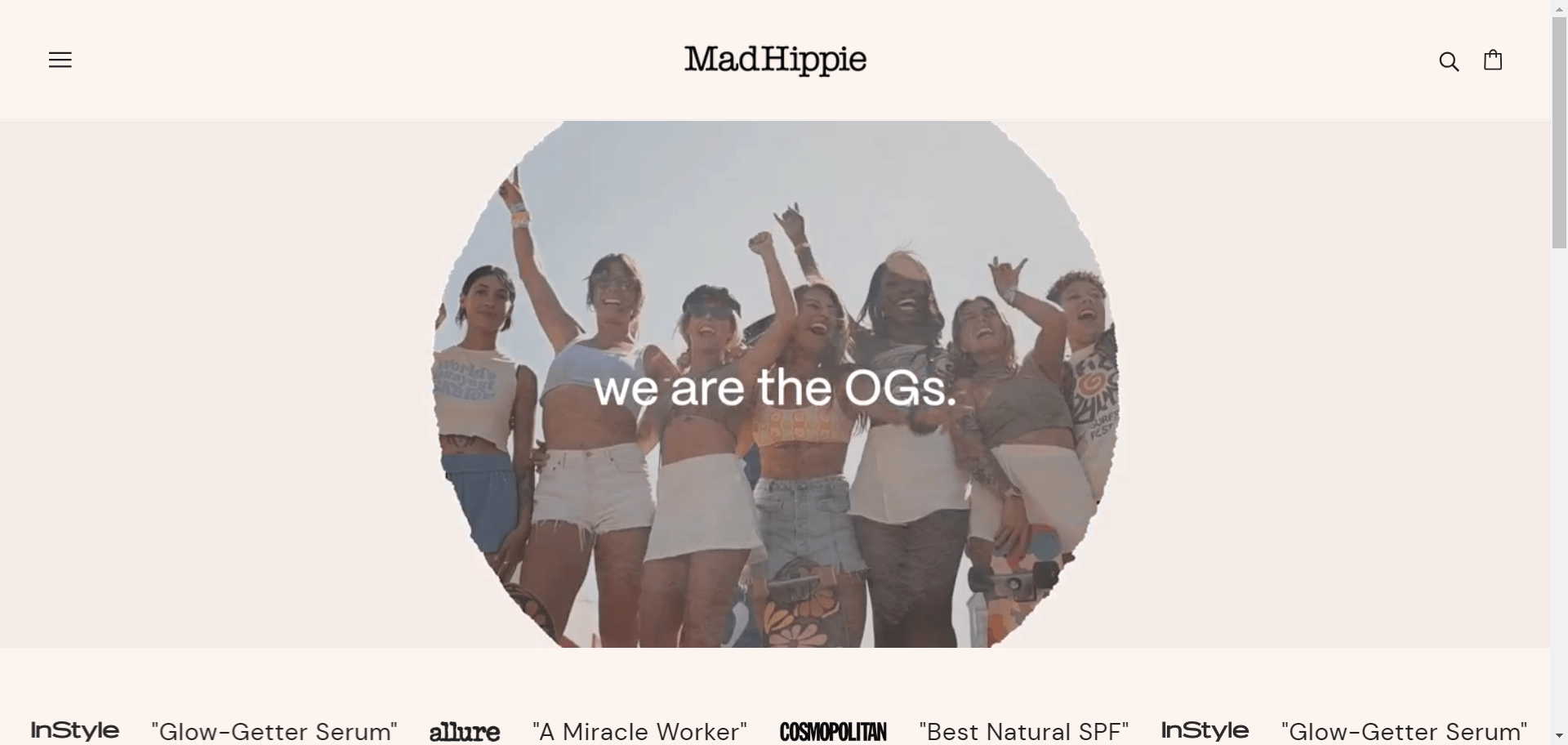
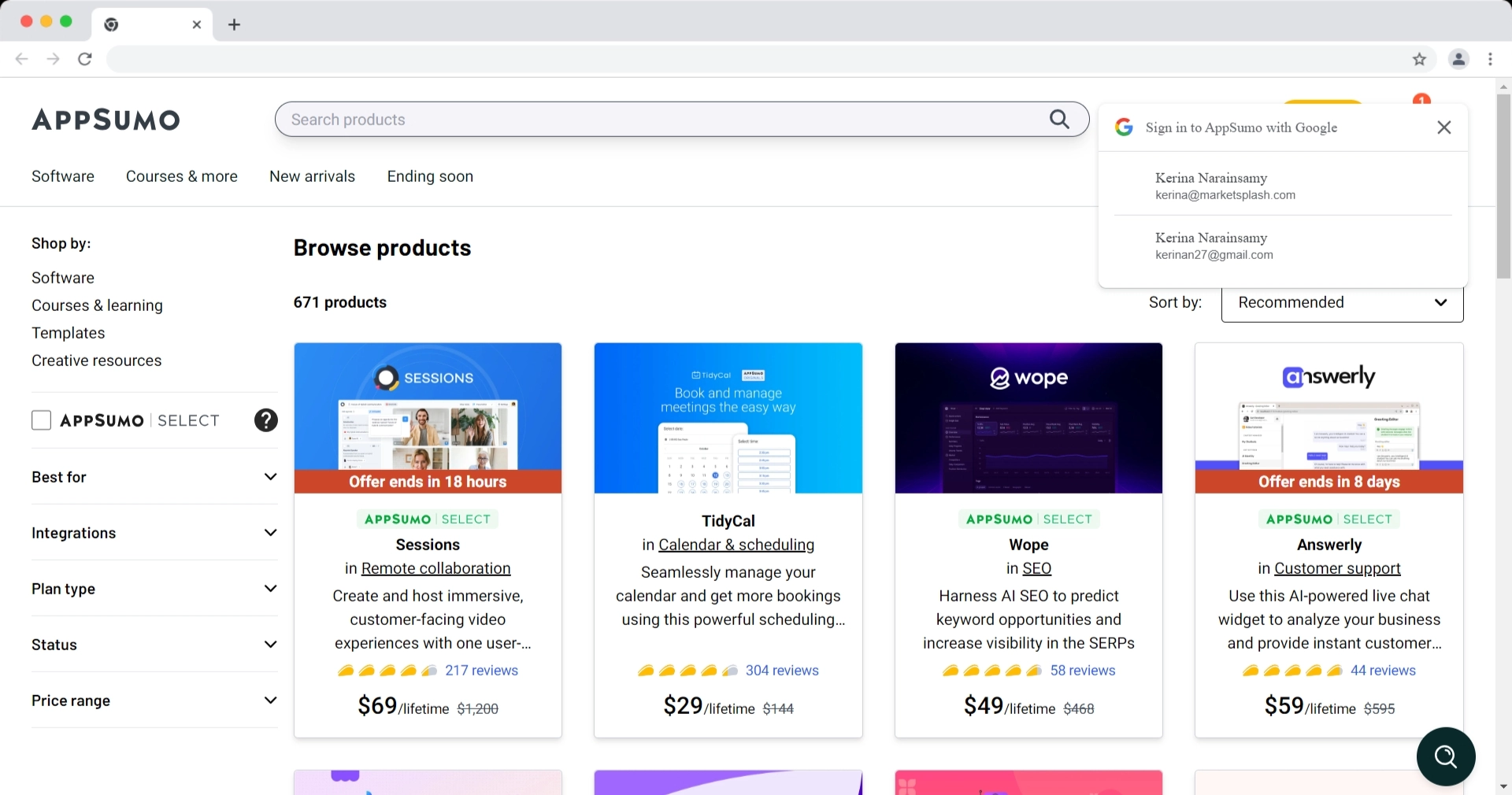
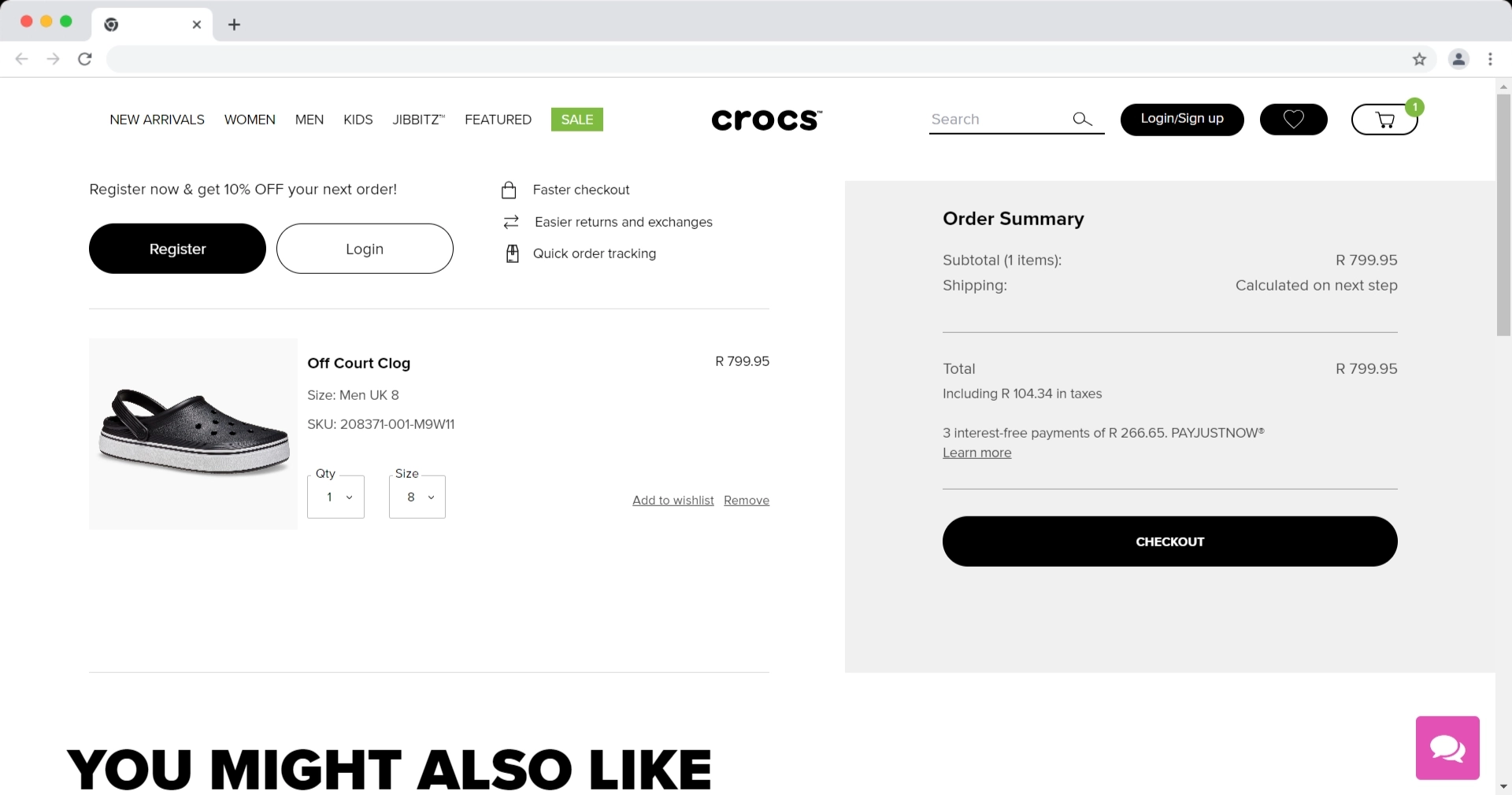
- ゲスト チェックアウト: ユーザーがアカウントを作成せずに購入できるようにすることで、煩雑さを軽減し、プロセスを迅速化します。 マッドヒッピーはその一例です。

ゲスト チェックアウト オプションを備えた店舗に関しては、Mad Hippie がユニークなケースとして際立っています。 ほとんどの場合とは異なり、ゲストのチェックアウト体験のみを提供しています。
興味深いのは、顧客が選択する必要がないため、ウェブサイト上でそのように明示されていないことです。 代わりに、シームレスに商品をカートに追加してチェックアウトに進み、購入の準備ができたら配送と請求の詳細を提供します。
上の画像では、サインイン、サインアップ、アカウント管理のためのアイコンが表示されていないことがわかります。
- エクスプレス チェックアウト オプション: サードパーティの決済プロバイダーまたはデジタル ウォレットを統合して、より迅速かつスムーズな支払い体験を実現します。

エクスプレス チェックアウトの代替手段は、顧客が最小限の手順で購入を完了できるようにするもので、さまざまな決済サービス プロバイダーによって提供されています。

- モバイル向けのオファーや割引のポップアップは、小さな画面向けに最適化されており、ユーザー インターフェイスを中断することなく関連性と魅力を維持している限り、モバイル ユーザーを惹きつけてコンバージョンに導くのに効果的です。
5. 簡単なモバイル決済ソリューション
これにより、ユーザーは商品を購入するたびに支払い情報を入力する必要がなくなり便利になります。
Google Pay、Apple Pay、PayPal などのモバイル決済を統合して、顧客のチェックアウト プロセスを簡素化します。
これにより、ユーザーは好みの支払いオプションを維持し、モバイル デバイスを使用して 5 回未満のクリックでチェックアウトを完了できるほか、次のような利点が得られます。
- 利便性:簡単なモバイル決済ソリューションは、ユーザーに便利で効率的な取引方法を提供し、物理的な現金やカードの必要性を排除します。
- スピード:トランザクションは迅速に処理され、顧客と企業の待ち時間が短縮されます。
- アクセシビリティ:モバイル決済ソリューションは、いつでもどこでも金融取引へのアクセスを提供し、金融包摂性を促進します。
- セキュリティ:多くのモバイル決済プラットフォームは、暗号化や生体認証などの高度なセキュリティ機能を実装し、安全な取引を保証します。
- ロイヤリティ プログラム:モバイル決済ソリューションには多くの場合、ロイヤルティ プログラムが組み込まれており、リピート ビジネスと顧客維持を促進します。
- イノベーションと将来への対応:アクセス可能なモバイル決済ソリューションを採用することで、企業は技術革新の最前線に位置し、テクノロジーに精通した消費者にアピールします。
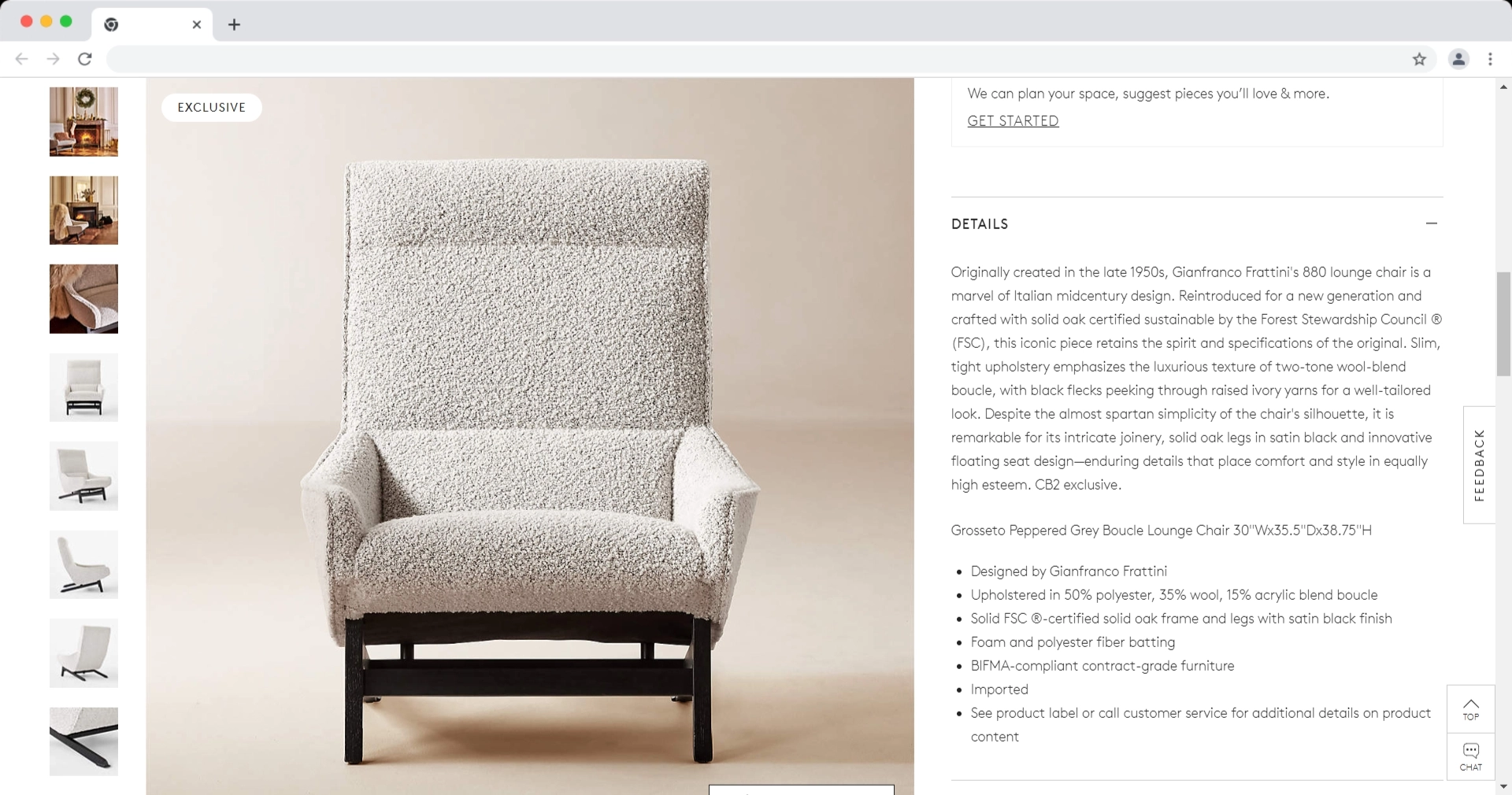
6. 高品質の製品画像とズーム
モバイル デバイス上の画像はユーザーの画面のかなりの部分を占めるため、その重要性はいくら強調してもしすぎることはありません。
この視覚的な卓越性は、電子商取引サイトの所有者がシームレスなナビゲーションとユーザー エクスペリエンス (UX) デザインを通じて画像を効果的に活用する必要性を強調しています。
この視覚的な資産を活用できなければ、魅力的でユーザーフレンドリーなプレゼンテーションがなければ訪問者が有料顧客に変わる可能性が低くなり、機会を逃す可能性があります。
したがって、モバイル ユーザーの注意を引き付けて維持し、より魅力的でコンバージョンに優しい e コマース エクスペリエンスを促進するには、高品質の画像を戦略的なナビゲーションおよびユーザー中心のデザインと統合することが不可欠です。
7. 魅力的な製品説明
モバイル ショッピング エクスペリエンスを向上させ、売上を促進する魅力的な商品説明を作成するための 7 つのベスト プラクティスを次に示します。
- 明確かつ簡潔にする: モバイル ユーザーの画面は限られているため、製品の説明は短くても有益なものにすることが重要です。 製品の主な機能、利点、仕様は、モバイル デバイス向けに読みやすい形式で強調表示される必要があります。

- 説明的な言語を使用する:顧客が製品を「見る」ことができるように、色彩豊かな言語を使用します。 「豪華」、「多用途」、「スタイリッシュ」などの用語を使用して、潜在的な消費者とオファーとの関係を定式化します。

- 独自のセールスポイントを強調する: 自社の製品が他の競合他社と何が違うのかを必ず強調してください。 他社製品と比較して、優れた品質、革新的なデザイン、独自の機能を備えた製品が必要な理由を顧客に伝えます。

- 価値と利点を示す: 製品の特徴について話すだけでなく、その製品のおかげで顧客の生活がどのように向上するかを伝えます。 製品の利点と、その購入を検討すべき理由を説明します。

- 箇条書きリストを使用する: 製品の機能と利点をポイント形式で細分化して、すばやく確認します。 モバイル ユーザーは、長い文章を読まなくても、重要な情報を短い段落や要点で簡単に理解できます。

- 社会的証明を組み込む: 製品説明に顧客のレビューや感想文を追加すると、より信憑性が高くなります。 満足した消費者からの肯定的な証言が実証されると、潜在的な購入者はなぜ同様の購入をする必要があるのかを理解するようになります。

- パーソナライズされたレコメンデーション: ユーザーのプロファイルと購入履歴を分析した後、各顧客に合わせたカスタマイズされたソリューションを通じて、補完的な製品を提供し、アイテムを推奨します。 ショッピングを面白くするだけでなく、クロスセルやアップセルを可能にする方法でもあります。

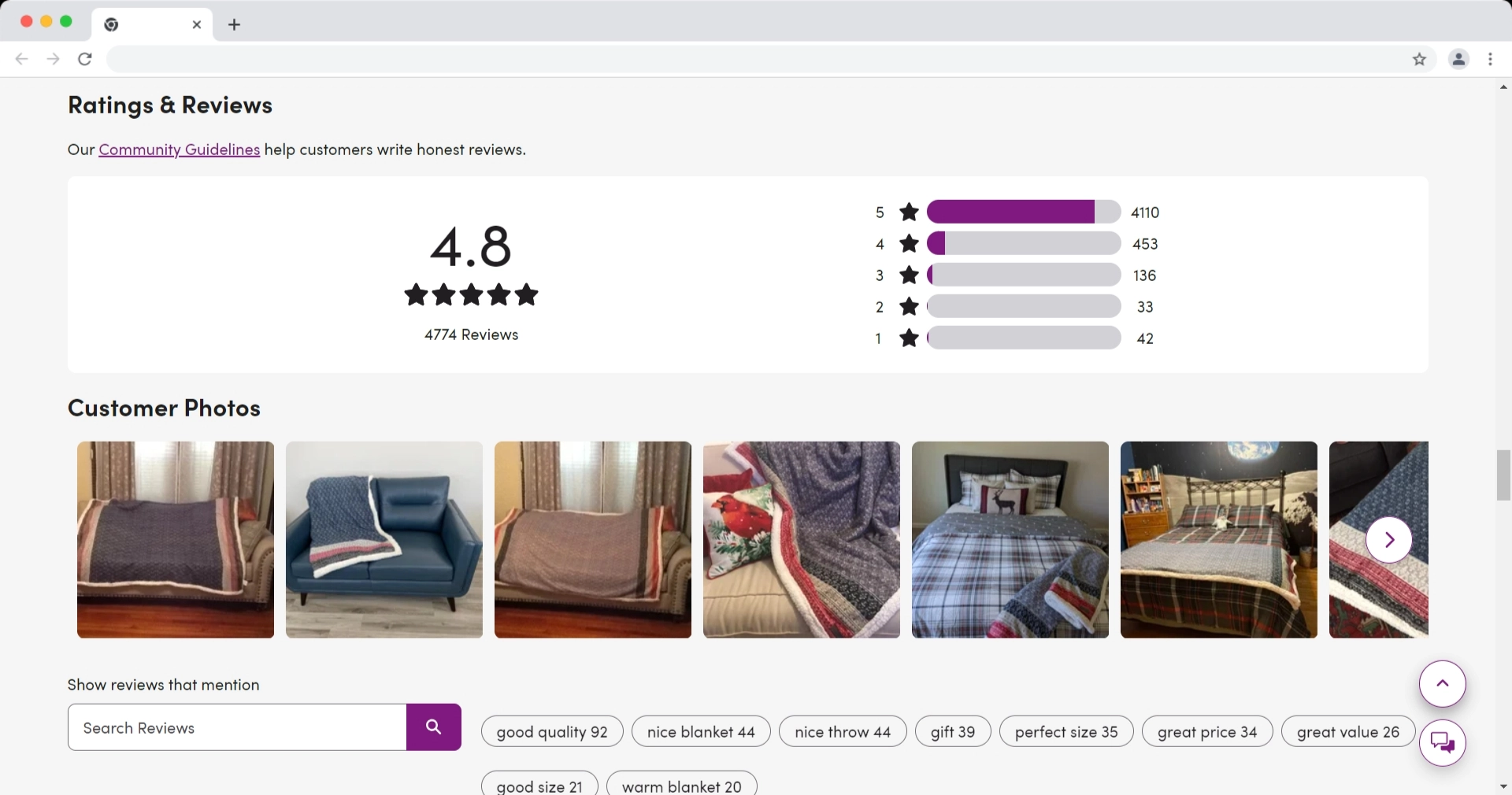
8. お客様のレビューとお客様の声
Global Newswire のレポートによると、顧客の驚くべき 95% が、購入を決定する前にオンライン レビューを熟読することを習慣にしています。 さらに、これらの買い物客の 58% は、肯定的なレビューを誇る商品にはプレミアムを支払う用意があると表明しています。
彼らは、その製品が期待どおりのものであり、最終的には役に立つものであることを確認することを目指しています。
実際の経験に基づいた顧客レビューは、見込み顧客の信頼を高めます。 そのため、他の人があなたの製品を楽しんで使っていることを知ると、あなたから購入するのが安全だと考えるようになります。
これとは別に、商品の主な利点や顧客がサービスについてどのように感じたかを語る、高評価の感想文を表示することも役立ちます。
さらに、あなたの製品が他と何が違うのかを見込み顧客に伝え、最終的にはあなたの提案するソリューションの本質的な特徴を強調します。
このような肯定的なレビューは、消費者にとって影響力のあるシグナルとして機能し、消費者の購入意思決定を促します。
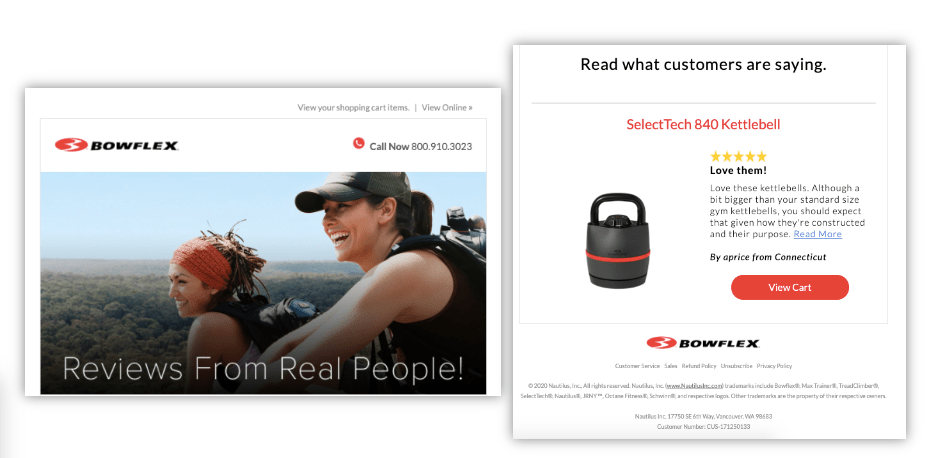
約 70% にとどまる平均カート放棄率に対抗するために、カート放棄メールにレビューを組み込むことを検討してください。 カート内の商品を視覚的に思い出させることで、一部の買い物客は返品して購入するようになるかもしれませんが、実際の顧客からの説得力のある 5 つ星のレビューなど、より説得力のある要素が必要な買い物客もいるかもしれません。 Bowflex は、このアプローチの実例を示しています。

9. パーソナライゼーションと推奨事項
注目すべき66%の消費者は、ブランドが自分たちのニーズを理解し、期待に応えるパーソナライズされた体験を提供してくれることを期待しています。
カスタマイズされた製品提案の重要な利点は、クライアントの検索および購入活動に応じて特定の商品を表示できることです。
このような対策により応答率が向上し、コンバージョンの可能性が高まります。 さらに、応答時間を最小限に抑えながら、ユーザーにとって作業が簡単になります。
さらに、パーソナライズされた提案により、さらなる販売と補助製品の購入が促進されます。
これにより、顧客が便利に購入できるようになり、ビジネスに収益がもたらされます。
さらに、ユーザーの過去のエンゲージメント履歴やプロフィールに応じて、オーダーメイドのコンテンツ/メッセージを配信することが不可欠です。

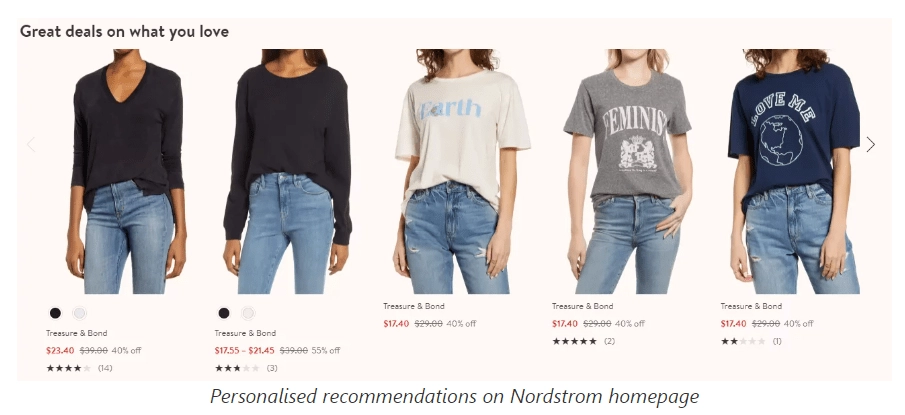
例として、訪問者がファッション電子商取引プラットフォームでグラフィック T シャツを検索しているとします。 その後同じオンライン ストアを訪問すると、これまで見たことのないグラフィック T シャツを紹介するパーソナライズされたおすすめが表示される可能性があります。
同様に、顧客がグラフィック T シャツなどを購入すると、店舗は服装の提案を含むパーソナライズされたメールを送信する可能性があります。
これは、顧客にインスピレーションを与え、独自性の感覚を育むだけでなく、ブランドがクロスセルに取り組む道を開き、最終的には全体的な収益の増加に貢献します。
10. ライブチャットを含める
ライブチャットを効果的に導入するには、さまざまな点を考慮する必要があります。 まずは、ライブ チャット システムに関する幅広い質問と回答を用意することから始めます。
これにより、カスタマー サポート エージェントは、毎回回答を入力することなく、繰り返し発生する質問に対して即座に応答できるようになります。
さらに、自動返信を追加すると、ライブ チャットをより効果的にすることができます。 自動化されたよくある質問は、人による介入を必要とせずに、即座に支援を提供できます。
最後に、ライブチャットによる迅速かつ個人的なサポートが不可欠です。 応答時間を短縮し、質問を迅速かつ丁寧に処理できるようにカスタマー サポート エージェントをトレーニングする必要があります。
モバイル e コマースのコンバージョン最適化における課題と解決策
モバイル フレンドリーな最適化は、特にモバイルでの直帰率の削減に役立つため、不可欠です。 モバイル デバイス ユーザーの人口が増加しているため、オンライン ショッピングを簡単にすることが求められています。
それにもかかわらず、この事業には特有の課題が伴います。 直面する可能性のある課題と解決策のリストは次のとおりです。
制限された画面サイズ

モバイル ユーザーの画面サイズは小さいため、レスポンシブ デザインを優先する必要があります。 Web サイトがモバイルなどの複数の種類の画面と互換性があることを確認してください。 さらに、小さな画面に合わせてチェックアウトを簡素化し、モバイル買い物客の障壁を取り除きます。
UX (ユーザー エクスペリエンス) および UI (ユーザー インターフェイス) デザイナーは、モバイル E コマース コンバージョンの最適化における制限された画面サイズによってもたらされる課題に、さまざまな戦略を通じて対処します。
- レスポンシブ デザイン:デザイナーは、さまざまな画面サイズにシームレスに適応するレスポンシブ インターフェイスの作成を優先します。 これにより、デバイスに関係なく、一貫したユーザーフレンドリーなエクスペリエンスが保証されます。
- コンテンツの優先順位付け:限られたスペースを考慮して、デザイナーは目立つように表示する重要なコンテンツとアクションに優先順位を付けます。 これには、多くの場合、ナビゲーションを簡素化し、変換に重要な要素に焦点を当てることが含まれます。
- タッチ フレンドリーなデザイン: UI デザイナーはモバイル デバイスのタッチ インターフェイスを考慮し、ボタン、リンク、インタラクティブ要素を最適化して簡単にタップできるようにします。 これにより、全体的な使いやすさが向上し、ユーザーがイライラする可能性が軽減されます。
- プログレッシブ・ディスクロージャー:画面が乱雑になるのを避けるために、デザイナーはプログレッシブ・ディスクロージャーを実装し、ユーザーがコンバージョン・ファネル内を移動するにつれて情報を段階的に提示します。 これにより、一度に多すぎる情報でユーザーが圧倒されるのを防ぎます。
- 合理化されたフォーム:コンバージョン率を向上させるために、デザイナーはフィールドの数を減らし、自動入力などの機能を組み込んでユーザーの労力を最小限に抑えることでフォームを簡素化および合理化します。
- 親指に優しいナビゲーション:ユーザーは主にモバイル デバイス上で親指を使って操作することを認識し、設計者は重要な要素を手の届きやすい場所に配置します。 これは、カートに追加する、チェックアウトに進むなど、頻繁に使用されるアクションにとって特に重要です。
検索機能
モバイル ユーザーの場合、製品発見の速度は主に検索バーを中心に決まります。 これには、質の高い情報がすぐに得られる生産的な検索バーの開発が必要です。 自動提案、フィルター、並べ替えなどの機能を使用すると、ナビゲーションが容易になり、顧客が商品をより速く見つけられるようになります。

気を散らすものと中断するもの
モバイルショッピング利用者は頻繁に中断されたり、中断されたりします。 この問題に対処するには、チェックアウト フローを簡素化してください。 短く正確なアクション ボタンを使用し、ユーザーが興味を持ち続けて進捗状況を把握できるように進行状況バーも含めます。 摩擦や気を散らすものを減らすことは、ショッピングカート放棄率の減少につながります。

パーソナライゼーション
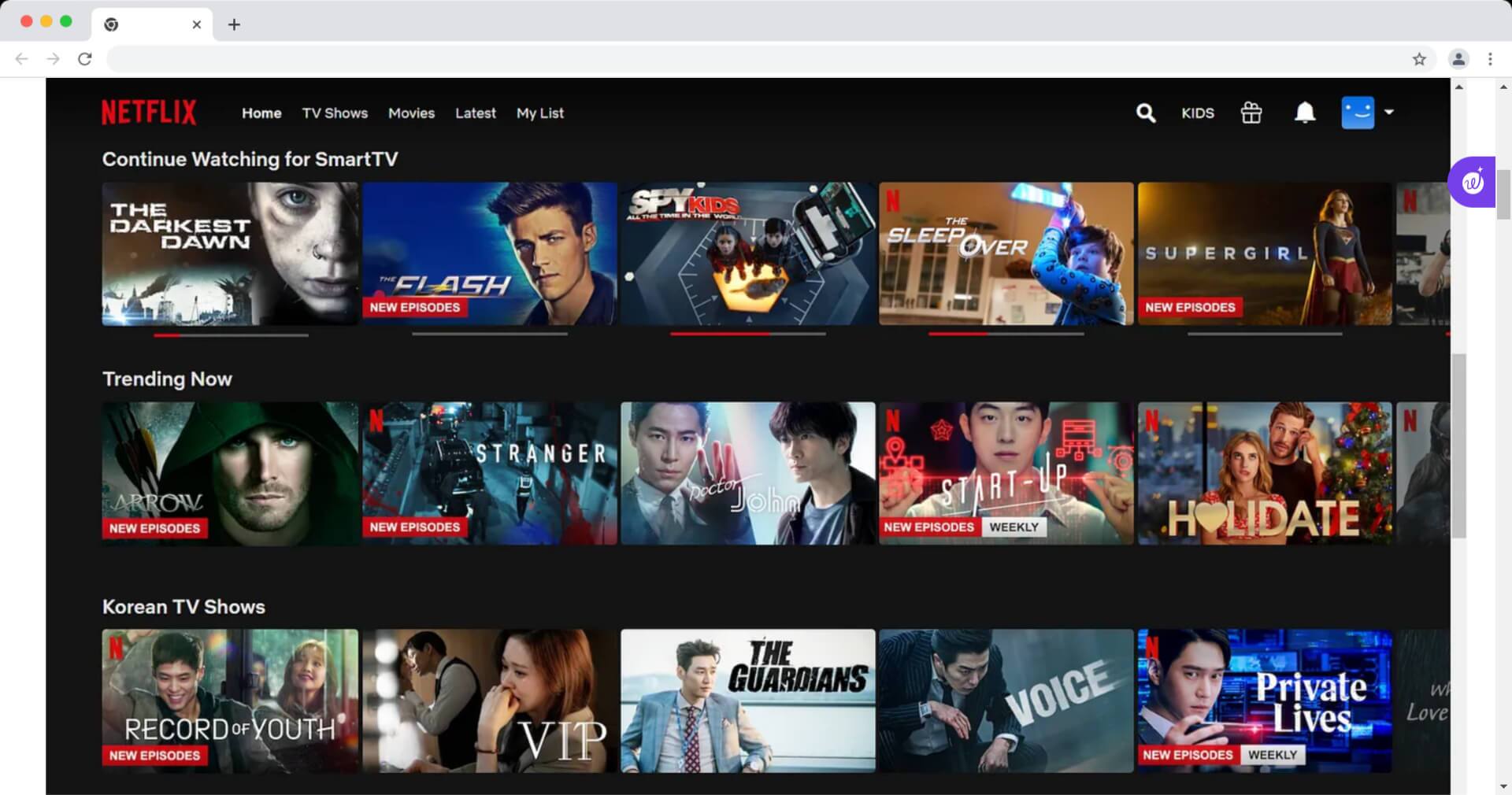
パーソナライゼーションを統合すると、ショッピング体験が大幅に向上し、コンバージョン率が向上します。 これには、以前の購入履歴や閲覧履歴から導き出されたパーソナライズされた製品の提案や、個々の顧客の好みに合わせてカスタマイズされたコンテンツが含まれます。
一例として、Netflix はパーソナライゼーションを採用し、ユーザーの視聴履歴に基づいて番組や映画を提案し、その結果エンゲージメントが高まり、顧客満足度が向上しています。

最終的な考え
このガイドでは、デジタル市場での成功を目指す企業の指針となる 10 のモバイル e コマースのベスト プラクティスを紹介します。
カスタマイズされた提案、便利なチェックアウト、強力な保護メカニズムに重点を置くことで、顧客間の信頼を構築し、最終的にコンバージョン率を向上させることができます。
しかし、一言で言えばそれ以上のものです。 プッシュ通知の使用、ソーシャル メディアの組み込み、モバイル ファースト マーケティングは、企業がブランド ロイヤルティと顧客維持を強化する有意義なリンクを確立するのに役立ちます。
