2023 年に WordPress ウェブサイトを収益化する方法 | 収益性の高い広告を配置するためのガイド
公開: 2023-01-262023 年に WordPress のウェブサイトとブログを収益化する方法は? オンラインでビジネスを成長させる場合、この質問が最初に出てきます。 Adsterra のパブリッシャーはその答えを知っているようです。 今日は、収益性の高い広告を WP ベースのサイトに配置して、余分な労力をかけずにお金を稼ぐ方法を学びます。
このガイドでは、Adsterra Popunder、Social Bar、Native、および Display Banners の広告コードを追加する手順を説明します。 最後に、WP ブログまたはサイトで受動的収入を得ることに関して最もよく寄せられる質問に回答します。 乗ろう!
- WordPress の収益化を始める前に: 考慮すべき技術的側面
- ステップ1。 パブリッシャーのアカウントから Adsterra コードを取得する
- ステップ2。 広告を掲載してWordPress Webサイトを収益化する方法
- 1.すべてのページに広告を掲載する (Popunder と Social Bar に最適)
- CASE 1. WordPress Theme Editor を使って Popunder や Social Bar を配置する
- CASE 2. WordPressのウィジェット部分を利用して広告コードを配置する
- 2.選択したページに広告を掲載 (ディスプレイまたはネイティブ バナー)
- [ボーナス] WordPress ウェブサイトを賢く収益化する方法
- WordPress 収益化に関するよくある質問
- WordPress を使用して不労所得を得る理由
- WordPress ブログに広告を掲載すると、いくら稼げますか?
- WordPressブログを収益化する最良の方法は何ですか?
- 無料の WordPress ウェブサイトを収益化できますか?
- Adsterra はブロガーやパブリッシャーにとって無料ですか?
- 結論として
WordPress の収益化を始める前に: 考慮すべき技術的側面
WP は、テキストの書式設定、画像とビデオの追加、追跡システムの追加、メール購読フォームなど、初心者とプロ向けのツールを多数提供するため、最も使いやすい CMS です。 一方、ページに広告コードを追加する方法の明確なフローを取得する必要がある場合、これは混乱を引き起こします。 テーマ、アクセス権、インターフェイス レイアウトはさまざまです。 HTML および JS コードを追加するためにいくつかのプラグインを使用している場合もあります。 このガイドでは、最も一般的なユーザー フローを選択しました。
ステップ1。 パブリッシャーのアカウントから Adsterra コードを取得する
それでは、Adsterra 広告を無料で取得し、Web ページに掲載して収益を得る方法を順を追って説明しましょう。
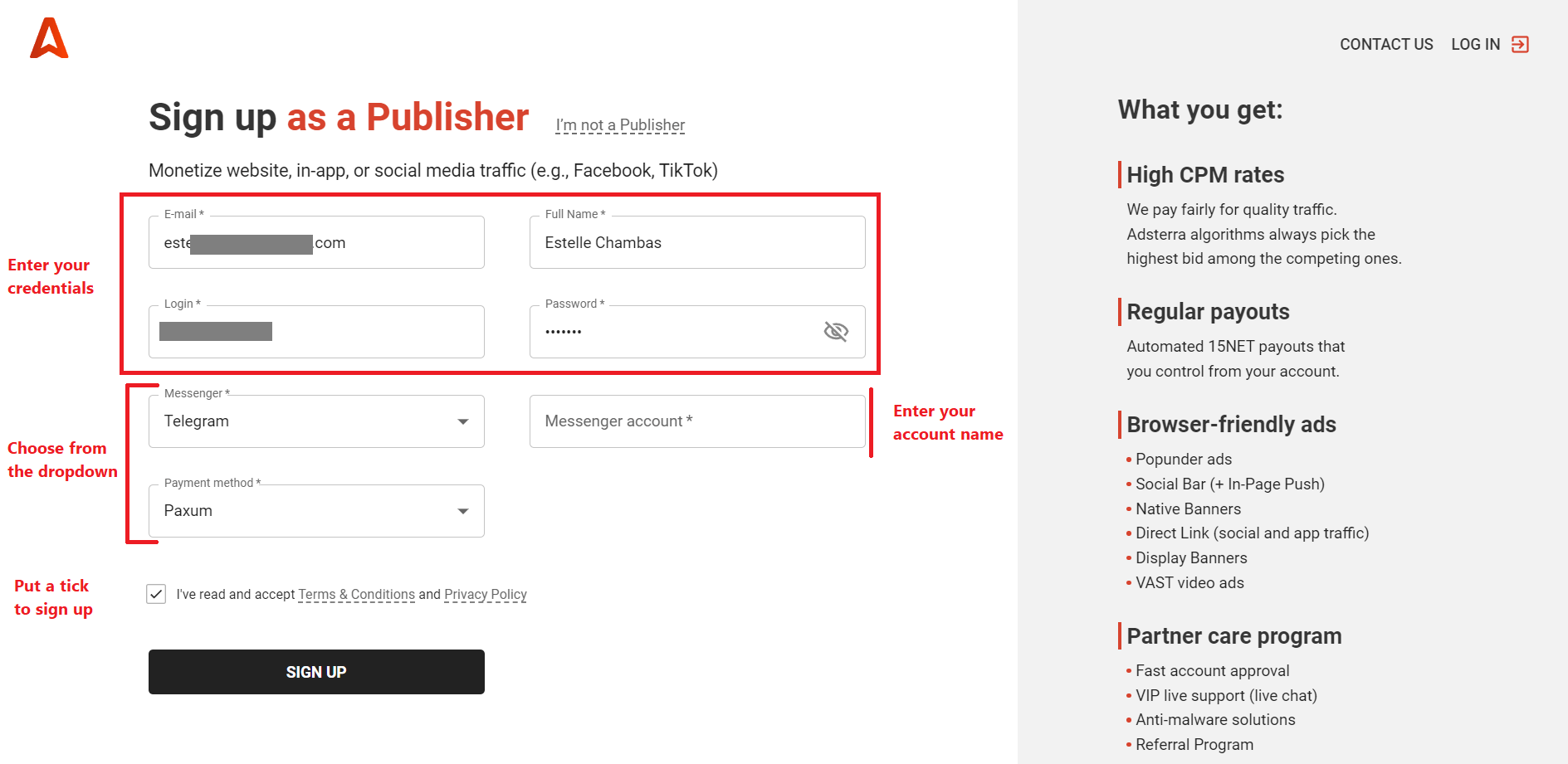
広告スクリプト/コードを配置する前に、Adsterra プラットフォームで生成する必要があります。 簡単で、5 分もかかりません。 パブリッシャーとしてサインアップまたはログインしてください。 サインアップを選択した場合、次のステップはこれらのフィールドに入力し、電子メールをチェックして認証の 2 番目のステップに合格することです。

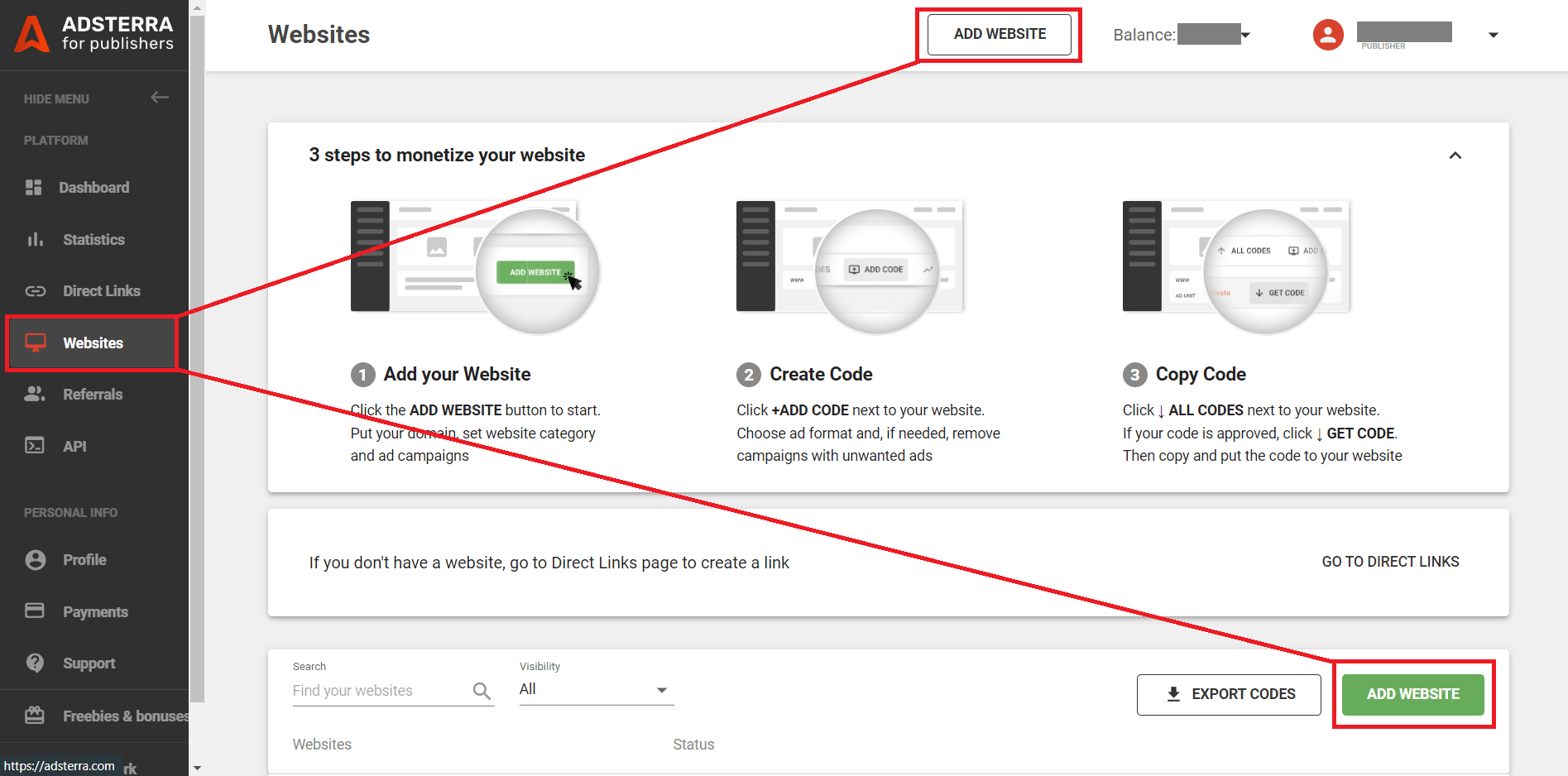
メールアドレスを確認したら、パブリッシャーとしてログインできます。 アドステラへようこそ! プラットフォームにウェブサイトを追加する必要がある Websires ページにいます。 ADD WEBSITEボタン (いずれか) を押してください。

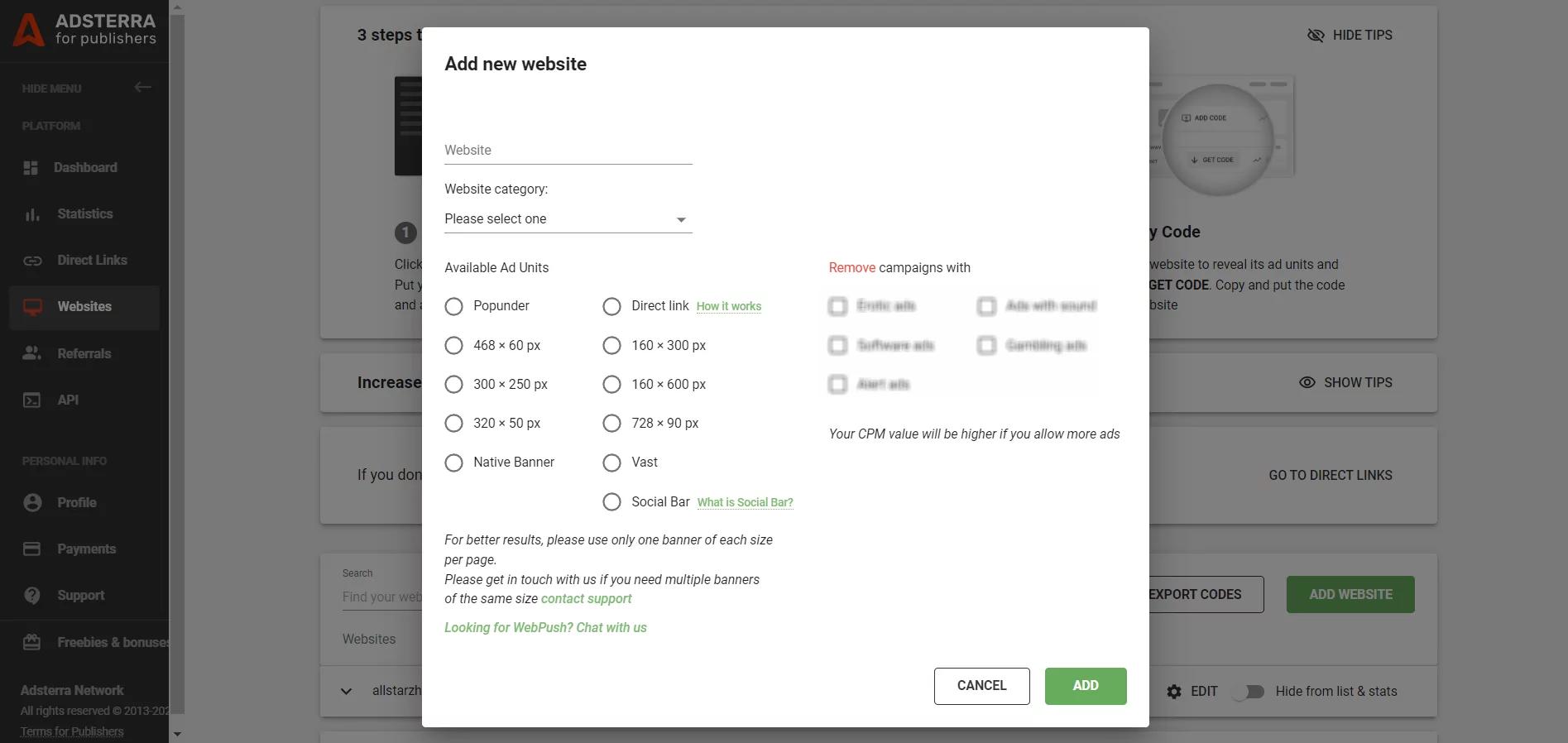
[ウェブサイトを追加] をクリックすると、新しいウィンドウがポップアップ表示されます。 すべてのフィールドを注意深く調べて、1 つずつ記入してください。
- ウェブサイトの URL を追加します。
- リストからWeb サイトのカテゴリを選択します。 カテゴリは、サイトのニッチまたはその主な目的です。 当てはまるものがない場合は、その他を選択してください。
- 利用可能な広告ユニットは、Web ページに表示する広告コードのタイプです。 広告ユニットを 1 つ選択します (コードを 1 つだけ追加できます: ポップアンダー、ソーシャル バー、ネイティブ バナー、バナーなど)。 次のステップで必要になるため、今回は Popunder または Social Bar を選択します。
- フィルターを配置して、実行したくない広告 (音声付きの広告など) を削除することもできます。
- 大きな [追加] ボタンをクリックします。

広告コードを選択できるようになりました
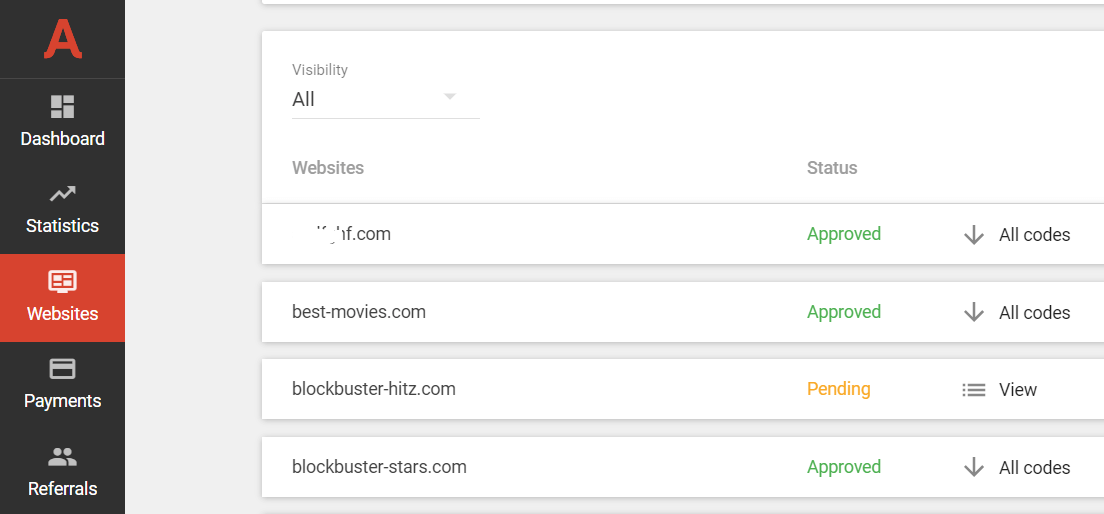
Web サイトを追加すると、そのステータスが表示されます。 数分間Pendingステータスになります。 承認されたサイトは緑色です。 保留中のステータスが承認済みに変わるまで待ちます。

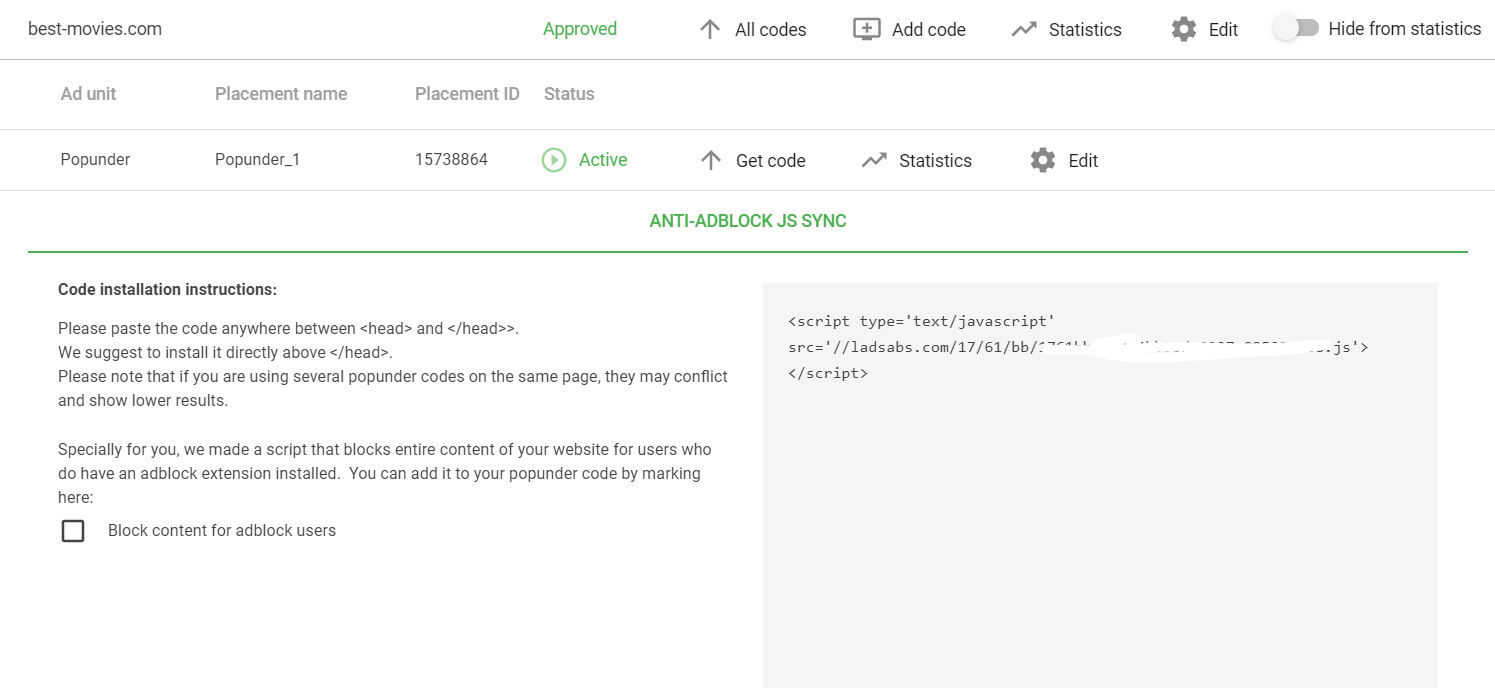
サイトのステータスが承認済みに変わったら、[すべてのコード] > [コードを取得] をクリックします。 以前に選択した広告ユニット/広告フォーマットに応じて、Adsterra は Web サイト用の独自のスクリプトを生成します。 コードを正しく配置するのに役立つので、指示を読んでください。 以下は、Popunder コードの例です。

ステップ2。 広告を掲載してWordPress Webサイトを収益化する方法
広告コード/広告スクリプトが正常に生成されました。 広告から収益化するために、WordPress Web サイトのどこにどのように配置できるかを見てみましょう。 各アクションをより明確にするために、段階を追って説明します。
1.すべてのページに広告を掲載する (Popunder と Social Bar に最適)
すべてのフォーマットを 2 つのグループに分けることにしました。 Popunders と Social Bar は特別すぎて、従来のユニットと組み合わせることができません。 これら 2 つは Web ページのレイアウトのスペースを消費しません。 つまり、固定ブロックを予約する必要はありません。
Pops または Social Bar スクリプトを配置する方法は 2 つあります。 それぞれの観察に移りましょう。
CASE 1. WordPress Theme Editor を使って Popunder や Social Bar を配置する
- WordPress 管理パネルにログインします。 通常、 https://[yoursite.com]/wp-admin のようになります。
- [外観] セクション (通常は左側にあります) を見つけてクリックします。 EditorまたはTheme Editorを選択します。
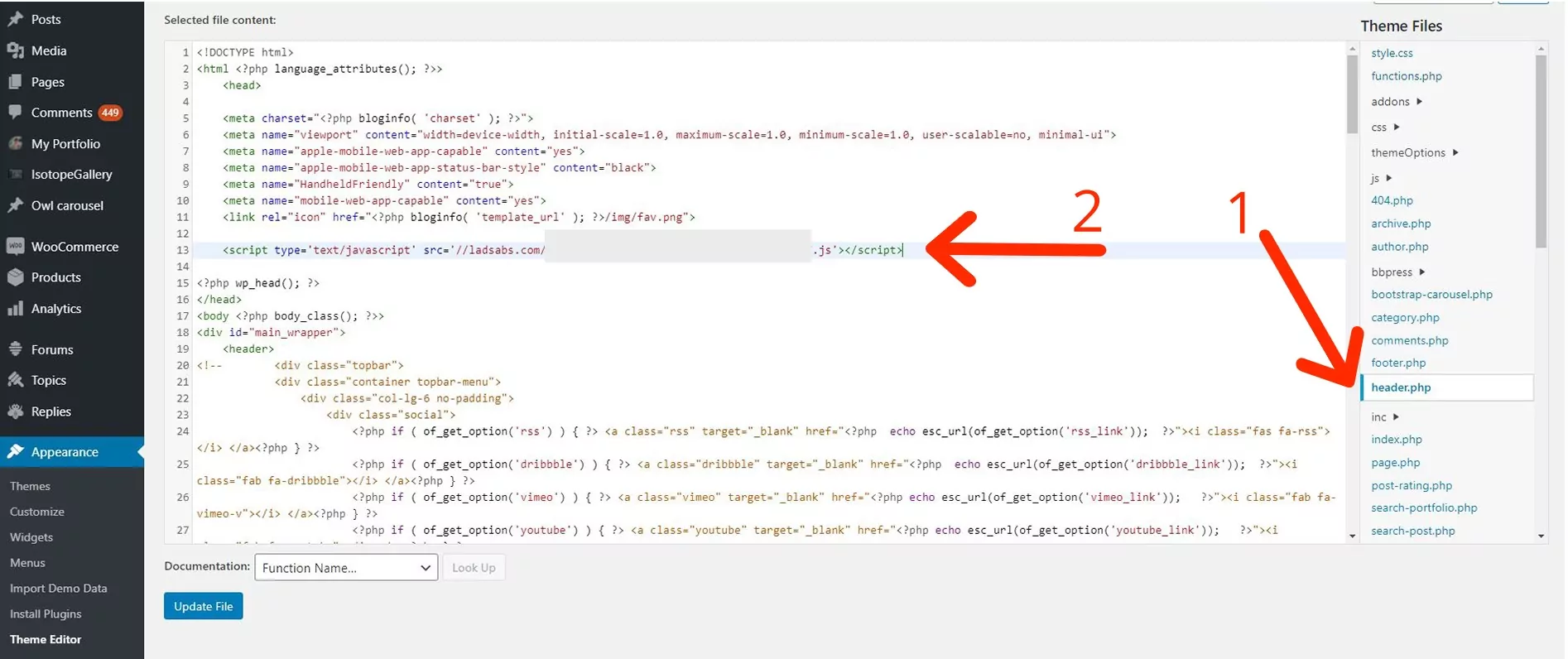
- テーマの header.php ファイルを見つけます。
- Adsterra コードをコピーします (STEP#1 を参照)。
- Popunder の場合:終了タグ「</head>」の前にコードを貼り付けます。Social Bar の場合:終了タグ「</body>」の前にコードを貼り付けます。
- [ファイルを更新]または [保存] をクリックします。 それはWPのバージョンによって異なります。
![1. [外観] - [テーマ エディター] をクリックします。](/uploads/article/17425/MFn3Sck2F4FP6tk1.jpg)

CASE 2. WordPressのウィジェット部分を利用して広告コードを配置する
WP テーマを変更できない場合は、この方法を選択してください。

- 最初のケースと同様に、WordPress 管理パネルにログインします。
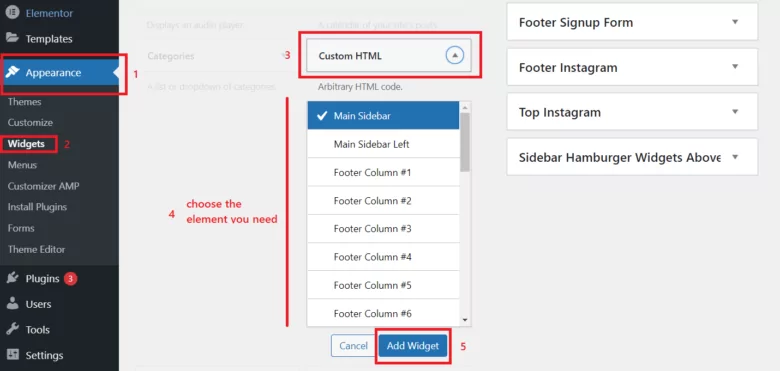
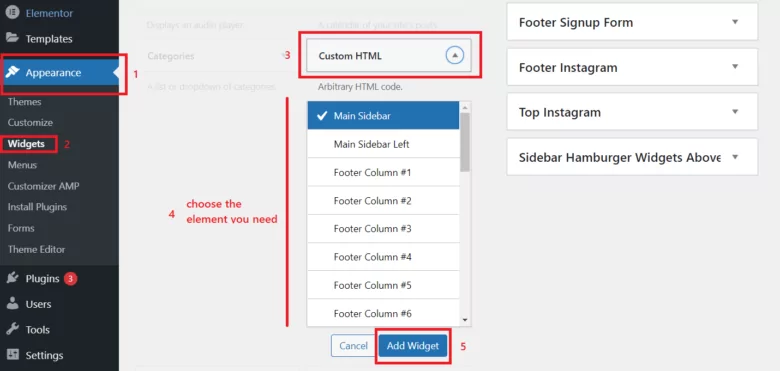
- [外観] セクションを見つけて、 [ウィジェット] タブを選択します。
- リストからカスタム HTMLを選択します。
以下のスクリーンショットでその仕組みを確認してください。

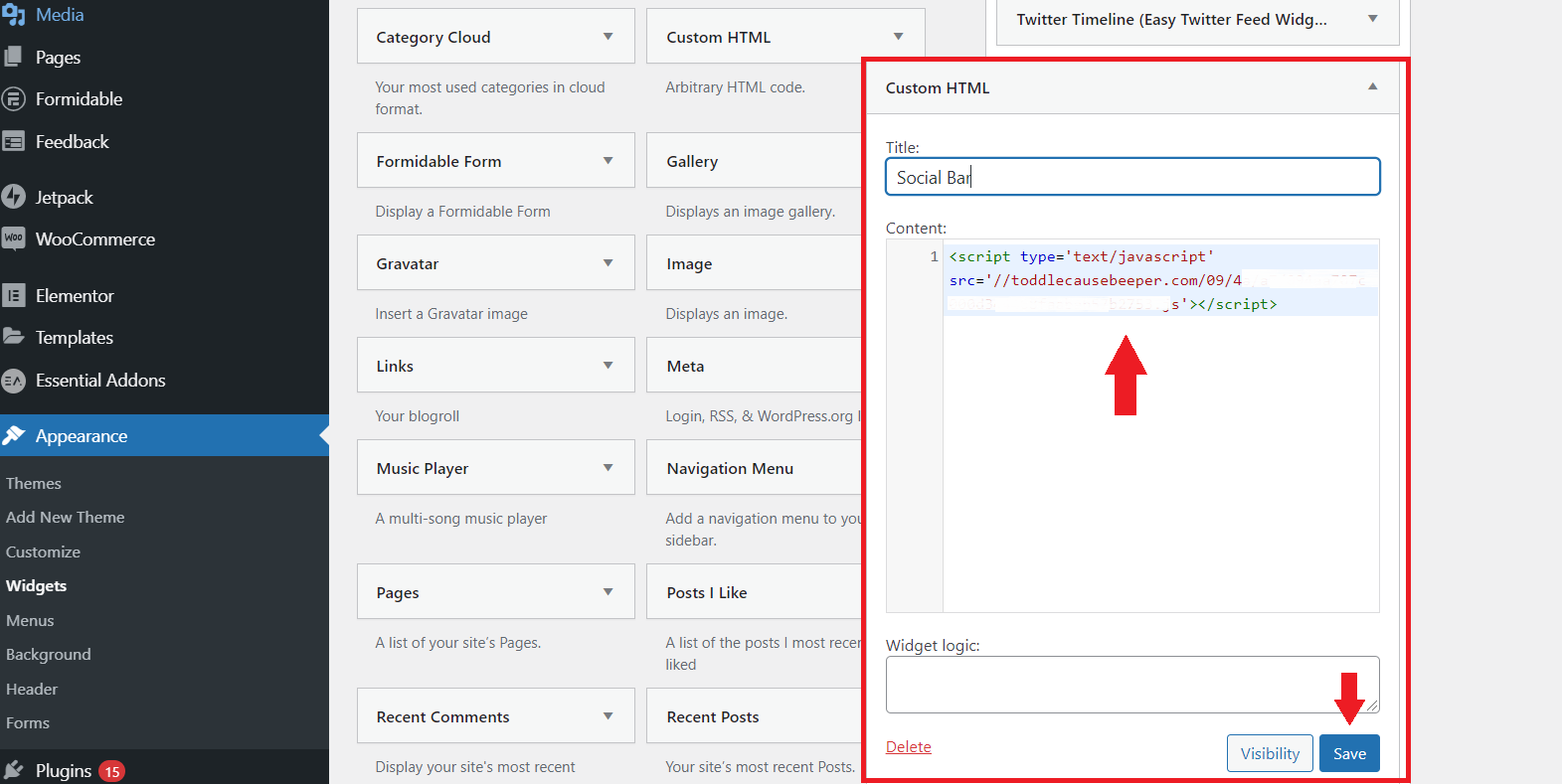
4. テーマ要素を確認し (サイドバーにチェックを入れました)、[ウィジェットの追加] をクリックします。 ウィジェットが要素セクションで開きます。 Adsterra Popunder または Social Bar コードをContent フィールドに貼り付けます。 コード全体をコピーしたことを確認してください。 そうしないと、うまくいきません。
5. ウィジェットにコードを貼り付けたら、[保存] をクリックします。 Popunder または Social Bar 広告で WordPress Web サイトを収益化する準備が整いました。

複数の Popunder を使用すると、互いに競合し、CPM が低下する可能性があります。 特定の広告フォーマットのインプレッションを増やすのではなく、インプレッションの頻度を増やすようマネージャーに依頼することをお勧めします。
2.選択したページに広告を掲載 (ディスプレイまたはネイティブ バナー)
Adsterra プラットフォームで、Popunder または Social Bar の広告コードを取得したときと同じ手順を実行します。
WordPress では、ページ上でバナーを表示したい場所にコードを正確に配置します。 ページ本文の任意の場所 (ただし、「HEAD」タグの間は除く)
前に行ったように、カスタム HTML ウィジェットを使用して広告コードを配置できます。 カスタム ウィジェットを編集するには 2 つの方法があります。
方法1。
[外観] を選択し、[ウィジェット] タブを選択して、リストからカスタム HTML要素を選択し、[ウィジェットの追加] をクリックします。 [コンテンツ] フィールドにコードを配置し、[保存] をクリックします。

方法 2。
1. メイン ツールバーから [外観] > [カスタマイズ]をクリックします。
2. [ウィジェット] タブを選択します。
3.任意のウィジェットを選択できるようになりました (ホーム サイドバー、フッターなどの配置に従って名前が付けられます)。 [ウィジェットを追加] をクリックします。
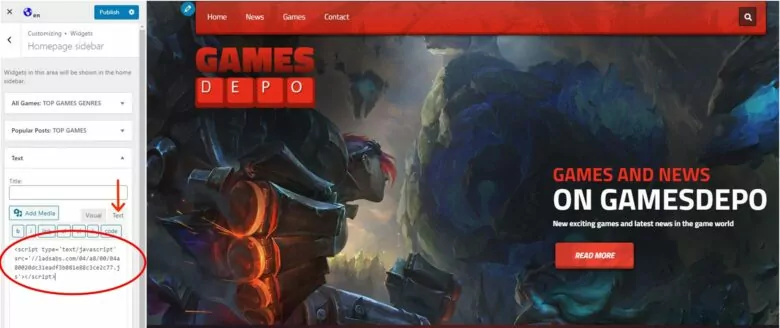
5. ウィジェットの種類を選択します。 テキストウィジェットが必要です。

6. テキスト ウィジェットを選択したら、テキスト モードに切り替えることを忘れないでください (下の図を参照)。
7. Adsterra コードをコピーして空白のフィールドに貼り付けます。
8. [公開] ボタンをクリックします。

目次へ↑パフォーマンスを向上させるために、各サイズのバナーを 1 ページに 1 つずつ使用することを強くお勧めします。 同じサイズの追加の広告ユニットが必要な場合は、マネージャーにお問い合わせください。
[ボーナス] WordPress ウェブサイトを賢く収益化する方法
WordPress ウェブサイトの所有者がウェブサイトを収益化するために必要な手順について説明したので、いくつかの役立つヒントを強調しましょう.
- より少ない広告フォーマットから始めます。 1つまたは2つで十分です。 広告が少ないほど、広告の効果と視聴者の反応を監視しやすくなります。
- 最も目立つ場所にバナーを配置します。 ただし、コンテンツやナビゲーション ボタンと重ならないようにしてください。
- 広告コードは入力するのではなく、コピーして貼り付けてください。タイプミスが 1 つあると、コードは機能しません。
- 1 つのコードは常に 1 つの広告ユニットです。 2 つの広告ユニット (例: 2 つの 160×300 バナー) を同じページに配置するには、2 つのコードを生成する必要があります。 同じコードを 2 回入力しないでください。 この場合、統計は不正確になります。
- 一部の広告ユニットでは、リクエストに応じて詳細設定を利用できます。 たとえば、Adsterra マネージャーに頻度を変更するよう依頼できます。これは、特定の時間内に 1 人のユーザーが表示する広告オファーの数を意味します。 この設定が CPM に与える影響をご確認ください。
- 行ったすべての設定を 2 回確認してください。
- 広告コードをさまざまな動作と組み合わせます。 たとえば、ポップアンダーは Web サイトの外に表示されるため、レイアウトのスペースを消費しません。 このユニットを、バナーやソーシャル バーなどと組み合わせることができます。 利益!
WordPress 収益化に関するよくある質問
WordPress を使用して不労所得を得る理由
ライティング スキルを活用するためのプラットフォームを選択する場合、最初に WP が思い浮かびます。 そして、CMS は注目に値します。 2023 年までに、CMS 市場の 63% を占めています (W3Techs の時点)。 すべての Web サイトの 43% 以上が WordPress で構築されています。 多くのテーマ、テンプレート ページ、および SEO を提供します。 その上、WP ベースの Web サイトは、検索エンジンの最適化に関してはリーダーです。 独自の WordPress ブログを簡単に設定できます。
目次へ↑WordPress ブログに広告を掲載すると、いくら稼げますか?
それは主に4つのことに依存します(ただし、それだけではありません):
- つまり、収益を生み出すために使用します。
- あなたのウェブサイトが読者にとってどれほど価値があるか;
- あなたのサイトがSERPのどこにあるか;
- 訪問者の数。
Adsterra では、さまざまなニッチとトラフィック量を持つパブリッシャーからの WordPress 収益化の例を提供できます。
アキレ・アンは、エンターテインメント ブログで 2 か月あたり約 1,200 を稼いでいます。
Onyejekwe Augustine は、毎日 800 ドルの収益を上げ、Twitter トラフィックを WordPress ブログに誘導しています。
WordPressブログを収益化する最良の方法は何ですか?
あなたが正しい。 これは、お金を稼ぐことができる広告を掲載するだけではありません。 ブログからお金を稼ぐ方法に関するガイドを読むことができます。 つまり、ブログの投稿内にアフィリエイト リンクを配置し、誰かがこのリンクを介して製品やサービスを購入すると、コミッションを得ることができます。
アフィリエイト マーケティングは、常にデジタルで利益を得る確実な方法です。 ただし、コンテンツの作成に関しては多くの作業が必要です。 そして、人々があなたのリンクを介して商品を購入した場合にのみ支払われることに注意してください.
WordPress Web サイトを収益化するもう 1 つの方法は、寄付を集めることです。 WP には、インストールして仕事の報酬を得ることができるプラグインがいくつか用意されています。 これらは、たとえば、GiveWP とシームレスな寄付です。
それでも、上記の 2 つの方法は、広告コードを配置する場合に比べてより要求が厳しい =)
無料の WordPress ウェブサイトを収益化できますか?
もちろん! それが、ほとんどのブロガーがそうしている理由です。 Adsterra のコードは、無料の WP Web サイトに配置できます。 Web サイトを開始するためにホスティングとドメイン名を購入する必要はありません。 ただし、戦略的に活動を計画することを強くお勧めします。 ビジネスをオンラインで成長させることを計画している場合は、堅牢なプラットフォームでブログをホストし、信頼できるドメイン名を購入する必要があります。
Adsterra はブロガーやパブリッシャーにとって無料ですか?
確実なこと! Adsterra で収益を得るために 1 セント硬貨を支払う必要はありません。 すべてのウェブマスターまたはブロガーは完全に無料です。 あなたのブログに広告を掲載することであなたにお金を払うのはアドステラです。
結論として
Adsterra 広告を無料で使用して WordPress Web サイトまたはブログを収益化するために必要な一連のアクションを検討しました。 ポップアンダーのようなクラシックな形式を選択するか、超魅力的なソーシャル バーを試すことができます。 今では、Social Bar への関心がピークに達しています。 インストールが簡単で、パフォーマンスが印象的です。最初のテスターでさえ、Tier 1 で毎週最大 300 ドルの利益を得ました。ソーシャルバーでより多くのお金を稼ぐ方法は? このガイドで答えを見つけてください。
WordPress ブログを収益化するための特定のフォーマットを探している場合は、ネイティブ バナーをご覧ください。これは、長文の記事に適していて、広告ブロッカーによってブロックされないためです。
