モバイルユーザー向けに商品ページを最適化する方法
公開: 2022-07-08モバイルユーザー向けに商品ページを最適化していないことは、eコマースストアを運営するときに犯す可能性のある最大の間違いです。 2016年の52%から、モバイルeコマースの売上は2021年には全世界のeコマース売上の72%に上昇しました。
電子商取引業界ではモバイル販売の数が増加しているため、ほとんどのビジネスオーナーは現在モバイルファーストのアプローチを検討しています。 モバイルユーザー向けにeコマースストアを最適化する上で最も重要な側面の1つは、商品ページを正しく作成することです。
モバイルの買い物客は忙しい傾向があり、商品ページを閲覧している間、簡単なナビゲーションと役立つ情報への迅速なアクセスを望んでいます。 製品詳細ページ(PDP)を最適化する際によくある間違いを回避するために、私たちのチームは、実装を見逃すことのできない7つのベストプラクティスをまとめました。
1.ページのジェスチャーをフレンドリーにする
デスクトップでマウスを使用することは、電話の画面で指を使用することとはまったく異なるエクスペリエンスです。 したがって、それを最大限に活用するには、タッチジェスチャを使用して、スクロール、ズームイン、ズームアウト、スワイプ、およびドラッグするオプションをユーザーに提供します。 これにより、よりスムーズなナビゲーションが可能になり、全体的なユーザーエクスペリエンスが向上します。
最高のエクスペリエンスを実現するためにユーザーに提供できる最も一般的なタッチジェスチャのいくつかを次に示します。
- ダブルタップ:モバイル画面を2回タップすると、ズームインとズームアウトによく使用されます。 ダブルタップを使用して、ウィッシュリストにすばやく追加することもできます。
- ピンチ/スプレッド/シュリンク: 2本の指で画面をピンチし、拡大してズームインし、縮小してズームアウトすることも期待される機能です。
- スワイプ:ユーザーは、モバイルデバイスで垂直方向にスワイプしてスクロールしたり、左右にスワイプして製品の写真を表示したりすることに慣れています。 ただし、これをカート内のクイックアクションに適用することもできます。たとえば、左または右にスワイプしてアイテムを削除するなどです。
- クリックアンドドラッグ:通常のマウスと同じように、オブジェクトをクリックしてドラッグアンドドロップすることもモバイルで期待されています。 ただし、eコマースサイトでこの機能を使用して、ユーザーが商品をカートにドラッグしたりカートからドラッグしたりできるようにすることができます。
もちろん、ユーザーに何ができるか、何ができないかを伝えるために、視覚的なフィードバックを提供する必要があります。 たとえば、商品画像にドットなどのアイコンを使用すると、ユーザーはスワイプして表示できる画像がさらにあることを知ることができます。 ドットの列の方向(垂直または水平)も、スワイプする方向を示します。
2.カートに追加ボタンが折り目の上にあることを確認します
商品ページの主な目的は、顧客にあなたからの購入を促すことです。 そのため、カートに追加ボタンをページの下部ではなく折り目の上に配置して、顧客がそれを見逃さないようにし、コンバージョン率を上げることができます。
ユーザーにPDPの最後までスクロールさせると、すぐに購入できる訪問者を疑わしい人に変えることができます。
売り上げを伸ばすもう1つの機会は、ユーザーが商品を掲載している任意のページからカートに商品を追加できるようにすることです。 経験則として、削除できる購入に向けた余分なステップはすべて勝利です。
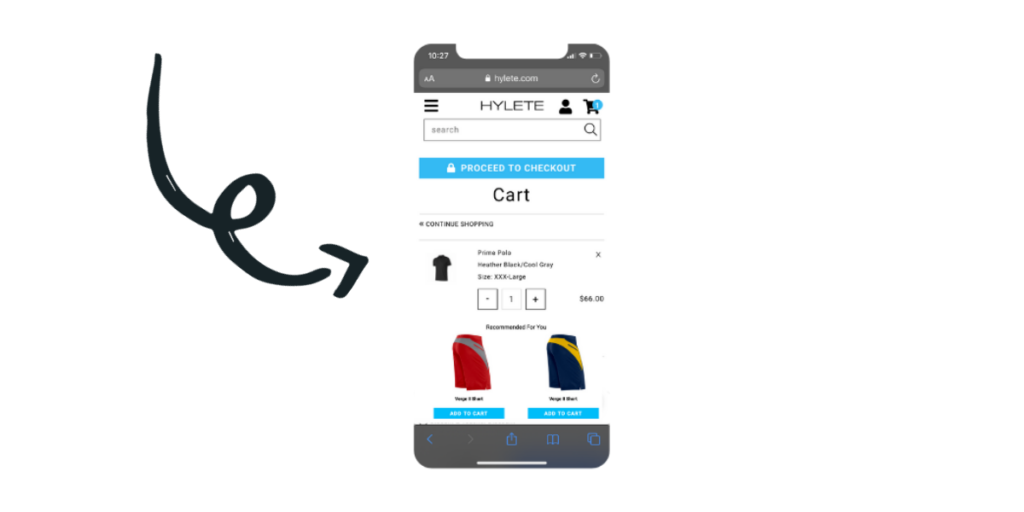
ヒント:モバイルの買い物客は、セッションごとに複数の商品を購入することが多く、商品がカートに正常に追加されたかどうかを知りたいと考えています。 ユーザーが使いやすくするために、カートに追加ボタンに商品カウンターを追加して、中断のないショッピング体験をユーザーに提供します。
3.デバイス間でデータを保存する
Statistaによると、2021年3月の買い物客の80%は、商品を購入せずにカートを放棄しました。 カートの放棄は、考え直しや接続の問題など、意図的または意図的でない理由で発生する可能性があります。 とにかく、カートの放棄を最小限に抑えたいと考えています。
多くのユーザーは、最初に携帯電話を使用してお気に入りの商品をカートに追加し、デスクトップのサイトに戻って購入を完了する前にもう一度商品を確認します。 課金データの入力がより快適で、ほとんどの場合、より安全であると感じるため、電話からデスクトップに移動する傾向があります。 ユーザーがカート内の商品を確実に見つけられるようにするには、ログインしているすべての顧客のデータを自動的に保存します。
ただし、通常のUTMまたはCookieを使用すると、デバイス間でセッションを追跡することはほぼ不可能です。 代わりに、クロスデバイス購入などの割引や特典を通じてアカウントの作成を促進します。これにより、顧客がどのデバイスからサイトにアクセスしたかに関係なく、顧客のセッションデータ(したがってカート)を保存できます。
もう1つの最も効果的な解決策は、顧客にアプリを提供することです。 アプリは顧客のデバイス上で正しく動作するため、カートやお気に入りの製品にアクセスする際のプライバシーとセキュリティが向上します。
チェックアウトプロセスをシームレスにすることで、カートの放棄を減らすことができます。 ユーザーのデータを保存して、セッションごとに同じ詳細を入力する必要がないようにします。また、モバイルデバイスで買い物をする理由をユーザーに提供するために、支払いカードのスキャンなどの複数の支払いオプションを提供します。
4.小さな画面用にテキストを最適化し、可能な場合はアイコンを使用します
あなたの顧客はあなたの製品を購入するかどうかを決めるときにテキストの巨大なブロックを読みたくないです。 彼らは具体的な答えを探しています、そしてあなたの製品の説明はそれらを数行で届ける必要があります。
長い製品説明は避けてください。 段落の代わりに箇条書きを使用して、製品の利点を顧客に伝えます。 最初の数行でこれらの重要な質問に答えてください。
- あなたの製品は誰のためのものですか?
- あなたの製品は何をしますか?
- 何がユニークなのですか?
- なぜ顧客はあなたの製品を購入する必要がありますか?
該当する場合は、テキストをアイコンに置き換えます。 アイコンを使用して、ユーザーの色、サイズ、およびその他の利用可能なオプションを表示します。 これをより効果的にするために、タップジェスチャとオーバーレイを利用して、顧客により良いユーザーエクスペリエンスを提供できます。
魅力的なコピーで売り上げを伸ばすもう1つの重要な要素は、フォントサイズを正しくすることです。 あなたは世界で最高の製品説明を書くことができますが、あなたの顧客がそれらを読むことができない場合のポイントは何ですか? UI / UXテスターを雇って、さまざまな画面サイズのフォント最適化に関するフィードバックを入手してください。
5.顧客がより多くの情報に簡単にアクセスできるようにする
ほとんどの買い物客は商品の重要な情報だけを気にしますが、オンラインで商品を購入する前に徹底的な調査を行うことを好む人は常にいます。 それらに対応するには、追加の詳細を提供する必要がありますが、短い製品説明を必要とする顧客を怖がらせない方法で提供する必要があります。
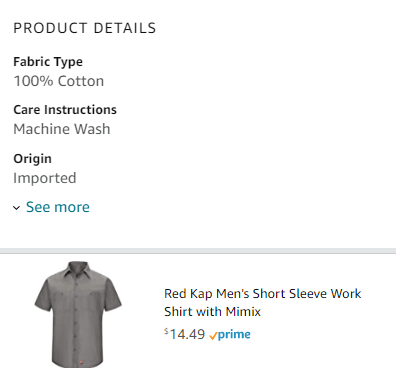
救助へのボタン! 製品の説明の最後にある単純な[もっと見る]ボタンでうまくいきます。 これは、Amazonが[もっと見る]ボタンを使用してユーザーに追加の製品情報を提供する例です。

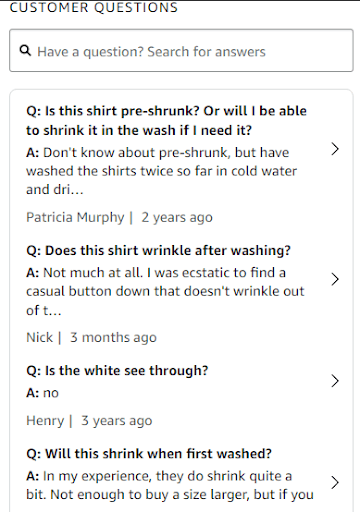
製品ページの流れを壊すことなくより多くの情報を提供する別の方法は、顧客の最も一般的な質問に答えるQ&Aセクションを追加することです。 これは、Amazonが顧客の回答を使用して買い物客に重要な製品情報を提供する別の例です。


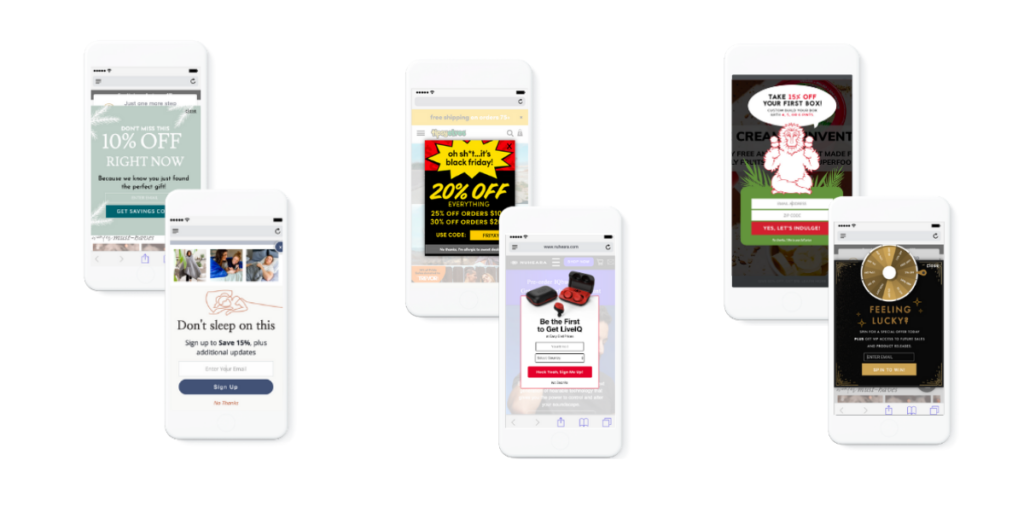
6.モバイルフレンドリーなポップアップを作成し、フルスクリーンのトップレイヤーを使用する
ポップアップは、追加のオファーを宣伝したり、ユーザーのメールアドレスを収集したりするための最良の方法です。 しかし、それを正しく行う必要があります。そうしないと、ユーザーを怖がらせてしまいます。

Window-on-Window(またはPicture-on-Picture)ポップアップはデスクトップでは一般的ですが、ほとんどの場合、モバイルフレンドリーではありません。 モバイル画面は小さすぎるため、小さなウィンドウでも奇妙で場違いに感じる可能性があります。 これらのポップアップの閉じるボタンが画面の外に移動して、サイトが使用できなくなることがあります。
ポップアップが潜在的な顧客を押しのけず、モバイルフレンドリーであることを確認するには、次の5つのベストプラクティスに従ってください。
- 特定のアクションが完了した後にのみポップアップを表示させることにより、ポップアップを目立たなくします。 この例は、ユーザーがページの最後までスクロールしたときにポップアップをトリガーして、読み取りの中断を回避することです。 ボックスの外側または単純なXボタンをタップして、ユーザーがポップアップを閉じることができるようにします。
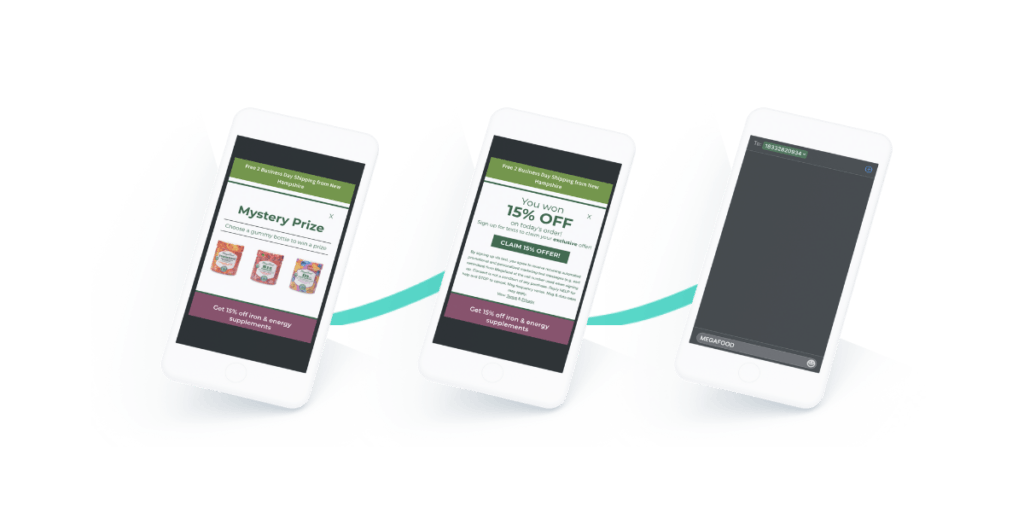
- ティーザーを使用して、ポップアップをクリックする前に、ポップアップ内のコンテンツがどのようになるかをユーザーに伝えます。 興味のあるリードをページに引き付けながら、不要なメッセージからユーザーを救います。
- ポップアップは短くしてください。 ポップアップは、大量のコピーを追加するのに最適な場所ではありません。 代わりに、コアメッセージとCTAのみに焦点を合わせます。
- スペースを意識して使用してください。 経験則として、ポップアップには画面サイズの3分の1を使用します。 それは顧客に彼らの外側をタップするための十分な余地を与え、雑然としたまたは閉所恐怖症のレイアウトを防ぎます。
- ポップアップをフルスクリーンのトップレイヤーにします。 これらのポップアップは、重要なオファーの見栄えが良く、ページの拡張機能のように感じられます。
クリックによってトリガーされるポップアップには、驚きではなく、#5を使用してみてください。 アイデアは、ユーザーがより良い体験をし、より良い取引を見つけるのを助けることであり、あなたのサイトをナビゲートすることを難しくすることではありません。

7.アップセルとクロスセルの推奨事項を追加する
商品ページに商品の推奨事項を追加することは、購入の潜在的なサイズを増やすための優れた方法です。 正しく行われた場合、それはです。
おすすめ商品は、メインの商品ページから目を離さないでください。 顧客がシャツを探していて、自分にぴったりのシャツを着たとしましょう。 このコンテキストでは、シャツの推奨事項を追加すると、顧客を混乱させるだけです。
ページ上の推奨事項(PDPで直接)の最初の製品を補完する推奨製品を選択します。 シャツを購入した人は、ネクタイ、ズボン、またはそれに合ったジャケットに興味があるかもしれません。
一方、チェックアウトページは、アップセルを追加するのに最適な場所です。 多くのユーザーは製品ページの推奨事項を見逃す可能性がありますが、チェックアウト/カート内でそれらを見逃すことは不可能です。

まとめ:PDPのクイック最適化のヒント
オンラインストアを成功させるには、商品詳細ページ(PDP)を最適化することが重要です。 上記の戦略に従うことでオンラインストアを改善できますが、PDPを成功させるために覚えておくべきことがいくつかあります。
- カスタマーレビューと評価
- 関連性のある製品のタイトルと説明
- 常に表示[今すぐ購入]ボタンと[カートに追加]ボタン
- 適切なビジュアル
- 画像ファイルサイズの圧縮や一般的なページ速度などの技術的な最適化
ユーザーがPDPを閲覧しているとき、彼らは製品を購入しようとしています。 完全に最適化されたPDPを持つことは、販売を獲得するかどうかの決定要因になる可能性があります。
スマートフォンを使ってオンラインで買い物をするユーザーが増えるにつれ、企業はユーザーを忠実な顧客に変え、競合他社よりも優位に立つために、一流のモバイルブラウジング体験を提供する必要があります。遅れないでください。

ガブリエルウッデン
Gabrielleは、マルチメディアストーリーテリングを専門とするライターであり、現在、ShopifyストアのモバイルアプリビルダーであるTapcartのシニアコンテンツマーケティングマネージャーです。 Gabrielleは、デジタルマーケティングのプロセス全体で豊富な経験を持ち、あらゆる規模のブランド向けにコンテンツを作成し、成長マーケティング戦略を開発してきました。
