2016年の25の最高のWordPressとデザイン記事
公開: 2016-12-222016年はウェブデザインの世界で素晴らしい新しいトレンドに満ちていました。 新しいCSSチュートリアルから、WordPressのベストプラクティス、代理店を成長させるための実践的なアドバイスまで、すべてをレイアウトでカバーしました。
今年の最高のコンテンツを見逃さないように、2017年が始まる前に最高の記事を読むことができるように、最も人気のある記事をまとめました。
ですから、これ以上苦労することなく、2016年のWordPressとデザインに関する25の最高の記事を紹介しました。
25.私たちのお気に入りのWordPressプラグイントップ10

WordPressプラグインディレクトリをふるいにかけることは、お菓子屋に立っているようなものです。それらはすべて、試してみるのがとてもエキサイティングに見えます。 そして最近では、セキュリティの強化、パフォーマンスの向上、SEOの最適化など、ほぼすべてのプラグインがあり、リストはどんどん増えています。
最終的に、インストールすることを決定したプラグインは、完全にあなたとあなたのサイトのニーズ次第です。 しかし、大衆を分類し始めるのを助けるために、私たちはトップ10のプラグインのリストをまとめました。
24.WordPressで美しいブログを作成するために必要なもの

ブログは、ブランドの認知度を高めたり、ビジネスを成長させたり、あるいは単にクリエイティブな手段として使用したりするための素晴らしいツールです。 そして最近では、独自のサイトを構築することがこれまでになく簡単になっています。
あなたの夢のWordPressブログを構築する準備はできましたか? 始めるために必要なものは次のとおりです。
23.2016年にダウンロードする17の無料フォント

フォントライブラリをいくつかの新しい書体で更新したいですか? 今年リリースされたかなり素晴らしいオプションをいくつか見つけて、共有する必要がありました!
プロジェクトに完璧な外観を与えるための17の優れたフリーフォントを次に示します。
22.2016年に最高の無料ストックフォトを見つける場所

高品質の無料ストックフォトをお探しですか? 当たり障りのない、一般的なストックフォトではありません。 深みと色、そしてそれについての「物語」のヒントを備えた、本物の注目を集める画像。 私たちは、デジタル写真、シェアリングエコノミー、インターネットの偶然の交差点に住んでいます。 高品質の画像を掲載した無料の写真共有サイトがウェブ全体に登場し、Creative Commons Zero(CC0)写真の素晴らしいビュッフェを提供しています。
最高の無料ストックフォトを見つけるための私たちのお気に入りのサイトの5つがここにあります。
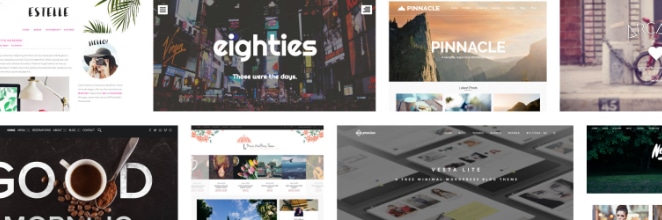
21.2016年にチェックアウトする32の素晴らしい無料のWordPressテーマ

光沢のある新しいWordPressサイトで作業している場合でも、既存のサイトでブランドの更新を行っている場合でも、使用する新しいテーマを見つけるときがあります。 優れたプレミアムテーマはたくさんありますが、無料のWordPressテーマについていくのも素晴らしいことです。 特に、予算内で小規模なクライアントと協力している場合、これらの無料のテーマの多くは、必要な基本的な機能とオプションを提供します。
2016年の素晴らしい無料のWordPressテーマのリストをチェックしてください!
20.WordPressの子テーマを作成する方法

通常、完璧なテーマを見つけることはほぼ不可能です。 実行する必要のあるいくつかの変更が常にあります。 では、Twenty Fifteenのような素敵なWordPressのデフォルトのテーマを自分のものにして、見た目も機能も思い通りにできるようにしてみませんか? 子テーマを作成すると、多くの時間と将来の頭痛の種を節約できます(私を信じてください)。
このチュートリアルに従って、独自のカスタムWordPress子テーマを簡単に作成してください。
19.WordPressサイトの速度とパフォーマンスを向上させる方法

あなたは、サイトの速度があなたのビジネス(そしてあなたのクライアントのそれ)の成功にとって決定的に重要であることを知っています。 何度も何度も、「ウェブユーザーのほぼ半数が2秒以内にサイトが読み込まれることを期待している」、「ユーザーは3秒以内に読み込まれていないサイトを放棄する傾向がある」などの恐ろしい統計に頭を悩ませています。 。」 プロジェクトのこの時点でイライラするのは簡単ですが、心配しないでください。
Webホストのドアをノックダウンしたり、大ざっぱなプラグインを大量に追加したりする前に、次の簡単な手順に従って、WordPressサイトをスムーズ、堅牢、そして超高速にします。
18.WordPressテーマにjQueryを追加する方法

jQueryは、最も人気のあるJavascriptライブラリではないにしても、非常に人気があります。 実際、WordPressが自動的に読み込まれるほど人気があります。 (これはWordPress 3.8.1で始まりました。)ただし、WordPressにjQueryが付属しているからといって、箱から出してすぐに使用できるわけではありません。 jQueryがまだ呼び出されていないテーマを使用または作成している場合は、使用を開始する前にいくつかのことを行う必要があります。
このチュートリアルに従って、jQueryを任意のWordPressテーマにロードします。
17. WebデザインとWeb開発:違いは何ですか?なぜそれが重要なのですか?

彼らが本当に必要としているのは開発者であることが判明したとき、彼らが新しいウェブデザインだと思ったものについて見込み客があなたに連絡したことがありますか? おそらく、あなたは自分がデザイナーではなく開発者であり、それを明確にするためにコピーを修正する必要があることをコピーライターに説明するという厄介な経験をしたことがありますか? WebデザインとWeb開発を混同することは、人々が犯す非常に一般的な間違いです。特に、私たちがインターウェブと呼んでいるこの新しいものの初心者である場合はなおさらです。
Web開発とWebデザインには非常に現実的な違いがあります。 それが何であるか、そしてなぜそれが重要であるかを学びましょう。
16.フクロウカルーセルを使用して「最近の投稿」カルーセルを作成する方法

WordPressには、最新の投稿のタイトルをサイドバーにプルして完全な投稿にリンクする「最近の投稿」ウィジェットが付属しています。 これに伴う問題は、最近の投稿ウィジェットが非常に制限されていることです。 もう少しエレガントでもう少し機能的なものが必要な場合はどうなりますか? たとえば、注目の画像と抜粋をカスタム投稿タイプから取得したい場合はどうでしょうか。
そこで、フクロウのカルーセルが登場します。DIYのルートをたどり、夢のサイトを構築するのに役立ちます。 このチュートリアルに従って、独自の「最近の投稿」カルーセルを作成してください。
15.WordPressサイトにFontAwesomeを追加する方法

Font Awesomeは、スケーラブルなベクターアイコンを含む堅牢なアイコンセットです。 そして驚くべきことに、それは無料です(アイコンセットはかなり高価になる可能性があり、これはかなり甘い取引になります)。 Font Awesomeを使用すると、WordPressテーマに簡単に追加でき、これらのグラフィックを自分で作成して保存する必要がないため、貴重な時間を節約できます。

このチュートリアルに従って、WordPressサイトにFontAwesomeを追加する方法を学びましょう。
14.スティッキーなWebサイトヘッダーを作成する方法

ユーザーがスクロールしたときに所定の位置にとどまるWebサイトのヘッダーは、非常に人気のあるデザイン要素になっています。 これにより、ユーザーは、別のページやオプションを選択するたびに上にスクロールしなくても、ナビゲーションに簡単にアクセスできます。
このチュートリアルに従って、WordPressサイトにスティッキーなWebサイトヘッダーを簡単に追加します。
13.新しいWordPressサイトのセットアップにかかる時間を節約する方法

あなたがWordPressをどれほど愛していても、ウェブサイトをデザインしていても、少し単調になる可能性のある仕事の一部があります。それは、新しいWordPressインストールのセットアップです。 サイトに美しいカスタマイズを追加することを考える前に、テーマ、プラグイン、設定などの基本から始める必要があります。
ただし、心配しないでください。この冗長なサイクルを高速化する方法があります。 このガイドに従ってプロセスをスピードアップし、美しいサイトの構築に戻ってください!
12.WordPressでレスポンシブGoogleマップを追加する方法

最も人気のある地図ソリューションとして、WordPressサイトにGoogleマップを追加するのは簡単ではありません。 このユーザーフレンドリーなマッピングテクノロジーは、ビジネス情報、連絡先情報、および選択した場所への道順を提供し、ユーザーにとってナビゲーションを非常に便利にします。
WordPressサイトに地図を追加する準備はできましたか? このチュートリアルでは、プラグインを使用してプラグインを追加する方法と、DIYの方法について説明します。
11.WordPressカスタマイザーにオプションを追加する方法

WordPressカスタマイザーは最初は少し圧倒されるかもしれませんが、一度飛び込んでみると、予想よりも簡単であることがわかります。 これは、テーマを変更するための優れたツールです。さらに、カスタムオプションを追加することで、テーマを自分のものにすることができます。
それでは、それを分解してみましょう–テーマオプションにカスタマイザーを使用する方法は次のとおりです。
10.デザイナーにとって最高のSlackチャンネル

Slackは、すぐに多くのデザイナーやクリエイティブにとってお気に入りのコミュニケーション手段になりました。 同僚や友人とのコミュニケーションが楽しく、効果的で、楽になります。 しかし、Slackの最も優れた点の1つは、人々が協力して特定のトピックに焦点を当てたコミュニティを作成していることです。
会話に参加する準備ができている場合は、デザイナー向けの最高のSlackチャンネルを16個紹介します。
9.WordPressサイトをローカルで開発する最も簡単な方法

WordPressサイトを構築しているとき、いつでもどこでも、ライブサイトで変更を加え始めたくなるかもしれません。 ボタンのスタイルをCSSで少し調整しても、何も害はありませんよね?
ただし、単純な変更でもリスクを伴う可能性があります。そのため、WordPress開発の特定の黄金律が存在します。WordPressサイトを開発しているときは、コードを少し変更しただけでも、直接変更を加えてはいけません。ライブサイト。
カスタムWordPressサイトを開発するには、ローカル開発環境を使用することが重要です。 このガイドを使用して、簡単かつ効率的にセットアップする方法を学びましょう。
8.CSS機能クエリの使用方法

CSS機能クエリは、ブラウザネイティブの機能検出方法を実行する方法です。 これらのクエリは、ブラウザがCSSプロパティを適切に実装しているかどうかを分析します。 基本的に、ブラウザは特定のCSSプロパティまたは値がサポートされているかどうかを「報告」します。 結果は、CSSのブロックを適用するかどうかを決定します。
新しいCSS機能を使用することに興奮していますが、ブラウザー機能について心配していますか? CSS機能クエリがどのように物事をスムーズに実行し続けるのに役立つかを学びましょう。
7.2016年に知っておくべき9つのWebデザイントレンド

ウェブデザイン業界は、デザイナーが単にサイトを作成する以上のことをしたいという興味深い点に到達しました—彼らは物語を語りたいのです。 これまで以上に、ウェブサイトのポイントは、楽しませることと情報を提供することの両方です。 私たちのリストは、見事なシネマグラフから楽しいマイクロインタラクションまで、その物語を伝えるための9つの異なる方法を紹介しています。
手遅れではありません– 2016年のウェブデザインのトレンドトップ9をご紹介します!
6.経常収益が代理店の拡大にどのように役立つか

代理店を持続可能で成功するビジネスに拡大することは、不可能な作業のように見える場合があり、その理由は簡単に理解できます。 クライアントとの相談にはかなりの時間がかかり、結局のところ、請求可能な時間は非常に長い時間に縛られています。
代理店を拡大する秘訣は? あなたのビジネスモデルに経常収益チャネルを追加してください!
5.デザイナーが整理された状態を維持するのに役立つ無料の印刷物

あなたはデザイナーなので、おそらく完璧なテンプレートをデザインして印刷することができます。 しかし、より高速なソリューションを探している場合は、同じアイデアを持っていて、個人的な組織の取り組みのためにダウンロードできる素晴らしい景品を作成した他のデザイナーがいます。
組織を次のレベルに引き上げる準備ができたら(無料で!)、デザイナー向けのこれらのすばらしい印刷物をチェックしてください。
4.CSSグリッドレイアウトを使用して簡単なレイアウトを作成する方法

デザイナーであることの一部は、ウェブデザインの未来がどうなるかを知ることです。 CSSグリッドレイアウトはゲームチェンジャーであり、設計者が長年対処しなければならなかったポジショニングに関するフラストレーションの一部を緩和するのに役立ちます。 まだ主流ではありませんが、楽しみにしています。
この簡単なチュートリアルに従って、CSSグリッドレイアウトの基本を学びましょう。
3.WordPressサイトでSSLが重要な理由

SSL。 あなたはおそらく以前にそれらの3つの小さな手紙を聞いたことがあるでしょう、しかしあなたはそれらがあなたのWordPressサイトに本当に利益をもたらすことができることを知っていましたか? ただし、それがサイトにどのように役立つかについて説明する前に、まずSSLが正確に何であるかを見ていきましょう。
SSLとは何か、SSLが必要な理由、WordPressサイトでSSLを簡単に入手する方法は次のとおりです。
2.CSSおよびSVGのクリッピングとマスキングの手法の使用方法

SVGはWebでの作業に最適であり、クリッピングとマスキングにより、Webグラフィックの一部を表示または非表示にするいくつかの興味深い方法が可能になります。 これらの手法を使用すると、手動で変更を加えて新しい画像を作成する必要がないため、設計の柔軟性も高まります。すべてコードで実行されます。
このチュートリアルに従って、CSSとSVGのクリッピングとマスキングを簡単に開始してください。
1.2016年にチェックアウトする20のJavaScriptライブラリ

JavaScriptライブラリは、デザイナーや開発者が精通している非常に便利なツールです。 彼らはあなたのサイトにいくつかの非常に強力な機能を追加したり、デザインを整えたりして、ユーザーのエクスペリエンスを向上させることができます。
そこには無限の数のリソースがありますが、これらの20のJavaScriptライブラリは、2016年にサイトを次のレベルに引き上げるのは確実だと思います。
これで、2016年の最高のWordPressとデザイン記事のリストが完成しました。 あなたのお気に入りは何でしたか? 以下のコメントであなたのリンクを共有して、私たちのリストを増やすのを手伝ってください!
