React Nativeアプリの開発コストはいくらですか?
公開: 2019-08-14反応ネイティブでアプリを構築するのにどれくらいの費用がかかるかについての答えを見つけることは、高性能を損なわずにクロスプラットフォームのメリットを利用しようとしているアプリ起業家にとっての宝探しになりました。
このFacebookが支援するフレームワークの開始以来、新興企業と確立された企業の両方が、このクロスプラットフォーム開発オプションを採用するためにどれだけの資金を調達する必要があるかを知りたいという比類のない欲求を示しています。
あなたがその一人であると仮定して、ここでReactネイティブアプリケーションの開発コストについて話します。
しかしその前に、React Nativeとは何か、そしてそれが提供する利点の概要を見てみましょう。
急いで? 直接ジャンプ–
- React Nativeとは実際には何ですか?
- なぜ企業はReactNativeアプリ開発を選択するのですか?
- ネイティブアプリの開発コストにどの程度反応するか:決定要素
- ReactNativeアプリの推定コストを削減する要因
- ReactNativeアプリの開発コストを増加させる要因
- よくある質問
React Nativeとは実際には何ですか?
2015年にReact.jsConで最初に公開されて以来、React Nativeフレームワークはすべての飛躍を超え、クロスプラットフォームアプリ開発の代名詞となっています。
モビリティドメインが革新とReactNativeアプリを構築するための高コストの岐路に立っていたときに、クロスプラットフォーム開発アプローチが導入されました。
しかし、その明らかなパフォーマンスと品質の制限の背後にあるこの概念は、すぐに、パフォーマンスよりも存在感が重要である起業家の頼りになる選択肢になりました。
しかし、2015年になり、すべてが変わりました。 Facebookは、クロスプラットフォームのアプリ開発フレームワークの立ち上げを発表しました。このフレームワークは、それから現在まで、ネイティブ開発と同等になるように油を注いでいます。
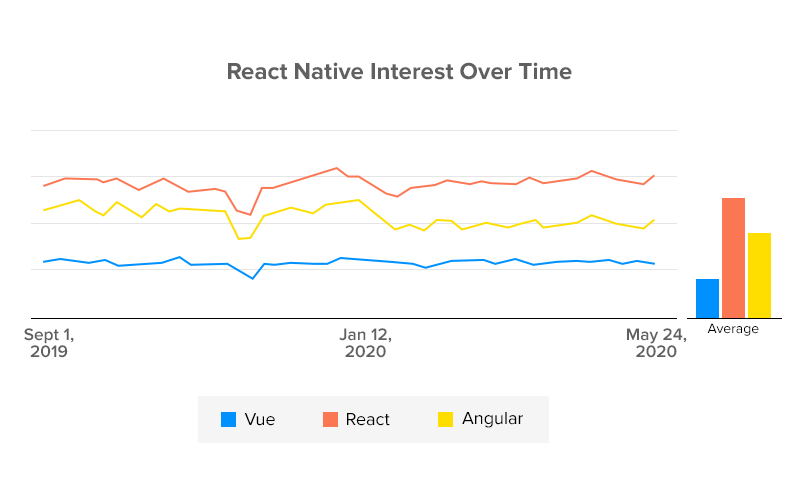
今日、React Nativeアプリフレームワークはクロスプラットフォームの同義語に成長しました。Xamarin( React NativeとXamarinのブログを確認)やその他のさまざまなクロスプラットフォームフレームワークを上回り、いくつかのReactで競合した後、それ自体が見つかった場所です。ネイティブ対ネイティブの議論。 そして、フレームワークがその位置を絶えず完成させている間、開発者の関心は急上昇していました。

React Nativeがモビリティドメインに関心を持っている一般的な割合は、モビリティの利害関係者が「React Nativeはネイティブまたはクロスプラットフォームのジレンマの解決策ですか?」と尋ねるシナリオを生み出しました。
なぜ企業はReactNativeアプリ開発を選択するのですか? 
モバイルでの存在感を目指すスタートアップの大多数は、パフォーマンスの品質を損なわずにプロセスをコスト効率の高い方法で実現することを望んでいます。どちらの要素もReactNativeの強みに該当します。
この組み合わせがすべてではありません。 起業家がReactNativeアプリ開発を選択したときに得られる他の利点もあります。 アプリ開発にreactnativeを使用する理由は次のとおりです。
1.モバイルアプリの開発コストが低い
ネイティブアプリ開発の場合に通常支払う必要のあるモバイルアプリ開発コストは、React Nativeアプリを開発するためのコストよりも少なくとも2〜3倍高くなります。 Reactネイティブコスト計算機に見られるこのコストの違いの背後にある理由は、主に共有コードベースの実行と低リソース要件です。これは、開発努力とコスト削減の両方の要因です。
2.市場投入までの時間を短縮
開発時間はネイティブアプローチを選択した場合よりも短いため、起業家は規定の時間内にアプリケーションを市場に投入することができます。 この遠征は、ReactNativeアプリの費用便益分析の最大の要因です。
3.より少ない人員
React Nativeの主な利点の1つは、 React Nativeアプリケーション開発には、1つのチーム(1つのプロジェクトマネージャー、1つのデザイナー、2つの開発者、1つのQAエキスパート)を含める必要があることです。 ネイティブアプリケーション開発の場合、必要なチームサイズは2倍になります(プラットフォームごとに1つ)。
4.ネイティブのようなルックアンドフィール
クロスプラットフォームのアプリ開発への投資に関して起業家を悩ませた唯一のことは、アプリのパフォーマンスに関連する不確実性でした。 React Nativeは、デバイス内の機能にアクセスするためのサードパーティのプラグインとAPIに簡単にアクセスできるため、アプリユーザーにネイティブのルックアンドフィールを提供することで問題を解決します。
5.簡素化されたユーザーインターフェイス
React Native開発は、美しいUIのイネーブラーとしてアプリ業界での地位を確立しています。 モバイルアプリを構築するときは、アクションシーケンスを構築することが最も重要です。ReactNativeはプロセスを効率的にします。 最良の部分は、React Nativeが絶えず進化して、応答性が向上し、スムーズな感触が得られ、読み込み時間の短縮を回避できることです。
6.Webからアプリへの簡単な変換
オープンソースのReactNativeアプリが提供する単一コードベースの利点は、AndroidアプリとiOSアプリの間だけではありません。 また、Webアプリをモバイル中心のアプリケーションに変換するためにも使用できます。
7.より大きなコミュニティサポート
ReactNativeはオープンソースです。 これは、テクノロジーに固有のすべてのドキュメントが、すべてのReactNativeアプリケーション開発会社に無料で提供されることを意味します。 高いコミュニティサポートの最良の部分は、コミュニティの専門家からのサポートを見つけたり、Web上ですべての技術およびサポート情報を簡単に見つけたりできることに直面しています。
8.事前に構築されたコンポーネントと再利用可能なコード
これは、ReactNativeモバイルアプリ開発の最大の利点の1つです。 フレームワークにより、開発者はプラットフォームごとに個別のモバイルアプリケーションを構築する必要がなく、React Nativeコードの90%をAndroidアプリとiOSアプリで共有できます。
企業にとって、共有コードベースは、コストと時間が半分に分割されることになります。
反応ネイティブを使用してアプリを構築するときに役立つもう1つの優れたプロ開発者は、より迅速で効率的なモバイルアプリケーション開発を支援する既製のソリューションとライブラリの広範なリストです。 これを、React NativeがすべてのJavaScriptライブラリと互換性があるという事実に追加すると、reactnativeを使用したモバイルアプリ開発と同じ理由で提供されることが証明されているプラットフォームが得られます。
9.ライブリロード
React Nativeには、ライブリロード機能が搭載されています。これにより、開発者は、アプリを再コンパイルしなくても、ソースコードに加えられた変更をアプリケーションで直接表示できます。 この機能は、マニフォールドごとにReactNativeアプリケーションを構築するために必要な時間を短縮するのに役立ちます。
ネイティブアプリの開発コストにどの程度反応するか:決定要素
モバイルアプリの開発コストを決定する要素について話すとき、ネイティブとReactNativeの両方のアプリ開発に共通するいくつかの段階/要因があります。 つまり、ReactNativeアプリを作成するためのコストに特に専念しているわけではありません。 それらの段階は次のとおりです。
- アプリの検出コスト
- アプリの導入コスト
それでは、珍しいものを見てみましょう。
A.アプリの複雑さ
ストアに存在するすべてのアプリは、低複雑度、中複雑度、および高複雑度のアプリの3つのセグメントに分けることができます。
セグメンテーションは6つの要因に依存します。
- 展開アーキテクチャモデル–バックエンド開発に関しては、カスタムまたはBaaSの2つのオプションがあります。 カスタムオプションでは、クライアントは独自のモバイルアプリアーキテクチャを取得しますが、BaaSの場合は、既製のバックエンドアーキテクチャを回避します。
- 管理パネルの開発–起業家がアプリを管理するのに役立つ部分です–ネイティブのアプリビルダーに反応することなく、アプリのアクティビティを追跡し、統計を表示し、コンテンツを更新します。 管理パネルの機能が豊富であるほど、複雑さのグラフでアプリが上昇します。
- サードパーティの統合–真にユーザーフレンドリーであるためには、アプリは他のアプリの機能と相互作用して、ログインや支払いなどのプロセスを容易にする必要があります。 これらの統合は、ネイティブアプリよりもReactNativeアプリを構築する必要がある場合は少し複雑になります。
- アプリ内購入–今日、業界でアクティブなアプリのかなりの割合が、何らかの形でアプリ内購入機能を備えていますが、それを含めるのは簡単ではありません。 したがって、提供するアプリ内購入オプションが多いほど、ReactNativeアプリはより複雑になります。
- デバイスの組み込み機能の使用–現代のスマートフォンやタブレットには、Bluetooth、GPS、Nearby、 Barometersなどの多くの機能が搭載されており、アプリケーションとリンクしてパフォーマンスを向上させることができます。
- エンタープライズ/レガシーシステムとの統合–エンタープライズアプリの場合に通常見られるように、社内のレガシーシステムに接続する必要のあるアプリがあります。 これらのアプリケーションタイプは、スタンドアロンではないため、デフォルトで中から高の複雑さのスケールに分類されます。
B.ユーザー認証
ユーザーのログインまたは承認を必要とするモビリティソリューションの作成を計画している場合、react Nativeを使用してアプリを構築するコストは、ユーザーがサインアップまたはサインインする必要がないものよりもわずかに高くなります。
C.アプリカテゴリ
あるアプリカテゴリから別のアプリカテゴリに移動すると、機能セット、セキュリティの考慮事項、リアルタイムユーザーの数など、いくつかの要素が変化します。

これらの複雑さで変化するのは、 ReactNativeアプリの開発コストです。 たとえば、スタンドアロンアプリ(タイマーや電卓など)は、機能豊富なmコマースやオンデマンドアプリケーションと比較して、はるかに低コストです。
D.ハードウェアに焦点を当てる
アプリケーションに接続するハードウェアが多いほど、Reactネイティブアプリ開発の価格は高くなります。 IoTアプリケーションの開発は、ネイティブアプローチではまだいくつかの点で簡単ですが、React Nativeを使用して同じことを実現することは、開発の複雑さの点で困難です。
E.アプリのデザイン
ユーザーがアプリケーションに最大限の時間を費やすようにするには、適切に考案された設計戦略が必要です。これは、明確に表現されたユーザーフローを持ち、タイミングの合ったアニメーションとトランジションを使用して、ある画面から別の画面に移動します。 しかし、ユーザーの注意を引くための画面とエクスペリエンスの設計にはコストがかかります。
ただし、アプリ起業家の救済のために、 React Nativeアプリ開発の場合のモバイルアプリの設計コストは、ネイティブアプリの設計コストと比較するとはるかに低く、1つのアプリバージョンのみを設計する必要があります。
F.アプリのメンテナンス
費用がアプリの発売時に終わらないことは疑いの余地がありません。 ユーザーの期待に応えるために、定期的に更新する必要があります。 最近、私たちはドミノアプリケーションに取り組みましたが、アプリの再設計の後でのみ、ユーザーの定着率とエンゲージメントレベルが急激に向上しました。
アプリのメンテナンスについて話すときは、主に3つの個別のプロセスについて話します。
- アプリの更新
- デザインの変更
- アプリのバグ修正
アプリのメンテナンスコストの見積もりは、通常、完全なReact Nativeアプリケーション開発コストの20%として毎年計算されます。
G.チームの規模
React Nativeモバイルアプリ開発者を雇うコストは、3つの点で異なります
- フリーランサーの助けを借りるつもりなら
- 中堅企業との提携を計画している場合
- ハイキャップ企業との提携を計画している場合
通常、React Nativeプロジェクトを開発するためにフリーランサーを選択すると、最も費用効果が高くなります。 しかし、それは品質効率が良くありません。 一方、ハイキャップエージェンシーとの提携を計画している場合、それが市場で維持される方法であるため、基本価格自体は非常に高くなります。
理想的には、基本時給が30ドルから50ドルから始まる中堅企業を選ぶべきです。なぜなら、彼らは、高額なReact Nativeアプリの値札を持つ企業と比較して、革新的なアプリのアイデアに対してよりオープンである可能性があるからです。
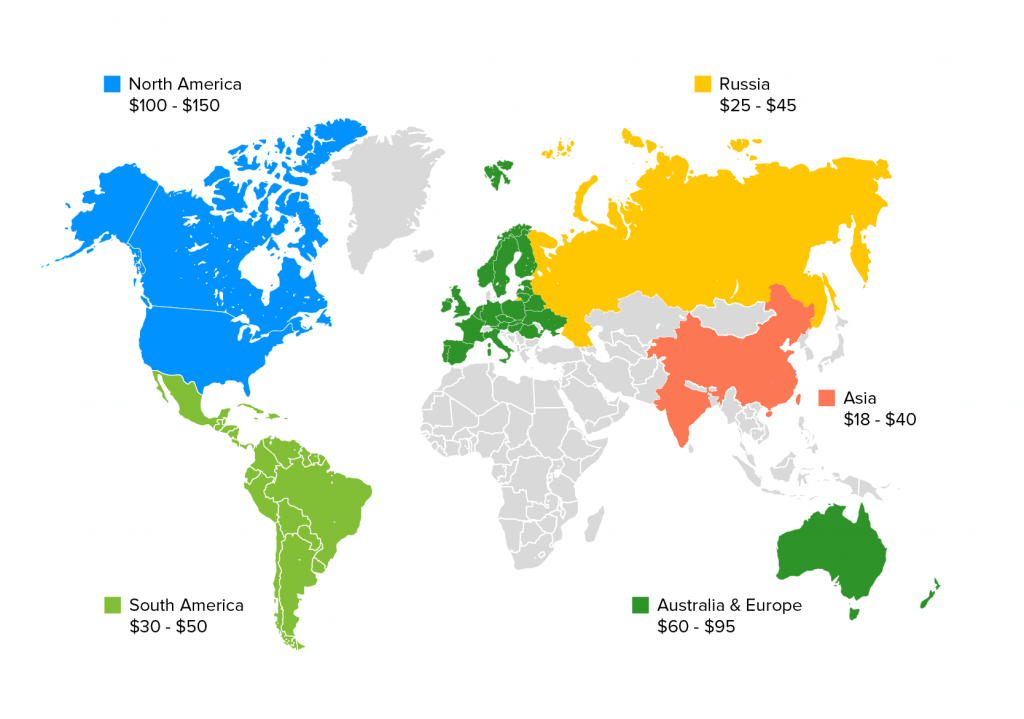
H.エージェンシーの場所
モバイルアプリの開発コストを決定する場合、場所は非常に重要な基準です。 違いは、さまざまな国で代理店が請求するコスト(react開発会社のコスト)です。たとえば、米国では、カリフォルニアやテキサスでReact Nativeアプリ開発者を雇用することを選択した場合、その地域からReactNativeモバイルアプリ開発を例に挙げています。東部諸国が求めるものよりもはるかに高い。 これが、アプリの起業家がプロジェクトのアウトソーシングを好む理由の1つです。
I.アドオン
カスタムアドオンは価格設定において非常に重要です。 顧客中心のアプリケーションを起動する場合は、そのアプリを他のさまざまなソーシャルメディアチャネルに組み込んだり、アドオンを提供したりすることをお勧めします。 これらのアドオンは、コンポーネントにいくらかの費用がかかる可能性があります。 アプリ内取得は追加のアドオンです。
これらは、ReactNativeアプリを開発する際に考慮される要素です。 費用対効果の高い性質とは別に、ReactNativeフレームワークを利用可能な最良の選択にする他のいくつかの要因があります。
これは、React Nativeアプリを作成するための1時間あたりの地理的な開発コストを示すマップです–

ReactNativeアプリの推定コストを削減する要因
1.同期開発
React Nativeアプリ開発サービスの裏側では、対象のOSでアプリケーションのすべてのバージョンを同時に取得できます。これにより、React Nativeアプリのコストが削減されるだけでなく、アプリケーションの開発にかかる時間も削減されます。
2.1つのチーム
リアクションネイティブアプローチを使用したアプリ開発では、AndroidとiOSに固有の、リアクションネイティブアプローチを使用したアプリ開発で必要な2つのチームとは対照的に、1つのチームのみを含める必要があります。
3.既存のフレームワークの使用
React Nativeアプリ開発フレームワークを使用すると、開発者は作業用のスケルトンフレームワークを提供することで、プロセスをスピードアップできます。
4.再利用可能なコード
開発者は、AndroidバージョンとiOSバージョンの両方のアプリケーションの開発に使用される共有コードで作業するため、ネイティブアプリ開発で通常行う作業の半分を実行します。
5.メンテナンスコストの削減
React Nativeアプリのメンテナンスコストの削減には、主に設計変更、バグの修正、アプリの更新が含まれますが、これらのサービスに限定されるものではありません。 反応ネイティブを使用してクロスプラットフォームアプリを構築すると、iOSプラットフォームとAndroidプラットフォームの両方で維持される単一のアプリがあるため、単一のコードベースを処理することになります。
この簡素化されたクロスプラットフォームアプリと単一のコードベースにより、メンテナンスが自動的に容易になり、ReactNativeモバイルアプリ開発のコスト見積もりが削減されます。
6.既製のソリューションとライブラリ
react nativeはオープンソースであるため、開発の問題に対する既成のソリューションとライブラリがあります。 これらの既製のソリューションとライブラリは、コミュニティの開発者が無料で利用できます。
また、開発プロセスを簡素化するのに役立ち、開発者がバグのないコードの記述に集中できるようになります。 React NativeライブラリおよびXamarin、Lottie、Teasetなどのコンポーネントライブラリなどは、開発者がより短時間でアプリをデプロイできるように支援します。
7.シームレスなサードパーティ統合
Reactを使用して低投資コストで顧客中心のアプリを開発し、開発者の時間を節約できます。 特定のコンポーネントで構成され、他のコンポーネントがないフレームワークはすべて異なります。 したがって、react nativeには、他のフレームワークに存在するいくつかのコンポーネントもありません。
両方のプラットフォーム(iOSとAndroid)に機能を追加するために、開発者は多くの労力をかけずにサードパーティのプラグインを使用できます。 開発者は、プラグインをReact Nativeモジュールに統合して、迅速でシームレスな機能豊富なモバイルアプリを実現できます。
ReactNativeアプリの開発コストを増加させる要因
1.UIの制限を超える
アプリケーションのAndroid側とiOS側の両方の開発に共通のコードを使用すると、アプリケーションのパフォーマンスに悪影響を与える可能性があります。 共有コードベースは、多くの場合、本質的に異なるプラットフォームでアプリを類似させます。
アプリケーションプラットフォームを賢く最適化することは、 ReactNativeアプリの価格を大幅に上昇させるものです。
2.パフォーマンスの最適化
React NativeアプリとNativeアプリの大きな違いの1つは、パフォーマンスです。 ネイティブアプリに同梱されているアプリの品質は、デバイス内の機能を利用し、サードパーティとの簡単な統合を可能にするものです。これらはすべて、ユーザーエクスペリエンスを向上させることを目的としています。
ReactNativeをNativeAppsの標準に合わせるのは難しい作業であり、それにはコストがかかります。
3.新しいフレームワークを学ぶために必要な投資
React Nativeには低い学習可能性曲線がありますが、チームがネイティブアプリ開発者である場合でも、React Nativeフレームワークに付属する本質を学習し、完成させるために時間を費やす必要があります。
4.セキュリティ保証
ネイティブアプリと比較すると、React Nativeアプリの開発ではセキュリティが低下するため、セキュリティ違反が大きな問題になる可能性があります。
解決策は、クロスプラットフォームのテストとメンテナンスを専門とするQAエキスパートのチームに投資することにあります。これは、React Nativeアプリの開発にかかる費用の答えを上げるのに大きな役割を果たしますか?
これらは、アプリジャーニーの開始時に計画する必要があるReactNativeアプリ開発コストを決定する重要な要素の一部でした。 それらに数値を割り当てることは、アプリプロジェクトへの深い洞察を得た後にのみ達成できるタスクです。
カリフォルニアまたはその他の国でのReactNativeモバイルアプリ開発の範囲を知るために、ビジネスコンサルタントのチームに連絡してください。また、 sales@appinventiv.comにクエリを送信することもできます。
よくある質問
Q. React Nativeアプリケーションの作成にはどれくらいの費用がかかりますか?
アプリ開発のReactNativeの価格設定は、いくつかの要因に依存しています–
- アプリの複雑さ
- アプリのカテゴリ
- デザイン
- メンテナンス
- 代理店の所在地など
これらの個々の要因に数値で答えるには、プロジェクトを深く理解する必要があります。 アプリのアイデアを共有し、ReactNativeアプリ開発者のチームから無料の見積もりを入手してください。
Q.モバイルアプリにReactNativeを使用するのはなぜですか?
React Nativeアプリ開発会社がアプリ起業家に提供するメリットはたくさんあります–
- 低いモバイルアプリ開発コスト
- 迅速な市場投入時間
- より少ない人員要件
- ネイティブのようなルックアンドフィール
Q. React Nativeはアプリ開発に適していますか?
この質問への答えは、ビジネスアプリのニーズと期待に完全に依存します。 たとえば、AndroidとiOSの両方の市場に低予算で短期間で参入したい場合は、Reactnativeが最適です。 ただし、マルチプロセッシングオプションや、最新のネイティブ要素の開発アーキテクチャへの統合を探している場合は、適切なオプションではありません。
