SaaS Web デザインのベスト プラクティス: 知っておくべきデザイン基準とトレンド
公開: 2022-10-26記事の内容

SaaS Web デザインのベスト プラクティスは何ですか?
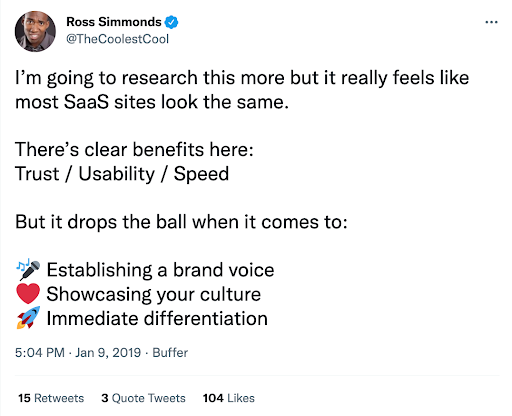
これは、ある SaaS サイトに出くわした後、何度も何度も SaaS サイトを訪れた後、私が答えようとした質問です...それらはほとんど同じに見えました。

ベスト プラクティスを理解することは、Web デザイナー (および SaaS の創設者) が自身のブランド プレゼンスについて考えるための優れた方法となります。 これは、トップ 50 のマーケティング サイトの Web 標準を分析する際に Andy Crestodina が数年前に採用したアプローチです。 また、デザイナー、ストラテジスト、創業者がワイヤーフレームを使用して、ホームページに必要な主要なデザイン要素を特定することで、デザイン イニシアチブを計画するのにも役立ちます。
Nielsen / Norman Group は、 Web デザイン標準に関する最初のドキュメントの 1 つを公開し、標準化の 3 つのレベルを定義しました。
- 標準: サイトの 80% 以上が同じアプローチを使用
- 慣習: Web サイトの 50 ~ 79% が同じアプローチを使用
- 混乱: 49% 以下の Web サイトがアプローチを使用
私は当初、似通った SaaS ブランドに多くの不満を抱いていましたが、設計基準とベスト プラクティスに従う理由を詳しく調べれば調べるほど、一貫性の利点が理解できるようになりました。 以下のデザイン Web 標準には、次のような利点があります。
- 共通のデザイン要素に安心感と信頼感
- 何かが必要なときにどこに行けばよいかを正確に把握している (例: ロゴをクリックしてホームに移動)
- 新しいアイコン、ボタン、およびデザイン要素に関する不確実性はありません。 重要な要素 (例: デモを入手する) を見逃すことはありません
これらすべてにより、ユーザー エクスペリエンスがよりスムーズで直感的なものになります。
しかし、SaaS 空間には、正当な理由もなく複製されているように見えるものがたくさんあります。
そこで、SaaS Web Design Standards をよりよく理解するために、SaaS 1000 から上位 250 のサイトを取り上げて、標準になったもの、従来のもの、コイントスとは何かを示すデータセットを作成しました。
2022 年に発生する SaaS 設計のベスト プラクティスを詳しく見てみましょう。
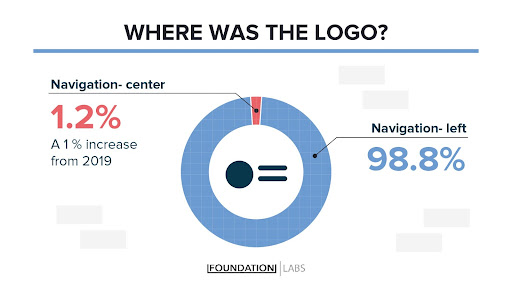
ブランドロゴは常に左側にあります

ロゴを作成する(または既存のロゴを更新する)ことを決定し、Web サイトのどこに配置するか迷っています。 Web サイトの左上にロゴを配置することは、一般的なデザインのベスト プラクティスです。 2019 年以降、ナビゲーションの左側のロゴが 1% 増加しました。 これは、ほとんどの設計者が SaaS の内外で活用するアプローチです。 北米のほとんどの人がサイトを左から右に閲覧していることを認識するのは当然の選択です。
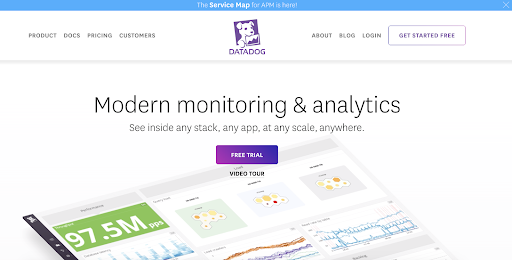
しかし、デザイナーがロゴを別の場所に配置することを決定する場合があります (私たちの調査では 1 回)。 右側にロゴを配置しているサイトはありませんでしたが。 サイトの真ん中にロゴを直接配置している DataDog を見つけました。

ロゴに関する調査研究で、 Venngage の人々は、35% の人々がテクノロジー企業のテキスト主体で横長のスタイルのロゴを好むことを発見しました。
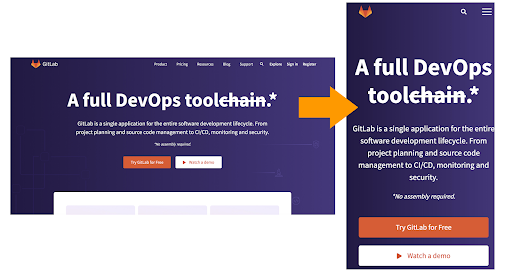
ほとんどの SaaS Web サイトはモバイル対応
私たちはモバイルの世界に住んでいます。
モバイル レスポンシブ サイトは、デスクトップ ユーザーやモバイル ユーザーに壊れたエクスペリエンスを提供しないようにするための優れた方法です。

2018 年には、全世界のオンライン トラフィックの 52.2% が携帯電話経由で生成されました。 そのため、ほぼすべての SaaS 企業が、デスクトップ向けだけに構築するのではなく、レスポンシブ デザインとモバイル ランディング ページのベスト プラクティスに投資していることは非常に素晴らしいことです。
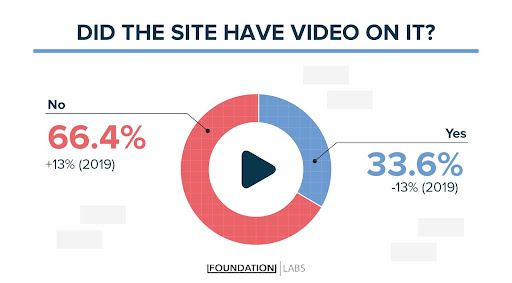
動画は 3 分の 1 のサイトで見つかります

ビデオはソーシャル メディア チャネルを席巻しましたが、SaaS Web サイトではそれほど人気がありません。 ホームページに動画を掲載した Web サイトのほとんどは、ユーザーがクリックして動画を開始する必要がありました。 これらのビデオは通常、ほとんどが 5 分未満の短いクリップで、会社の歴史、価値提案、または製品のデモンストレーションに関するコンテキストを提供していました。
ほとんどのウェブサイトのホームページに動画が掲載されていないことは非常に驚きであり、2019 年の前回の調査から 13% 減少していることにはさらに驚きました。
高品質のビデオの制作に伴う従来のコストの期待は、ブランドがこの投資を控えている可能性があります。 イラスト付きの製品説明は数年前に人気が急上昇し、Fiverr や Upwork などのサイトで購入できる人気のサービスになりました。
今日、これらのタイプのビデオの需要は依然として非常に高く (説明ビデオの検索数は 1 か月あたり 14,800 回以上)、SaaS 企業の半分強しか使用していません。
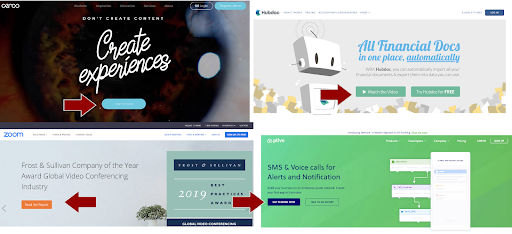
スクロールせずに見える範囲の上部には常に主要な行動を促すフレーズがあります

SaaS コミュニティには明確なベスト プラクティスがあります。行動を促すフレーズは、人々を何かに駆り立てるものである必要があります。 この SaaS デザインの調査に含まれたすべてのサイトの 90% 以上に、スクロールしなければ見えない位置にボタンまたは行動を促すフレーズがありました。
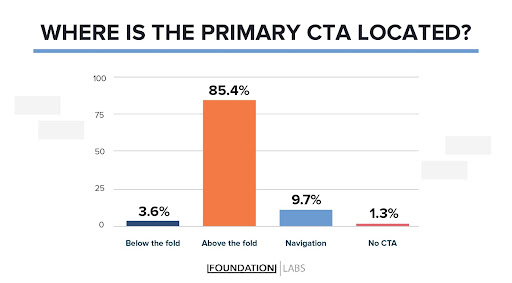
通常、CTA の配置はスクロールせずに見える位置より上にある


ほとんどの SaaS Web サイトは、CTA をどこに配置するかということになると、追い詰められます。 ほとんどのウェブサイトは、スクロールせずに見える範囲に CTA を配置しています。 ユーザーがページを最後までスクロールしなくても、CTA が確実に表示されるようにするため、これに従うことをお勧めします。
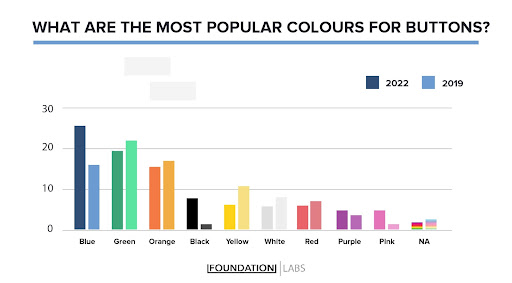
SaaS ボタンの新しい選択肢として Blue が Green をパス
さまざまなコールトゥアクションの色を分析すると、青に向かう明確な傾向があり、緑の CTA が 2 番目、オレンジが 3 番目になりました。
青の CTA ボタンの人気は 2019 年以降大幅に伸びており、緑を約 3% 上回っています (2019 年に最も人気のある CTA の色でした)。 これには十分な理由があります。青色はハイパーリンクに最も一般的に使用され、人目を引く色です。

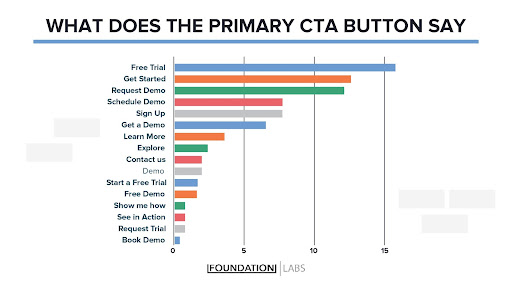
無料試用版は、SaaS で最も人気のある CTA として開始されます

SaaS ブランドの大半は、財布に優しい「無料」という行動を促すフレーズを使用しています。
私たちがレビューしたほとんどのサイトは、行動を促すフレーズとして「無料トライアル」という表現を選びました。 もう 1 つの次点の CTA はアクション指向の言語で、訪問者をファネルのさらに先に進める何かをするように誘導しました。 いくつかのバリエーションは次のとおりです。
- 始めましょう
- デモをリクエスト
- デモの予約
- サインアップ
- 無料デモを入手
- X を無料で入手
行動を促すフレーズの中で最も一般的な単語とフレーズは、無料、デモ、入手、開始、X を試す、リクエストなどです。これらの単語の組み合わせは、SaaS の主要な CTA に最も多く表示される傾向があります。
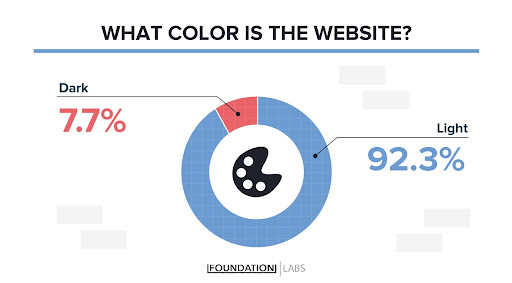
明るい背景を使用することがベスト プラクティスです

SaaS で背景が黒いサイトを見るのは一般的ではありません。

ほとんどのサイト (92%) は、サイトの主要な背景として白または明るい色を使用していました。
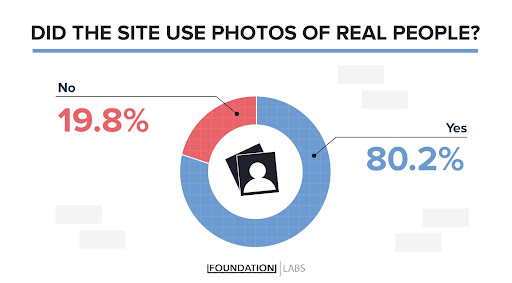
SaaS の 80% が実在の人物を使用

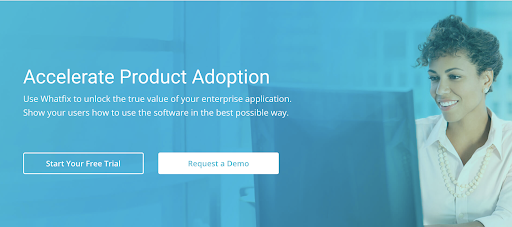
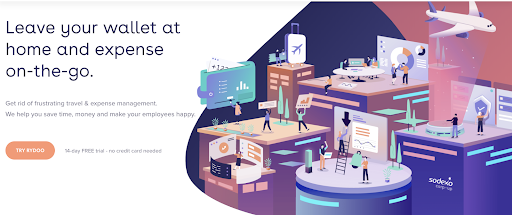
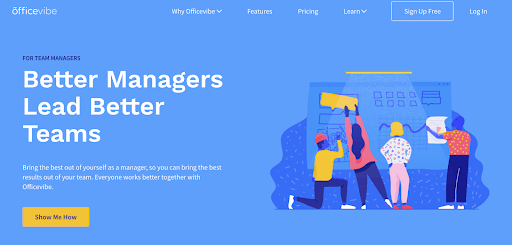
ホームページに実在の人物を配置することは、大多数の SaaS ブランドにとって好ましい選択肢でした。 ホームページ上の実在の人物の配置は、通常、証言やコンテンツ資産と組み合わせたセクションで見られました. 以下の例のように、ヘッダーのフォールドのすぐ上に表示されることもありますが、ほとんどの場合、実際の人物の画像はページのさらに下に表示されます。
これは、 2019 年に実施した同じ調査からの大幅な飛躍です。 わずか 3 年前、実在の人物をホームページに使用した Web サイトはわずか 56% で、なんと 24% 増加しました。

また、画像の選択にかなりの多様性が見られたのも素晴らしいことでした。 欠けている唯一のものは、それらの「私たちのチーム」ページで同様のレベルの多様性が見られることでしたが、それはまた別のトピックです.
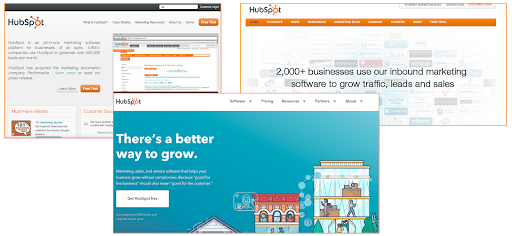
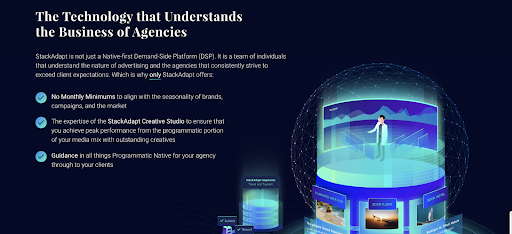
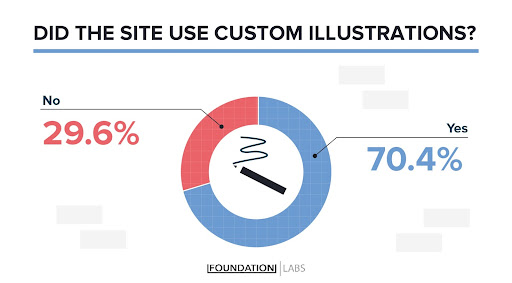
カスタムイラストは非常に一般的 (70%)

カスタム イラストの台頭は、SaaS コミュニティを席巻しました。 過去 3 年間、サイトごとにポップアップしているものです。 私たちの専門家の意見では、これは傾向ですが、ベスト プラクティスになるのはほんの数パーセントの差です。
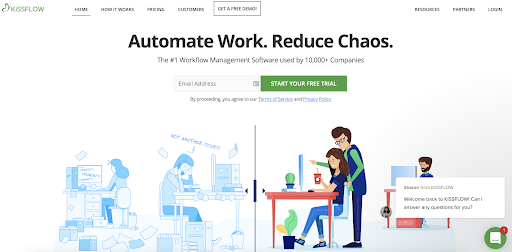
以下は、いくつかのサイトとそのイラストのスナップショットです。



これは興味深い傾向です。
あなたはどう思いますか:このデザインへのアプローチは、スタートアップを際立たせるのに役立ちますか? それとも、スタートアップが溶け込む結果になりますか? それは問題ですか? それは信頼感を与えますか?
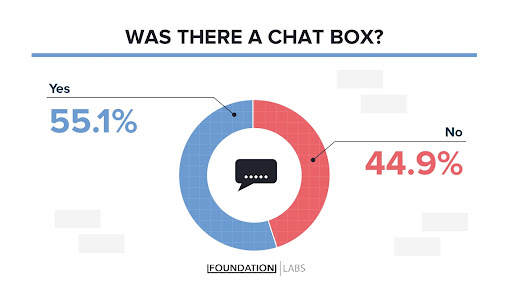
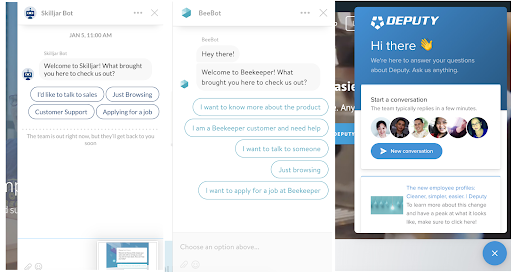
SaaS ブランドの半数がライブチャットツールを使用

ライブ チャットと会話型マーケティングの台頭は、注目すべき魅力的なトレンドです。 ユーザーは答えを求めており、それを迅速に求めています。 見込み客とのリアルタイムの会話を受け入れる (またはボットを使用する) というこのアイデアは引き続き注目を集めており、B2B SaaS 企業の間で人気が高まっていることは明らかです。
私たちの調査によると、5% 強の SaaS サイトの隅にすぐに参加できるチャット ボックスがあることがわかりました。 これらのサイトのほとんどで、使用されているサービスは Intercom または Drift でした。

では、標準に従う必要がありますか?
場合によります。
デザインを試すことは、他の業界よりも先に何かを発見する素晴らしい方法です。 とはいえ、デザイン実験のリスクは、ユーザーがエクスペリエンス全体が壊れていたり、作成が不十分であることに気付く可能性があることです。 一方、世界中のSaaS Webサイトですでに使用されている標準に準拠している場合は、簡単に溶け込むことができます.
他の人とは違うサイトが必要な場合の、 Web サイト設計のヒントのリストを次に示します。
- ブランドの抽象的な表現としてフラットなイラストを使用しないでください
- ホームページで濃いオレンジ色または黄色のボタンを使用しないでください
- サイトでの価値提案を左揃えにしないでください
- ロゴを中央または右側に配置します
- サイトに暗い背景を使用する
あなたのサイトは現在これらの基準を満たしていますか? ここで何か驚きましたか?
