サイドバーは絶滅の危機に瀕していますか?
公開: 2019-03-29新しいウェブサイトを構築するときは、常に多くのレイアウトと機能のハードルに取り組みます。 それらの1つは、悪名高いサイドバーの配置(または配置ではない)です。
最近のサイドバーを見つける最も一般的な場所はブログです。 ブログベースのWebサイトまたは会社のWebサイトのブログセクションのいずれか。 ランディングページとサービスページにサイドバーが表示されることはほとんどありません。 サイドバーのある会社のウェブサイトを見つけることは実際には非常にまれです。
「サイドバーは絶滅の危機に瀕していますか? 」
サイドバーがまだ生きていて他のサークルを蹴っている間に、一部のサークルで人気を失っている理由を見てみましょう!
ウェブサイトの構築とレイアウトの選択
2000年代の初めには、両側にサイドバーがあり、中央にコンテンツがあるWebサイトが一般的でした。 両方のサイドバーは、広告、オファー、その他の気が散るグラフィックや点滅するGIFでいっぱいになります。 実際のコンテンツに集中し続けることは困難でした。 しかし、時が経つにつれて、サイドバーの評判が悪くなり、人々はサイドバーの失明を始めました。
通常の2サイドバーのレイアウトは、右側のサイドバーに渡され、そこからサイドバーはまったく渡されませんでした。 最新のWordPressテンプレートには、サイドバーまたはサイドバーなしのオプションがありません。
サイドバーがあるとクリック、ナビゲーション、ユーザーエクスペリエンスに優れていると言う人もいれば、サイドバーはほとんどデッドスペースだと言う人もいます。
モバイルの使用が増えるにつれ、小型デバイスでは、サイドバーは通常、メインコンテンツの一番下にのみ表示されることを覚えておく必要があります。

では、サイトにサイドバー(または2つ)が必要かどうかをどうやって知るのでしょうか?
ウェブサイトの核心に迫ると、それはすべてユーザーエクスペリエンスに関するものです。 サイドバーが訪問者が簡単で混乱しない方法でサイトをナビゲートするのに役立つ場合は、それを追加します。 ナビゲーションをシームレスに処理できる他の創造的な方法がある場合は、サイドバーを捨ててください。
最も一般的な解決策は、サイドバーのないメインページまたはランディングページを作成し、次にブログセクションにサイドバーを作成することです。 サイドバーに何を含めるかは特定のサイトによって異なりますが、主なものは次のとおりです。
- サブスクリプションオプション
- 関連記事
- オプトイン
- 著者の経歴
- 広告
サイドバーの広告の量は、エクスペリエンスを左右するものです。 それがすべて広告でいっぱいであるならば、それは即座に無視されます(または少なくともウィンクされます)。 サイドバーのコンテンツが本当に良いものであれば、1つか2つの広告は気になりません。 広告がデザインの他の部分と視覚的にうまく適合する場合のボーナスポイント!
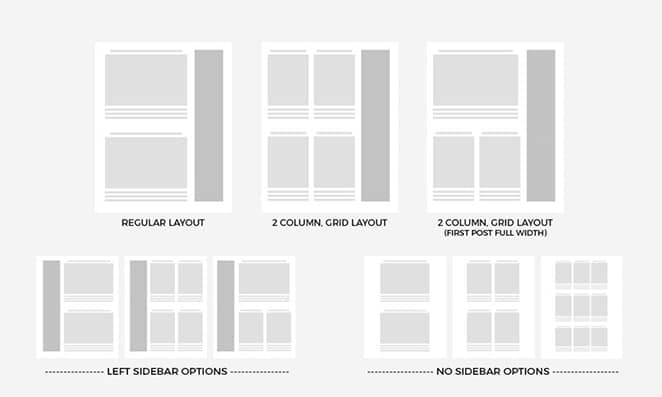
いくつかのレイアウトの例を見てみましょう。次回サイドバーのハードルを越える必要があるときは、より多くの情報が得られ、できればもっと刺激を受けることができます。

3列から2つのサイドバーに進化し、また元に戻る
2つのサイドバーを備えたWebサイトのレイアウトは、ほとんど過去のものであると前に述べました。 私が言及しなかったのは、このタイプのレイアウトは、よく知られている「3列」レイアウトの単なる拡張であるということです。 これは、2つのサイドバーを使用し、その過程でそれを強制終了するWebサイトがまだいくつかあることを意味します。
2つのサイドバーと3つの列の違いは、名前自体から推測できます。 2つのサイドバーは、1つのメインコンテンツ領域と2つの付随するバーがあることを意味します。 3列のレイアウトは、コンテンツを整理するための設計メカニズムです。 まだ階層はありますが、傍観者の余分なコンテンツよりも意味のある方法で使用されています。 3列のレイアウトは、雑誌や大きなブログなどのオンライン定期刊行物に最適です。
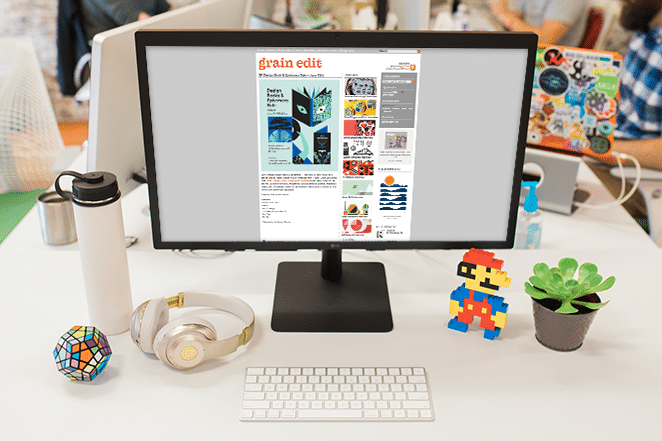
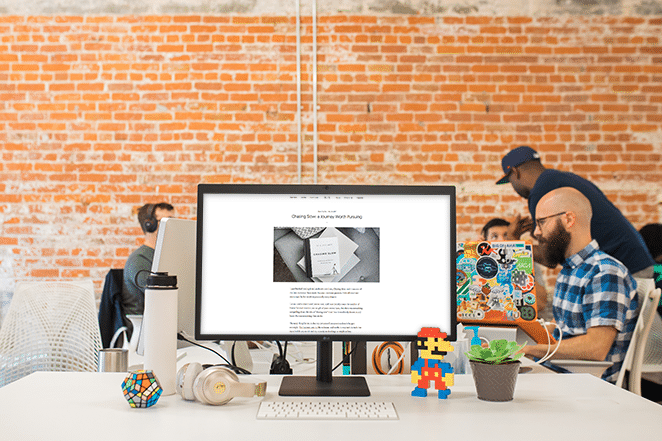
GrainEditのWebサイトをご覧ください。 それらは本質的に2サイドバーレイアウトである3列のレイアウトを持っていますが、よくできています。 メインコンテンツは左側にあり、2つのサイドバーは右側にあります。 これらのサイドバーはサイト全体で変更されるのではなく、左側のコンテンツのみが変更されます。

これらの2つのサイドバーで非常にうまく機能するのは、それらが侵襲的ではなく(ページレイアウトがボックス化されているため)、両側に非常に多くの空きスペースがあることです。 左側の空きスペースは、読者がアイラインに気を散らすことなくテキストを読んでいる間、軌道に乗るのに役立ちます。
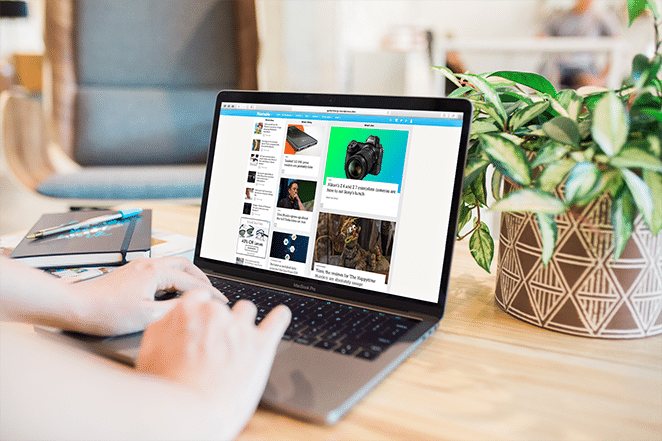
適切に設計された3列のレイアウトのもう1つの優れた例は、MashableのWebサイトです。 彼らのフロントページには、「What's New」、「What's Rising」、「What'sHot」の3つのセクションがあります。 列は適切に整理されており、コンテンツのサイズは、左側の最小のものから右側の最大のものまでさまざまです。
Mashableのフロントページの場合、これらのサイドバーをほとんど呼び出すことはできません。 3つの列はすべて素晴らしいコンテンツでいっぱいです。 いずれかの記事をクリックすると、レイアウトが左側のクラシックなメインコンテンツと右側のサイドバーに変わります。

これは実際には概念的なレイアウトです。 コンテンツが新しい場合は、左側の列に表示されます。 トレンドになり始めると、真ん中の列に移動します。 そして、それがバイラルになると、右側の最大の列に移動します。
古典的なブログのレイアウトは今でも最高ですが、どの程度ですか?
私たちが慣れ親しんでいるブログのレイアウトは、左側にコンテンツ、右側にサイドバーがあるレイアウトです。 一部のブログはうまく機能しますが、他のブログは、収まる可能性のあるすべての広告を配置するためにサイドバーのスペースに依存しています。 あなたはそれらを周りで見たことがあると確信しています。

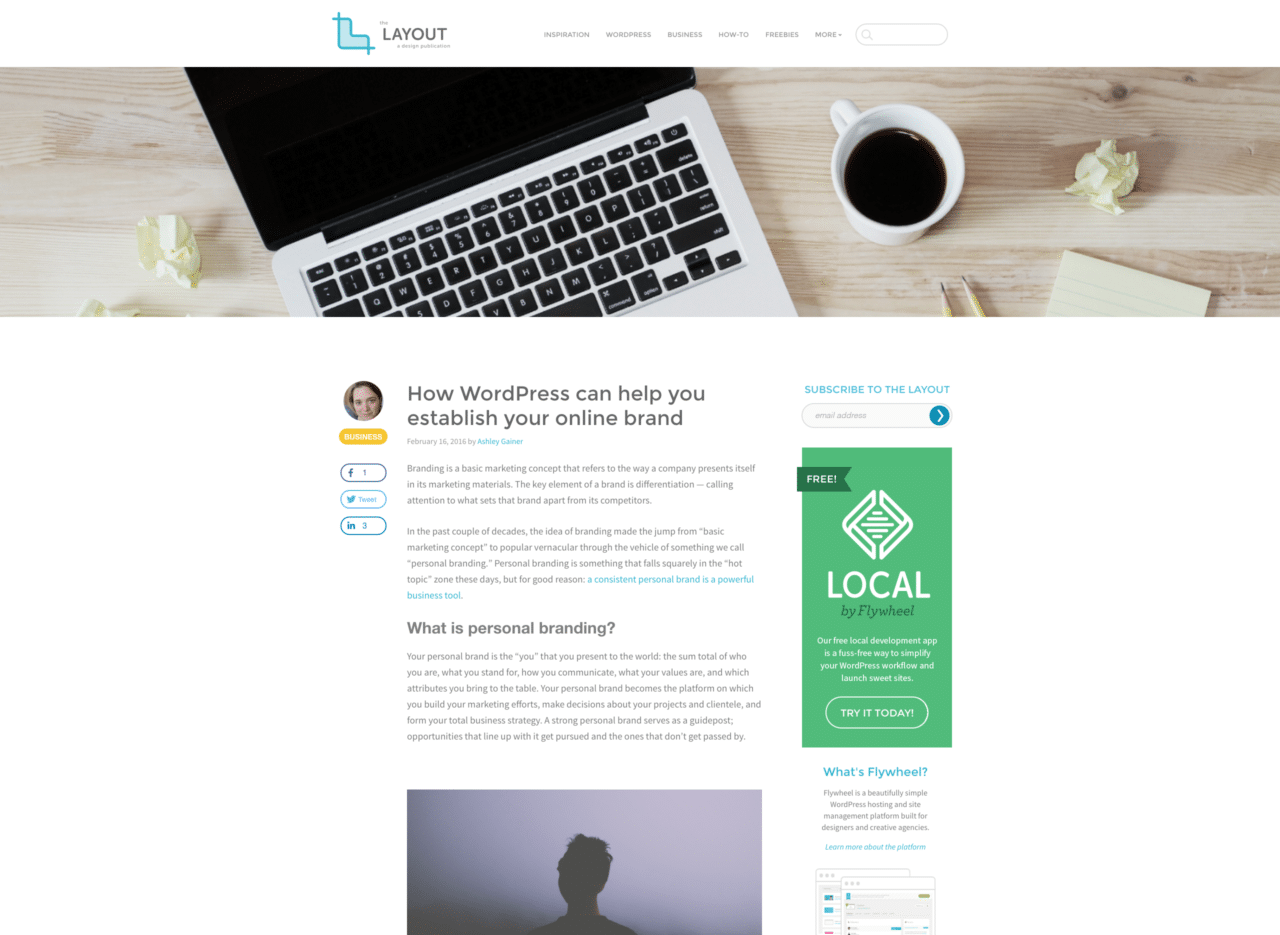
ブログでお金を稼ごうとしている新しいブロガーは、通常、優れたユーザーエクスペリエンスに必要なものよりもはるかに多くのことで、サイドバーをけいれんさせます。 一方、このブログ(Layout!)には、サブスクリプションボックス、人気のある投稿のリスト、ローカルへのCTA(無料アプリ)、および詳細情報へのリンクの4つのセクションがあるシンプルで非侵襲的なサイドバーがあります。 Flywheelプラットフォームについて。
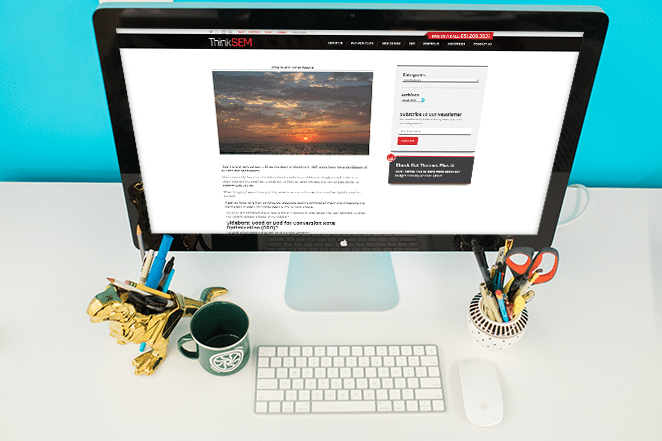
別のブログ、ThinkSEMには、カテゴリ、アーカイブ、サブスクリプションボックス、およびサービスの提供という4つの単純なものを収容する2つのセクションしかない最小限のサイドバーがあります。 それでおしまい。 これらのボックスをスクロールするとすぐに、記事の内容がすべてになります。

「サイドバーなしの動き」とそれを回避する方法
数年前、ウェブサイトの開発者でブロガーのブライアンガードナーは、サイドバーなしの動きと呼ばれるミニマルな動きを始めました。 彼はサイドバーなしでブログやウェブサイトを作成した最初の人ではありませんでしたが、それをうまく行う方法について実際に情報を広めた最初の人でした。 彼のマニフェストは、不必要な気を散らすことなくミニマリストの生活を送ることです。 彼はサイドバーを取り除くことによってこの生き方を視覚化しました。
彼のブログとコミュニティであるNoSidebarは、ここ数年で指数関数的に成長しました。 ブライアンと彼のチームは、ミニマルなライフスタイルと新世代のサイドバーのないブロガーを刺激します。 彼はさらに、サイドバーなしで機能的で美しいブログを作成しようとしている人なら誰でも利用できる、独自のサイドバーなしのWordPressテンプレートを作成しました。

No Sidebarブログは、サイドバーを持たない方法の究極の例です。 コンテンツのどちらの側にも文字通り何もありません。ソーシャルメディアの共有ボタンさえありません。 しかし、サイドバーがなくても、すべてのブログがこれほど極端になるわけではありません。
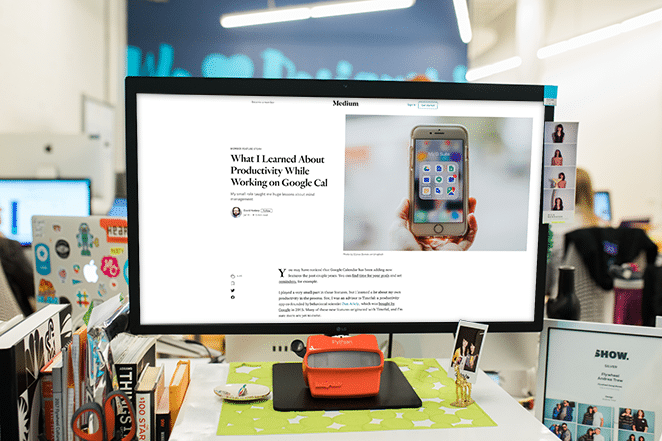
では、サイドバーのないブログを作成し、ページに重要な情報を含めるにはどうすればよいでしょうか。 最良の例の1つは、中程度のレイアウトです。 記事の中には、実際のサイドバーはありません。 拍手とシェアのためのほんの小さなセクション。 サイドバーに反対することを決定した多くのブログは、このレイアウトを持っています:中央のコンテンツと側面の共有ボタン。 時々彼らは小さな作者のイメージを持っています。

サイドバー、変換、およびA/Bテスト
サイドバーを維持または廃棄することについてまだ不安がある場合は、クリックについて心配している可能性があります。 たぶん、あなたのコンバージョンの多くはあなたのサイドバーのオファーから来ています。 VideoFruitのBrianHarrisは、サイドバーの有無にかかわらずクリック数が増えるかどうかを確認するために、自分のサイトでA/Bテストを実施しました。 結果は、サイドバーなしのバージョンで肯定的でした。 彼は自分のブログのサイドバーを永久に削除しました。
CrazyEggのNeilPatelはサイドバーのチアリーダーですが、彼自身のNeilPatelブログでのみ使用しています。 CrazyEggブログにはありません。 彼はおそらくサイドバーで一定のA/Bテストを行っています。
A / Bテストは、Webサイト内で2つの異なるもののテストを作成する場合です。 DIVIのようないくつかのWordPressテーマはあなたにこれをさせます。 他のテーマについては、解決策のバックエンドを調べる必要があるかもしれません。 CrazyEggのこの記事が役立つかもしれません。
結論

それで、あなたはどう思いますか? サイドバーは絶滅への道にありますか? 個人的にはそうは思いません。 しかし、私はますます多くの人々が自分のサイトでそれを取り除く方法を見つけるだろうと思いますが、他の人々は彼らに広告で埋め続けるでしょう。
あなた自身のウェブサイトまたはあなたのクライアントのウェブサイトについてのサイドバーの選択は、実際には彼らの視覚スタイルとブランドメッセージに依存します。 さまざまなオプションを検討したので、将来的には決定が容易になる可能性があります。

次へ:2019年のウェブデザインのトレンドをマスターしましょう!
無料のメールコースで、2019年の刺激的なウェブデザインのトレンドを探ります(さらに、それらを作成するためのリソースを入手してください!)。 ここをクリックして、今日の無料コースにサインアップしてください!
この記事が気に入りましたか? 次のいずれかを試してください。
- 有名な設計上の欠陥から学んだ4つの教訓
- Webデザインで空白を効果的に使用するためのガイド
- 完璧なウェブサイトナビゲーションを設計するための7つの簡単な(そして成功した)ヒント
