すべては (サイト) 名にある: サイト名が Google 検索結果に適切に表示されない場合のトラブルシューティングに関する 9 つのヒント
公開: 2023-03-13
ファビコンとサイト名がモバイルとデスクトップの両方の検索結果に表示されるようになったため、両方が正しく表示されていることを確認することが重要です。 Google がサイト名を生成する方法と、SERP に表示される間違ったサイト名のトラブルシューティング方法を学びます。
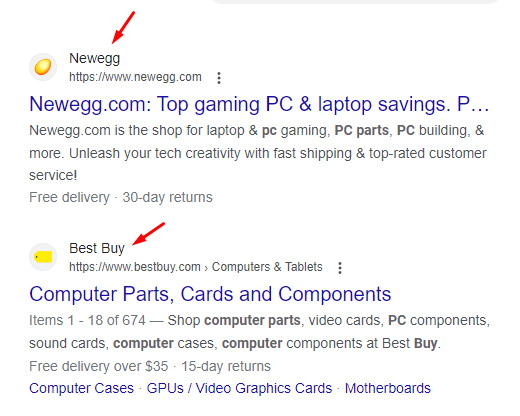
Google 検索結果の favicon の問題で多くの企業を支援することに加えて、私は企業からサイト名の誤りについて連絡を受けました。 サイト名は、ファビコンの視覚的なパートナーであり、ファビコンの右側と URL の上にあります。 ファビコンとサイト名の組み合わせは、ユーザーがサイトを認識する方法に間違いなく影響を与える可能性があり、SERP からのクリック率に影響を与える可能性があるため、正しく理解することが重要です.
たとえば、Newegg と Best Buy の検索結果に表示されるサイト名の例を次に示します。

2019 年 5 月、Google はモバイル検索結果にファビコンとサイト名を追加しました。 その時、Google は、視覚的な処理がいつかデスクトップにも来るだろうと説明しました (そして、サイト所有者が準備ができていることを確認するために、私はその情報を頻繁に共有していました)。 さて、デスクトップのロールアウトは、2023 年 3 月 8 日に最終的に行われました (過去数か月にわたる厳しいテストの後)。 そのため、検索結果で自分のベストを尽くすことがさらに重要になっています…
まず、(サイト名ではなく) ファビコンに問題がある場合は、ファビコンの問題に関する私の投稿を読んでください。 この投稿では、サイト名 (ファビコンの右側と URL の上に Google が提供している名前) に焦点を当てています。 2019 年以降、サイト名に関する奇妙な状況をいくつか見てきました。この投稿では、正しいサイト名が SERP に確実に表示されるようにするためのヒントをいくつか紹介します。
複数の名前、複数のバリエーション:
まず、Google は現在、あなたのウェブサイトの検索結果に複数のサイト名を提供している可能性があることを理解することが重要です。 これを確認する最も簡単な方法は、Google Search Console (GSC) を起動し、パフォーマンス レポートを確認し、Chrome でシークレット ウィンドウを開き、デスクトップとモバイルの両方で検索のテストを開始することです。 見つけたものに驚くかもしれません。
たとえば、頭字語、完全なドメイン名とブランド名、個人の名前など、リストにさまざまなサイト名が表示されることがあります。 クエリを文書化し、バリエーションのスクリーンショットを撮って、サイト名の変更を簡単に追跡できるようにすることをお勧めします。
Google はどのようにサイト名を作成しますか?
サイト名を確認して文書化するプロセスを経ると、Google が実際にどのようにサイト名を作成するのか疑問に思うかもしれません。 さて、Google はそのドキュメントで、サイト名を作成するためにいくつかのシグナルを使用すると説明しています。 以下で各問題について簡単に説明し、その後、企業がサイト名の問題のトラブルシューティングを支援する際に見たさまざまな問題について説明します。
構造化データ:
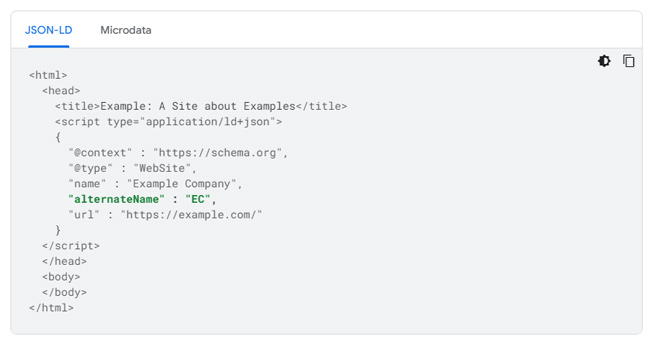
検索結果のサイト名に影響を与える WebSite 構造化データを提供できます。 たとえば、名前を指定してから、 alternateNameプロパティを指定できます。 今後の問題を回避するために、これを行うことを強くお勧めします。 これをホームページに追加するだけでよく、とても簡単です。
タイトルタグ:
はい、タイトルタグは、いくつかのレベルで SEO 的に非常に重要です。 ただし、サイト名については、Google がサイト名を理解するために使用する別のシグナルです。 そのため、ブランド名がタイトル タグ (特にホームページ) に正確に反映されていることを確認することの重要性を見落とさないでください。
見出し:
Google も、見出しが重要であると説明しています。 明確にするために、<h1>、<h2> などのhtml見出しについて言及しています。ホームページを見直して、Google にサイト名として使用してもらいたい名前を見出しタグで正確に使用していることを確認してください。 これは、Google が使用するもう 1 つのシグナルです。
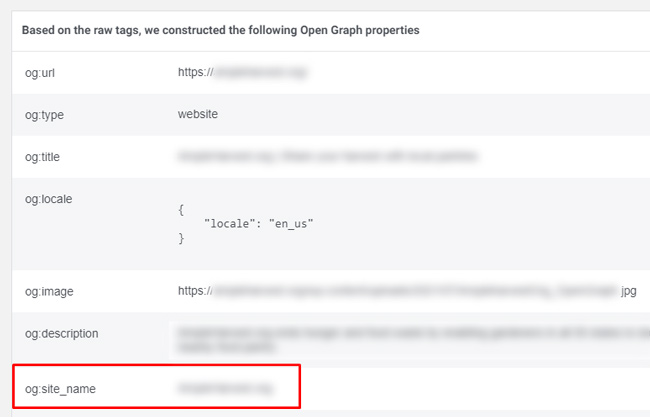
グラフタグを開く: og:site_name
Google は、使用するサイト名を理解する際に、オープン グラフ タグ og:site_name を使用することもできます。 したがって、特に検索結果のサイト名に問題がある場合は、これも省略しないでください。
確認されていませんが、考えてみました... インバウンドリンクとアンカーテキストはサイト名に影響を与えていますか?
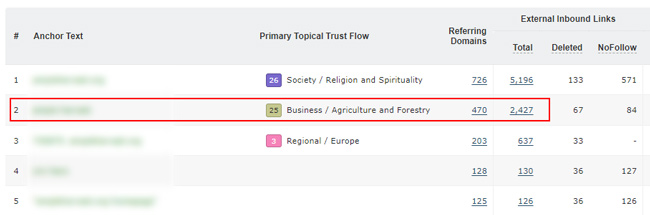
SERP に間違ったサイト名が表示される問題を解決する会社を手伝ったばかりで、少し調べてみたところ、アンカー テキストがサイト名にどのような影響を与えているのか疑問に思うようになりました。 たとえば、間違ったブランド アンカー テキストを使用したインバウンドリンク。 問題のサイトでそれをよく見たので、可能性があります…説明を得るために、これについてGoogleに連絡するかもしれません. これについて彼らから返事があれば、この投稿を更新します。
たとえば、間違ったサイト名が SERP に表示された Web サイトには、その名前をアンカー テキストとして使用するインバウンドリンクが多数ありました。

次に、検索結果に間違ったサイト名が表示される企業を支援する私の仕事に基づいたヒントをいくつか紹介します。
Google のデスクトップおよびモバイル検索結果のサイト名をトラブルシューティングするための 9 つのヒント:
以下では、サイト名が検索結果に正しく表示されない原因となるいくつかの問題について説明します。 これは、サイト名の問題を抱えた多くの企業の支援に基づいています。
1. ドメイン ホームページの Web サイト構造化データ:
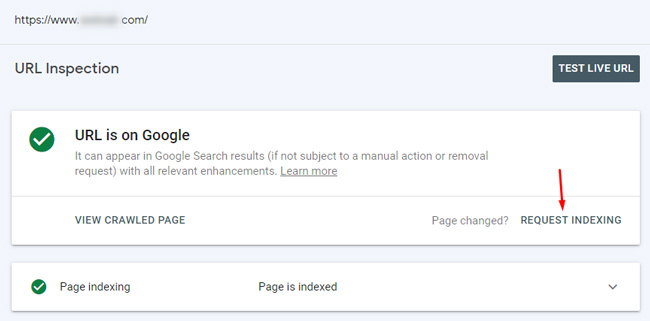
この投稿の前半で WebSite 構造化データについて説明しましたが、Google はドキュメントの最初にそれをリストしています。 正確な WebSite 構造化データをホームページに追加し、name プロパティと alternateName プロパティの両方を提供することを強くお勧めします。 繰り返しになりますが、ホームページに追加するのは非常に簡単で、企業を支援するときにこれがうまく機能するのを見てきました. 構造化データを追加して有効であることを確認したら、Google Search Console (GSC) でホームページのインデックス登録をリクエストする必要があります。 Google がホームページを再クロールしたり、構造化データを取得したりするのに時間がかかる場合があるので、しばらくお待ちください。

2. 重複したホームページ? それを修正します(または少なくとも一貫性を保ちます)。
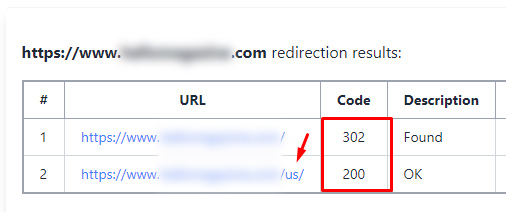
サイトが www と非 www の両方で解決される場合、または http と https で解決される場合は、非標準バージョンを標準バージョンに 301 リダイレクトすることを強くお勧めします。 たとえば、www がサイトの標準バージョンである場合、301 non-www から www へ。 そして、すべてのリクエストを http から https にリダイレクトすることを常に確認します。 次に、Google はホームページの 1 つのバージョン、ページ上の Web サイト構造化データ、タイトル タグなどを確認します。
たとえば、非 www を www にリダイレクトします。


何らかの理由で正規以外のバージョンをリダイレクトできない場合は、ホームページのすべてのバージョンで同じ構造化データを使用していることを確認してください。 繰り返しますが、これはいくつかのレベルで SEO 的にはあまり良くありませんが、言及しなければなりませんでした。 先に述べたように、リダイレクトの使用について開発者に相談してください。 あなたはより良い形になります (そして単なるサイト名を超えて)。
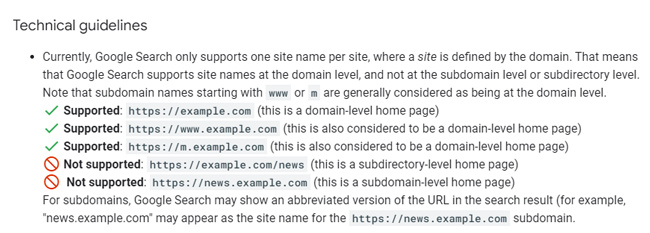
3. ドメイン レベルのサイト名:
Google では、ドメインごとに 1 つのサイト名をサポートしています (サブドメイン レベルまたはサブディレクトリ レベルではありません)。 また、Google は、サブドメインwwwとmはドメインレベルと見なされると説明しています (したがって、これらは特殊なケースです)。 サブドメインまたはディレクトリに別のサイト名を表示させようとしている場合は、この点に注意してください。 これはあり得ません (www または m でない限り)。

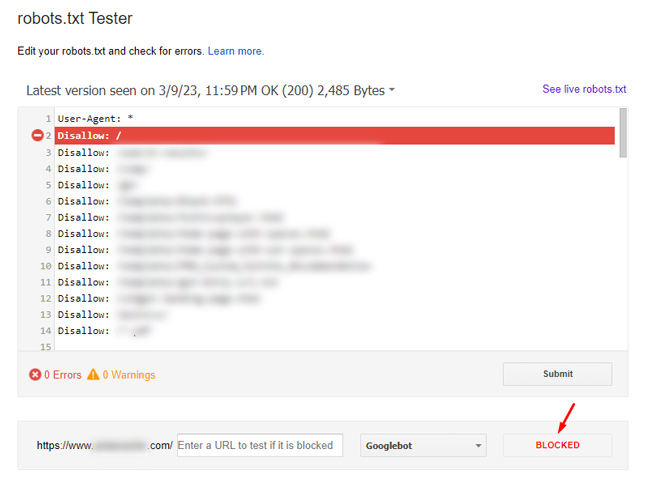
4. ホームページはクロール可能でインデックス可能である必要があります。
サイトのホームページは、Google がクロールできる必要があります。そうでない場合、サイト名を正確に生成できない可能性があります。 robots.txt で誤ってホームページをブロックしていないことを確認してください。 さらに、インデックス可能であり、noindex を使用して meta robots タグまたは x-robots-tag が含まれていないことを確認してください。 つまり、インデックスが作成されていないことを確認してください。

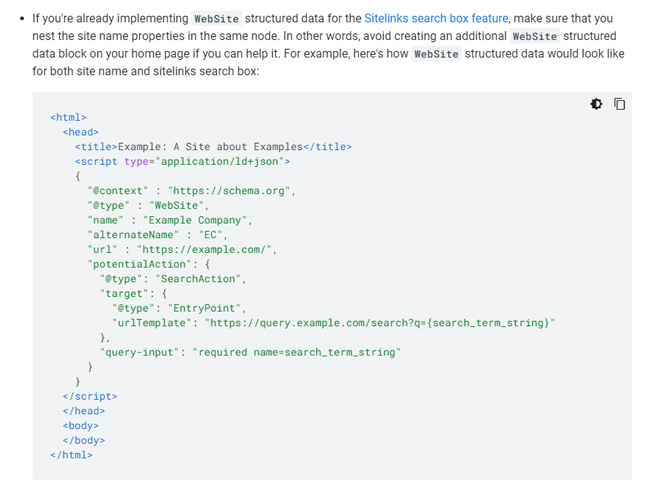
5. 構造化データを適切にネストする:
ホームページですでに WebSite 構造化データを使用している場合は、サイト名のプロパティを正しく正確にネストしてください。 たとえば、サイトリンク検索ボックスの構造化データをすでに使用しているサイトもあります。 その場合は、JSON-LD コードにサイト名のプロパティを正しく追加してください。

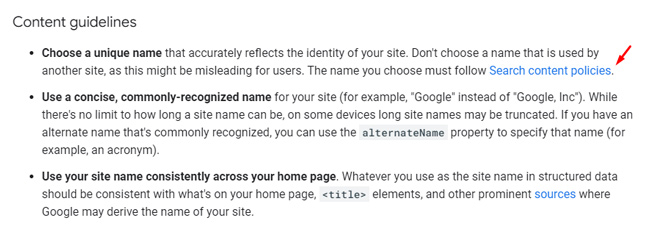
6. Google のコンテンツ ガイドラインを遵守します。
Google は、サイト名のコンテンツ ガイドラインを含むセクションを提供しています。 これらのガイドラインを確認して、違反していないことを確認することを強くお勧めします. たとえば、誤解を招くことのない一意の名前を選択し、検索に関するGoogle のコンテンツ ポリシーも再確認して、サイト名がポリシーに違反していないことを確認します。

また、簡潔で一般的に認識されている名前を使用してください。 ほとんどの人が使用しない超長いものを提供しないでください。 デバイスの制限により、Google はサイト名を切り詰めることができます。 また、前に説明したように、頭字語でもよい構造化データを介して代替名を追加することをお勧めします。 たとえば、G-Squared Interactive を使用してから、代替として GSQi を使用します。
7. 一貫性が勝ち、シグナルを調整します。
Google は、サイト名を作成するときにホームページのみをチェックするため、ホームページ全体でその名前の使用に一貫性を持たせる必要があります。 たとえば、タイトル タグ、構造化データ、見出し、および og:site_name がすべて一貫して目的のサイト名を使用していることを確認してください。 オープン グラフの設定を確認するには、DevTools を介してサイトのソース コードを確認するか、URL に使用されているオープン グラフ タグを提供する Facebook の共有デバッガーを使用できます。

8. ホームページのリダイレクトとリンク先 URL:
ホームページがユーザーを別の場所 (サブディレクトリなど) に自動的にリダイレクトする場合、Google はリダイレクト先 URL のターゲットに基づいてサイト名を使用します。 そのため、ホームページが /en/ などにリダイレクトされる場合、Google はホームページではなく /en/ の URL に基づいてサイト名を作成します。 リンク先のページが Google によってクロールされ、メタ ロボット タグまたは x-robots-tag によってインデックス登録されていないことを確認してください。

9.変更を実装したら、忍耐を持ってください:
前に説明したように、Google がホームページを再クロールして変更を処理してから検索結果のサイト名を更新するには、数日またはそれ以上かかる場合があります。 ホームページのインデックス作成をリクエストした後(変更が実装された後)、上位のクエリに基づいて Chrome のシークレット モードで検索結果を定期的に確認します。 サイト名が比較的早く変更されるサイトもあれば、変更に時間がかかるサイトもあります。 通常、これは瞬間的な変化ではありません。

概要: SERP でサイト名を表示することに最善を尽くしましょう。
この投稿が、Google が検索結果でサイト名を生成する方法と、サイト名の問題のトラブルシューティング方法について理解を深めるのに役立つことを願っています. ファビコンとサイト名は、モバイルとデスクトップの両方の検索結果に表示されるようになりました。この処理は、ブランドに対するユーザーの認識と、検索結果からのクリック率に影響を与える可能性があります。 ファビコンとサイト名の両方が正確で、見栄えがよく、ビジネスに適していることを確認することをお勧めします。 繰り返しになりますが、ファビコンに関する特定のヘルプを探している場合は、SERP のファビコンのトラブルシューティングに特化した私の投稿をチェックしてください。 幸運を。
GG
