投機的読み込みがWordPressで利用可能に
公開: 2024-04-182024 年の初めに行われた「ページの即時読み込み」に関するウェビナーで、Google の Adam Silverstein 氏は、WordPress パフォーマンス チームが Speculation Rules API を有効にするプラグインに取り組んでいることに言及しました。
2024 年 4 月に早送りすると、WordPress は Speculation Rules API をサポートするパフォーマンス プラグインである Speculative Loading を正式にリリースしました。

本題に入る前に、Speculation Rules API の概要を説明します。
投機ルール API の説明
次の段落では、Google の Speculation Rules API について簡潔に説明します。 さらに詳しく知りたい場合は、専用の記事をお読みください。
Speculation Rules API は、将来のページ ナビゲーションのパフォーマンスを向上させるために Google によって開発された実験的なテクノロジーです。 広く利用可能なリソース ヒントlink rel=prefetchおよびlink rel=prerenderに基づいて構築されたこの JSON 定義 API は、開発者とサイト所有者に、どのドキュメントをプリフェッチまたはプリレンダリングする必要があるかを指定する、より柔軟で表現力豊かな方法を提供します。
インライン内で投機的読み込みタイプ (プリフェッチまたはプリレンダリング) を簡単に設定できます。 Speculation-Rules 応答ヘッダーによって参照される要素と外部テキスト ファイル。
Speculation Rules API を有効にするには 2 つのオプションがあります。
- URL パターンを使用する:どの URL がプリフェッチまたはプリレンダリングの対象となるかを定義します。
- 「熱心さ」のレベルを指定する:熱心さ設定を使用して、いつ推測を起動するかを指定します。「熱心さ」は、観測ルールが観察されるとすぐに推測ルールを起動します。 「中程度」は、リンク上に 200 ミリ秒間カーソルを置くと推測を実行します。 「保守派」はポインタやタッチダウンを推測する

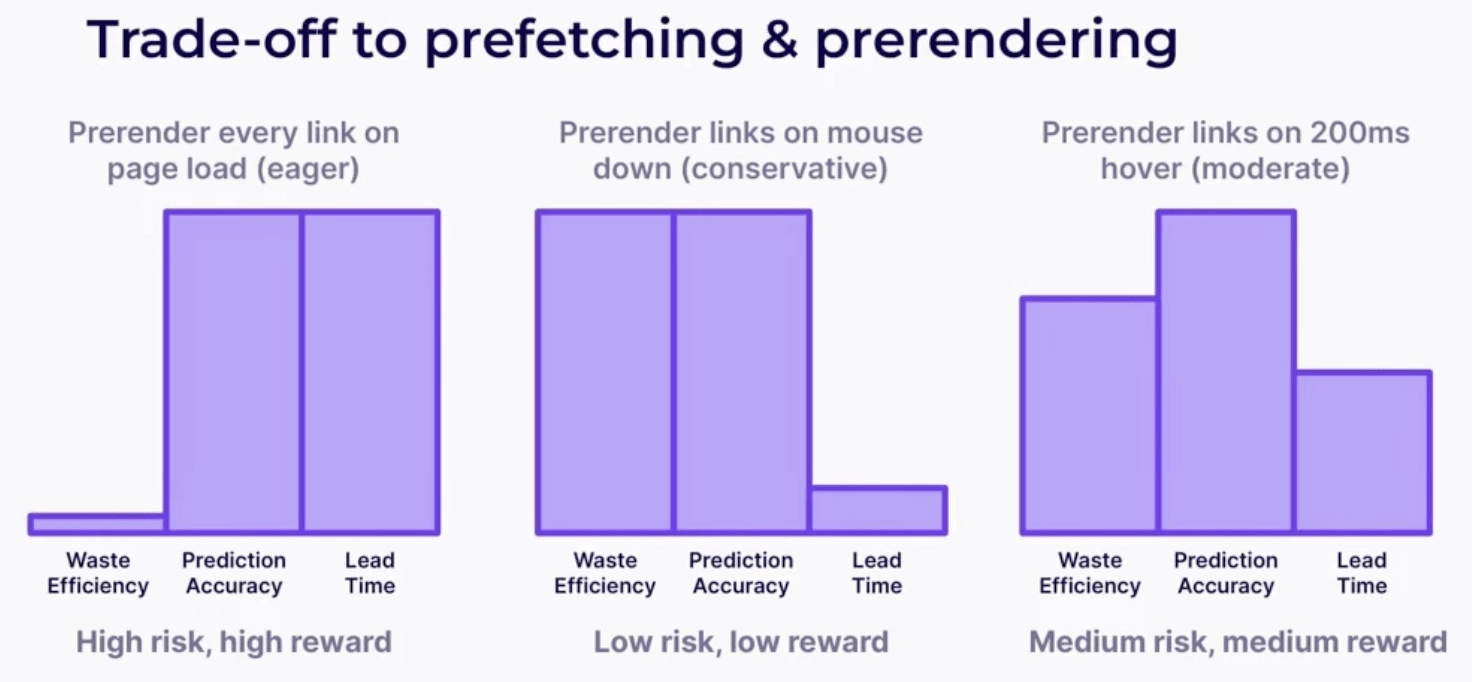
「熱意」のレベルを特定する方法
ページをプリフェッチするかプリレンダリングするかは、達成したいパフォーマンスの向上によって異なります。
プリフェッチは、参照されたページの応答本文をダウンロードするようにブラウザーに指示しますが、ページによって参照されているサブリソースはダウンロードしません。 ユーザーがプリフェッチされたページに移動すると、ページは通常よりも速く読み込まれます。
一方、プリレンダーは、サブリソースや JavaScript を含むすべてのコンテンツをフェッチ、レンダリングし、非表示のタブにロードするようにブラウザーに指示します。 このリソースのプリロードにより、ユーザーがページに移動したときにほぼ即時のエクスペリエンスが得られます。
プリレンダリングのパフォーマンス上の利点はより重要ですが、この読み込みテクノロジは慎重に使用する必要があります。 プリレンダリングでは大量のメモリとネットワーク帯域幅が使用されるため、ユーザーがページに移動しないとリソースが無駄になる可能性があります。
逆に、プリフェッチの初期コストはプリレンダーよりもはるかに小さいため、プリフェッチをより広範囲に採用できます。

WordPress でのプリレンダリングとプリフェッチ
WordPress ユーザーは、Resource Hints API のおかげで、何年も前から HTML ドキュメントにリソースをプリフェッチまたはプリレンダリングするためのリンクタグを挿入できました。
ただし、タグを使用すると、URL を早い段階で指定する必要があるため、柔軟性に欠け、リソースが浪費されたり、パフォーマンスが向上しなくなる可能性があります。 さらに、ビューポートの可視性に基づいてリンクタグを挿入する動的ソリューションは柔軟性を高めますが、それでも過剰なプリフェッチが発生する可能性があります。
これらすべての制限を考慮すると、パフォーマンス チームはより良いソリューションを見つけることに非常に意欲的でした…
投機的読み込み: 新しい WordPress パフォーマンス プラグイン
投機的読み込みにより、ページ上にリンクされている他のフロントエンド URL のプリレンダリングまたはプリフェッチが可能になります。
有効化されると、プラグインは自動的に JSON スクリプトを挿入し、ページ上のすべての URL を「適度な」熱心さで事前レンダリングします。
このデフォルトの動作は簡単に変更でき、 [設定] > [読み取り]画面の [投機的読み込み] セクションから変更できます。


出典:ワードプレス
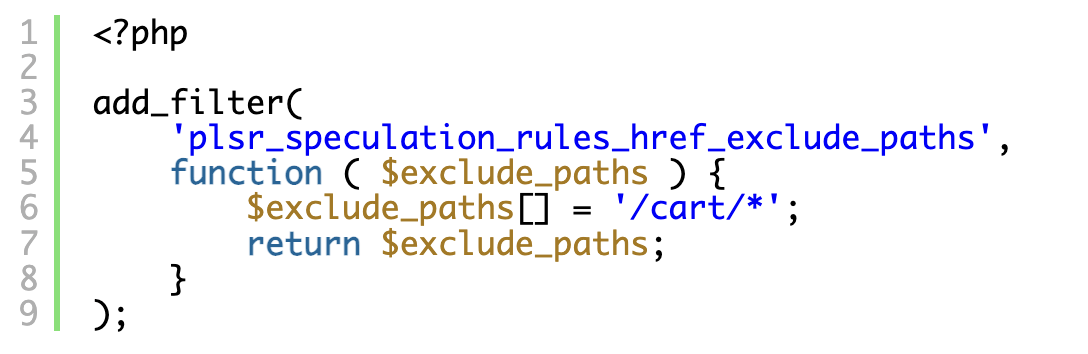
さらに、「plsr_speculation_rules_href_exclude_paths」というフィルターを使用して、どの URL を投機的にプリロードするかをカスタマイズできます。 たとえば、ユーザーのアクション (カートなど) に基づいて変更されたページは、プリレンダリングまたはプリフェッチから除外できます。
フィルターのコード例を次に示します。

出典:ワードプレス
テストしてフィードバックを送信する方法
WordPress パフォーマンス チームは、将来 WordPress コアにこの機能を含めることを検討しているため、より多くの人に新しいプラグインをテストするよう奨励しています。
彼らを助ける方法は次のとおりです。
- WP Admin または Performance Lab プラグインを介して、サイトに Speculative Loading プラグインをインストールしてアクティブ化します。
- [設定] > [読み取り] の [投機的読み込み] セクションで、さまざまな構成を試してください。
- 機能をより深く理解し、潜在的なバグを見つけるために、プラグインによって追加されたルールが投機的な読み込みをトリガーする方法をデバッグします。
- フィードバックやバグは、GitHub リポジトリまたはプラグインのサポート フォーラムで報告してください。
- プラグインを「plsr_speculation_rules_href_exclude_paths」フィルターと統合して、特定の URL をプリフェッチやプリレンダリングから除外します。
NitroPack によるナビゲーション AI: インスタント ページ エクスペリエンスのための自動化ソリューション
NitroPack の Navigation AI は、AI を活用した Web パフォーマンス オプティマイザーで、ユーザーの行動を自動的に予測および分析し、カスタマー ジャーニー中にページ全体を事前レンダリングします。
Speculation Rules API に基づいて構築されたノータッチ ソリューションにより、開発者とサイト所有者は次のようなインスタント ブラウジング エクスペリエンスを提供できます。
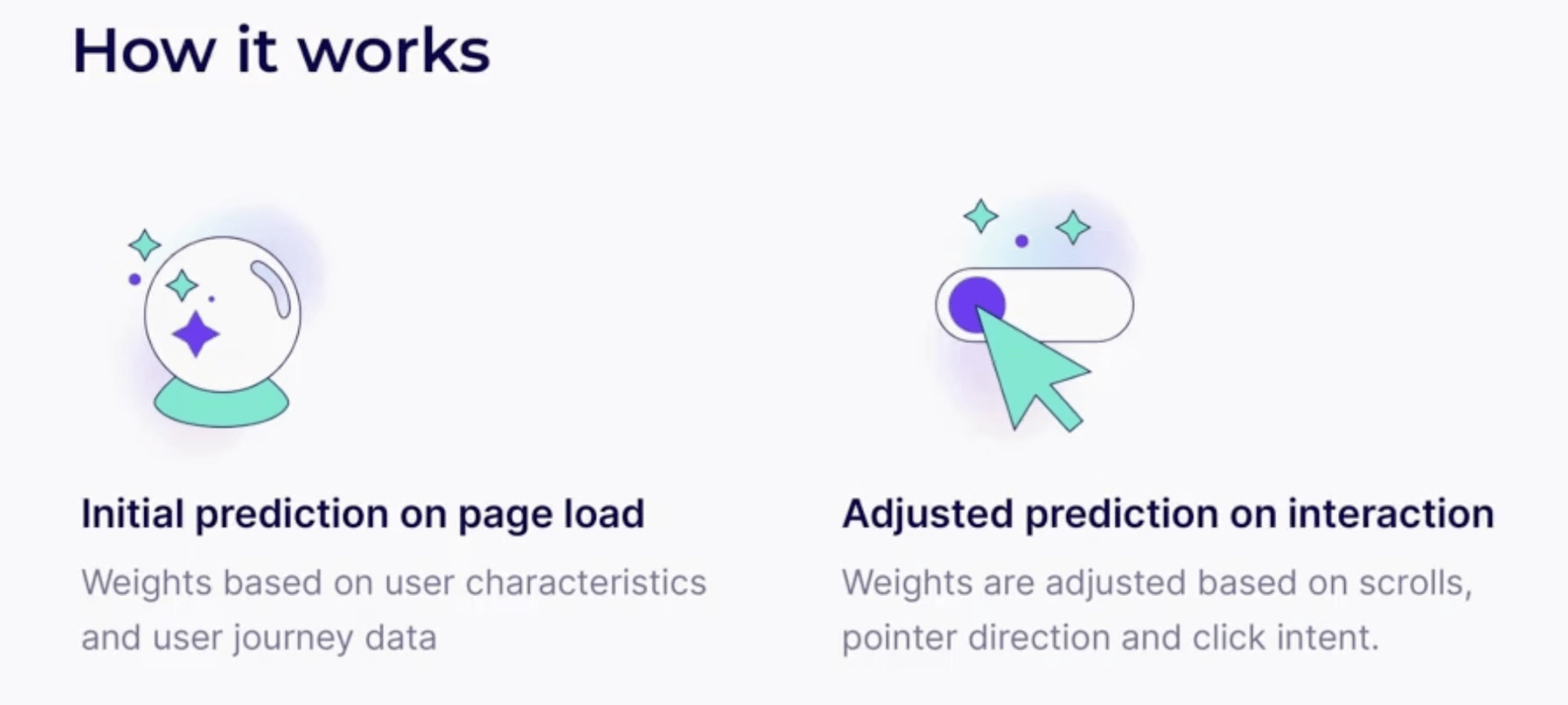
- (まだ) Speculation Rules API にはデータを渡さずに、データに基づいて AI で強化された初期予測をページ読み込みに適用します。
- ユーザーの行動を分析し、予測を調整し、次のアクションがどのようなものになるかがわかったら、Speculation Rules API にページを事前レンダリング (またはプリフェッチ) するよう指示します。

この人工知能と Google の Speculation Rules API の組み合わせにより、必然的に優れたパフォーマンス結果が得られます。
- ロード時間は 3 秒未満です。
- LCP (Largest Contentful Paint) と CLS (Cumulative Layout Shift) が大幅に改善されました。
- Web サイト全体の Core Web Vitals の向上
したがって、ページの読み込み速度の速さに訪問者に畏敬の念を抱かせたい場合は…
Navigation AI の待機リストに参加して、サイトを即時のユーザー エクスペリエンスに向けて準備しましょう →
よくある質問
WordPress の Speculative Loading プラグインは AI を使用していますか?
いいえ、Speculative Loading プラグインは人工知能 (AI) を利用していません。 これは、Google の Speculation Rules API を活用し、ページ上でリンクされている URL に JSON スクリプトを挿入し、「中程度」の熱心な設定でプリレンダリングします。
どのページが投機的読み込みの対象になりますか?
ユーザーアクションによって変更されていないすべてのページに投機的読み込み戦略を適用できます。 経験則としては、ユーザー エクスペリエンスの低下につながる可能性があるため、チェックアウト ページやカート ページの事前レンダリングや事前取得は避けることです。 さらに、Google は、ユーザーが偽装ページを読み込む可能性が高い (80% 以上の確率) 場合にのみ、偽装ページを推奨します。
どのブラウザが投機ルール API をサポートしていますか?
Speculation Rules API はバージョン 109 以降 Chrome と Edge で利用可能ですが、ブラウザがページ内の要素から投機的読み込み用の URL のリストを取得できるようにする特定のサブ機能「ドキュメント ルール」は Chrome 121 から利用可能です。 Speculation Rules API の利点を最大限に体験するには、ユーザーが Chrome 121 以降または Edge 121 以降を使用する必要があります。
Google Analytics は投機的なプリロードをどのように処理しますか?
Google Analytics を使用している場合、GA はデフォルトでアクティブ化まで遅延させることで事前レンダリングを処理するため、何もする必要はありません。 ただし、他のツールでは、事前レンダリングされたページが分析に影響を与える可能性があるため、サイト所有者は、アクティベーション時に事前レンダリングされたページの分析のみを有効にする追加のコードを追加する必要がある場合があります。 これは、ドキュメントがプリレンダリングされている場合にprerenderingchangeイベントを待機する Promise を使用することで実現できます。
