モバイルでの Web サイトのパフォーマンスを高速化する 12 のベスト プラクティス
公開: 2024-05-16サイト所有者とそのチームは、Web サイトに完全に没頭しているにもかかわらず、次の 1 つの重要な質問を見逃してしまうことがよくあります。
「サイト訪問者はモバイルで私の Web サイトをどのように体験しますか?」
Google は 2020 年に 3 つの Core Web Vitals (CWV)、Largest Contentful Paint (LCP)、First Input Delay (FID)*、Cumulative Layout Shift (CLS) を導入したため、モバイル アクセス向けに Web サイトを最適化できなければ、すぐに次のような結果が生じる可能性があります。悲惨なランキングは認知度の低下につながり、見込み顧客の発掘やコンバージョン率を妨げる可能性があります。
*2024 年 3 月 12 日の時点で、Interaction to Next Paint (INP) が正式に First Input Delay に置き換わりました。 Chrome は FID のサポートを正式に廃止するため、開発者とサイト所有者は 2024 年 9 月 9 日までに INP に移行する必要があります。
これら 3 つの指標は優れたユーザー エクスペリエンスの標準であり、Web サイトの開発と保守に関しては常に念頭に置いておく必要があります。
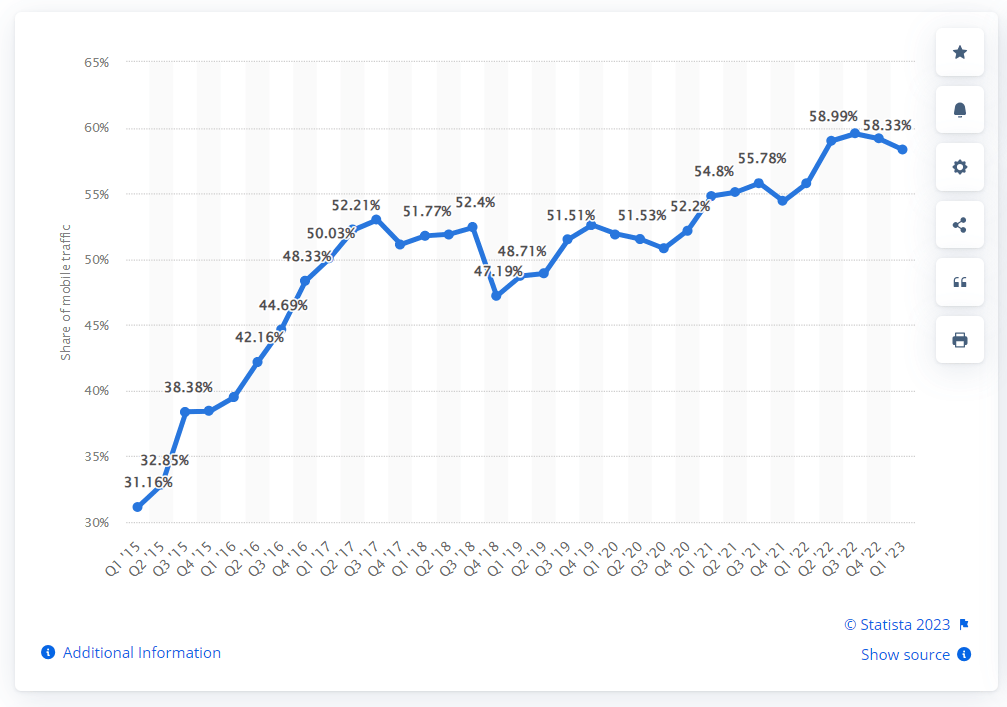
また、現在、世界中のすべての Web サイト トラフィックの約半分をモバイルが占めていることを考慮すると、トラフィックの多いデバイス上で Web サイトが迅速かつ正確に読み込まれるようにすることは簡単なはずです。
ただし、覚えておくべきことの 1 つは、CWV が役立つのは、サイトの競合他社がすべて同じ品質のコンテンツを持っている場合のみであるということです。 この時点で、読み込み速度などの指標が決定要因になります。

画像の出典 statista.com
このガイドでは、モバイルでの Web サイトのパフォーマンスを高速化する 12 の方法を検討し、これがなぜ重要なのかを正確に説明します。
モバイルでの高速な Web サイトのパフォーマンスの重要性
上で見たように、モバイル トラフィックはオンライン トラフィック全体の半分以上を占めており、ページ速度は Google がウェブサイトの品質を評価するために使用する指標の一部です。
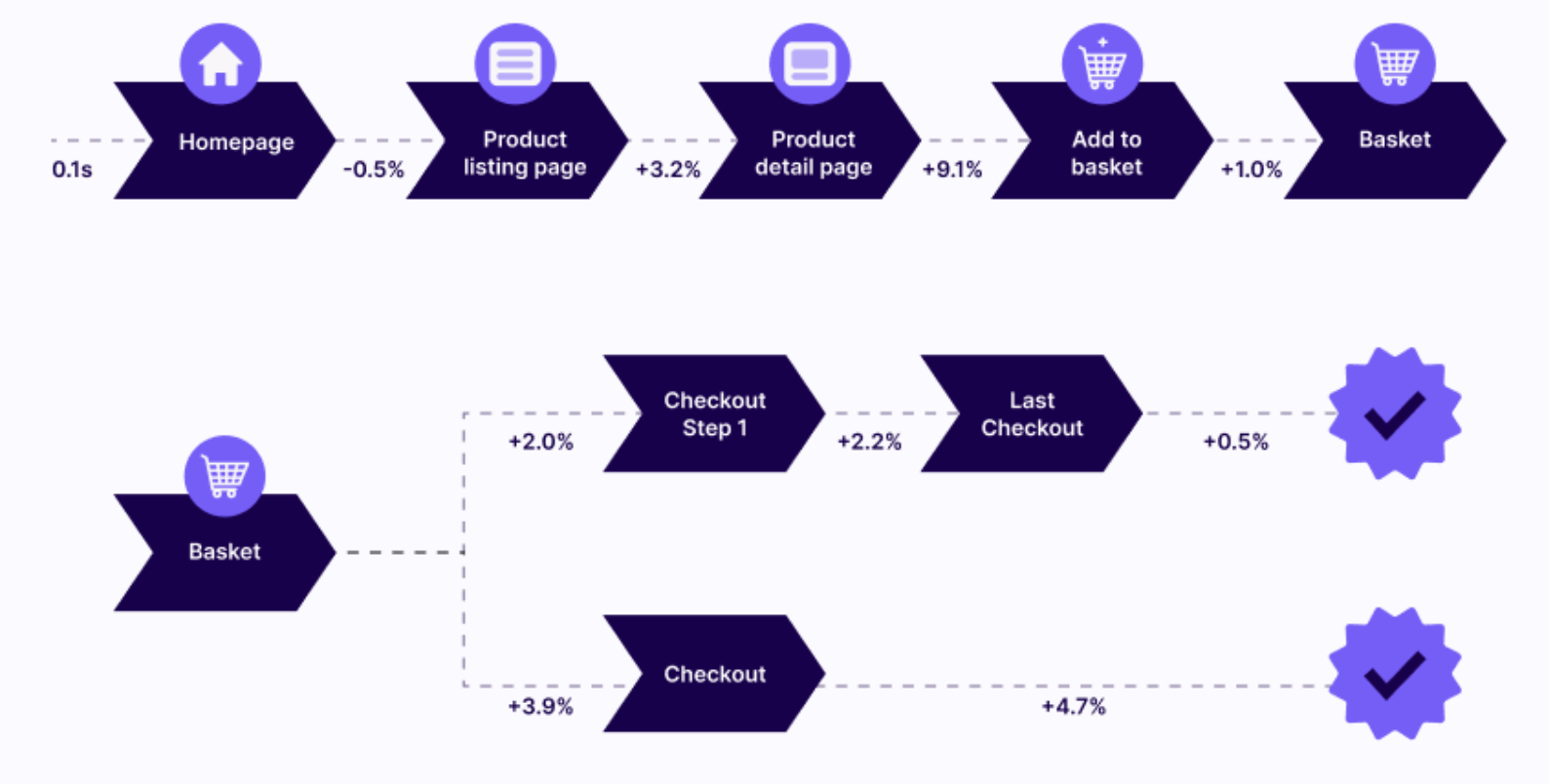
これら 2 つの要素を組み合わせると、次のような簡単な図が得られます。
Web サイトがモバイル デバイスで迅速に読み込まれるようにすることで、SERP ランキング、可視性、さらには見込み顧客の発掘やコンバージョンにも役立ちます。
Web サイトの迅速なパフォーマンスの重要性は、次の調査と統計で強調されています。
見込み顧客の発掘と売上の増加
- Web サイトの速度をわずか 0.1 秒改善すると、Web フォームに記入して送信するユーザーが 26% 近く増加し、見込み顧客獲得率が向上する可能性があります。
- Vodafone Italy が実証したように、ページの読み込みが高速化すると、売上が増加します。 同社は、Web Vitals に焦点を当てたモバイル バージョンの Web サイトを作成したところ、最適化されていない Web サイトと比較して、売上が 8% 増加したことがわかりました。
インタラクションとエンゲージメントの増加
- Google との共同研究で、Deloitte は読み込み速度のわずか 0.1 秒の改善が購入者の購入プロセス全体に影響を与えることを発見しました。 スムーズなブラウジング エクスペリエンスを備えた 0.1 秒高速な e コマース Web サイトを提供することで、ユーザーの滞在時間が長くなり、セッション中に表示されるページが最大 8.6% 増加します。

- Web サイトの読み込みが遅いとユーザーはイライラし、サイトが完全に読み込まれる前に「直帰」してしまうことがよくあります。 オンライン ストアの LCP を改善すると、ユーザーはコンテンツをより迅速に表示して操作できるようになり、競合他社にアクセスする可能性が 8.3% 低くなります。
- オンライン ショッピング利用者の 44% が、友人や家族に悪いオンライン ショッピング エクスペリエンスを話していることから、「楽しい」以上のものでは満足できません。 速度、応答性、対話性を最適化することで、オンライン ストアの読み込み速度が 1 ミリ秒増加するごとに顧客エンゲージメントが 5.2% 向上します。
サイトを最適化する方法はたくさんあることに留意してください。 たとえば、ドメイン名検索を使用して、ブランドに準拠した完璧なドメイン名を検索し、変化する検索エンジン最適化 (SEO) のベスト プラクティスに対応することができます。
とはいえ、前述したように、コンテンツの品質が Web サイト間で同じである場合、CWV が決定要因になります。
また、コア ウェブ バイタルの向上が検索エンジン広告 (SEA) の結果の向上に結びついていることを知るのも良いことです。 実際、Lever Interactive のクライアントの 1 社は品質スコアを向上させ、CPC が -17%、CPA が -31% に達しました。これは、高速なランディング ページでのコンバージョン率が 20% 増加したことも意味します。
さらに、Netzwelt では、Core Web Vitals を最適化することで、広告収入が 18% 増加し、広告の可視性が 75% 以上増加し、直帰率が 50% 減少し、ページビューが 27% 増加しました。
合格した Core Web Vitals で ROI を向上させましょう! NitroPack を無料で始めてみましょう →
モバイルのパフォーマンスに影響を与えるものは何ですか?
すべてを考慮すると、モバイル向け Web サイトのパフォーマンスが高速であることがいかに重要であるかは明らかです。 では、ウェブサイトの速度を低下させる原因にはどのようなものがあるのでしょうか? 次のような問題が考えられます。
- 最適化されていない画像
- JavaScriptの問題
- 広告が多すぎる
- 強力なホスティングプロバイダーを使用していない
- GZIP 圧縮を使用しない
- HTTPリクエストが多すぎます
- 複雑すぎる内容
上記のいずれかに当てはまる場合は、このガイドがまさに必要なものです。
モバイルでサイトのパフォーマンスと速度を測定する方法
これまでの知識を踏まえると、モバイル Web サイトのパフォーマンスを高速化する最善の方法は何なのか、そしてそれを達成するにはモバイル開発者になる必要があるのかどうか疑問に思っていることでしょう。
ただし、究極のヒント ガイドに入る前に、モバイル Web サイトの速度はどの程度であるべきか、サイトのパフォーマンスと速度を測定する方法について話し合うことが賢明です。
言い換えれば、何を目指すべきかをどうやって知ることができるのでしょうか?
Scaleflex によると、「2015 年以来の統一ベンチマーク」は、Web ページの読み込みに 2 秒かかるというものでした。 しかし、モバイル サイトの平均読み込み時間は 8.6 秒であることから、やるべきことがたくさんあることは明らかです。
ありがたいことに、モバイル サイトを監査し、改善が必要なものを判断するためのツールが利用可能です。
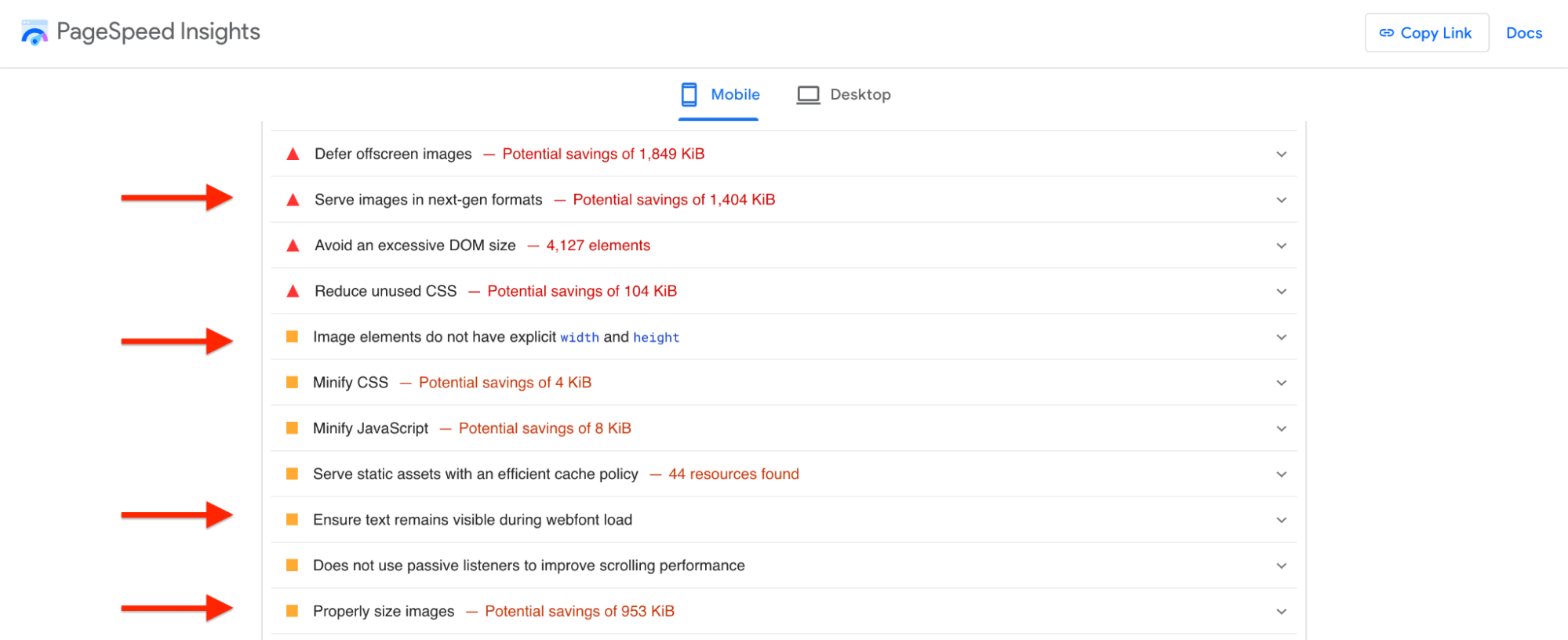
ページスピードに関する洞察
PageSpeed Insights (PSI) は、モバイルおよびデスクトップ上の特定の Web ページの読み込み時間、応答性、および視覚的な安定性を分析するサイト パフォーマンス テスト ツールです。
Core Web Vitals には特に注意を払う必要があります。これらのフィールド データベースの指標は、架空のユーザーではなく実際のユーザーが Web サイトをどのように体験するかを測定するためです。
次の 3 つの主要な Web Vitals は、モバイルのパフォーマンスについて多くのことを知るため、分析すべき重要な指標です。
- 最大コンテンツフル ペイント (LCP) : サイト上の最大の視覚要素が完全に表示されるまでにかかる時間。 Google によると、これは約 2.5 秒 (またはそれ以下) であるはずです。
- Interaction to Next Paint (INP):Web ページの応答性の測定値。ユーザー インタラクション (クリック、タップ、キーの押下など) とページへの視覚的な応答または更新の間の遅延を定量化します。 適切な INP スコアは 200 ミリ秒未満です。
- 累積レイアウト シフト (CLS): Web サイトの視覚的な安定性の測定値。 良好な CLS スコアは 0.1 を超えてはなりません。
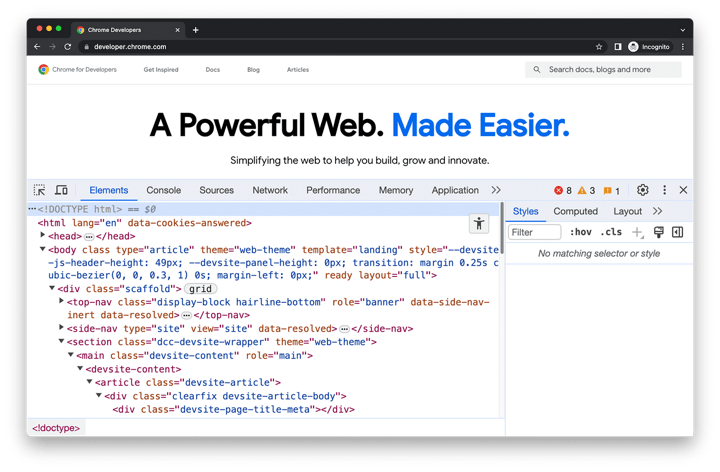
Chrome 開発ツール
DevTools は Google Chrome に直接組み込まれており、Web サイトのデバッグと最適化に最適です。 モバイルのパフォーマンスに関しては、次の主要な機能が特に役立ちます。
- デバイス モード:このモードでは、Chrome 内でモバイル環境のシミュレーションが可能になり、開発者はテスト用の物理ハードウェアを必要とせずに、さまざまなモバイル デバイスでサイトがどのように動作するかを予測できます。
- ネットワーク調整:この機能を使用すると、開発者はさまざまなネットワーク速度を模倣して、制限されたインターネット条件下で Web サイトがどのように動作するかを理解できます。 これにより、ロード時間と全体的な応答性の最適化が可能になります。

画像の出典:developer.chrome.com
モバイル Web サイトを最適化した後でも、さまざまな指標に従ってモバイル ページを継続的にテストおよび監視する必要があります。
結局のところ、モバイルではデスクトップほど速く Web サイトを読み込むことはできないということを覚えておいてください。 このため、モバイルの結果はデスクトップの結果よりも常に低くなります。 ただし、だからといってがっかりしないでください。 デスクトップと競合しているのではなく、他のモバイル Web ページと競合しているのです。
そのため、サイト所有者は、主要な標準として CWV のコンテキスト内で Web サイトを最適化することに重点を置くことが非常に重要です。
そして、これがそれを行う方法です...
モバイル Web サイトのパフォーマンスを高速化する 5 つのベスト テクニック
1. 画像とフォントの使用をモバイル向けに最適化する
最適化されていない画像やフォントは重く、Web サイトの動作が遅くなる原因となります。
LCP は、体感的な読み込み速度を測定するために使用される主要な Core Web Vital 指標です。
モバイル ページの 70% には、LCP 要素として画像が含まれています。 Google PSI によると、モバイル サイトのパフォーマンスを高速化する際に考慮すべき画像とテキスト関連の推奨事項がいくつかあります。
- 画像のサイズを適切に設定する
- 画像を効率的にエンコードする
- 次世代フォーマットで画像を提供する
- テキスト圧縮を有効にする
- Webフォントのロード中にテキストが表示されたままであることを確認します
- リクエスト数を低く抑え、転送サイズを小さくする
- 画像要素に明示的な幅と高さがないことを確認してください
- 巨大なネットワーク ペイロードを回避する

画像とフォントの最適化に関するその他の推奨事項には、JPEG や PNG などの古い画像形式ではなく次世代の画像形式を使用することが含まれます。 WebP などの次世代の画像形式は、優れた圧縮を実現し、より少ないデータでより高い画像品質を実現します。
e コマース サイトをホストしている場合、サイト上の画像の数を減らすことはほとんどできません。画像は消費者を引き付けるための主要なマーケティング ツールです。
その場合、電子商取引画像を最適化する際には、正しい画像形式を確保するなど、特別な注意を払う必要があります。
デスクトップ、モバイル、タブレットに異なる画像を使用することもできます。 これには少し手間がかかりますが、各メディアが視聴者に合わせてカスタマイズされることが保証されます。
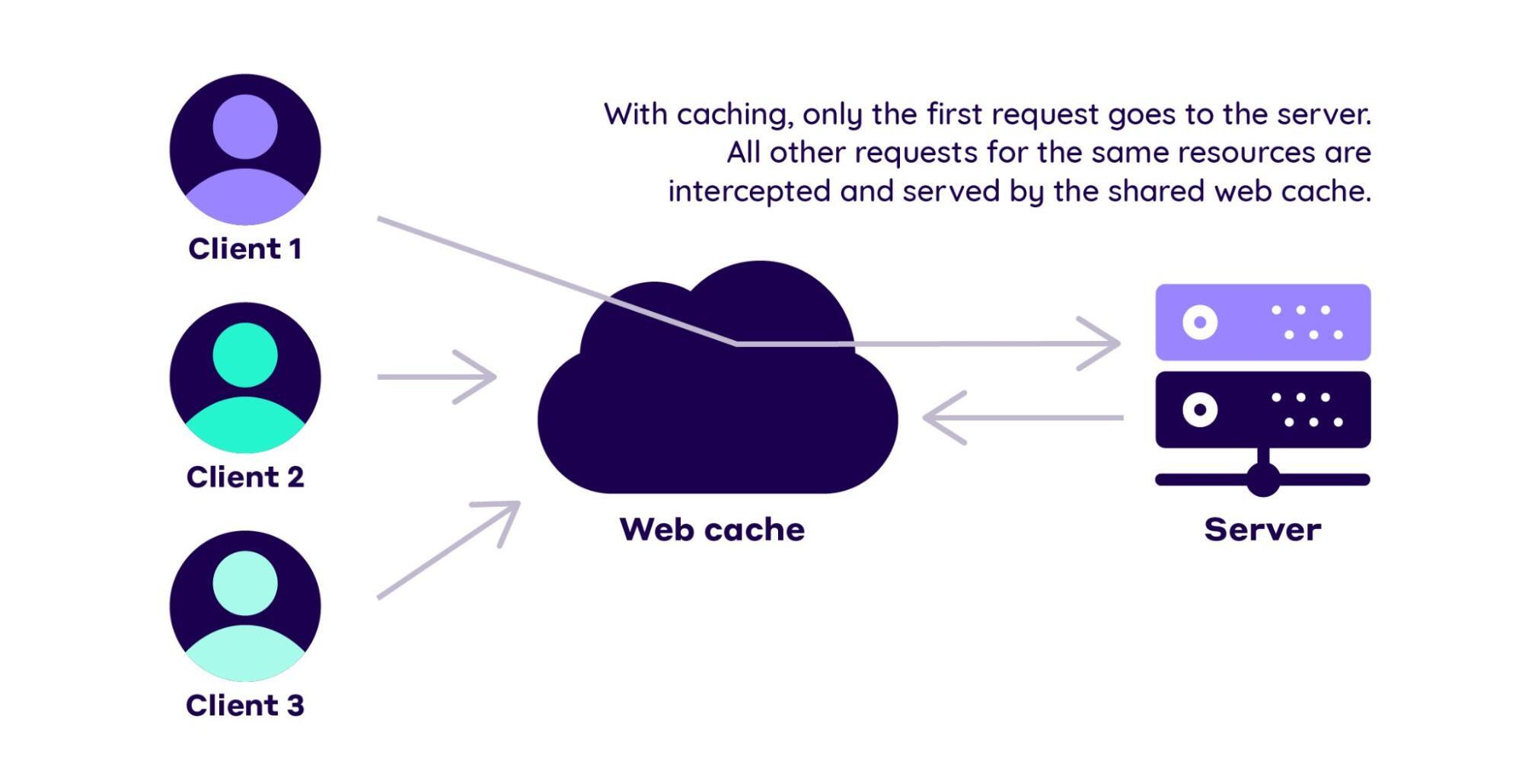
2. モバイルサーバーのキャッシュを活用する
キャッシュは、ブラウザがページのコンテンツをローカル ストレージに保存するために使用する技術です。 これは、ホームページをクリックするたびに同じデータをダウンロードする必要がないことを意味するため、Web サイトの訪問者にとって非常に便利です。
ブラウザのキャッシュを有効にすると、読み込み時間の短縮に役立ちます。 また、帯域幅の消費が削減され、サーバーへのリクエストの数が削減され、訪問者にはるかに優れたユーザー エクスペリエンスが提供されます。

基本的に、信頼性の高いキャッシュ技術を選択することで、再訪問者が Web サイトを使用する際にスムーズでシームレスなエクスペリエンスを得ることができます。
モバイル ページの速度という特定のコンテキストでは、サーバー キャッシュを有効にする必要があります。 一般的に、サーバー ホストは、Web ホスティング プランに組み込みのサーバー キャッシュ機能を提供することで、この問題を処理します。
これに当てはまらず、ホスト プロバイダーの切り替えを検討している場合は、さまざまなトラフィック レベルを効率的に処理するために、モバイル プラットフォーム向けに最適化された構成とスケーラブルなリソースも提供するプロバイダーを選択する必要があります。 したがって、モバイルのパフォーマンスを向上させるために必要なものがすべて揃っています。
3. モバイルサーバーの応答時間を合理化する
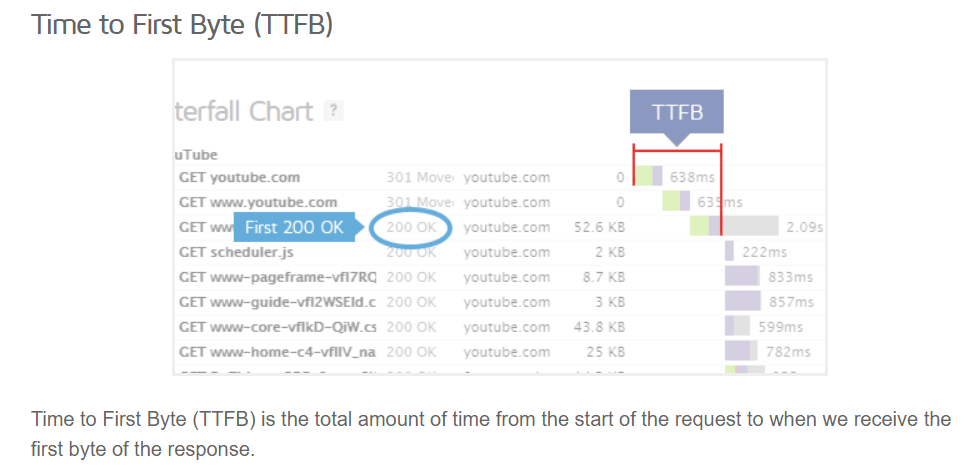
サーバー応答時間は、Web ページを読み込むリクエストが送信されてからデバイスがサーバーからフィードバックを受信するまでにかかる時間を表すメトリクスです。 この応答時間は、TTFB (Time To First Byte) によって測定されます。 基本的に、TTFB は Web サイトがリクエストに応答するまでにかかる時間を測定します。

画像の出典 gtmetrix.com

ユーザーが Web サイトにアクセスすると、テキスト、グラフィック、ソース コードを含むすべてのコンテンツがサーバーによって処理されます。 Web サイトに含まれるコンテンツが増えると、サーバーの処理にかかる時間が長くなり、Web サイトの読み込み時間が長くなります。
これに対抗するには、次のことができます。
- GZIP 圧縮を使用して Web サイトの重量を軽減し、読み込み時間を短縮します。
- CSS、HTML、JavaScript を縮小し、余分な (重い) コードを削除します。
- レンダリングをブロックするリソースは、通常はインライン CSS または JavaScript であり、サーバーが読み込もうとしている Web ページの他の側面を処理する前に優先する傾向があります。
- より堅牢なホスティングに投資する
- コンテンツ配信ネットワーク (CDN) を使用する
- サードパーティのスクリプトを確認する
4. モバイルページのリダイレクトを最小限に抑える
もちろん、別のアドレスにあるサイトを見つけるように検索エンジンに指示する必要がある場合、リダイレクトは便利です。 あるいは、サブページや不正なリンクの問題を排除することもできます。
リダイレクトが多すぎると、Web サイトの読み込み速度に影響が出る可能性があることに注意してください。 したがって、リダイレクトはリンクごとに最大 1 つに抑える必要があります。 Web サイトの訪問者が別のページにリダイレクトされると、そこに到達するまでにさらに時間がかかることになります。
メイン ページからの不必要なリダイレクトを減らして、これを回避します。 すべてを削除することはできないかもしれませんが、簡単に監査することで、必須ではないものを特定することができます。
5. モバイルページの速度を継続的に監視する
最後に、これまでの成果を維持し、問題が見つかった場合に迅速に対処したい場合は、モバイル ページの速度を定期的に監視することが不可欠です。 以下のラボベースの指標をモニタリングに組み込むことを検討してください。
- 最初のバイトまでの時間 (TTFB):ブラウザーが情報の最初のバイトを受信するまでにかかる時間。 200 ミリ秒以内 (静的コンテンツの場合は 100 ミリ秒以内) を目指してください。
- 合計ブロック時間 (TBT):最初のコンテンツフル ペイント (FCP) とインタラクティブまでの時間 (TTI) の間の時間。理想的には、これを 200 ミリ秒未満にする必要があります。
- First Contentful Paint (FCP):ページの読み込みが開始されてから、ページのコンテンツが画面上で利用可能になるまでの時間。これは 1.8 秒以内である必要があります。
これらのメトリクスを監視することで、どこに問題があるのかを示す正確なデータ表にアクセスできるようになります。 読み込み速度とユーザーエクスペリエンスを分析するには、ラボベースとフィールドベースの両方のメトリクスを監視することが最善の方法であることに留意してください。そのため、フィールドベースのメトリクスにも注意を払うことを忘れないでください。
WordPress のための 7 つのボーナスモバイル速度最適化戦略
「WordPress サイトがこんなに遅いのはなぜですか?」
この頭を悩ませるのはあなただけではありません。 実際、WordPress は、過剰なリソースと最適化されていないテーマやプラグインにより、Web サイトがすぐに肥大化することで悪名高いです。 これに対処する方法は次のとおりです。
遅延読み込みを実装してパフォーマンスを向上させる
訪問者が下にスクロールするまで表示されない画像が 1 つまたは 2 つあるため、Web サイトの読み込みに 20 秒かかる場合は、遅延読み込みが有効な可能性があります。
遅延読み込みでは、ユーザーにすぐには表示されない画像、ビデオ、またはグラフィックスの読み込みを遅らせる特別なスクリプトを使用します。
遅延読み込みを開始するには、NitroPack 遅延読み込み機能を試してください。
HTTP リクエストを最小限に抑えてモバイル サイトの速度を向上させます
誰かが Web サイトにアクセスするたびに、ブラウザはさまざまなファイルをリクエストする必要があります。これらのファイルは HTTP リクエストとも呼ばれます。
当然のことながら、これらの HTTP リクエストはページの読み込み速度に影響を与えます。 次の方法で HTTP リクエストを最小限に抑えることができます。
- 不要な画像を削除します。
- 画像サイズを縮小します。
- CSS および JavaScript ファイルを縮小します。
- CSS ファイルと JavaScript ファイルを結合します。
上記のように遅延読み込みを実装し、コンテンツ配信ネットワーク (CDN) を使用することもできます。
コンテンツ配信ネットワークを利用してデバイスの遅延を短縮する
コンテンツ配信ネットワーク (CDN) は、地理的に分散されたプロキシ サーバーとそのデータ センターのネットワークです。
Web コンテンツ (ページ、画像、ビデオなど) を現在地に近いプロキシ サーバーにキャッシュすることで、コンテンツ配信、パフォーマンス、品質の向上に役立ちます。
モバイル CDN を検討することもできます。 これらは、特にモバイルおよびワイヤレス ネットワークでのコンテンツ配信を強化することを目的としています。 そのため、Web サイトのパフォーマンスを大幅に向上させることを目指しています。
ただし、プライバシーが問題になる可能性があることに注意してください。 その場合、.env ファイルは、機密情報をクラウドから遠ざけ、キーと値の形式でロックする便利な方法です。
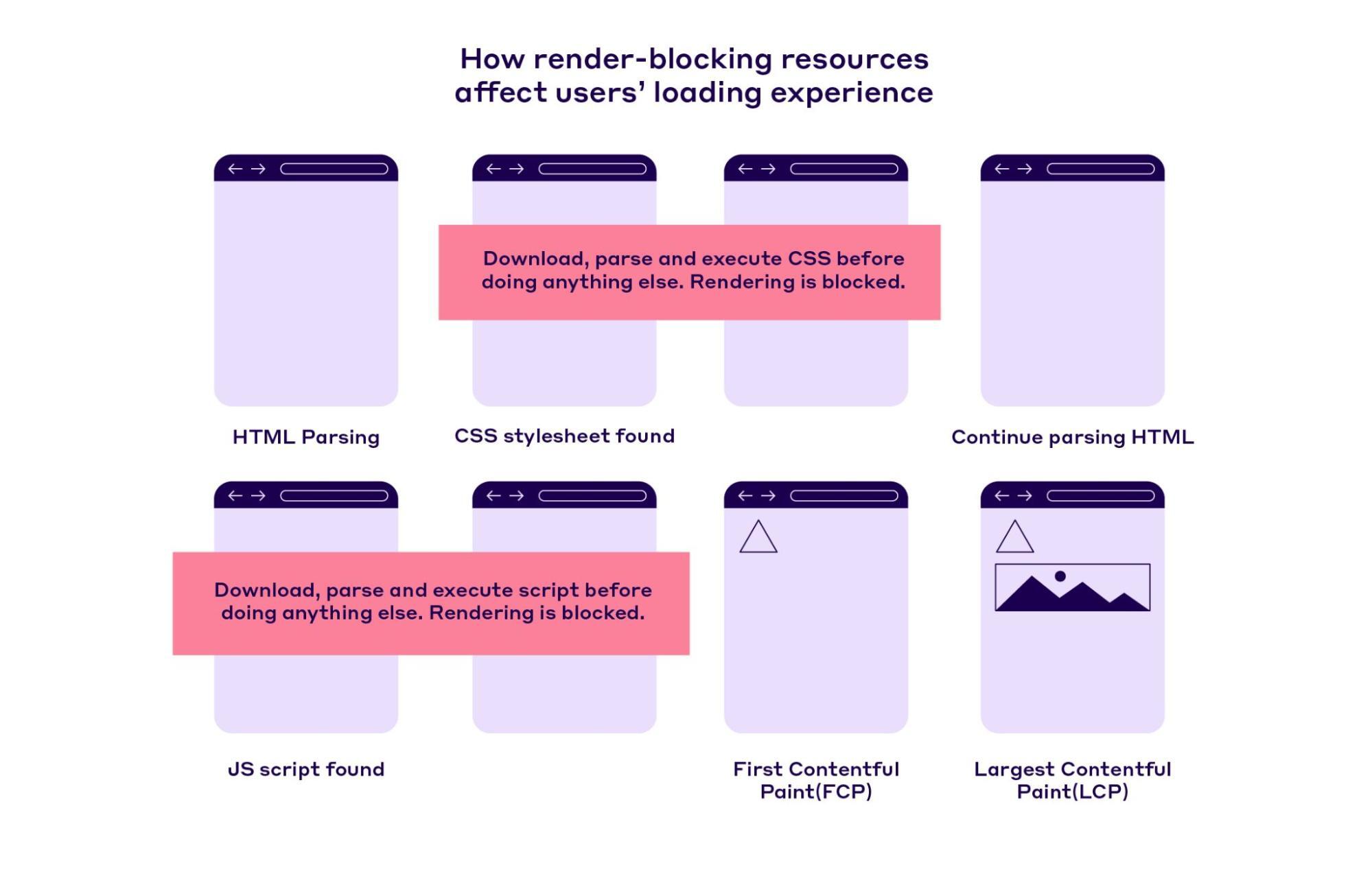
レンダリングをブロックするリソースを削減する
レンダリング ブロッキング リソースは、Web ページの読み込みが速すぎるのを防ぐために使用される、CSS や JavaScript などの Web サイト ファイル内のコードの一部です。
ページをロードすると、ブラウザはその HTML を解析します。 CSS ファイルと JavaScript ファイルが見つかった場合は、これらもダウンロードして解析する必要があります。 これは必然的にページの読み込みに時間がかかることを意味します。

ページがこれらのリソースを解析しない場合、より速く読み込むことができます。 したがって、レンダリングをブロックするリソースを調査すると、Web サイトの読み込みとユーザー エクスペリエンスが向上します。 プラグインを使用せずにレンダリングをブロックするリソースを特定して排除する方法については、この包括的なガイドを参照してください。
リソースのヒントを使用してパフォーマンスを高速化する
リソース ヒントは、ブラウザーに特定のリソースまたは Web ページの処理方法を知らせる指示です。 これらのヒントを使用して、どのリソースを優先する必要があるかをブラウザーに伝えることができます。
優先順位を付ける必要がある要素に対応する HTML コード スニペットを Web サイトのページに統合できます。 これにより、ブラウザは、ページを読み込む通常の過程で選択したファイルを見つけるよりも早く、選択したファイルの読み込みを開始します。
さまざまなリソース ヒントをさまざまな目的に使用できます。 以下に 2 つの例を示します。
- Prefetch : このヒントにより、ブラウザーはすぐに必要になる可能性のあるリソースをフェッチし、キャッシュに保存できます。
- Preload : これにより、ブラウザーはページの重要な要素であるため、ブラウザーがリソースを検出するよりも早くリソースをダウンロードします。
リソースのヒントについて詳しく知りたい場合は、包括的なガイドをご覧ください。
Accelerated Mobile Pages (AMP) と Progressive Web Apps (PWA) を探索する
Accelerated Mobile Pages (AMP) は、即時の Web ページ開発を強化するために 2015 年に開発されたオープンソース テクノロジーです。 その主な目的は、ページを最も重要な部分に減らし、キャッシュされたバージョンを Google サーバーに保存してサーバーのパフォーマンスを最適化することです。
プログレッシブ Web アプリ (PWA) は、ユーザー エクスペリエンスとインタラクションに重点を置いています。 彼らは、モバイル Web サイトをスマートフォンのアプリにさらに近づけることを目指しています。
これらは、Web ページの読み込みを高速化するのに役立ちます。 ただし、サードパーティのブラウザで実行するため、遅延が発生したり、バッテリーの消費量が多くなる可能性があります。 したがって、どれがモバイル Web サイトに適しているかを調べるために調査する必要があります。
AI 速度最適化ツールを検討する
Web サイト速度の最適化に AI を組み込むことの重要性はますます高まっています。 これは、AI ツールがユーザーの行動を予測して高度なキャッシュ方法を作成し、ユーザーがクリックする前にページやアセットを事前にロードすることで、ロード時間を大幅に短縮できるためです。
さらに、リアルタイムでパフォーマンスを継続的に監視して最適化することで、画像の自動的なサイズ変更や圧縮、コード効率の向上などのタスクを自動化するために使用できます。
そのようなツールの 1 つが、NitroPack の Navigation AI です。
Navigation AI は、AI を活用した Web ブラウジング オプティマイザーで、ユーザーの行動をアクティブに予測および分析し、カスタマー ジャーニー中にページ全体を事前レンダリングします。
これにより、サイト所有者は、プラットフォームに関係なく、デスクトップとモバイルの両方でインスタント ブラウジング エクスペリエンスを提供できるようになり、顧客エンゲージメントとコンバージョン率が向上します。
Navigation AI がこれを実行する方法は、Speculation Rules API を使用することです。
- まず、(ブラウザーに負荷をかけないように) データを Speculation Rules API に渡すことなく、データに基づいて AI で強化されたページ読み込みの初期予測を適用します。
- 次に、ユーザーの行動を分析し、予測を調整し、次のアクションが何かわかったら、ページを事前レンダリング (またはプリフェッチ) するように Speculation Rules API に指示します。
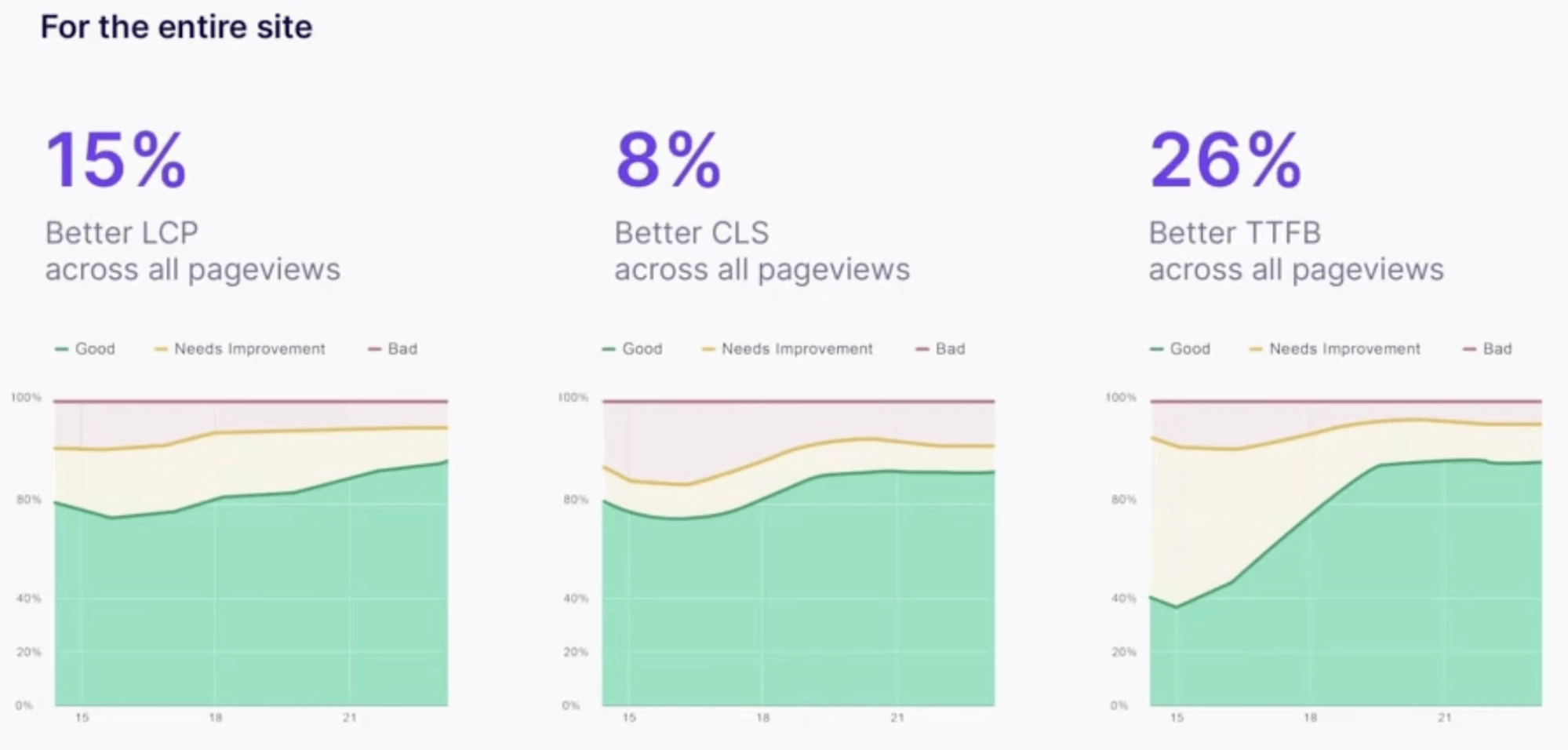
この予測的なページ読み込みにより、次のような結果が得られます。
- ロード時間は 3 秒未満です。
- LCP と CLS が大幅に改善されました。
- Web サイト全体の Core Web Vitals の向上。

Navigation AI の待機リストに参加して、サイトを即時のユーザー エクスペリエンスに向けて準備しましょう →
結論
モバイル トラフィックは世界規模ですべての Web サイト トラフィックのほぼ半分を占めているため、モバイル Web サイトのパフォーマンスを最適化することが重要であることはもう明らかです。
上記のヒントに従って、前述の最適化テクニックを適用すると、Web サイトへのユーザー エンゲージメントの増加、見込み顧客の獲得と売上の増加など、重要なメリットが得られます。
少しの時間と努力と集中力で、貴社のモバイル パフォーマンスはすべての競合他社を上回ることができると確信しています。
