CSSを使用してSVGアニメーションを作成する方法
公開: 2019-02-03最近ではWebアニメーションが大流行しており、SVGでデザインできるものに制限はありません。 自分のサイトで試す準備ができている場合は、基本的なアニメーションの概念を知っていると、より複雑なデザインを作成するのに役立ちます。 SVGは、JPEGやPNGファイルとは異なり、スケーラブルで解像度に依存しない(つまり、品質を損なうことなくスケーリングできる)ため、Web上のアニメーションに最適です。 また、CSS、フィルター、および対話性を使用してSVGを拡張できるため、スタイル設定も簡単です。
チュートリアルに入る前に、CSSの遷移と変換に精通している必要があります。 (そうでない場合は、この記事をチェックしてください!)同じ概念のいくつかがSVGで使用されます。
SVGの基本
SVG(Scalable Vector Graphics)は、XMLベースのテキスト形式を使用して、画像の表示方法を記述します。 SVGは、内部に一連のXMLを含むテキストファイルです。 コードエディタで開くと、私が何を意味するのかがわかります。 SVGを品質を損なうことなくさまざまなサイズに拡大縮小できる理由は、グラフィックの説明にテキストが使用されているためです。

SVGファイルの視覚情報は、ブラウザまたはそれを変更するために使用しているグラフィックソフトウェアによって計算およびレンダリングされます。 JPGやその他の画像ファイル形式ほど複雑ではないため、必要に応じて、テキストエディタで手動で設計および編集できます。 これらはCSSを使用して変更およびスタイル設定できるため、Web上でのデザインに最適です。
SVGグラフィックスのブラウザサポートはかなり普遍的です。 IE8はいくつかの問題を引き起こす可能性がありますが、最新のブラウザーはSVGを素晴らしく処理します。 あちこちに小さなバグがあるかもしれませんが、通常はスムーズな航海です。
SVGグラフィックを作成する方法
Adobe Illustratorは、SVGを作成するときに選択するプログラムです。 実際には、すべてXMLであるため、最初から作成できますが、特により複雑なSVGの場合は、設計プログラムを使用する方がおそらく簡単です。
AdobeIllustratorでデザインする際のヒント
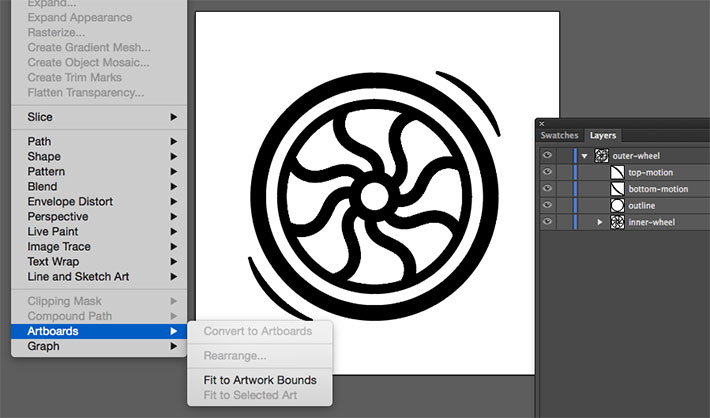
他のAdobeIllustratorプロジェクトと同様に、バウンディングボックスはイラストが作成される場所であるため、すべてが含まれていることを確認することが重要です。 そのための最良の方法は、SVGに含めるアートワークを選択してから、[オブジェクト]>[アートボード]>[アートワークの境界に合わせる]に移動することです。

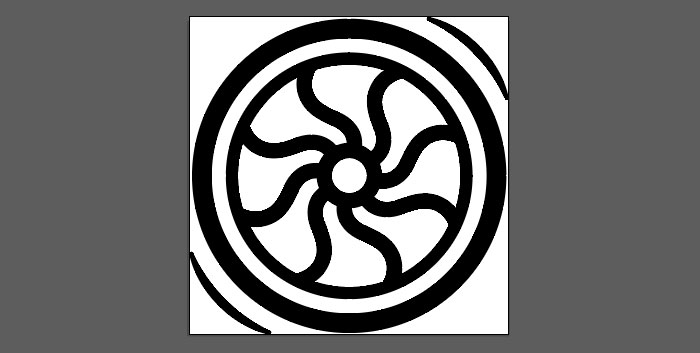
これは非常に重要なステップです。 私がこれをしなかったことがいくつかありました、そして余分な空白のためにサイト上で画像は非常に小さく見えました。 すべてを完全に範囲内に収めることで問題が解決しました。

デザインモードのときに行うのは最も楽しいことではないかもしれませんが、レイヤーの名前付けに注意して一貫性を持たせることは、グラフィックを使用して将来のアニメーション作業を行うときに役立ちます。 「レイヤー1、レイヤー2」では、どのレイヤーにグラフィックのどの部分が含まれていたかを思い出しにくくなります。 これは、Illustratorがこれらの名前を使用してSVGコードでIDを生成するためです。
レイヤーグループは、特により複雑なグラフィックスに最適です。 また、SVGファイルでグループを作成するためにも使用されます。 それらを操作するときは、ファイルをクリーンに保ち、後で簡単に編集できるように、レイヤーグループに関連する図形のみが含まれていることを確認することを強くお勧めします。
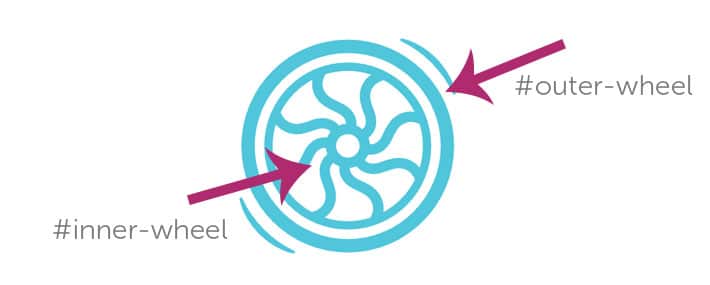
このファイルでは、ホイールの外側の部分に「外輪」という名前が付けられ、内側の部分に「内輪」という名前が付けられていることがわかります。 基本ですが、機能します。
これはオプションですが、CSSオプティマイザーを介して実行すると便利です。 これを行うことでファイルサイズを減らすことができる可能性が高くなります。 優れたオプションの1つは、PeterCollingridgeによるSVGOptimizerです。 SVGOMGも検討する価値のあるオプションです。
AdobeIllustratorでのSVGグラフィックのエクスポート
最終的なSVGイメージができたので、Webで使用できるようにエクスポートする必要があります。 [ファイル]>[名前を付けて保存]>[SVG]に移動します。 使用しているIllustratorのバージョンによっては、[ファイル]、[エクスポート]、[。SVG]に移動することもできます。 これはflyweel_wheelとして保存されます。
これを行うと、いくつかのオプションを含むダイアログボックスが表示されます(以下のすべてが表示されない場合は、[その他のオプション]に移動してください)。
プロファイル: SVG 1.1
タイプ:これは、デザイン内のフォントの処理方法を制御し、フォントをSVGとして埋め込みます。 何もありませんので、このセットはSVGのままにしておきます。
サブセット化:このオプションは、必要に応じて文字の詳細をSVGファイルに埋め込みます。 これにより、ユーザーのシステムに存在しない可能性のあるフォントをファイルに表示できます。 「使用するグリフのみ」(アートワークに特別なフォントを使用する場合)が選択されている場合、SVGで使用されるグリフ(ファイルサイズを縮小する)のみを含めることができます。
画像の場所:これは、「埋め込み」オプションを使用して、SVGファイル内のラスター化された画像データをデータURIとして保存できる情報を制御します。 (この場合、あまり関連性はありませんが、これによりリンクまたは埋め込み画像が可能になり、ファイルサイズが大きくなります。)
CSSプロパティ:プレゼンテーション属性を使用すると、必要に応じてCSSスタイルをSVGに正しく配置できます。 ユースケースに応じて、これは最適な場合と最適でない場合があります。 プレゼンテーション属性は、 fill: blue; インラインスタイルで伝統的に見られるものではなく: 。 プレゼンテーション属性は通常、CSSでオーバーライドする方が簡単です。
より高度なオプション:このチェックボックスのグループを使用すると、さまざまな数値の小数点以下の桁数など、さまざまな設定を変更できます。 ここでは1つで十分です。 ファイルに多くのテキストが含まれている場合は、ほとんどの場合、詳細オプションが必要です。 より少ない<tspan>要素を出力するオプションは、エクスポートされたSVGのサイズを劇的に減らすことができます。
場合によっては、テキストがカスタムパスに沿って描画されることがあります。 「パス上のテキストに<textPath>要素を使用する」オプションを使用すると、パス上のテキストとしてエクスポートされます。 「レスポンシブ」オプションも重要です。 チェックされていない場合、SVGファイルの幅と高さはハードコードされています。
CSSを使用してSVGをアニメーション化する方法
使用する実際のSVGができたので、簡単なアニメーションを作成して、これがすべてどのように機能するかを確認できます。 CSSのtransformプロパティとtranslateメソッドは、ホイールの移動に役立ちます。 インストールする必要のあるプラグインやライブラリがないため、CSSを使用したアニメーションは素晴らしいです。 必要なのは、開始するためのHTMLとCSSだけです。
SVGは、CSSキーフレームとアニメーションプロパティを使用するか、CSSトランジションを使用して、HTML要素と同じ方法でアニメーション化できます。 より複雑なアニメーションには通常、平行移動、回転、スケーリング、傾斜などの変換が適用されます。
基本的なアニメーション
以下は、ホバー時にホイールを成長させる簡単なアニメーションです。
svg {
height: 20%;
width: 20%;
fill: #50c6db;
}
svg:hover {
transform: scale(1.25);
transition-duration: 1.5s;
}

スピニングホイールアニメーション
ここで、AdobeIllustratorの努力が報われます。 レイヤーに効果的に名前を付ける努力は、有効に活用されます。 外側と内側のレイヤーグループを使用すると、アニメーションを制御およびカスタマイズできます。これは、ラスターグラフィックスをアニメーション化するよりも大きな利点です。

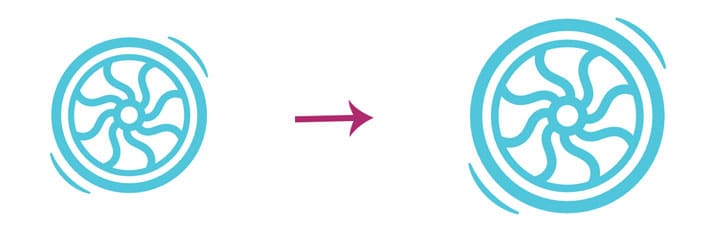
ホイールSVGは、ローディングスピナーグラフィックとして機能します。 色が明るい色から暗い色に変わると、外側のホイールが回転し、内側のホイールがわずかに大きくなります。
SVG要素は、ほとんどの場合、かなり予測可能ですが、少し注意が必要な配置がいくつかあります。 他のHTML要素に慣れている場合、それらは同じでtransformとtransform-originに応答します。 注意すべき点の1つは、これらがボックスモデルに準拠していないことです。つまり、マージン、境界線、パディングなどです。これにより、これらの要素の配置と変換が少し難しくなります。
変換元の基本
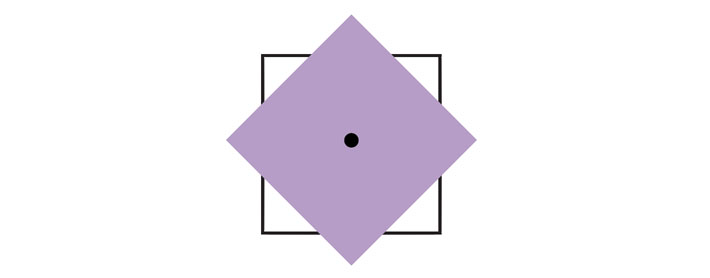
transform-originプロパティは、要素の変換の原点の位置を変更するために使用されます。 HTML要素の変換の原点は、要素の中心である(50%、50%)にあります。

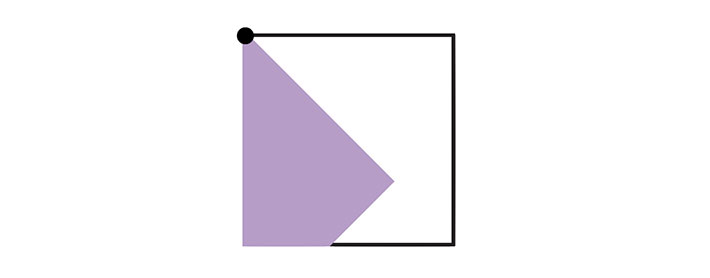
SVG要素の変換原点は、キャンバスの左上隅である(0、0)ポイントに配置されます。

SVG要素はそれ自体の中心を中心にどのように回転しますか? transform-originプロパティを使用して調整する必要があります。 これは、パーセンテージ値または絶対値(pixels、ems、またはrems)のいずれかを使用して設定できます。 この値は、要素のバウンディングボックスを基準にして設定されます。
パーセンテージ値を使用して<rect>の変換原点を中心に設定すると、次のようになります。
rect {
transform-origin: 50% 50%;
}
ホイールを作る
まず、回転キーフレームを設定することが重要です。 これはスピナーグラフィックになるため、完全に回転させる必要があります。 フェードイン効果も適用されます。 この例はCodepenにあります。
@keyframes spin {
from {transform:rotate(0deg);}
to {transform:rotate(360deg);}
}
@keyframes fadeIn {
0% {
opacity: .35;
}
50% {
opacity: .5;
}
75% {
opacity: .75;
}
100% {
opacity: .25;
}
}
次に、SVGラッパーを作成することが重要です。
.svg-container {
height:100%;
width:100%;
max-height:15cm;
max-width:15cm;
margin: 0 auto;
}
一般的なSVGスタイルが作成され、ここでtransform-originが指定されます。
svg {
top: 50%;
left: 50%;
position: absolute;
max-height:15cm;
max-width:15cm;
width: 20%;
height: 20%;
fill: #50c6db;
transform: translate(50%, 50%);
}

ここで、レイヤーの命名が非常に役立ちます。 回転するアニメーションは、 #outer-wheelで指定されているため、SVGグラフィック全体に適用されますが、内側のホイールには、グラフィックのその内側部分のみを対象としたフェード効果があります。 #inner-wheelのみをターゲットにすることで、フェードインアニメーションが適用されました。
#outer-wheel {
animation: spin 4s infinite linear;
}
#inner-wheel {
animation: fadeIn 2s infinite linear;
}

うまくいけば、これはあなたにSVGと基本的なアニメーションテクニックへの良い入門書を与えるでしょう。 それらをさらに使用するにつれて、これらの基本的なアイデアは、より複雑なアニメーションを作成するのに役立ちます。

次のステップ:デザイン
サイトをより速く!
このガイドでは、WordPressワークフローを高速化および高速化するためのヒントについて説明します。 サイトの初期設定からライブ配信まで、日常業務から時間を削減する方法を見つけてください。
こちらから無料でダウンロードできます。
この記事はもともと2017年6月1日に公開されました。 最終更新日は2019年2月16日です。
