Kadenceブロックを使用した最も簡単なリンクツリーの代替
公開: 2022-01-28
Instagramマーケティングの最も苛立たしい要素の1つは、投稿にリンクを追加する機能がないことです。 Instagramマーケティングは、新しいオーディエンスとつながるためのより強力な方法の1つであり、クリック可能なリンクがないため、多くの企業がギャップを埋めています。
Linktreeは、これらの成功したビジネスの1つです。 Linktreeは、マーケターがユーザーを複数のリンクに誘導するだけでなく、ソーシャルBIOSに多数のリンクを追加するための簡単な方法です。 Linktreeと同様に、Shorby、Pallyy、Tap Bio、Lnk.Bio、Campsiteなど、他の多くの企業が同様のツールを作成しています。
ベンダーロックインの回避
あなたがあなたのリンクを構築するためにこれらの会社の1つを選ぶと、あなたは閉じ込められます。あなたのリンクは彼らのシステムにとどまり、何らかの理由で彼らが廃業した場合、あなたはあなたの努力を失います。
「ベンダーロックイン」の回避は、多くの企業がWordPressのようなオープンソースプラットフォームに目を向ける理由の1つです。 ビジネスの世界やWordPressに貢献しているビジネスで何が起こっても、あなたはあなたのサイトとコードを所有し、バックアップがあれば、既存のサイトを次のような任意の数のホスティングプロバイダーに移行できます。 NexcessまたはLiquidWeb。
同様に、別のプラットフォームでリンクを構築すると、自分のサイトが提供できる自分のブランドのドメイン名とリンクページの専門性が失われます。
以前は、Linktreeや他の人が提供するものと競合するリンクページを構築することは困難に思えたかもしれません。
しかし、Kadenceではありません。
Kadenceを使用すると、リンクページを簡単に作成できます
StellarWPのコミュニティエンゲージメントのディレクターであるMichelleFrechetteは、忙しい個人の1人です。 ミシェルは、多くのWordPressコミュニティイニシアチブを運営し、オーディエンスを誘導したいと考えていた多数のWebサイトを管理しています。 彼女はKadenceBlocksを使用して独自のリンクページを作成し、Linktreeやその他のツールで構築できたものに匹敵し、コード行に触れることなく作成しました。
彼女のLinktree交換ページはここにあり、スクリーンショットは下にあります。
Instagram用の独自のリンクページを作成する方法
ミシェルのページに触発されて、カデンスに優しいゴールデンレトリバーの菩提は彼のサイトに彼自身のリンクページを構築することに決めました。 菩提です。

菩提のリンクページでは、自分のサイトのページだけでなく、コンテンツを投稿した他のサイトにもリンクできるようにしたいと考えていました。
菩提は賢い犬なので、すでにカデンスとカデンスブロックがインストールされています。 スマートドッグはバンドルを入手することを知っているので、必要なものすべてにアクセスできます。彼は自分のサイトで何をするのかまだよくわかりませんが、人気のスターターテンプレートヨセミテをダークモードでチェックしています。カリフォルニアの家。
リンクページの作成
まず、菩提の人間(はるかに優れたタイピスト)は、彼のWordPressサイトのWordPressページ領域に向かい、[新規追加]を選択します。 菩提は彼のページの名前にpawsome-linksを選びました。
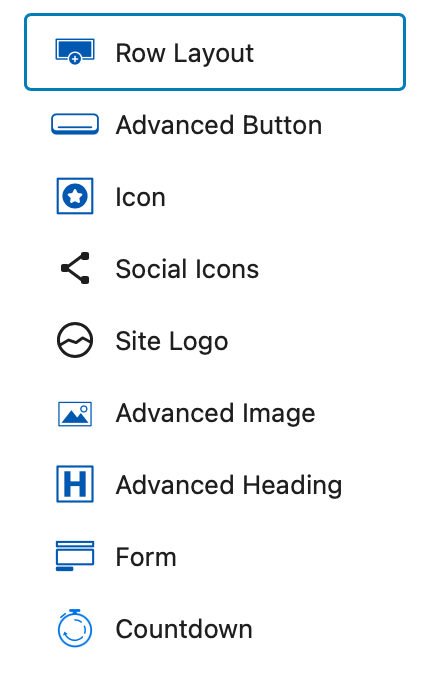
彼はKadenceBlocksの準備ができているので、構築を開始します。 まず、Kadence AdvancedButtonBlocksを追加する行レイアウトを選択します。

Advanced Button Blockには、Kadenceを利用した独自のサイトでLinktreeの代替ページを簡単に作成できるようにする設定がいくつかあります。 すべてのボタンの幅と高さを設定できるだけでなく、すべてのボタンにアイコンを追加したり、すべてのボタンの色をカスタマイズしたりすることもできます。 配色を決定したら、ボタンを複製して、彼のLinktree置換ページの残りの部分を作成することもできます。 また、必要に応じて、1つのボタンに固有の色を選択して強調表示することもできます。
最初のボタンを作成する
最初のボタンを作成するのは、デザインに焦点を当てるところです。 最初のボタンのデザインを取得したら、そのボタンを複製し、テキスト、リンク、アイコンを変更することで、Linktreeの代替ページを簡単に作成できます。

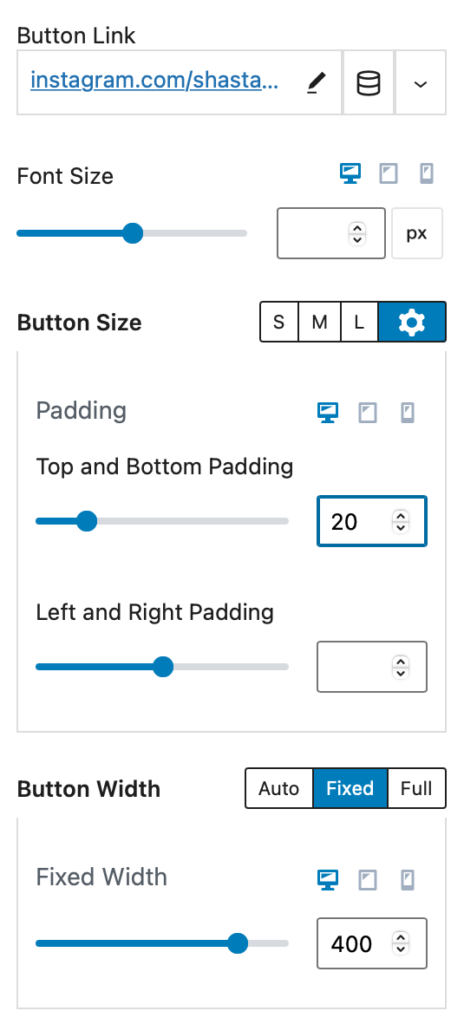
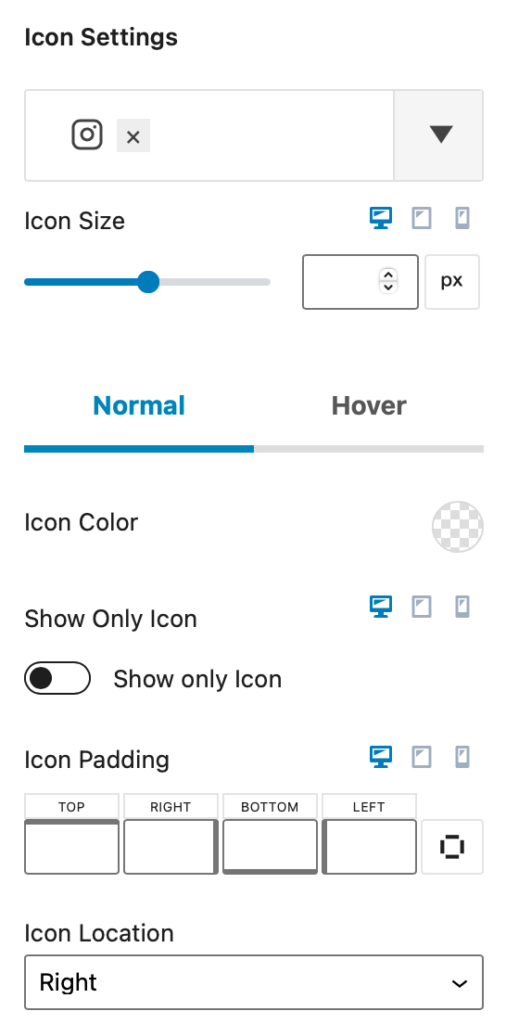
ボタンの設定では、リンクを入力し、[ボタンサイズ]歯車をクリックして、20ピクセルの上下のパディングを選択します。 次に、ボタンの幅を400ピクセルに設定します。
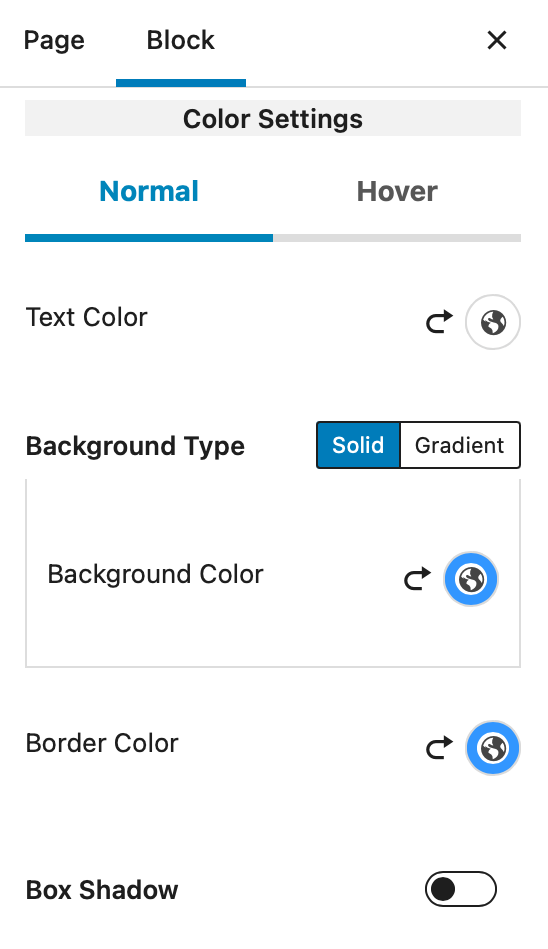
ボタンの色の設定では、ブランドの色とテーマを補完する色を選択します。 また、補完的なボタンホバーカラーを選択しますが、もう少し鮮やかなカラーを選択します。

少し楽しむために、ボタンにいくつかのアイコンを追加することにしました。 Kadence Advanced Button Blockには設定にアイコンが組み込まれているため、フォントを追加しなくても簡単にこれを行うことができます。 ここでは、最初のボタンのInstagramアイコンを選択します。

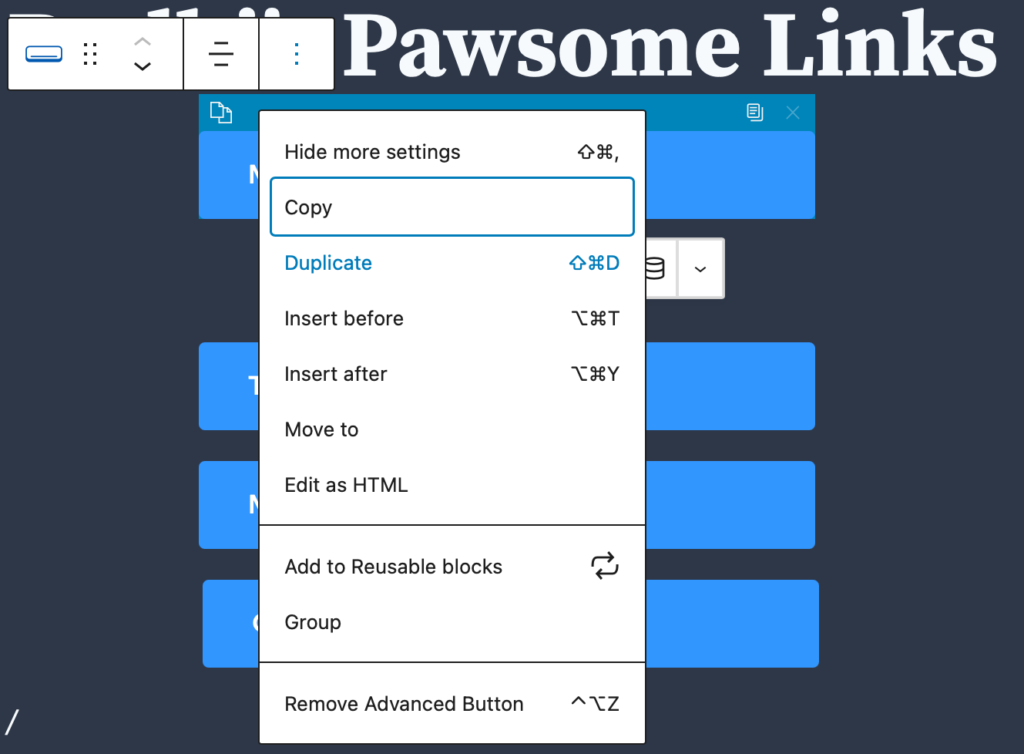
最初のブロックを作成したら、ブロックエディタの「複製」機能を使用して追加のブロックを簡単に作成できます。 Advanced Button Blockを再利用可能なブロックに追加し、その方法でLinktree代替ページを構築することもできます。


ヘッダーとフッターをカスタマイズするためのオプション
最小限のヘッダーとフッターを使用して完全なリンクツリーエクスペリエンスを実現する場合は、KadenceおよびKadenceブロックを使用するいくつかのオプションがあります。 デフォルトでは、ページはテーマ全体に設定したヘッダーとフッターを使用します。 ただし、Kadenceには、Kadence要素テンプレートを使用したカスタムヘッダーとフッターに至るまで、ヘッダーとフッターをカスタマイズするための多数のオプションが用意されています。
ここにいくつかのオプションがあります。
ヘッダーとフッターを完全に削除します
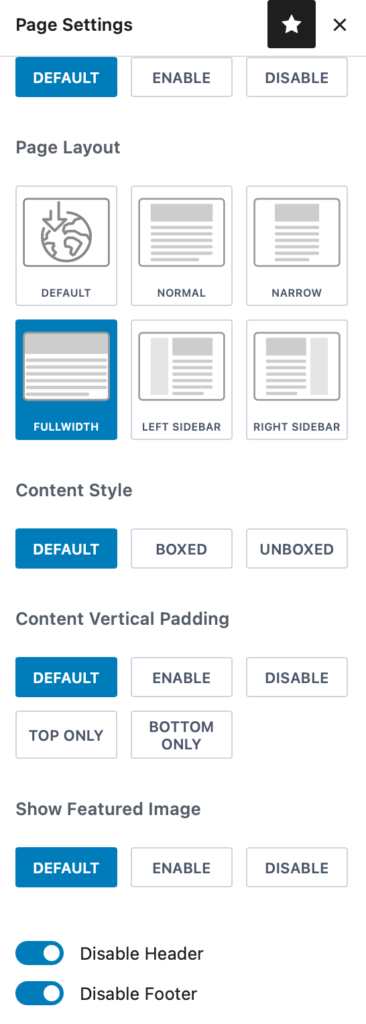
Kadenceのページ設定を使用して、ヘッダーとフッターを完全に削除することを選択できます。 ブロックエディタの右側のサイドバーで、[ページ設定]を選択し、ヘッダーとフッターをオフに切り替えます。

条件付きヘッダーを設定する
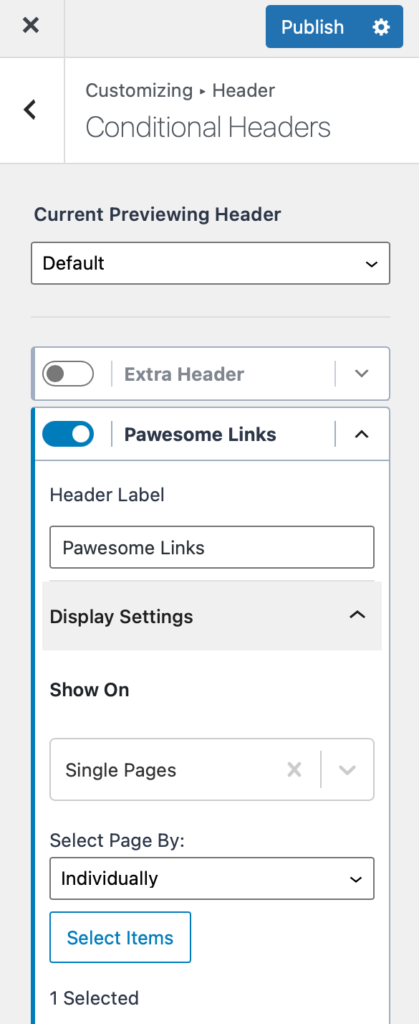
Kadence Proオプションで、条件付きヘッダーをオンにします。 次に、カスタマイザーに移動して、リンクページに固有のヘッダーを設定します。 通常のヘッダーにあるすべてのオプションを削除するか、いくつかの新しいオプションを追加するか、または任意の方法でヘッダーを設定するかを選択できます。

Kadence Elementsテンプレートを使用して、ヘッダーを置き換え、フッターを置き換えます
Kadence Elementsを使用すると、リンクツリー置換ページに特定のヘッダーを設定できます。 ロゴだけでヘッダーを設定し、ソーシャル画像でフッターを設定します。 これらのアイテムはすべて可能です。 方法は次のとおりです。

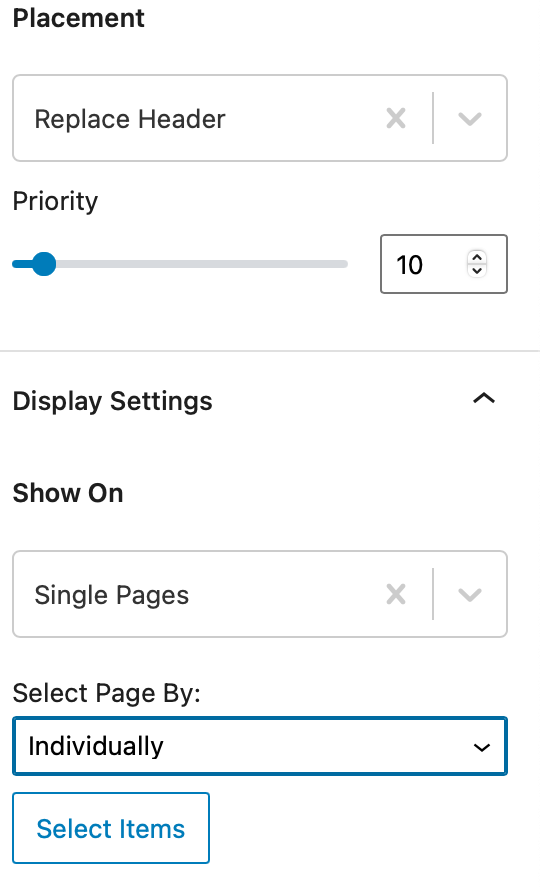
新しい要素テンプレートを作成し、配置に「ヘッダーの置換」を選択します。 [表示設定]で[単一ページ]を選択し、[ページの選択方法]で[個別]を選択します。 次に、[アイテムの選択]をクリックして、ダイアログでリンクツリーの置換ページを見つけます。
次に、通常どおりにブロックエディタを使用してヘッダーをデザインします。 ロゴを追加するか、特定の画像を追加するか、高度な見出しを追加して、必要に応じて定型化されたテキストを追加するかを選択します。 Kadence Elements Templateヘッダーを保存して、どのように表示されるかを確認してください。
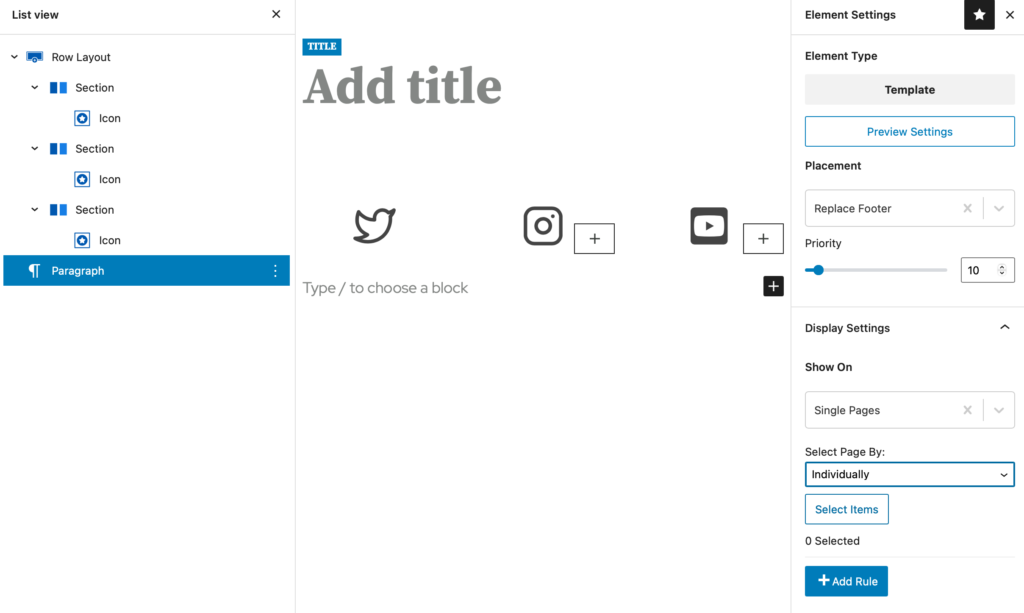
同じプロセスを使用して、カスタムフッターを作成します。 新しい要素テンプレートを作成し、配置に「フッターの交換」を選択します。 表示設定については、同じプロセスを使用して1つのページを選択し、[アイテムの選択]ダイアログでリンクツリーの置換ページを個別に選択します。
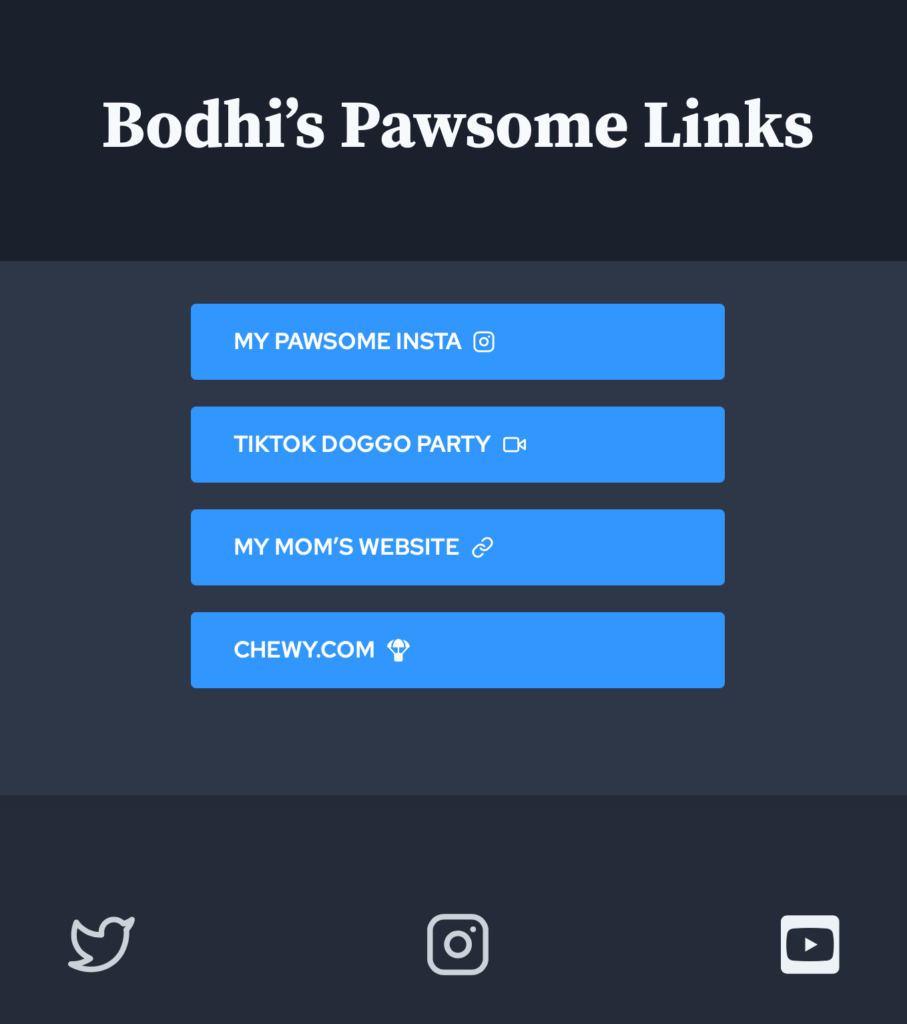
複数列の行を使用し、それらの列にKadenceアイコンブロックを追加して、すべてのソーシャルリンクを含むフッターを作成できます。 これは、BodhiのカスタマイズされたKadence Elements Templatesフッターの置換が、彼のLinktree置換ページでどのように見えるかを示しています。

リンクページを所有する
WordPressサイトの他のすべてと同様に、あなたはプラットフォームを所有しているので、Linktree置換ページを所有しています。 ベンダーロックインを回避し、月々の定期的なコストを回避し、ブランド、性格、マーケティングイニシアチブ、そして最も重要なのはあなたのオーディエンスに合った独自のリンクページを作成するためのより多くの自由と柔軟性があります。構築するのに一生懸命働いてきました。
菩提のLinktree代替ページはかなりよさそうだ! そして、彼が自分のページにリンクしているdoggoの世界に関係なく、彼はコンテンツ、ブランド、分析、および全体的な経験を所有している自分のサイトの自分のページにトラフィックを送信しています。

Kadenceバンドル
これらのほとんどは、WordPressディレクトリで利用できるKadence無料テーマとKadence Blocksプラグインを使用して簡単に実行できますが、KadenceElementsやConditionalHeadersなどの一部は、KadenceおよびKadenceBlocksのProバージョンでのみ利用できます。
Kadenceを使い始めたばかりの場合は、KadenceEssentialsバンドルに必要なものがすべて含まれています。 また、Kadence Shop Kit、Kadence Conversions、およびその他の堅牢なWordPressプラグインで売り上げを伸ばしたい場合は、KadenceFullBundleがKadenceが提供するすべてのものを最大限に活用するための最良の方法です。
リンクを見せてください!
Kadenceを使用してリンクページを作成しましたか? コメントであなたの仕事を共有してください。 私たちはあなたの創造性を見てみたいです。
