Webデザイナーのための31の必須ツール
公開: 2020-09-04デザイナーのツールキットは彼らの成功の鍵となる可能性がありますが、最高のWebデザインリソースを探すことは、適切なオプションに関しては干し草の山の中から針を探すように感じることがあります。
あなたはおそらくウェブデザイナーとして百万と一つのことを任されているので、私はあなたができるところを切り開くのを手伝いたいです! 高品質のウェブデザインツールを使用すると、優れた作品を提供し、タイムリーにそれを送り出すことになると、創造的なプロセスを完全に変えることができます。

Flywheelでの私たちの使命は、クリエイティブが最高の仕事をするのを助けることです—そしてリソースを提供することはその一部です! 鮮やかなイラストから、手をつないで使用する適切なフォントの検索まで、これらのツールは、デザインゲームを盛り上げ、競合他社からあなたをセットアップするのに役立ちます。
それがあなたの仕事時間を減らしてあなたの効率を改善するならば、あちこちのショートカットに恥はありません! 私はこのリストのWebデザイナーのために31の必須ツールを調査して編集しました:
- Adobe Color
- Adobe Dreamweaver
- Adobe XD
- アフィニティ
- アトミック
- アボコード
- ブートストラップ
- Canvaフォントの組み合わせ
- CodeKit
- ディビ
- フィグマ
- 財団
- フレーマ
- フロント化
- Gimp
- Google Fonts
- グラフィックバーガー
- Gravit Design
- ヒップスターイプサム
- ホバー
- InVision
- カイルブラシ
- ローカル
- マテリアルデザイン
- マーベル
- ペンと紙
- 原理
- Procreate
- Qards
- スケッチ
- スラック
Adobe Color
まだ完璧なカラーパレットをお探しですか? Adobe Colorの少しの助けを借りて、すぐに素晴らしい配色を手に入れることができます。 すでに1つか2つの色で作業している場合でも、最初から始めている場合でも、この便利な小さなツールを使用すると、最大5つの色を見つけることができます。 カスタムパレットを作成するか、アナログ、単色、トライアド、コンプリメンタリ、コンパウンド、シェードなどのカラールールのいずれかを使用してみることができます。 そして最良の部分は? このツールは完全に無料で、ブラウザから直接アクセスできます。つまり、支払いやダウンロードは不要です。 やってみて!

Adobe Dreamweaver
Adobeを使用すると、完璧に他なりません。AdobeDreamweaverもその例外ではありません。 Dreamweaverは、迅速なコーディング、より迅速な設計、およびWeb設計プロセス全体の合理化に関してワンストップショップです。 Dreamweaverは、HTML、CSS、JavaScriptなどのさまざまなコード言語をサポートして、ユーザーとクライアントのニーズに適応します。 美しくレスポンシブなウェブサイトをピンチで構築しましょう。今すぐお試しください。

Adobe XD
私は知っています、私は知っています-それは別のアドビの推奨事項です(このリストの最後のもの、私は約束します!)。 Adobe Creative Suiteが提供するものには多くの魅力があり、AdobeXDに言及せずに先に進むことはできません。 このツールは、Webデザインに取り組むだけでなく、モバイルアプリ、音声インターフェイス、ゲームなどのさまざまなメディアのUI/UXデザインを処理するためにさらに一歩進んでいます。 あなたがすべてのデジタル開発者の取引のジャックであるウェブデザイナーなら、それを試してみてください!

AffinityDesigner
Affinity Designerは、現代のWebデザイナー向けのグラフィックデザインソフトウェアを再考し、再定義するためにここにあります! 最もスムーズで最速の写真編集およびグラフィックデザインソフトウェアから、最も強力なパブリッシングソフトウェアまで、Affinityアプリは、クリエイティブテクノロジーで可能なことの限界を押し広げています。 堅実なデザインバンドルをお探しの場合は、Affinityコレクションをご覧ください。 やってみて!

アトミック
インタラクティブデザインのすべてのファンにとって、Atomicは見逃したくないツールです。 PhotoshopとSketchの両方と統合してデザインを取り込み、状態をレイアウトして即座にアニメーション化することができます。 コーディングについて心配する必要はありません。このツールは、シンプルな方法で美しいインタラクションを作成するためのものです。 作業に満足したら、共同編集者と共有したり、AppleWatchを含む任意のデバイスで表示したりできます。 やってみて!

アボコード
チームとより効果的にコラボレーションするのに役立つ新しいツールを見つけることほど素晴らしいことはありません。それがまさにAvocodeが行うことです。 開発者と協力している(およびその逆の)設計者にとって、このツールは、各役割に必要なすべての小さな詳細を含めることにより、ハンドオフプロセスを簡素化するのに役立ちます。 たとえば、設計者は細部をすべて説明することを心配する必要はありません。Avocodeが自動的に仕様を生成します。 また、開発者はすべてを1つのアクセスしやすいスペースに配置し、Photoshopをナビゲートしようとする必要がなくなります。 それはお互いに有利です! やってみて。

ブートストラップ
世界で最も人気のあるフロントエンドオープンソースツールキットであるBootstrapを使用して、モバイルファーストサイトをすばやく設計およびカスタマイズします。 このアプリケーションには、Sass変数とミックスイン、レスポンシブグリッドシステム、豊富なビルド済みコンポーネント、強力なJavaScriptプラグインが満載です。 ほとんどのユーザーはモバイルデバイスからサイトにアクセスする可能性が高く、サイトが最適化されていない場合、検索エンジンがサイトのランクを下げる可能性があるため、モバイルフレンドリーになるようにサイトを設計することは非常に重要です。 やってみて!

Canvaフォントの組み合わせ
プロジェクトに最適なフォントを見つけることは重要な決定ですが、連携するのに最適なフォントを見つけることも同様に(それ以上ではないにしても)重要です。 そこで、Type Geniusが登場します。この気の利いたサイトは、美しいフォントの組み合わせを見つけるのに役立ちます。 開始フォントを選択するだけで、セカンダリ書体の推奨事項が生成されます。 さらに、その組み合わせを使用して、実際のWebサイトを垣間見ることもできます。 やってみて!

CodeKit
あなたが開発者であり、実際にコードを操作している場合、CodeKitは、サイトのHTML、CSS、およびJavaScriptの構築に役立つ優れたソフトウェアです。 Sass、LESS、Haml、Markdown、Coffeescript、およびその他の前処理言語を自動的にコンパイルし、最も生産性の高い言語でサイトを開発できるようにします。また、HTMLとスタイルを変更すると、ブラウザーが自動更新されます。 、したがって、テキストエディタとブラウザの間を行ったり来たりする必要はありません。 それは深刻な時間の節約になります。 やってみて!

ディビ
Diviは、世界で最も人気のあるWordPressページおよびテーマビルダーであり、それにはかなりの理由があります。 Diviは、Webデザイナーに完全に直感的な方法でより多くのカスタマイズを提供するために、実際にプレートにステップアップしました! 署名のドラッグアンドドロップエディタは、クライアント用に構築する必要のあるあらゆる種類のWebサイト用に構築済みの何百ものテンプレートを提供します。 レスポンシブ編集からカスタムCSSコントロールまで、いくつかのデザイン機能が満載です。 誇大広告が何であるかを見て、それを試してみてください!
ボーナス:Divi+Flywheelの詳細

フィグマ
Figmaは、設計作業が同じであることを認識しているため、高速で強力です。 Figmaは、チームが最初から最後までより良い設計を作成、テスト、および出荷するのに役立ちます。 機能が豊富なアメニティは、インターフェイスの設計とプロトタイピングに堅牢です。 Webサイトの設計を簡単にする、直感的なベクターベースのインターフェイスを備えています。 Figmaは、簡単なコラボレーションスペースを作成することでさらにレベルを上げ、デザインを作成してチームメンバーと簡単に共有できるようにします。 やってみて!

財団
ご存知のように、すべてのサイズの画面用に設計することは非常に重要であり、場合によっては本来よりもはるかに困難です。 ただし、Foundationは、将来に備えたレスポンシブサイトの作成を支援します。 これは、時間を節約できるだけでなく、より優れたコードを記述できるようにするフロントエンドフレームワークです。 やってみて!

フレーマ
コーディングの経験がある場合でも、始めたばかりの場合でも、Framerは、コードとデザインの両方の長所を提供する素晴らしいインターフェイスを提供します。 初心者の場合、このツールは、アイデアのコーディングとプロトタイプ作成の方法を学ぶのに役立ちます。 すでに経験を積んでいる人にとっては、コードを視覚化し、アイデアが実現するのを見るのに最適な方法です。 やってみて!

フロント化
このツールは、プロジェクトで複数のデザイナーと作業しているときに非常に便利です。 生きたブランドガイドラインとスマートUIライブラリを作成するのに役立つため、誰もが必要な情報にいつでもアクセスできます。 (ブランドガイドブックを最初から作成する必要はありません!)さらに、ワークスペースはコラボレーション時の効率を最大化するように構築されているため、他のユーザーとの共同作業は非常にスムーズなプロセスになります。 やってみて!

Gimp
Gimpは、信じられないほど便利な(そして無料の)クロスプラットフォームの画像エディターです。 オープンソースなので、コードをカスタマイズして、必要な変更をソフトウェアに適用できます。 多くの異なるオペレーティングシステム、コード言語、およびサードパーティのプラグインと互換性があります。 高品質の画像およびデザインソフトウェアに腕と脚を払いたくない場合は、これがAdobeの優れた代替手段です。 やってみて!


Google Fonts
すべてのWebデザイナーは、選択できるフォントを豊富に選択する必要があります。Googleフォントを使用すると、500を超えるオプションを選択できます。 さらに、使い方はとても簡単です。 使用したいものを見つけて、簡単なコード行でWebサイトで有効にするだけです。これで完了です。 ツールキットに含めるのは簡単で、優れたリソースです。 やってみて!

グラフィックバーガー
派手な新しいフォント、リアルな製品のモックアップ、または次のパターンのシームレスな背景を探しているかどうかにかかわらず、GraphicBurgerはおそらくあなたが探しているものを持っています。 このサイトには、美しいデザインを作成するのに役立つ無料のリソースがたくさんあります。 さらに、特定のものを探している場合は、検索機能を使用して完璧なアセットを見つけることができます。 やってみて!

Gravit Designer
典型的なデザインソフトウェアにうんざりしていませんか? Gravitは、ブラウザで直接実行できる無料のデザインツールです。 ダウンロードは必要ありません! 簡単なソーシャル画像やシンプルなグラフィックを作成するのに最適です。 また、さまざまなテンプレートから始めることで、新しいデザイナーが実験したり、クライアントに独自のコンテンツをデザインする方法を教えたりするのに最適です。 やってみて!

ヒップスターイプサム
LoremIpsumは昨年そうです。 最近では、ほぼすべてのトピックに対応するフィラーテキストジェネレーターがあります。 当然のことながら、職人技のコーヒーを飲むデザイナー全員にHipster Ipsumを含めたかったのですが、他の賢いオプションには、Bacon Ipsum、Cat Ipsum、HairyIpsumなどがあります。 モックアップを整えるには、お気に入りのIpsumジェネレーターを使用するか、クライアントが気に入ったものを見つけて驚かせます。 ここでヒップスターイプサムを試してみてください!

ホバー
ドメインの登録は、世界で常に最も楽しいことではありませんが、ホバーは確かにプロセスを支援します! これは、ドメイン名を登録するための非常に簡単な方法であり、価格設定が非常に簡単です。風変わりな料金や隠れたコストについて心配する必要はありません。 やってみて!

InVision
InVisionは、デザインに命を吹き込むデザインモックアッププロトタイピングツールです。 コラボレーションとイテレーションを促進するために構築されたInVisionは、1行のコードを記述する前に製品の設計、レビュー、およびユーザーテストを支援し、チームメンバーが作業と対話してフィードバックを提供できるようにします。 設計プロトタイピング、フィードバック、タスク管理、およびバージョン管理のためのツールを備えたInVisionは、非常に強力な設計ツールです。 やってみて!

カイルブラシ
すべてのPhotoshopアーティストに電話をかける–KyleBrushはデザイナーツールの中でお気に入りです。 カイルT.ウェブスターによって作成された、イラストレーター、アニメーター、デザイナー向けの彼の最も人気のあるPhotoshopブラシが、AdobeCreativeSuiteで利用できるようになりました。 さまざまなブラシストロークオプションがあります。世界中のデザイナーがカイルブラシを選択する理由をご覧ください。 見てみな!

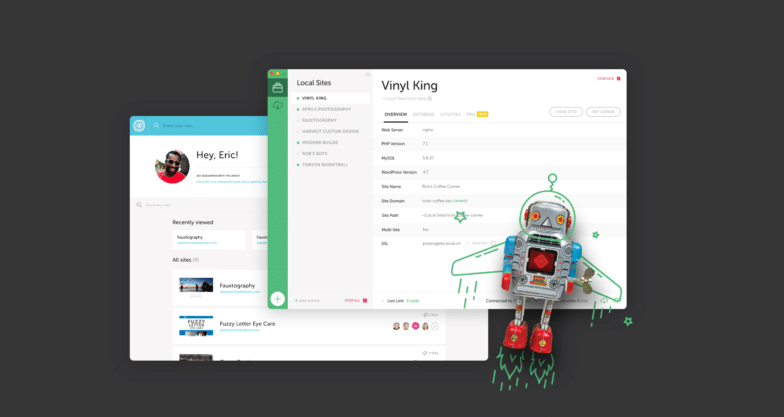
ローカル
Web開発者向けの#1ローカルWordPress開発ツールをダウンロードしてください!
ローカルには、より多くの作業を行うために必要なすべてのものがあります。 ワンクリックインストール、インスタントホスティング接続コントロール、および問題が発生した場合の優れたサポートのおかげで、WordPressサイトをローカルで開発するための手間のかからない方法です。 世界中の10万人以上の才能ある開発者から信頼されています(そして最良の部分は無料です)!
ここから世界で最も急速に成長しているローカル開発アプリケーションをダウンロードしてください!

マテリアルデザイン
マテリアルデザインは、今でも最も人気のあるオープンソースデザインアプリケーションの1つです。 また、Googleファミリーに加わったので、高品質のツールであることがわかります。 マテリアルデザインを使用すると、最新のマテリアルデザインコンポーネント、インタラクティブエフェクトなどを使用して、任意のデバイスでプロトタイプを作成できます。 信じられないほど高速で、チームの他のメンバーとのコラボレーションが非常に簡単になります。 やってみて!

マーベル
プロトタイピングは、設計プロセスの非常に重要なフェーズであり、マーベルが優れていることを支援することを目的としています。 アプリで直接作品を作成することも、SketchまたはPhotoshopからグラフィックを追加することもできます。 ジェスチャーやトランジションを追加するのは簡単なプロセスなので、あなたとあなたのチームは、ライブでの作業がどのようになるかを正確に想像できます。 やってみて!

ペンと紙
いいえ、これは派手な新しいソフトウェアではなく、古き良きペンと紙です。 どんなに高度なデザインツールを手に入れても、アイデアを紙にスケッチするのとまったく同じものはありません。 さらに、デザイナー向けに作られたノートブックがたくさんあります。 私たちのブログTheLayoutでそれらをチェックしてください!


原理
サイトのアニメーション化に取り組んでいますか? Principleを使用すると、インタラクティブなユーザーインターフェイスを非常に簡単に設計できます。 シンプルなマイクロインタラクションを設計する場合でも、マルチスクリーンアプリのフローを設計する場合でも、Principleは最大かつより創造的な想像力のために構築されています。 やってみて!
写真提供者:原則。
Procreate
クリエイティブ業界で大きな波を起こしているので、このツールについて聞いたことがあるといいのですが。 Procreateは、クリエイティブなWebデザイナーの親友です。 この受賞歴のあるクリエイティブなアプリケーションを使用して、美しいスケッチ、感動的な絵画、見事なイラストを作成します。 それは、世界中のどこからでもアクセスできる完全なアートスタジオのようなものです。 より高いレベルのデザインを要求するクライアントがいる場合、Procreateは、クッキーカッターのWebデザインではなく、1回限りの特別な製品でいっぱいになったときに、傑作を作成するのに役立ちます。 やってみて!

Qards
Qardsは、Webデザインをこれまでになく簡単にする高品質のツールです。 コーディングやデザインに時間を無駄にしないでください。事前にデザインされたカードから選択するだけで、夢のWebサイトを構築できます。 さまざまな機能を組み合わせて使用できるため、サイトに必要な要素のみを使用できます。 やってみて!

スケッチ
SketchはPhotoshopによく似ていますが、いくつかの点でさらに堅牢です。 これは、インターフェイスを設計および作成できる強力なアプリケーションです。 Sketchは、軽量で使いやすいパッケージで、ユーザーにパワー、柔軟性、スピードをすべて提供します。 さらに、デザイナーを念頭に置いて特別に構築されているため、必要なすべての基本的なツールが揃っています。 やってみて!

スラック
Slackは、すぐに多くのデザイナーやクリエイティブにとってお気に入りのコミュニケーション手段になりました。 同僚や友人とのコミュニケーションが楽しく、効果的で、楽になります。 使用する可能性のある他の多くのツールと統合され、パブリックSlackチャネルに参加して、あなたのような他のデザイナーとネットワークを構築することもできます。 やってみて!

結論
複雑なデザインが単なるノート用紙のスケッチであった時代に別れを告げ、2020年以降のより直感的なデザインプロセスにようこそ! Webデザインは決して簡単ではありませんが、これらのツールは確かにあなたの目標を達成し、あなたのクライアントを喜ばせるのをより簡単にするのに役立ちます。
これらのいくつかの新しいツールを使用して、そこに到達するための豊富なツールを入手したので、Webデザインを次のレベルに引き上げることに挑戦してください。
次のステップ:Webデザイナーに最適なWordPressプラグイン

便利なツールはこれだけではありません。すべてのWebデザイナーが使用する必要のある究極の「パンとバター」のWordPressプラグインを調査、テスト、コンパイルしました。 新しいスパム対策、ページビルダー、またはSEOプラグインの市場にいるかどうかにかかわらず、この包括的なリストは、WordPressのニーズに対応するすべてのプラグインのビットを提供します。 私たち、私たちのクライアント、そして私たちのクライアントのクライアントに愛されているこれらは、WordPressデザイナーにとって最高のプラグインの20です。 ここでリスト全体を読んでください!
