2024 年の Web パフォーマンスの最適化: 傾向と予測
公開: 2023-12-16私たちは 1 日に約 130 の Web ページをめくるのですが、それぞれのページが読み込まれるまでに約 6 秒かかります。
これは、毎日、驚くべきことに 13 分を画面上で何もせずに過ごしていることを意味し、携帯電話を使用している場合は 17 分以上も費やしていることになります。

Web パフォーマンスの最適化 (WPO)が、失われた時間を取り戻すためのより良い方法を求めて限界に挑戦し続けていることは驚くことではありません。 あるいは、少なくとも待ち時間をできるだけ短くするようにしてください。
過去 12 か月間の最も注目すべき成果をめくって、2024 年に予想される微妙なトレンドを活用する準備をしましょう。
より高速なウェブ: 私たちは今どこにいるのでしょうか?
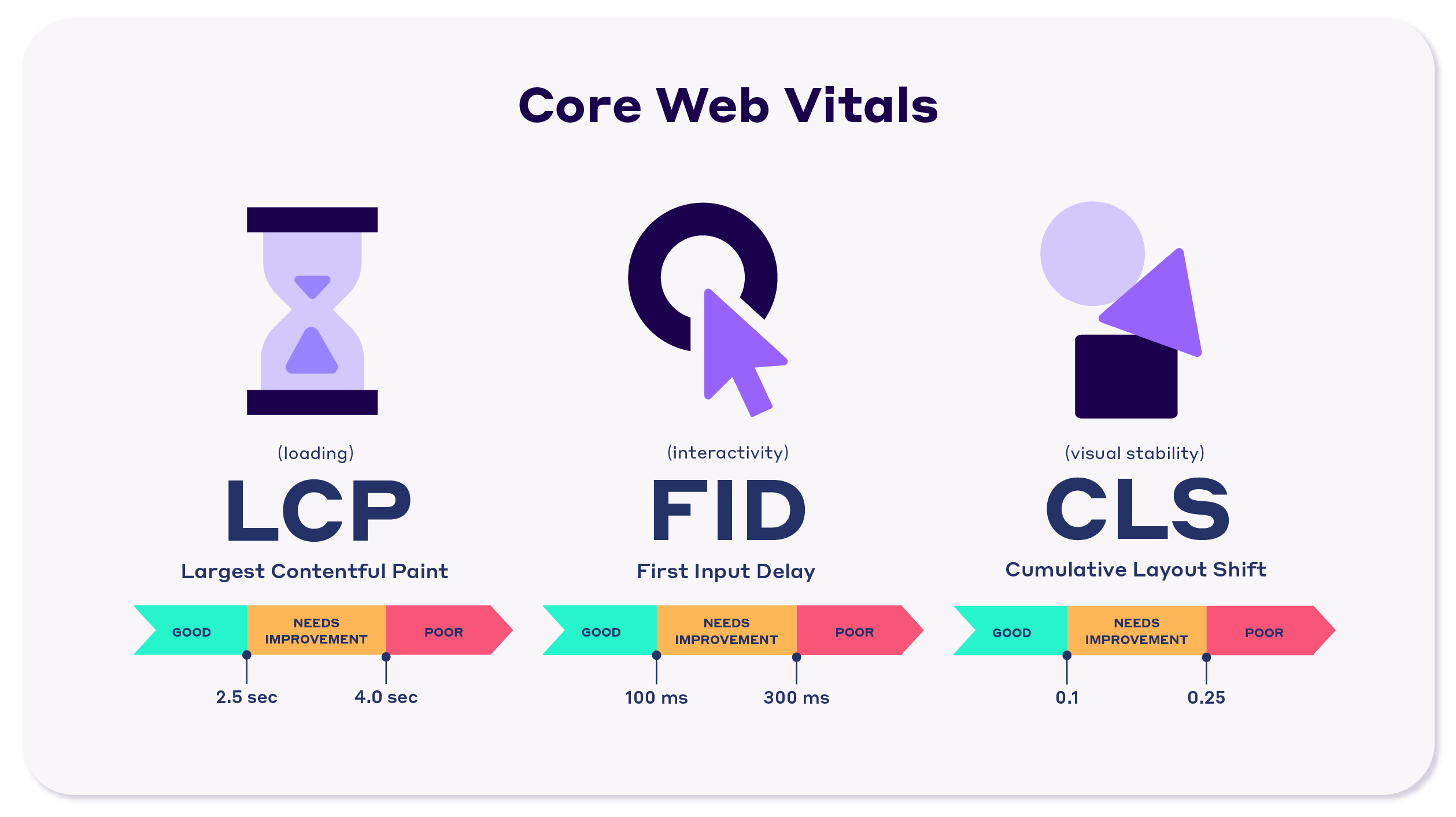
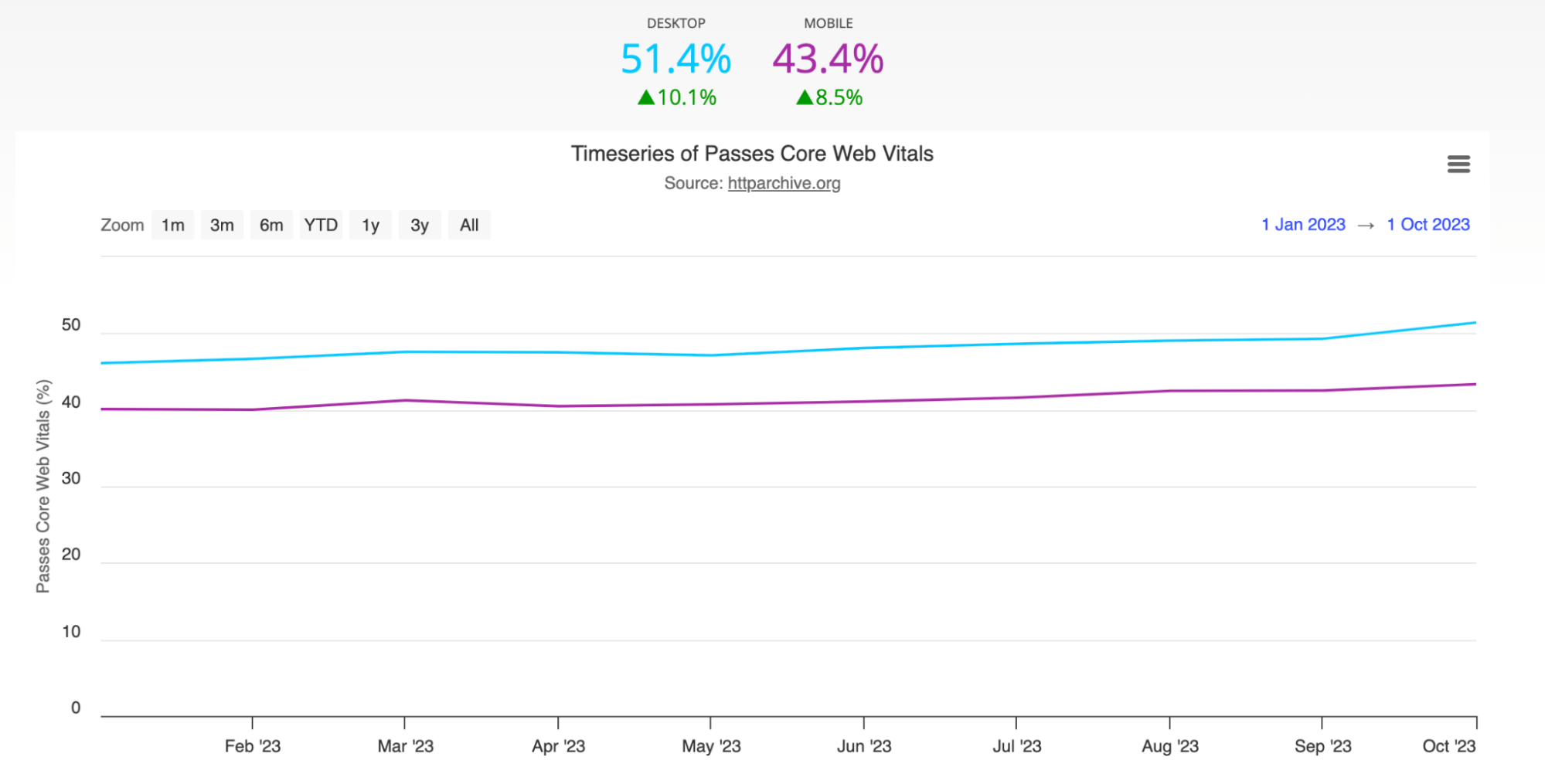
2023 年だけでも、Web のパフォーマンスは大幅な進化を遂げており、特に Core Web Vitals (CWV) の目覚ましい進歩によって証明されています。
読み込み速度、インタラクションの応答性、レイアウトの安定性を表す指標は、Web サイトのパフォーマンスの新しいベンチマークを設定しました。

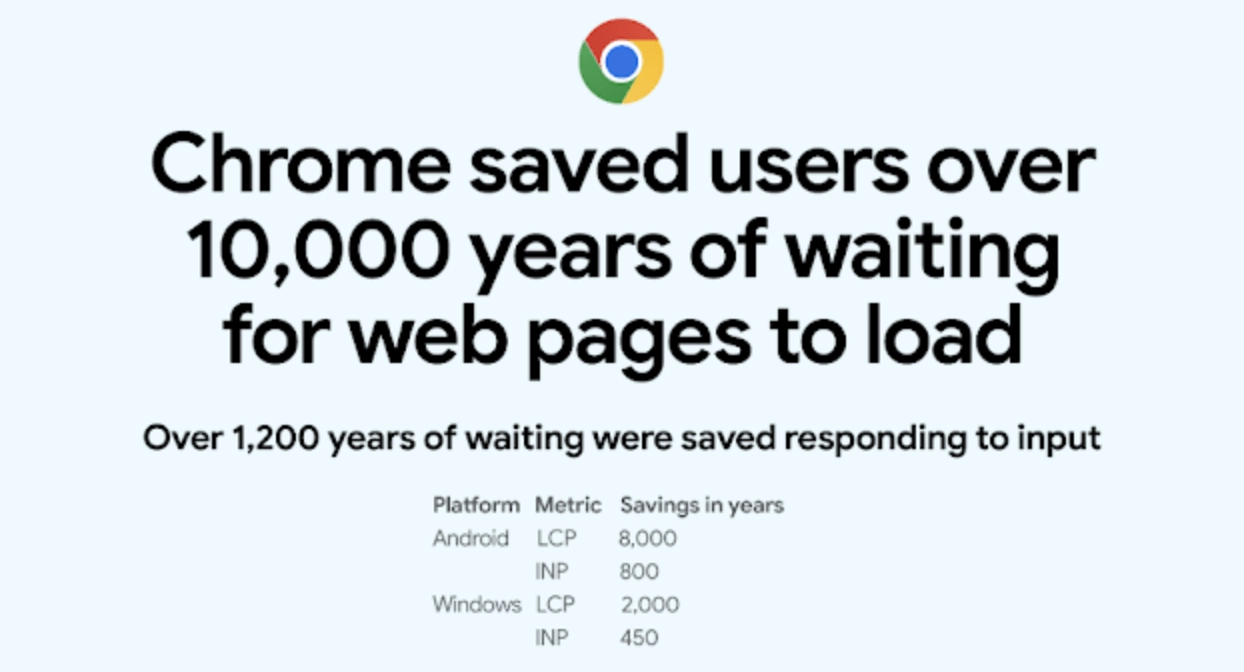
この進歩の真の証拠は、10,000 年間の待機時間が節約されたという驚異的な成果です。これは、Core Web Vitals の機能強化によってもたらされた記念碑的な成果です。
この待ち時間の大幅な短縮は、デスクトップとモバイルのプラットフォームにまたがり、これらの改善が Web 全体のユーザー エクスペリエンスに大きな影響を与えていることがわかります。

さらに、HTTP アーカイブのデータは、Core Web Vitals の採用と実装の増加を雄弁に物語っています。
Core Web Vitals 評価に合格した Web サイトは大幅に増加しており、 2023 年だけで 6% の増加を示しています。 この飛躍は、世界中の Web 開発者、サイト所有者、製品が、すべての人にとってよりスムーズ、高速、よりユーザー フレンドリーなブラウジング エクスペリエンスを実現するためにサイトの優先順位を付けて最適化するための共同の取り組みを示しています。

現在、Chrome ユーザー エクスペリエンス レポート (CrUX) には 650 万を超える適格なオリジンが含まれています。
コアウェブバイタルの現状: 振り返りと成果
2023 年の初めに、Web サイトの 41.8% が Core Web Vitals を通過しました。 それ以来、デスクトップの合格率は 47.4% まで上昇し、着実な成長が見られました。
このような素晴らしい成果はどのようにして達成されたのでしょうか? Chrome とより広範なエコシステムがどのような開発を導入したかを見てみましょう。
Google Chromeの開発
大きな進歩は Google Chrome 開発チームから直接もたらされました。
- おそらく、2023 年の Core Web Vitals の最大のニュースは、新しい応答性指標である Interaction to Next Paint (INP)の正式な展開です。 INP は、以前のバージョンのように最初のインタラクションだけではなく、セッション中のすべてのインタラクションを測定するより包括的な方法として、2024 年 3 月に FID に代わる予定です。
- Chrome ブラウザへのバック/フォワード キャッシュ (bfcache) の導入: ページのリロードを待たずに、閲覧履歴をすばやく戻ったり進めたりできるように設計されています。
結果: BFCache のヒット率は、Android (3.6%) とデスクトップ (1.8%) の両方で前月比で向上しました。
- ポインターアップではなくポインターダウンで原点に接続する新しい PreconnectOnAnchorInteraction 機能。
結果: Android/デスクトップで LCP 中央値が 6/10 ミリ秒 (0.4/1%) 改善され、Android とデスクトップの両方でクロスオリジン LCP が最大 60 ミリ秒改善されました。 この開始により、コンテンツ広告の収益も 0.08% 増加しました。
- ユーザーが実際にアクセスする前にページが即座に読み込まれるようにページを事前レンダリングします。
結果:オムニボックスに URL を直接入力してページを読み込むと、プリレンダリングにより LCP 中央値が 500 ~ 700 ミリ秒 (14 ~ 25%) 向上し、すべてのナビゲーションにわたるグローバル LCP 中央値が 6.4 ミリ秒移動しました。
- Windows 11 では EcoQOS で実行されているバックグラウンド タブのタブ スロットルを起動し、macOS ではタスク ロールと QoS 調整を起動して、バックグラウンド タブが邪魔にならないようにします。
結果: Largest Contentful Paint (LCP) と Interaction to Next Paint (INP) の改善につながりました。
- 複数のアクティブなタブでのChrome の継続的な最適化
結果:スケジューリングと競合の改善が見られ、過去 6 か月間で INP が 5%、LCP が 2% 改善されました。
- 高優先度の画像読み込み、遅延後の優先合成、SVG ラスターの最適化など、最適な CWV のためにタスク キューの優先度を変更するChrome レンダラーの改善。 すべての改善により、LCP、CLS、および INP の合格率が向上しました。
WordPress とコア Web Vitals の成果
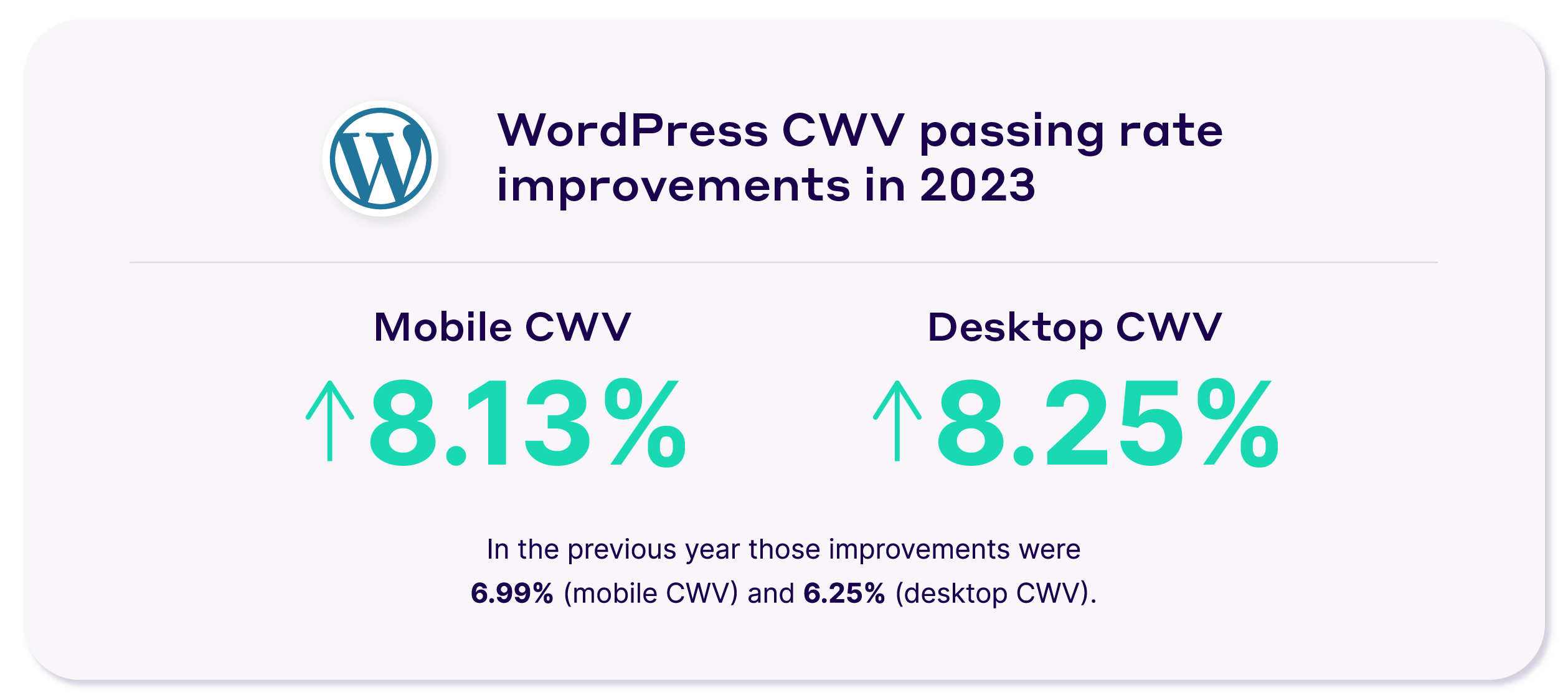
2023 年、Core Performance チームと貢献者の献身的な努力の下、WordPress は Core Web Vitals の合格率を大幅に向上させました。
正確には、デスクトップで 8.25%、モバイルで 8.13% です。

今年のロードマップの主な目標の 1 つは、サイト所有者が WP コアで最も困難な CWV メトリクスである LCP に合格できるようにすることでした。
コアの多くの改善点は、サーバーの応答時間の改善、より効率的なデータベースの実行、JS と CSS の配信の改善、画像の最適化に重点を置いています。
- WordPress コアにおける最大のサーバー応答時間のボトルネックを特定して対処する
- ブロックテーマの PHP パフォーマンスの向上
- パフォーマンスを重視したガイダンス、機能強化、レビューによる Gutenberg フェーズ 3 のサポート
- WordPress PHP クラスの自動ロード
- 翻訳のパフォーマンスを向上させる方法を模索する
- SQLiteデータベースの統合
- WordPress コアでの自動ロードされたオプション データベース クエリの最適化
- データベースクエリのパフォーマンスをさらに強化する方法を検討する
- 読み込み戦略によるスクリプト API の強化
- WordPress のデフォルトテーマのフロントエンドから jQuery の使用を排除する
- WordPress コアの LCP イメージに fetchpriority=”high” を追加する
- WordPress コアでの LCP / ヒーロー画像の遅延読み込みを回避する
- 画像サイズ属性の計算の改善
結果?
Largest Contentful Paint (LCP) 指標に基づいて、WordPress 6.3 は WordPress 6.2 と比較して、ブロック テーマの読み込みが 27% 速く、クラシック テーマの読み込みが 18% 速くなりました。
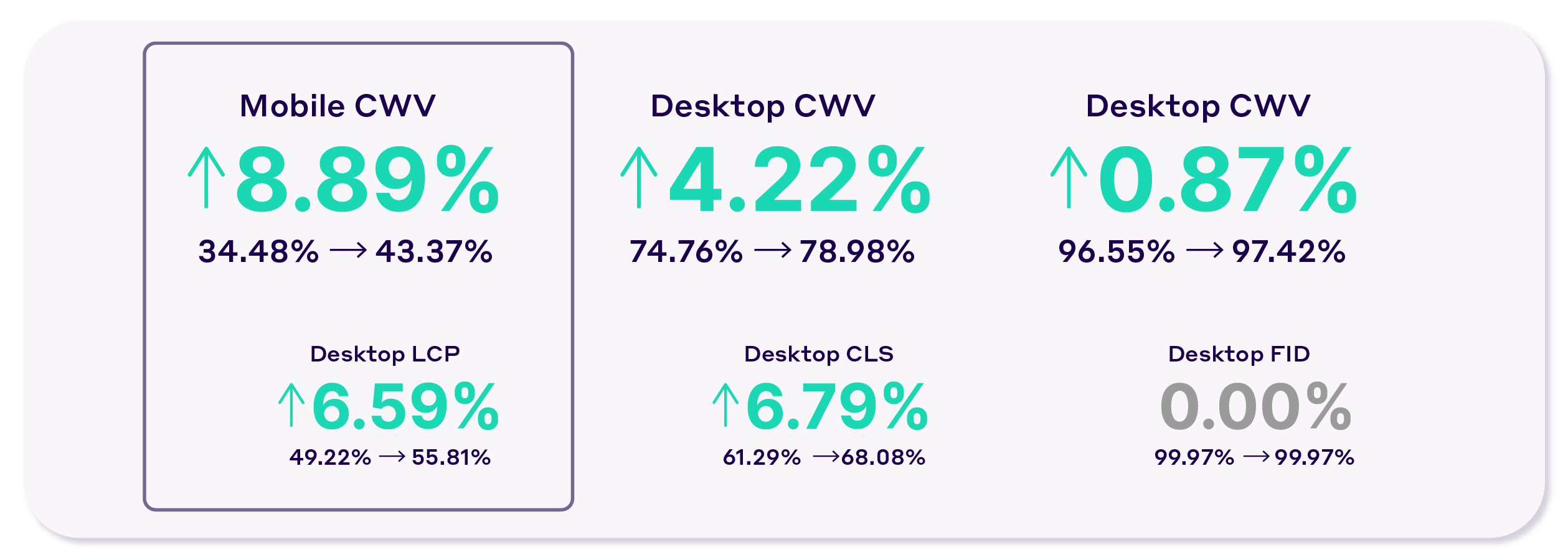
さらに詳しく見ると、モバイル WordPress のすべての Core Web Vitals メトリクスで決定的な改善が見られます。
- 43.37% が LCP に合格
- 78.98% が CLS に合格
- そして 97.42% が FID に合格

18 万人以上の WordPress サイト所有者が優れたユーザー エクスペリエンスを達成できるよう支援するソリューションとして、私たち NitroPack はプラットフォーム上の CWV の改善に貢献できたことを誇りに思っています。 投機ルール API を介してリンクを事前レンダリングすると、投機的な読み込みを行わなかったページと比較して、事前レンダリングされたページで 80% の LCP 向上と 55% の INP 向上が確認されました。
より優れたコア Web バイタルのための JavaScript コミュニティ
Chrome とオープンソース Web フレームワークが連携する Chrome Aurora プロジェクトの一環として、Next.js、Angular、Nuxt とのパートナーシップが成功し、次のようなパフォーマンス重視の機能がリリースされました。
- next/スクリプトコンポーネント
- Ng最適化された画像
- nuxt/グーグルフォント
Next.js は、2022 年の合格率が 20.4% から 27.3% に増加したと報告しています。 Angular の合格率は 7.6% から 13.2% に上昇し、Nuxt の合格率は 15.8% から 20.2% に上昇しました。
実際には、これらの新機能は、Land's End や CareerKarma などのエンタープライズ企業にとって、注目すべき Core Web Vitals の改善につながりました。
NgOptimizedImage に切り替えた後、Land's End は、Lighthouse ラボ テストでモバイルでの LCP が 40% 向上し、デスクトップでの LCP が 75% 向上したと主張しました。 一方、CareerKarma の LCP は、next/script の Web ワーカー モードに切り替えると 24% 減少しました。
「2024 年は Web コンポーネントの年であることをここに宣言します。 バイト サイズ、依存関係なし、JavaScript オプション、フレームワークに依存しない、サーバーでレンダリングされる Web コンポーネント。」
— Stoyan Stefanov 氏、perfplanet.com の作成者、元 Yahoo、出版済み JS 著者
SEO/SEA およびコア Web バイタル: タッチポイント
SEO (検索エンジン最適化)に関連した Core Web Vitals の重要性は長い間議論されてきました。
4 月のページ エクスペリエンス ガイドラインの更新を受けて、決定的な答えは、Core Web Vitals は単一のランキング要素ではなく、ページ エクスペリエンスの評価に寄与するシステムの一部であるということです。
「Core Web Vitals と SEO のパフォーマンスとの関係については依然として激しく議論されており、ランキングに直接影響を与えることはほとんどないと多くの人が示唆しています。 しかし、それとは関係なく、速度の向上を優先する組織が増えていることを嬉しく思います。 サイトの高速化は、ユーザーの満足度の向上、摩擦の軽減、エコ認定の向上、そして収益の増加を意味します。」
— Jono Alderson、世界をリードする SEO 専門家 (元 SEO 責任者 @Yoast)
John Muller (Google Search Advocate)が説明しているように、ページをランク付けする際には、関連性が引き続き決定要因であることに注意することが重要です。
「ウェブサイト A がウェブサイト B よりも高速であるが、B の方が検索ユーザーのクエリとの関連性が高い場合でも、ウェブサイト B は A よりも上位にランクされます。」
同氏はTwitterのスレッドで、「…Core Web Vitalsはランダムなランキング要素ではなく、ランク付け後の(ユーザーが実際に訪問したとき)サイトのユーザビリティに影響を与えるものでもある」とも強調した。

2023 年 6 月にシドニーで開催された Google I/O Extended イベントでのプレゼンテーションで、タマス ピロス氏もCore Web Vitals の重要性を確認し、次のように述べました。「... サイトの読み込みが遅いと、検索に悪影響を及ぼします。ページランキングの結果。」
SEA (検索エンジン広告)に関しては、ユーザー エクスペリエンスは広告の品質スコアと直接相関します。 実際の例には次のようなものがあります。
- Lever Interactive のクライアントの 1 つは、品質スコアが向上し、CPC が -17%、CPA が -31% となりました。これは、高速ランディング ページでのコンバージョン率が 20% 増加したことも意味します。
- 品質スコアが高いということは、クリック単価が最大 50% 割引され、広告予算が即座に最適化されることも意味します。
- Netzwelt は、Core Web Vitals を最適化することで、広告収益が 18% 増加し、広告の可視性が 75% 以上増加し、直帰率が 50% 減少し、ページビューが 27% 増加しました。
- 2023 年には、Google の要件をすべて満たすページは平均より 1 パーセント ポイント高くランク付けされます。 一方、遅いドメインは、速いドメインよりも 3.7 パーセントポイント低くランク付けされます。

Business Web Vitals: Web パフォーマンスの最適化が収益に与える影響
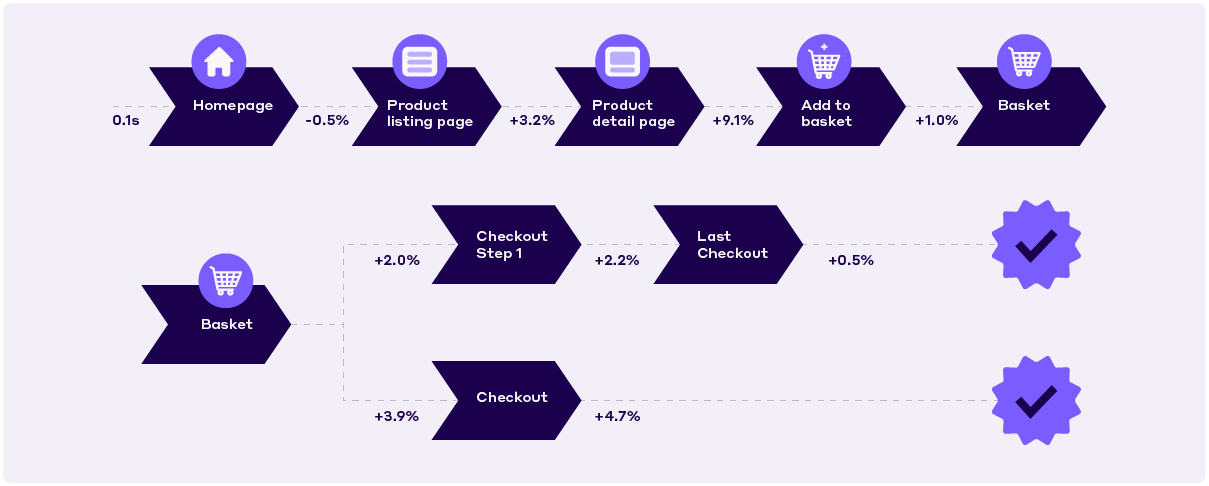
2023 年も、企業は収益を向上させるために Core Web Vitals 最適化を採用し続けました。読み込み時間の 0.1 秒の改善は次のことを意味します。
- セッション中に閲覧されるページが最大 8.6% 増加
- 顧客エンゲージメントが 5.2% 向上
- コンバージョン数が 8.4% 増加
- 平均注文額(AOV)が9.2%増加

最新の WPO ケーススタディでは、ユーザー エクスペリエンスを向上させるために Web サイトを最適化した Carpe の結果が示されています。最大コンテンツフル ペイントで 52%、累積レイアウト シフトで 41% の改善、トラフィックの 10% 増加、オンライン ストアのコンバージョン率の 5% の増加、そして収益は 15% 増加しました。
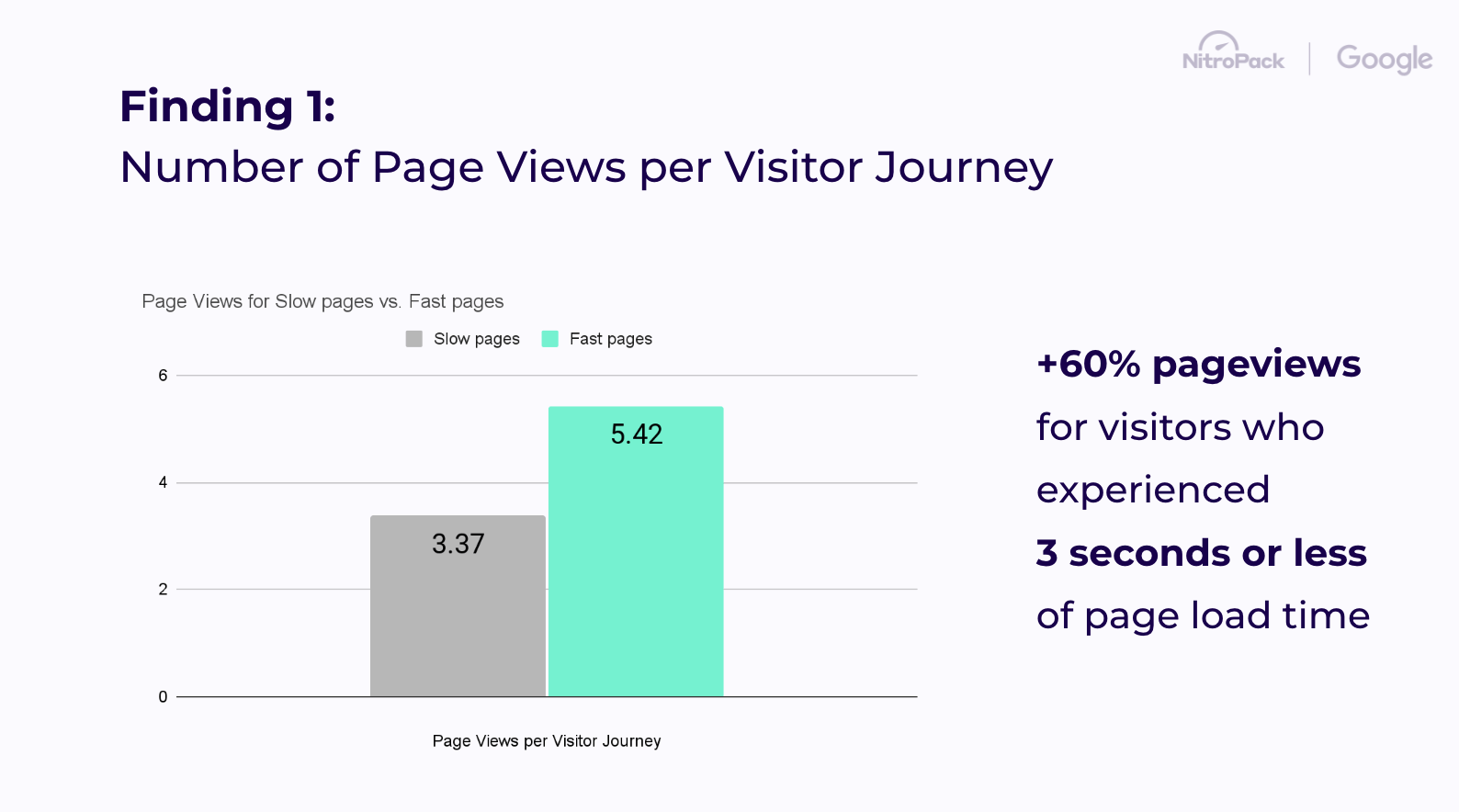
2023 年 9 月に開催された「Core Web Vitals for Your Business」に関する Google とのウェビナーで、NitroPack は、ユーザー エクスペリエンスとスピードを特定のユーザー行動パターンに結び付ける社内研究から得た知見を共有しました。
- 読み込み時間が 3 秒以下だったユーザーは、60% 多くのページにアクセスしました。

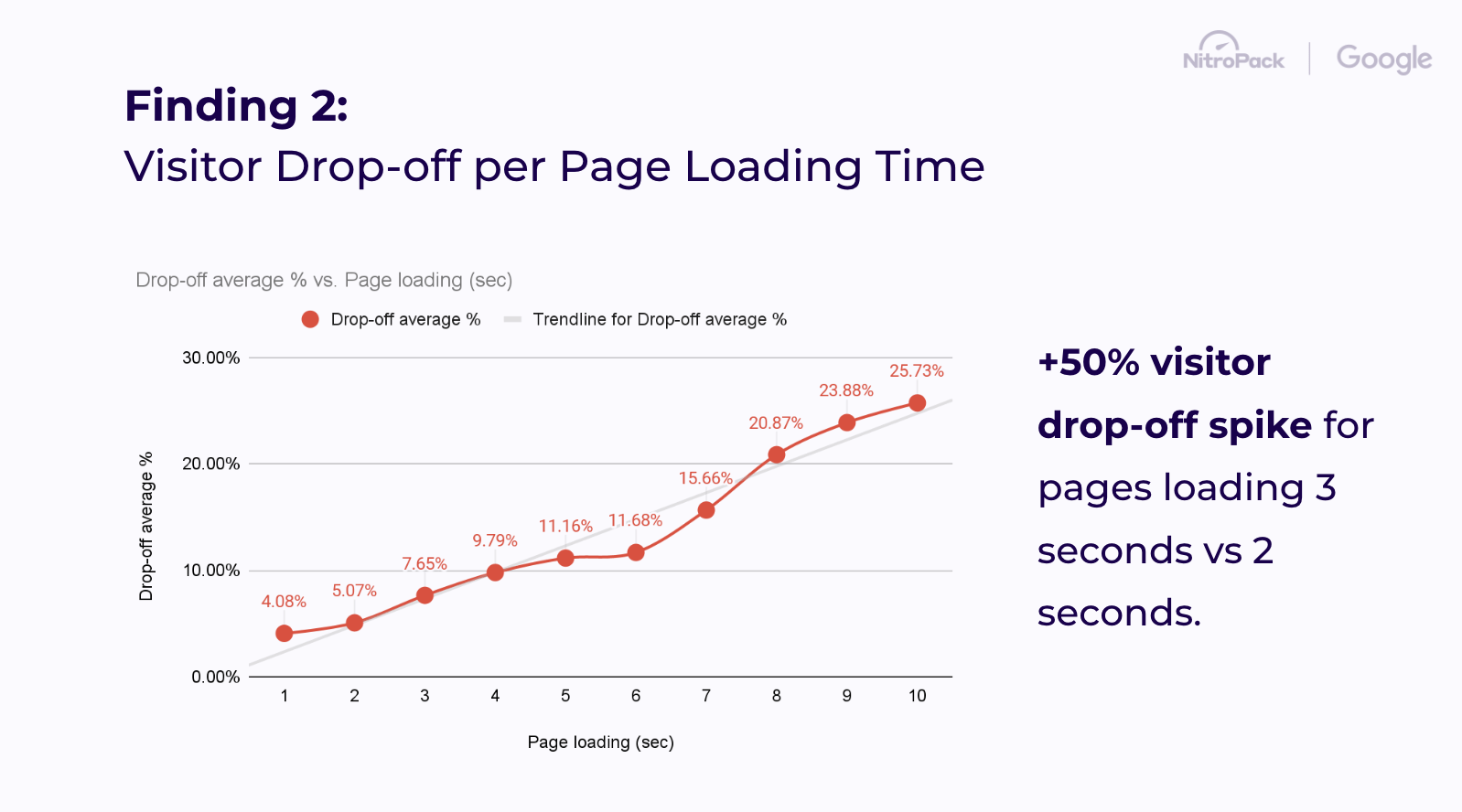
- ページの読み込み時間が 2 秒の場合と比較して、ページの読み込みが 3 秒の場合は、訪問者が離脱する割合が 50% 増加します。

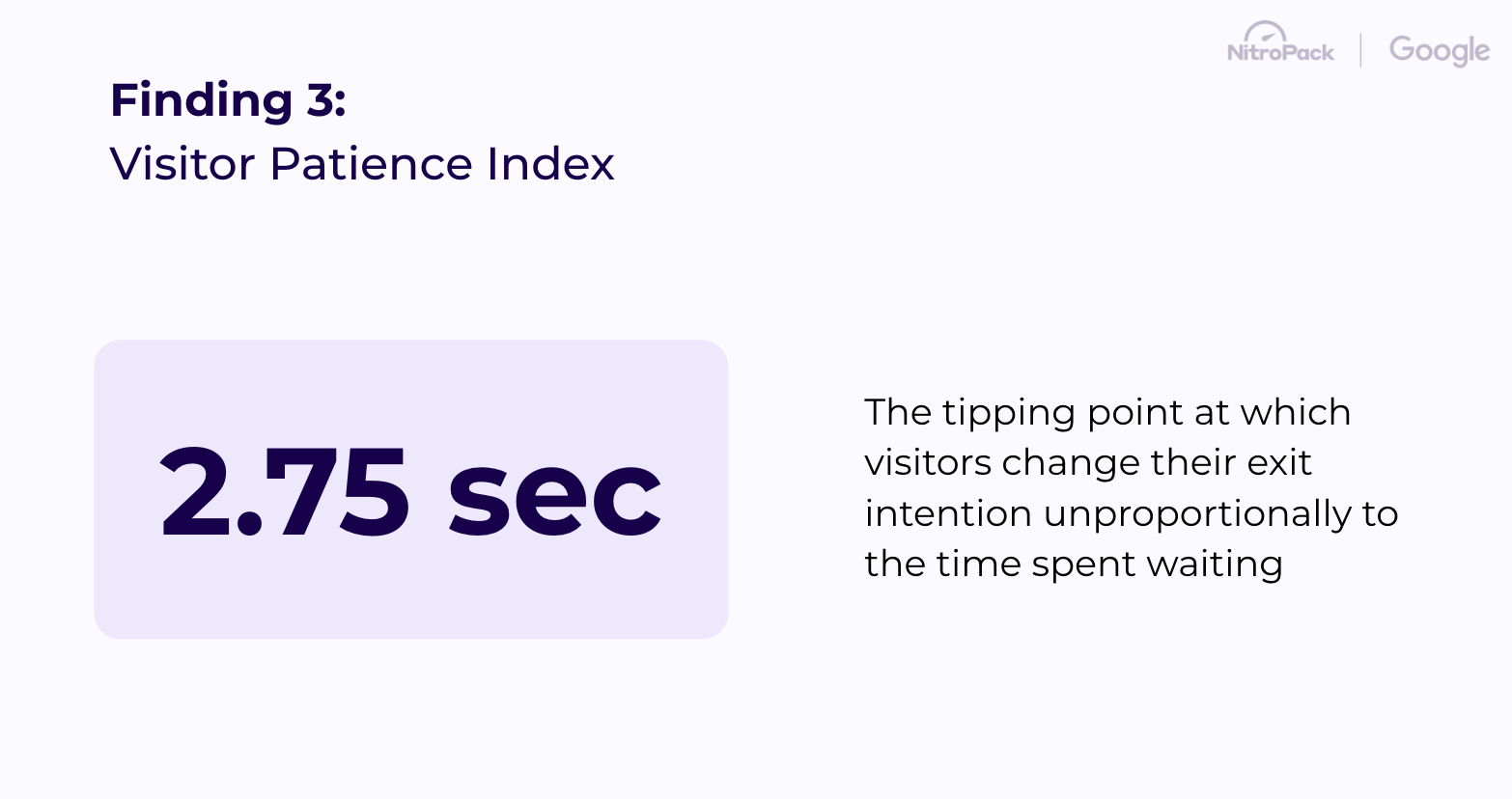
- 訪問者は忍耐力を失い、ページ読み込みの 2.75 秒で不釣り合いに Web ページを放棄し始めます。

より多くの企業が、最終目標としての速度という考えから、ユーザーが自社の Web サイトとどのようにやり取りするかを改善することにシフトしていることがわかります。 Core Web Vitals の問題への取り組みは、バックエンドの調整をはるかに超えています。 実際、これはビジネス KPI や成長レポートの中でも当然の地位を占めています。
2024 年のウェブの高速化: 予測
「Core Web Vitals の改善における既存の傾向を継続することに加えて、2024 年は Chrome の Speculation Rules API が主流となり、プリレンダリングを多くのサイトに簡単に追加できるようになる「インスタント Web」の年になる可能性があると私は本気で思っています。 これにより、特に複数ページの View Transitions API と組み合わせることで、よりシームレスなエクスペリエンスが可能になります。」
— Barry Pollard 氏、Web パフォーマンス デベロッパー アドボケート @Google Chrome
どのようなトレンドが 2024 年をより速く形作るだけでなく、ほぼ瞬時に形づくるのか見てみましょう。
LCP に合格: 適切な最適化に焦点を当てる
56.4%
これは、モバイルで LCP を通過する Web サイトの数を、FID の 94.2%、CLS の 77.2% と比較したものです。 LCP メトリクスの困難な性質は、最大のコンテンツ要素の読み込みに費やされる時間の複雑さに起因します。
2022 年、フィリップ ウォルトンは今度は打破の新しい方法を提案しました。
- クライアントでコンテンツの受信を開始する時間 (TTFB)
- LCP イメージのロードを開始する時間 (リソースのロード遅延)
- LCP イメージのロードが完了するまでの時間 (リソースのロード時間)
- LCP 要素がレンダリングされるまでの時間 (要素のレンダリング遅延)。
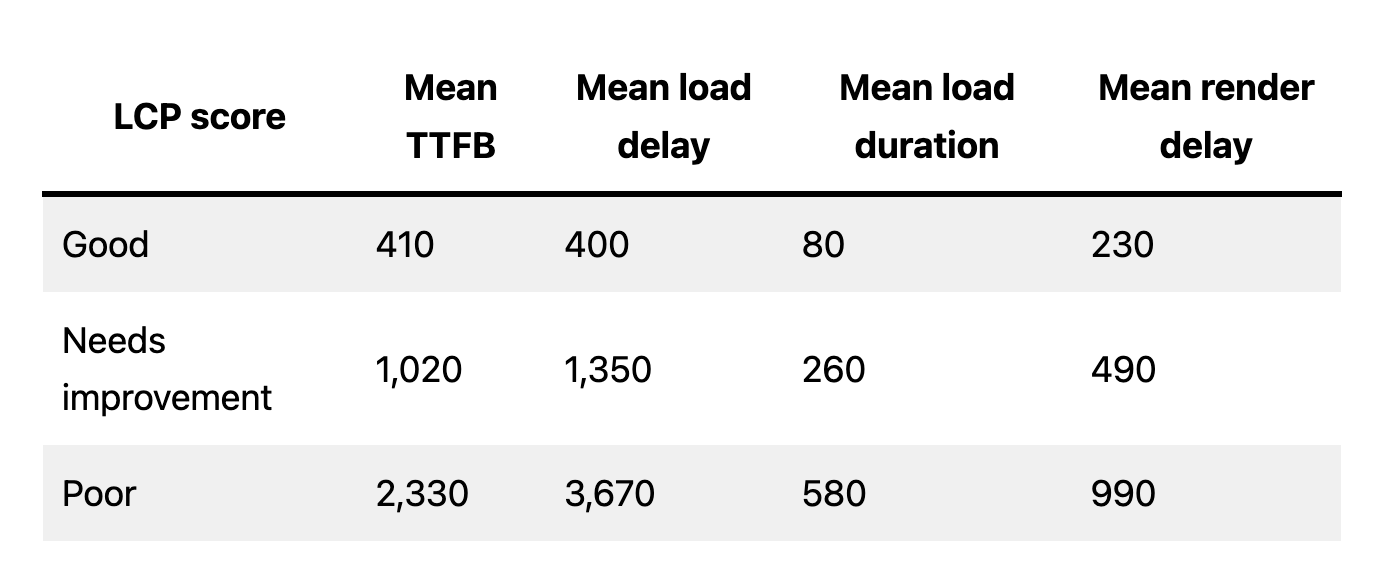
これにより、きめ細かい測定が可能になり、サイト所有者がボトルネックを特定したり、LCP スコアを向上させるのに最も効果的な最適化を特定したりするのに役立ちます。 2023 年 11 月、エステラ フランコは研究結果をミリ秒単位で共有しました。
問題? リソースの読み込み遅延。

これは、読み込み期間を最適化するのではなく、コンテンツが豊富な最大のリソースをより早く読み込むことに重点を置く必要があることを意味します。
✦ 予測します...
2024 年には、開発者とサイト所有者は同様に、リソース ヒントを通じて LCP 要素の発見しやすさを向上させ、遅延読み込みから完全に除外することに重点を置くことになります。
INP の準備: 新しい応答性の指標
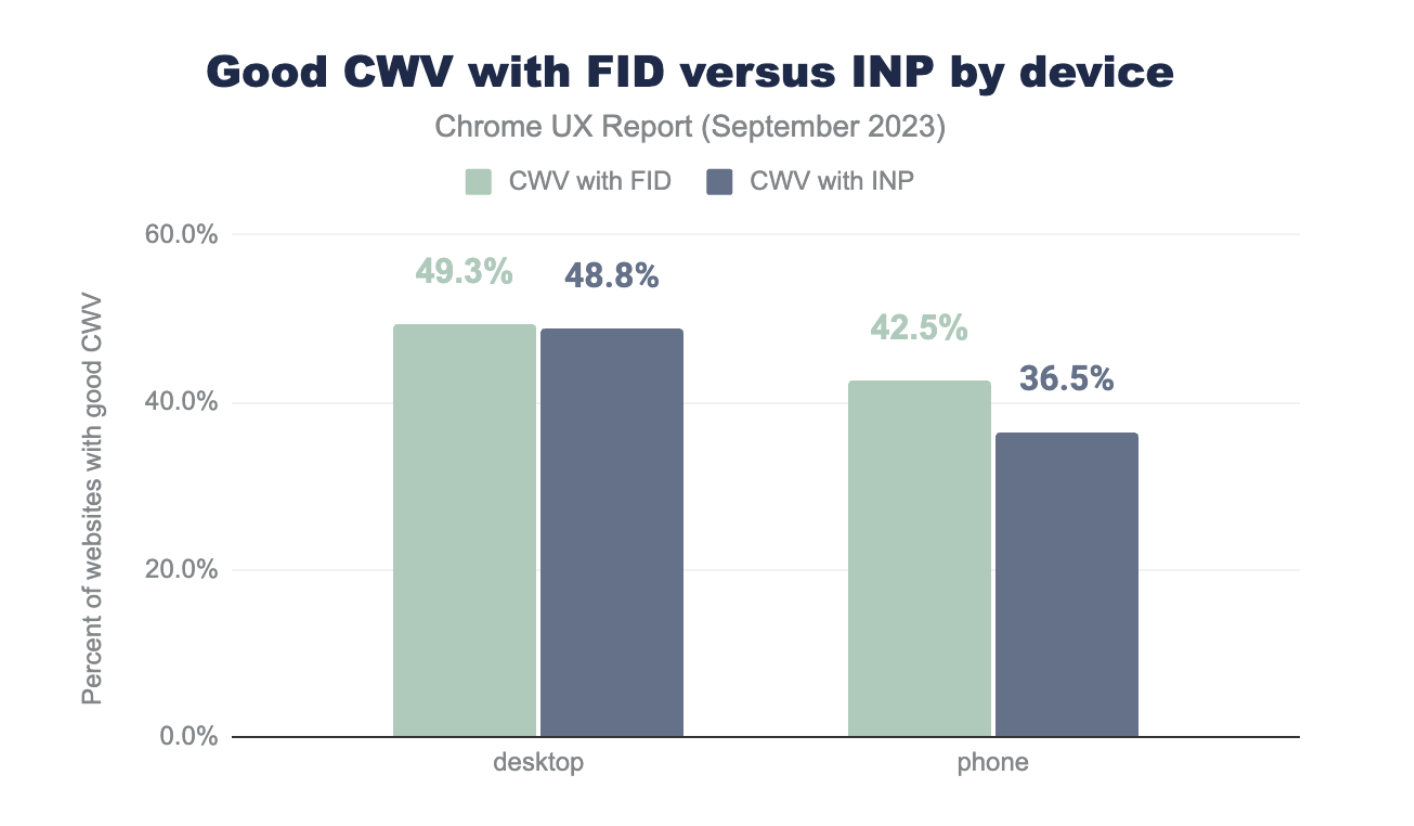
FID 指標の廃止が CWV 合格率に大きな影響を与えるかどうか、多くの人がすでに推測しています。
答えは「はい」です。

INP が開始されると (特にモバイルで) 合格率は低下し、開発者は CWV 評価が確実に確実に維持されるように全力を尽くす必要があります。
ただし、INP は、ユーザーが当社の Web サイトとどのようにやり取りするかを理解する上で大きな前進です。 セッション中のすべてのインタラクションを測定するため、サイト所有者は最も遅延が発生している場所についてより多くの洞察を得ることができます。
✦ 予測します...
2024 年には、開発者は、長いタスクを分割して削減するために、scheduler.yield() と長いアニメーション フレーム API をますます活用し、メインスレッドが遅延なく対話に対応できるようにする予定です。

サイトのパフォーマンスをより深く理解する
Web パフォーマンスの最適化が高度化するにつれ、これがサイト所有者にとって実際に何を意味するのかをより深く理解する必要が生じています。
2023 年、Core Web Vitals が全体としてより壮大なビジネスの文脈にどのように適合するかについて、好奇心が高まっていることがわかりました。
CrUX、HTTP アーカイブ、Web 年鑑、WPO 統計、社内および公開レポート、独立したサービスやプラグインによるビジネス インサイト ツールはすべて、数値を解析し、より良いユーザー エクスペリエンスを目指すサイト所有者の取り組みに透明性を提供することに専念しています。
✦ 予測します...
2024 年は、Web サイト上の実際のユーザー エクスペリエンスを理解する上で重要な一歩を踏み出すことになり、Core Web Vitals はビジネス オーナーや e コマース販売者にとって、収益に直接つながる重要な指標となるでしょう。
「2024 年に目を向けると、Web パフォーマンスへの取り組み方は前向きに変化していると思います。 私たちは、ラボのデータをただ見るだけではなく、実際のユーザー エクスペリエンスにもっと焦点を当てています。 今は、誰にとってもウェブサイトを高速化するための新しいアイデアがたくさん出てくるエキサイティングな時代です。 NitroPack では、ウェブをユーザーにとってより良い場所にするために、この変化に参加できることを本当にうれしく思っています。」
— Georgi Petrov 氏、CEO 兼共同創設者 @NitroPack
AI の役割: Web パフォーマンス最適化の次のステップ
AI ブームは全世界に影響を与えており、多くの経営者が AI が解き放つチャンスについて考えています。
実際、2023 年だけでも、35% の企業がすでにビジネスで AI を活用しており、金融サービス、ヘルスケア、小売、製造が AI 導入の先頭に立っていました。
ウェブ パフォーマンスの最適化では、Chrome の推測ルール API で最初の進歩が見られました。 WPO 業界の AI は、タスクの自動化、ワークフローの改善、新しいサービスや製品の作成に使用されるかどうかにかかわらず、サイト所有者がユーザー エクスペリエンスと読み込み速度の向上に対する高まる需要に応えることができるようになります。
予測分析、パターン認識、パーソナライズされたコンテンツ配信などの分野でのアプリケーションにより、ユーザー エクスペリエンスが大幅に向上しました。
✦ 予測します...
2024 年、AI は最適化戦略における有望な新章となるでしょう。予測分析やパターン認識から予測機能に至るまで、その進歩はユーザーの行動をより深く理解し、ユーザーのニーズに迅速に応えるのに役立ちます。
最終的な考え
2024 年が近づく中、引き続きこの勢いを維持することに焦点が当てられています。
継続的な進歩と適切な Web パフォーマンス最適化技術の早期導入により、さらに高速で効率的な Web エクスペリエンスへの道が開かれます。
2023 年は早いですが、さらに早い 2024 年に向けてみんなで頑張りましょう!