2023 年のウェブサイト デザインのインスピレーション: 注目すべきトップ 10 トレンド
公開: 2023-05-082023 年の中間点に近づくにつれて、ウェブサイトに対する私たちの考え方に影響を与えているウェブサイト デザインのインスピレーションを検討する良い機会のように感じます。
色からタイポグラフィ、全体的なインターフェースまで、いたるところにかなりの数のデザイン要素があります. これらの傾向のいくつかは、互いに混ざり合い、一致することさえあります (例で気付くかもしれません)。
2023 年後半に向けて注目すべき 10 のウェブサイト デザインのインスピレーションを以下に示します。
1. 実験的な書体

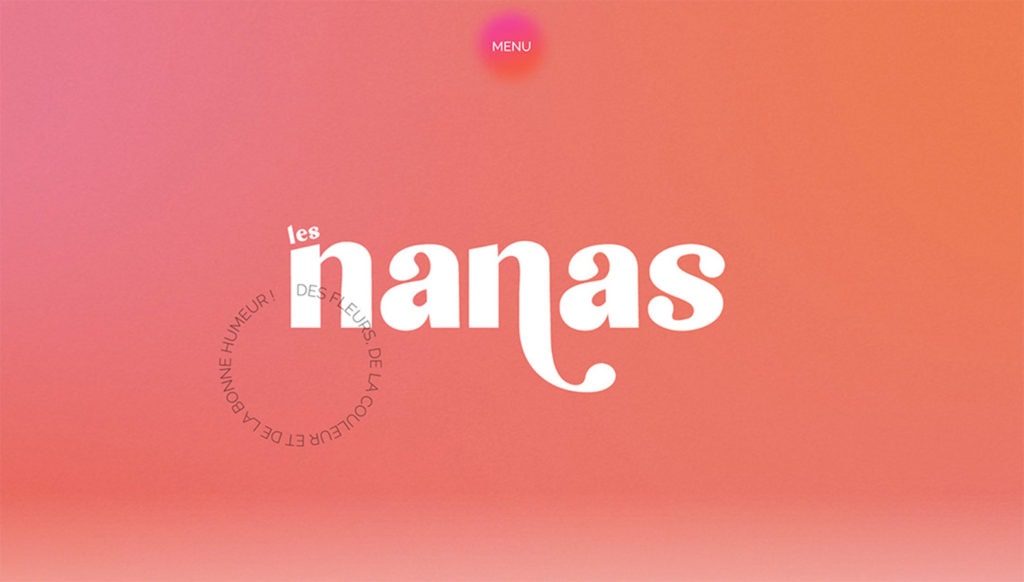
上記の les nanas の例のような実験的な書体は、デザイナーがユニークで魅力的な視覚体験を作成しようとしているため、人気が高まっています。 これらの書体は、型にはまらない形、変わった字形、大胆な色とテクスチャーの使い方をしています。
Web デザインで実験的な書体が人気を博している主な理由の 1 つは、上記の例のように、印象的で独特なブランド アイデンティティを作成したいという願望です。 ユニークで人目を引く書体を使用することで、Web サイトは群を抜いて目立ち、訪問者の注目を集めることができます。
これらのフォント スタイルは、感情を引き出す鋭い能力も共有しています。 たとえば、ギザギザのエッジとざらざらしたテクスチャの書体は切迫感や興奮を伝えることができ、より流動的で有機的な書体は落ち着きとリラックス感を生み出すことができます。 Kadence フル バンドルをお持ちの場合は、Kadence カスタム フォント プラグインを使用して、これらのフォントをサイト デザインで簡単に使用できます。
2. アニメーション UI 要素

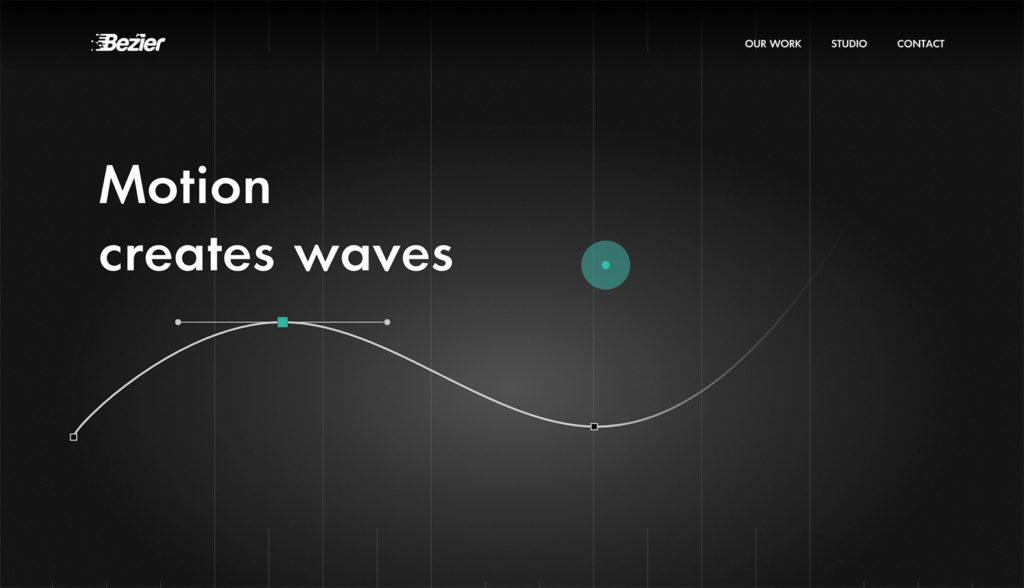
アニメーション化されたユーザー インターフェイス要素には、ホバー効果、読み込みアニメーション、ボタン アニメーションなど、あらゆるものを含めることができます。 上記の Bezier の例では、ロゴにはアニメーションが含まれ、ポインターはアニメーション化された紫色の要素であり、曲線が移動します。 ローディング効果もあります。
アニメーション UI 要素の主な利点の 1 つは、Web サイトをよりダイナミックで魅力的なものにできることです。 静的な要素に動きや双方向性を追加することで、デザイナーは活気と個性を生み出すことができ、Web サイトやアプリを競合他社と差別化するのに役立ちます。
上記の例のように注意して行うと、アニメーション化された UI 要素は、方向性またはインタラクティブな合図を提供することで、使いやすさを向上させることができます。 Kadence Lottie Block は、低帯域幅のアニメーションを Kadence サイトに追加する簡単な方法です。
3. ダークモード

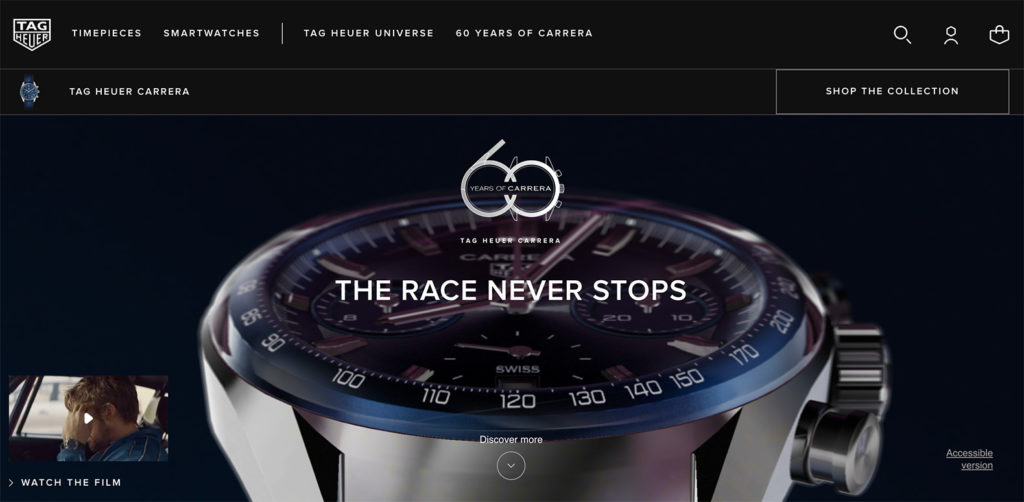
ダーク モードのユーザー インターフェースは、暗い背景と明るい色のテキスト、およびその他の UI 要素を備えており、近年最も人気のあるデザイン手法の 1 つです。
暗い背景は、なめらかで洗練された外観やムーディーなシーンを作成できます。 また、UI 要素をより明確に目立たせることができるコントラスト感を生み出し、視認性と読みやすさを向上させることもできます。 タグ・ホイヤーの完璧な例を見てみましょう。 Kadence テーマにはダーク モード機能が組み込まれているため、クリックするだけでこの強力な機能を有効にできます。
ダーク モード デザインのもう 1 つの利点は、特に暗い場所で目が楽になることです。 多くのユーザーはデバイスをダーク モードに切り替えますが、そのために設計されていないサイトは、デバイスがデザインに強制する配色に翻弄されます。
4.NFTにインスパイアされたデザイン

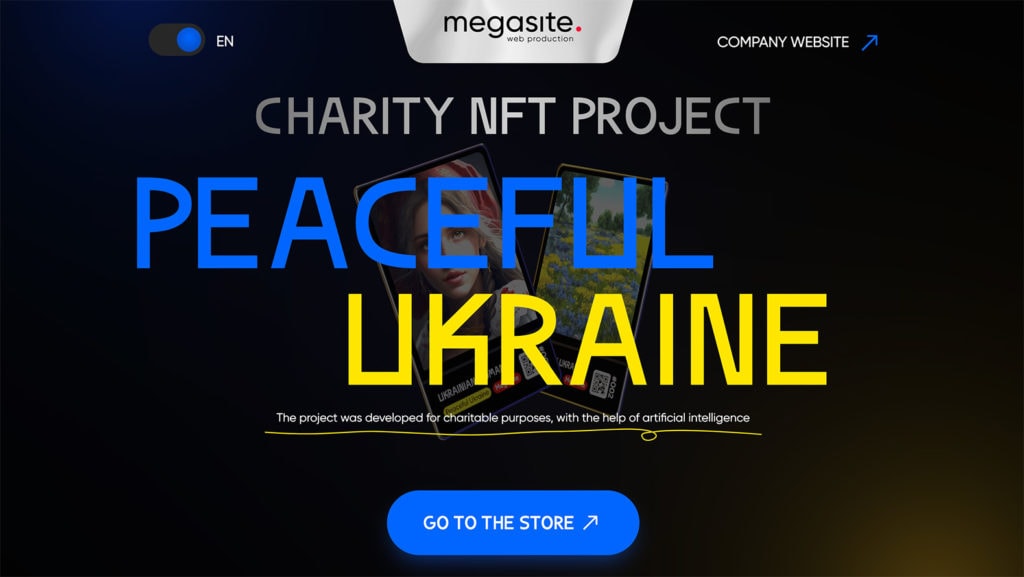
市場での NFT (代替不可能なトークンとして知られる) の成長に伴い、このデジタル アート トークンを特徴とする、またはそれを模倣しているように見える Web サイト デザインが大量に出てきます。 NFT ウクライナの例をご覧ください。
これらのサイトは、多くの場合、デザインに未来的な雰囲気があり、ダーク モードを使用し、ファンタジーと現実の境界線を越える要素を備えています。 それらの多くは、ホームページに表示する他のコンテンツがあまりないため、大きな書体も展開しています。
5. 幾何学的な形とパターン

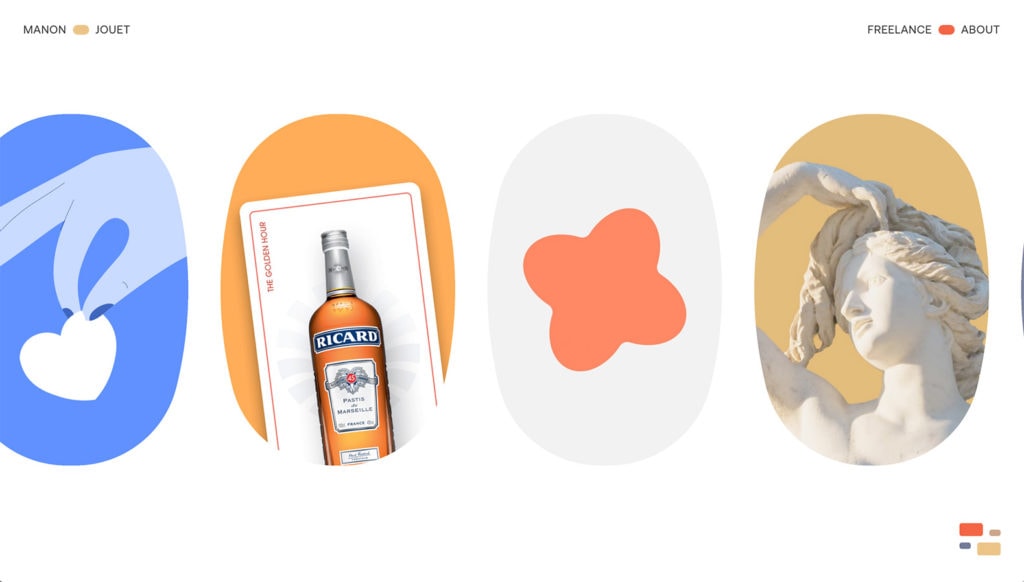
この傾向は、三角形、円、正方形などの単純で抽象的な形だけでなく、Web サイトのデザイン プロジェクトにおけるより複雑なパターンや構成で簡単に見つけることができます。 Manon Jouet の実際の動作をご覧ください。
幾何学的な形やパターンが人気を博している主な理由の 1 つは、その汎用性です。 ミニマルで控えめなデザインから大胆でカラフルな構図まで、さまざまな視覚効果を生み出すことができます。 また、ロゴやブランディングからウェブや印刷物のデザインまで、さまざまな用途で使用できます。
幾何学的形状とパターンを使用するもう 1 つの利点は、デザインに秩序と構造の感覚を生み出すのに役立つことです。 シンプルな形やパターンを繰り返し使用することで、デザイナーはリズムとバランスの感覚を生み出すことができ、視聴者の目を導き、まとまりのある視覚体験を生み出すのに役立ちます。
Kadence でこの手法を使用する 1 つの方法は、Advanced Image Block を使用し、ブロック設定にマスクを追加して幾何学的な雰囲気を出すことです。
6. 3D 効果

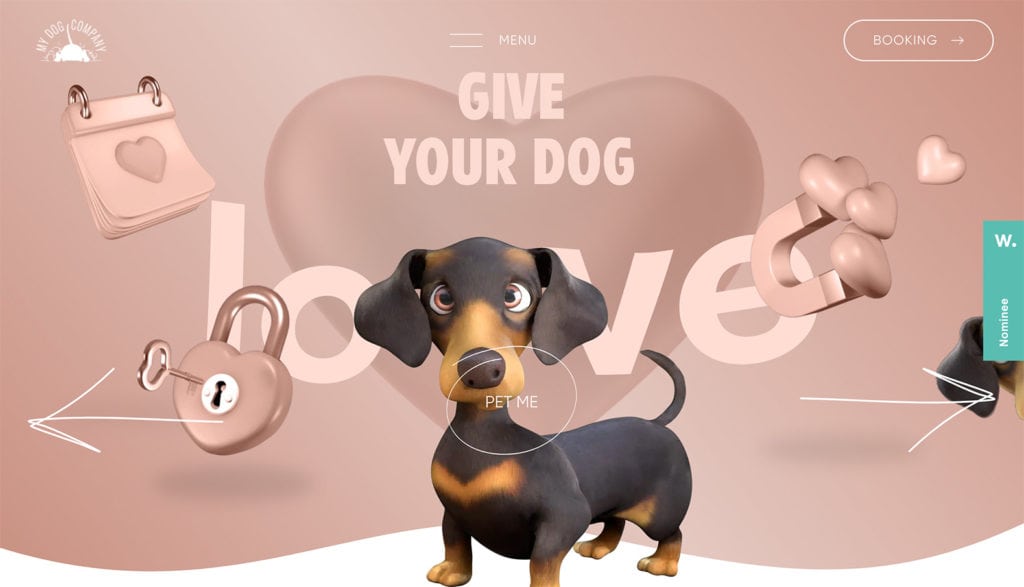
3 次元のグラフィック、アニメーション、および効果により、Web サイトの訪問者により没入型で魅力的なエクスペリエンスが作成されます。 (上記の My Dog Company の例の犬が大好きです!)

このトレンドは、よりリアルで魅力的な視覚体験を生み出すことができるため、人気があります。 3D グラフィックスとアニメーションを使用することで、デザイナーは Web サイトに命を吹き込み、より魅力的でインタラクティブなものにするのに役立つ奥行き感と立体感を生み出すことができます。
3D 効果が適切に行われると、訪問者がサイトをナビゲートして操作する方法を理解しやすくなるため、Web サイトの使いやすさも向上します。
7.残虐行為

ウェブサイトのデザイントレンドとしてのブルータリズムは、機能性とミニマリズムに焦点を当てた、荒削りで洗練されていない、しばしば型にはまらない美学を特徴としています。 ブルータリストのウェブサイトは通常、シンプルなレイアウト、きびきびしたタイポグラフィ、基本的な HTML/CSS デザイン要素を特徴としており、多くの場合、単色または限定されたカラー パレットが使用されています。
これは、私たちが完全に開始するとは予想していなかったトレンドの 1 つですが、上記の KSENIASCHNAIDER の例に見られるように、e コマースなどの予想される場所でも人気が高まっています。
ブルータリズムの重要な原則の 1 つは、形よりも機能です。 派手なアニメーションや複雑なデザイン要素を使用するのではなく、残忍な Web サイトはシンプルさと使いやすさを優先します。 このアプローチは、より合理化されたユーザー エクスペリエンスを作成するのに役立ち、訪問者が必要な情報にすばやく簡単にアクセスできるようにします。
8. テキストと画像の重複

テキストと画像のオーバーラップは、さまざまな見方ができるデザイン トレンドの 1 つです。 人々は、使い方によって、好きか嫌いかのどちらかになるようです。
このスタイルは、さまざまなデザイン要素間の結束と統一感を生み出すために大部分使用されています。 テキストと画像を重ねることで、デザイナーはデザインのさまざまな部分を視覚的に結び付けることができます。
さらに、奥行き感と立体感を生み出すのに役立ちます。 さまざまな要素を重ねることで奥行きが生まれ、より視覚的に面白い構図が生まれます。 Lustre からのこの完璧な例を参照してください。
9. AIにインスパイアされたもの

AI にインスパイアされたデザインは、人工知能 (AI) と機械学習テクノロジにインスパイアされた比較的新しいデザイン トレンドです。 これは、データ、自動化、およびアルゴリズムによって通知される設計の作成に重点を置いていることを特徴としており、効率、精度、およびパーソナライゼーションの向上に役立ちます。
AI にヒントを得たデザインの一例は、ジェネレーティブ デザイン手法の使用です。これには、アルゴリズムを使用して、特定のパラメーターまたは基準に基づいてデザインのバリエーションを自動的に生成することが含まれます。 このアプローチは、設計者が多数の設計の可能性を迅速かつ効率的に探索するのに役立ち、より最適化およびカスタマイズされた設計ソリューションにつながる可能性があります。
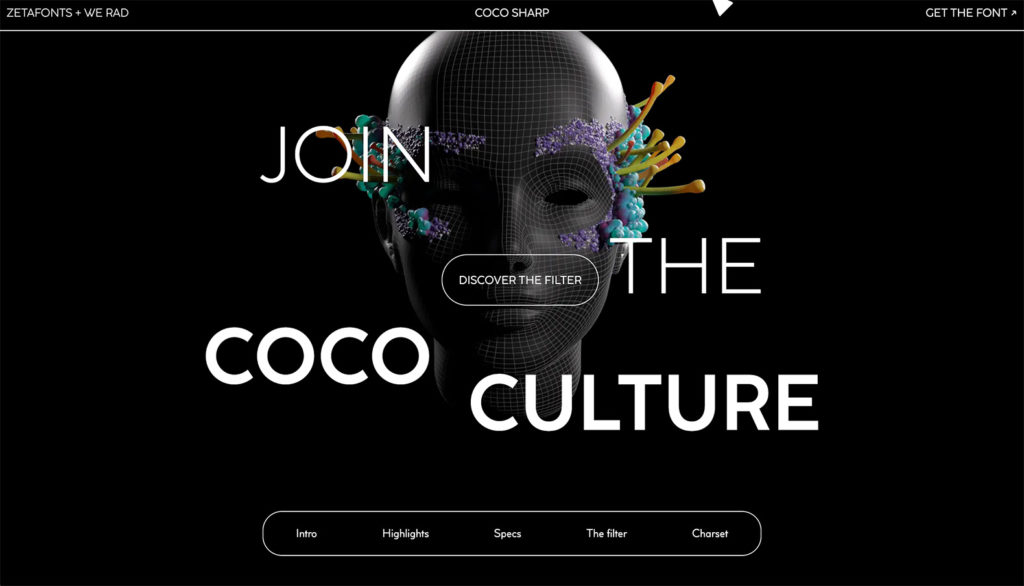
それはどのように見えますか? ほとんどの AI にインスパイアされたデザインは、コンピューターで生成されたルック アンド フィールを備えており、AI プロジェクトが再現しようとしているものとはほぼ正反対です。 Coco Sharp の例をご覧ください。 Kadence では、デザインに関して AI が提供してくれるものに興奮しています。 Kadence Beat のエピソード 28 を聴いて、AI に関する私たちの熱い見解をご覧ください。
10. テキストのみのデザイン

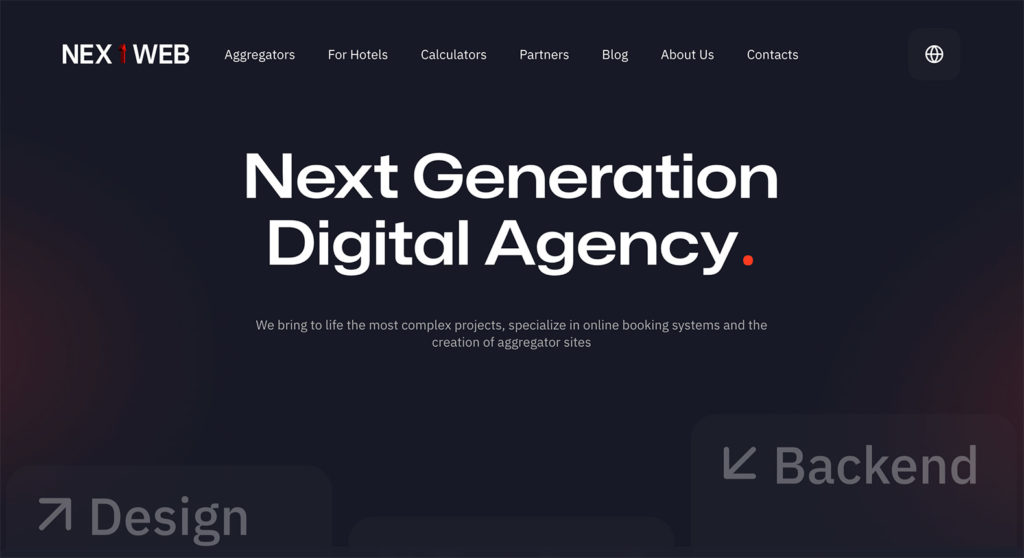
テキストのみの Web サイト デザインのトレンドは、ユーザーに情報を伝えるためにテキストのみに依存する Web デザインへの最小限のアプローチです。 この傾向は、シンプルさ、読みやすさ、およびアクセシビリティに重点を置いていることが特徴であり、クリーンでエレガントな高機能の Web サイトを作成するために使用できます。 多くの場合、これらのデザインは、見ていて面白い、大きく大胆なタイポグラフィを使用しています。 Nextweb の例を確認してください。
テキストのみの Web サイト デザインの主な利点の 1 つは、焦点を絞った Web エクスペリエンスで読みやすさを改善できることです。 さらに、テキストのみの Web サイトは、多くの場合、マルチメディアが豊富な Web サイトよりも読み込みが速く、軽量であるため、全体的なユーザー エクスペリエンスが向上し、直帰率が低下します。
テキストのみのデザインのファンなら、Kadence Blocks の Advanced Text Block が最適なツールです。 サイトのどこにでも美しいテキストを簡単に表示できます。
ウェブサイトのデザインのインスピレーション: 次は?
これらのトレンドは今年のトレンドですが、すぐに変わる可能性があります。 毎月のウェブサイト デザイン トレンドのまとめを探して、すべてのデザインを把握するのに役立ててください。
Kadence のフル バンドルには、すべてのデザイン トレンドに対応し、Web サイトを次のレベルに引き上げるために必要なものがすべて含まれています。 Kadence Blocks の高度なテキスト ブロックから、完全にカスタマイズ可能なデザインとページを作成する機能まで、Kadence フル バンドルは、美しく効果的で魅力的な Web サイトを作成するために必要なすべてを提供します。
