2023 年の Web サイト ヘッダー デザイン: 例とベスト プラクティス
公開: 2023-06-07サイト訪問者は、Web ブラウザーでのサイトの初期読み込みを見て 2 秒以内に Web サイトとブランドについて決定する可能性が高く、サイトのヘッダーはその第一印象の大きな部分を占めます。 この 2 秒以内に、見込み顧客は、さらに調査するか、エンゲージメントをもたらす別のものを探すかという突然の決断を下します。
Web サイトのヘッダーは、おそらく Web サイト全体の中で最も重要な要素です。 これは、サイトの内容、必要な情報をすばやく見つける方法、ブランドが問題を効果的に解決する方法を視覚的に把握するのに役立ちます。
この投稿では、Web サイトのヘッダーのデザイン、プロジェクトを導くためのベスト プラクティス、インスピレーションとなるいくつかの例について知っておくべきことをすべて詳しく説明します。
Web サイトのヘッダー デザインの基本
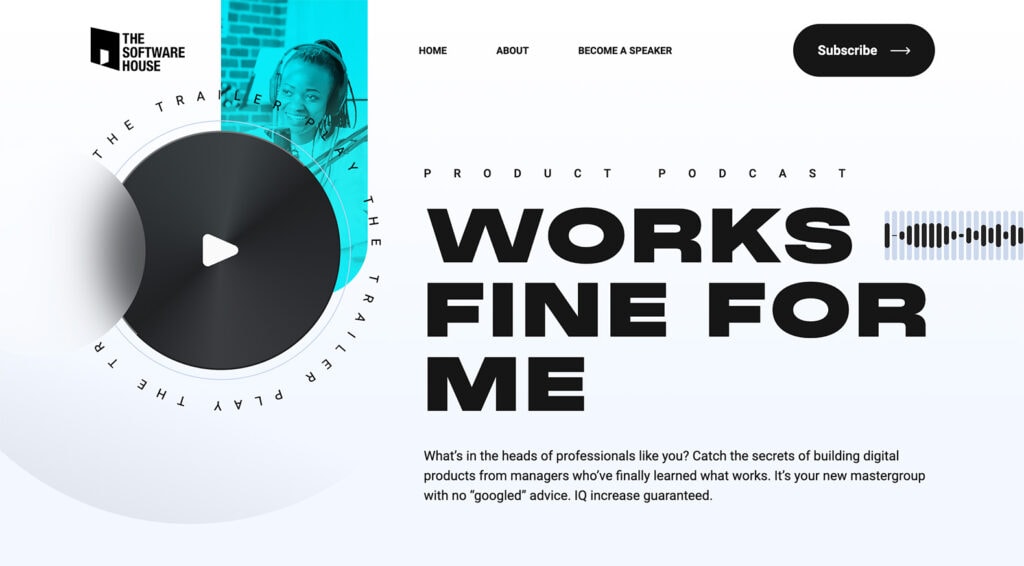
ソフトウェアハウスの例

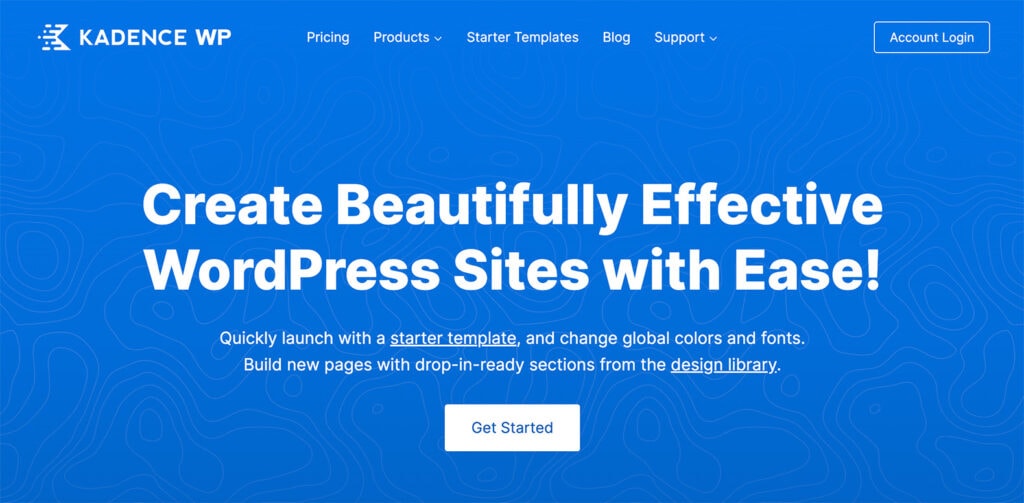
ケイデンス WP

まず、Web サイトのヘッダーとは正確には何でしょうか? 一般に、Web サイトのヘッダーは Web サイトの上部にあり、ブランド要素、ナビゲーション、およびユーザーがブランドとの関わりをナビゲートするのに役立つと思われるものすべてが含まれることは明らかです。 ヘッダーは多くの場合、Web サイトのすべてのページにありますが、ホーム ページやランディング ページの方が視覚的に大きな影響を与えることがよくあります。
Web サイトのヘッダーについて話すときに使用される、あまり馴染みのない言葉がたくさんあります。
- ナビゲーション、メニュー、ナビゲーション メニュー: Web サイトのさまざまなセクションへのクリック可能なリンクのリスト。
- ハンバーガー メニュー:クリックするとナビゲーション メニューに展開される 3 行の積み上げアイコン。 モバイル デバイスでは一般的ですが、デスクトップ ナビゲーションでもよく見られるようになりました。
- 行動喚起:訪問者に購入、ニュースレターへの登録、または別の行動の実行など、特定の行動を促すボタン/リンク。
- ドロップダウン メニュー:ユーザーが項目の上にマウスを置くかクリックすると展開され、追加のサブメニュー項目が表示されるメニュー。
- Sticky:ユーザーがスクロールしてもページの上部に表示されたままになるヘッダー。
- ヒーローヘッダーまたは画像:ヘッダースペースの大部分を占める特大の画像またはビデオ。 テキスト要素や行動喚起が含まれる場合もあります。
- メガメニュー。 メガ メニューは大きなポップアップ ウィンドウを使用して、通常は他の手段では利用できない幅広い選択肢を表示します。 これらには、ユーザーがメニュー階層の個別のレイヤーをナビゲートすることなく目的地を選択できるという利点があります。
Web サイトのヘッダーの種類
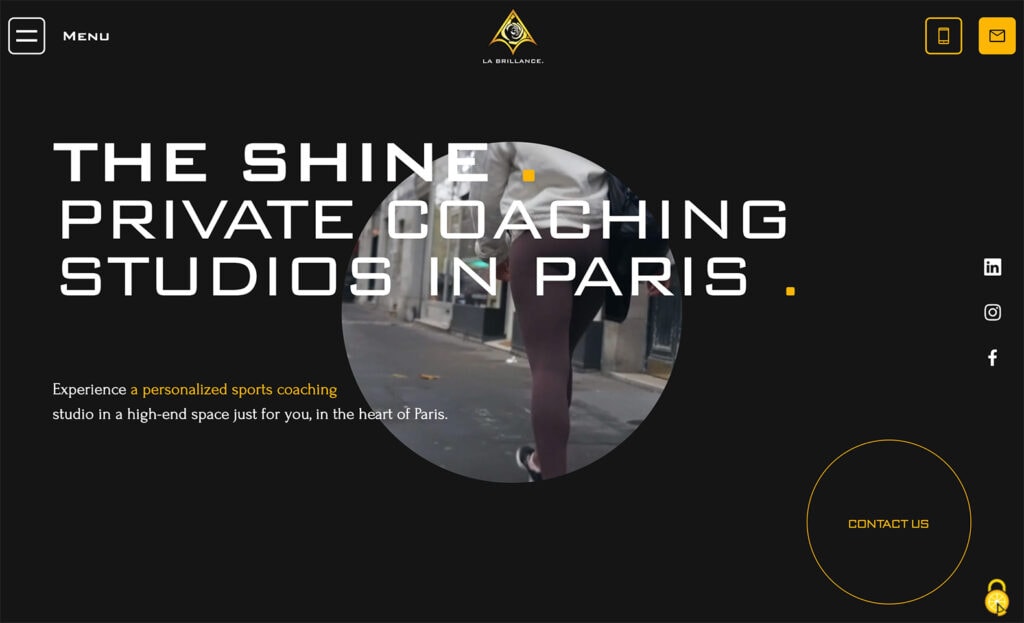
ラボブリリアンス
このヘッダーは、ハンバーガー スタイルのナビゲーションでメニュー項目を非表示にする一方で、ロゴと連絡先を強調表示します。 このスタイルは、ユーザーにヘッダーの下のヒーロー領域のコンテンツに飛び込んでもらいたい場合に効果的です。

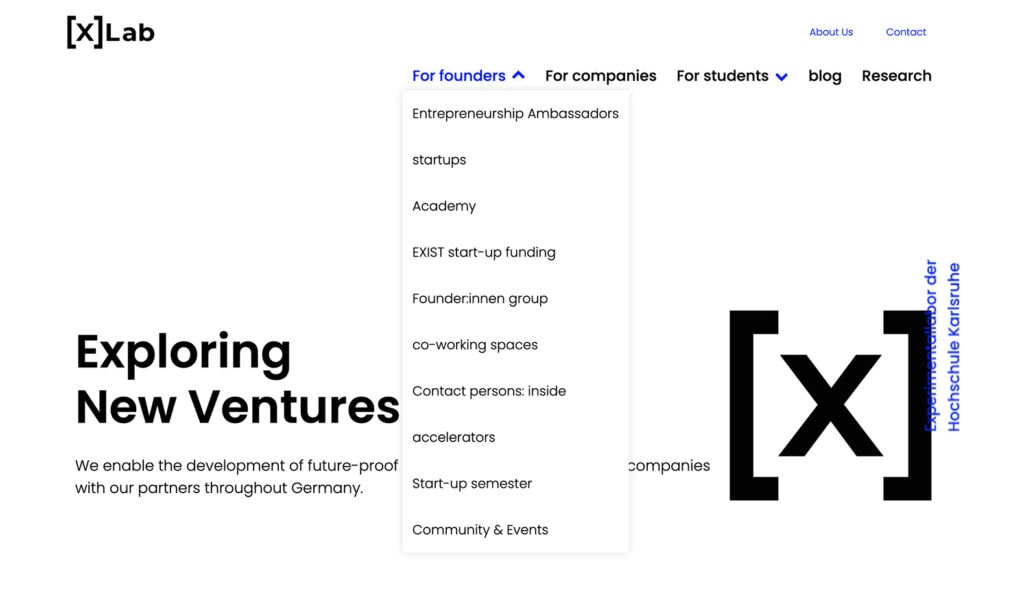
[X]研究室
[X]Lab は、特定の訪問者タイプ向けのナビゲーションを強調表示するドロップダウン ナビゲーションを使用します。 私たちについてと連絡先情報は、一般的なコンテンツ ナビゲーションとは異なる扱いを受けます。

Web サイトのヘッダー要素を作成およびデザインするには、さまざまな方法があります。 すべてに当てはまる万能のソリューションは存在しないため、プロジェクトに最も適したタイプを選択するときは、聴衆と訪問者を考慮することが重要です。
静的ヘッダーは、ユーザーがページを下にスクロールしても、Web サイトの上部に固定されたままになります。 通常、ロゴ、ナビゲーション メニュー、および場合によっては CTA ボタンが含まれます。 これは、ヘッダーの最も一般的で簡潔な形式です。
上で説明した固定ヘッダーは静的ヘッダーに似ていますが、ユーザーがスクロールすると画面の上部に「固定」されます。 このタイプのヘッダーは、Web サイトに大量のコンテンツがあり、ユーザーがいつでもナビゲーション メニューに簡単にアクセスできるようにしたい場合に適しています。 スティッキーヘッダーはスクロール時に「縮小」することもあるため、最初にページにアクセスしたときほど大きくはなりません。
全画面ヘッダーは画面全体を占め、通常は画像またはビデオの背景と、CTA ボタンまたはテキスト オーバーレイが含まれます。 これらは、ヒーロー ヘッダーと呼ばれることがよくあります。 このタイプのヘッダーは視覚的に印象的ですが、一部の Web サイトにのみ適している場合があります。
透明ヘッダーは、背景色のないヘッダーを使用して背景画像やビデオが透けて見えるようにする、人気のあるデザイン トレンドです。 このヘッダー タイプを使用すると、Web サイトにモダンで洗練された外観を追加できます。
オーバーレイ ヘッダーは通常、ユーザーがボタンまたはアイコンをクリックした後に表示され、Web サイトのコンテンツをメニューまたはその他のオプションでオーバーレイします。 このタイプのヘッダーは、スペースが限られているモバイル対応 Web サイトに適しています。 オーバーレイ ヘッダーはハンバーガー アイコン/メニューと組み合わせて使用されることが多く、クリックすると開きます。
メガ メニュー ヘッダーには、ユーザーがメニュー項目の上にマウスを移動するかメニュー項目をクリックすると表示される大きな複数列のドロップダウン メニューが含まれています。 このタイプのヘッダーは、多くのコンテンツと情報を含む Web サイトに適しています。
多層ヘッダーには、多くの場合、2 つのレベルのヘッダー要素またはナビゲーション要素があります。 これには、サイトのロゴとリンクを含む、より伝統的なナビゲーション ヘッダー要素の上に、基本的な連絡先情報やソーシャル メディア リンクを含む小さなトップ バーが含まれる場合があります。
Web サイトのヘッダーに含める要素
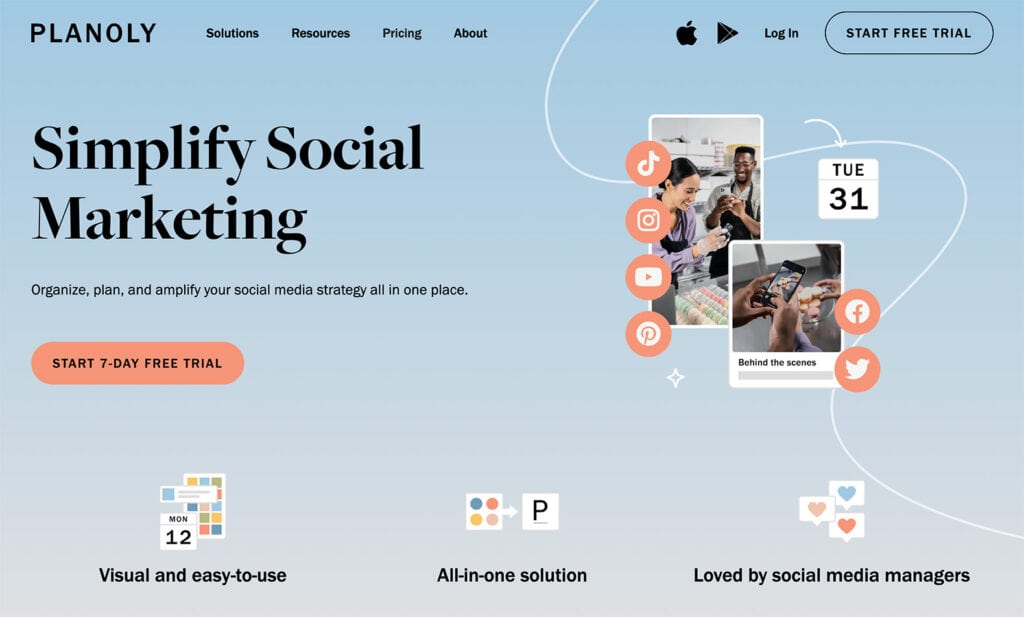
プラノリ
Planoly には、無料トライアルの開始を主な焦点とするシンプルでわかりやすいナビゲーションがあり、ブランドを初めて使用する訪問者がソリューションを探索するのが非常に簡単です。

オーラボラ
Aura Bora は、自社のブランド要素を最優先に据えていますが、自社の製品をどこで見つけて小売店で購入できるかを探索することが最優先事項です。 ヘッダーの右側にあるアイコンは、すでにブランドとの関係を確立している可能性のある人々の好奇心を刺激します。


Web サイトのデザインに選択するヘッダーの種類は、Web サイトにどのような情報を含めるかによって決まります。 ユーザーが Web サイトのヘッダーに含まれることを期待する標準要素があります。
一般的な Web サイトのヘッダー要素には次のようなものがあります。
- ロゴ:ヘッダーに目立つように表示されるロゴはブランド アイデンティティの重要な部分であり、多くの場合、Web サイト全体のデザインのホーム ボタンとなります。
- ナビゲーション:メニューは、各ページに明確なラベルが付いており、見つけやすく、使いやすいものである必要があります。
- 検索: Web サイトに検索機能がある場合、ヘッダーに場所を含めることで、訪問者が必要なものを見つけやすくなります。
- 連絡先情報:電話番号、電子メール アドレス、住所は訪問者にとって役立ちますが、すべての Web サイト ヘッダー デザインに必須というわけではありません。
- アクションを促す:ヘッダー内のボタンまたはリンクは、特に他のナビゲーション要素と見た目が異なる場合に、訪問者に特定のアクションを取るよう促すことができます。
- ソーシャル メディア アイコン:ソーシャル メディアを積極的に利用している場合、訪問者が関連する接続方法を簡単に見つけられるようにします。
言語または通貨のセレクター: Web サイトが世界中のユーザーにサービスを提供している場合、言語または通貨のセレクターを含めると、ナビゲーションがはるかに簡単になります。 - ログイン:アカウントや購入を管理するためにユーザーが Web サイトに対して認証する必要がある場合は、ヘッダーにログイン ボタンを含める必要があります。
- ショッピング要素:電子商取引サイトの場合、ヘッダーには、カート、チェックアウト、またはお気に入り/保存したアイテムなど、必要なショッピング アクションのリンクまたはアイコンを含める必要があります。
Web サイトのヘッダー デザインのベスト プラクティス
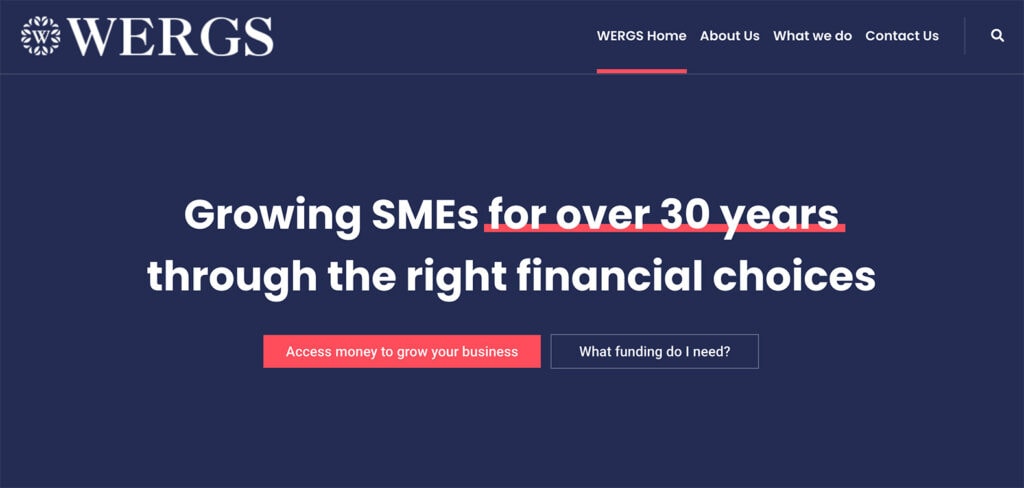
ヴェルグス・コンサルティング
シンプルな下枠線/下線でサイト上のユーザーの位置を強調表示するシンプルなナビゲーションは、シンプルなサイトに適したオプションです。

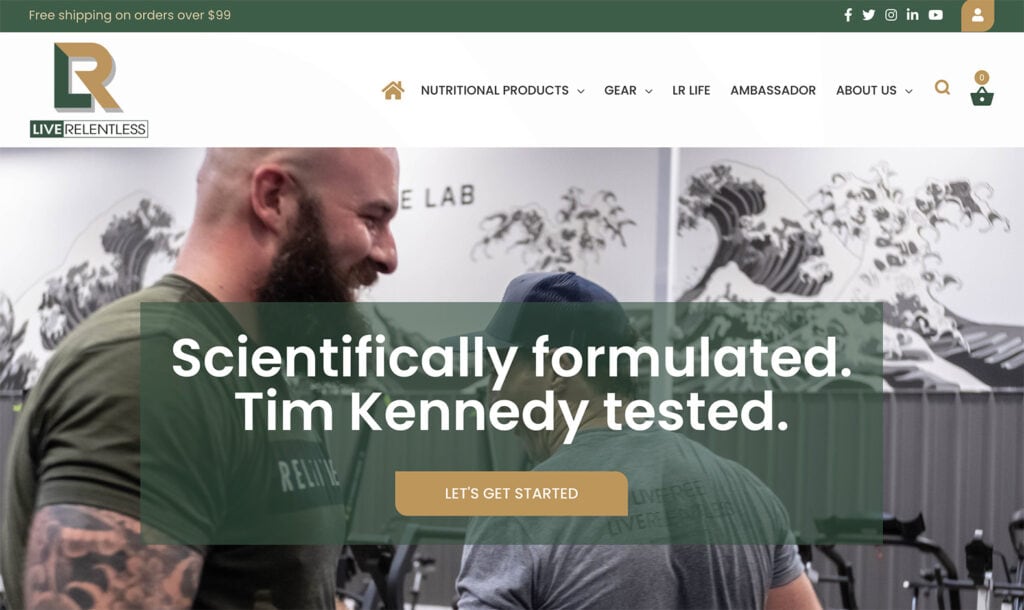
容赦なく生きる
e コマース サイトの場合、カートの内容の概要を提供するナビゲーションと、サイト上の検索機能をすばやく見つける機能が役立ちます。

おそらく、良いヘッダーか悪いヘッダーかを直感的にすぐに知ることができるでしょう。 適切にデザインされたヘッダーは明確で理解しやすく、Web サイト内を移動する際に役立ちます。 適切にデザインされたヘッダーはユーザーのニーズを最優先し、視聴者が探しているものを見つけやすくします。
ページのトップのデザインを計画するときは、Web サイトのヘッダーのベスト プラクティスを念頭に置いてください。
- シンプルさ。 印象を残すのに与えられる時間はわずか 2 秒であることを忘れないでください。 サイト訪問者をさらなるエンゲージメントに導くために、ヘッダーには重要な情報をシンプルかつ整然と配置してください。
- 応答性。 ヘッダーのデザインが応答性があり、さまざまな画面サイズに適応できることを確認してください。
- 鮮明でクリア。 Web での使用に最適化された高品質の画像またはビデオを使用してください。 画像がぼやけていたり、ピクセル化されていると、Web サイトがプロフェッショナルではないように見える可能性があります。
- ブランドサポート。 ロゴとブランドカラーを使用してヘッダーでブランドをアピールし、訪問者が Web サイトを識別して覚えやすくします。
- クリア。 理解しやすい明確で簡潔なメニュー ラベルを使用します。
- 簡潔。 メニューで利用可能なオプションの数を合理化します。 選択肢が多すぎると、雑然として混乱して見える可能性があります。 いくつかの高レベルのオプションを使用して、ユーザーを論理的なパスに導くことができます。
- 簡単。 読みやすく、ブランド スタイルを補完するタイポグラフィを選択してください。 フォント スタイルを使用して、ヘッダー デザインを通じて訪問者をガイドします。 ざっと見て理解するのが簡単でなければなりません。
- 最適化されました。 ヘッダーが速度を重視して設計されていることを確認してください。 大きな画像や複雑なデザインは Web サイトの速度を低下させる可能性があるため、ヘッダーを最適化して高速に読み込まれるようにします。 アニメーションを使用すると、Web サイトの読み込みが遅くなる可能性があるため、アニメーションの読み込みは避けてください。
- アクセス可能。 ADA への準拠はさまざまな法律で義務付けられているだけでなく、ブラウザ、スクリーン リーダー、その他のデバイスを使用しているかどうかに関係なく、誰でもサイトにアクセスできるようにするための良い習慣です。
設計を開始する
Web サイトのヘッダーは、多くの場合、サイトにアクセスしたときに最初に目にするものです。 このため、見た目の魅力と機能性が非常に重要です。
ヘッダーを作成するときは、多くの場合、少ない方が効果的であることに注意してください。 見栄えが良いだけでなく、読みやすく理解しやすいものである必要があります。 Web サイトのヘッダーをデザインするときは、常にデザインをテストする準備をし、ユーザーの反応が良くない場合は別のオプションを用意してください。 新しい画像や別の単語などの単純なものが、完全に再設計しなくても大きな違いを生むことがあります。
Kadence を使用してヘッダーを構築する
Kadence でヘッダーを構築するにはさまざまな方法があります。 Kadence テーマ カスタマイザーには、効果的なヘッダーを簡単に作成できるヘッダー ビルダー全体があります。 Kadence ヘッダー ビルダーに関するヘルプ ドキュメントでは、これを行う方法について説明しています。 透明ヘッダーまたは固定ヘッダーを作成したい場合は、それに関するドキュメントも用意されています。 特定のページまたはページのグループに対して条件付きヘッダーを設定することもできます。
さらに詳細な制御が必要な場合は、Kadence Elements コンテンツ セクションを使用し、ヘッダーを置換するように設定することで、特定の条件に基づいてヘッダーを置換できます。
Kadence でサイトを成長させる
Kadence のフル バンドルでは、サイトを強化して最新の Web デザイン トレンドを活用するために必要なものがすべて提供されます。
