ウェブサイトのモバイルファーストデザインを検討する理由
公開: 2020-01-10Googleの「Mobilegeddon」の発表から5年が経ちましたが、モバイルユーザーエクスペリエンス(UX)の作成は依然として多くのデザイナーにとって課題となっています。 実際、モバイルユーザーにとってデザインが本当に機能的である理由と、視覚的に煩わしくないものを区別するのは難しい場合があります。
これは、「モバイルファースト」戦略が非常に重要になる可能性がある場所です。 モバイルインターネットの使用は2017年から2022年の間に7倍に増加すると予測されていることを考えると、モバイルユーザーに対応する必要性は減少しません。 これを念頭に置いて、モバイルファーストのWordPressビルダーをWebデザインツールのキャッシュに追加することを検討することをお勧めします。
この記事では、モバイルファースト戦略とモバイルフレンドリー戦略の違いを詳しく見ていきます。 また、以下についても説明します。
- モバイルファーストを設計する理由
- モバイルファーストの設計からどのように利益を得ることができるか
- モバイルファースト戦略で構築する方法
始めましょう!
モバイルファーストを設計する理由(およびモバイルフレンドリーとの違い)
まず、「モバイルファースト」アプローチと「モバイルフレンドリー」アプローチの違いを理解することが重要です。 これらの用語が同じ意味で使用されているのを目にすることもありますが、同じものではありません。 実際には、技術仕様と実行方法の両方が大きく異なる可能性があります。
モバイルファーストのアプローチが実際に行われているのを見たい場合は、AppleのWebサイト、YouTube、Airbnbなどの良い例がいくつかあります。 簡単なテストは、デスクトップコンピューターとモバイルデバイスの両方でこれらのサイトをプルアップすることです。 違いを検出するのが難しいか、完全に存在しない場合は、モバイルファーストの設計の証拠が見られます。
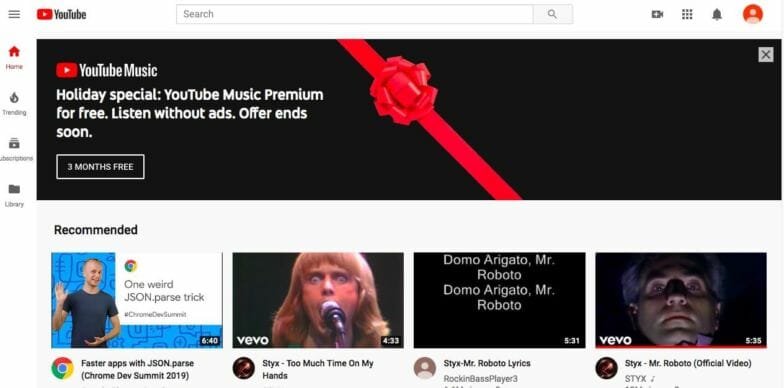
モバイルファーストの強力なデザインの選択肢の例については、YouTubeのホームページを見てみましょう。

大きな画像、最小限のテキスト、アイコンベースのメニューの使用はすべて、YouTubeがモバイルユーザーを優先する方法です。 モバイル画面でうまく機能する「ハンバーガー」メニューの従来のデスクトップメニュー構造も廃止されました。
ここで、モバイルフレンドリーなアプローチに切り替えて詳しく見ていきたいと思います。 これは、実際にはもっと複雑な方法になる可能性があります。 これは、プロセスが最初に大きな画面のコーディングに依存し、次にCSSを使用して小さな画面でより良いエクスペリエンスを実現するためです。 たとえば、携帯電話でモバイルフレンドリーなウェブサイトにアクセスすると、コードがディスプレイを検出し、「フレンドリー」な形式をデバイスに配信します。
この状況では、通常、メニューが変更され、画像が最適化され、使用している画面サイズに合わせてエクスペリエンスが少し向上します。 ただし、再フォーマットで一部の機能が失われる場合もあります。 たとえば、一部の要素が小さい画面や画像に表示されなくなったり、モバイルレイアウトに対応するためにグラフィックがスタックされたりする場合があります。
Flywheelでは、デザインが重要であると信じています。 同意する場合は、この無料のDesign Mattersデスクトップの壁紙を今すぐダウンロードしてください!

ただし、モバイルファーストの場合 アプローチでは、最初からモバイルディスプレイ向けに構築します。 モバイルファーストの設計では、友好的ないとこと同じ設計フレームワークのいくつかを使用する可能性がありますが、モバイルユーザーを主な関心事としています。 また、モバイルファーストは、最初から必要なものを正確に提供する設計戦略と見なすことができますが、モバイルフレンドリーな戦略は、必要なものを小さな画面に適応させます。
したがって、大多数のユーザー向けに設計する方が理にかなっています。 モバイルを念頭に置いて開始するということは、機能を失ったり、エクスペリエンスを低下させたりすることなく、1つのサイトを構築し、最大数のサイト訪問者向けに特別に設計されたコンテンツを配信できることを意味します。
モバイルファーストの設計からどのように利益を得ることができるか
Mobilegeddonについてはすでに説明しましたが、モバイルサイトに優先順位を付けるためのGoogleの最新の手順について説明する価値があります。 2019年7月、検索の巨人はアンティを引き上げ、モバイルファーストベースでインデックス作成を開始しました。
実際には、これは、デスクトップの種類であっても、以前にインデックスが作成されたすべてのサイトで適用除外されました。 ただし、モバイルファーストの話には間違いなくそれ以上のものがあります。
モバイルファースト戦略で設計する場合、試行錯誤された真のUX設計のベストプラクティスを使用する可能性があります。 これらはユーザーを念頭に置いており、ユーザーエクスペリエンスの向上を目的としています。 これらすべてが、サイトの訪問者をより長く、より多くのコンテンツに関与させ続けることで、収益に役立つことが証明されています。
さらに、モバイルの考え方には、他の多くのオプションがあります。 これには、リアルタイムのインタラクション、ロケーションベースの戦略などの使用が含まれる場合があります。
モバイルファースト戦略で構築する方法
次に、モバイルファースト戦略を開始するのに役立ついくつかの重要なヒントを見ていきたいと思います。 これらはどのサイトデザインでも推奨される方法と見なすことができますが、モバイル対応のCSSだけでは実装できないことがいくつかあります。

モバイルファースト戦略で構築するための3つの重要なヒントを次に示します
- 複雑にしないでおく
- サイトのデザインを刷新する
- モバイルテクノロジーの可能性を活用する
コンテンツを統合してシンプルに保つ
これは非常に広く使用されているアプローチであり、モバイルファーストサイトに切り替える前にコンテンツを体系的に整理するのに役立ちます。 後で削除する可能性のあるコンテンツを試して作業するのは非効率的です。
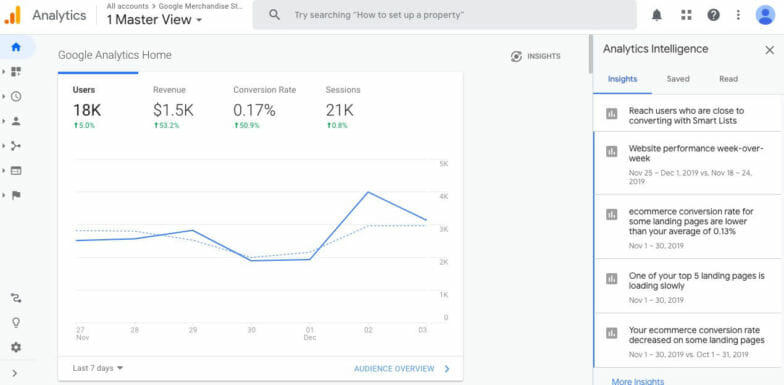
コンテンツの統合には、既存のコンテンツのカタログ化から始まる、非常に柔軟ですが規範的なプロセスがあります。 Google Analyticsなどのすぐに利用できるツールを使用して、このプロセスを支援し、特定のコンテンツ領域のパフォーマンスを正確に特定できます。

コンテンツをストックしてそのパフォーマンスを分析したら、将来のスタイルとコンテンツ戦略について決定を下すことができます。
モバイルファーストのテーマを使用してサイトのデザインを刷新する
デスクトップ向けのウェブサイトをモバイルファーストのデザインに刷新する場合は、新しいテーマを選択する必要があります。 これは、モバイルファーストのアプローチが既存の設計に組み込まれていないためです。これは、まったく異なる戦略による変革です。
モバイルファーストのWordPressビルダーをまだ使用していない場合は、検討することを強くお勧めします。 WordPressは、最も人気のあるコンテンツ管理システム(CMS)であるだけでなく、最も用途の広いテーマも提供します。 これには、新しいデザインを軌道に乗せるのに役立つ機能がすべて詰まったモバイルファーストのテーマが多数含まれています。
革新的なデザインでモバイルテクノロジーの可能性を活用する
前述のように、モバイル向けの設計の大きな利点の1つは、デスクトップユーザーがいる時間とスペースに縛られることがなくなったことです。たとえば、顧客が文字通りどこにでもいることを前提に設計できます。彼らがあなたのウェブサイトと相互作用するとき。
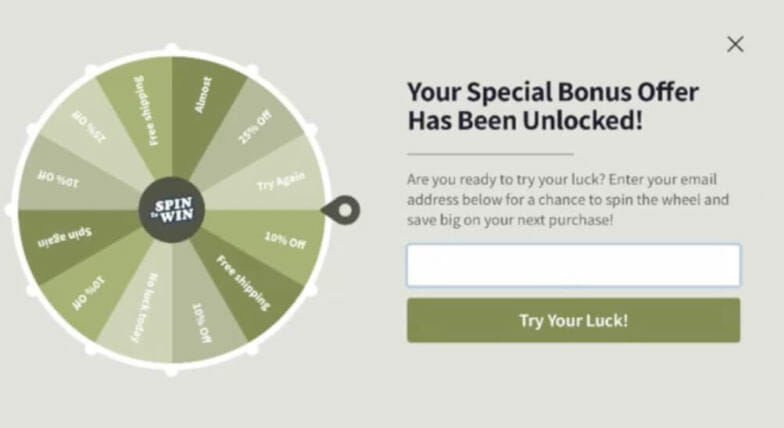
これにより、拡張現実(AR)、音声アクティベーション、タッチスクリーン機能などの要素を組み込んだ開発の優先順位付けへの扉が開かれます。 たとえば、人気があり魅力的なタッチ対応オプションの1つは、「スピンホイール」を使用してWebサイトをガミファイすることです。

これは、クーポンや割引を提供しながらリード情報を収集する方法を提供する楽しいオプションです。 これのモバイルバージョンでは、多くの場合、ユーザーは指をスワイプしてホイールを文字通り「スピン」することができます。
モバイルファーストの設計で検討できるその他の可能性は次のとおりです。
- 契約書の署名や製品のカスタマイズなどにタッチ対応の署名オプションを使用する。
- ARを利用して、ユーザーが家の中で仮想製品がどのように見えるかを確認できる魅力的なエクスペリエンスを提供します。
- プッシュ通知とGPSテクノロジーを使用して、ロケーションベースの販売オプションまたは割引を作成します。
モバイルファーストの設計アプローチがもたらす機会を最大化する方法は他にもたくさんあります。 重要なのは、フォームと機能のバランスを取ることです。ユーザーフレンドリーなエクスペリエンスを提供し続けていることを確認する必要があるからです。
結論
モバイルフレンドリー戦略とモバイルファースト戦略の基本的な違いを理解したら、独自のモバイルファーストウェブサイトのイメージチェンジを開始できます。 モバイルインターネットの利用はすぐに減少するようには見えないので、モバイルファーストの実践を実装できる分野について現在のWebサイトを評価することを強くお勧めします。
モバイルファーストの設計計画を開始するときは、次の3つの簡単なヒントを覚えておくことができます。
- コンテンツをシンプルかつわかりやすくします。
- モバイルファーストのテーマでサイトのデザインを刷新します。
- モバイルデバイスの独自の技術的機能を活用します。
あなたはモバイルファーストのイメージチェンジに取り組んでいますか?もしそうなら、それはどうですか? 以下のコメントセクションでお知らせください。
サイトをデザインするためのヒントがもっと必要ですか?

このガイドでは、WordPressワークフローを高速化するための作業を高速化する方法と、Webデザインワークフロータスクをオフロードする方法に関するヒントについて説明します。 サイトの初期設定からライブ配信まで、日常業務の時間を短縮する方法を見つけてください。 以下の無料ガイドをダウンロードしてください。
