WordPress 6.3「Lionel」: 170 以上のパフォーマンスアップデート、新しいサイトエディター機能など
公開: 2023-08-12WordPress 6.3「ライオネル」がリリースされました!
アメリカの著名なジャズ アーティスト、ライオネル ハンプトンにちなんで名付けられた 6.3 は、今年 2 番目のメジャー リリースであり、6.2 よりもさらに素晴らしいものであると言っても過言ではありません。
「Dolphy」に実装された 900 以上の機能強化と修正を考えると、信じられないかもしれませんが、これは本当です。
6.3 には、更新された機能とナビゲーション、より詳細な制御のための強化された設計ツール、そして最後に重要な点として、170 を超えるパフォーマンスの更新が含まれています。
最大のハイライトをチェックしてみましょう。
大幅なパフォーマンスの向上
WordPress 6.2 は、パフォーマンス チームがいくつかのページ速度指標における印象的な改善を共有した最初のリリースでした。
さて、コア パフォーマンス チームはこれらの成果に基づいて構築され、 WordPress 6.3 で 170 以上のパフォーマンス アップデートをリリースしました。
実際、自動化されたワークフローの数値は、「Dolphy」と比較して「Lionel」のパフォーマンスが次のように向上していることを大まかに示しています。
- LCP は、ブロック テーマでは 10.6%、クラシック テーマでは 8.8% 高速です。
- TTFB は、ブロック テーマでは 4.7%、クラシック テーマでは 5.6% 高速です。
- LCP-TTFB は、ブロック テーマでは 13.4%、クラシック テーマでは 9.3% 高速です。
しかし、彼らはどのようにしてそれを達成したのでしょうか?
彼らは、クライアント側とサーバー側の両方のパフォーマンスの向上に重点を置いていました。
コア パフォーマンス チームは、最初のバイトまでの時間 (TTFB) を使用してサーバー側の改善を測定しました。
クライアント側のパフォーマンスを測定するために、彼らは Largest Contentful Paint (LCP) と TTFB の違いを使用しました。
そうは言っても…
WordPress 6.2 のパフォーマンス向上の大部分はサーバー側のパフォーマンス (TTFB) の向上によるものでしたが、6.3 ではクライアント側のパフォーマンスの向上 (LCP-TTFB) によって向上しました。
実際、 WordPress 6.3 のクライアント側のパフォーマンスは、WordPress 6.2 と比較して、ブロック テーマで 40%、クラシック テーマで 31% 高速になっています。
彼らの成功の秘密は、いくつかのアップデートを導入したことにあります。
- 最大の効果は、Web Workers、OffscreenCanvas、sessionStorage などの最新の JavaScript API を活用してemoji-loader.jsスクリプトを最適化したことによってもたらされました。
- WordPress 6.3 には、画像のfetchpriority="high"属性のサポートが追加されました。 この改善は、スクロールせずに見える範囲に画像があるサイトに最も大きな影響を与えると予想されますが、Web ページで最も一般的に使用されるメディアが画像であることを考えると、この機能強化によるパフォーマンスの向上にも気づくでしょう。
- 最後に重要なことですが、「Lionel」はスクリプト読み込み戦略を導入し、 deferまたはasyncを使用したスクリプト読み込みのサポートを追加しました。 ただし、WordPress コアとエコシステムがまだ API を採用していないため、改善は見られない可能性があります。
サーバー側のパフォーマンスの向上はそれほど大きな効果をもたらしませんでしたが、パフォーマンス チームはブロック テーマのサーバーの応答時間を 19% 高速化することに成功しました。
すべてのパフォーマンスのアップデートについてさらに詳しく知りたい場合は、公式ドキュメントを確認してください。
ボタンのクリックで Core Web Vitals に合格できなかった場合。 今すぐ NitroPack をインストールしてください →
強化されたサイトエディター
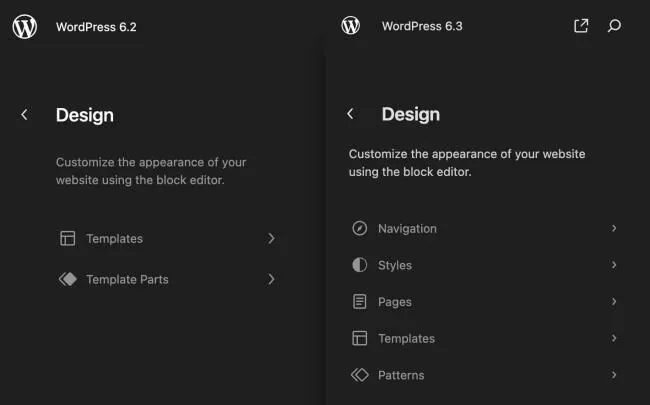
WordPress 6.3 では、サイト エディターが機能強化され、エディターのさまざまな領域への新しいエントリ ポイントがいくつか追加され、タスクを完了するための一元化されたハブになりました。
6.2 と 6.3 の比較は次のとおりです。

ご覧のとおり、新しいナビゲーションには次のものが含まれます。
- ナビゲーション
- スタイル
- ページ
- テンプレート
- パターン
ナビゲーション
ナビゲーションを使用すると、メニュー項目を上下に移動したり、ドロップダウンからメニュー項目を削除したりできます。 項目をドラッグ アンド ドロップしてメニューの順序を並べ替えることもできます。
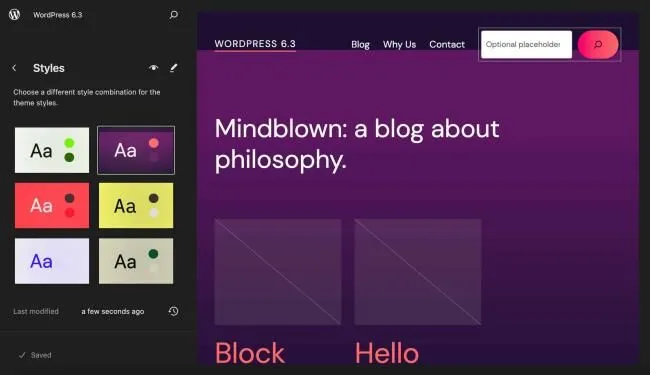
スタイル
「スタイル」メニューから、参照モードでさまざまなスタイル オプションを表示できます。 これにより、使用可能なスタイルをプレビューして選択し、好みに合わせて調整することができます。

また、目のアイコンをクリックすると、スタイル ブックが開きます。 バージョン 6.2 で導入されたこの機能を使用すると、エディターのインターフェイスを終了せずに、さまざまなスタイルが適用された使用可能なブロックのプレビューを表示できます。
ページ
「ページ」メニューでは、複数の編集機能とともに、最近更新された 10 個のサイト ページへのアクセスが提供されます。 新しいページの生成、現在のページのコンテンツと構造の変更、ページの詳細の表示などを行うことができます。
新機能として、エディターのインターフェイスを離れることなく新しいページを作成できるようになりました。
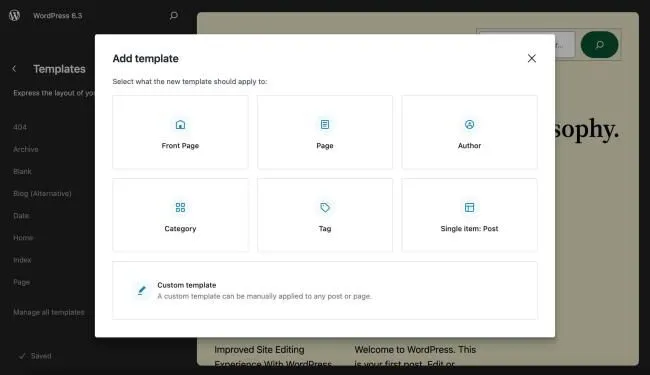
テンプレート
テンプレート画面はほとんど変わっていませんが、WordPress 6.3 では新しい機能が導入されました。 新しいテンプレートを作成すると、新しいモーダル オーバーレイがポップアップし、テンプレートのページのリストが表示されます。

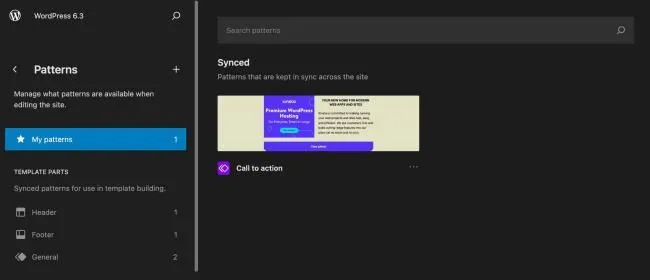
パターン
パターン セクションは、ほとんどの変更が導入されたセクションです。
- 再利用可能なブロックの名前が同期パターンに変更されました
- 通常のブロック パターンが「非同期パターン」という名前になりました
- wp_blockカスタム投稿タイプがカスタム フィールドをサポートするように拡張され、パターンの同期ステータスを保存するための新しいwp_block_sync_statusメタ フィールドが追加されました。
- コア パターンとユーザー パターンを区別するために、ブロック パターン スキーマと応答にソース プロパティが追加されました。
- REST API が新しい属性で拡張されました
非同期パターンは独立して動作し、いつでも追加できます。 挿入後に変更を加えても、元のパターンには影響しません。

一方、同期パターンは WordPress サイト全体に適用できます。 それらに変更を加えると、元のパターンと共鳴します。 これらは再利用可能なブロックと同様に機能し、これらのブロックはすべて「同期パターン」としてラベル付けされます。
新しいパターンを作成したい場合は、パターン メニュー内の「+」アイコンをクリックするだけです。

サイドバーの「すべてのパターンを管理」をクリックして、カスタム パターンを管理することもできます。
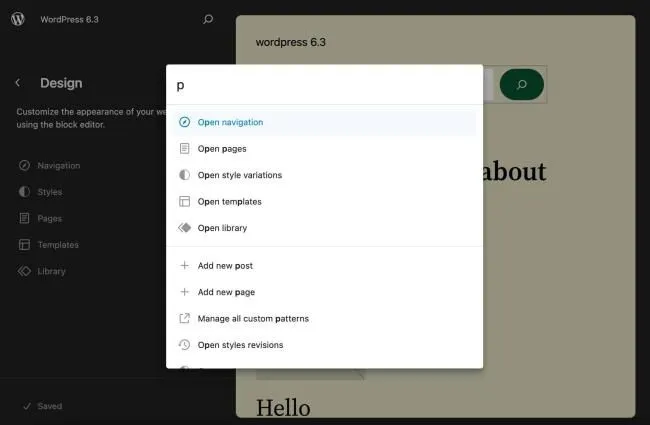
コマンドパレット
コマンド パレットは、特定のコマンドを使用して、エディター内の別のページやテンプレートに移動するなど、よく使用されるアクションを合理化するように設計された新機能です。
サイト エディター内で、レンズ シンボルをクリックするか、cmd + k (Windows および Linux ユーザーの場合は ctrl + k) を押してコマンド パレットをアクティブにします。
コマンドを入力すると、コマンド パレットにさまざまなコマンドが提案され、その中から選択できます。 こうすることで、一般的なタスクを実行し、サイト エディターの個別のセクションにすばやくアクセスできるようになります。

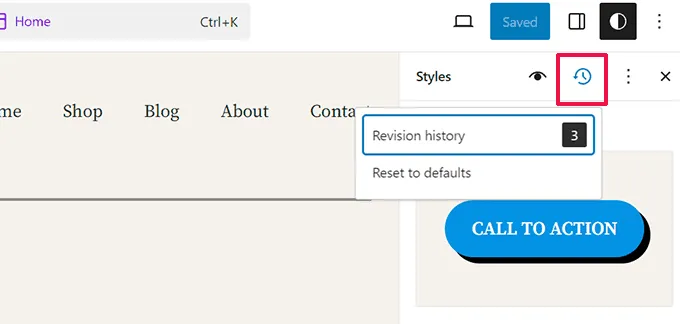
新しいスタイル改訂機能
WordPress では、Revisions と呼ばれるツールを使用して、投稿やページの編集を非常に簡単に元に戻すことができます。
この機能は、サイト エディター スタイルにも拡張されました。 これにより、テーマ スタイルに加えられた変更を表示し、必要に応じて元に戻すことができます。
これを利用するには、[スタイル] パネルで変更したいスタイルまたはブロックを選択します。 「改訂」オプションをクリックし、「改訂履歴」を選択します。

開発者の改善点
他のメジャー リリースと同様、WordPress 6.3 には開発者向けの多くの変更と改善が加えられています。
以下にハイライトをいくつか示します。
PHP 5のサポートを終了
WordPress 6.3 以降、PHP 5 はサポートされなくなります。 新しいサポートされる最小バージョンは PHP 7.0.0 になります。 PHP の推奨バージョンは 7.4 以降です。古いバージョンを使用するとサイトがセキュリティ侵害に対して脆弱になる可能性があるため、これは開発者だけでなくすべての WordPress ユーザーにとって重要です。
開発モード
WordPress 6.3 では、WordPress の動作の特定の側面に影響を与える「開発モード」と呼ばれる新しい概念が導入されています。 今後、Web サイトは、新しく導入されたWP_DEVELOPMENT_MODE定数を介して開発モードを設定できるようになります。 すべての開発指向のサイトでこれを利用することをお勧めします。
WP_DEVELOPMENT_MODE に指定できる値の一部を次に示します。
- 「core」は、このサイトがWordPressのコア開発環境として使用されていることを示します。 たとえば、これは WordPress コアに直接貢献している場合に関連する可能性があります。
- 「plugin」は、このサイトがWordPressのプラグイン開発環境として利用されていることを示します。 たとえば、これは、プラグイン リポジトリのプラグインに取り組んでいる場合に関連する可能性があります。
- 「テーマ」は、このサイトがWordPressテーマの開発環境として使用されていることを示します。 たとえば、これは、テーマ リポジトリのテーマに取り組んでいる場合に関連する可能性があります。
- 「すべて」は、このサイトが WordPress 開発環境として使用され、3 つの側面すべてを変更できることを示します。 たとえば、これは、クライアントなど、特定のサイト全体で作業している場合に関連する可能性があります。
- 空の文字列は、このサイトで特定の開発モードが有効になっていないことを示します。 これはデフォルト値であり、開発に使用されないサイトではこの値を使用する必要があります。
「Lionel」で導入されたその他の注目すべき開発者の変更は次のとおりです。
- テーマ開発者は、テンプレート パターンを登録するときに、template_types プロパティを使用して 1 つ以上のテンプレート タイプを割り当てることができるようになりました。
- get_pages() 関数が更新され、内部で WP_Query を使用するようになりました。
- WP_User_Query クラスは、クエリ キャッシュを実装することによって改善されました。
- キャッシュ API にいくつかの改善が実装されました。
- 新しいブロック セレクター API を使用すると、グローバル スタイルで使用するブロックの複数の CSS セレクターを構成できます。
- ソーシャル アイコンに適用された色が、theme.json とグローバル スタイルに基づいて動的に更新されるようになりました。
まとめ
これは、最新の WordPress アップデートで導入されたすべての改善点の完全なリストではありません。
発表ブログ記事には他にも次のような新機能が多数含まれています。
- プレビューブロックのテーマ
- コーディングせずに、スタイル インターフェイスからキャプションをカスタマイズします
- 脚注ブロックで注釈を付ける
- 詳細ブロックでコンテンツを表示または非表示にする
- 画像のアスペクト比を設定する
- 気を散らすことなくサイトを構築する
- 上部のツールバーを再発見する
- パターンを使用してテンプレートを構築する
これらすべてが、WordPress 6.3 をダウンロードする完全な理由です。
事前に Web サイトをバックアップすることを忘れないでください。いつものように、Core Web Vitals をクリアしてサイトのパフォーマンスを向上させたい場合は、NitroPack をインストールしてください。
WordPress サイトを自動的に高速化します。 今すぐニトロパックを入手 →
画像出典: Kinsta
