2023 年に高速 Web サイトを構築するための 10 の WordPress Web デザイン トレンド
公開: 2023-06-212023 年には、Web サイトの読み込み速度がこれまで以上に重要になります。
人々はオンラインでの迅速かつシームレスなエクスペリエンスを期待しているため、読み込みに永遠に時間がかかる Web サイトは訪問者や潜在顧客を確実に失うことになります。
調査によると、ページの読み込み時間が 1 秒遅れると、コンバージョン率が約 4.5% 低下する可能性があります。
これは、Web サイトが速度とパフォーマンスを優先する必要性を浮き彫りにしています。

世界をリードするコンテンツ管理システムである WordPress は重要な役割を果たしています。 膨大な数のプラグイン、テーマ、カスタマイズ オプションにより、WordPress Web デザインのトレンドが Web サイトの速度を左右する可能性があります。
この記事では、ウサイン ボルトを追放するほど高速な Web サイトを実現する最新のWeb デザイン トレンドを明らかにします。
WordPress Web デザインとは何ですか? どのように機能しますか?
WordPress Web デザインとは、WordPress プラットフォームを使用して Web サイトを作成、カスタマイズ、保守することを指します。 これには、適切なテーマの選択、プラグインの追加、Web サイトの外観のカスタマイズ、速度とパフォーマンスの最適化が含まれます。
WordPress Web デザインは、ユーザーフレンドリーで多くのカスタマイズオプションを提供しているため、Web サイトビルダーにとって人気のある選択肢です。 これにより、コーディング方法を知らなくても、初心者でもプロ並みの Web サイトを簡単に作成できます。
適切にデザインされた Web サイトは、ユーザー エクスペリエンスを向上させ、エンゲージメントを高め、コンバージョンを促進するのに役立ちます。 モダンなデザインは、オンラインでのブランドの存在感を確立できます。 ブランド管理に関する戦略を学ぶことも役立ちます。
さらに、Web デザインは Web サイトの検索エンジン最適化 (SEO) に影響を与え、検索エンジン結果ページ (SERP) での可視性を高めることができます。 オンページ SEO は、ページを最適化してより多くのトラフィックを生成するのにも役立ちます。
これにより、オーガニック トラフィックが増加し、最終的にはコンバージョンが増加する可能性があります。 Web デザインは、Web サイトの見栄えを良くし、ポジティブな顧客体験を提供する機能的で効率的な Web サイトを作成することです。
さっそく飛び込んでみましょう!
2023 年の高速 Web サイトに欠かせない WordPress Web デザイン トレンド 10 選
1. ミニマルなデザイン - シンプルさの力
今日のペースの速い世界では、人々は物事がシンプルで簡単に理解できることを望んでいます。 ウェブサイトのデザインも同様です。 すっきりと整然としたレイアウトを持つミニマルなデザインは、WordPress Web デザインで人気があります。
要素を整理し、不要なデザイン要素を削除することで、Web サイトの読み込みが速くなり、より良いユーザー エクスペリエンスを提供できます。
シンプルですっきりとしたレイアウトの利点は数多くあります。 それは本当です; 少ないほうがいいですね! ミニマリストの Web サイト デザインはより効率的で、顧客との積極的なエンゲージメントを生み出します。

2. モバイルファーストデザイン - ブラウジングの未来
モバイル デバイスの台頭により、モバイル ブラウジングが標準になりました。 そのため、Web サイトはモバイル アプリやデバイス向けに最適化する必要があります。 モバイル フレンドリーな Web サイトはユーザー エクスペリエンスを向上させますが、Web サイトの速度に影響を与える可能性があります。
まず、次のベスト プラクティスを適用します。
- レスポンシブ デザイン:さまざまな画面サイズと解像度に適応することが重要です。 モバイル版のレイアウト、コンテンツ、機能は小さな画面向けに最適化され、シームレスなユーザー エクスペリエンスを確保する必要があります。
- 最も重要なコンテンツを配信する:デザイナーは、核となるコンテンツと機能を特定することで、小さな画面でも簡単にアクセスできるようになり、過剰なスクロールやズームの必要性を排除できます。
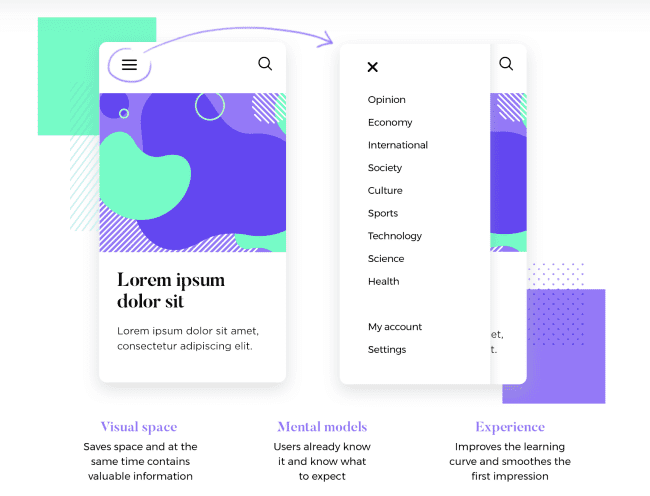
- ナビゲーションの簡素化:折りたたみ可能なメニュー、ハンバーガー アイコン、またはタブ付きインターフェイスを使用すると、画面の領域を節約し、ユーザーがアプリや Web サイトのさまざまなセクションに効率的にアクセスできるようになります。

出典: ジャスティンマインド
- タッチフレンドリーなインタラクションを提供する:タップ、スワイプ、ピンチが簡単な要素の作成を重視します。 デザイナーは、モバイル ユーザー エクスペリエンスを向上させるために、ボタンとリンクのサイズ、インタラクティブな要素間の間隔、直感的なジェスチャーを考慮する必要があります。
- パフォーマンスの最適化:モバイル デバイスはデスクトップに比べてインターネット接続が遅く、処理能力が限られていることがよくあります。 モバイルファーストの設計には、大きな画像の使用を最小限に抑え、HTTP リクエストを削減し、読み込み時間を短縮するためにコードとアセットを最適化することでパフォーマンスを最適化することが含まれます。
3. アダプティブ画像 - 高速ウェブサイトの秘密
Web サイトの読み込み時間が遅くなる主な原因は画像である可能性があります。 そのため、画像を最適化し、適応的な画像サイズ変更を行う方法を知っておくことが重要です。
アダプティブ イメージを使用して、各デバイスのサイズと解像度に最適化された単一のイメージ ファイルを作成できます。つまり、サイズや解像度が異なる同じ画像の複数のバージョンを作成する必要がなく、ロードする必要があるデータの量が削減されます。

4. 遅延読み込み機能 - サイト速度を高速化する鍵
遅延読み込みは、画像やその他の要素がユーザーに表示されるまで読み込みを遅らせる手法です。
サイトには次の上位の遅延読み込みプラグインを使用できます。
NitroPack - 自動操縦によるオールインワンのパフォーマンス最適化
NitroPack は、すぐに使える 35 以上の高度な最適化機能を備えた完全なソリューションです。 コードの連結、360° 画像の最適化 (遅延読み込み、アダプティブ画像サイズ設定、WebP 変換など)、フォントの最適化、スマート キャッシュ、内蔵 CDN – 何も書き込むことなく、Web サイトに最適な速度とパフォーマンスを実現します。コード行。

a3 Lazy Load - 多用途でユーザーフレンドリーなオプション
a3 Lazy Load は、多用途でユーザーフレンドリーな遅延読み込みソリューションです。 幅広いカスタマイズ オプションが用意されており、使いやすいです。 柔軟でユーザーフレンドリーな Web サイト最適化ソリューションを求める人にとっては、優れたオプションです。 a3 Lazy Load は、さまざまなテーマやプラグインとの互換性も備えているため、既存のセットアップとシームレスに動作するソリューションを求める人にとって優れたオプションになります。
BJ Lazy Load - シンプルで軽量なソリューション
BJ Lazy Load は、シンプルで軽量な遅延読み込みソリューションです。 基本的な機能が提供され、使いやすいため、シンプルな Web サイト最適化ソリューションを必要とする人にとって優れたオプションになります。 BJ Lazy Load は軽量でもあるため、より包括的なソリューションのように Web サイトの速度が低下することはありません。
ビデオの遅延ロード- ビデオのパフォーマンスを最適化するソリューション
Lazy Load for Videos は、ビデオのパフォーマンスを最適化するために特別に設計されたソリューションです。 ビデオの遅延読み込み機能を提供するため、ページの読み込み時間を大幅に短縮し、ユーザー エクスペリエンスを向上させることができます。 Lazy Load for Videos は使い方も簡単で、ビデオ コンテンツを最適化するためのシンプルなソリューションを必要とする人にとっては優れたオプションです。
専門家のヒント: WordPress データベース内の不要な混乱からスペースを解放するために、非アクティブなプラグインを削除する必要があるかどうかを必ず確認してください。
5. コンテンツ配信ネットワーク (CDN) - 読み込みを高速化するためのコンテンツの配信
コンテンツ配信ネットワーク (CDN) は、Web サイトのコンテンツを複数の場所に分散するサーバー ネットワークです。 CDN を使用すると、待ち時間が短縮され、読み込み時間が短縮され、訪問者により良いユーザー エクスペリエンスが提供されます。
Web サイトのコンテンツを世界中の複数のサーバーに提供することでページの読み込み速度が向上し、ユーザーは地理的に近いサーバーからコンテンツにアクセスできるようになり、データの移動距離が短縮され、遅延が最小限に抑えられます。
さらに、CDN は頻繁にアクセスされるコンテンツをエッジ サーバーにキャッシュできるため、オリジン サーバーからコンテンツをフェッチすることなく、同じコンテンツに対する後続のリクエストをより速く処理できるようになり、ページの読み込み速度がさらに向上します。
6. Accelerated Mobile Pages (AMP) - Google のイニシアティブによる高速モバイル ページ
Accelerated Mobile Pages (AMP) は、モバイル Web の高速化を目的としたオープンソースの取り組みです。 これは、簡素化されたバージョンの HTML、合理化された CSS、および制限された JavaScript ライブラリを利用することで実現されます。
興味のある方向けに、AMP がどのように機能するかを詳しく説明します。
- HTML 構造: AMP を使用すると、HTML 構造が簡素化され、特定のタグとプロパティのセットに制限されます。 これらのタグは、高速レンダリングと効率的なリソースの読み込みを優先します。 たとえば、画像やビデオなどの外部リソースの非同期読み込みの使用が強制され、ページのレンダリングがブロックされるのを防ぎます。
- AMP キャッシュ:ユーザーが AMP 対応ページにアクセスすると、通常、コンテンツは AMP キャッシュから提供されます。 このキャッシュ メカニズムにより、ページが迅速に読み込まれるようになり、オリジン サーバーの負担が軽減されます。
- 検証:ページをキャッシュする前に、エラーをチェックし、ベスト プラクティスを適用し、ページのパフォーマンスが最適化されていることを保証する検証が行われます。 問題が検出された場合、ページは変更または拒否される場合があります。
- 重要なコンテンツの優先順位付け: AMP は、画像、広告、その他の外部要素などの重要なコンテンツがユーザーのビューポートに入ったときにのみ、そのコンテンツの読み込みを優先することを重視しています。
- 制限付き JavaScript:必須の機能を提供する制限された AMP コンポーネントのセットを除き、カスタム JavaScript は許可されません。 AMP は JavaScript の使用を制御することで、ページ上で実行されるコードがパフォーマンスやセキュリティに悪影響を及ぼさないようにします。
要約すると、AMP は Web ページの構造を簡素化し、キャッシュを利用し、検証を強制し、重要なコンテンツを優先し、JavaScript の使用を制限します。 これらの最適化により、読み込み時間が短縮され、モバイル ユーザー エクスペリエンスが向上し、データ消費量が削減されます。

7. キャッシュの効率的な使用 - ウェブサイトのスピードアップ
キャッシュは、Web サイトで頻繁にアクセスされるデータを保存できる強力なツールであり、ページがアクセスされるたびにロードする必要があるデータの量を削減します。
キャッシュ プラグインと Web キャッシュ技術により、Web サイトの速度が大幅に向上し、より良いユーザー エクスペリエンスを提供できます。
Web サイトのキャッシュを有効にします。 NitroPack をインストール →
8. HTTP/3 プロトコル - より高速で信頼性の高い接続
HTTP/3 は、Web サーバーとクライアントの間でデータを送信する次世代の HTTP (Hypertext Transfer Protocol) です。 最新のプロトコル バージョンは、 Web の高速化、安全性、信頼性の向上を目的として開発されました。
Internet Engineering Task Force は、遅延や速度の遅さなど、以前のプロトコル バージョンで見つかった多くの問題を克服するために HTTP/3 (IETF) を設計しました。

出典: HTTP アーカイブによるウェブ年鑑
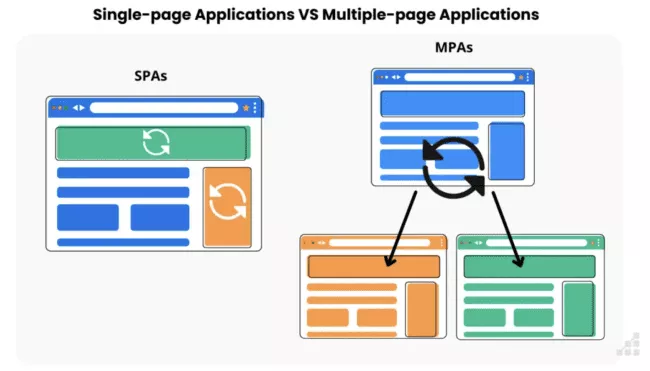
9. シングル ページ アプリケーション (SPA) - 動的かつシームレス
シングルページ アプリケーション (SPA) は、サーバーから新しいページ全体を読み込むのではなく、現在のページを動的に書き換える Web アプリケーションであり、その結果、より高速で応答性の高いユーザー エクスペリエンスが実現します。
ユーザーがコンテンツにアクセスするために複数のページを読み込む必要がある従来の Web サイトとは異なり、SPA は単一ページを中心に構築されており、ユーザーの操作に応じてコンテンツが動的に更新されます。 これにより、複数のページを読み込む必要がなくなり、SPA は従来の Web サイトよりも高速で応答性が高く、ユーザーフレンドリーになります。

出典: スケーラブルなパス
10. 静的サイトの生成 - Web サイト構築の未来
静的サイト生成では、事前に構築された HTML、CSS、および JavaScript ファイルで構成される Web サイトが作成されます。これらのファイルはサーバー側のレンダリングを必要とせず、従来の動的 Web サイトよりも高速かつ安全になります。
Web サイトがますます複雑になり、機能が豊富になるにつれて、Web サーバーとブラウザーの間で送受信しなければならないデータの量が急速に膨大になる可能性があります。 静的サイト ジェネレーターは、ページの静的バージョンを事前に構築することでコンテンツを配信する最適化された方法を提供し、読み込み時間を短縮し、サーバー リソースを削減します。
静的サイト生成を使用すると、Web サイトの速度が大幅に向上し、サーバー リソースを削減できます。

出典: Static.app (さらに、完全に静的な Web サイトの優れた例)
WordPress テーマとプラグインを効率的に使用してウェブサイトを高速化する
軽量テーマ - ミニマルなデザインでウェブサイトをスピードアップ
軽量の WordPress テーマは、スムーズなユーザー エクスペリエンスを保証する最小限の、高速読み込み、応答性の高いデザインを提供します。
これらのテーマには通常、シンプルですっきりとしたレイアウト、限られた配色、少数の機能とオプションが含まれているため、軽量でカスタマイズが簡単です。
これらは、派手なグラフィックや複雑な機能よりも速度、読みやすさ、使いやすさを優先するブロガーや Web サイト所有者に最適です。 軽量テーマは、SEO ランキングの向上、ユーザー エンゲージメントの向上、直帰率の削減にも役立ちます。
さらに、多くの場合、機能豊富なテーマよりも手頃な価格なので、予算に余裕のある企業や個人にとって優れた選択肢となります。
軽量テーマを使用すると、魅力を損なうことなく、コンテンツをより迅速に提供できます。
高速読み込みテーマを選択することの重要性
Web サイトに選択したテーマは、Web サイトの速度とパフォーマンスに大きな影響を与える可能性があります。 テーマが重くて最適化が不十分だと、Web サイトの速度が低下し、読み込み時間が長くなり、エンゲージメントが低下する可能性があります。
読み込みの速い WordPress テーマを選択すると、Web サイトの速度が向上し、より良いユーザー エクスペリエンスを提供できます。 これにより、エンゲージメントが高まり、コンバージョンが増加し、検索エンジンのランキングが向上します。
2023 年のスピードを高めるベスト WordPress テーマ
テーマが非常に多い場合、どれが速度に関して最適化されているかを知るのは困難な場合があります。 2023 年に最も速く読み込まれる WordPress テーマを見つけるために、考慮すべき主なオプションをいくつか示します。
- アストラ
- トゥエンティトゥエンティースリー
- 生成プレス
- こんにちはエレメンター
- シドニー
- ケイデンス
- カスタマイズする
- ブロックシー
- 書き込み者
これらのテーマは速度とパフォーマンスを念頭に置いて設計されており、高速で視覚的に魅力的な Web サイトを作成するのに役立つさまざまなカスタマイズ オプションを提供します。
テーマを選択するときは、軽量で速度が最適化され、クリーンでミニマルなデザインのものを必ず探してください。 ユーザーにとって魅力的なエクスペリエンスを引き続き提供できることを確認してください。

パフォーマンス重視のプラグイン - 適切なツールを使用して Web サイトの速度を向上させます
プラグインは WordPress ウェブサイトで重要な役割を果たします。 サイトのパフォーマンスを向上させるプラグインを選択すると、ユーザー エクスペリエンスが大幅に向上し、Web サイトの効率が向上します。
ただし、すべてのプラグインが同じように作成されているわけではありません。 一部のプラグインはウェブサイトの速度を低下させる可能性があるため、賢明に選択することが重要です。
自動操縦で 90+ PSI スコアに達します。 今すぐニトロパックを入手 →
サイトのパフォーマンスを向上させるプラグインの選択
ウェブサイトに最適な WordPress プラグインを選択するときは、適切にコーディングされ、定期的に更新され、速度が最適化されているプラグインを探すことが重要です。 重いプラグイン、古いプラグイン、または否定的なレビューが多いプラグインは避けてください。
プラグインを選択するときは、Web サイトの速度とパフォーマンス、セキュリティ、デザインの美しさや他のプラグインとの互換性への影響を考慮してください。
ウェブサイトを成功させるために最新のプラグインを利用することは、これらの目標を達成するのに役立ちます。
速度最適化のための推奨WordPressプラグイン
速度の最適化とCore Web Vitals の具体的な改善に関しては、オールインワンの NitroPack プラグインが明らかに優れています。
複数のプラグインや複雑な設定を扱う手間をかけずに Web サイトのパフォーマンスを向上させたい WordPress ユーザーは、このプラグインを 3 分以内にインストールでき、35 以上の完全に自動化された最適化により即座に改善を確認できます。

Web サイトの読み込み時間を改善したい場合でも、画像を最適化したい場合でも、待ち時間を短縮したい場合でも、これらのプラグインが役に立ちます。 プラグインを選択するときは、適切にコーディングされ、定期的に更新され、テーマや他のプラグインと互換性のあるものを選択してください。
最後のヒント
場合によっては、ロード時間が予想よりわずかに遅くなることが避けられないことがあります。 ウェブサイトが読み込まれるのをラップトップの前に座って待っていることが多すぎました。
ただし、ユーザーのこの読み込み時間を軽減する方法、つまりゲーミフィケーションが存在します。
ゲーミフィケーションは、Web サイトやアプリなどのゲーム以外のコンテキストでゲームのような要素と仕組みを使用して、ユーザーのモチベーションを高め、ユーザーの関心を引きつけます。
ゲーミフィケーションによってページの読み込み速度を向上させる方法の 1 つは、ページの読み込み量と予想される待ち時間をユーザーに示すプログレス バーまたはその他の視覚的なインジケーターを組み込むことです。 これらの進行状況インジケーターは期待感を生み出し、ユーザーにバックグラウンドで何が起こっているかを明確に理解させるため、ページに留まってページが読み込まれるまで待つ可能性が高くなります。
さらに、インタラクティブな要素やミニゲームを使用してページの読み込みエクスペリエンスをゲーム化すると、通常はイライラするエクスペリエンスが楽しいものに変わり、直帰率が減少し、ページ上のユーザーの満足度が向上します。
結論
結論として、最新の WordPress Web デザイン トレンドを使用して、Web サイトが高速かつ効率的で、ポジティブなユーザー エクスペリエンスを提供できるようにしてください。
これらを念頭に置き、次の重要なポイントを覚えておいてください。
- WordPress Web デザインのトレンドは常に進化しています
- これらのトレンドを常に把握することで、Web サイトの高速、効率的、そしてポジティブなユーザー エクスペリエンスを確保できます。
- ミニマルなデザインとパフォーマンス重視のプラグインは、Web サイトの速度とパフォーマンスに大きな影響を与える可能性があります
- 行動を起こして最新のトレンドを調査することで、Web サイトの速度、外観、エンゲージメントを向上させることができます
- 適切なツールとテクニックを使用すると、結果を生み出す、高速かつ効率的で視覚的に魅力的な Web サイトを作成できます。
したがって、今すぐ行動を起こして、最新の WordPress Web デザインのトレンドを探索してください。
Web サイトの速度を向上させたり、外観を改善したり、エンゲージメントを高めたり、Web サイトのパフォーマンスを改善したりする場合でも、ポジティブなユーザー エクスペリエンスを提供する、高速で効率的で視覚的に魅力的な Web サイトを作成できます。
