5 tendencias de diseño web de WordPress para agosto de 2023
Publicado: 2023-08-22La anticipación de un cambio de estación también es un buen momento para empezar a pensar en cambios también en otras áreas. Es algo que ya se puede ver en los proyectos de diseño, donde los diseñadores están probando cosas nuevas con los proyectos (y estamos explorando algunas de estas opciones).
Aquí hay cinco grandes tendencias a considerar este mes:
1. Botones de vídeo, no de reproducción automática

Si no eres fanático de los videos de reproducción automática, esta es la tendencia de diseño para ti: botones de video sin reproducción automática. Los videos de héroes han sido un elemento de diseño dominante durante bastante tiempo, pero presentan algunos desafíos: tamaño, sonido, irritación del usuario o accesibilidad. Esta tendencia de diseño resuelve muchas de esas preocupaciones.
Bonanza Studios usa un botón de gran tamaño para reproducir su video en lugar de usarlo como fondo del héroe. Se abre en un tamaño grande que es fácil de ver y puedes controlar los controles del reproductor.
2. Inspiración en la galería de arte

Un diseño de sitio web estilo revista con movimiento táctil, desde cambios de página hasta elementos de diseño sutiles, puede sentirse como sostener un libro o un prospecto de arte.
En el ejemplo anterior de Brooklyn Editions, que es para obras de arte, puedes ver cómo este concepto cobra vida. Es hermoso e interactivo. El truco es que es necesario ver e interactuar con todo el diseño para obtener el efecto completo y comprender realmente cómo se combina todo.
El otro desafío aquí es el contraste de color, pero un diseño como este tiene una audiencia bastante distinta que el equipo de diseño probablemente investigó antes de su publicación.
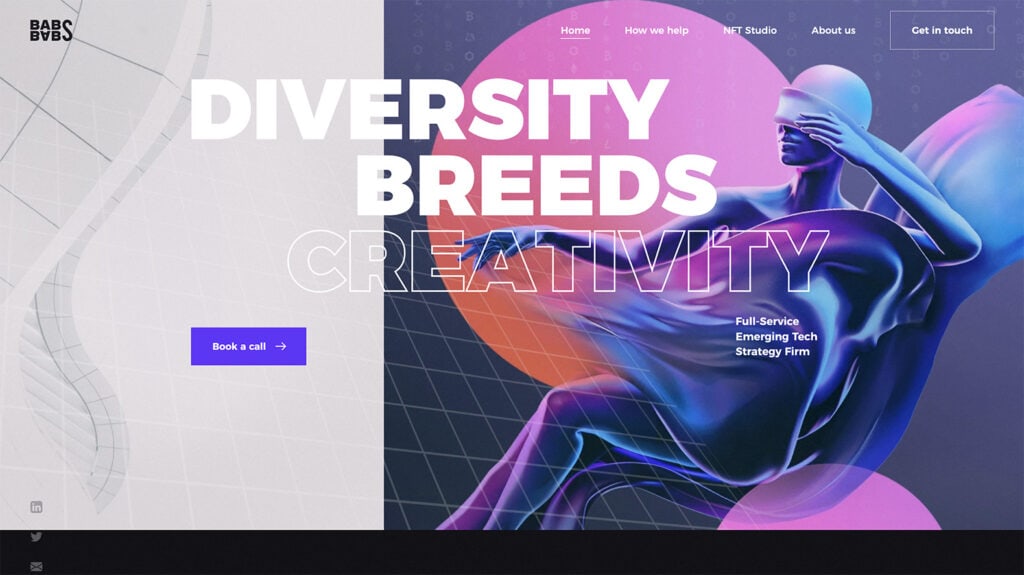
3. Elementos tipográficos delineados

La alternancia de rellenos y contornos para elementos tipográficos crea un impacto inmediato y un punto focal. Por eso los diseñadores utilizan esta opción. Vea un ejemplo perfecto de esto en Babs.
Un elemento de esquema también puede quitarle algo de peso a un diseño o texto si las cosas no tienen el equilibrio adecuado o si quieres que palabras o frases específicas tengan más presencia que otras.
Aquí, es posible que te encuentres mirando primero el texto del esquema porque es diferente. Y eso está bien. El diseño te permite pensar en las palabras y comprenderlas rápidamente porque no hay demasiadas cosas para leer (esa es parte de la razón por la que este estilo funciona aquí).
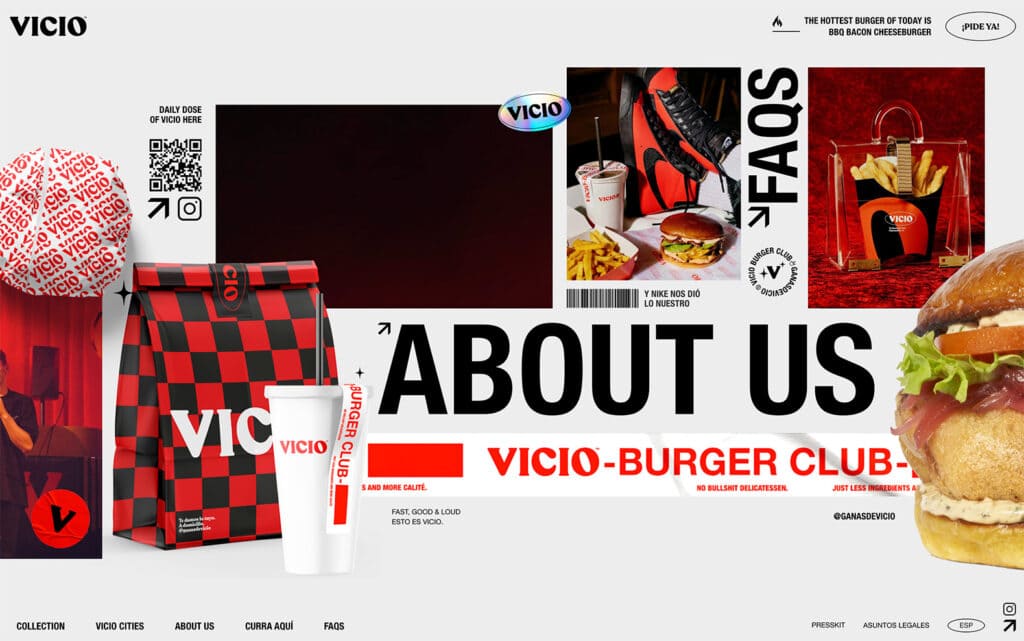
4. "Héroes desordenados"

¿Por qué hay tantas cosas que mirar? Esa podría ser la pregunta que te haces cuando miras algunos diseños que cuentan con áreas de encabezado de héroe más desordenadas.

Este es un estilo que puede mostrar muchas cosas a la vez o funciona cuando no tienes un punto de acción definido. El mensaje que envía aquí es cantidad: tiene mucho de lo que está presentando. Solo eche un vistazo al ejemplo anterior de Vicio.
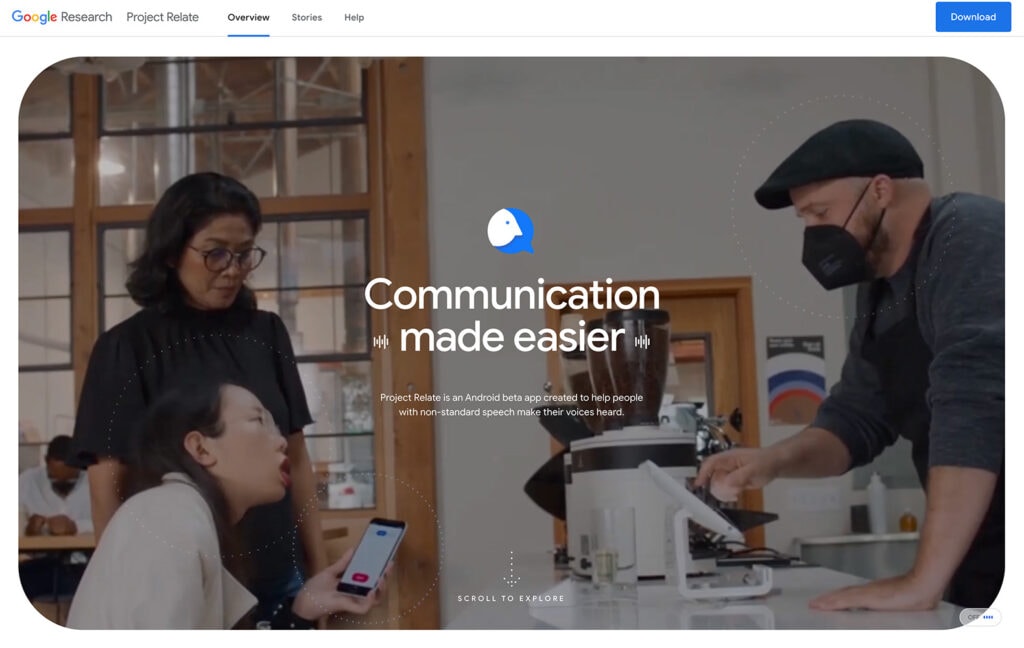
5. Experiencias más accesibles

El Proyecto Relate de Google es una de las cosas más interesantes que hemos visto en mucho tiempo, especialmente cuando se piensa en la accesibilidad en línea y la comunicación humana. La herramienta aprende patrones de voz no estándar para ayudar en la comunicación. Bastante genial, ¿verdad?
Pero aquí hay una lección para todos los diseñadores: ¿Cómo se puede crear algo que sea más fácil de usar para todos? ¿Todo tipo de personas y todos los niveles de habilidad?
Hay muchas respuestas diferentes a esta pregunta, pero debería ser algo que te preguntes cuando trabajas en proyectos. ¿Cómo puede conectarse mejor con su público objetivo y más allá? ¿Qué elementos de diseño son necesarios para crear una comunicación mejor y más comprensible? Para obtener consejos útiles sobre cómo hacer que su sitio web sea accesible, consulte esta charla dada por Bet Hannon en nuestro primer evento Kadence Amplify.
Poniendolo todo junto
¿Te ves usando algunos de estos conceptos en proyectos de diseño? Al menos, hay algunas ideas generales geniales que lo ayudarán a pensar en todo, desde la composición artística hasta un diseño mejor y más accesible.
Un paquete completo de Kadence le brinda todo lo que necesita para mantenerse al día con todas las tendencias de diseño y llevar su sitio web al siguiente nivel. Desde Lottie Block en Kadence Blocks hasta la capacidad de crear diseños y páginas totalmente personalizables, Kadence Full Bundle le brinda todo lo que necesita para crear sitios web hermosos, efectivos y atractivos.
