5 tendencias de diseño web de WordPress para junio de 2023
Publicado: 2023-06-21A veces, cuando nos acercamos a las temporadas de verano, las tendencias de diseño de sitios web parecen tomar un pequeño descanso. Tal vez porque muchos de nuestros proyectos se encuentran en etapas intermedias, ya que muchas personas se toman descansos. Sin embargo, todavía hay algunas cosas que explorar en el mundo de los elementos de diseño web nuevos e interesantes.
Aquí hay cinco tendencias para considerar este mes:
1. Imágenes extravagantes

Los diseñadores mantienen el tema de un diseño minimalista general pero lo combinan con imágenes extravagantes para una estética opulenta y no tan minimalista.
Estas imágenes están repletas de color y estilo, como en el ejemplo anterior de Floof. A menudo, hay demasiadas cosas para ver a la vez, e incluso se toman de tal manera que es imposible obtener toda la información de la imagen desde una pantalla pequeña.
El desafío con este tipo de imágenes es superponer otros elementos de una manera que tenga sentido visual y mantenga la legibilidad. El bloque de texto avanzado de Kadence Blocks es una herramienta increíble para esto. Incluso puede darle sombra y profundidad a su texto para que realmente se destaque.
2. Comercio electrónico sin productos

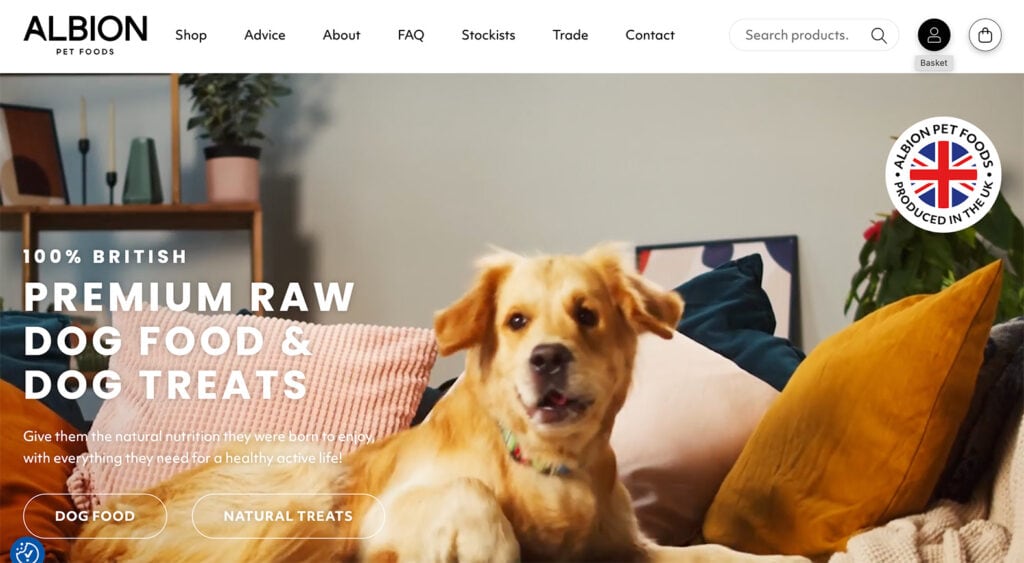
¿Has notado cuántas tiendas en línea no parecen tiendas en absoluto desde la página de inicio?
En un esfuerzo por que las marcas se sientan más como opciones de estilo de vida en lugar de comercio electrónico, esta tendencia está dominando ciertas verticales, incluida la comida para mascotas, como se ve en el ejemplo anterior de Albion.
La idea detrás de este diseño es crear un sentido de pertenencia y deseo antes de mostrar el producto. Aquí, perros felices y activos te muestran lo bien que se sienten gracias a sus dietas.
Si desea obtener más información sobre cómo crear impresionantes secciones de héroes con Kadence Theme, consulte este tutorial.
3. Personajes de dibujos animados

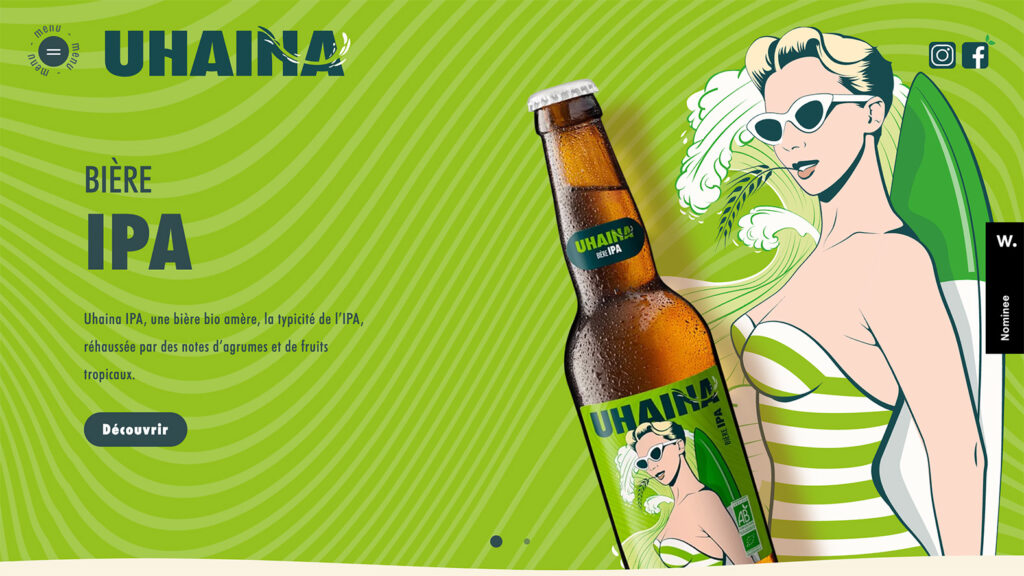
Esta tendencia de diseño de sitios web es un poco más inesperada pero está bastante bien utilizada: personajes de dibujos animados. Solo mira un gran ejemplo de esto de Uhaina.
Estos proyectos a menudo se ven de dos maneras:
- Estética completa con personajes ilustrados al estilo de dibujos animados.
- Personajes de dibujos animados mezclados con artículos reales (¿recuerdas "¿Quién engañó a Roger Rabbit?")
Para que funcione, las piezas deben encajar perfectamente y no parecer demasiado infantiles (a menos que ese sea su objetivo).
4. Tipografía fuera de la línea de base

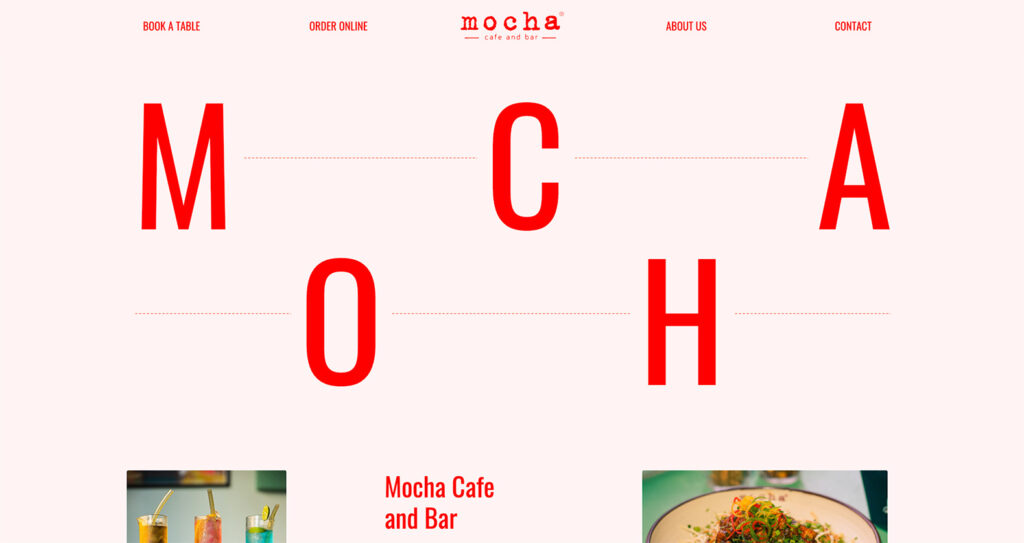
¿Quién dijo que los elementos de texto descansan en la misma línea invisible? Los diseñadores están experimentando con elementos de texto que no se basan en una línea de base consistente. Esto se usa comúnmente con una o dos palabras o una marca.

Si el texto aún se puede leer de un vistazo, esto puede funcionar a la perfección, como en el ejemplo anterior de Mocha Cafe and Bar. Si el texto carece de legibilidad, puede quedarse corto rápidamente y convertirse en un desastre tipográfico. También hay desafíos de respuesta adicionales.
Intente esto solo si tiene una palabra simple de entender y un tipo de letra que contribuya a la legibilidad.
5. Iconos planos con animación

Los íconos planos fueron una gran tendencia hace unos años y nunca desaparecieron. Si bien los estilos de íconos son más diversos ahora que en el apogeo de la tendencia, el plano es una opción popular.
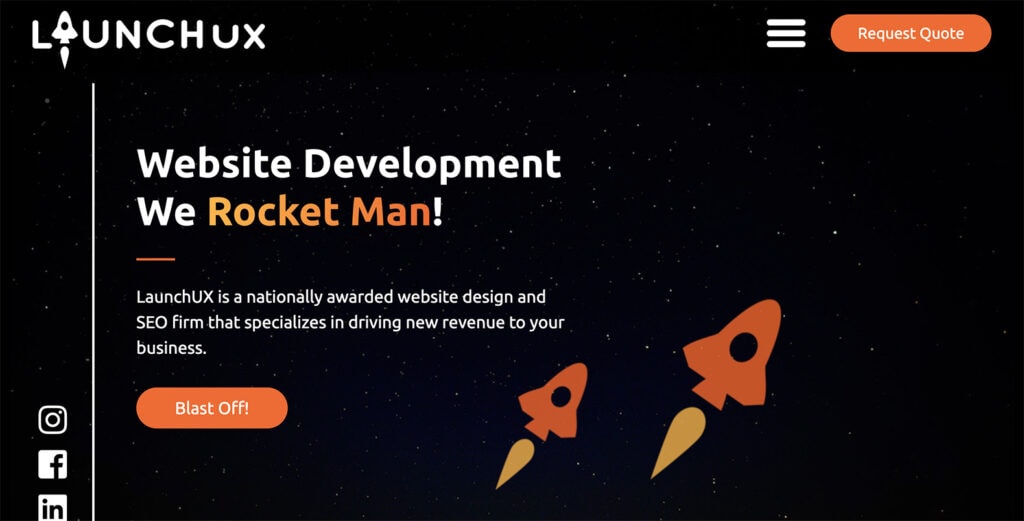
El nuevo giro de este elemento de diseño es que los íconos planos se combinan con efectos animados (a veces de una manera más grande) para crear interés visual adicional o atención para un proyecto. Solo echa un vistazo al ejemplo de LaunchUX.
En su mayor parte, estos íconos son simples y tienen una animación simple. Pueden o no incluir acciones de clic o toque. En el ejemplo anterior, los íconos de cohetes son simplemente un elemento visual en la pantalla sin interactividad.
El Lottie Block de Kadence Blocks hace que sea muy fácil crear este llamativo estilo de diseño. ¡Puede insertar un Lottie Block en cualquier lugar de su sitio y mantener un control total sobre las velocidades de las animaciones, los bucles y todo lo demás!
Poniendolo todo junto
Las tendencias de diseño web de WordPress son un elemento divertido, pero no sientas que tienes que probar cada nueva tendencia que aparece. Si audaz y grande no es su estilo, está bien esperar y ver qué más aparece. Usar la tendencia correcta en el momento correcto es parte de tu marca y estilo.
Un paquete completo de Kadence le brinda todo lo que necesita para mantenerse al día con todas las tendencias de diseño y llevar su sitio web al siguiente nivel. Desde Lottie Block en Kadence Blocks hasta la capacidad de crear diseños y páginas totalmente personalizables, Kadence Full Bundle le brinda todo lo que necesita para crear sitios web hermosos, efectivos y atractivos.
