5 tendencias de diseño web de WordPress para mayo de 2023
Publicado: 2023-05-24Una de las cosas que más nos gustan de las tendencias de diseño de WordPress es que se superponen tantos elementos y estilos. Lo verás en los ejemplos aquí. Eso hace que trabajar con tendencias de diseño sea flexible e interesante y te da una salida si el elemento de tendencia pasa de moda rápidamente.
Aquí hay cinco grandes tendencias para considerar este mes al crear un nuevo proyecto de WordPress o si solo está buscando renovar un sitio existente con nuevos efectos que atraigan a los visitantes de su sitio.
1. Animación líquida

La animación líquida es uno de esos diseños que pueden sentirse vibrantes y frescos. Entre la animación líquida y el suave cambio de color, siempre sucede algo nuevo.
Si bien los estilos de animación líquida no son totalmente nuevos, la implementación de Stripe es un mejor enfoque que la mayoría. El elemento animado se mueve con elegancia y propósito; muchas iteraciones anteriores de este estilo requerían acciones de desplazamiento para el movimiento y podían ser un poco torpes. Solo echa un vistazo al ejemplo anterior de Stripe.
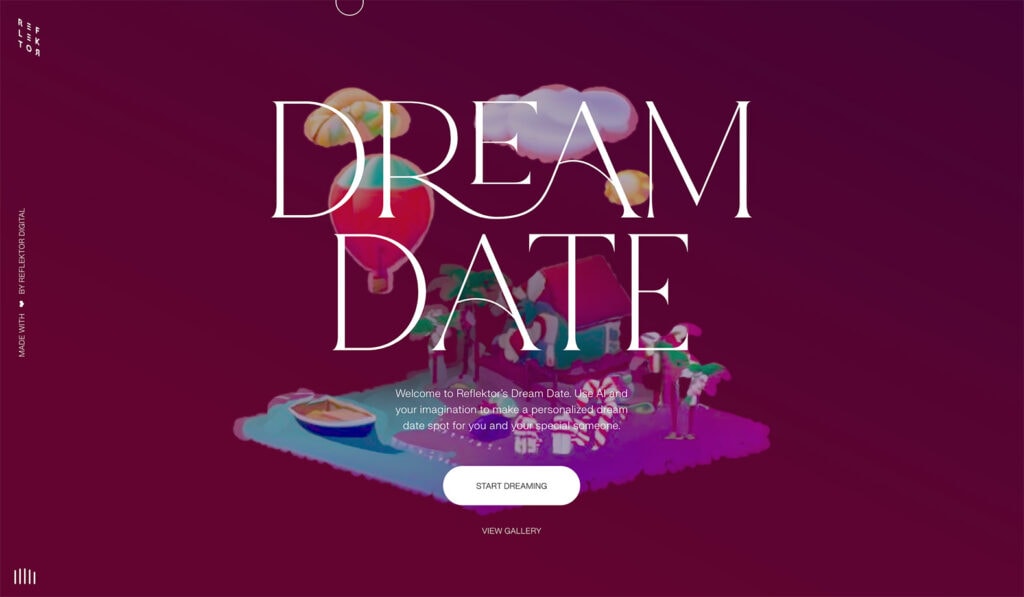
2. Experiencias inspiradas en IA

Es difícil tener una conversación sobre sitios web, diseño o marketing en este momento sin la inteligencia artificial como parte integral de la discusión. Pero, ¿cómo se usa de manera efectiva?
Las experiencias inspiradas en IA son una opción que garantiza que no haya una línea borrosa entre la fantasía y la realidad. Dream Date, arriba, ayuda a guiar a los usuarios a través de una interactividad de IA gamificada para ayudarlos a planificar una salida con su pareja. Es un giro divertido en un concepto antiguo. Vea un gran ejemplo de esto en Dream Date.
Kadence agregará nuevos elementos de inteligencia artificial para ayudarlo a crear un sitio más efectivo mucho más rápido. Si está interesado en recibir una notificación cuando se lance Kadence AI, únase a la lista de espera.
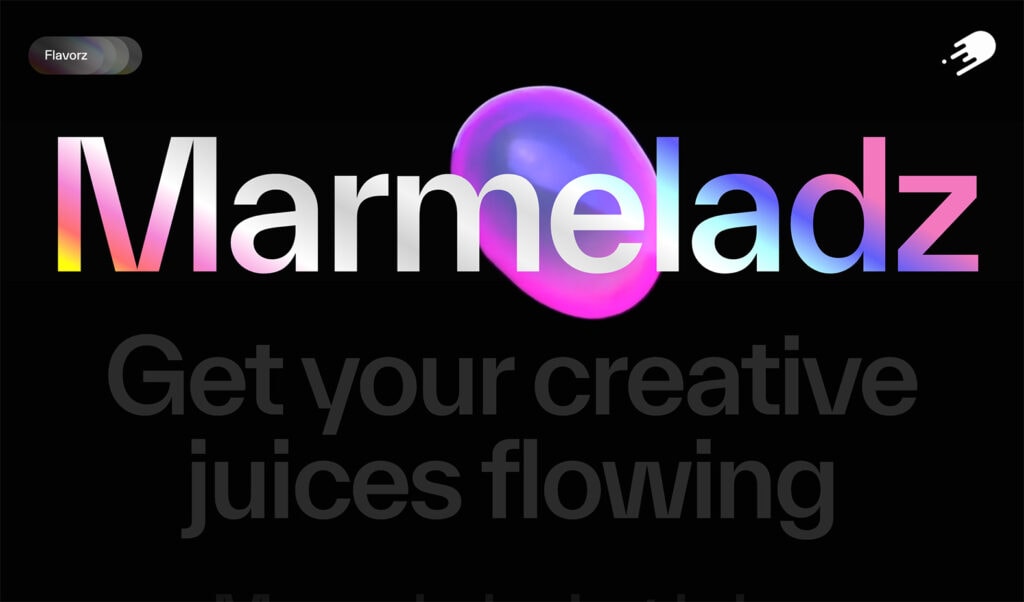
3. Coloración del arcoíris

¡Los estilos multicolor y arcoíris están de moda! Observe esta tendencia en el ejemplo de Marmeladz. Lo mejor del color del arco iris es que puede usarlo en casi cualquier lugar y con varios tonos, desde el arcoíris tradicional hasta los colores de la marca y las variaciones monótonas.
Esta tendencia de diseño es popular entre los sitios que usan texto grande y pocas imágenes para crear algo visualmente interesante que se enfoca en las palabras que alientan a los visitantes del sitio a interactuar con su marca.
4. Estilo de juego

Rendir homenaje a los elementos de diseño de los videojuegos se está convirtiendo en una tendencia dominante en el diseño de sitios web, como en el ejemplo anterior de Play Goals. Esto incluye todo, desde el estilo de los gráficos utilizados hasta los estilos de texto y los elementos interactivos en toda la pantalla.

Lo interesante del estilo de juego en este momento es que fusiona casi todas las otras tendencias de alto nivel. Hay elementos de animación, IA, interacciones y controles deslizantes, efectos líquidos, tipografía en negrita y más.
Dependiendo del tema del juego, se puede usar una gran cantidad de efectos o estilos diferentes para ayudar a crear esta escena y experiencia de juego.
5. Acciones de diapositivas inusuales

Todos podemos admitir que los controles deslizantes generalmente no son tan efectivos. La gente puede mirarlos, pero los compromisos en general son generalmente débiles. Ahí es donde entran las acciones de deslizamiento más inusuales.
Esta tendencia de diseño toma el concepto del control deslizante, pero lo convierte más en una parte del diseño integrado y menos en un elemento de diseño de "mirar todas estas imágenes".
En el ejemplo anterior de Val d'Oca, puede ver un indicio del siguiente elemento de la diapositiva desde su posición actual en el diseño. Se reproduce como un video y termina con un menú completo de elementos de navegación. Si estás viendo el video, tienes un final con algo que hacer.
Esta es una versión más atractiva del control deslizante tradicional, con una ruta de usuario más dirigida.
Poniendolo todo junto
Las tendencias de diseño web de WordPress son un elemento divertido, pero no sientas que tienes que probar cada nueva tendencia que aparece. La web cambia constantemente, con nuevas oportunidades para la experimentación de diseño innovador que surgen todo el tiempo. Por supuesto, cada vez que agregue nuevos elementos de diseño, asegúrese de que funcionen para los objetivos de cada página de su sitio. Nunca pongas el diseño por encima de la experiencia del usuario. En cambio, asegúrese de que sus elementos de diseño complementen sus objetivos de experiencia de usuario para guiar a los visitantes de su sitio hacia las acciones deseadas.
Un paquete completo de Kadence le brinda todo lo que necesita para mantenerse al día con todas las tendencias de diseño y llevar su sitio web al siguiente nivel. Desde el bloque de texto avanzado en Kadence Blocks hasta la capacidad de crear diseños y páginas totalmente personalizables, Kadence Full Bundle le brinda todo lo que necesita para crear sitios web hermosos, efectivos y atractivos.
