5 tendencias de diseño web de WordPress para noviembre de 2023
Publicado: 2023-11-22Esta época del año no se conoce tradicionalmente como una época para nuevos proyectos debido a las vacaciones que se avecinan, pero están sucediendo algunas cosas nuevas en el diseño de sitios web de WordPress. El mayor es el de las marcas que se centran en el comercio electrónico a medida que se acercan el Black Friday y el Cyber Monday.
Aquí hay cinco grandes tendencias a considerar este mes:
1. Temas BFCM

El Black Friday y el Cyber Monday inspiran a muchos propietarios de sitios web, especialmente aquellos con sitios de comercio electrónico, a repensar sus páginas de inicio y otras páginas de destino con lenguaje e imágenes para la temporada de ventas navideñas.
Muchos de estos diseños cambiarán un par de veces desde ahora hasta fin de año, comenzando con las primeras ventas del Black Friday que no tienen muchas imágenes navideñas hasta los impulsos completos del diseño BFCM para iniciar oficialmente la temporada navideña.
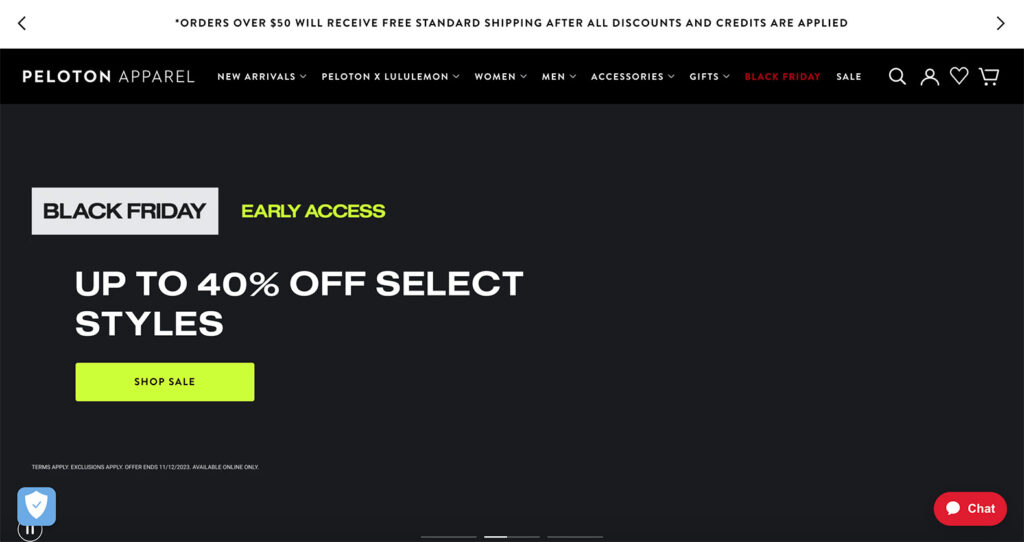
Los temas que ve aquí incluirán colores festivos, mucho lenguaje de Black Friday y Cyber Monday, y grandes números de porcentajes de descuento o ventas especiales, como ve en el ejemplo anterior de Peloton Apparell.
En 2023 hicimos una sesión de Teardown en vivo con Jon MacDonald de The Good y hablamos todo sobre la estrategia para su página de destino con énfasis en BFCM. ¡Vuelve atrás y busca nueva inspiración!
2. Subrayados

Un subrayado en un diseño crea inmediatamente un punto focal y atraerá la atención hacia el contenido que lo rodea. (Esa es una de las razones por las que los enlaces en medio de los bloques de texto tienen un subrayado, para que prestes atención y luego interactúes con ellos).
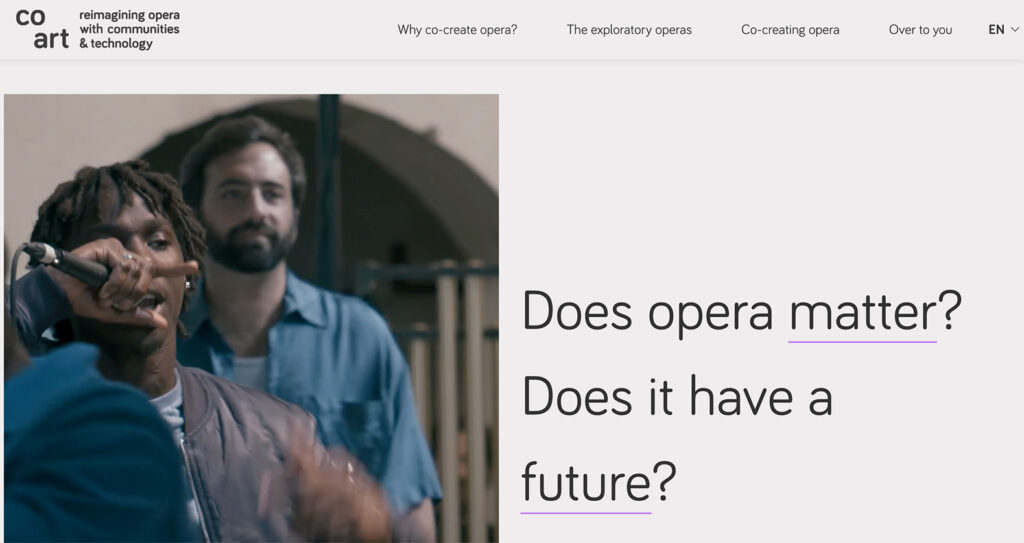
En este contexto, los subrayados son una forma de hacerte pensar o ver un elemento particular del diseño. En el ejemplo anterior de Co Art, el diseño le pide que vea las palabras "materia" y "futuro". Estos también son enlaces internos a páginas de soporte dentro del diseño del sitio web.
Los subrayados pueden ser ligeros y algo sutiles, como en este ejemplo, o ser gruesos y tener mucho más peso. El bloque de texto avanzado de Kadence Blocks te permite resaltar texto y darle un estilo diferente, para que ciertas palabras puedan resaltar.
3. Vídeo insertado

Dependiendo del proyecto, un encabezado de vídeo en pantalla completa puede resultar abrumador. Ahí es donde puede resultar útil utilizar un vídeo insertado.
Esto funciona muy bien si el contenido del vídeo es fácil de entender sin ser enorme y puede agregar algo extra al diseño. Para lograr el máximo impacto, permita a los usuarios hacer clic en el video para expandirlo a un tamaño mayor.
Esto funciona muy bien para Pebble en el ejemplo anterior porque la imagen grande proporciona una manera de ver el vehículo en detalle. El vídeo proporciona información adicional y rápida para ayudarle a comprender exactamente lo que está viendo.
4. Navegación hacia abajo

Si bien la ubicación más común (y más confiable) para la navegación de un sitio web es en la parte superior de la pantalla de un escritorio, no es la única opción. La navegación hacia abajo en la página está ganando popularidad con elementos que se anclan en la parte inferior de la pantalla en lugar de en la parte superior. Consulte el ejemplo anterior del Departamento de Cultura y Tecnología.

Esto imita algunas aplicaciones móviles y navegadores con información estática anclada en la parte inferior de la pantalla en lugar de en la parte superior.
Siempre que los elementos navegables sean claros y comprensibles, los usuarios se darán cuenta de esta tendencia de diseño con facilidad.
5. Elementos de texto inclinados

Unos pocos grados en cualquier sentido pueden marcar una gran diferencia en el estilo y la sensación de los elementos tipográficos. Los elementos de texto inclinados pueden llamar la atención y funcionan especialmente bien con una o dos palabras simples o como elemento de marca.
En el ejemplo anterior de Supershine, el texto inclinado se combina con algunos efectos de desplazamiento animados para un nivel adicional de interactividad.
Poniendolo todo junto
Si bien la temporada de compras recibe la mayor atención este mes, puede ser un buen momento para implementar otras pequeñas tendencias a medida que aumentan los flujos de tráfico durante las fiestas. Pero si no tienes tiempo ni recursos en este momento, no te preocupes; simplemente marque estas tendencias y regrese después de las vacaciones.
La mayoría de los elementos de diseño que aparecen en este resumen se pueden implementar en cualquier momento y no requieren una renovación completa del sitio web. Diviértete con ellos.
Un paquete completo de Kadence le brinda todo lo que necesita para mantenerse al día con todas las tendencias de diseño y llevar su sitio web al siguiente nivel. Desde el bloque de imágenes avanzado en Kadence Blocks hasta la capacidad de crear diseños y páginas totalmente personalizables, Kadence Full Bundle le brinda todo lo que necesita para crear sitios web hermosos, efectivos y atractivos. Y si compras un paquete desde ahora hasta el Cyber Monday, puedes obtener un 40% de descuento. ¡Salud!
