6 errores fatales de diseño web que debes evitar
Publicado: 2023-12-16¿Sabes qué puede llevar tus ganancias a un nivel superior?
¡Un sitio web empresarial bien diseñado!
El diseño de su sitio tiene el poder de crear una buena impresión en los usuarios y, además, provocarlos a realizar la acción deseada. ¡Esto trae más clientes potenciales y conversiones directamente a su puerta!
Desafortunadamente, ¡los diseños web no son fáciles de dominar! Es por eso que los dueños de negocios siguen cometiendo algunos errores fatales, alejando a los clientes potenciales y reduciendo sus ventas.
¿Es esto lo que quieres? ¡Por supuesto que no!
Es por eso que hemos enumerado 6 errores fatales en el diseño web que todo propietario de un sitio web debe evitar para aumentar las ventas, los clientes potenciales, el tráfico y mucho más.
Entonces, sin más preámbulos, entremos en esto...

6 errores comunes en el diseño web que pueden dañar su negocio
Los sitios web con diseños web de siguiente nivel tienen una ventaja sobre los demás. Para ser precisos, un sitio web bien diseñado proporciona una experiencia de usuario sensacional y atrae a toneladas de clientes. Como resultado, ¡lo ayudaremos a destacar fácilmente en el ámbito digital en constante evolución!
Pero nada de esto puede pasar si no dejas de cometer estos errores:
- Falta diseño responsivo
- Usar fuentes poco claras o demasiadas
- Abarrotar contenido excesivo
- Uso de terribles llamados a la acción (CTA)
- Cargar imágenes de baja calidad
- Agregar demasiadas ventanas emergentes
1. Falta un diseño responsivo
Hace años, las pantallas grandes y las computadoras de escritorio eran muy populares para navegar. Entonces, los diseñadores web solo tuvieron que concentrarse en crear diseños basados en escritorio.
¡Pero el caso de los sitios web modernos de hoy es bastante diferente!
Además de los ordenadores de sobremesa, los usuarios de Internet utilizan muchos otros dispositivos, como teléfonos móviles, portátiles y tabletas, para sus búsquedas diarias. Esto abrió nuevos desafíos para los diseñadores web. Ahora deben centrarse en crear un sitio web que funcione mejor en todos los dispositivos.
¿Se pregunta cómo crear un sitio web responsivo? Aquí tienes algunos consejos:
- Pasar de píxeles a rejillas de combustible
- Establezca reglas para las cuadrículas optimizando los diferentes códigos del sitio web, es decir, CSS
- Estilo para clics del mouse y de los dedos
- Considere condensar los menús en botones.
- Utilice CTA claras y audaces que se puedan presionar fácilmente.
- Utilice herramientas como Media Queries para ajustar el contenido según diferentes pantallas y resoluciones.
Recuerde, los sitios web que son difíciles de navegar tienen un impacto pobre en los visitantes, obligándolos a abandonar el sitio web. Por lo tanto, no se pierda ninguno de los puntos enumerados anteriormente al diseñar su sitio web.
2. Usar demasiadas fuentes o poco claras
Usar fuentes difíciles de leer es uno de los errores comunes que tienden a cometer los diseñadores web.
Este tipo de textos y palabras penalizan la fluidez del visitante y hacen que la claridad sea muy difícil.
Entonces, si realmente quieres brindar una experiencia de usuario ideal a tu audiencia, entonces será mejor que sigas los siguientes consejos:
- Utilice estilos de fuente fáciles de leer y evite los guiones escritos a mano.
- Quédate con 2 o 3 fuentes para lucir profesional
- Minimizar el espacio entre caracteres
- No uses colores de texto demasiado cursis
- ¡Manténgase alejado de las fuentes pequeñas!
- Utilice fuentes oscuras sobre fondos más claros y viceversa.
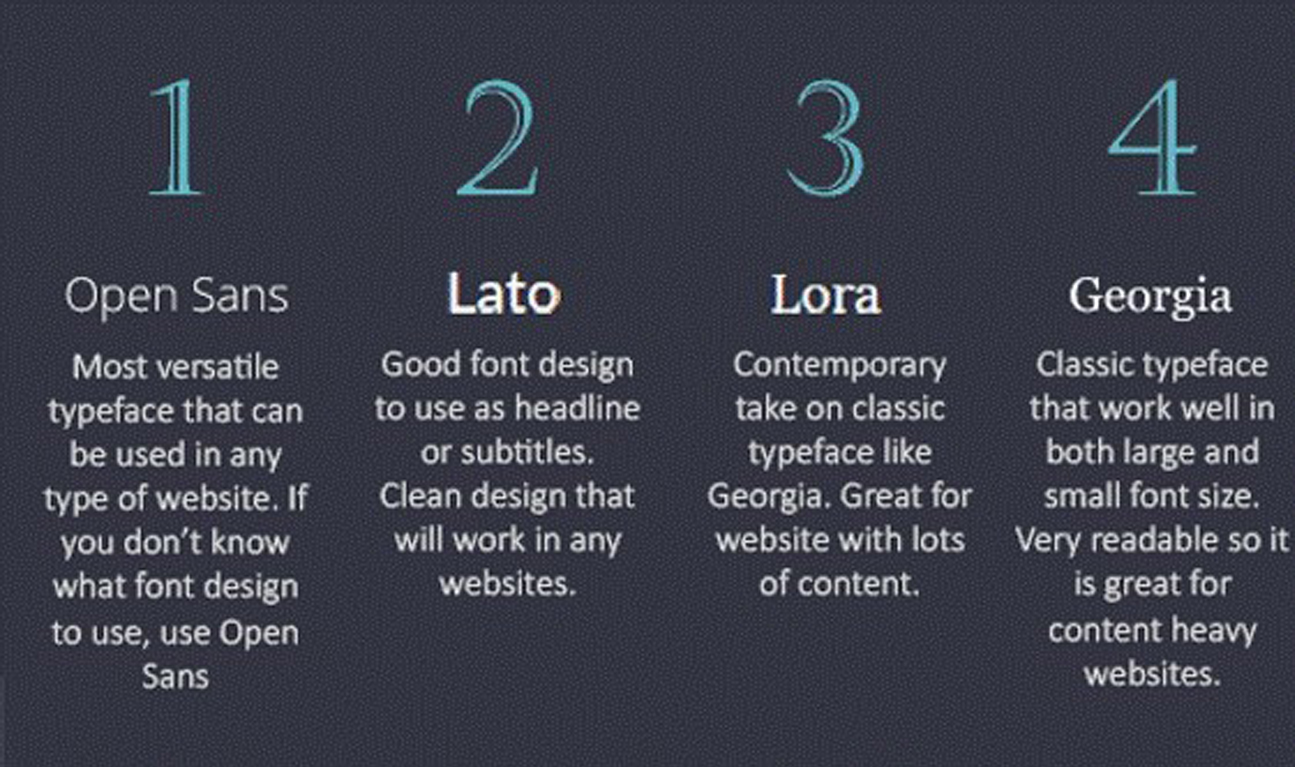
Además, aquí tienes las 4 mejores fuentes para tu sitio web:

Las fuentes que se muestran en la imagen de arriba son fácilmente legibles, lo que las convierte en una opción ideal para su sitio web.
Mientras realiza desarrollo web en Pakistán o en cualquier otro lugar donde se encuentre, ¡la optimización de fuentes debe ser su primera prioridad! ¡Porque las palabras poderosas y claras pueden hacer mucho más que tu imaginación!
3. Abarrotar contenido excesivo
Ahora que está familiarizado con la importancia de los diseños web responsivos, hablemos sobre los tipos de diseños que debe utilizar.
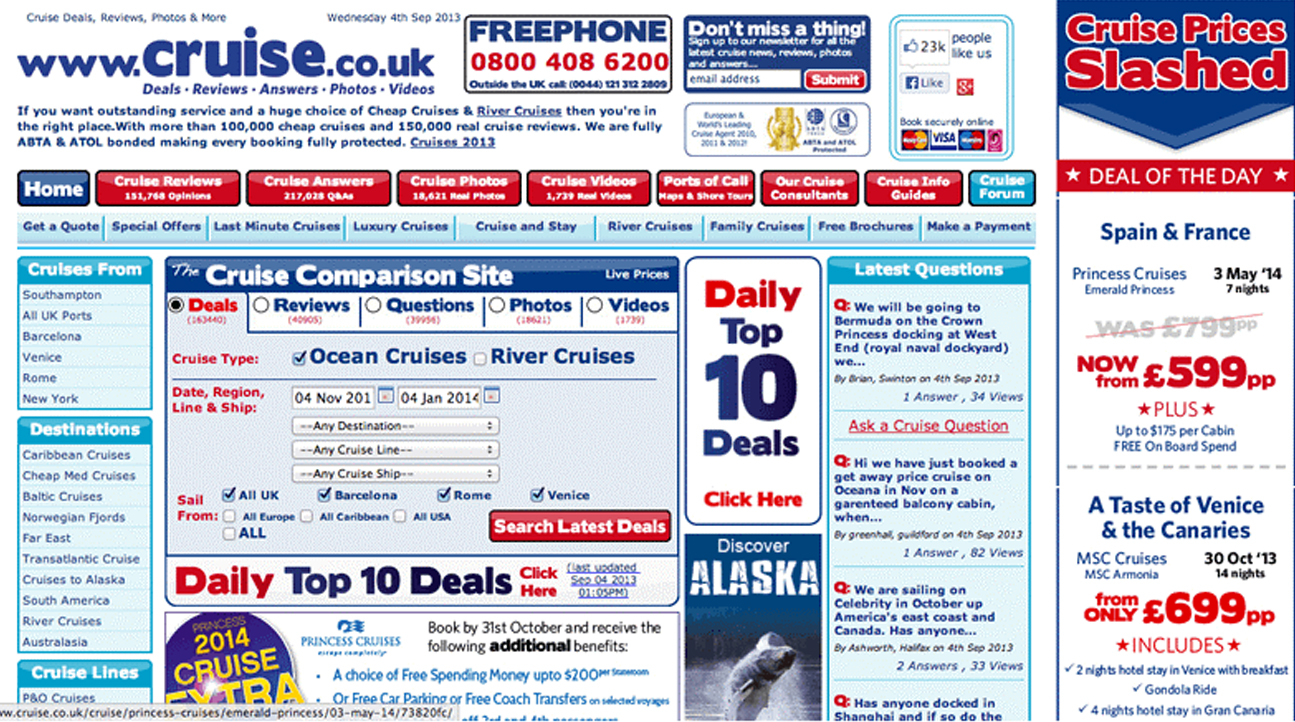
¿Qué pasa si ingresas a un sitio web que se parece a este?

Efectivamente, te mudarías en los primeros 2 o 3 segundos.
Lo mismo ocurre con todos los usuarios. Los visitantes nunca permanecerían en un sitio si no comprenden de qué se trata.
¡No lo olvides, los diseños simples son la clave del éxito!
Por lo tanto, considere adquirir un diseño web estructurado que represente su contenido de la mejor manera posible y trate de mantener su página de inicio limpia y ordenada. Coloque toda la información importante directamente en la página principal y utilice diferentes secciones para productos u otra información.
Por ejemplo, si tiene una tienda electrónica, puede dividir su sitio web en páginas de productos que pertenecen a diferentes categorías, como ropa de mujer, ropa de hombre, accesorios, acerca de nosotros, etc. Este sencillo consejo puede mejorar la experiencia del usuario y ¡Incluso convierta a la audiencia pasiva en clientes reales!

4. Usar un terrible llamado a la acción (CTA)
Como su objetivo final es aumentar las ventas de su organización a través de un sitio web de gran impacto, ¡usar botones CTA persuasivos parece obligatorio!
Y es posible que incluso hayas agregado toneladas de CTA en tus páginas web, ¡pero lamentablemente nadie se molesta en hacer clic en ellas!
¿Alguna vez has intentado descubrir la razón detrás de esto?
Permítanos ayudarlo con eso, si el tráfico de su sitio no genera conversiones, entonces probablemente sus CTA sean:
- Difícil de encontrar
- No optimizado para todas las pantallas
- Representado a través de colores pobres.
Recuerde, las CTA terribles no pueden generar curiosidad en los corazones de su audiencia. Por ejemplo, frases simples, como " certificado SSL ", "nombre de dominio", no son CTA tan interesantes.
Tienes que tener claro a qué se refieren las CTA, ¿apuntan a algunos detalles de una oferta o algún descuento?
No deje que sus usuarios hagan suposiciones por su cuenta. Bríndeles CTA claras, directas y provocativas, es decir, "Regístrese hoy", "Descárguelo ahora", etc. Para que puedan hacer clic inmediatamente después de leerlos.
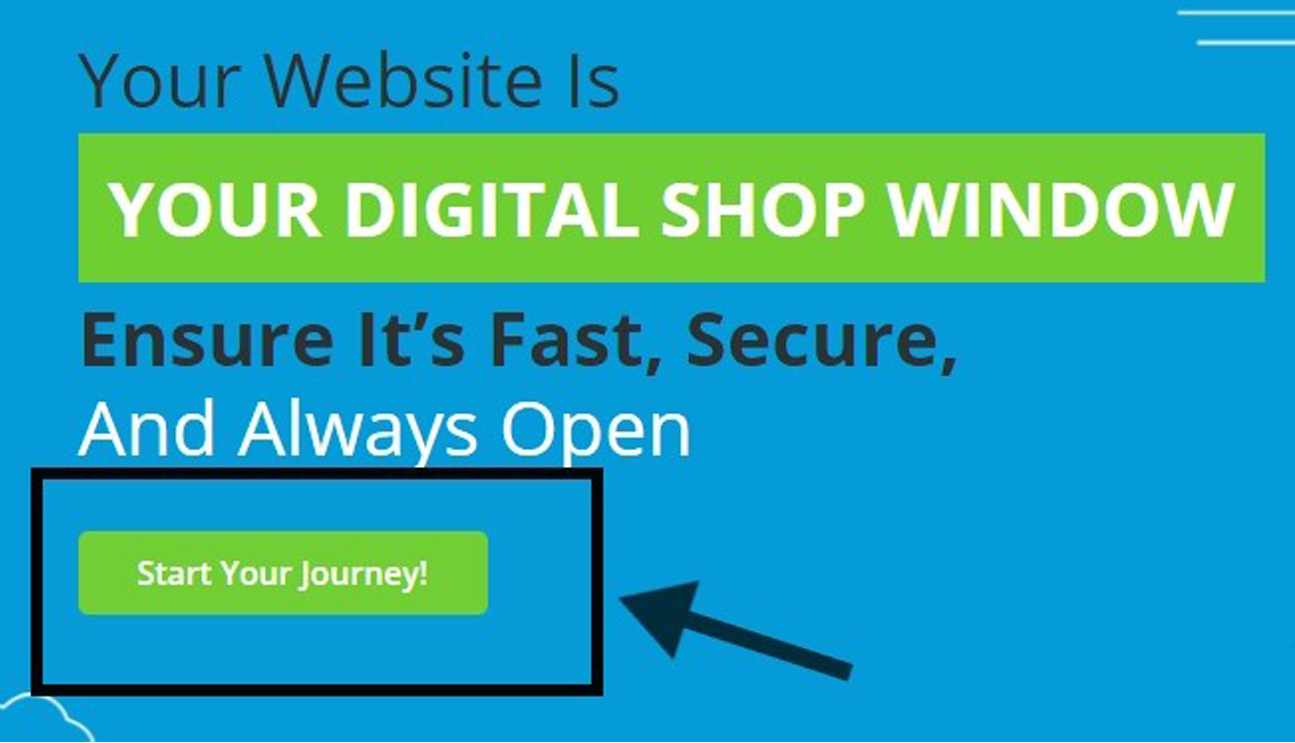
Así es como deberían verse las CTA en tus páginas:

No bombardees tu página con toneladas de CTA a la vez. Además, asegúrese de utilizar una combinación de colores perfecta y botones fáciles de navegar.
5. Subir imágenes de baja calidad
Las imágenes son una parte integral de su progreso en el diseño. Por lo tanto, pasar por alto la importancia de agregar imágenes fascinantes a su página web puede desanimar a sus visitantes.
Así que lo mejor es que realices tu propia sesión de fotos. Aparte de esto, también puedes cargar imágenes de archivo de alta calidad. No importa qué opción quieras elegir, solo asegúrate de que las imágenes elegidas sean relevantes.
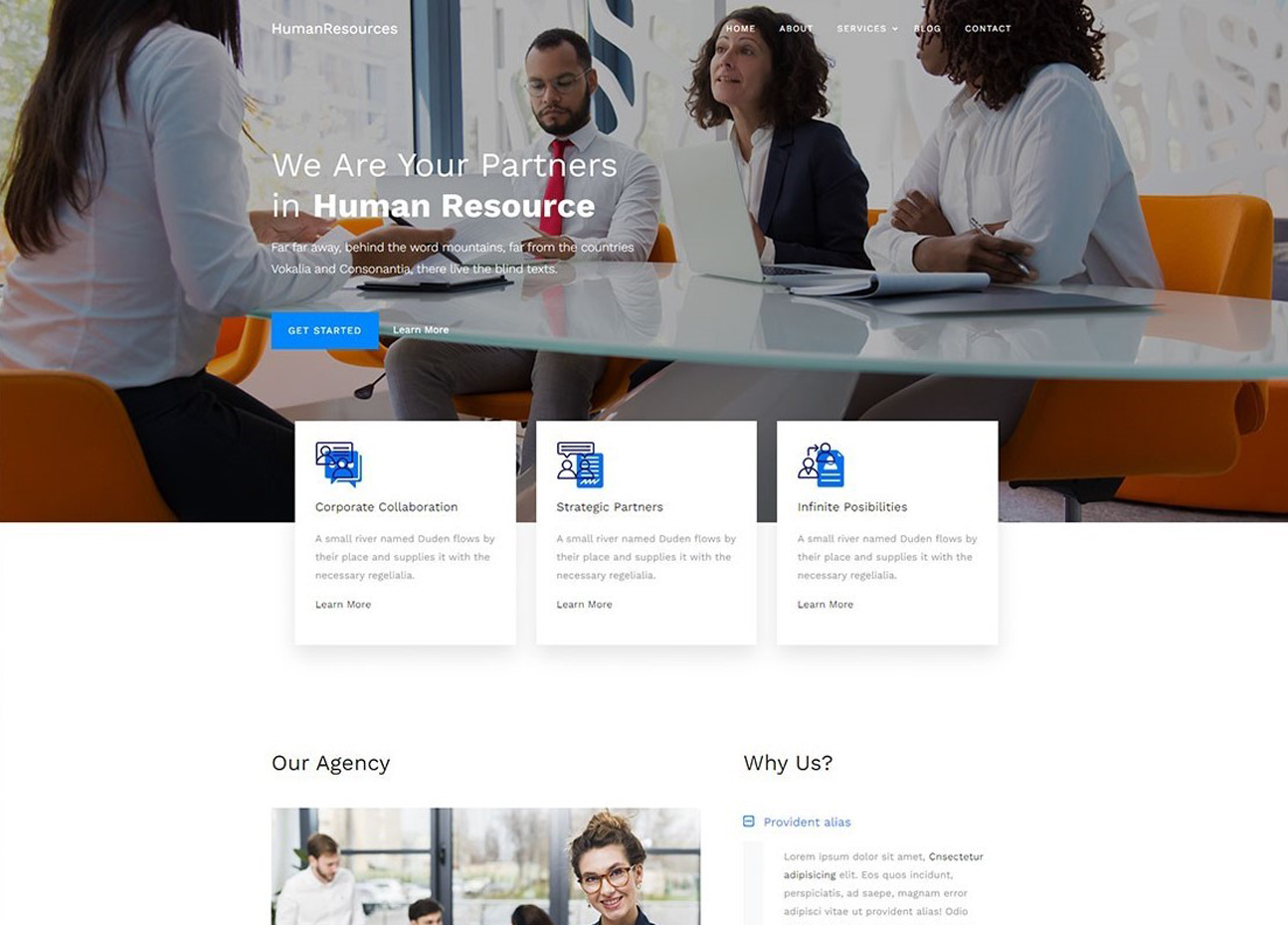
Es muy recomendable seleccionar imágenes con caras. Esto permite a los usuarios crear un entorno realista en el que pueden dirigir fácilmente su atención hacia un punto de interés común. He aquí un buen ejemplo:

El tamaño y la escala también deben tenerse en cuenta al ajustar las imágenes en su página web. Es mejor escalar las imágenes con una proporción de uno a uno tanto para las dimensiones verticales como para las horizontales.
Recuerde, el uso de imágenes pesadas puede afectar negativamente la velocidad de su sitio web. Por eso, elija archivos como PNG, JPEG, GIF, etc. Porque son livianos y no impedirán que su sitio web se cargue a alta velocidad.
Aparte de eso, no olvide agregar etiquetas alt para ayudar a los motores de búsqueda a aprender más sobre su sitio. ¡También puedes contratar una agencia de SEO junto con diseñadores web y dejar que los expertos administren tu clasificación y diseños web como un profesional!
6. Agregar demasiadas ventanas emergentes
¡Te sorprendería saber que las ventanas emergentes reciben una tasa de conversión del 11,09%! ¿No es increíble?
¡Con la ayuda de estas ventanas emergentes, puedes llevar la retención de tu sitio al siguiente nivel!
Pero espera…
¿Significa esto que agregar más ventanas emergentes a un sitio web puede generar más conversiones?
Bueno, ¡la respuesta a esta pregunta es un rotundo no!
A los usuarios no les gusta la llegada repentina de mensajes pidiéndoles que apoyen o se suscriban a su sitio. No sólo molestan a tu audiencia sino que también desvían su atención bloqueando contenido.
¿Mucho peor? Las ventanas emergentes mal diseñadas se ven terribles en dispositivos portátiles y pueden dañar la reputación de la empresa si se usan sin cuidado.
Sin embargo, las ventanas emergentes se han convertido en algo poderoso en el marketing online actual. Pero usarlos de la manera correcta es mucho más importante.
Por lo tanto, no ignore ninguno de los consejos que se enumeran a continuación al agregar ventanas emergentes a su sitio:
- No bloquees tu contenido
- Agregue ventanas emergentes en los espacios en blanco de su sitio
- Utilice barras adhesivas para ofertas especiales
- Concéntrese en el momento adecuado y utilice ventanas emergentes responsivas
- Utilice el botón "X" para salir fácilmente
- Evite mostrar ventanas emergentes poco después de que el usuario comience a navegar
- No dudes en ser creativo
Su sitio web es el activo más importante de su negocio, por lo que después de elegir la mejor empresa de alojamiento web, preste mucha atención al diseño de su sitio. Recuerde, ¡incluso un solo error en su diseño puede costarle una gran cantidad de audiencia!
Por lo tanto, evite todos los errores mencionados anteriormente y consiga la mejor agencia de diseño y desarrollo web , ¡y déjeles diseñar un sitio de nivel profesional para su marca!
26 de mayo de 2021
