Accesibilidad para Shopify: UX Parte 5
Publicado: 2023-01-12¿Qué es la Accesibilidad?
Imagínate esto: una biblioteca llena de tus libros favoritos. La capacidad de viajar a mundos de fantasía, ciencia ficción y terror, todo desde un solo lugar. Pero ahora imagine que solo se puede acceder a este vasto espacio a través de una escalera, considerándolo inaccesible para aquellos que no pueden usar las escaleras.
No solo les sucede a aquellos en el mundo físico, también sucede en el espacio digital. Ambos son lugares donde todos deberían sentirse bienvenidos, y considerar la accesibilidad lo ayuda a lograrlo.
La accesibilidad en lo digital es tan importante como la accesibilidad en espacios físicos reales. Los sitios web y las aplicaciones que usamos en nuestra vida cotidiana pueden ser creados por diseñadores de tal manera que creen una interfaz de usuario accesible para la mayoría. Decimos 'la mayoría', ya que no siempre es posible ser completamente accesible para todos. Tener en cuenta todas las discapacidades al diseñar, desarrollar y escribir contenido puede ser difícil, sin embargo, es algo por lo que todos deberían esforzarse.
Hay toda una gama de discapacidades, sin embargo, cuando se trata de lo que normalmente enfrentamos como diseñadores, hay cuatro categorías principales:
- Visual: incluida la ceguera, las personas daltónicas, con epilepsia y más
- Auditivo - aquellos que son sordos o tienen problemas de audición
- Motor - amputados, personas con parálisis y más
- Cognitivo: síndrome de Down, enfermedad de Alzheimer, dislexia y más
¿Cuál es la importancia de la accesibilidad?
Más de 7 mil millones de personas están vivas hoy y 1 de cada 7 tiene algún tipo de discapacidad. Esa es una gran cantidad de usuarios que corren el riesgo de ser desatendidos si la accesibilidad no se considera con cuidado: mil millones de usuarios. Es fácil hacer que este grupo se sienta incluido. Mejorar la accesibilidad de tu sitio de Shopify puede contribuir en gran medida a lograrlo. Mejorar la experiencia de todos sus usuarios les permitirá comprar con usted, aumentar su visibilidad en línea y, a su vez, aumentar su tasa de conversión e ingresos. Si bien implementar mejoras de accesibilidad puede ser un proceso largo, realmente no es difícil ser inclusivo y, de hecho, ser accesible debería ser algo natural.
También vale la pena considerar que Google incluye la accesibilidad cuando indexa sitios y evalúa el rendimiento.
¿Cómo mejorar la accesibilidad en línea?
Medición
Las Pautas de accesibilidad al contenido web 2.0 (WCAG 2.0) son una organización a la que deben adherirse todos los sitios web de todo el mundo. Hay una gran cantidad de pequeños cambios y estándares, y puede parecer que hay mucho que hacer en su sitio para adaptarse a los principios de cada país.
Si bien parece abrumador al principio, nuestro consejo para el enfoque es dividir el trabajo en partes para completar durante un período de tiempo y abordar las tareas de una manera que no perjudique su experiencia de usuario. Eso sí, nunca tires la toalla.
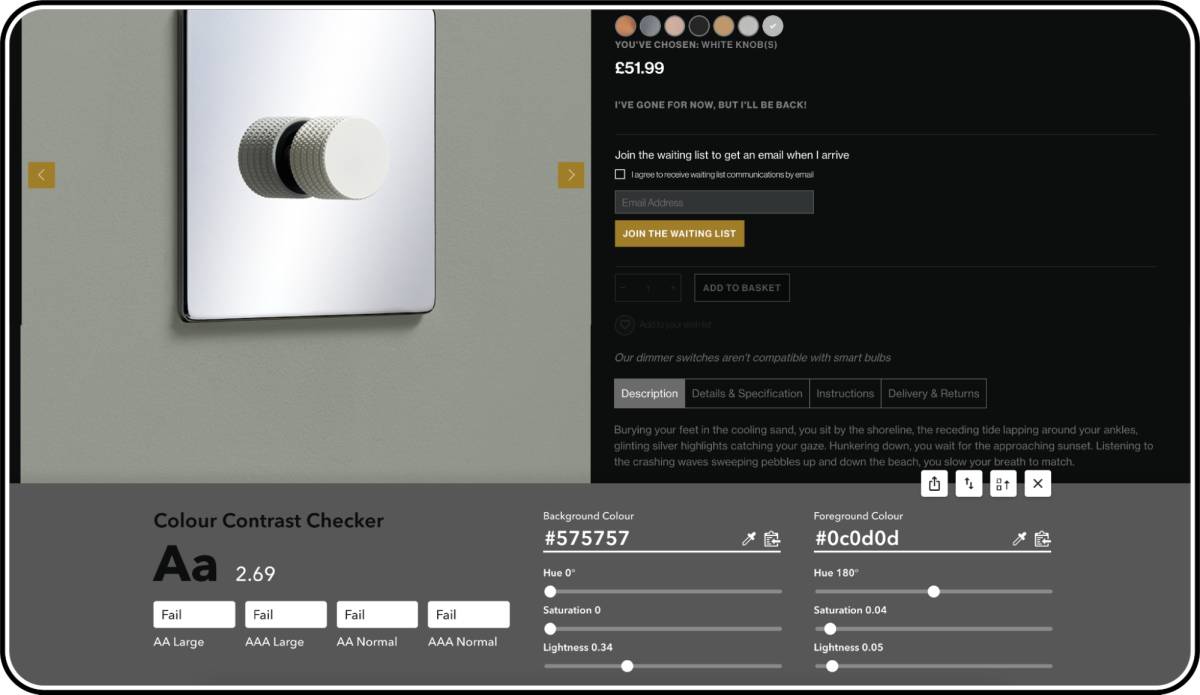
Contraste
Esto se refiere al contraste entre los elementos de tu sitio de Shopify, que podría aplicarse al texto sobre un fondo, por ejemplo. Asegurarse de que el contraste sea el correcto será beneficioso para los usuarios con baja visión, baja calidad de pantalla o aquellos que tienen dificultades para leer.
Hay tres tipos reconocidos a los que las WCAG se refieren como estándar:
A, AA y AAA
AA es el estándar mínimo recomendado, pero AAA es lo que todos intentamos y nos esforzamos por lograr cuando se trata de contraste de color. Hay muchas herramientas para verificar el contraste de color y, en el diseño, hay complementos gratuitos para Figma.

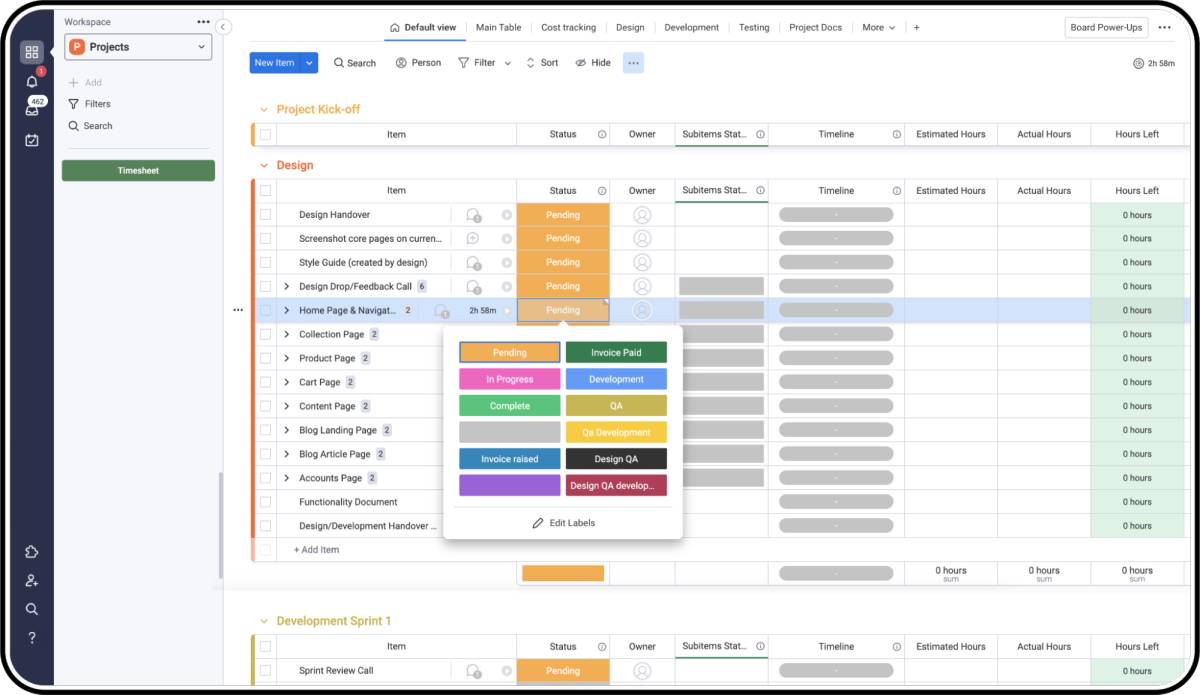
Color
El color, cuando se usa correctamente, puede ayudar a los usuarios a diferenciar entre elementos gráficos, colecciones y estados. Aquellos que son daltónicos no pueden confiar solo en el color, por lo que debemos considerar alternativas a confiar en el color para diseñar y distinguir entre objetos y elementos.
Evolucionar nuestra comprensión de esto e implementar cambios es mucho más fácil de lo que piensa. Una combinación de colores y etiquetas puede mejorar la experiencia. Tome Monday.com como ejemplo: al cambiar el estado de un elemento, hay un color que representa el estado para una visibilidad rápida, pero para aquellos que no puedan usar los colores de manera efectiva, también tenemos el estado de texto.


Etiquetado alternativo
Los usuarios ciegos o con problemas de visión normalmente usan aplicaciones de lectura de pantalla para navegar por un sitio web. Estas herramientas mapean el contenido del sitio utilizando árboles de accesibilidad. Estos árboles se utilizan para ayudar a las personas que se encuentran en el sitio leyendo el contenido en voz alta.
Cuando se trata de 'etiquetado alternativo', esto se refiere a las descripciones de texto de las imágenes utilizadas en los sitios web. Estos breves textos descriptivos permiten a las personas ciegas o con discapacidad visual escuchar lo que muestran las imágenes. Es importante destacar que el etiquetado alternativo de imágenes también es útil desde una perspectiva de SEO y puede mejorar el valor general del sitio a los ojos de Google.
Accesibilidad del teclado
La accesibilidad del teclado es uno de los aspectos más importantes de la accesibilidad web. Muchos usuarios con discapacidad motora confían en un teclado. Algunas personas tienen temblores que no permiten el control muscular fino. Otros tienen poco o ningún uso de sus manos, o ninguna mano en absoluto. Además de los teclados tradicionales, algunos usuarios pueden usar teclados modificados u otro hardware que imita la funcionalidad de un teclado. Los usuarios ciegos también suelen utilizar un teclado para navegar. Los usuarios sin discapacidades pueden usar un teclado para navegar por preferencia o eficiencia.
Todas las funciones deben poder utilizarse con el teclado. Es decir, los usuarios pueden acceder y moverse entre enlaces, botones, formularios y otros controles usando la tecla Tabulador y otras pulsaciones de teclas. Los sitios web no deberían requerir un mouse; por ejemplo, los calendarios emergentes también deberían permitir a los usuarios escribir una fecha.

Etiquetas de texto para rellenos de campo
El texto de la etiqueta se utiliza para informar a los usuarios sobre qué información se solicita para un campo de texto. Cada campo de texto debe tener una etiqueta. El texto de la etiqueta debe estar alineado con la línea de entrada y siempre visible. Puede colocarse en medio de un campo de texto o descansar cerca de la parte superior del contenedor. El contenido es el rey
Sin contenido, su sitio no existiría. Siempre que escriba y produzca contenido para su tienda Shopify, también debe tenerse en cuenta la accesibilidad.
Asegurarse de que todos los usuarios sean atendidos, incluidos: aquellos con una discapacidad como la dislexia; los jóvenes que aún no han desarrollado un vocabulario amplio; y generaciones mayores que no son tan ágiles o tecnológicamente inteligentes. Las oraciones aún deben estructurarse para que todos las entiendan rápidamente. Proporcione a sus usuarios una comprensión rápida de quién es usted y qué está tratando de transmitir. Ofrezca a los usuarios lo que necesitan y manténgase al tanto.
Entonces, ¿su sitio de Shopify debería ser accesible para todos?
Un rotundo sí. Es una mala práctica excluir a los usuarios, principalmente porque es mejor ser inclusivo en un sentido general, pero también porque perderá tráfico y ventas vitales si evita que parte de su audiencia explore su tienda Shopify y compre sus productos. El color, el contenido y el contraste son buenos lugares para comenzar, y un sitio accesible junto con una excelente experiencia de usuario fomentará más visitas y ventas.
¿Por dónde debería comenzar a averiguar lo que debe hacer para volverse más accesible? Primero debe realizar una auditoría de accesibilidad completa. Es una excelente manera de identificar lo que está haciendo bien y dónde necesita mejorar. En Eastside Co podemos ayudar con eso. Contamos con un equipo dedicado de diseñadores de UX, desarrolladores y expertos en SEO que pueden auditar su sitio y ayudarlo en su viaje hacia la accesibilidad.
Contáctenos hoy para obtener más información sobre cómo podemos ayudar.
