Cómo agregar un fondo de video de YouTube en el tema Divi
Publicado: 2022-12-18¿Ha comenzado recientemente a bloguear usando el tema Divi? Bueno, aunque puede parecer fácil una vez que se establece el tema, gradualmente aprenderá muchas cosas. Tenemos esto cubierto si desea agregar un fondo de video de YouTube al tema Divi.
Agregar un fondo de video de YouTube a una página tiene muchas ventajas. No solo ayuda en SEO, sino que también genera más participación del cliente. Entonces, investigamos y anotamos todos los pasos que debe seguir en el tema Divi.
Comencemos con la guía.
Tabla de contenido
Cómo agregar un fondo de video de YouTube en el tema Divi
Surge la verdadera pregunta: ¿qué pasos debe seguir para agregar el fondo de video al tema Divi?
Aquí está todo lo que necesitas saber.
Paso 1: abre una página nueva
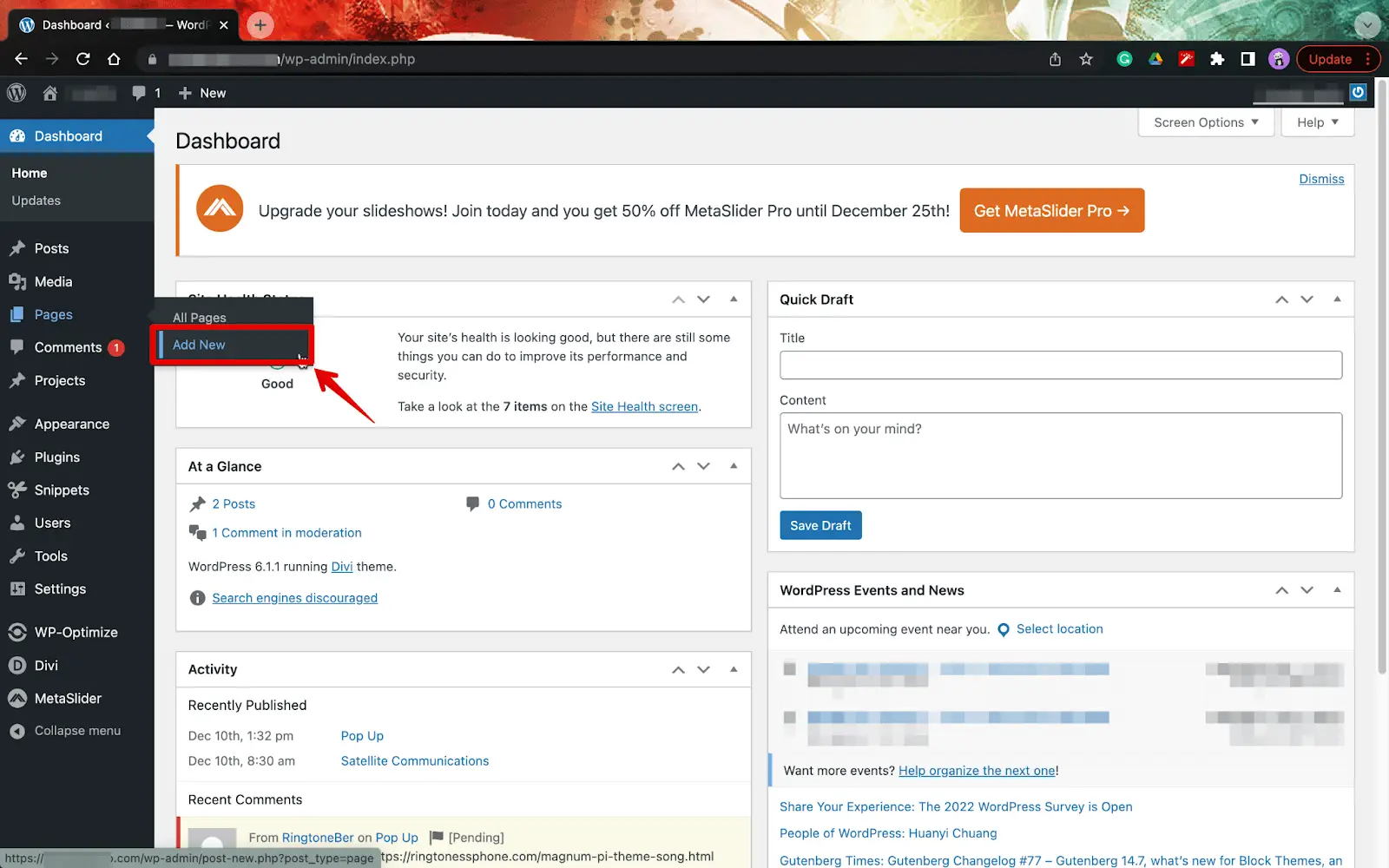
El primer paso es iniciar sesión en su sitio de wordpress y abrir el tablero. Aquí, en las opciones del menú de la izquierda, ve a “ Páginas ” y haz clic en la opción “ Agregar nuevo ” .

Paso 2: usa Divi Builder
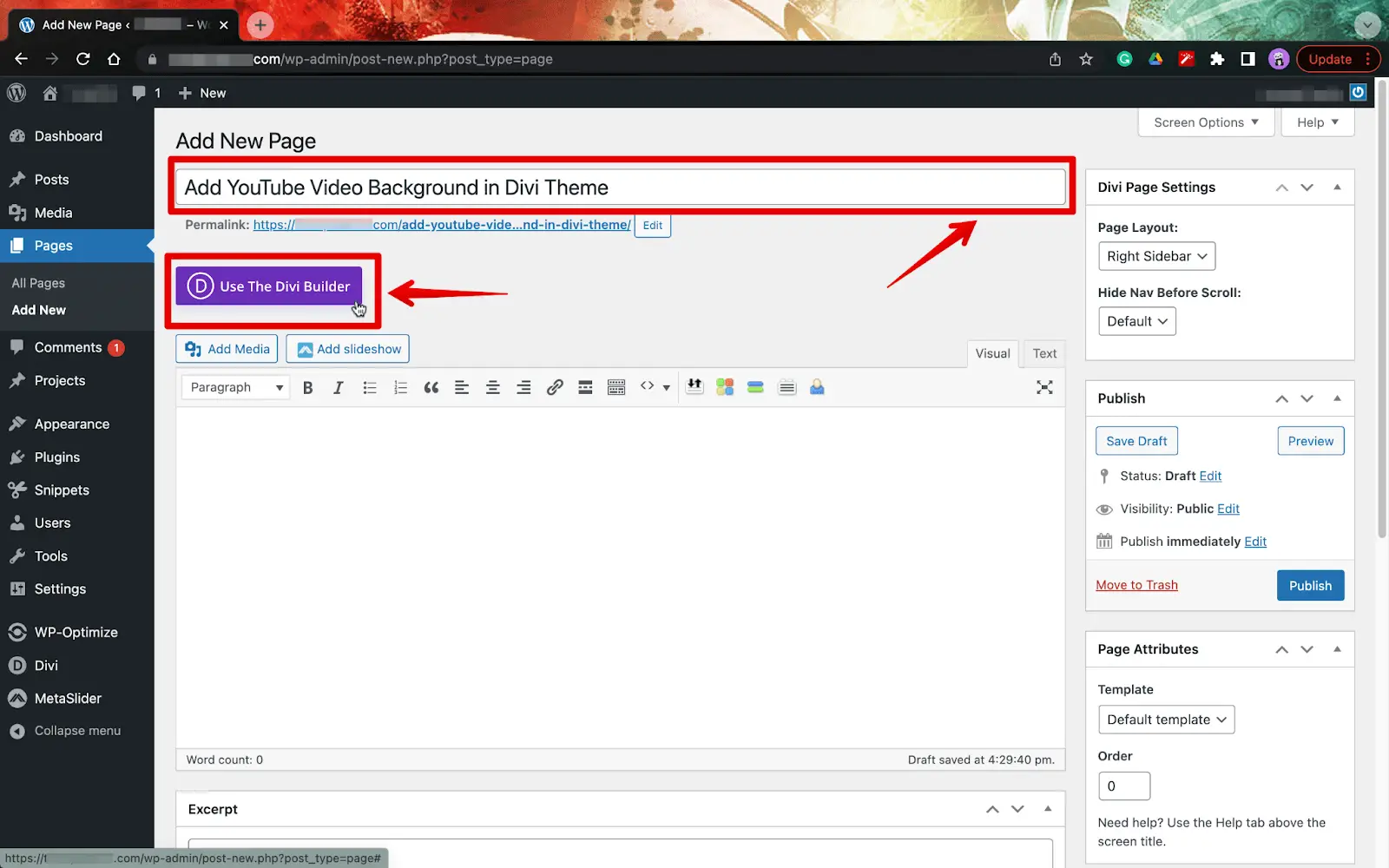
En el siguiente paso, deberá seleccionar el título y luego hacer clic en las opciones que indican que desea " Usar Divi Builder ".

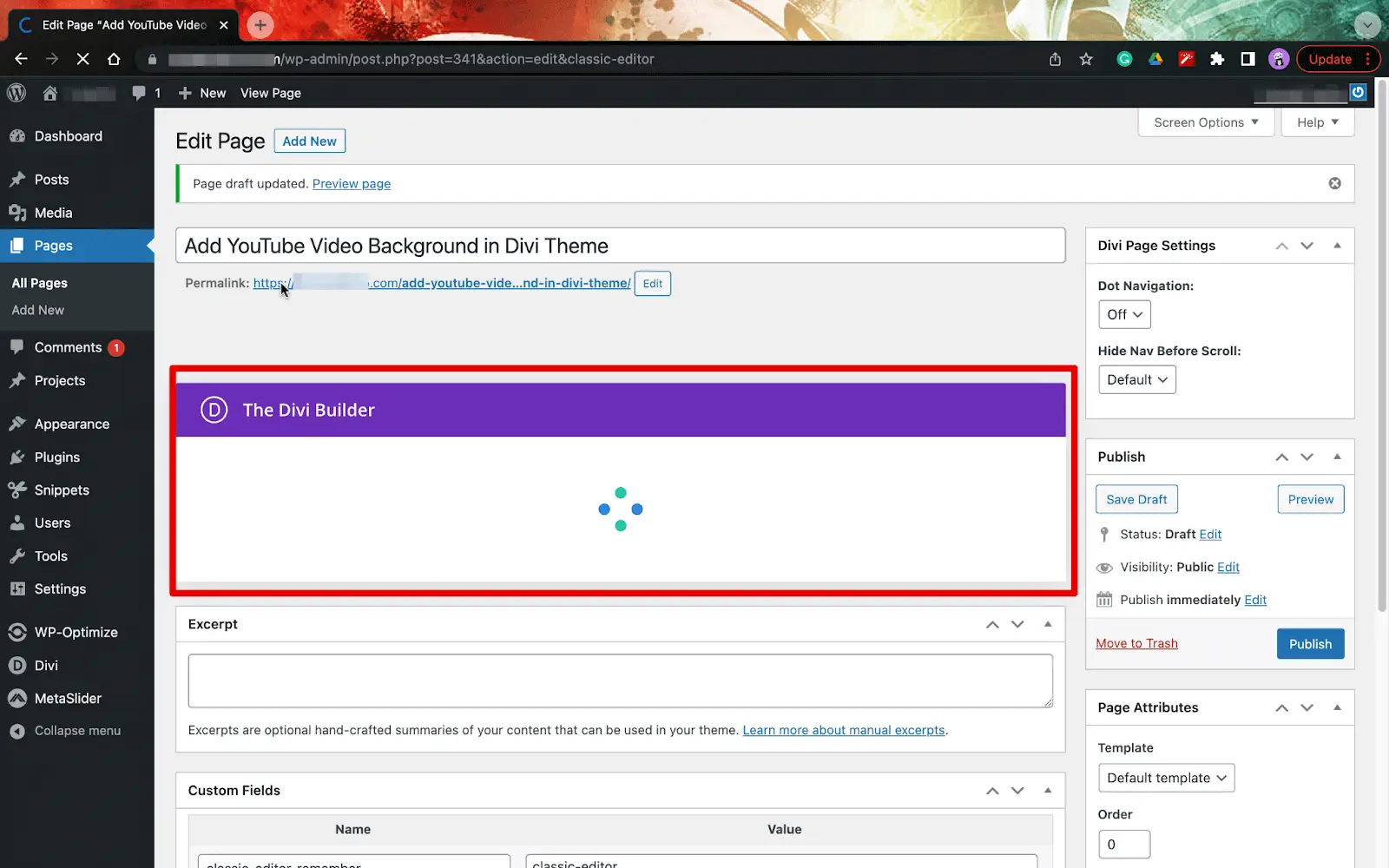
Dependiendo de qué tan rápida sea su conexión a Internet, el sitio web comenzará a cargar el constructor Divi en su página; desde aquí, puede insertar un fondo de video de YouTube en la página.

Paso 3: Empezar desde cero
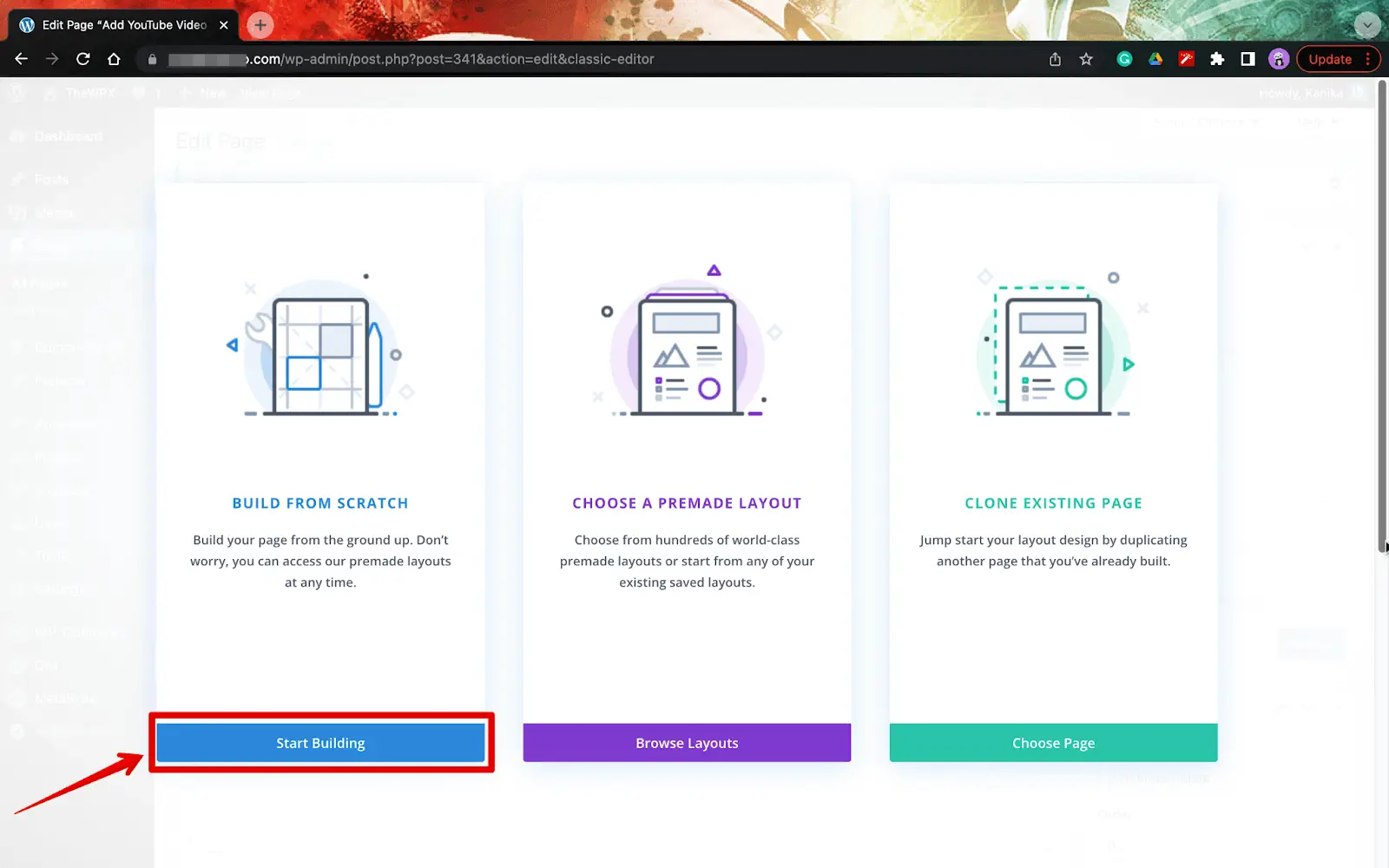
Será más eficiente comenzar desde cero en lugar de seleccionar una plantilla prediseñada. Entonces, simplemente debe hacer clic en " Comenzar a construir " en la siguiente ventana después de seleccionar la opción " Construir desde cero ".

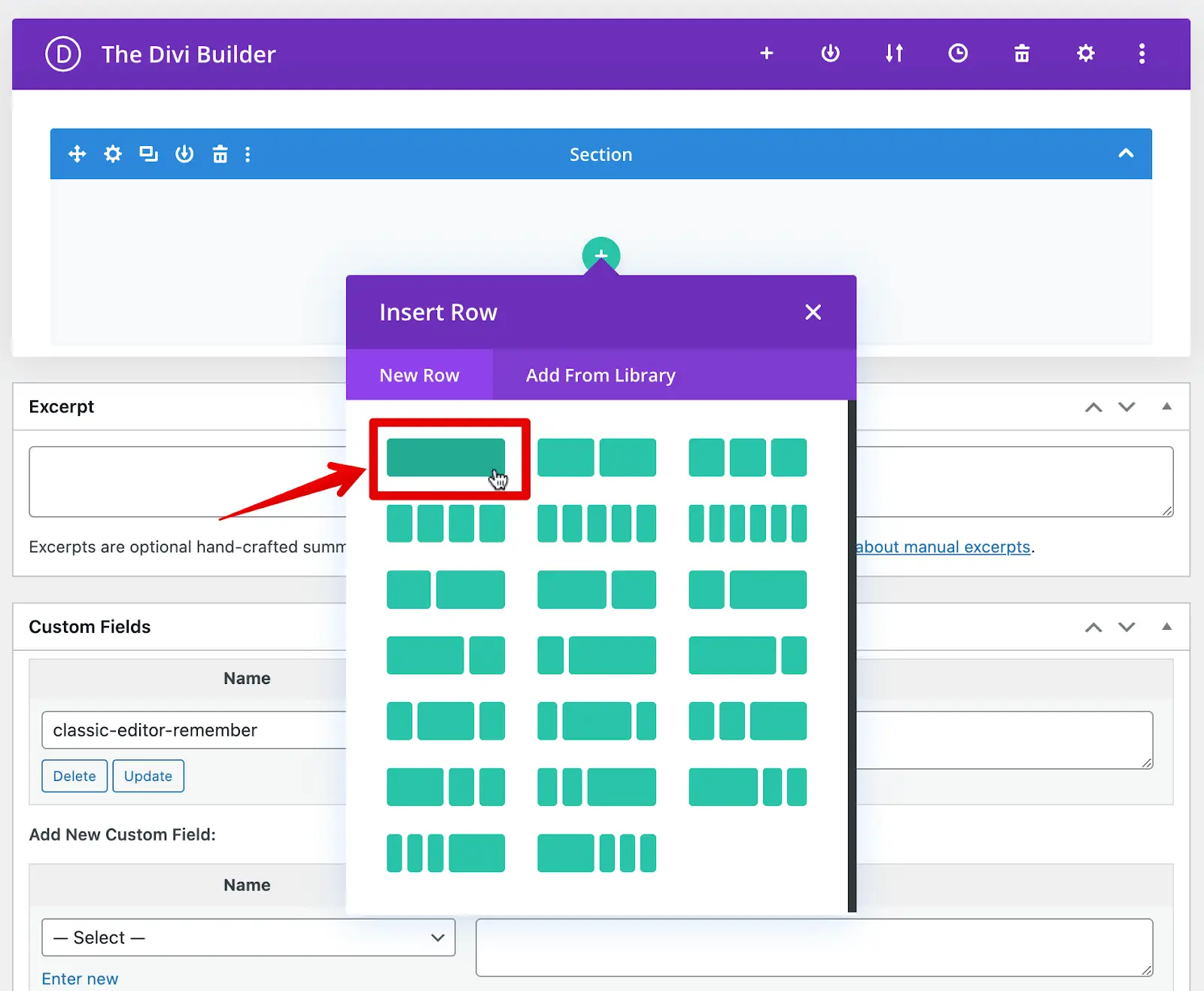
Cuando esté en la categoría " Insertar fila ", podrá elegir una pestaña de una sola fila en la sección " Nueva fila ".

Paso 4: elija el módulo de código

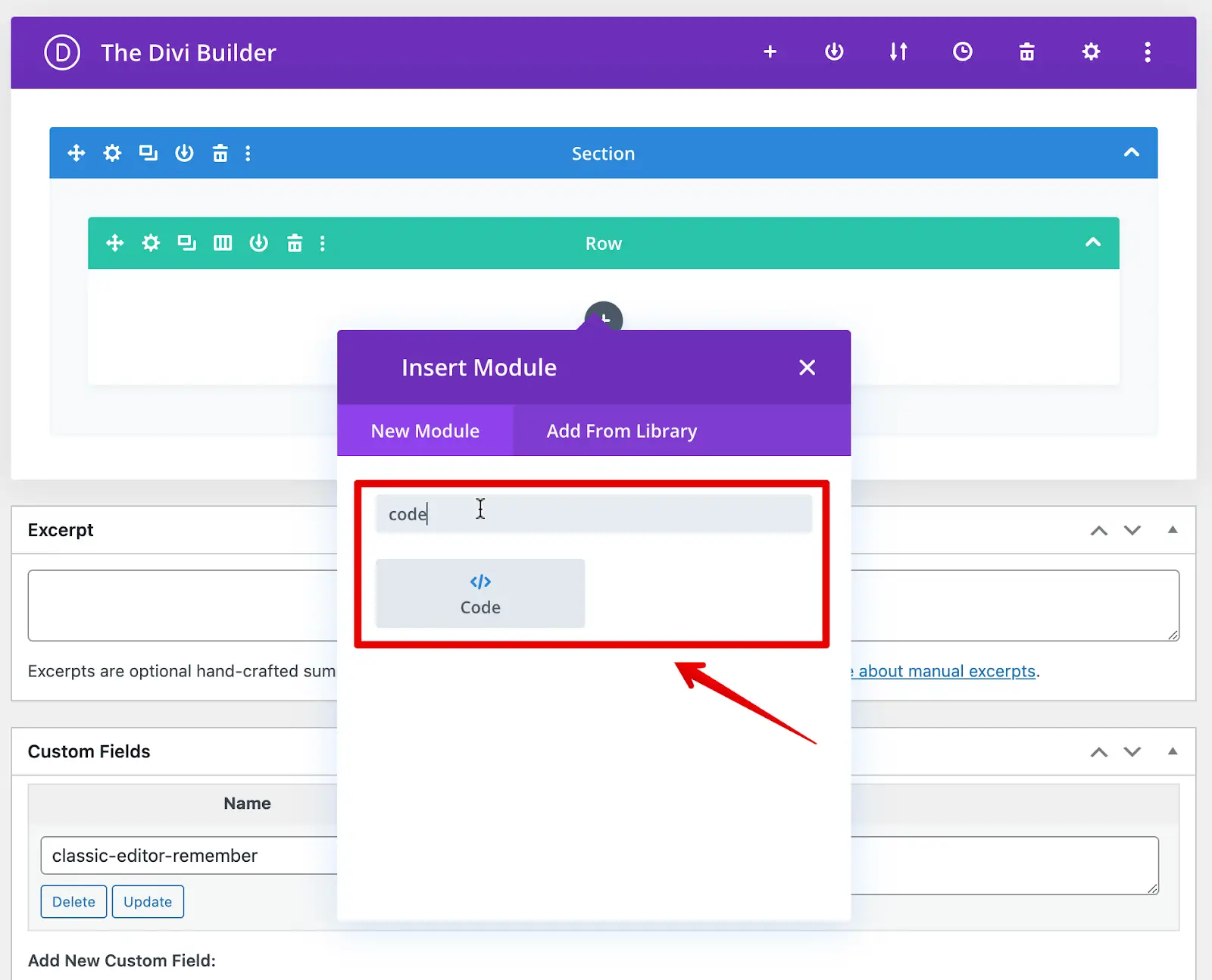
Tan pronto como haya completado los pasos anteriores, una vez más se le pedirá que inserte un módulo. En la sección Nuevo módulo de la pantalla, debe escribir Código y seleccionar el módulo " Código ".
Paso 5: obtenga el código de video de YouTube
Ahora, para agregar el fondo de video de YouTube, necesita el código de inserción para agregar al módulo de código. Para ello, sigue los pasos aquí.
- Visite el sitio web oficial de YouTube haciendo clic aquí.
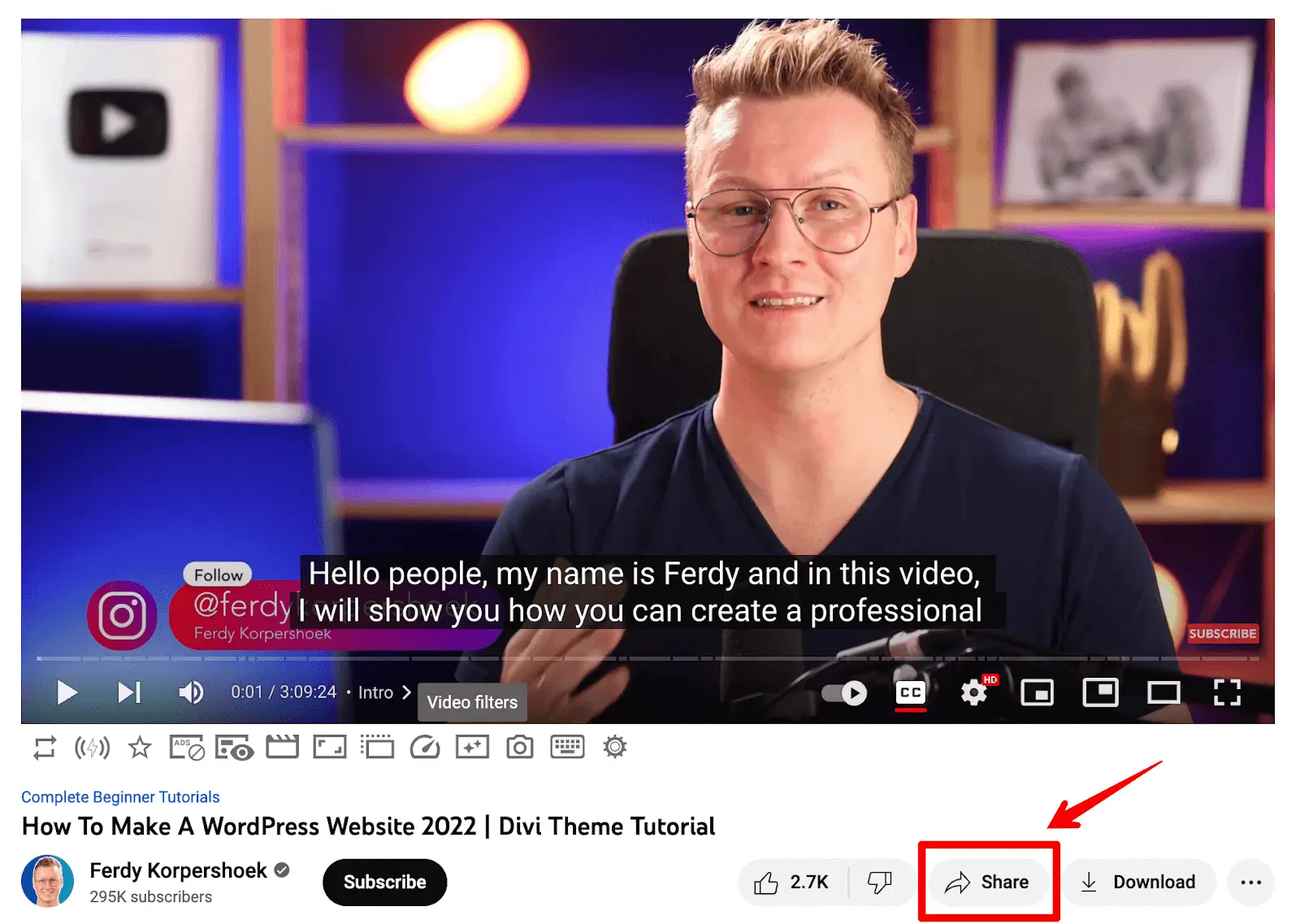
- Si desea agregar un video al tema Divi, debe elegir el video que desea usar
- Haga clic en la opción de compartir en el lado derecho de la pantalla.

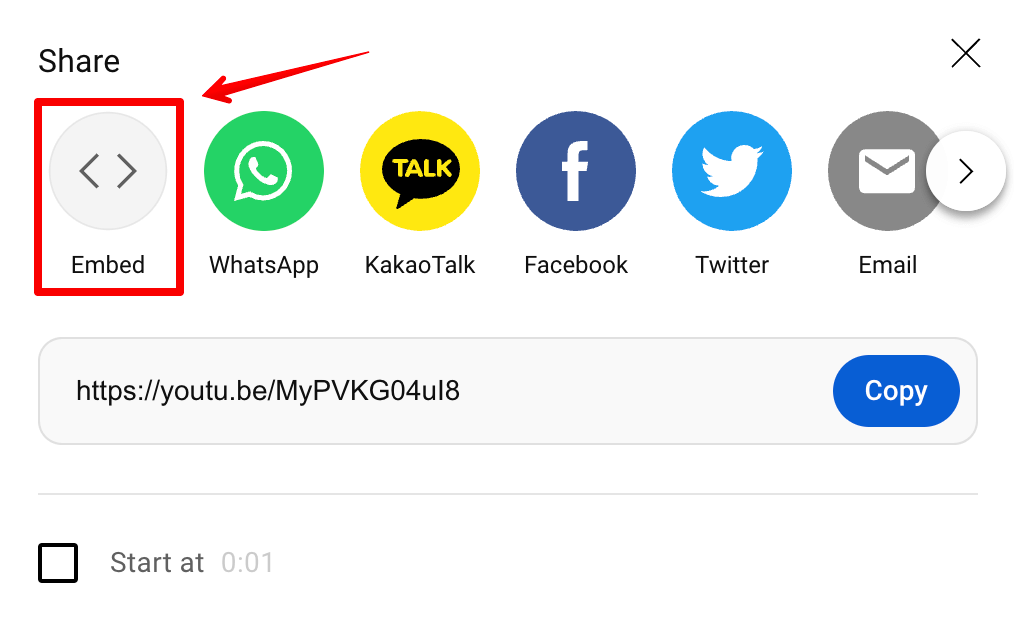
- Ahora debe seleccionar la opción ' Incrustar ' desde allí.

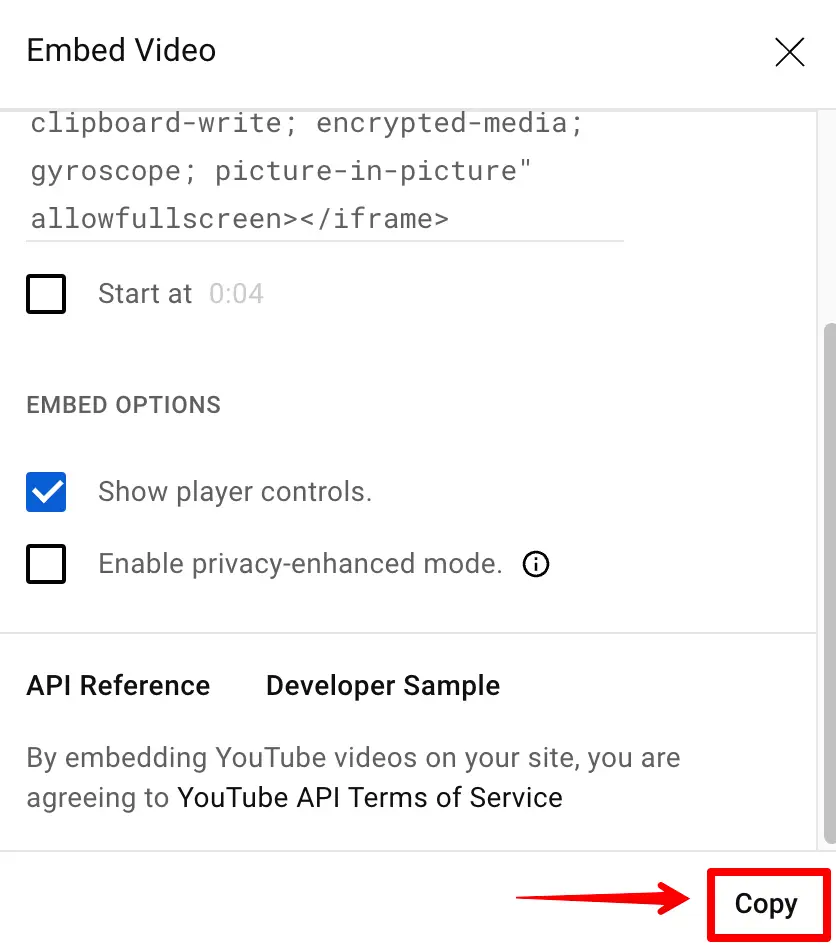
- Una vez que aparezca el código de inserción, " cópielo " en su portapapeles.

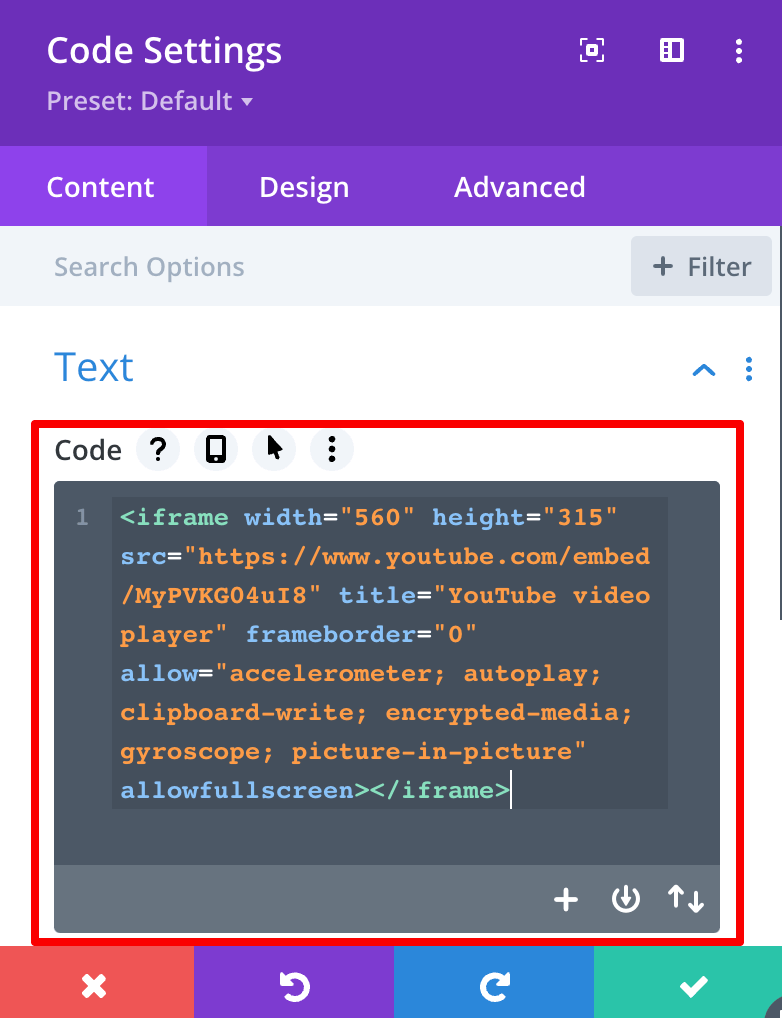
Ahora es el momento de que regrese a su sitio web y pegue el código que copió en el bloque " Código " de su sitio web.

Paso 6: Realice los cambios de diseño
Antes de que pueda guardar y agregar el código de video al sitio, puede realizar otros cambios de diseño.

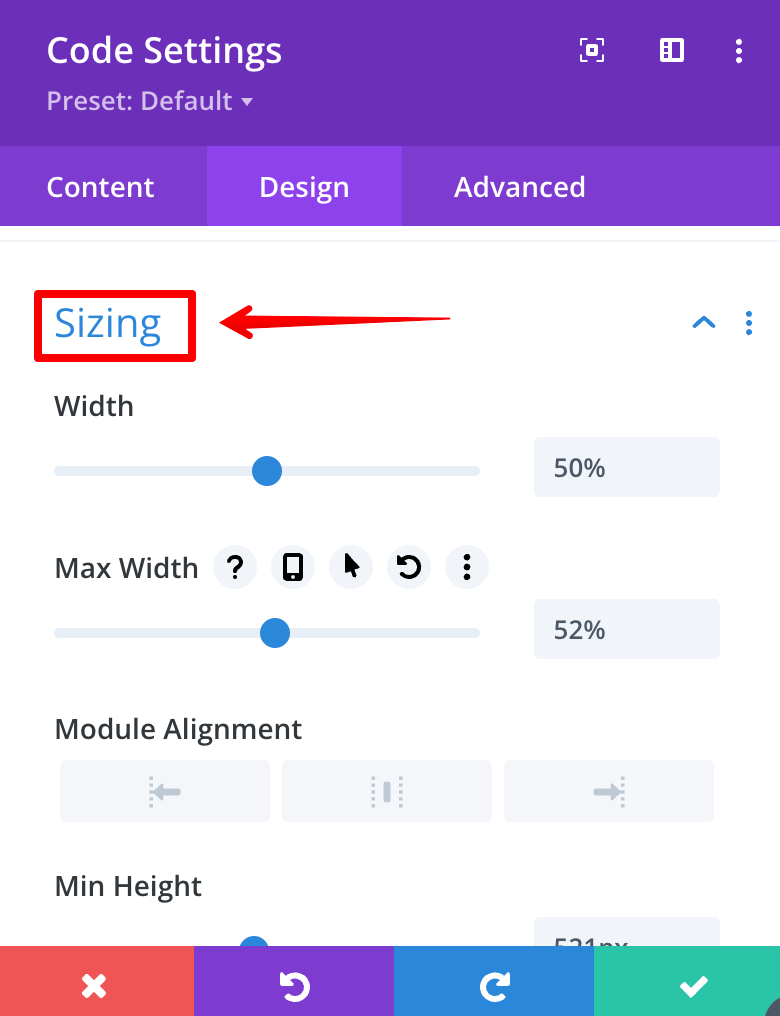
Haga clic en la sección " Diseño " junto a Código y seleccione " Tamaño ". Luego, dependiendo de cómo necesite visualmente el video, puede usar el control deslizante para seleccionar la altura, el ancho, el relleno y mucho más.

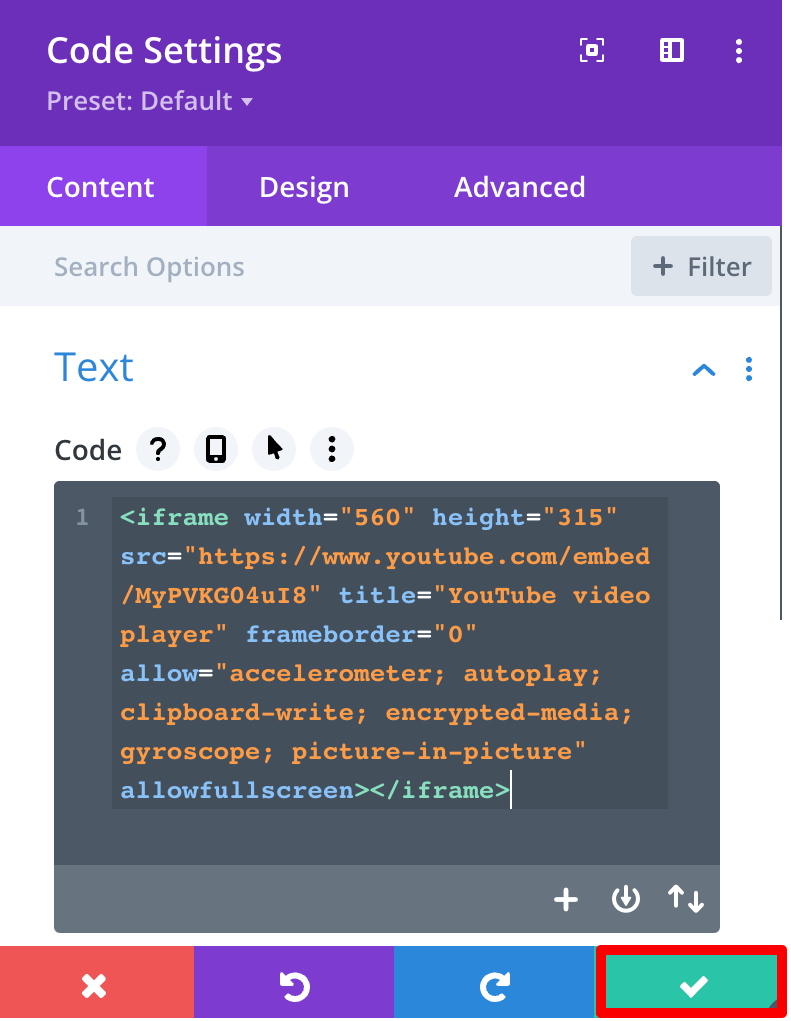
Finalmente, deberá hacer clic en el cuadro verde con una marca blanca para guardar su configuración.

Paso 7: verifique la vista previa
Antes de guardar la página y los cambios que realizó, asegúrese de revisar la vista previa del video que agregó.
Haga clic en la opción " Vista previa " en la sección " Publicar " en el lado derecho de la página.

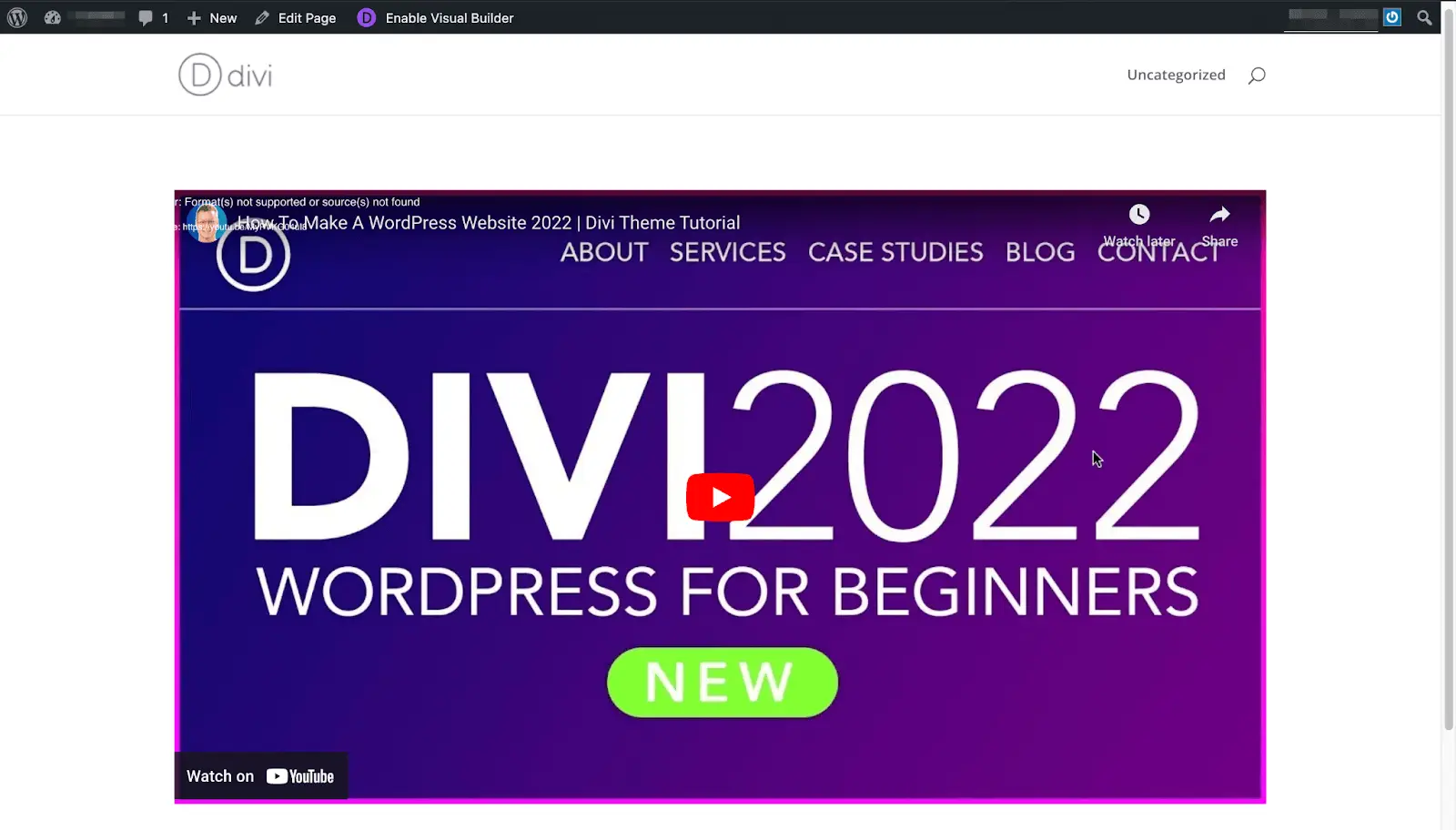
Si se ve como usted quiere que sea, puede hacer clic en Publicar y está listo para comenzar, o puede realizar más cambios en el diseño.

Una vez que el video se agrega a su sitio web, debe realizar algunos ajustes y aumentar el ancho según el tamaño que desee, y luego comienza a mostrarse en la pantalla.
Preguntas frecuentes
¿Aún tienes dudas? ¡Aquí comparto algunas preguntas frecuentes que podrían ayudarte!
1. ¿Por qué mi video de YouTube no está incrustado en WordPress?
Si no puede incrustar videos de YouTube en su sitio de WordPress, la razón podría ser cualquier cosa. Por ejemplo, podría ser algo básico, como que podría estar usando el enlace de YouTube incorrecto. A veces, los usuarios copian el código URL para compartir en lugar del código de inserción. Además, su sitio debe permitir que funcionen los códigos de inserción.
2. ¿Cómo reproduzco automáticamente videos de Youtube en Divi?
Además de agregar videos de YouTube en el fondo de su tema Divi, también puede usar códigos específicos para que se reproduzcan automáticamente en el fondo. Por ejemplo, mientras agrega el código de inserción en el módulo de código, simplemente puede agregar el código ?autoplay=1&mute=1 después de la URL del video.
3. Cómo solucionar el problema “Se ha producido un error desconocido. Vuelva a intentarlo más tarde” Problema
Muchos usuarios se han encontrado con el problema de que Divi Theme Builder aún no ha respondido con un error desconocido. Algunas soluciones posibles que puede probar son usar su sistema en modo seguro y usar el constructor nuevamente. O el motivo podría ser problemas de caché del navegador. Aquí, puede borrar el caché de su navegador y deshabilitar cualquier complemento de terceros.
Conclusión
Aquí está todo lo que necesita saber sobre los pasos para agregar un fondo de video de YouTube en Divi Theme. Una vez que lo domines, puedes hacerlo para todas tus páginas y blogs en el futuro. Intenta practicar los pasos y estarás listo para empezar.
Asegúrese de haber seleccionado el código de inserción correcto de los videos de YouTube, no el código URL. Desafortunadamente, muchos usuarios tienden a cometer estos errores comunes y, por lo tanto, el proceso anterior debe revisarse.
Si encuentra algún error, puede informarnos en la sección de comentarios a continuación, y le responderemos con todas las soluciones posibles. Recuerda compartirlo con tus amigos y sigue viniendo para obtener más respuestas.
Lecturas recomendadas…
- Cómo incrustar videos de YouTube en WordPress
- Generadores de imágenes de IA probados y comprobados
- Cómo editar páginas en WordPress
- Obtener IP de usuario y ubicación en WordPress




