Cómo evitar el encadenamiento de solicitudes críticas
Publicado: 2023-08-03¿Recibe la advertencia "Evite encadenar solicitudes críticas" cada vez que ejecuta una prueba de PageSpeed Insights?

Bueno, esto termina hoy.
Después de leer esta guía, sabrá todo sobre las solicitudes críticas, cómo encadenarlas afecta su rendimiento y, lo que es más importante, cómo corregir la advertencia "Evitar encadenar solicitudes críticas".
- ¿Qué se considera una solicitud crítica?
- Qué significa "Evitar encadenar solicitudes críticas"
- Cómo el encadenamiento de solicitudes críticas afecta su rendimiento
- Cómo evitar encadenar solicitudes críticas en WordPress
- Bonificación: otras mejores prácticas para corregir "Evitar encadenar solicitudes críticas"
sigue leyendo
¿Qué se considera una solicitud crítica?
Una solicitud crítica es un recurso esencial para representar la vista inicial de una página web. En otras palabras, todo lo que está cargado arriba del pliegue.
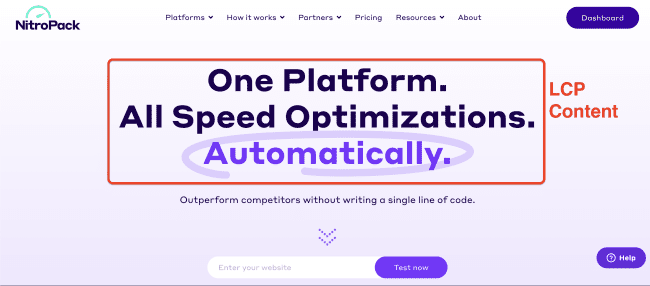
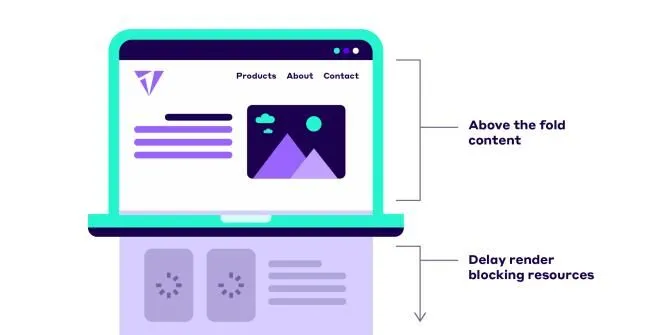
Por ejemplo, esto es lo que veo en mi computadora portátil cuando cargo la página de inicio de NitroPack:

Todos los elementos de la mitad superior de la página se consideran críticos porque, dependiendo de qué tan rápido se carguen, el usuario puede tener una gran experiencia o recuperarse de inmediato.
¿Qué significa Evitar encadenar solicitudes críticas?
En pocas palabras, la advertencia "Evite encadenar solicitudes críticas" significa que los recursos críticos necesarios para representar su página son demasiado grandes.
En términos de la parte de encadenamiento, una cadena de solicitud crítica es una secuencia de solicitudes que dependen unas de otras y son esenciales para representar la página. El orden en que se analizan y ejecutan las solicitudes está determinado por la ruta de representación crítica (CRP).
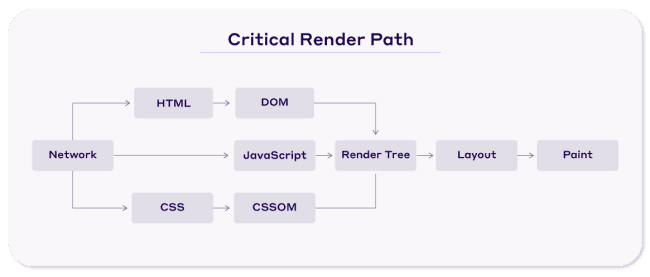
La ruta de representación crítica se refiere a la secuencia de pasos que realiza un navegador web para convertir código HTML, CSS y JavaScript en una representación visual en la pantalla de un usuario.

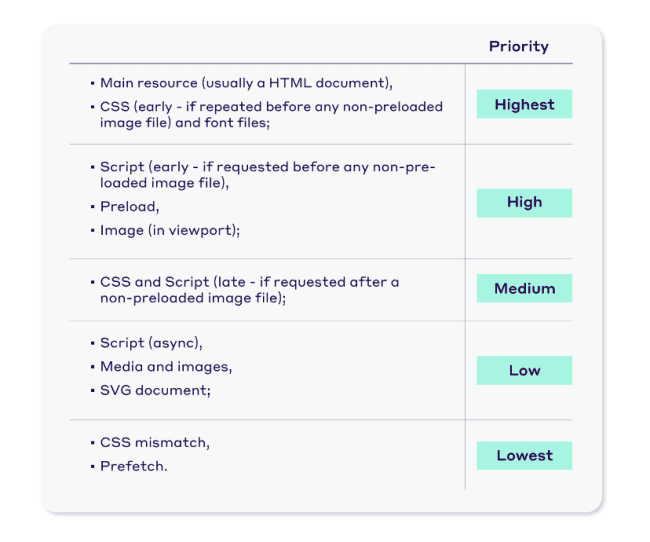
Cuando el navegador comienza a analizar el código, procesa las solicitudes críticas según la prioridad asignada:

Ahora que sabe qué es CRP y cómo los navegadores asignan prioridades, volvamos a la definición de "cadena de solicitud crítica".
Dado que es una secuencia de solicitudes quedependen unas de otras , la carga de solicitudes críticas grandes y no optimizadas inevitablemente dará como resultado cadenas críticas más largas, lo que ralentizará la carga de la página.
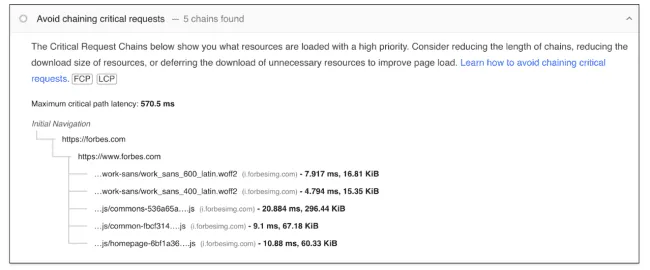
Para ilustrar esta afirmación, echemos un vistazo al siguiente ejemplo:
Imagine una página web simple que incluye los siguientes recursos:
- index.html: el archivo HTML principal que define la estructura de la página.
- styles.css: define la apariencia visual y el diseño de la página.
- main.js: contiene scripts que agregan interactividad y funcionalidad a la página web.
- logotipo.png (archivo de imagen)
Considere una situación en la que cada recurso es parte de una larga cadena de solicitudes críticas. Por ejemplo, imagine que el archivo HTML hace referencia a varios archivos CSS y JavaScript, y cada uno de esos archivos, a su vez, hace referencia a otros recursos, lo que lleva a una cadena de dependencias.
En tal escenario, un retraso en la carga de cualquiera de los recursos de la cadena tendrá un efecto en cascada en la latencia de la ruta crítica y el rendimiento general de su página.
Y hablando de rendimiento web, veamos qué métricas se verán más afectadas por el encadenamiento de solicitudes críticas...
Cómo el encadenamiento de solicitudes críticas afecta su rendimiento
Cuanto más larga sea la cadena, más tardará el navegador en procesar los recursos necesarios para mostrar su contenido.
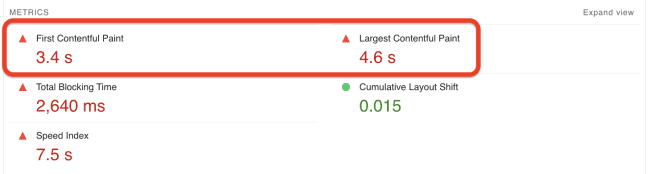
En términos de métricas de rendimiento web, esto se traduce en Primera pintura con contenido (FCP) y Pintura con contenido más grande (LCP) deficientes.

Primera pintura con contenido fallido (FCP)
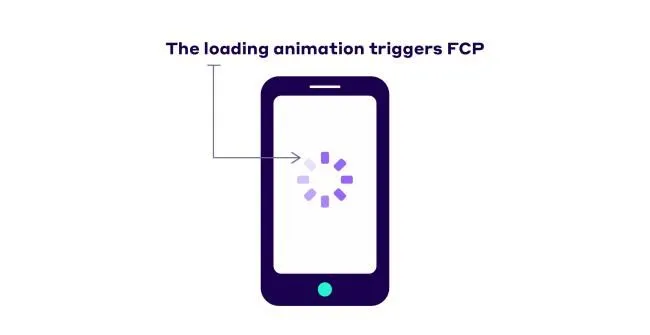
FCP mide cuánto tiempo tarda el navegador en visualizar la primera parte del contenido DOM (por ejemplo, imagen, SVG, elemento de lienzo que no está en blanco) en una página.

Estos elementos pueden parecer insignificantes, pero son fundamentales para la experiencia del usuario de su sitio. Le dicen a sus visitantes que su entrada se está procesando y que el sitio se está cargando. Si una página permanece en blanco durante unos segundos antes de cargarse, los usuarios no saben si algo está sucediendo o no.
Para garantizar que el navegador pueda generar esta primera pieza de contenido DOM lo antes posible, las cadenas de solicitudes críticas deben ser cortas y ligeras. De lo contrario, las posibilidades de que sus visitantes reboten debido a una pantalla en blanco y un FCP fallido son mucho MÁSALTAS.
Pintura con contenido más grande que falla (LCP)
LCP mide el tiempo que tarda en cargarse en una página el elemento más grande de la mitad superior de la página.

Es uno de los tres Core Web Vitals (CWV), que son un conjunto de métricas centradas en el usuario que miden el tiempo de carga, la estabilidad visual y la interactividad de su sitio. También son un factor de clasificación de Google .
Por lo tanto, tener un puntaje LCP bajo debido a la carga de largas cadenas de solicitudes críticas no solo significa que está fallando en algunamétrica de rendimiento, sino que también:
- Reducir sus posibilidades de pasar CWV
- Dañando la clasificación de su sitio
- Proporcionar una mala experiencia de usuario
La forma segura de evitar todo eso es acortar la ruta crítica optimizando el número y el tamaño de sus recursos.
Y aquí está cómo hacerlo...
Cómo evitar encadenar solicitudes críticas (en WordPress)
Si hay una única estrategia de acceso para corregir "Evitar encadenar solicitudes críticas", sería eliminar los recursos de bloqueo de procesamiento.
Los recursos que bloquean la representación son archivos que, cuando el navegador los encuentra, debe descargarlos, analizarlos y ejecutarlos antes de hacer cualquier otra cosa, incluida la representación.
Los principales culpables más comúnmente señalados como "bloqueo de procesamiento" son archivos CSS y JavaScript no optimizados.
Las siguientes técnicas lo ayudarán a manejar con éxito ambos:
Eliminar CSS no utilizado
El término CSS sin usar se refiere a las reglas de CSS que no se usan en la página actual.
Estas reglas hacen que los archivos sean más grandes de lo necesario, inflando su código y creando largas cadenas de solicitudes críticas. Como resultado, sus archivos y su página tardan una eternidad en cargarse.
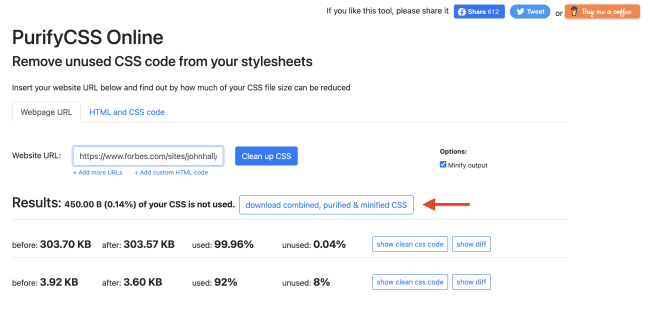
Si se siente cómodo ajustando su código, puede usar una herramienta en línea como PurifyCSS.
Ingrese la URL de su página y la herramienta eliminará automáticamente el código innecesario. Luego, puede descargar el CSS "purificado" y cargarlo en su sitio:

Importante : la alteración de su código oculta el riesgo de romper el diseño y la funcionalidad de su sitio.Si no tiene experiencia previa en tecnología, comuníquese con un desarrollador web o instale un complemento que lo haga automáticamente por usted.
Elimine el CSS no utilizado con un clic de un botón. Instala NitroPack y optimiza tu sitio automáticamente →
Aplazar JavaScript
Aplazar los archivos JavaScript le permite cargarlos solo cuando sea necesario, por lo que el navegador puede centrarse en servir primero el contenido más importante (en la mitad superior de la página).


Puede cargar de forma diferida sus archivos JS usando elasync y diferir atributos
- asíncrono
La carga asíncrona significa que la secuencia de comandos se recuperará en segundo plano mientras continúa el análisis HTML y la representación de la página.
Cuando se descarga el script, pausará el análisis HTML, ejecutará el script inmediatamente y luego reanudará el análisis. Como resultado, el orden en que se ejecutan los scripts con el atributo asíncrono puede ser impredecible, ya que pueden completar la carga en diferentes momentos.

El atributo asíncronoes perfecto para secuencias de comandos de terceros que no desea bloquear la carga y el procesamiento de su página.
- aplazar
El atributo defer , como async, también carga el script de forma asíncrona, pero difiere en la forma en que se ejecuta.
Los scripts con el atributo aplazar se descargarán en segundo plano mientras continúa el análisis de HTML, pero la ejecución del script se aplazará hasta que se complete el análisis de HTML. El orden de ejecución de los scripts con defer se mantiene en el orden en que aparecen en el HTML.

Utilice el atributoaplazarcuando desee mantener el orden de ejecución del script tal como aparece en el HTML.
Compresión y minificación de código
Otra capa de optimización de la cadena de solicitudes críticas es reducir el tamaño total de sus recursos, ya que ayudará al navegador a descargarlos, analizarlos y procesarlos más rápido.
Y la forma de hacerlo es comprimiendo y minificando tus archivos.
Aplicarla compresión reescribirá el código binario de sus archivos y codificará la información utilizando menos bits que el original.
La herramienta de compresión más popular es gzip. Gzipping funciona encontrando las cadenas repetitivas y reemplazándolas con punteros a la primera instancia de la cadena. La ventaja es que los punteros ocupan menos espacio que el texto.
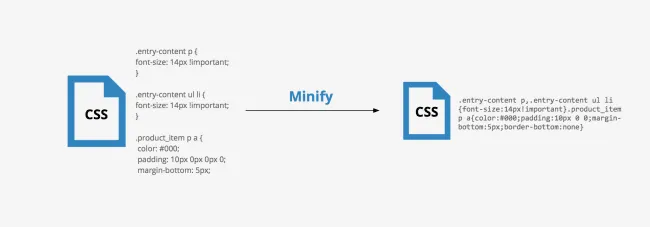
Minification , por otro lado, elimina elementos de código innecesarios como comentarios, saltos de línea o espacios en blanco:

Fuente:KeyCDN
Al recortar su código, puede acortar sus solicitudes críticas, lo que lleva a una mejora de la velocidad de su sitio web.
Hay toneladas de herramientas gratuitas en línea que podrían ayudarlo a optimizar el tamaño de su código. Usarlos requerirá que ingrese su código, luego copie la versión reducida/comprimida y péguela nuevamente en su sitio. Aquí hay un par de sugerencias:
- CSSNano
- Minificador de JavaScript Toptal
- Código embellecer
Otras mejores prácticas para corregir "Evitar encadenar solicitudes críticas"
Subconjunto de fuentes
Después de ocuparse de los recursos CSS y JavaScript de su sitio, el siguiente mejor candidato para la optimización son sus fuentes web.
Las fuentes web, que suelen pasarse por alto, suelen ser archivos grandes que tardan un poco en cargarse e incluso pueden bloquear la representación del texto.
Para evitarlo, debe reducir su tamaño para que el navegador pueda cargarlos de inmediato.
Introduzca el subconjunto de fuentes.
El subconjunto de fuentes es una técnica de optimización que elimina los glifos (caracteres) no utilizados de una fuente para reducir su tamaño de forma masiva.
Por ejemplo, piense en cuántos glifos únicos usa su página de inicio. Estamos dispuestos a apostar que no son más de 100.
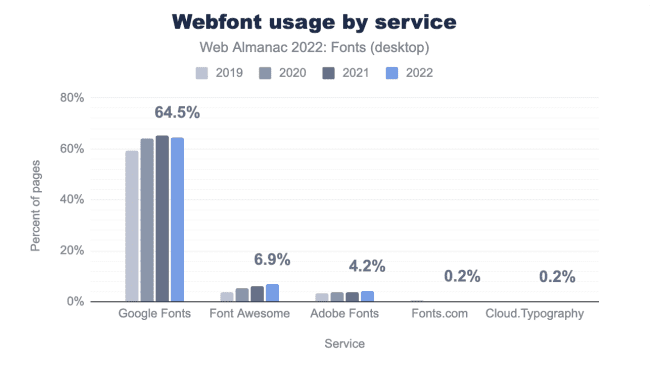
Para poner eso en perspectiva, Font Awesome, la segunda fuente más utilizada (7% de todos los sitios web la usan),tiene 26,107 caracteres .

Fuente:Web Almanaque
Imagine cuánto tiempo podría ahorrarle al navegador ya sus visitantes cargando solo lo que es absolutamente necesario para la página en particular.
Existen algunas herramientas en línea que podrían ayudarlo a aplicar subconjuntos de fuentes. Deberá cargar su archivo de fuente y seleccionar los glifos que desea eliminar. Luego, regrese a su sitio y cargue el archivo subdividido.
Además, debe asegurarse de realizar el proceso cada vez que actualice su contenido.
Importante : la creación de subconjuntos de sus archivos de fuentes a través de herramientas en línea oculta el riesgo de que falten caracteres en su página después de la optimización. Si nunca ha trabajado con fuentes, le recomendamos encarecidamente que se ponga en contacto con un especialista en rendimiento web o que instale un complemento que lo haga automáticamente por usted.
Crea subconjuntos de fuentes sin riesgos. Reduce su tamaño hasta en un 70% instalando NitroPack →
Solicitudes de claves precargadas
El uso del atributo link rel=preload para precargar solicitudes críticas es otra estrategia de optimización que mejorará su FCP y LCP y acortará la ruta crítica.
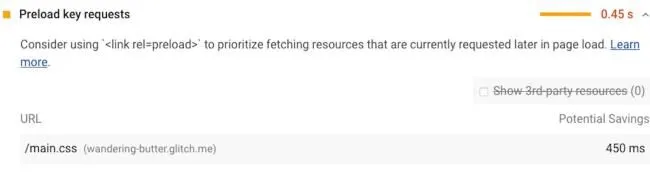
Para identificar su solicitud más crítica, ejecute su sitio a través de PageSpeed Insights y marque la advertencia "Solicitud de clave precargada":

Luego, vaya a su código y agregue la etiqueta de enlace rel=preload al recurso específico:

No olvide incluir el atributo as para que el navegador pueda establecer la prioridad del recurso precargado según su tipo y determinar si ya existe en el caché.
Recursos adicionales: consulte la lista completa de valores.
Cómo evitar encadenar solicitudes críticas con NitroPack
Optimizar sus cadenas de solicitudes críticas puede ser una tarea tediosa si no cuenta con las herramientas adecuadas.
Como ya sabe, hay varias ocasiones en las que ajustar su código puede ser contraproducente y romper la funcionalidad y el diseño de su sitio.
Pero arreglar una sola advertencia de PSI no debería ser un dolor de cabeza.
O al menos no lo es con NitroPack.
NitroPack es una herramienta de optimización de velocidad todo en uno que aumentará el rendimiento de su sitio al aplicar:
- Eliminar CSS no utilizado
- Aplazar JavaScript
- Subconjunto de fuentes
Y más de 32 técnicas de optimización comprobadas para usted.
Con NitroPack, no se requiere codificación ni experiencia tecnológica previa para aumentar el rendimiento de su sitio.
Suena demasiado bueno para ser verdad?
Echemos un vistazo a uno de los sitios web de nuestros clientes con y sin NitroPack.
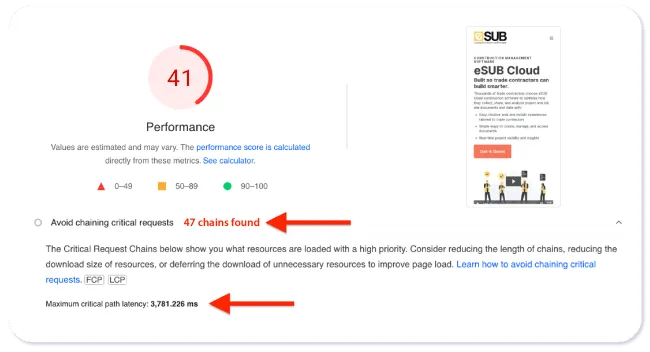
Aquí están sus resultados sin NitroPack:
41 Puntuación de rendimiento en dispositivos móviles, 47 cadenas y latencia de ruta crítica de 3781 ms.

Sin NitroPack
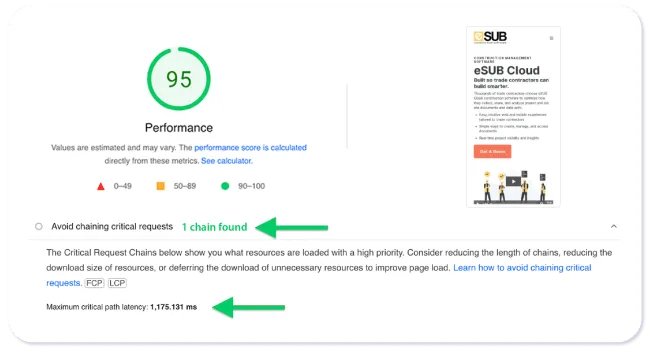
Y aquí están los resultados con NitroPack:
95 Puntuación de rendimiento, 1 cadena, más de 2 veces más corta de latencia de ruta crítica:

Con NitroPack
Puede experimentar esto y muchas otras mejoras de rendimiento también. Instale NitroPack hoy y permítanos encargarnos de la velocidad del rayo de su sitio.
