Cómo evitar cargas útiles de red enormes (la forma inteligente)
Publicado: 2023-07-19Acaba de ejecutar un informe de Google PageSpeed Insights y apareció esta advertencia en la sección de diagnóstico:

Aunque "enorme" suena aterrador al principio, el mensaje "Evitar cargas útiles de red enormes" es fácilmente reparable.
En esta guía, encontrará las técnicas más efectivas para erradicar el problema y asegurarse de no volver a ver la advertencia.
¡Vamos a sumergirnos directamente!
¿Qué son las cargas útiles de red?
Al igual que un diálogo entre dos personas, los navegadores y los servidores se comunican a través de solicitudes y respuestas de la red. Por lo tanto,las cargas útiles de la red son la información que un navegador web y un servidor intercambian cuando un usuario carga su sitio web.

En un sentido más técnico, las cargas útiles de la red representan el tamaño total de los recursos transferidos a través de la red , como HTML, CSS, archivos JavaScript, imágenes, videos y otro contenido que compone su sitio web.
¿Qué significa la advertencia Evitar cargas útiles de red enormes?
En términos más simples, "Evite enormes cargas de red" significa que el tamaño de su página es demasiado grande. La razón por la que el informe PSI de Google le llama la atención es que ha superado el tamaño de página total recomendado de 1,6 MB (o 1600 kB).
¡Recordar!
En el caso de esta advertencia, no debe limitar sus esfuerzos de optimización únicamente a su página de inicio. Todas las páginas deben ser monitoreadas y su tamaño reducido siempre que sea posible.
¿Cuál debería ser un tamaño de página óptimo?
Si bien no existe un tamaño de página óptimo, Google descubrió que el objetivo de límite de 1,6 MB es la cantidad máxima de datos que teóricamente se pueden descargar en una conexión 3G mientras se mantiene el tiempo de interacción por debajo de los 10 segundos.
La prueba de Google PSI utiliza una conexión de 1,6 megabits (que es bastante lenta), por lo que, de manera realista, para ser competitivo entre las audiencias con acceso a redes rápidas, querrá apuntar a cualquier valor entre 1 y 1,5 MB.
Esto deja suficiente espacio para que se transfieran servicios populares de terceros como Google Analytics, Facebook Pixel y una buena cantidad de imágenes sin afectar negativamente la velocidad de su sitio.
Lo que nos lleva al siguiente bit significativo.
¿Por qué las enormes cargas útiles de la red son dañinas?
Grandes cantidades de datos transferidos a través de la red tienen un impacto negativo en el rendimiento de su sitio web y en los visitantes .
Las cargas útiles de red grandes requieren más tiempo para descargarse, lo que perjudica su:
- tiempos de carga
- Mayor puntaje de pintura con contenido
- Puntaje de rendimiento general y Core Web Vitals
Mientras tanto, los usuarios y los usuarios móviles en redes más lentas y planes de datos limitados reciben una experiencia de usuario lenta y frustrante, páginas que no responden e incluso se les niega el acceso a su sitio web.Sin mencionar que los proveedores de red pueden cobrarles extra por intentar cargar su sitio web.
Como era de esperar, esto significaría que su negocio experimentará tasas más altas de rebote y salida, menor participación de los usuarios y malas tasas de conversión.
En última instancia, no reparar la advertencia Evitar cargas útiles de red enormes le costarádinero reala su negocio en línea y a los usuarios.
Afortunadamente, el informe de PageSpeed Insights permite una apariencia más granular, por lo que puede identificar a los culpables mucho más rápido antes de comenzar a solucionar el problema.
Identificar las causas de las enormes cargas útiles de la red
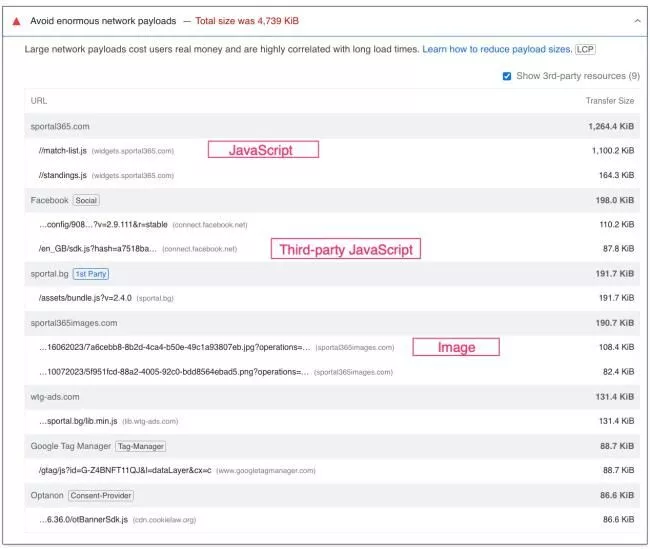
Expandir la advertencia "Evitar enormes cargas de red" le dará un desglose detallado del peso de la página por tipo de archivos y dónde se sirven.

Los culpables más comunes de las grandes cargas útiles de la red son:
- Archivos CSS y JavaScript no optimizados (incluido JS de terceros)
- Imágenes y videos grandes
- Uso excesivo de complementos o bibliotecas de terceros
- Fuentes web no optimizadas
Naturalmente, el siguiente paso es explorar qué técnicas y optimizaciones lo ayudarán a reducir el tamaño de su página web de manera más efectiva.
¿No tienes tiempo para hacer bricolaje? NitroPack es el complemento todo en uno que elimina las advertencias de PSI en piloto automático. Pruébalo ahora →
Cómo evitar cargas útiles de red enormes en WordPress
1. Elija temas ligeros de WordPress y creadores de páginas
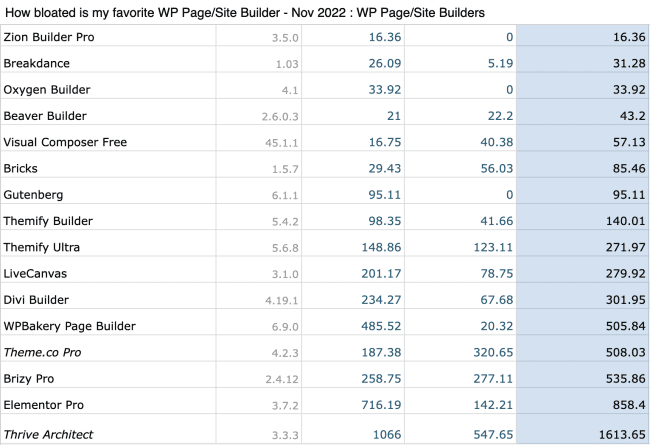
El uso de una configuración ligera en primer lugar garantiza un tamaño de página reducido. Algunos temas de WordPress y creadores de páginas (como Divi y Elementor) vienen con funciones excesivas, opciones de personalización y activos precargados que pueden inflar y ralentizar rápidamente su sitio web.

Considere probar su CSS, JavaScript y fuentes antes de desarrollar su sitio web. Además, compruebe qué temas de WordPress han mostrado excelentes resultados en cuanto a velocidad y rendimiento de Core Web Vitals.
Si ya usa un tema inflado o un generador de páginas, hay varias formas de optimizarlos para reducir las cargas útiles de la red:
- Codifique su encabezado, pie de página y barra lateral en CSS (evite hacer esto en el generador de páginas)
- Limite el uso de complementos de creación de páginas adicionales y pruebe su CSS y JavaScript antes de hacerlo
- Imágenes de fondo de carga diferida (salte directamente a las técnicas que recomendamos)
- Considere separarse de algunas de las funcionalidades para simplificar el diseño y los recursos de su página.
2. Tenga cuidado con los complementos de WordPress que inflan su sitio web
WordPress ofrece un gran volumen de funcionalidades a través de plugins.
Sin embargo, el uso de demasiados complementos, especialmente los que generan contenido dinámico o cargan recursos externos, puede aumentar la carga útil de la red. Cada complemento puede agregar CSS, JavaScript u otros activos adicionales para que los cargue el navegador, lo que resulta en una carga útil más grande.
Esto es lo que puede hacer para evitar que los complementos de WordPress aumenten el tamaño de su página:
- Compruebe si sus complementos activos siguen siendo relevantes para su sitio web y las necesidades comerciales: con grandes colecciones de complementos, los propietarios de sitios a menudo pierden la noción de lo que se consideró útil en un momento específico y luego se olvidan de volver a visitar los complementos en el curso del desarrollo del sitio.
- Descargue el complemento CSS y JavaScript: algunos complementos tienden a cargarse en todo el sitio cuando, en realidad, solo necesitan activarse en una página o elemento en particular. El uso de una herramienta como Asset CleanUp puede ayudarlo a restringirlos. Al descargar secuencias de comandos y estilos donde no se usan, puede reducir el tamaño de los archivos CSS y JavaScript y reducir las cargas útiles de la red.
- Descubra las dependencias de jQuery: algunos complementos dependen en gran medida de jQuery o lo usan de manera ineficiente. Si observa complementos entre los archivos CSS/JS más grandes en su desglose de advertencia de PSI, recurra a un desarrollador para optimizar las dependencias de secuencias de comandos.

3. Minimice los archivos CSS y JavaScript
La minificación implica eliminar caracteres innecesarios de los archivos CSS y JavaScript, como espacios en blanco, comentarios y saltos de línea. La eliminación de estos elementos extraños tiene un efecto inmediato en el tamaño de la página.
Minimice CSS y JavaScript sin escribir una sola línea de código. Comience con NitroPack →
4. Retrasar JavaScript de terceros
Una vez que haya identificado a los culpables de terceros, es hora de quitarles la prioridad cargándolos debajo de la ventana gráfica para liberar espacio en el hilo principal para recursos más esenciales.
Reducir el impacto del código de terceros manualmente puede parecer demasiado técnico para algunos, y si este es su caso, le sugiero que opte por una solución preparada. Recurra a Flying Scripts para obtener una solución especializada o un complemento de optimización de rendimiento completo como NitroPack.
5. Optimiza tus imágenes
Cargar imágenes y videos de alta resolución directamente a WordPress sin optimización dará como resultado archivos de gran tamaño.
¿Y qué sucede cuando carga archivos grandes en páginas web? Lo adivinaste. Aumento de la carga útil de la red.
Aquí hay varias formas de optimizar las imágenes:
- Cambiar el tamaño de las imágenes: el uso de software de edición de imágenes o herramientas en línea para cambiar el tamaño de las imágenes manualmente puede llevar mucho tiempo. Para asegurarse de que las imágenes siempre tengan las dimensiones correctas en todos los dispositivos, explore el tamaño de imagen adaptable de NitroPack.
- Comprimir imágenes: la compresión de imágenes al 85 % reduce el tamaño del archivo sin afectar significativamente la calidad visual. Puede usar complementos de compresión de imágenes para optimizar de forma masiva las imágenes existentes en su biblioteca de medios.
- Convierta imágenes en WebP: el uso de formatos de imagen de próxima generación como WebP ayuda a reducir el tamaño del archivo de imagen para una carga y entrega de contenido más rápidas.
- Imágenes de carga diferida: implemente la carga diferida para diferir la carga de imágenes hasta que estén a punto de aparecer. Esta técnica reduce la carga útil inicial de la red al cargar solo las imágenes visibles en la pantalla, mientras que el resto se carga a medida que el usuario se desplaza hacia abajo.
¡Optimice todas sus imágenes en piloto automático con NitroPack! Lazy load, WebP, Adaptive Image Sizing y mucho más →
6. Optimice sus fuentes web
Las fuentes web a menudo se pasan por alto en la optimización de recursos, pero se encuentran entre los principales activos que causan grandes cargas útiles en la red.
Asegúrese de utilizar fuentes diseñadas para el espacio web. Los reconocerás por su formato .woff2. Además, alojarlos localmente reducirá la cantidad de solicitudes externas.
Otras técnicas efectivas de optimización de fuentes incluyen:
- Aplazar la carga de fuentes hasta que sea necesario para la interacción del usuario
- Crear subconjuntos de fuentes y usar solo los caracteres que realmente se muestran en una página en lugar de todos los glifos disponibles en la fuente
Otras técnicas para reducir las cargas útiles de la red
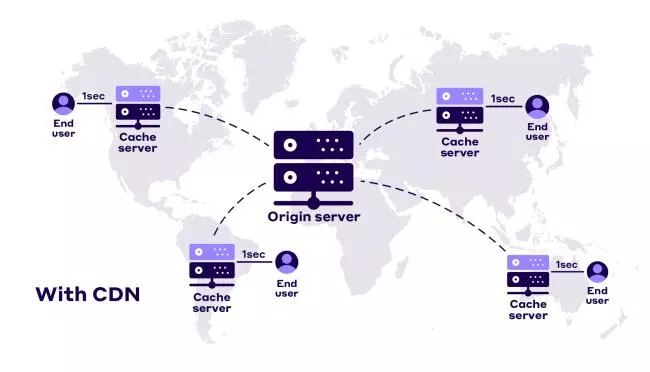
Usar CDN
Una red de entrega de contenido (CDN) es una red de servidores distribuidos globalmente. Con una CDN, puede almacenar copias de los activos estáticos de su sitio web, como imágenes, CSS, archivos JavaScript y otros medios, en servidores en diferentes regiones geográficas.

Cuando los visitantes acceden a su sitio web, la CDN sirve estos activos desde el servidor más cercano a su ubicación, lo que reduce la distancia que recorren los datos y minimiza la latencia de la red.
Esto da como resultado una entrega de contenido más rápida y cargas útiles de red reducidas. Además, una CDN puede ayudar a manejar los picos de tráfico y distribuir la carga entre varios servidores, lo que mejora el rendimiento y la confiabilidad generales de su sitio web.
Obtenga todas las ventajas de Cloudflare CDN de alta calidad y una optimización completa del rendimiento con NitroPack →
Comprimir activos usando GZIP y Brotli
Una extensión lógica del uso de una CDN, debe aprovechar las técnicas de compresión como GZIP y Brotli. Pueden reducir significativamente el tamaño de los activos de su sitio web, incluidos HTML, CSS, JavaScript y otros archivos.
- GZIP es un método de compresión ampliamente compatible que se puede habilitar en su servidor web. Comprime los activos antes de que se envíen a través de la red, lo que reduce la carga útil de la red y mejora los tiempos de carga.
- Brotli es un algoritmo de compresión más nuevo que ofrece relaciones de compresión aún mejores.
En verdad, Brotli es más flexible que GZIP, con una relación de compresión generalmente más alta. De hecho, las pruebas de Squash Benchmarks concluyen que Brotli proporciona una mejor relación de compresión (lo que significa que produce archivos comprimidos más pequeños) en todos los niveles de compresión.
Aplicar almacenamiento en caché
El almacenamiento en caché es una técnica que almacena datos o activos a los que se accede con frecuencia en almacenamiento temporal para mejorar los tiempos de acceso posteriores.
Al implementar mecanismos de almacenamiento en caché, puede reducir la cantidad de solicitudes realizadas al servidor, minimizando las cargas útiles de la red.
Hay diferentes tipos de almacenamiento en caché que puede utilizar:
- Almacenamiento en caché del navegador: la configuración de encabezados de almacenamiento en caché en su servidor web indica a los navegadores de los visitantes que almacenen activos estáticos localmente.
- Almacenamiento en caché del lado del servidor: la implementación de técnicas de almacenamiento en caché del lado del servidor, como el almacenamiento en caché de objetos, el almacenamiento en caché de páginas o el almacenamiento en caché de consultas de bases de datos, puede mejorar significativamente el rendimiento de los sitios web dinámicos.
Arreglar Evitar cargas útiles de red enormes automáticamente con NitroPack
La conclusión n.° 1 para reducir las grandes cargas útiles de la red es mantener su sitio web lo más eficiente posible.
Con NitroPack, obtiene más de 35 optimizaciones automatizadas, que incluyen:
- Mecanismo de almacenamiento en caché avanzado
- CDN incorporado por Cloudflare
- Minificación de HTML, CSS y JavaScript
- Pila completa de optimización de imágenes (carga diferida, tamaño de imagen adaptativo, WebP, etc.)
- Subconjunto de fuentes
A diferencia de otros complementos de optimización del rendimiento, NitroPack funciona en la nube para eliminar la hinchazón del sitio web y reducir la necesidad de complementos de optimización separados.
Ejecute una prueba de demostración en su sitio web para ver NitroPack en acción.
¡Únase a los propietarios de sitios de 180K con una puntuación de rendimiento de Lighthouse de más de 90! Configure NitroPack en 3 minutos →
Las mejores prácticas para evitar enormes cargas útiles de red en el futuro
Para asegurarse de que esta advertencia nunca vuelva a aparecer en sus informes de rendimiento, debe:
- Auditar y optimizar regularmente los activos del sitio web (al menos una vez cada 28 días)
- Prioriza el rendimiento en los procesos de desarrollo web (sí, esto también significa diseño)
- Pruebe el rendimiento del sitio web en diferentes dispositivos y redes (simule con GTmetrix)
- Manténgase actualizado con las tendencias y técnicas de rendimiento web
