Clasificación de las mejores herramientas de optimización y prueba de velocidad del sitio: nuestras mejores opciones para 2023
Publicado: 2023-01-17Según una investigación realizada por Backlinko:
“La velocidad promedio de carga de una página para un resultado de primera página en Google es de 1,65 segundos”.
Sin embargo, los beneficios de un sitio web que se carga en menos de 2 segundos se extienden más allá de la clasificación en los 10 primeros resultados de Google.
Ofrecer contenido optimizado más rápido que sus competidores significa:
- Más tráfico;
- Menos tasa de rebote;
- Más conversiones;
- Clientes más felices.
Para lograr este nivel de rendimiento web, debe lograr el equilibrio adecuado entre las pruebas periódicas y la aplicación de optimizaciones de velocidad del sitio con prontitud.
Es por eso que en este artículo, reunimos una lista de las mejores herramientas de prueba de velocidad de sitios web y soluciones de optimización de rendimiento web para disparar su sitio en 2023.
- Qué buscar al usar una herramienta de prueba de velocidad del sitio
- Las mejores herramientas de prueba de velocidad del sitio web
- Ir más allá de las pruebas
- Las mejores herramientas de optimización de imágenes
- Las mejores herramientas de optimización de CSS
- Las mejores herramientas de optimización de HTML
- Los mejores proveedores de CDN
- Cómo seleccionar las mejores herramientas para su sitio
- Todo en uno frente a soluciones gratuitas frente a varios complementos
¡Vamos a empezar!
Qué buscar al usar una herramienta de prueba de velocidad del sitio
Las populares herramientas de prueba de velocidad del sitio tienen una interfaz de usuario y visualización de datos similares, pero eso no significa que la información que le brindan sea la misma.
Por ejemplo, puede usar una herramienta para verificar su Core Web Vitals. Otro para probar su sitio web desde diferentes ubicaciones. Un tercero por inspeccionar el gráfico de cascada de su sitio.
Independientemente, estas son las tres cosas con las que no debe comprometerse al usar una herramienta de prueba:
- Debe servir a su propósito.
- Debe tener una interfaz de usuario clara y comprensible.
- Debe proporcionarle información procesable.
Y aquí están nuestras 3 mejores opciones que pueden proporcionarle todo eso.
Las mejores herramientas de prueba de velocidad del sitio web
Según nuestra experiencia, estas tres herramientas de prueba lo ayudarán a analizar el rendimiento de su sitio de la mejor manera posible.
1. Información sobre la velocidad de la página de Google

El primero en nuestra lista no es otro que PageSpeed Insights de Google. PSI ha sido la herramienta de prueba de velocidad del sitio de referencia durante años.
Tiene un diseño muy intuitivo que lo hace igualmente fácil de usar tanto para principiantes como para desarrolladores.
Cómo usarlo de manera efectiva
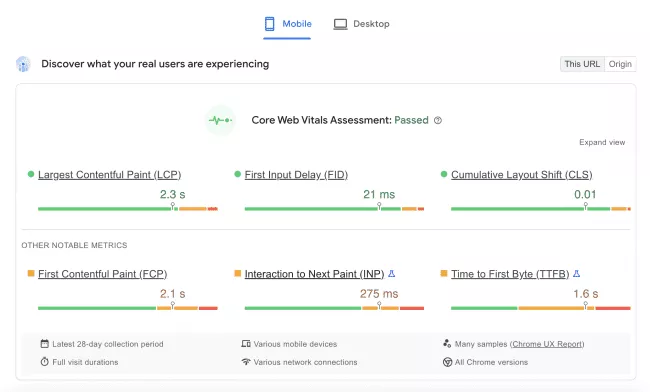
La página del informe está dividida en secciones, comenzando con la evaluación Core Web Vitals.

Utilice los datos de la experiencia del usuario real para evaluar qué tan bien sus visitantes perciben su sitio web.
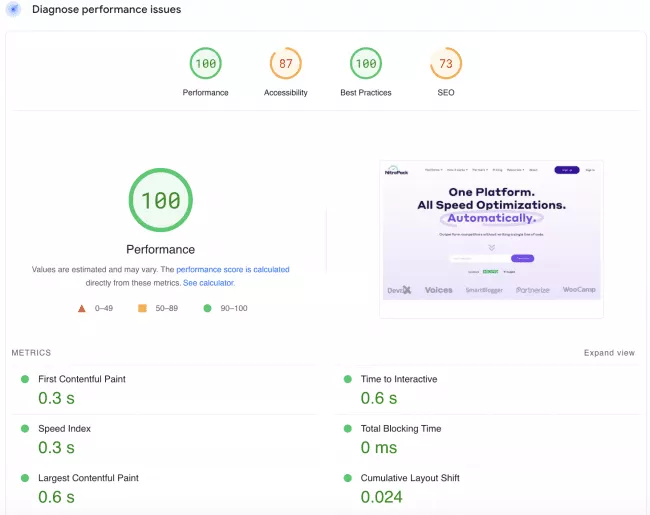
Lo siguiente es el puntaje de rendimiento de PSI y los puntajes de accesibilidad, mejores prácticas y SEO.
Dado que se basan en datos de laboratorio, puede usarlos con fines de prueba y depuración.

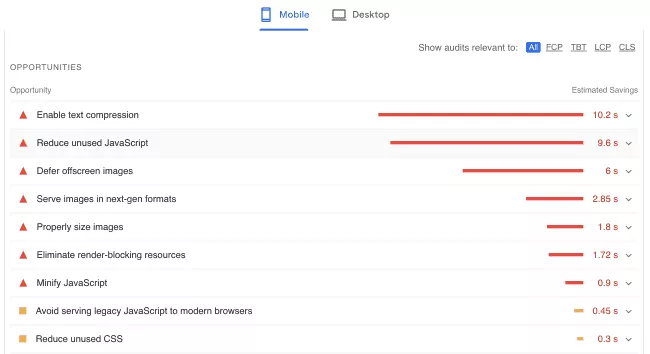
En la parte inferior de su informe de PageSpeed Insights, encontrará el panel Oportunidades y diagnósticos, donde se enumeran todas las sugerencias de mejora.

Ventajas y desventajas de PageSpeed Insights
Pro: una herramienta de prueba de velocidad desarrollada por Google
Pro: La mejor manera de monitorear su Core Web Vitals
Pro: datos granulares y sugerencias de mejora informativas
Con: No hay análisis de gráfico de cascada
Con: no se puede cambiar la ubicación desde la que se prueba su sitio
Use PSI para: Supervisar su Core Web Vitals y depurar problemas de velocidad del sitio
Adecuado para: principiantes y desarrolladores experimentados
Mejor característica: la evaluación Core Web Vitals
Disponibilidad: Gratis
Si está interesado en obtener más información al respecto, vaya a nuestra guía para principiantes sobre cómo usar PageSpeed Insights.
2. Prueba de página web

WebPageTest es la herramienta perfecta para monitorear el rendimiento de su sitio web a nivel mundial, ya que le permite realizar pruebas desde diferentes ubicaciones, dispositivos y redes.
Cómo usarlo de manera efectiva
Puede ejecutar pruebas de Site Performance, Core Web Vitals, Lighthouse, Visual Comparison y Traceroute.
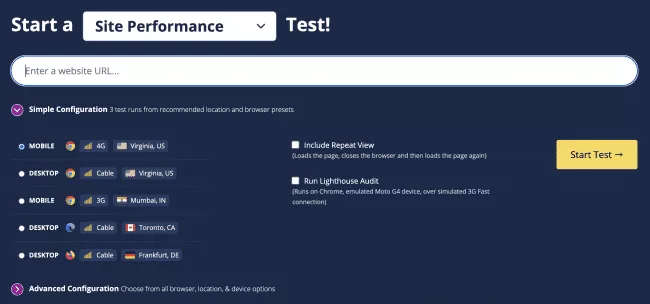
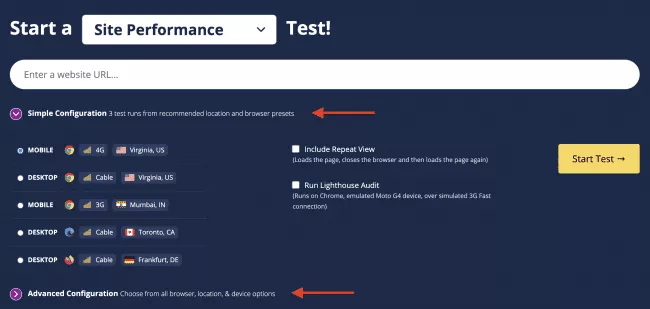
Además, puede seleccionar entre dos modos de configuración:
- Simple : 3 ejecuciones de prueba desde la ubicación recomendada y los ajustes preestablecidos del navegador
- Avanzado : elija entre todas las opciones de navegador, ubicación y dispositivo

El modo Avanzado permite todo tipo de configuraciones, pero necesitará tener conocimientos técnicos para aprovecharlo al máximo.
Después de ejecutar su sitio a través de WebPageTest, terminará con un informe de rendimiento completo que incluye:
- Resumen de Desempeño
- Oportunidades y Diagnósticos
- tira de película
- Desglose del contenido
- Vitales principales de la web
- Gráficos de cascada
- desglose de dominio
Pros y contras de WebPageTest
Pro: opción para probar su sitio desde diferentes ubicaciones, navegadores y dispositivos
Pro: el modo de configuración avanzada permite numerosas configuraciones diferentes
Pro: incluye datos granulares y varios informes de rendimiento
Con: la gran cantidad de informes podría abrumarlo si es un principiante
Con: necesitaría conocimientos técnicos para aprovechar al máximo la configuración avanzada
La única razón por la que lo colocamos en segundo lugar es que un principiante podría sentirse abrumado por todos los informes. Sin embargo, una vez que capta la idea detrás de todos los datos y qué hacer con ellos, ¡es un juego de pelota completamente diferente!
Use WebPageTest para: Supervisar el rendimiento de su sitio y probarlo desde diferentes ubicaciones, dispositivos y redes
Adecuado para: principiantes y desarrolladores experimentados
Mejor característica: Pruebas desde diferentes ubicaciones
Disponibilidad: Gratis (versión Pro disponible)
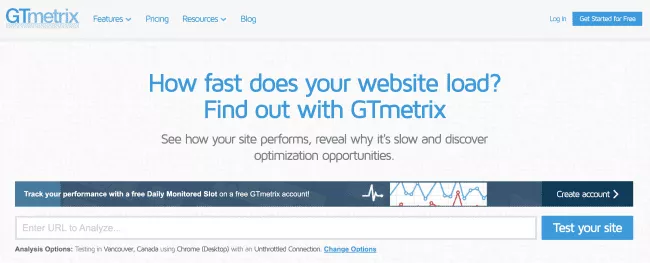
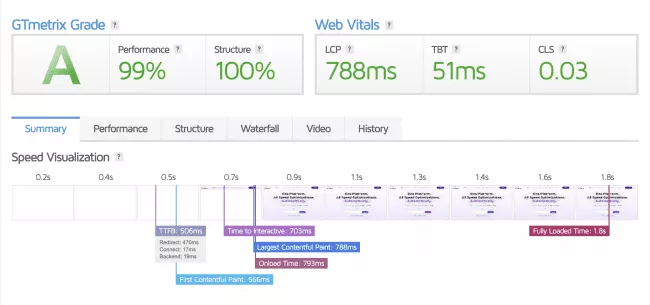
3. GTmetrix

GTmetrix es otra herramienta de prueba de velocidad muy conocida que es "algo similar" a WebPageTest en términos de configuración.
Cómo usarlo de manera efectiva
La versión básica de GTmetrix es gratuita y puede obtener acceso a varias opciones simplemente registrándose para obtener una cuenta.
Puedes elegir entre diferentes ubicaciones:
- Dallas, Estados Unidos
- Hong Kong, China
- Londres, Reino Unido
- Mumbai, India
- Sydney, Australia
- São Paulo, Brasil
- Vancouver, Canada
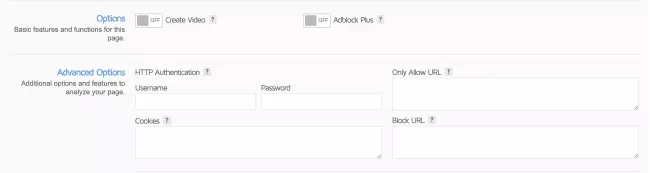
Las opciones adicionales incluyen la capacidad de crear un video que lo ayude a depurar problemas, ya que puede ver cómo se representa la página. Y la función AdBlock es excelente si está ejecutando una red publicitaria de terceros y desea ver el impacto total que tienen los anuncios en sus tiempos de carga.

Además, puede enviar una cookie junto con su solicitud, usar la autenticación HTTP y la capacidad de incluir URL en la lista de permitidos y bloqueados.
Los informes de rendimiento de GTmetrix se dividen en diferentes categorías:
- Resumen : incluye una calificación general y un informe Core Web Vitals (basado en datos de laboratorio).
- Rendimiento : muestra varias métricas diferentes obtenidas de los datos de rendimiento de Lighthouse.
- Estructura : la pestaña donde encontrará una lista de problemas específicos que afectan el rendimiento de su sitio.
- Gráfico de cascada : muestra todas las solicitudes individuales en su página web.
- Video : graba automáticamente un video incrustable que muestra cómo se carga una página para cada prueba de rendimiento. (función de pago)
- Historial : incluye todas sus pruebas de rendimiento anteriores.

Pros y contras de GTmetrix
Pro: interfaz de usuario fácil de navegar
Pro: Numerosos informes de rendimiento
Pro: opción para probar su sitio desde diferentes ubicaciones
Con: no puede ejecutar pruebas móviles a menos que tenga una suscripción paga
Con: El informe Core Web Vitals se basa en datos de laboratorio
Con: Necesita una suscripción paga para desbloquear todas las funciones
Use GTmetrix para: Probar y depurar problemas de velocidad del sitio
Adecuado para: Principiantes
Mejor característica: la pestaña Historial
Disponibilidad: funciones gratuitas pero limitadas (versión Pro disponible)
¡Aplasta cada prueba de velocidad del sitio! Vea qué tan rápido podría ser su sitio con NitroPack →
Ir más allá de las pruebas
Probar regularmente el rendimiento de su sitio web es la mitad del trabajo.
Si realmente desea lograr un "tiempo de carga de 1,65 segundos" y unirse a los resultados de la primera página de Google y todo lo que conlleva tener un sitio de carga rápida, necesita ensuciarse las manos.
En otras palabras, debe actuar sobre todas las sugerencias de mejora que le brindan PSI, WebPageTest y GTmetrix.
Ahora aquí está la cosa:
Algunas de las oportunidades de mejora pueden ser complejas y requerir trabajo de desarrollo. Sin embargo, la mayoría de ellos se pueden solucionar fácilmente con el conjunto de herramientas adecuado.
Dicho esto, aquí hay una lista de herramientas que pueden ayudarlo en el camino:
Las mejores herramientas de optimización de imágenes
Se ha demostrado una y otra vez que las imágenes aumentan la participación del usuario. Sin embargo, si no se optimizan, pueden dañar enormemente su puntaje de pintura con contenido más grande (LCP) y ralentizar el tiempo de carga de su página.
Si bien hay muchos complementos excelentes que pueden optimizar automáticamente sus imágenes, en caso de que prefiera soluciones únicas, también puede confiar en las herramientas en línea:
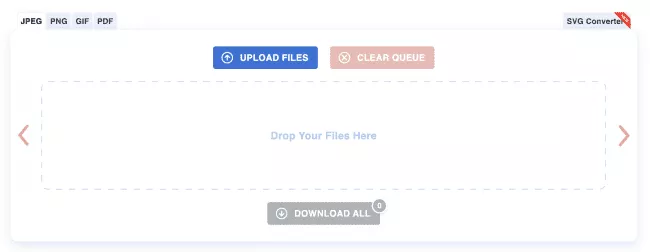
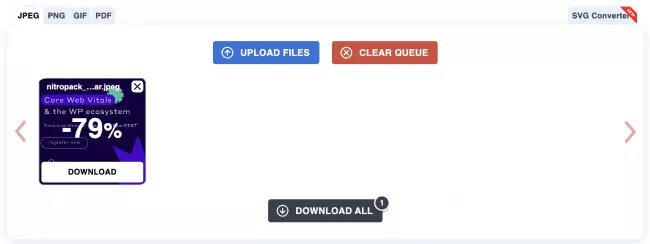
1. Comprimir JPEG

Compress JPEG es una herramienta en línea que comprime archivos JPEG, PNG, GIF y PDF.
Independientemente del tipo de archivo, Compress JPEG aplica compresión con pérdida.
Cómo usarlo de manera efectiva
Es un proceso sencillo.
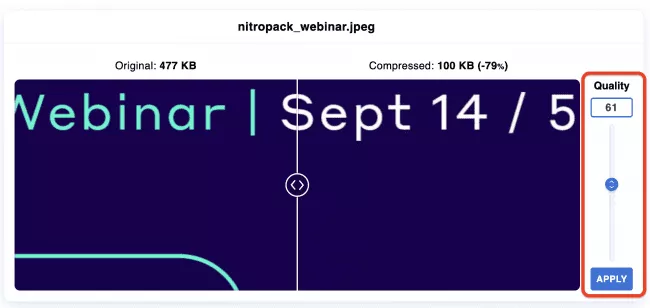
Cargue un archivo, luego la herramienta determina automáticamente la relación de compresión ideal y la optimiza.

Si está de acuerdo con la relación de compresión, puede descargarlo instantáneamente. Si no, puede ajustarlo manualmente.

Una vez que esté satisfecho con los resultados, puede descargarlo.
Pros y contras de comprimir JPEG
Pro: proceso sencillo
Pro: interfaz de usuario fácil de navegar
Pro: resultados instantáneos
Con: La compresión con pérdida reduce tanto el tamaño como la calidad de la imagen optimizada
Use Comprimir JPEG para: Reducir el tamaño de sus imágenes
Adecuado para: Principiantes
Mejor característica: interfaz de usuario fácil de usar
Disponibilidad: Gratis
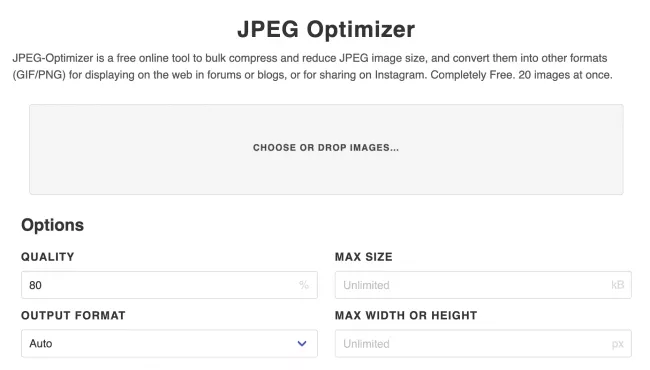
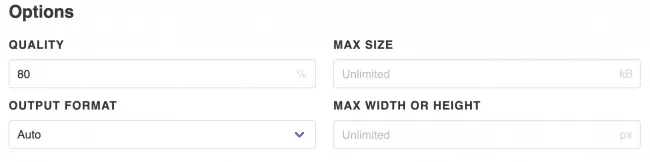
2. Optimizador de JPEG

JPEG Optimizer es una herramienta de compresión y conversión de imágenes en línea.
Cómo usarlo de manera efectiva
Cargue su archivo (solo en formato JPEG) y configure los ajustes deseados antes de iniciar el proceso de optimización.
Puede modificar la calidad de la imagen después de la optimización, establecer un valor para el tamaño máximo y cambiar el tamaño de la imagen comprimida.

Una vez que haya terminado, simplemente haga clic en Comprimir y Descargar todo .
Pros y contras de JPEG Optimizer
Pro: interfaz de usuario fácil de navegar
Pro: ajustes de optimización disponibles
Pro: Opción para convertir la imagen optimizada a otro formato
Desventaja: solo puedes subir imágenes en formato JPEG
Use JPEG Optimizer para: Reducir el tamaño de sus imágenes JPEG
Adecuado para: Principiantes
Mejor característica: las cuatro configuraciones de optimización
Disponibilidad: Gratis
3. PNG diminuto

Aunque tiene png en su nombre, TinyPNG no se limita a optimizar archivos PNG. También puede comprimir archivos WebP y JPEG.
Cómo usarlo de manera efectiva
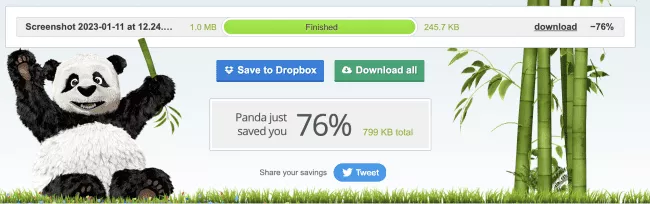
Optimizar imágenes no puede ser más fácil.
Después de cargar la imagen y ejecutar la optimización, verá los tamaños de antes y después y una opción para descargar la imagen:

¡Eso es!
Pros y contras de TinyPNG
Pro: proceso de optimización simple
Pro: puede optimizar imágenes WebP y JPEG junto con PNG
Con: La compresión con pérdida reduce tanto el tamaño como la calidad de la imagen optimizada
Con: no se puede ajustar manualmente la configuración de optimización
Use TinyPNG para: Reducir el tamaño de sus imágenes PNG, JPEG y WebP
Adecuado para: Principiantes
Mejor característica: el proceso de optimización simple
Disponibilidad: Gratis
Hágalo automáticamente: al instalar NitroPack , obtiene todas nuestras funciones avanzadas de optimización de imágenes. Esto incluye la aplicación automática de compresión con pérdida, la conversión de todas las imágenes a WebP y la garantía de que las imágenes se ajusten perfectamente a sus contenedores.

¡Optimiza tus imágenes en piloto automático! Vea qué tan rápido podría ser su sitio con NitroPack →
Las mejores herramientas de optimización de CSS
Algunos de sus archivos CSS pueden estar bloqueando el renderizado. Cuando el navegador los encuentra, debe descargarlos, analizarlos y ejecutarlos antes de hacer cualquier otra cosa.
En pocas palabras, todos sus otros recursos se ponen en espera y sus visitantes miran una pantalla en blanco. ¡Ay!
Para eliminar los recursos que bloquean el procesamiento como CSS, debe optimizarlos. Aquí hay tres herramientas que podrían ayudarte:
1. Minimizar CSS

Como sugiere el nombre, CSS Minify optimiza el CSS de su sitio aplicando minificación.
Cómo usarlo de manera efectiva
Puede pegar su código, ingresar la URL de su sitio o cargar un archivo. Después de eso, la herramienta comienza a optimizar su código eliminando el espacio, la sangría, las nuevas líneas y los comentarios.
¡Eso es!
En algunos casos, su código puede volverse hasta un 20% más pequeño después de la minificación, lo que resulta en un tiempo de descarga más rápido.
Pros y contras de CSS Minify
Ventaja: fácil de usar
Pro: Diferentes opciones de carga de código
Con: Tienes que hacerlo manualmente
Usa CSS Minify para: Minimizar el CSS de tu sitio
Adecuado para: Propietarios de sitios experimentados
Mejor característica: el proceso de optimización simple
Disponibilidad: Gratis
2. Embellecedor y Minificador CSS

CSS Beautifier & Minifier funciona de manera similar a nuestra sugerencia anterior.
Cómo usarlo de manera efectiva
Simplemente pegue su código, cargue un archivo o ingrese la URL de su página. Luego, la herramienta automáticamente comienza a optimizar su código. Luego, todo lo que tiene que hacer es copiarlo y pegarlo nuevamente en su sitio.
Pros y contras de CSS Beautifier & Minifier
Ventaja: fácil de usar
Pro: Diferentes opciones de carga de código
Pro: opción de embellecimiento CSS
Con: Tienes que hacerlo manualmente
Use CSS Beautifier & Minifer para: Optimizar el archivo CSS de su sitio
Adecuado para: Propietarios de sitios experimentados
Mejor característica: la combinación de la opción de embellecimiento y minimización del código
Disponibilidad: Gratis
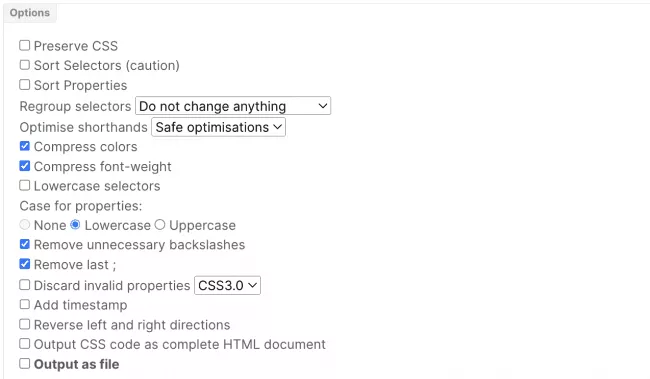
3. Optimizador de CSS

CSS Optimizer es una herramienta de minificación de código que es más adecuada para usuarios avanzados, ya que le brinda una larga lista de opciones de optimización.
Cómo usarlo de manera efectiva
El proceso de carga es estándar: puede pegar su código o ingresar una URL, pero luego puede seleccionar entre numerosas opciones:

Si no se siente cómodo navegando por todas las opciones, le recomendamos que pida ayuda a un desarrollador. De lo contrario, corre el riesgo de romper el código de su sitio.
Pros y contras del optimizador de CSS
Ventaja: Fácil de usar
Pro: una gran cantidad de opciones de optimización de código
Con: Tienes que hacerlo manualmente
Con: deberá confiar en un desarrollador web si no tiene habilidades técnicas
Use CSS Optimizer para: Optimizar su archivo CSS aplicando diferentes configuraciones
Adecuado para: Usuarios avanzados
Mejor característica: la larga lista de configuraciones de optimización
Disponibilidad: Gratis
Hazlo automáticamente: Confiando en NitroPack, obtendrás automáticamente la optimización de tus archivos CSS. Eso incluye CSS crítico, reducción de CSS no utilizado y minificación y concatenación.
Las mejores herramientas de optimización de HTML
El año pasado, Google anunció que Googlebot rastreará hasta los primeros 15 MB de HTML de una página y luego se detendrá.
Si bien tener una página web HTML de 15 MB es impensable, no significa que cualquier cosa por debajo de este umbral sea aceptable.
Si su objetivo es un sitio de carga rápida, su código debe ser lo más simple posible.
Y estas herramientas podrían llevarlo allí:
1. Minificador HTML superior

Es una herramienta HTML Minifier and Compressor bastante sencilla.
Cómo usarlo de manera efectiva
Todo lo que tienes que hacer es pegar el HTML de tu página. Luego, la herramienta lo comprimirá y eliminará las partes innecesarias, como espacios en blanco y comentarios.
Pros y contras de Toptal HTML Minifier
Ventaja: fácil de usar
Pro: optimización instantánea
Con: Tienes que hacerlo manualmente
Con: Necesita contratar a un desarrollador si no se siente cómodo ajustando el código de su sitio
Use Toptal HTML Minifier para: Minimizar y comprimir archivos HTML
Adecuado para: propietarios de sitios web con experiencia
Mejor característica: el proceso de optimización simple
Disponibilidad: Gratis
2. Minificador de HTML

HTML Minifier ejecuta su marcado a través de una serie de expresiones regulares escritas en PHP para optimizar su código.
Cómo usarlo de manera efectiva
Nuevamente, es un proceso sencillo: copie y pegue su código y presione 'Minimizar'. Eso es.
Pros y contras de HTML Minifier
Ventaja: fácil de usar
Pro: optimización instantánea
Con: Tienes que hacerlo manualmente
Con: Necesita contratar a un desarrollador si no se siente cómodo ajustando el código de su sitio
Use HTML Minifier para: Minimizar y comprimir archivos HTML
Adecuado para: propietarios de sitios web con experiencia
Mejor característica: el proceso de optimización simple
Disponibilidad: Gratis
3. Código embellecer

Code Beautify minimizará su código HTML y eliminará algunos KB.
Cómo usarlo de manera efectiva
Pegue su código, cargue un archivo o ingrese la URL de su página. Luego, presione 'Minimizar'. ¡Ya terminaste!
¡Sí, es así de fácil!
Pros y contras de Code Beautify
Ventaja: Fácil de usar
Pro: optimización instantánea
Pro: Múltiples opciones de carga de HTML
Con: Tienes que hacerlo manualmente
Con: Necesita contratar a un desarrollador si no se siente cómodo ajustando el código de su sitio
Use Code Beautify para: Minimizar sus archivos HTML
Adecuado para: propietarios de sitios web con experiencia
Mejor característica: diferentes opciones de carga de HTML
Disponibilidad: Gratis
Hágalo automáticamente: no tiene que pensar en el tamaño HTML de su sitio. NitroPack lo comprimirá y minimizará por ti. Todo lo que tienes que hacer es instalarlo en menos de 3 minutos.
Los mejores proveedores de CDN
¿Todos sus visitantes fuera del alojamiento de su sitio informan que una página tarda años en cargarse? Necesita una red de entrega de contenido (CDN).
Una CDN consta de muchos servidores distribuidos geográficamente en diferentes lugares del mundo. Su trabajo principal es acortar la distancia física entre su visitante y el servidor web, lo que resulta en tiempos de carga más rápidos.
Y estas son algunas de las mejores opciones para explorar:
1. Llamarada en la nube

Cloudflare es uno de los principales proveedores de CDN del mundo. Empresas como IBM, L'Oreal y Garmin confían en ellos.
Su red CDN es una de las más rápidas del planeta y llega al 95% de la población mundial en aproximadamente 50 ms .
Sus servidores están ubicados en 275 ciudades en más de 100 países en todo el mundo , lo que significa que estará cerca de sus clientes independientemente de su ubicación.
Cloudflare proporciona la CDN integrada de NitroPack. Obtenga 2 soluciones por el precio de 1 →
2. Frente a la nube de Amazon

Amazon CloudFront es un servicio de red de entrega de contenido (CDN) creado para un alto rendimiento, seguridad y comodidad para los desarrolladores.
Puede ayudarlo a reducir la latencia de la red mediante la entrega de datos a través de más de 450 puntos de presencia (PoP) ubicados globalmente con mapeo de red automatizado y enrutamiento inteligente.
Las empresas que confían en CloudFront incluyen Hulu, Slack, Reuters y más.
3. Clave CDN

KeyCDN es una red de entrega de contenido de alto rendimiento que le permite entregar contenido a sus usuarios rápidamente.
Su cobertura incluye más de 60 centros de datos en más de 40 países repartidos en 6 continentes.
Algunas de las empresas más grandes del mundo ofrecen su contenido a través de la red global de KeyCDN: Intel, Sennheiser y GoDaddy.
Todo incluido: la instalación de NitroPack significa que obtiene acceso a más de 35 funciones de optimización del rendimiento web líderes en la industria y una CDN integrada proporcionada por Cloudflare. Todos están incluidos en el precio.
Cómo seleccionar las mejores herramientas para su sitio
Las herramientas enumeradas en este artículo son solo una gota en el océano de todas las soluciones disponibles.
Hay un montón de complementos gratuitos, soluciones pagas y herramientas en línea para elegir. Es un poco abrumador.
Aquí hay tres reglas generales que creemos que debe seguir al seleccionar una herramienta:
1. No se comprometa con la facilidad de uso
La idea detrás de confiar en una herramienta es optimizar un proceso. No importa si desea optimizar imágenes, HTML, CSS o JavaScript: tiene que ser rápido, eficaz y eficiente.
No desea pasar un par de horas acostumbrándose a una solución solo para darse cuenta de que no es lo que está buscando.
2. Cuidado con los costes ocultos
Todas las herramientas gratuitas de optimización de la velocidad del sitio en línea que existen pueden no ser gratuitas después de todo.
Si no tiene las habilidades técnicas para administrar el código de su sitio, es arriesgado actualizarlo sin ayuda. Por lo tanto, deberá contratar a un desarrollador que pueda hacerlo por usted.
Por otro lado, la instalación de múltiples complementos de velocidad del sitio puede ser tentador si está utilizando uno de los sistemas de administración de contenido populares como WordPress.
Pero recuerda, eso es un arma de doble filo.
Puede terminar lidiando con problemas de compatibilidad, bases de datos infladas y un aumento masivo de solicitudes HTTP.
En pocas palabras, en lugar de acelerar su sitio web, logrará lo contrario.
3. Obtenga el mejor valor por su dinero
El precio de una herramienta es algo que definitivamente debe considerar.
Probablemente pienses:
“Acabo de empezar. No tengo suficientes recursos para pagar las herramientas de optimización de velocidad”.
Lo entendemos. Al comienzo de su viaje, es normal confiar en soluciones gratuitas.
Sin embargo, a medida que pasa el tiempo, comprenderá que siempre es mejor confiar en soluciones premium, ya que vienen con características premium, mejor soporte y mejores resultados.
Cuando llegue ese momento, asegúrese de obtener el mejor valor por su dinero.
Todo en uno frente a soluciones gratuitas frente a varios complementos
El uso de herramientas en línea gratuitas o la instalación de múltiples complementos no son las únicas opciones de optimización de la velocidad del sitio.
Existe una tercera forma: confiar en una poderosa solución todo en uno como NitroPack.
NitroPack es una solución de optimización del rendimiento web basada en la nube que combina más de 35 funciones de velocidad del sitio:
- Almacenamiento en caché avanzado
- Optimización de imagen
- HTML, CSS, optimización de JavaScript
- CDN global incorporado
- Y más.
No requiere conocimientos técnicos ni de codificación , y no necesitará más de 3 minutos para instalarlo en su sitio web. Luego, todas las optimizaciones se aplican automáticamente.
Sin trabajo manual.
No llene su sitio web con múltiples complementos incompatibles.
Instalar. Conectar. Y verá cómo desaparecen todos los problemas de rendimiento de su sitio web.
