¿Cómo usar el contraste de color para hacer que su sitio web sea más accesible?
Publicado: 2023-05-08¿Qué es lo primero que le viene a la mente cuando escucha términos como 'color' y 'contraste'? ¿Alguno de estos pensamientos está en algún lugar alrededor del término 'Accesibilidad'? Si no, entonces no te preocupes; ¡usted no está solo! Sin embargo, debe saber que el color y el contraste juegan un papel muy importante para que su sitio web sea más accesible para los visitantes.
El principal objetivo al construir un sitio web es utilizar hermosos diseños que atraigan a los clientes. Asimismo, los colores utilizados en un sitio web juegan un papel importante en la atracción de visitantes. No importa cuánto tiempo invierta en hacer que su sitio se cargue rápidamente o en escribir contenido atractivo, si su sitio web tiene imágenes deficientes, no podrá cosechar las semillas de su arduo trabajo.
Si bien los otros factores son igualmente importantes, no puede ignorar la importancia de la accesibilidad y la fácil navegación en su sitio. De esta manera, puede asegurarse de que los visitantes regresen a su sitio web. Sin embargo, eso no significa que use cualquier paleta de colores, ya que una selección aleatoria de paletas de colores dañará su sitio. Por ejemplo, el uso de colores con alto contraste puede dificultar que sus visitantes lean el contenido y provocar problemas en los ojos.
Además, podría arruinar la clasificación de su sitio en los SERP y reducir su posición en el Índice de experiencia del usuario. Sin embargo, sabiendo qué contraste de color elegir, es esencial comprender qué es el contraste de color y cómo aprovecharlo para su beneficio.
¿Qué es el contraste de color? ¿Por qué es importante?

La diferencia de tono y brillo entre dos colores se conoce como contraste de color. Afecta la legibilidad, la accesibilidad y la experiencia del usuario de su sitio web, lo que lo convierte en un componente crucial del diseño de su sitio web (puede verificar el contraste de color de su sitio web utilizando las herramientas de verificación de contraste de color en línea).
Las personas daltónicas o con discapacidad visual pueden tener dificultades para leer un sitio web con un contraste de color deficiente y pueden tener dificultades para navegar e interactuar con su sitio.
Además, el contraste de color es crucial para los componentes de texto del sitio web, como los títulos, el cuerpo del texto y los enlaces. Los usuarios pueden tener dificultades para leer el texto si es necesario que haya más contraste entre los colores del texto y el fondo.

El contraste de color también afecta la jerarquía visual del sitio web. Mediante el uso de colores contrastantes para los botones y las llamadas a la acción, los diseñadores pueden llamar la atención sobre los elementos más importantes del sitio web y facilitar la navegación.
Puede mejorar la experiencia del usuario y aumentar la accesibilidad de su información para una perspectiva más amplia de personas asegurándose de que su sitio web tenga suficiente contraste de color.
Una idea de la relación de contraste de color

La relación de contraste de color es un número que muestra cuán diferentes son dos colores en brillo. En un rango de 1:1, que significa que no hay contraste con 21:1, que es el grado más alto de contraste, se evalúa el contraste de los colores. Luego, la relación de contraste se calcula comparando el brillo del color en el centro con el brillo del fondo.
Las Pautas de Accesibilidad para el Contenido Web (WCAG) dicen que el texto regular y las imágenes del texto deben tener una relación de contraste de un mínimo de 4.5:1. Esto asegura que las personas con problemas de visión, daltónicos y otros problemas oculares puedan leer las palabras fácilmente.
Además, existen algunos estándares gubernamentales que su sitio web debe cumplir. Uno de los estándares más esenciales es el “Título III de la Ley de Estadounidenses con Discapacidades”. Establece que los sitios web deben ser "compatibles con ADA". Ahora, debes estar preguntándote qué significan estos términos. Y el término "cumple con ADA" se refiere a si un sitio web cumple con los estándares de accesibilidad establecidos por la Ley de Estadounidenses con Discapacidades (ADA).
Distinción entre buen contraste y mal contraste

Un buen contraste en el diseño web se refiere a una diferenciación visual suficiente entre el primer plano (texto o imágenes) y el fondo. Esto facilita la lectura fácil y reduce la fatiga visual.
Un mal contraste, por otro lado, indica que el primer plano y el fondo carecen de suficiente distinción, lo que dificulta la comprensión del contenido y posiblemente cause angustia o daño a algunos usuarios.
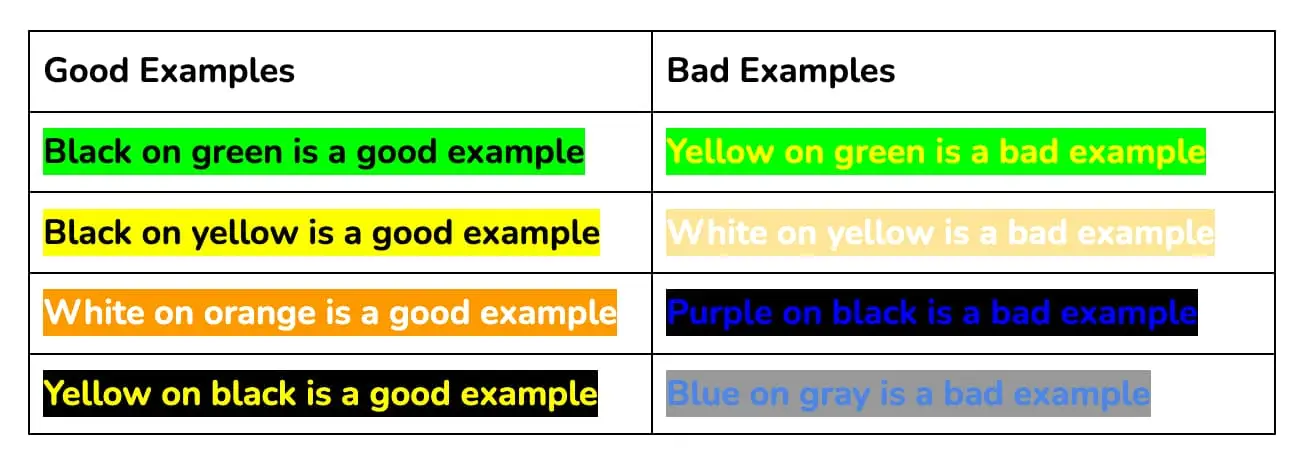
Estos son algunos ejemplos de las distinciones entre contraste excelente y pobre:
Legibilidad del texto
El texto con excelente contraste es fácil de leer, especialmente en áreas con poca luz. Dado que el texto se destaca del fondo con un buen contraste, es fácil diferenciar los caracteres individuales. Mira esto para saber cómo cambiar fácilmente el color de la fuente en tu sitio.
Por el contrario, un contraste deficiente hace que sea difícil ver el texto y puede provocar fatiga visual o dolores de cabeza. La siguiente imagen es un ejemplo de texto de bajo contraste.

Elección de color
El empleo de colores frontales y de fondo separados, como texto morado sobre un fondo blanco, indica un buen contraste en la elección del color. La escritura en gris claro sobre un fondo blanco o las letras rojas sobre un fondo verde son ejemplos de un contraste de color deficiente. Estas combinaciones causan fatiga visual y dolores de cabeza, lo que dificulta la lectura de las letras. A continuación se muestra un ejemplo de opciones de color buenas y malas.

Accesibilidad
Para los usuarios con problemas de visión o daltónicos, un buen contraste es un aspecto crucial de la accesibilidad en línea. Un contraste deficiente dificulta o imposibilita que algunos usuarios noten la diferencia entre el primer plano y el fondo, lo que dificulta o imposibilita la lectura de la información.

Diseño y Marca
El contraste efectivo es esencial para ambos. Un sitio web bien diseñado hará que las características críticas, como las llamadas a la acción o los menús de navegación, se destaquen usando colores contrastantes. Un sitio web con poco contraste puede parecer amateur o difícil de usar.
En general, la efectividad y la accesibilidad de un sitio web dependen en gran medida del contraste. Al garantizar que el primer plano y el fondo tengan suficiente contraste, los usuarios pueden leer y navegar por el contenido con facilidad, lo que resulta en una experiencia de usuario mejorada.
¿Cómo sé que he elegido el contraste de color óptimo?

Un buen contraste en la selección de colores significa que los colores de primer plano y de fondo son distintos, como el texto negro sobre un fondo blanco.

Un mal contraste de color podría incluir texto gris pálido sobre un fondo blanco o texto escarlata sobre un fondo verde. Estas combinaciones de colores dificultan la distinción entre el primer plano y el fondo, lo que provoca fatiga visual y migrañas.
Puede ser difícil determinar si un sitio web tiene un problema de contraste de color, ya que lo que una persona encuentra fácil de leer puede ser difícil para otra. Según las WCAG, el texto más pequeño debe tener una relación de contraste de un mínimo de 3:1.
Por el contrario, el texto y las imágenes estándar deben tener una resolución de al menos 4,5:1.
También debe leer sobre la psicología de los colores para elegir las combinaciones de colores adecuadas para su sitio. Los logotipos no tienen un requisito de contraste para ningún texto incorporado en el logotipo, ni necesitan colores de contraste para el texto o las imágenes que son únicamente ornamentales o incluyen otro contenido visual.
Herramientas para verificar la relación de contraste de color de su sitio web

A continuación se mencionan algunas herramientas que se pueden usar para verificar la relación de contraste de color de su sitio web.
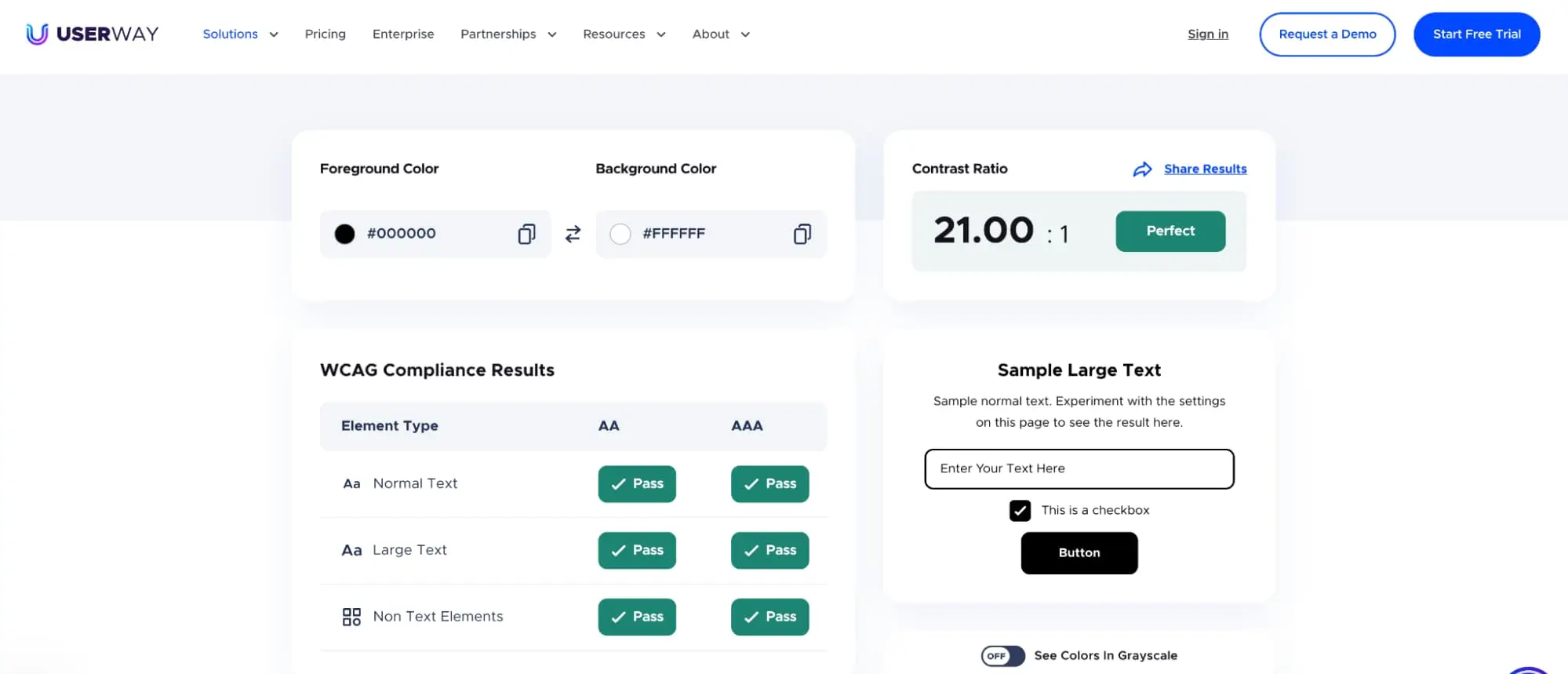
1. Forma de usuario

User Way es una herramienta gratuita que ayuda a los diseñadores a verificar si el diseño de su sitio web cumple con los estándares WCAG. Puede proporcionar sus colores de primer plano y de fondo, y luego la herramienta verificará algunos criterios y luego mostrará los resultados. Esta es una herramienta increíble que facilita aumentar la accesibilidad del sitio web.
2. Contraste
Es una aplicación que lo ayudará a medir la relación de contraste de color de los diversos elementos utilizados en su sitio web. También verificará si el diseño cumple con las Pautas de accesibilidad al contenido web (WCAG). También proporciona información sobre lo que parece faltar en su diseño web y cómo puede mejorarlo.
3. Color seguro
Si no desea descargar ninguna aplicación, esta herramienta integrada en el navegador le resultará útil. Con esta herramienta puedes generar paletas de colores que cumplan con los estándares WCAG. Todo lo que debe hacer es ingresar los gradientes de color utilizados en su sitio, y esta herramienta le dirá si cumple con las pautas.
4. Buscador de contraste Tanaguru
Es una herramienta fácil de usar en la que todo lo que necesita hacer es ingresar la paleta de colores deseada y generará la relación de contraste de su sitio. Además, generará algunas de las mejores paletas de colores que cumplen con los requisitos de WCAG según sus preferencias, y puede elegir una según sus requisitos.
5. rígido
Stark es un complemento para Adobe XD, Figma y Sketch que brinda a los diseñadores herramientas para promover estándares de diseño inclusivos y accesibles dentro de su software existente.
Entre las herramientas que proporciona Stark se encuentra un analizador de contraste que permite a los diseñadores determinar si su tipografía, tamaño de fuente, elementos de diseño, colores de fondo o imágenes de apoyo cumplen con los estándares de legibilidad y contraste requeridos establecidos por las pautas de accesibilidad.
Puede usar cualquiera de estas herramientas para medir la relación de contraste de su sitio y si cumple con los estándares WCAG. Algunas de estas herramientas también brindan opciones alternativas de paleta de colores que cumplen con los estándares. Puedes elegir cualquiera de ellos que coincida con tus necesidades.
Preguntas frecuentes (FAQ)
A continuación se mencionan algunas preguntas frecuentes:
P. ¿Puede dar un ejemplo de contraste entre colores?
El texto blanco sobre un fondo negro es un ejemplo de alto contraste de color. El amarillo sobre fondo blanco, por otro lado, es un ejemplo de bajo contraste de color.
P. ¿Cuál es la diferencia entre color y contraste?
La diferencia entre color y contraste es que el contraste se trata de cuán diferentes o similares son dos colores. Los colores de alto contraste facilitan la lectura del texto y el fondo, mientras que los colores de bajo contraste dificultan la lectura de las palabras.
Conclusión
El contraste de color utilizado en su sitio web juega un papel importante en la determinación de cuán accesible es para las personas con discapacidad visual. Además, si los visitantes encuentran un texto que no pueden leer, pueden pasar rápidamente al sitio web de su competidor. Por lo tanto, debe elegir el contraste de color correcto. Además, debe asegurarse de cumplir con las normas de cumplimiento de las WCAG.
Las paletas de colores de alto contraste facilitan la lectura del texto en su sitio. Sin embargo, recuerde no usar un primer plano de alto contraste con colores de fondo de alto contraste. Además, puede usar herramientas en línea para asegurarse de que el contraste de color de su sitio web cumpla con las pautas de WCAG y sea accesible para todos los visitantes.
Entendemos que crear un sitio web accesible requiere mucho tiempo y trabajo duro, pero al final vale la pena.