La evaluación de Core Web Vitals falló: qué es y cómo solucionarlo
Publicado: 2023-08-26Vas a comprobar tu velocidad y rendimiento en Google PageSpeed Insights y ves…
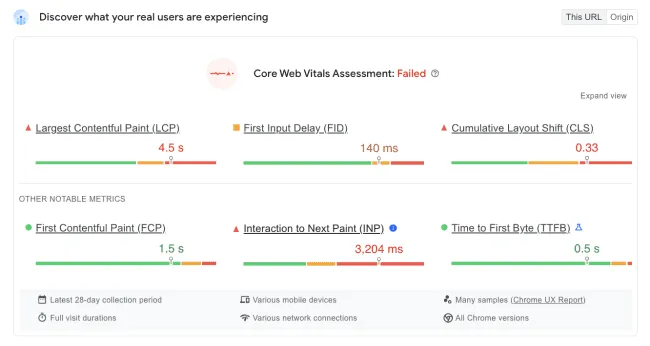
Error en la evaluación de Core Web Vitals

Pero está bien, no estás solo. De hecho, alrededor del 56% de los orígenes no superan la evaluación de Core Web Vitals.
La buena noticia es que ya dio el primer paso y, una vez que lea este artículo, sabrá cómo unirse al afortunado 44% de propietarios de sitios con buenos Core Web Vitals de Google y una experiencia de usuario aún mejor.
Regístrese gratis para la serie de seminarios web “Core Web Vitals for Your Business” con Google y NitroPack →
¿Qué es Core Web Vitals?
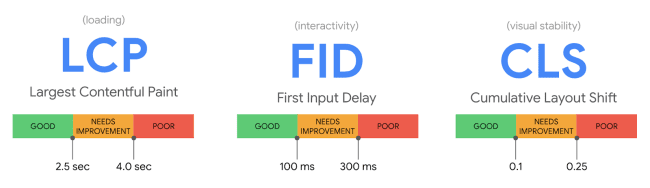
Core Web Vitals son un conjunto de métricas de rendimiento que Google desarrolló para ayudar a los propietarios de sitios a medir la experiencia general del usuario de una página web. Actualmente, las tres métricas de Core Web Vitals más importantes son:
- Pintura con contenido más grande (LCP): mide el rendimiento de carga. Idealmente, LCP debería ocurrir dentro de los primeros 2,5 segundos después de que la página comienza a cargarse.
- Retraso de la primera entrada (FID): Cuantifica la interactividad. Una buena puntuación FID es inferior a 100 milisegundos
- Cambio de diseño acumulativo (CLS): evalúa cambios de diseño inesperados. Una buena puntuación CLS es inferior a 0,1

Estas métricas se establecieron para proporcionar una guía unificada para las señales de calidad esenciales para brindar una excelente experiencia de usuario a los visitantes de su sitio.
¿Por qué es importante aprobar Core Web Vitals?
Dado que el 40% de los usuarios abandonan un sitio web si tarda más de tres segundos en cargarse, lo último que desea es un sitio lento o con fallas.
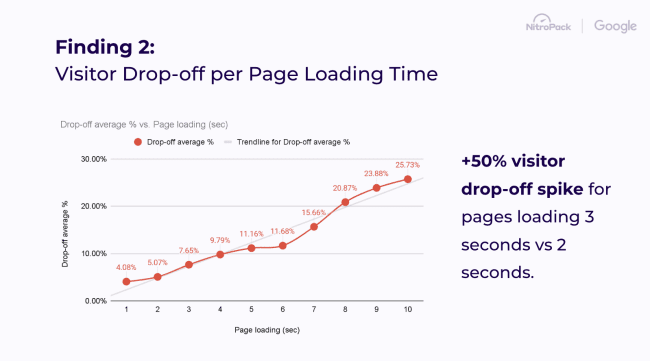
De hecho, en un seminario web reciente organizado conjuntamente con Google, NitroPack reveló cuán impacientes son los visitantes y lo que esto significa para su negocio en línea.
Después de monitorear 245,433 visitas únicas al sitio en tres sitios web de comercio electrónico, aprendimos que:
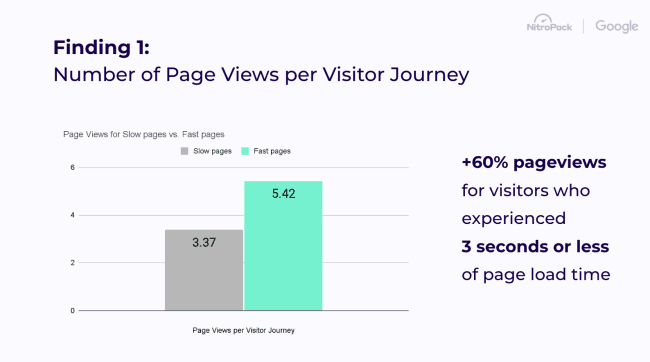
Los usuarios visitan un 60% más de páginas si los sitios se cargan en 3 segundos

Un 50% más de visitantes abandonan cuando una página se carga en 3 segundos en comparación con 2 segundos.

Los visitantes pierden la paciencia y de manera desproporcionada comienzan a abandonar una página web a los 2,75 segundos de carga de la página.
En resumen, el éxito de su negocio en línea depende ahora más que nunca de la velocidad y una excelente experiencia de usuario. No aprobar la evaluación de Core Web Vitals es un indicador esencial de que su sitio web no atrae ni convierte a los visitantes lo mejor que puede.
Corregir la mala experiencia del usuario hoy abre la puerta a mejores clasificaciones en la Búsqueda de Google, más visitantes satisfechos y un aumento en sus resultados.
Logre una navegación sin contratiempos que encantará incluso al visitante más impaciente. Comience con NitroPack →
¿Qué significa una evaluación fallida de Core Web Vitals?
Cuando su sitio no pasa la evaluación de Core Web Vitals, significa que una o más de las tres métricas (LCP, FID o CLS) quedan fuera del umbral recomendado.
Así es:si falla incluso una de las métricas de Web Vitals, recibirá el mismo mensaje en rojo.
Veamos por qué.
¿Cómo mide Google Core Web Vitals?
Google proporciona evaluaciones de Core Web Vitals utilizando:
- Datos de pruebas de laboratorio (conocidos como datos de laboratorio) recopilados con Google Lighthouse mediante simulaciones en un entorno controlado;
- Datos de experiencia de usuario del mundo real (conocidos como datos de campo) recopilados del Informe de experiencia de usuario de Chrome (CrUX).

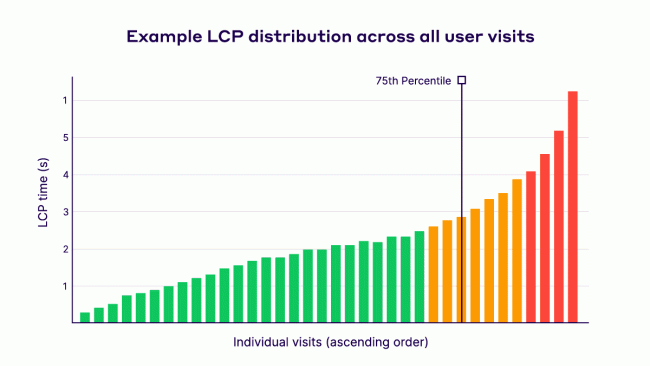
Para medir Core Web Vitals, Google tiene en cuenta todas las experiencias de usuarios reales registradas en su sitio web. Para aprobar Web Vitals,al menos el 75%de los usuarios deben experimentar una carga de página rápida, una gran capacidad de respuesta y sin cambios de diseño, según lo evaluado por LCP, FID y CLS.

Datos de laboratorio versus datos de campo: ¿cuál es más importante para evaluar Core Web Vitals?
Los datos de laboratorio y de campo brindan diferentes conocimientos y tienen distintos casos de uso:
1. Datos de laboratorio
- Ventajas: entorno controlado, útil para depurar y realizar pruebas consistentes.
- Contras: No captura los cuellos de botella del mundo real ni refleja la experiencia real del usuario.
2. Datos de campo
- Ventajas: representa experiencias de usuario del mundo real y captura verdaderos cuellos de botella.
- Contras: Puede verse influenciado por factores externos como las condiciones de la red.
Aunque observar los datos de laboratorio puede parecer la forma más fácil, para ofrecer realmente una excelente experiencia de usuario, debe centrarse principalmente en los datos de campo .
Pero, ¿cómo saber de dónde provienen sus Core Web Vitals?
Comprensión de su informe PageSpeed Insights de Google
Google PageSpeed Insights (PSI) es la herramienta de prueba más popular que proporciona datos de laboratorio y de campo sobre el rendimiento de una página.
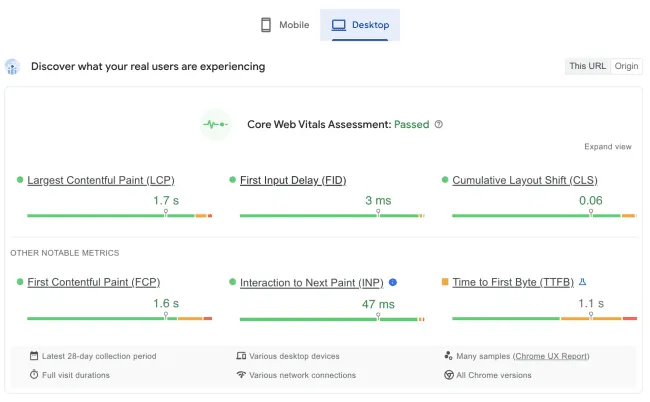
Cuando ejecuta su informe, la primera sección que ve es la evaluación de Core Web Vitals. Se genera en base a datos de campo de CrUX y es donde encontrará respuestas reales a problemas de experiencia del usuario.

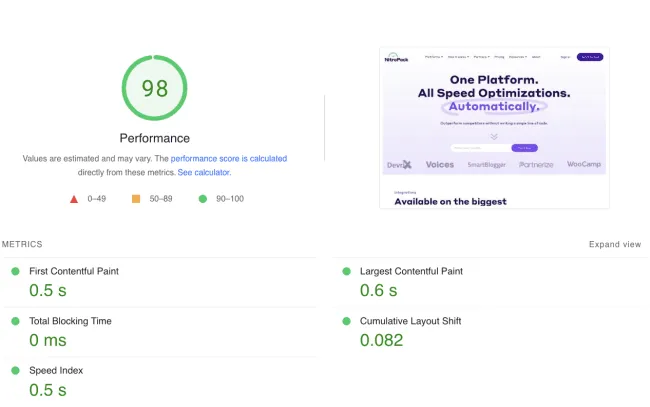
Luego viene la sección de puntuación de rendimiento generada con datos de laboratorio de Google Lighthouse. Incluye resultados sobre First Contentful Paint (FCP), LCP, CLS, tiempo total de bloqueo (TBT) e índice de velocidad (SI) medidos en entornos simulados.

En conclusión, si bien los datos de laboratorio son esenciales para diagnosticar problemas y garantizar la coherencia, los datos de campo proporcionan una representación más precisa de cómo los usuarios reales experimentan un sitio.
La optimización de Core Web Vitals obtenida con datos de campo tendrá el mayor impacto en las métricas de su negocio y en el éxito de su negocio en línea.
¿Qué causa las evaluaciones fallidas de Core Web Vitals?
La falla de Core Web Vitals puede ocurrir por muchas razones, como tiempos de respuesta lentos del servidor, problemas con JS y CSS, imágenes no optimizadas, solicitudes HTTP excesivas, diseños inestables, scripts de terceros, etc.
Aquí hay un análisis profundo de las razones comunes:
1. Tiempos de respuesta lentos del servidor
Cuando su servidor tarda demasiado en comenzar a enviar datos al navegador del usuario, puede afectar negativamente su puntuación de Largest Contentful Paint (LCP). Esto puede deberse a problemas con su servidor web, la ubicación física del servidor en relación con el usuario o incluso a una mala configuración del servidor. Garantizar una infraestructura de servidor sólida, considerar una red de entrega de contenido (CDN) y optimizar el software del servidor pueden aliviar este problema.
2. Problemas de JavaScript y CSS
Bloquear JavaScript y CSS puede retrasar la visualización en su página. Si estos scripts u hojas de estilo no están optimizados o bloquean el procesamiento, pueden influir negativamente tanto en LCP como en el retardo de la primera entrada (FID). Las soluciones incluyen minimizar y comprimir archivos, posponer JS no críticos e incorporar CSS críticos.
3. Imágenes no optimizadas
Las imágenes pesadas y no optimizadas (así como vídeos y animaciones) pueden ralentizar significativamente los tiempos de carga de la página. Las imágenes que no están en formatos de próxima generación, que son demasiado grandes o no están comprimidas pueden afectar el LCP. Considere usar formatos como WebP, comprimir imágenes sin perder calidad y utilizar la carga diferida para imágenes en la mitad inferior de la página.
4. Demasiadas solicitudes HTTP
Cada vez que comienzas a cargar una página web, envía múltiples solicitudes de todos sus elementos al navegador para que pueda comenzar el proceso de renderizado. Cada solicitud HTTP adicional (para scripts, imágenes, CSS) aumenta el tiempo que tarda una página en cargarse. Reducir estas solicitudes combinando archivos, utilizando sprites para íconos y simplificando su diseño puede mejorar la velocidad de la página.
5. Mala optimización móvil
Con el 53% de las visitas a sitios móviles abandonados debido a un tiempo de carga de más de 3 segundos, la optimización móvil es esencial. Problemas como diseños que no responden y recursos no optimizados para dispositivos móviles pueden provocar fallas en Core Web Vitals, especialmente en redes móviles más lentas. Sin mencionar que esto podría costarles a los usuarios de dispositivos móviles dinero real y recursos de datos muy necesarios.
6. Diseños inestables
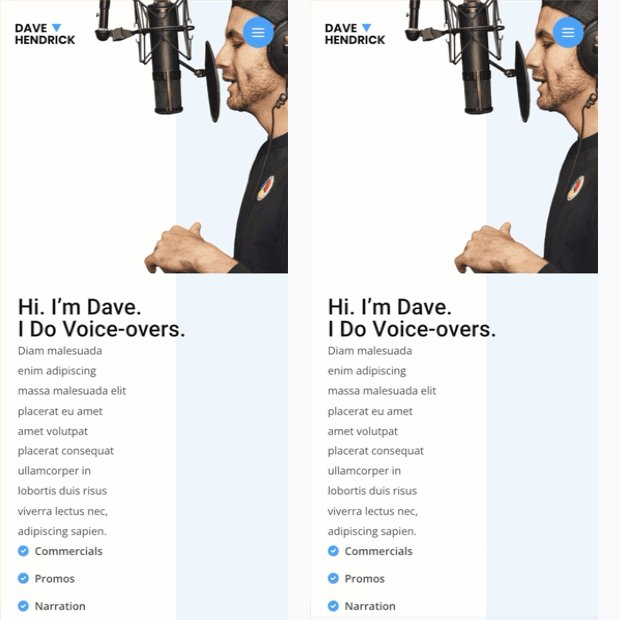
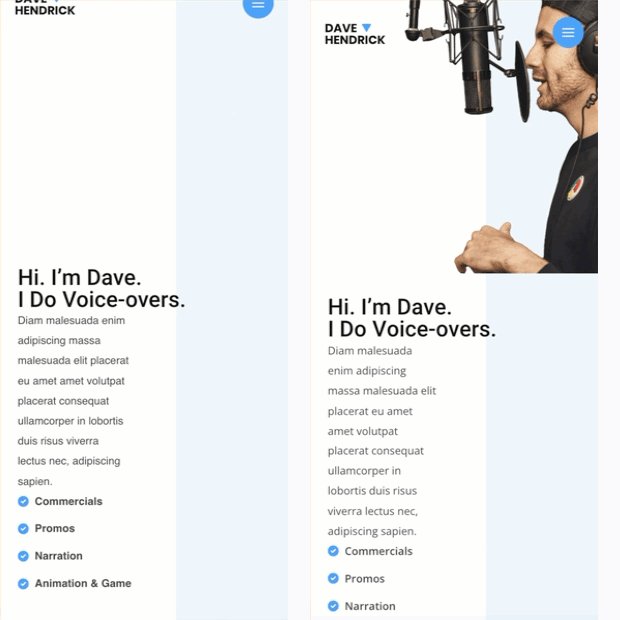
El cambio de diseño acumulativo (CLS) se ve afectado cuando los diseños son inestables. Los elementos que cambian en la página a medida que se carga (como anuncios que aparecen, contenido inyectado dinámicamente o incluso fuentes que provocan cambios) pueden contribuir a una puntuación CLS baja. Asegúrese de que los elementos tengan tamaños establecidos y evite agregar contenido encima del contenido existente a menos que sea en respuesta a una interacción del usuario.
7. Scripts de terceros
Los widgets, análisis, anuncios y otros scripts de terceros integrados pueden ralentizar significativamente una página, lo que afecta a varios Core Web Vitals. Supervise el impacto en el rendimiento de los scripts de terceros, posponga los scripts de terceros que no sean críticos y asegúrese de cargar solo recursos externos esenciales.
Pase Core Web Vitals en todo momento. Comience con optimizaciones totalmente automatizadas de NitroPack →
Cómo aprobar la evaluación de Core Web Vitals
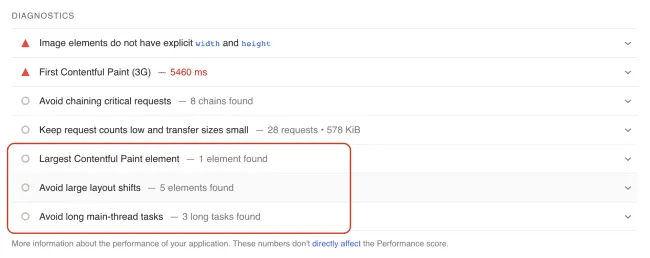
La sección "Diagnóstico" de su informe Google PageSpeed Insights (PSI) también proporciona información útil sobre los elementos que afectan cada una de las tres métricas:

Utilice esta sección para generar una lista de optimizaciones en las que debería trabajar a continuación, o simplemente robe nuestra lista de verificación:
Mejorar la pintura con contenido más grande (LCP)
- Optimice los tiempos de respuesta del servidor: utilice un proveedor de hosting de alta calidad.Implementar el almacenamiento en caché del servidor y considerar el uso de una red de entrega de contenido (CDN);
- Representar CSS crítico en línea: cargue solo el CSS necesario para la visualización inicial de la página;
- Precargar recursos clave: utilícelo para cargar recursos importantes que se descubren tarde en el proceso de carga;
- Comprima y optimice imágenes: utilice formatos de próxima generación como JPEG 2000, JPEG XR o WebP, que proporcionan una mejor compresión que PNG o JPEG. Además, considere usar imágenes responsivas con el atributo srcset .

Reducir el retraso de la primera entrada (FID)
- Minimizar JavaScript: minimice o posponga JavaScript que no sea necesario para la representación inicial de la página.
- Utilice un trabajador web: los trabajadores web le permiten ejecutar JavaScript en un hilo en segundo plano.
- Divida las tareas largas:cualquier tarea que requiera que el navegador tarde más de 50 milisegundos en ejecutarse puede retrasar la respuesta a las interacciones del usuario. Divida las tareas largas en tareas asincrónicas más pequeñas.


Como nota al margen, Google confirma oficialmente lacaída de la métrica FID .A partir de marzo de 2024, la nueva métrica de capacidad de respuestaInteraction to Next Pain (INP) reemplazará a FID para brindar una visión más completa de la interactividad de su sitio web.
Pero no espere hasta el año que viene. Aprenda todo lo que necesita saber sobre la optimización de INP con Google y NitroPack en nuestro próximo seminario web.

Domina la optimización INP con Google y NitroPack. Regístrese gratis para el seminario web →
Minimizar el cambio de diseño acumulativo (CLS)
- Utilice dimensiones de atributos de tamaño establecidos para cualquier medio: esto significa incluir atributos de ancho y alto en sus imágenes y elementos de video.
- Asegúrese de que los elementos del anuncio tengan un espacio reservado: evite la inserción de anuncios que hagan que su contenido salte.
- Evite insertar contenido encima del contenido existente: a menos que sea en respuesta a la interacción del usuario, esto puede provocar cambios de diseño molestos e inesperados.
- Optimice la entrega de fuentes : combinar link rel=preload y font-display: opcional, comprimir, insertar y subconjuntos de fuentes ayuda a reducir el riesgo de cambios inesperados en el diseño.

Consejos adicionales para solucionar fallas en la evaluación de Core Web Vitals en WordPress
WordPress, como el CMS más popular en todo el mundo, ofrece flexibilidad y una gran cantidad de complementos y temas. Sin embargo, esto a veces puede generar problemas, especialmente en lo que respecta al rendimiento.
A continuación se ofrecen algunos consejos personalizados para que los usuarios de WordPress mejoren sus puntuaciones de Core Web Vitals:
1. Utilice un servicio de alojamiento rápido de WordPress
No todos los servicios de hosting son iguales.
Los proveedores de alojamiento de WordPress administrados premium, como Kinsta, WP Engine y SiteGround, han ajustado sus servidores específicamente para WordPress, garantizando tiempos de respuesta más rápidos y mecanismos de almacenamiento en caché sólidos. Al elegir un host de calidad, puede reducir drásticamente los retrasos relacionados con el servidor y mejorar la métrica LCP.
2. Utilice un servicio CDN de alta calidad con almacenamiento en caché perimetral
Las redes de entrega de contenido (CDN) como Cloudflare, Akamai y KeyCDN pueden almacenar en caché el contenido de su sitio web en servidores globales, lo que garantiza que sus usuarios obtengan datos de un servidor más cercano a su ubicación. Esto mejora significativamente la velocidad del sitio y los tiempos de LCP.
3. Elimine los archivos JS y CSS no utilizados (de los complementos)
Los complementos de WordPress, aunque valiosos, a menudo ponen en cola archivos JavaScript y CSS adicionales. No todos estos archivos son necesarios para cada página. Herramientas como Asset CleanUp pueden ayudarle a identificar, eliminar o aplazar scripts y estilos no esenciales, evitando que ralenticen su sitio web.
4. Reducir el impacto del código de terceros
- Audite y elimine secuencias de comandos no utilizadas: las secuencias de comandos de terceros, a menudo agregadas mediante complementos o widgets, pueden ser perjudiciales para el rendimiento de su sitio. Considere utilizar herramientas como la pestaña "Rendimiento" en Chrome DevTools para auditar scripts de terceros y decidir cuáles son realmente esenciales.
- Retrasar la carga de scripts: los complementos de WordPress como NitroPack brindan opciones para retrasar la ejecución de JavaScript hasta la interacción del usuario. Esto puede mejorar la FID y reducir los tiempos de carga inicial.
- Carga diferida: esto garantiza que los recursos fuera de la pantalla se carguen solo cuando un usuario se desplaza hacia ellos, lo que mejora los tiempos de carga iniciales. La carga diferida nativa ahora es compatible con WordPress para imágenes. Para otros elementos como vídeos o iframes, considere utilizar a3 Lazy Load o soluciones totalmente automatizadas como NitroPack.
- JavaScript de terceros con autohospedaje: a veces, es más rápido alojar scripts de terceros en su propio servidor en lugar de buscarlos externamente, especialmente si no se actualizan con frecuencia. Las fuentes, en particular, pueden autohospedarse mediante complementos como OMGF (Optimize My Google Fonts) para reducir los tiempos de recuperación externa.
Si sigue estas recomendaciones específicas de WordPress, no solo mejorarán sus puntuaciones de Core Web Vitals, sino que los visitantes de su sitio web también disfrutarán de una experiencia de navegación más fluida y rápida.
La resolución de la evaluación de Core Web Vitals falló con NitroPack
Introducir todas las optimizaciones necesarias de Core Web Vitals no es tarea fácil.
Afortunadamente, NitroPack es un servicio liviano de optimización del rendimiento con más de 35 funciones avanzadas que funcionan en sincronización para garantizar que apruebe la evaluación Core Web Vitals de manera constante.
NitroPack, líder en optimización de Core Web Vitals, cuenta con la confianza de más de 200 000 propietarios de sitios, desarrolladores y agencias para obtener Web Vitals ecológicos y tiempos de carga ultrarrápidos.

Configurar NitroPack lleva 3 minutos y no requiere ningún conocimiento técnico. Una vez activado, funciona en piloto automático, aplicando optimizaciones centradas en CWV, como:
- Almacenamiento en caché de páginas avanzado
- Almacenamiento en caché del navegador
- Minimización de HTML, CSS y JavaScript
- Carga diferida de JavaScript
- Optimización CSS
- Carga lenta
- Conversión WebP
- CDN (red de entrega de contenidos) integrada de Cloudflare
- Tamaño de imagen adaptable
- Extracción de CSS crítico
- Subconjunto de fuentes
- Caché de carrito de comercio electrónico (WooCommerce)
- Administrador de secuencias de comandos de terceros
¡Y más!
Pase Core Web Vitals con más de 35 optimizaciones de rendimiento automatizadas con NitroPack →
Cómo asegurarse de no volver a reprobar la evaluación de Core Web Vitals
Si bien las auditorías y correcciones ocasionales pueden abordar problemas existentes, es posible que no prevengan problemas futuros. Para mantener consistentemente un alto estándar para Core Web Vitals, debe integrar ciertas prácticas en su flujo de trabajo.
1. Realizar informes y mantenimiento periódicos.
A medida que su sitio web crece, se agrega contenido nuevo, se actualizan los complementos y evolucionan las interacciones de los usuarios. Las comprobaciones periódicas le ayudarán a identificar y rectificar las caídas de rendimiento antes de que se vuelvan graves.
- Monitoreo de rendimiento automatizado: herramientas como Lighthouse de Google se pueden automatizar para ejecutar auditorías periódicas en su sitio web; una buena regla general es cada 28 días. Esto puede proporcionarle información y alertas oportunas sobre cualquier problema de rendimiento.
- Mantenimiento programado: así como usted le daría mantenimiento regular a su vehículo, su sitio web también necesita atención periódica. Reserve momentos específicos cada mes o trimestre para el mantenimiento del sitio web. Esto incluye actualizaciones, optimizaciones de bases de datos y verificación de enlaces rotos, entre otras tareas.
- Pruebas continuas: integre las pruebas de rendimiento en su flujo de trabajo de desarrollo. Antes de publicar cualquier actualización, asegúrese de que se pruebe su rendimiento en un entorno de prueba.
2. Configure un presupuesto de rendimiento web
Un presupuesto de rendimiento es un conjunto de límites relacionados con ciertas métricas que afectan el rendimiento del sitio, que no deben excederse. Instituir un presupuesto de rendimiento web puede cambiar las reglas del juego, ya que garantiza que los cambios en el sitio no afecten negativamente a la experiencia del usuario.
Establezca límites claros: decida métricas de rendimiento específicas (como el peso total de la página, el tiempo de ejecución de JavaScript o el tamaño de las imágenes) y determine los valores máximos permitidos para cada una.
Supervisar infracciones: se pueden utilizar herramientas como SpeedCurve o Lighthouse CI para realizar un seguimiento de cualquier infracción en su presupuesto de rendimiento durante el desarrollo.
Mantener, revisar y ajustar: con el tiempo, a medida que evolucionen los estándares web, las tecnologías y las expectativas de los usuarios, revise su presupuesto de rendimiento. Tal vez sea necesario ajustar los límites, o tal vez, con mejores herramientas de compresión y almacenamiento en caché disponibles, se puedan relajar un poco.
Preguntas más frecuentes
Tengo una puntuación de rendimiento de 100/100, pero todavía no paso Core Web Vitals. ¿Por qué?
Si bien una puntuación de rendimiento de 100/100 (por ejemplo, en Google PageSpeed Insights) es impresionante, no es garantía de que aprobará Core Web Vitals. Esto se debe a que la puntuación de rendimiento se calcula en función de datos de laboratorio y Core Web Vitals, es decir, en datos de campo, es decir, interacciones reales del usuario. Por lo tanto, su sitio podría ser rápido y receptivo en un entorno simulado y no funcionar bien en escenarios reales, como usuarios móviles que visitan su sitio en una red 3G.
Le recomendamos que se centre en optimizar sus Core Web Vitals en lugar de su puntuación de rendimiento.
¿Qué son los datos RUM y por qué son importantes si quiero aprobar Core Web Vitals?
RUM significa Monitoreo de Usuario Real. Es un tipo de método de recopilación de datos que captura cómo los usuarios del mundo real experimentan un sitio web. A diferencia de las pruebas sintéticas, que simulan las interacciones del usuario en entornos controlados, RUM recopila datos de sesiones de usuarios reales. Esto hace que RUM sea invaluable para comprender la verdadera experiencia del usuario.
Cuando se trata de Core Web Vitals, Google utiliza datos RUM (recopilados del Informe de experiencia del usuario de Chrome) para determinar cómo los usuarios experimentan un sitio web en el mundo real. Si su objetivo es aprobar Core Web Vitals, es fundamental centrarse en mejorar las métricas basadas en datos de RUM, ya que esto refleja la experiencia genuina del usuario.
¿Cuáles son las URL "buenas" en el Informe de experiencia de página en Search Console?
En el Informe de experiencia de página de Google, las URL "buenas" se refieren a páginas web que cumplen con los umbrales recomendados para las tres métricas de Core Web Vitals (LCP, FID y CLS).
Una URL "buena" debería tener:
- LCP de 2,5 segundos o más rápido.
- FID de 100 milisegundos o menos.
- Puntuación CLS de 0,1 o menos.
¿Por qué recibo la “Evaluación de Core Web Vitals: Sin datos”?
El estado "sin datos" puede surgir por varios motivos, entre ellos:
- Datos insuficientes: si no hay suficientes datos de usuarios del mundo real disponibles para una página en particular, la evaluación podría considerarse "no aplicable".
- Tipo de contenido: Es posible que ciertos tipos de páginas, como documentos que no sean HTML (por ejemplo, PDF), no sean aplicables para la evaluación de Core Web Vitals.
- Sin visitas de usuarios: si una página tiene un tráfico extremadamente bajo o no tiene visitas durante el período de recopilación de datos, es posible que no sea elegible para la evaluación.