Preguntas frecuentes sobre Core Web Vitals: información clave de propietarios de sitios web, desarrolladores experimentados y webmasters
Publicado: 2023-10-26Alguna vez te has preguntado:
"¿Qué es mejor para Core Web Vitals: Webflow o WordPress?"
O
"¿Los formularios de Hubspot afectan la puntuación LCP?"
Preguntas importantes, aunque demasiado específicas para encontrar fácilmente respuestas respaldadas por experiencia real.
Bueno, en las siguientes líneas reunimos más de estos valores atípicos. De hecho, todas las siguientes preguntas se formularon en la sala de chat durante nuestro tercer seminario web con Google sobre"Dominar la optimización de LCP".
Y la mejor parte es:
El 90% de las preguntas fueron respondidas por los participantes de nuestro seminario web.
En otras palabras, te espera un placer.
Obtendrá información de otros propietarios de sitios web y desarrolladores experimentados que experimentaron los mismos problemas y encontraron lo que funciona mejor para ellos.
Empecemos por el primero.
Preguntas frecuentes sobre Core Web Vitals
¿Qué es más importante: lograr una puntuación de rendimiento superior a 90 en PageSpeed Insights o aprobar Core Web Vitals?
En general, CWV mide la experiencia real de sus visitantes, mientras que la puntuación PSI es solo una medición de laboratorio que es buena para probar y dirigir en general el rendimiento de su sitio.
Logre una puntuación de más de 90 PSI y apruebe sus Core Web Vitals automáticamente. Obtenga NitroPack hoy →
¿Por qué veo resultados diferentes cuando uso diferentes herramientas de prueba de velocidad?
Es posible que vea resultados diferentes porque estas herramientas pueden estar probándose en varias partes del mundo, utilizando diferentes navegadores web y centrándose en diferentes aspectos de la velocidad de su sitio. Además, si bien algunas herramientas imitan a un usuario que visita su sitio, otras pueden analizar datos reales del usuario. Además, aspectos como la conexión a Internet, el nivel de ocupación de su servidor en ese momento y los elementos de terceros, como los anuncios, pueden variar cada vez que realiza la prueba.
¿Cómo soluciono los problemas de LCP cuando utilizo formularios CTA de HubSpot?
Si implementaste formularios de HubSpot directamente en tu página de inicio o ventanas emergentes en la página, es posible que notes una disminución en el rendimiento. Esto se debe principalmente a los múltiples archivos JavaScript que cargan estos formularios. Una solución alternativa recomendada sería trasladar tus formularios de HubSpot a una página dedicada. De manera similar, si bien las CTA de HubSpot son excelentes para rastrear las métricas de los usuarios, tienen el costo de una carga adicional de JavaScript, lo que puede ralentizar su sitio. La solución sería evaluar las compensaciones entre los conocimientos que se obtienen de estas llamadas a la acción y el posible impacto en el rendimiento y buscar soluciones alternativas.
¿Es posible aprobar Core Web Vitals mientras se utiliza el tema Avada?
Sí, puedes pasar tus Core Web Vitals usando el tema Avada. Uno de los participantes en nuestro seminario web con Google mencionó que la combinación de Siteground con NitroPack produce resultados espectaculares. Una característica de NitroPack que cambió las reglas del juego para la puntuación LCP, especialmente, es la conversión automática a WebP.
¿Cuánto impacta realmente el CWV en el ranking de los motores de búsqueda?
La relevancia del contenido es el factor de clasificación más importante cuando Google crea el SERP. Sin embargo, muchos sitios web producen contenido relevante y de alta calidad. Por lo tanto, tener buenos Core Web Vitals puede ser el diferenciador que haga que su página avance. Y, en última instancia, CWV refleja la percepción y la experiencia de los usuarios en su sitio. Garantizar una experiencia positiva es vital para retener a los visitantes y fomentar visitas repetidas.
NitroPack Insights: según nuestra experiencia con clientes, la velocidad y los buenos Core Web Vitals mejoran significativamente los esfuerzos de SEO. Esto puede reducir en varios meses el tiempo necesario para que el contenido alcance una clasificación favorable.
¿Qué plataforma tiene mejor rendimiento: Webflow o WordPress?
Algunos usuarios afirman que Webflow les resulta bastante desafiante en términos de rendimiento. Los informes sugieren que la plataforma tiende a producir numerosos selectores de CSS, lo que genera duplicaciones innecesarias a menos que se administre correctamente. Además, se dice que Webflow es más difícil de optimizar, y algunos señalan que su estructura HTML no siempre está configurada de manera eficiente, lo que a menudo resulta en un modelo de objetos de documento (DOM) pesado. Por el contrario, a menudo se informa que WordPress, cuando se optimiza adecuadamente, ofrece un mejor rendimiento y flexibilidad. Dadas estas consideraciones, el consejo general parece inclinarse hacia el uso de WordPress, especialmente cuando se combina con las herramientas y prácticas de optimización adecuadas, para quienes priorizan el rendimiento.

Por supuesto, esto no significa que no pueda lograr un rendimiento excelente con Webflow. Depende en gran medida de su caso de uso y del sitio web que desee crear.
Otras lecturas: Los 7 mejores complementos de WordPress para optimizar su sitio web en 2023
¿Qué son los formatos de imagen de próxima generación?
Los formatos de próxima generación son tipos de imágenes más nuevos como WebP, AVIF y JPEG XL. Ofrecen mejor compresión y calidad que los formatos tradicionales como JPG o PNG. ¡Definitivamente vale la pena echarle un vistazo para obtener un rendimiento web más rápido!
¿Cómo puedo convertir mis imágenes a WebP?
Para convertir imágenes a WebP, puede utilizar fácilmente herramientas en línea como Squoosh o TinyPNG. Sin embargo, el uso de herramientas en línea requiere que reemplace manualmente todas sus imágenes con versiones WebP. Si tiene un sitio de WordPress, el complemento NitroPack puede convertir y servir automáticamente sus imágenes en formato WebP, lo que hace que su sitio sea más rápido.
*Las imágenes WebP se generarán solo para nuevas cargas; las imágenes preexistentes no se convertirán al formato WebP.
Otras lecturas: Sirva imágenes en formatos de próxima generación fácilmente (WordPress, OpenCart y Magento)
¿Existen herramientas para generar CSS crítico y extraerlo de hojas de estilo? ¿O esto debe hacerse manualmente?
Depende de las herramientas que uses. Hay toneladas de generadores de CSS crítico en línea, pero solo hacen eso: generar CSS. No lo configurarán en su sitio web; deberá hacerlo manualmente. Por otro lado, NitroPack toma automáticamente el CSS necesario para visualizar el contenido de la mitad superior de la página, crea CSS crítico único para cada página y lo integra.
Otras lecturas: CSS crítico: cómo aumentar la velocidad y la experiencia de usuario de su sitio web
¿Qué peso tiene Core Web Vitals como factor de ranking?
Core Web Vitals son parte de las señales de experiencia de la página de Google y, si bien desempeñan un papel en la clasificación, no son el único factor. ¡El contenido de calidad sigue siendo clave! Pero a medida que la experiencia del usuario se vuelve más crucial, es probable que estos elementos vitales adquieran mayor importancia con el tiempo. ¡Siempre es bueno optimizarlos además de producir contenido de primer nivel!
¿Qué pasará con mis clasificaciones si suspendo el LCP? ¿Se degrada el ranking SEO?
Fallar en LCP podría afectar negativamente su clasificación de SEO, ya que es uno de los Core Web Vitals. Pero recuerde, si bien es un factor, no es el ÚNICO factor. Hay muchos otros aspectos del SEO. Además, aunque es importante, el SEO no es el único camino hacia el éxito. Aún debe garantizar la experiencia de usuario perfecta para todos los visitantes que llegan a su página. En pocas palabras, pasar sus Core Web Vitals tiene un valor mayor que solo las posiciones SERP.
¿Cómo identifico qué elemento se considera para LCP?
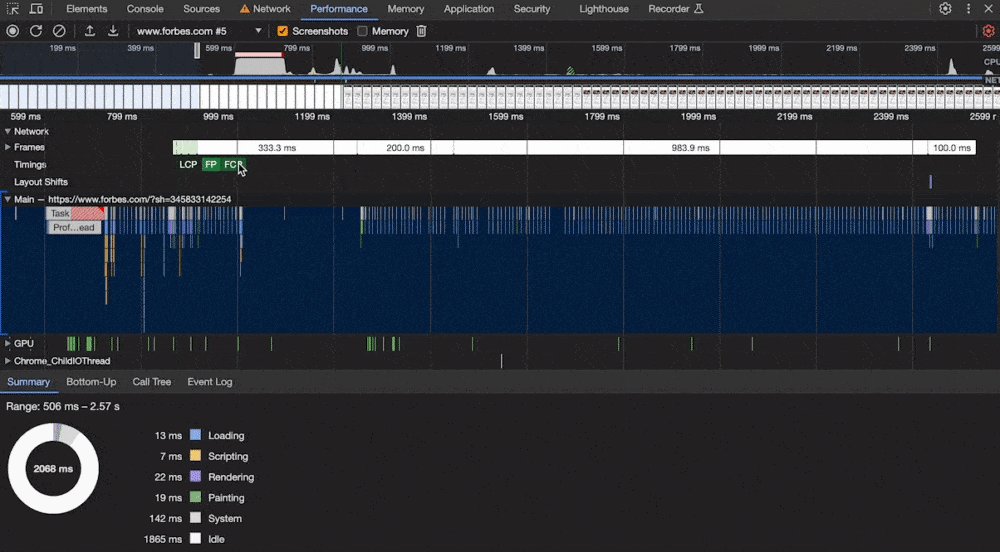
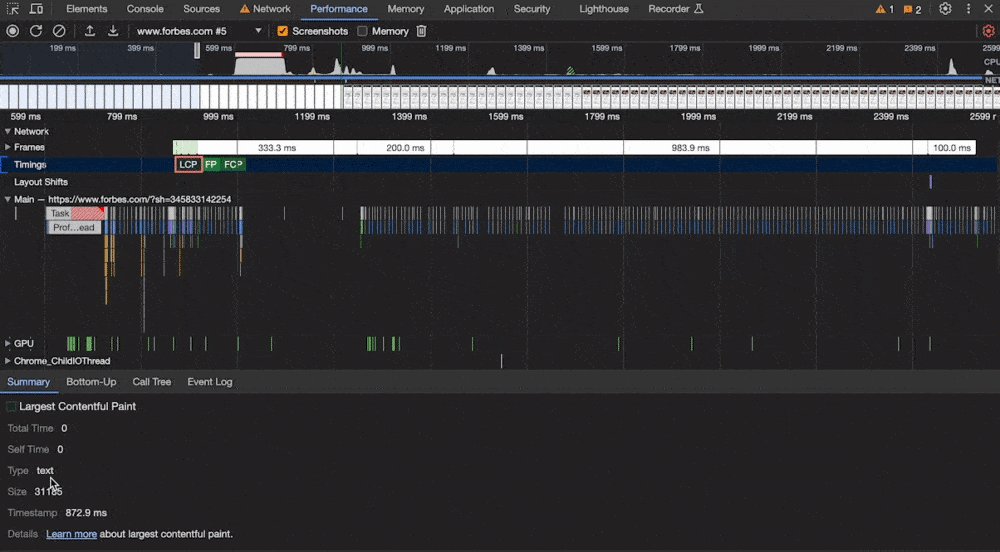
Puede utilizar DevTools de Chrome. Ábralo, vaya a la pestaña "Rendimiento" y registre la carga de una página. En los resultados, habrá una sección llamada "Tiempos" y verá un marcador "LCP". Haga clic en él y resaltará el elemento considerado para LCP en su página en la pestaña Resumen. ¡Súper útil para identificar qué está causando las desaceleraciones!

La carga de mi página es "pobre" según el grado. Mi proveedor de alojamiento intentó actualizarme, ¿importa MySQL 5.7?
Actualizar MySQL puede ayudar con el rendimiento de la base de datos, pero si las calificaciones de carga de su página son bajas, puede haber otros factores en juego. MySQL 5.7 tiene mejoras con respecto a las versiones anteriores, pero para la velocidad del front-end, querrás considerar cosas como el almacenamiento en caché, la optimización de imágenes y la reducción de scripts. Su entorno de alojamiento sí importa, pero es sólo una pieza del rompecabezas. ¡Considere también verificar otros elementos que afecten su tiempo de carga!
Lectura adicional:Cómo su proveedor de alojamiento afecta el rendimiento de su sitio
Mejora tu juego de Core Web Vitals
Estas preguntas son solo una fracción de lo que sucedió durante nuestra serie de seminarios web "Core Web Vitals for Business" con Google.

Si desea descubrir más joyas de optimización del rendimiento web, debe volver a ver todos los episodios disponibles:
- Mejore Core Web Vitals y la experiencia del usuario real :comprenda el qué, el por qué y el cómo de Core Web Vitals para aprovecharlo y obtener resultados comerciales mensurables.
- Cómo mejorar la interacción con Next Paint (INP):anticipe la curva aprendiendo cómo aprobar INP y preparar el rendimiento de su sitio para el futuro
O puede marcar nuestros materiales dedicados a Core Web Vitals:
- Cómo mejorar la interacción con la siguiente pintura (INP)
- La evaluación de Core Web Vitals falló: qué es y cómo solucionarlo
- Core Web Vitals “No hay datos disponibles”: qué es y próximos pasos
