Problemas comunes de Core Web Vitals en WordPress y cómo solucionarlos
Publicado: 2023-09-06¿Tiene dificultades para aprobar Core Web Vitals?
Según Google:
El 55,4% de todos los sitios web con datos CrUX no alcanzan el umbral bueno para las tres métricas: LCP, FID y CLS.
Sin embargo, aprobar la evaluación CWV no es en absoluto una misión imposible.
De hecho, es un proceso de 3 pasos:
- Ejecutar pruebas de rendimiento
- Identificar problemas de Core Web Vitals
- Optimízalos
Y al final de leer este artículo, estará equipado con todo el conocimiento necesario para realizar cada paso con éxito.
¡Así que sigue leyendo!
Resumen rápido de Core Web Vitals
Es posible que te hayas topado con esta declaración de Google:
Pero como dice el famoso refrán: no se puede mejorar lo que no se mide.
O al menos esa era la situación con la medición de la experiencia del usuario antes de CWV.
En 2020, Google presentó Core Web Vitals para proporcionar a los propietarios de sitios web un conjunto definitivo de puntos de referencia que impactan y representan directamente la experiencia del usuario. Fueron anunciados como parte de una iniciativa más amplia de Google para enfatizar las métricas centradas en el usuario al evaluar la salud general de la web.
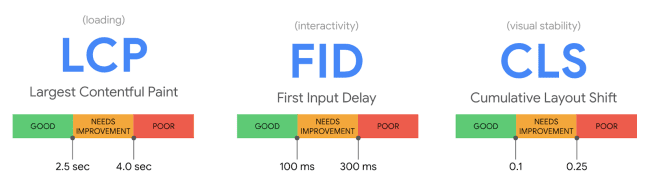
En esencia (juego de palabras), los CWV son un conjunto de métricas de rendimiento que arrojan luz sobre la calidad de la experiencia del usuario en una página web. Abarcan tres elementos principales:
- Rendimiento de carga (LCP)
- Interactividad (FID)
- Estabilidad visual (CLS)
LCP, o Largest Contentful Paint, mide el rendimiento de carga de una página. Mide el tiempo que tarda en cargarse el contenido principal de la página. Se considera que un LCP óptimo es inferior a 2,5 segundos.
FID, o First Input Delay, evalúa la interactividad y la capacidad de respuesta de un sitio. Mide el tiempo desde que un usuario interactúa por primera vez con su página (como hacer clic en un botón) hasta el momento en que el navegador comienza a procesar esa interacción. Una buena puntuación FID es cualquier valor inferior a 100 milisegundos.
CLS, o Cumulative Layout Shift, evalúa la estabilidad visual de una página. Analiza los cambios de diseño inesperados que ocurren sin la intervención del usuario. Una puntuación CLS encomiable sería inferior a 0,1.

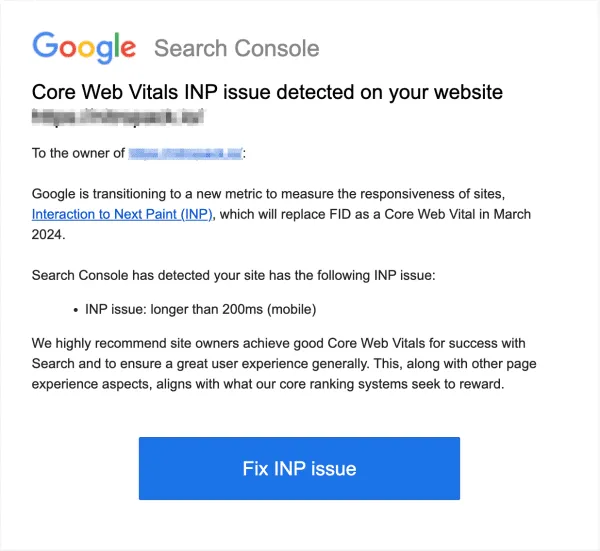
También hay una cuarta métrica que reemplazará a FID en marzo de 2024: Interacción con Next Paint (INP).
INP registra la latencia de todas las interacciones durante todo el ciclo de vida de la página. Luego, el retraso más largo de todas las interacciones se registra como INP de la página.
La razón por la que INP reemplazará a FID es queel primero introduce una forma más completa de evaluar la capacidad de respuesta de la página , midiendo todas las interacciones.En cambio, el FID sólo contabiliza el primero. Una buena puntuación INP es cualquier valor inferior a 200 milisegundos.
Aunque INP no afecta directamente su evaluación de Core Web Vitals (por ahora), Google ya ha comenzado a señalar problemas de INP a través de Search Console.

Aprenda las mejores técnicas para optimizar su puntuación INP de la mano de Google. Regístrese en nuestro seminario web exclusivo →
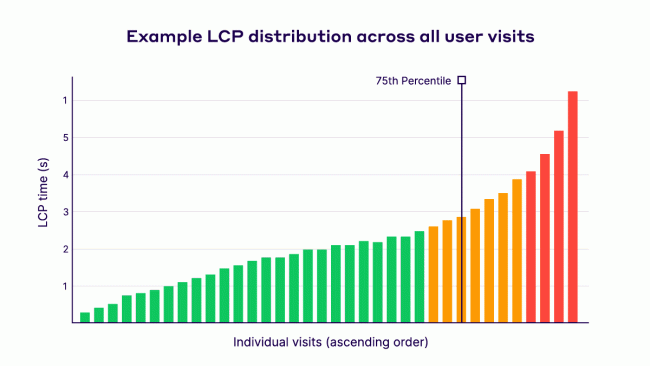
Superación de Core Web Vitals: el percentil 75
Cuando se habla de las métricas de Core Web Vitals, Google suele referirse al percentil 75.
Esto significa que un sitio debe apuntar a métricas de rendimiento que cumplan o superen los umbrales recomendados para al menos el 75% de las visitas a su página.
Es una forma de garantizar que la mayoría de las interacciones de los usuarios con el sitio sean satisfactorias en lugar de centrarse únicamente en valores promedio o medianos.

Herramientas para identificar problemas básicos de Web Vitals
Los primeros dos pasos en su viaje de optimización de Core Web Vitals requieren que ejecute algunas pruebas e identifique a posibles culpables.
Existen varias herramientas populares que puede aprovechar a lo largo del camino:
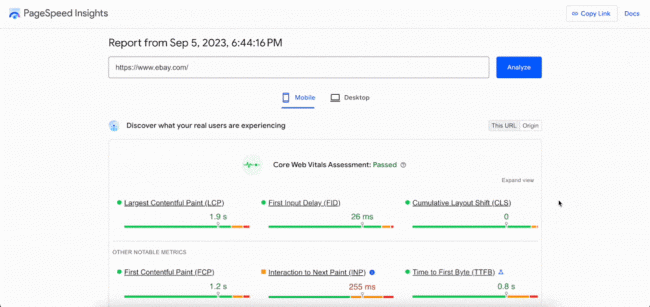
1. Información de PageSpeed
PageSpeed Insights de Google ofrece datos CWV específicos de la página y de todo el origen durante los últimos 28 días. También ofrece consejos prácticos para mejorar el rendimiento.
Es una de las herramientas de rendimiento más utilizadas debido a su amigable UX/UI. La página del informe incluye su evaluación de Core Web Vitals basada en datos de campo y la puntuación de rendimiento basada en datos de laboratorio.
Y en la parte inferior, tiene los widgets de Oportunidades y Diagnóstico, que le brindan una lista de problemas y las respectivas métricas a las que afectan.

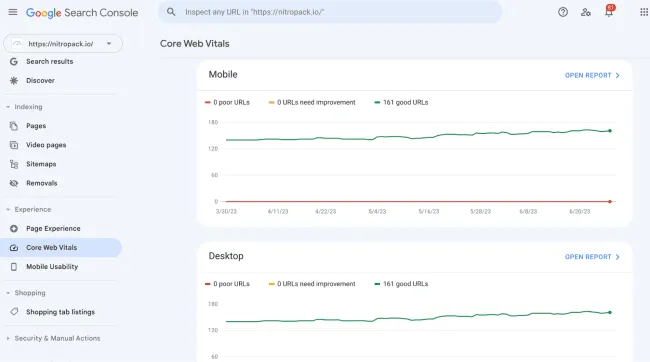
2. Consola de búsqueda de Google
El informe Core Web Vitals de Search Console incluye datos de rendimiento para URL individuales. Esto lo convierte en una excelente opción para identificar páginas específicas que necesitan mejoras. A diferencia de PageSpeed Insights, los informes de Search Console incluyen datos históricos de rendimiento.
Por lo tanto, puede realizar un seguimiento del impacto de sus optimizaciones y si se está moviendo o no en la dirección correcta.

Informe de experiencia del usuario de Chrome (CrUX)
CrUX recopila datos de la experiencia del usuario del mundo real de innumerables sitios web y ofrece información clave sobre Core Web Vitals basada en interacciones genuinas del usuario.
Puede acceder al conjunto de datos de CrUX de dos formas principales:
- La API Chrome UX Report: ideal para quienes están familiarizados con JavaScript y JSON;
- BigQuery: adecuado para quienes tienen un proyecto de Google Cloud y conocimientos de SQL.
Si bien estos métodos exigen más esfuerzo que una comprobación rápida de PageSpeed Insights o GSC, presentan opciones versátiles de visualización y análisis de datos. Por ejemplo, BigQuery permite la segmentación de datos y la integración con otros conjuntos de datos.
Vea sus resultados de CWV antes y después con NitroPack. Prueba tu sitio web gratis →
Problemas más comunes de Core Web Vitals en WordPress
Los mayores problemas de pintura con contenido (LCP)
Como ya sabe, LCP mide la duración necesaria para que el elemento de contenido principal, como una imagen o un bloque de texto, se vuelva visible en una página web.
Cualquier retraso en la recuperación del documento HTML inicial del servidor puede llevar la métrica LCP al rango desfavorable.
Y estos son los principales culpables:
1. Tiempos de respuesta lentos del servidor debido al presupuesto de alojamiento
Los tiempos de respuesta lentos del servidor, que a menudo se observan en alojamiento compartido o entornos de servidores saturados, pueden influir notablemente en su puntuación LCP.
Cuando los tiempos de respuesta del servidor se retrasan, la carga de los elementos LCP hace lo mismo, creando un efecto en cascada de renderizado retrasado del contenido.
Además, una característica clave de WordPress es su naturaleza dinámica, que con frecuencia requiere que el contenido se obtenga de una base de datos. En escenarios en los que esta base de datos está alojada en un servidor lento, la recuperación y visualización del contenido puede verse afectada, lo que afecta aún más el tiempo de carga del elemento más grande de su página.
Por último, depender de un alojamiento económico puede afectar negativamente el tiempo hasta el primer byte. TTFB mide el intervalo para que el primer byte de información se envíe desde el servidor al navegador del usuario. Un TTFB prolongado suele ser un precursor de un LCP retrasado.

Y, dado que los recursos como la CPU y la RAM se dividen entre varios sitios web en alojamiento compartido, es posible que su sitio de WordPress no siempre obtenga los recursos que necesita para una carga eficiente.
2. JavaScript y CSS que bloquean el renderizado introducidos por ciertos temas y complementos
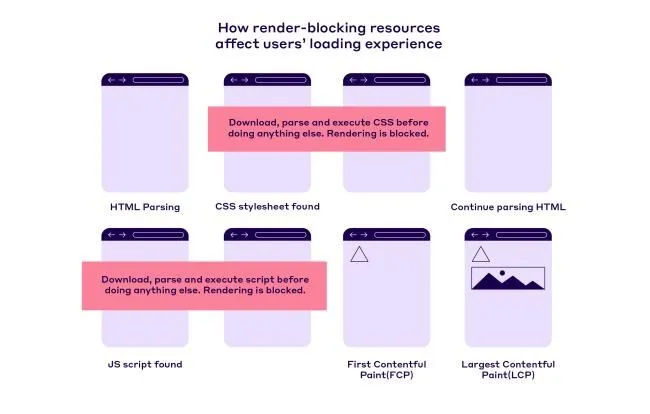
Los recursos de bloqueo de renderizado son aquellos scripts y hojas de estilo que actúan como obstáculos, deteniendo el renderizado de una página web hasta que se hayan procesado por completo.

Cuando un tema o complemento de WordPress introduce elementos que obstruyen la representación, inherentemente retrasa la visibilidad del contenido principal, lo que lleva a que los sitios web no superen su evaluación LCP.
Entonces, cuando se trata de tu sitio de WordPress, menos es más.
En otras palabras, lograr el equilibrio adecuado entre la funcionalidad y la velocidad de un sitio es fundamental para lograr esos Core Web Vitals ecológicos.
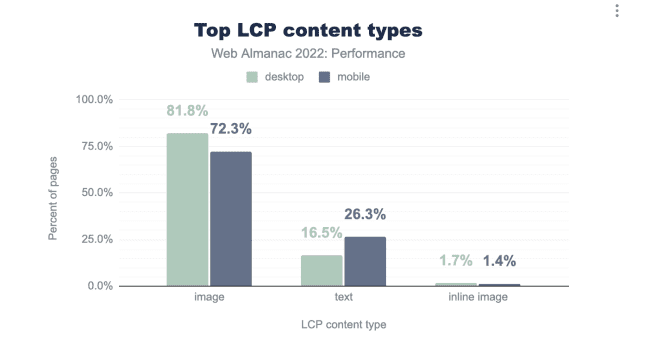
3. Imágenes no optimizadas
Según el Almanaque Web:

Las imágenes de alta resolución poseen tamaños de archivo sustanciales. Sin optimización, estos archivos voluminosos exigen más ancho de banda, lo que prolonga sus tiempos de descarga y procesamiento.
Además, las imágenes no optimizadas pueden presentar desafíos de renderizado. Cuando los navegadores encuentran formatos de imagen que no son compatibles de forma nativa o necesitan procesamiento adicional, la decodificación posterior puede aumentar el tiempo de renderizado general.
Problemas de cambio de diseño acumulativo (CLS)
Una puntuación CLS baja indica que los elementos de la página cambian inesperadamente durante su vida útil, lo que puede provocar una experiencia de usuario frustrante, clics furiosos y tasas de rebote más altas.
Estas son las cosas que hacen que el contenido de su página suba y baje:
1. Imágenes insertadas sin dimensión establecida
Un detalle que a menudo se pasa por alto en el desarrollo web es la especificación de las dimensiones de la imagen.
Definir los atributosde ancho y altode las imágenes no se trata sólo de precisión estética; es una medida práctica para mantener la estabilidad del diseño.
Sin estos atributos, un navegador carece de la previsión para asignar el espacio necesario para la imagen durante el renderizado inicial. Esto puede parecer intrascendente hasta que la imagen se cargue por completo.
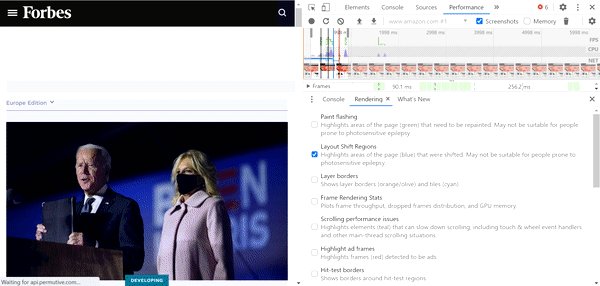
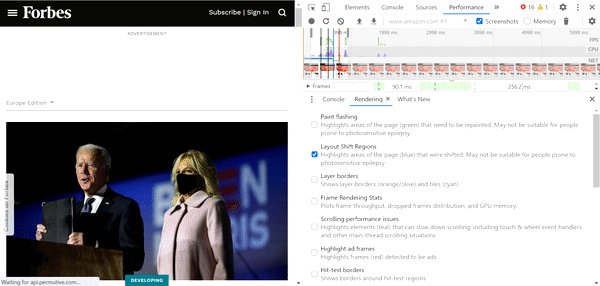
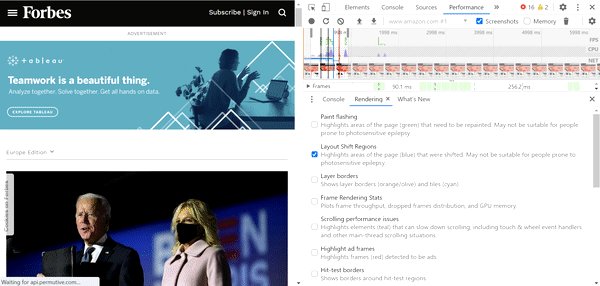
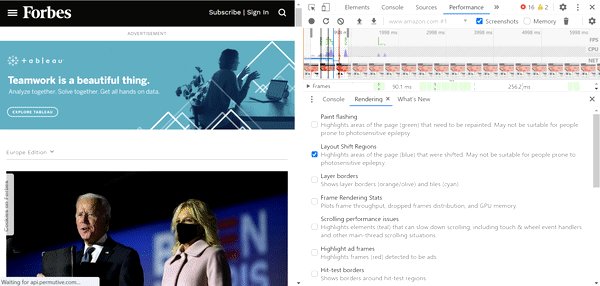
En este punto, si sus dimensiones reales son mayores que el espacio predeterminado o supuesto, la imagen hace a un lado o desplaza el contenido cercano, lo que lleva a cambios de diseño abruptos y perturbadores.
2. Ubicaciones de anuncios sin espacio reservado
¿Incorporas elementos dinámicos como anuncios, vídeos u otro contenido incrustado?
Debes saber que esta integración conlleva una serie de desafíos.
Uno importante es la imprevisibilidad de las dimensiones del contenido. Si no reserva espacio de manera proactiva para estos elementos, la página se representa sin considerar el espacio que ocuparían.
Esto se vuelve problemático cuando se cargan estos elementos, especialmente los anuncios dinámicos. Si su tamaño real excede el espacio no asignado o predeterminado, se entrometen en otro contenido y hacen que se mueva.

3. Entrega de fuentes no optimizadas
En la búsqueda de la coherencia de la marca y un diseño cautivador, las fuentes personalizadas se han convertido en un elemento básico del diseño web.
Pero introducen desafíos, a saber, FOIT (Flash of Invisible Text) y FOUT (Flash of Unstyled Text).
Con las fuentes personalizadas, especialmente las pesadas o las obtenidas de fuentes externas, existe un intervalo de tiempo antes de que se carguen y muestren por completo. Durante este intervalo, una página puede mostrar FOIT, donde el texto permanece invisible, o FOUT, donde se completa una fuente del sistema alternativo.
Cuando la fuente personalizada cargada varía significativamente de su contraparte alternativa, reorganiza el diseño del texto. Este cambio repentino puede resultar desorientador y frustrante para los usuarios absortos en la lectura o la interacción con elementos de texto.

Problemas con el retardo de la primera entrada (FID)
Un hilo principal bloqueado es el principal culpable de las malas puntuaciones de FID. Cuando hay mucho trabajo en cola en el hilo principal, las interacciones de los usuarios tienen que esperar en fila, lo que genera retrasos perceptibles.

Y estos son los recursos que más comúnmente bloquean el hilo principal:
1. Ejecución intensa de JavaScript
La ejecución intensa de JavaScript puede afectar sustancialmente la FID en los sitios web, principalmente debido a la naturaleza de un solo subproceso de JavaScript.
Cuando un navegador procesa una gran cantidad de JavaScript, monopoliza el hilo principal, que es responsable de varias tareas críticas, incluido el manejo de las entradas del usuario. Como resultado, si un usuario interactúa con una página durante esta ejecución intensa, la respuesta se retrasa.
2. Mala priorización de recursos
No todos los recursos cargados en un sitio web tienen la misma importancia para la representación inicial o las interacciones del usuario.
Si se priorizan los recursos no esenciales sobre los cruciales, o si no existe una priorización adecuada, puede hacer que el hilo principal esté ocupado con tareas que ralentizan la capacidad de respuesta de la página.
En otras palabras, la priorización eficaz de los recursos garantiza que el navegador siga respondiendo a los usuarios centrándose primero en lo que es esencial, optimizando la experiencia del usuario y manteniendo bajas las puntuaciones de FID.
3. Ejecutar una cantidad excesiva de scripts de terceros
Los complementos de terceros pueden afectar significativamente la capacidad de respuesta de sus páginas web. Estos complementos, que a menudo vienen en forma de scripts, herramientas de análisis, redes publicitarias o varios widgets, pueden introducir tareas de procesamiento adicionales.
Además, muchos complementos de terceros, como análisis, administración de anuncios y formularios, no están optimizados para el rendimiento, lo que significa que es posible que no cumplan con las mejores prácticas para la ejecución de scripts sin bloqueo o la carga eficiente de recursos. Algunos incluso pueden provocar una ejecución extensa de JavaScript o venir con grandes cargas útiles.
Además, tenga en cuenta que los scripts de terceros suelen depender de servidores externos. Cualquier retraso en los tiempos de respuesta del servidor también puede introducir latencia.
Interacción con problemas de Next Paint (INP)
Teniendo en cuenta que INP reemplazará a FID el próximo año, no sorprende que las cosas que impactan negativamente la métrica de capacidad de respuesta actual también afecten la próxima.
En otras palabras, bloquear su hilo principal con tareas largas debido a la ejecución de archivos JavaScript no optimizados también conducirá a una puntuación INP baja.
Pero hay una cosa más:
1. Tener un tamaño DOM grande
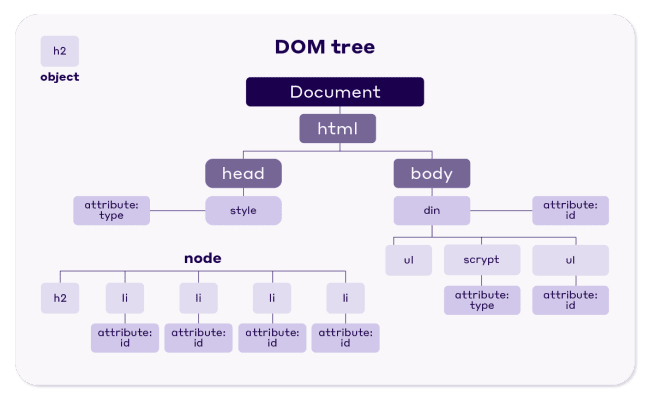
El modelo de objetos de documento (DOM) es la columna vertebral de cada página web y presenta un documento HTML como un árbol estructurado. Cada rama de este árbol culmina en un nodo, que alberga diversos objetos. Estos nodos pueden representar diferentes segmentos del documento, como elementos, contenido textual o comentarios.

Si bien el DOM es fundamental para el funcionamiento de una página web, su tamaño puede generar problemas de capacidad de respuesta porque:
Cuanto mayor sea el DOM, mayor será la demanda de un navegador para representar una página de forma rápida y eficaz.
En términos más simples:
Para una respuesta rápida a las acciones del usuario, es crucial optimizar su DOM solo a elementos esenciales.
Podrías reflexionar sobre la definición de "esencial". Según los criterios de Lighthouse, un tamaño DOM se considera oneroso si superalos 1400 nodos.
Únase al 45% de los sitios web que aprueban sus Core Web Vitals. Instale NitroPack hoy →
Cómo solucionar problemas de Core Web Vitals en WordPress (lista de verificación)
Optimización del PCC
LCP es la métrica con la que más luchan los propietarios de sitios web. Es por eso que hay varias optimizaciones que debes aplicar:
- Actualice su alojamiento : considere alejarse del alojamiento compartido.Si bien es rentable, puede ser más lento que las opciones más caras: soluciones de alojamiento en la nube o dedicadas. Las opciones de alojamiento premium tienden a ofrecer tiempos de respuesta más rápidos.
- Utilice unared de entrega de contenido (CDN): las CDN almacenan versiones en caché de su sitio en varios servidores ubicados globalmente. Esto garantiza que los usuarios reciban datos del servidor más cercano, lo que reduce el tiempo que lleva recuperarlos.
- Optimizar bases de datos : esto incluye eliminar datos obsoletos, optimizar consultas y utilizar índices de forma eficaz. Para sitios web con WordPress, complementos como WP-Optimize pueden ayudar en el mantenimiento de la base de datos.
- Elija el formato de imagen correcto : seleccione el formato más eficiente para sus imágenes. Si bien JPEG es ideal para fotografías, PNG es mejor para imágenes con transparencia. Los formatos modernos como WebP pueden ofrecer imágenes de alta calidad con archivos de menor tamaño.
- Aplicar compresión : utilice compresión con pérdida para reducir el tamaño de los archivos sin una degradación visual significativa. Utilice compresión sin pérdidas para preservar cada detalle de imágenes donde la calidad es primordial.
- Cambiar el tamaño de las imágenes: entregue imágenes adaptadas al dispositivo y la ventana gráfica. Evite el uso de imágenes grandes a las que luego se les cambia el tamaño con CSS o en el navegador. Genere diferentes tamaños de imagen para varias resoluciones de pantalla y sírvalas utilizando el atributo "srcset". O pruebe un complemento como NitroPack, que cambia automáticamente el tamaño de sus imágenes.
- Minimice los archivos JS y CSS : reduzca el tamaño de sus scripts y hojas de estilo eliminando caracteres, espacios en blanco y códigos innecesarios. Herramientas como Terser (para JS) y CSSNano (para CSS) pueden ayudar con esto.
- Usar aplazar o asíncrono: utilice el atributo aplazar para secuencias de comandos que no son necesarias para la representación de la página inicial. Esto garantiza que los archivos JS se ejecuten en orden después de que se haya analizado el HTML. Utilice el atributo async para scripts que no dependen de otros scripts y no son críticos para el renderizado inicial. Esto permite que el navegador continúe analizando la página mientras se descarga el script.
- CSS críticoen línea: identifique el CSS mínimo necesario para la representación de la página inicial e inclúyalo directamente dentro del HTML. Esto garantiza que los estilos esenciales para el contenido de la mitad superior de la página estén disponibles de inmediato.
Mejorando la FID
Para garantizar una capacidad de respuesta rápida y fluida de la página, implemente las siguientes optimizaciones:
- Utilice Web Workers : descargue cálculos complejos a Web Workers. Ejecutan JavaScript en segundo plano en un hilo separado, lo que garantiza que el hilo principal siga respondiendo.
- Priorice JS crítico : priorice la carga y ejecución del código JS más esencial primero. Utilice rel="preload" para informar al navegador sobre scripts de alta prioridad.
- Reducir el CSS no utilizado : si bien JavaScript suele ser el villano principal, CSS también bloquea el hilo principal. Al reducir el CSS no utilizado, se reduce el número total de bytes que deben descargarse. Más importante aún, se asegura de que los navegadores puedan comenzar a representar la página más rápido, ya que tienen menos operaciones que realizar.
- Divida las tareas largas: divida las tareas largas en partes asincrónicas más pequeñas utilizando técnicas como requestIdleCallback(). Esto garantiza que el hilo principal permanezca libre para las entradas del usuario con más frecuencia.
- Optimice los oyentes de eventos: si tiene muchos oyentes de eventos en varios elementos, considere la posibilidad de delegar eventos. Este método asocia un único detector de eventos a un padre común, lo que reduce la cantidad de detectores y mejora el rendimiento.
Reducir el CLS
Para eliminar la posibilidad de que los usuarios experimenten cambios inesperados, asegúrese de:
- Defina dimensiones para imágenes, anuncios e incrustaciones: incluya siempre atributos de ancho y alto para sus imágenes. Esto ayuda al navegador a asignar la cantidad correcta de espacio para la imagen antes de cargarla.
- Use font-display: opcional: Usar font-display: opcional en combinación con link rel=preload para las fuentes más esenciales se considera la mejor estrategia de fuentes general para un buen CLS. El valor opcional no provocará un cambio de diseño cuando la fuente web esté lista. Al mismo tiempo, es probable que la fuente precargada coincida con la primera pintura, lo que garantiza que no se produzcan cambios en el diseño.
- Reserve espacio para contenido dinámico : asigne siempre el espacio adecuado de antemano para contenido cargado dinámicamente, como anuncios o iframes. Esto evitará que el contenido empuje otros elementos cuando se carga.
Pasando INP
Todas las técnicas de optimización mencionadas en la sección FID mejorarán inevitablemente su puntuación INP. Además de eso, debes implementar lo siguiente:
- Reduzca el tamaño del DOM: para reducir la profundidad del DOM de su sitio, evite los complementos y temas mal codificados, no oculte elementos no deseados usando display:none, aléjese de los creadores de páginas que inflan su código y minimice los nodos DOM basados en JavaScript.
- Evite temporizadores recurrentes: setTimeout y setInterval son funciones de temporizador de JavaScript de uso común que pueden contribuir al retraso de entrada. Si tiene control sobre los temporizadores en su código, evalúe su necesidad y reduzca su carga de trabajo tanto como sea posible.
Envolver
Repasar la larga lista de optimizaciones puede resultar tan abrumador que uno podría pensar:
¿Realmente necesito aprobar la evaluación de Core Web Vitals? ¿Son tan impactantes?
Y la verdad es que no se trata de las métricas en sí.
Sí, siempre es bueno realizar una prueba de PSI y ver todo en verde. Y sí, son parte de los factores de clasificación de Google, por lo que es posible que veas un aumento en tu posición en las SERP.
Pero el valor real proviene del hecho de que aprobar su CWV se traduce directamente en que usted brinde una experiencia de usuario de primer nivel.
Y esto conduce a resultados del mundo real como:
- Mayores tasas de conversión
- Disminuir las tasas de rebote
- Tener un sitio web que a los usuarios les encanta visitar
Entonces, volviendo a las preguntas, diríamos que aprobar sus Core Web Vitals es crucial.
Pero también estamos de acuerdo en que no es fácil afrontar todas las optimizaciones.
Por eso creamos NitroPack.
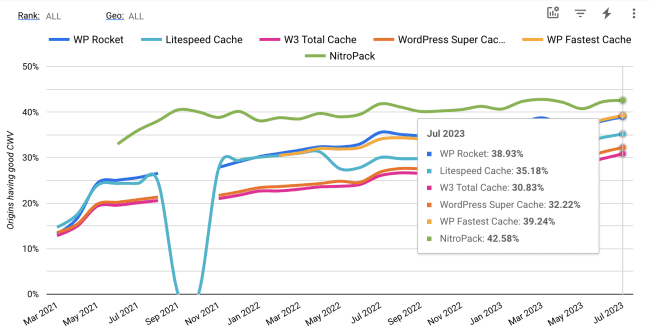
NitroPack es una solución de rendimiento web liviana que potenciamás de 180,000 sitios web en todo el mundo , permitiéndoles lograr excelentes Core Web Vitals, puntajes de rendimiento y experiencia de usuario.
Gracias a sus más de 35 funciones integradas de optimización de la velocidad de la página , NitroPack es el líder en optimización de Core Web Vitals:

Y la mejor parte es que puedes configurar NitroPack en 3 minutos. No se requieren habilidades técnicas ni codificación. Simplemente instale el complemento, conéctelo a su sitio web y observe cómo se solucionan sus problemas de rendimiento.
