Core Web Vitals “No hay datos disponibles”: qué es y próximos pasos
Publicado: 2023-09-15Verificar los Core Web Vitals de su sitio en PageSpeed Insights o Search Console y ver una sección en blanco en lugar de gráficos coloridos es como chocar contra una pared de ladrillos.

Esto se debe a que los Core Web Vitals de Google se han vuelto esenciales para los propietarios de sitios que no quierenadivinarcómo experimentan los usuarios un sitio web, sino que tienen los números para respaldarlo.
Y más específicamente, aprovechar datos sobre momentos cruciales, como:
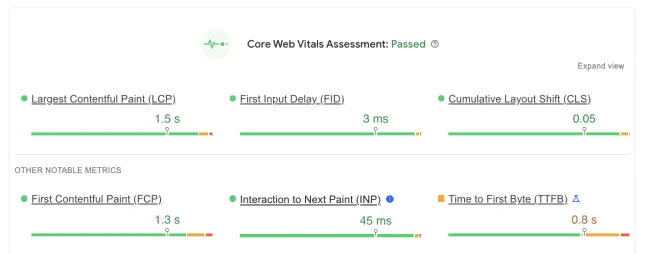
- Rendimiento de carga : medido por la pintura con contenido más grande (LCP)
- Interactividad de la página : medida por el retardo de la primera entrada (FID)
- Estabilidad del diseño : medida por Cumulative Layout Shift (CLS)
Además, la experiencia de la página es oficialmente una señal de clasificación en la Búsqueda de Google, por lo que una evaluación aprobada de Core Web Vitals no solo lo coloca frente a más personas, sino que también lo ayuda a involucrarlos y convertirlos mejor y más rápido.

Entonces, ¿en qué medida los datos faltantes de Core Web Vitals afectan a su negocio online? Para resolver este enigma, primero debes comprender la metodología detrás del abastecimiento de datos de Core Web Vitals.
¿Cómo se obtienen los datos de Core Web Vitals?
Google se basa principalmente en dos fuentes para recopilar estos valiosos datos: el Informe de experiencia de usuario de Chrome (CrUX) y las auditorías Lighthouse. Estas fuentes ofrecen información sobre lo que los propietarios de sitios web pueden hacer para mejorar aún más la experiencia del usuario.
Informe CrUX y Lighthouse
El informeCrUX (Experiencia de usuario de Chrome) es una rica fuente de datos sobre la experiencia del usuario en el mundo real.Recopila datos de campo de millones de usuarios de Chrome mientras navegan por la web. Este extenso conjunto de datos abarca una amplia gama de más de 16 millones de orígenes, lo que lo convierte en un recurso valioso para comprender el panorama más amplio del rendimiento web.
Por el contrario,Lighthouse es una herramienta de código abierto desarrollada por Google que se utiliza para realizar pruebas de laboratorio del rendimiento web.Simula las interacciones del usuario en un entorno controlado y proporciona métricas de rendimiento detalladas.
Datos de campo versus datos de laboratorio
Tanto los datos de campo como los de laboratorio se presentan en su informe de Google PageSpeed Insights.
Los datos de campo se derivan de las experiencias reales de los usuarios cuando visitan su sitio web en sus actividades diarias en línea. Estos datos reflejan el rendimiento real de los usuarios y ofrecen una evaluación genuina de la experiencia del usuario de un sitio web.
Representados por la evaluación de Core Web Vitals en su informe, los datos de campo que faltan son la razón por la que está leyendo este artículo.

Los datos de laboratorio se generan en entornos de prueba controlados. Si bien permite a los propietarios de sitios web identificar y abordar cuellos de botella de rendimiento específicos, no captura las variaciones y matices del uso en el mundo real.

Pros y contras de los datos de campo
Los datos de campo, obtenidos del Informe CrUX, ofrecen varias ventajas y algunas limitaciones.
Una ventaja significativa es su autenticidad. Dado que representa experiencias reales del usuario, proporciona una visión realista del rendimiento de un sitio web desde la perspectiva del usuario. Esto puede resultar invaluable para identificar problemas críticos que afectan la satisfacción del usuario.
No aprobar la evaluación de Core Web Vitals es una señal reveladora de que debe centrar su atención en el rendimiento de su sitio si desea aprovechar beneficios como:
- 8,6% más de páginas vistas en una sesión
- Mejora del 5,2% en la participación del cliente
- 8,4% más conversiones
- Aumento del 9,2 % del valor medio de los pedidos (AOV)
Vea el antes y el después de una potente optimización de la velocidad. Prueba tu sitio web con NitroPack gratis →
Las desventajas de los datos de campo en Core Web Vitals incluyen:
- Posibilidad de que no haya datos agregados (duh)
- Granularidad insuficiente para identificar las causas fundamentales de los problemas de rendimiento (a menos que se combinen con un análisis más detallado)
- Pequeña ventana de optimización ya que los resultados de Core Web Vitals se actualizan cada 28 días
No obstante, los beneficios de analizar datos de campo y optimizar Core Web Vitals para su negocio superan significativamente los inconvenientes.
¿Por qué los datos de campo de Core Web Vitals no están disponibles para mi sitio web?
Si no ve datos para sus Core Web Vitals en Google Search Console, es posible que su propiedad sea nueva y la consola aún esté verificando la base de datos CrUX.
¿No es tu caso? Bueno, profundicemos más.
Al hacer clic en la información sobre herramientas junto al mensaje "No hay datos disponibles" en su informe Google Search Console o Google PSI, se revela lo siguiente:
"El Informe de experiencia del usuario de Chrome no tiene suficientes datos de velocidad en el mundo real para esta página".
En pocas palabras, no ve datos de campo porque su sitio web no ha generado suficiente tráfico en computadoras de escritorioy/o dispositivos móviles.Siempre vale la pena comprobar ambas instancias, ya que se obtienen por separado.
Entonces, podrías estar pensando que aumentar el tráfico de tu sitio web debería solucionar el problema, ¿verdad?
No es tan simple.
El informe CrUX agrega datos de velocidad del mundo real para los orígenes siguiendo varios requisitos esenciales:
- Los usuarios optan por sincronizar su historial de navegación, no han configurado una frase de contraseña de sincronización y tienen habilitados los informes de estadísticas de uso;
- Las URL de su sitio son públicas (rastreables e indexables);
- Su sitio web es lo suficientemente popular (tiene un número mínimo de visitantes en todas sus páginas) con muestras distintas que brindan una vista representativa y anónima del rendimiento de la URL o del origen.
En 2021, Martin Splitt de Google aclaró más:
E incluso si tenemos algunos datos, puede que no sea suficiente para nosotros decir con confianza que estos son los datos que creemos que representan la señal real. Por lo tanto, podríamos decidir no tener una señal para eso si la fuente de datos es demasiado inestable o si los datos son demasiado ruidosos.
… Es más probable que un mayor tráfico genere datos rápidamente, pero eso no es una garantía”.
Demasiado para esperar números específicos.
También debe considerar que es posible que un sitio web nunca forme parte del conjunto de datos de CrUX. Si lo piensas bien, CrUX rastrea 16 millones de orígenes. Parece mucho, ¿verdad?
Sin embargo, en comparación con los 1.130 millones de sitios web que existen actualmente en Internet, el conjunto de datos de CrUX no es más que una pequeña fracción.
Para resumir:
- Es posible que Google Search Console necesite más tiempo para producir un informe Core Web Vitals para nuevas propiedades (si su sitio web aparece en el informe CrUX)
- Los sitios web nuevos con poco o ningún tráfico tienen las menores posibilidades de ingresar al conjunto de datos de CrUX
- Los sitios web deben cubrir requisitos específicos con respecto a los usuarios y la capacidad de descubrimiento de URL para ser elegibles para el informe CrUX.
- Las páginas y orígenes que no alcanzan el umbral de popularidad no se incluyen en el conjunto de datos de CrUX
Si bien Google no puede garantizar que su sitio web ingrese al conjunto de datos CrUX para que pueda analizar sus Core Web Vitals en función de los datos de campo, eso no significa que tenga las manos atadas.
Optimice la velocidad de la página y mejore la experiencia del usuario con una sola herramienta. Comience a usar NitroPack hoy →
Cómo mejorar Core Web Vitals y el rendimiento sin datos de campo
Hasta que el informe CrUX arroje datos legibles, puede centrarse en métodos alternativos como monitorear otras métricas de rendimiento, servidores y redes, realizar auditorías de rendimiento con GTmetrix y analizar los comentarios y el comportamiento de los usuarios.
Encuentre un consejo adicional que la mayoría de los propietarios de sitios no aprovechan al final;)
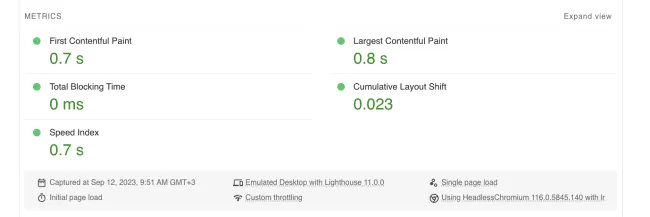
1. Supervise las métricas de rendimiento del laboratorio en Google PageSpeed Insights
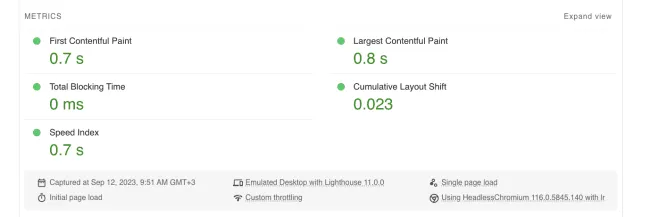
Cuando faltan datos de campo, su siguiente mejor opción es desplazarse hacia abajo en su informe PSI de Google y comenzar con los equivalentes de laboratorio de Largest Contentul Paint (LCP) y Cumulative Layout Shift (CLS). Dado que el retardo de la primera entrada no tiene un equivalente en laboratorio, el tiempo total de bloqueo es otra métrica en la que centrarse, junto con la primera pintura con contenido (FCP) y el índice de velocidad (SI).

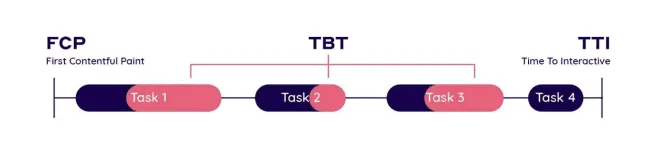
- Tiempo total de bloqueo (TBT):TBT mide la cantidad total de tiempo durante el cual el hilo principal de una página web está bloqueado y no puede responder a la entrada del usuario. Ayuda a identificar y abordar problemas que pueden afectar la interactividad, como retrasos en los clics o la entrada del teclado. Para brindar una experiencia de usuario fluida, el TBT debe mantenerse por debajo de 300 milisegundos (ms).
Para reducir el TBT, puedes:

— Minimizar o posponer JavaScript no esencial;
— Optimizar y limitar el uso de scripts de terceros;
— Utilizar trabajadores web para descargar tareas pesadas;
— Implementar carga asincrónica para scripts.
- First Contentful Paint (FCP):FCP mide el tiempo que tarda el primer contenido en aparecer en una página web cuando comienza a cargarse. Es una métrica crítica centrada en el usuario porque indica cuándo los usuarios ven por primera vez algo que sucede en su página. Para una buena experiencia de usuario, FCP normalmente debería ocurrir entre 1 y 2 segundos después de que la página comienza a cargarse.
Para mejorar First Contentful Paint, debes:
— Reducir los tiempos de respuesta del servidor;
— Minimizar los recursos que bloquean el renderizado;
— Utilice carga diferida para recursos no esenciales;
— Reducir el tiempo de ejecución de JavaScript.

- Índice de velocidad: esta métrica cuantifica la rapidez con la que se completa visiblemente el contenido de una página web. Un índice de velocidad más bajo indica tiempos de carga de página más rápidos y debe aspirar a una puntuación del índice de velocidad inferior a 1000.
Para mejorar el índice de velocidad de su sitio:
— Optimizar y comprimir imágenes y otros archivos multimedia;
— Minimizar el uso de imágenes grandes en la mitad superior de la página;
— Implementar la división de código para cargar solo el JavaScript necesario en la carga inicial de la página.
Obtenga una puntuación de rendimiento superior a 90 en Google PSI. NitroPack aplica más de 35 optimizaciones en piloto automático para usted →
2. Ejecute análisis de rendimiento con GTmetrix
GTmetrix proporciona un conjunto más amplio de métricas de rendimiento y opciones de personalización que le ayudarán a crear una mejor estrategia de optimización.

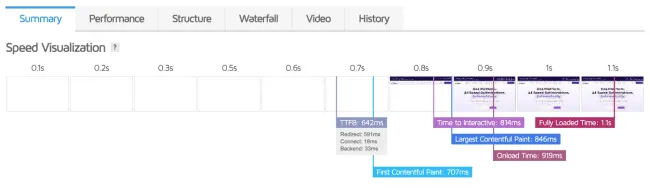
- Tiempo hasta el primer byte (TTFB):TTFB mide el tiempo que tarda el navegador en recibir el primer byte de datos del servidor web después de realizar una solicitud HTTP. Es una métrica crucial porque refleja los tiempos de respuesta del servidor, incluida la resolución de DNS, el procesamiento del servidor y la latencia de la red. Para una buena experiencia de usuario, busque un TTFB de menos de 100 a 200 milisegundos.
Para reducir TTFB:
— Optimizar el rendimiento del servidor y de la base de datos;
— Utilizar redes de distribución de contenidos (CDN);
— Minimizar el número de solicitudes HTTP;
— Implementar el almacenamiento en caché del navegador para los recursos solicitados con frecuencia.
- Tiempo de interacción (TTI):TTI mide cuándo una página web se vuelve completamente interactiva y responde a las entradas del usuario, es decir, cuándo una página está lista para que los usuarios interactúen con ella. Lo ideal es que la TTI se produzca en un plazo de 3 a 5 segundos para proporcionar una experiencia de usuario perfecta.
Generalmente, al implementar técnicas para mejorar el TBT, también debería ver mejoras significativas en el TTI.
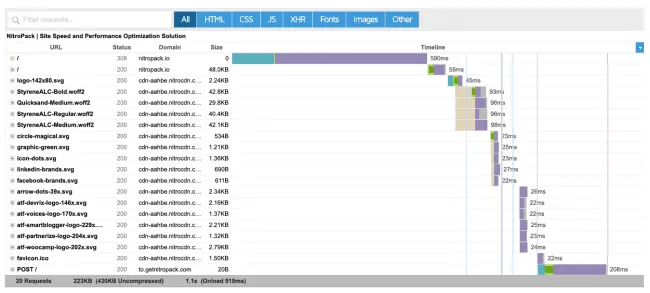
Métricas de carga de recursos (cascada): estas métricas abarcan los tiempos de carga de recursos específicos, como imágenes, hojas de estilo, fuentes y scripts. Monitorearlos en un gráfico en cascada ayuda a identificar cuellos de botella en la secuencia de carga.

Si bien no existen umbrales específicos, intente minimizar los tiempos de carga de los recursos críticos que aparecen en la mitad superior de la página para lograr una carga general más rápida de la página.
Para mejorar los tiempos de carga de recursos:
— Comprimir imágenes y utilizar formatos de imagen modernos como WebP;
— Optimizar y consolidar archivos CSS y JavaScript;
— Acelere la carga de recursos con sugerencias de prioridad, fetchpriority y link=rel_preload
- Tiempo de carga: El tiempo de carga marca el punto en el que se cargan todos los recursos de la página, incluidas las imágenes y los scripts. Intente lograr un tiempo de carga de hasta 3 segundos para una experiencia de usuario óptima. El tiempo de carga se ve afectado por sus esfuerzos de optimización en todas las demás métricas que hemos analizado hasta ahora y refleja qué tan bien lo está haciendo.
- Tiempo de carga completa: El tiempo de carga completa mide el proceso de carga completo, es decir, cuando todos los recursos de una página web, incluidas imágenes, scriptsy contenido externo, han terminado de cargarse. Al igual que el tiempo de carga, es una suma de todas las demás métricas anteriores y de su nivel de optimización.
Carga diferida, conversión WebP, CDN integrada, almacenamiento en caché y más. Encuentre todo lo que necesita para tiempos de carga más rápidos en NitroPack →
3. Preste atención a las métricas del servidor y de la red
- Métricas del servidor: las métricas del lado del servidor, como el uso de CPU, el uso de memoria y los tiempos de respuesta del servidor, brindan información sobre el estado y el rendimiento de su infraestructura de alojamiento. Estas métricas son vitales para comprender la eficiencia con la que su servidor maneja las solicitudes entrantes y procesa los datos.
Mejoras como la optimización del código del servidor y los scripts, algoritmos eficientes y mecanismos de almacenamiento en caché, y la ampliación de su infraestructura de alojamiento ayudarán a reducir el uso de la CPU. La configuración regular del servidor y las optimizaciones de aplicaciones minimizarán el consumo de memoria. - Métricas de red: las métricas de red están relacionadas con el rendimiento de la transmisión de datos a través de redes, incluidas métricas como el tiempo de ida y vuelta (RTT). Ayudan a diagnosticar problemas relacionados con la ubicación del servidor, la latencia de la red y la eficiencia de la transferencia de datos.
Elija proveedores de alojamiento con centros de datos más cercanos a su público objetivo, implemente el almacenamiento en caché de contenido, optimice los activos de su sitio e invierta en un proveedor de CDN para reducir la latencia de la red y mejorar la eficiencia de la transferencia de datos.
Optimice el uso de recursos y elimine la sobrecarga del servidor con las optimizaciones de velocidad todo en uno de NitroPack →
4. Analizar los comentarios y el comportamiento de los usuarios
- Encuestas y formularios de comentarios: cree encuestas y formularios de comentarios fáciles de usar para recopilar comentarios estructurados. Haga preguntas específicas sobre la experiencia del usuario, la satisfacción y los puntos débiles. Utilice herramientas como Google Forms, SurveyMonkey o complementos de comentarios de sitios web dedicados.
- Mapas de calor: utilice herramientas de mapas de calor como Hotjar o Crazy Egg para visualizar las interacciones del usuario. Identifique dónde hacen clic los usuarios, mueven sus cursores o pasan más tiempo en su sitio. Los mapas de calor revelan áreas populares y problemáticas en las páginas web.
- Grabación de sesiones: grabe las sesiones de los usuarios para ver cómo los visitantes navegan e interactúan con su sitio web. Mire grabaciones para identificar problemas de usabilidad, confusión o puntos de frustración. Herramientas como FullStory ofrecen funciones de grabación de sesiones.
- Interacciones de atención al cliente: sus agentes de atención al cliente suelen ser el primer punto de contacto y la fuente de información invaluable. Revise las interacciones de CS, incluidos correos electrónicos, chats y llamadas telefónicas para identificar problemas recurrentes, quejas de los usuarios y preguntas comunes.
5. Bonificación: comience su primer presupuesto de rendimiento web
Un presupuesto de rendimiento web es un límite predeterminado de varias métricas de rendimiento que su sitio web debe cumplir. Estas métricas pueden incluir tiempos de carga, tamaño de página, cantidad de solicitudes HTTP y más. El presupuesto sirve como punto de referencia, estableciendo límites claros sobre cómo debe funcionar su sitio web para garantizar una experiencia de usuario óptima.
A continuación se ofrecen algunos pasos sencillos que le ayudarán a empezar con su primer presupuesto de rendimiento web:
- Defina métricas clave: identifique las métricas de rendimiento que más importan para su sitio web (comience con cualquiera de las métricas de laboratorio que hemos analizado hasta ahora)
- Establezca puntos de referencia: comience enumerando sus resultados actuales y trate de reducirlos para cumplir con las expectativas de sus usuarios y los estándares de la industria.
- Supervise periódicamente: utilice Google PSI y GTmetrix para medir y realizar un seguimiento periódico del rendimiento de su sitio web con respecto a su presupuesto establecido.
- Optimice eficazmente: si su sitio web supera los umbrales presupuestados, utilice las técnicas que compartimos anteriormente o consulte la sección Diagnóstico en PageSpeed Insights.
Optimización del rendimiento del sitio con NitroPack
Con o sin datos de campo, la búsqueda de una experiencia de usuario más rápida y con mayor capacidad de respuesta sigue siendo un viaje que vale la pena emprender.
Pero no es necesario que lo hagas solo. Más de 180.000 propietarios de sitios como usted delegan la optimización del rendimiento a la herramienta más completa del mercado: NitroPack.
Con funciones avanzadas que funcionan en piloto automático, puede optimizar imágenes, códigos y fuentes para ofrecer una experiencia de usuario ultrarrápida y hacer crecer su negocio de manera sostenible.
