Creación de alertas y un negocio con Kadence Blocks y Kadence Cloud
Publicado: 2022-06-23Uso de Kadence Blocks para alertas
Uno de los miembros de Kadence Web Creator Community en Facebook, Jake Pfohl, publicó recientemente algunos ejemplos del uso de Kadence Blocks para alertas. Esta colección de bloques creativos con Kadence fue una implementación tan excelente de las características de Kadence que contactamos a Jake, que ejecuta StartBlogging101.com y StartBloggingBlocks, para ver si podíamos compartir su publicación con la comunidad más amplia de Kadence como parte de un tutorial sobre alertas. Divulgación completa, Jake es un afiliado de Kadence.
Jake dijo amablemente que sí, así que aquí hay algunos ejemplos de sus alertas que deberían hacerle pensar en cómo comunica información importante a los visitantes de su sitio web.

Por qué y cuándo un sitio web debe usar alertas
El uso de alertas en su sitio web de WordPress es inevitable, ya sea que esté comunicando el éxito en la finalización de una actividad o si desea llamar la atención sobre un contenido específico. Las alertas juegan un papel importante en el diseño de la experiencia del usuario, ya sea proporcionando comentarios sobre la acción o advirtiendo a los usuarios sobre las consecuencias de sus acciones. Tomar decisiones de diseño conscientes sobre la presentación de alertas y usar colores y diseños para llamar la atención sobre las alertas es fundamental para convertir una oración simple en algo que llame la atención del usuario sobre un hecho importante.
Cuando muestra una alerta a un usuario en su sitio, quiere que tenga algo de peso. Debe ser reconocible como una alerta e inmediatamente perceptible con un mensaje claro de lo que está pasando, lo que debe hacerse o lo que el usuario necesita saber.
¿Acabas de leer eso?
Desafortunadamente, aunque la web comenzó como una forma de compartir contenido escrito, hemos aprendido con el tiempo que los usuarios rara vez leen y solo recurren a la documentación cuando tienen problemas y no pueden comprender intuitivamente la tarea en cuestión.
Es más probable que se den por vencidos que traten de resolver su problema. Como tal, las alertas deben ser consideradas y bien diseñadas para que los usuarios obtengan los datos que necesitan para tener éxito en su sitio web con la mayor claridad y amabilidad posible.
Tipos de alertas del sitio web
Hay varios tipos diferentes de alertas que un usuario puede necesitar ver en un sitio web. Estos incluyen, pero por supuesto no se limitan a:
Error de mensajes
Los buenos mensajes de error son educados, precisos y constructivos. Deben ser claramente visibles, reducir el trabajo requerido para solucionar el problema y educar a los usuarios en el camino. Los mensajes de error deben ser breves y directos, al mismo tiempo que enseñan a los usuarios un poco sobre cómo funciona el sistema y les brindan la información que necesitan para usarlo mejor. Un mensaje de error significa que algo no está del todo bien y debería tener alguna advertencia asociada.

Mensajes de éxito
No hay nada más confuso para un usuario que realizar una acción y luego preguntarse si su acción se llevó a cabo o no. Por ejemplo, si un usuario completa su formulario de contacto, ¿qué sucede a continuación? ¿Pasó el mensaje? ¿Cuándo responderás? ¿Quién responderá? Los usuarios quieren saber que sus acciones tuvieron la consecuencia prevista, así que asegúrese de informarles qué sucede a continuación. Incluso si algo sale mal y hay un error, hacerles saber que algo salió mal es mejor que hacerles saber que sucedió cuando en realidad no fue así.

Notificaciones de existencias bajas
En las implementaciones de comercio electrónico, una notificación de existencias bajas puede informar al usuario que debe actuar rápidamente. Las notificaciones de existencias pueden alentar a los usuarios a tomar medidas en función de la escasez de lo que están comprando. Las notificaciones pueden ser la manera perfecta de poner esa información frente a sus compradores. Una alerta de información podría ser una manera fácil de hacer esto.

Notificaciones promocionales
Si su tienda de comercio electrónico está ejecutando una promoción, una notificación sobre esa promoción puede marcar la diferencia entre una compra posterior a la ventanilla cerrada y una venta completa.

Notificaciones de interrupción
Si por alguna razón tiene una interrupción del sistema, incluso si no está relacionada con su sitio web, una notificación puede ayudar a reducir la sobrecarga del servicio al cliente y ayudar a los clientes a sentir una sensación de alivio cuando algo sale mal. Por ejemplo, la notificación de un ISP de que hay una interrupción del servicio en un área específica puede disminuir la carga de soporte telefónico. Si su tienda tiene problemas técnicos con su sistema de correo electrónico de soporte, informar a los clientes antes de intentar una solicitud puede ser útil para administrar las expectativas.

Importancia distintiva
No todas las alertas son iguales. Una notificación de stock bajo no debería tener la misma gravedad que un mensaje de error. Hay varias formas de establecer la gravedad. Estos incluyen idioma, tamaños de fuente, estilo de fuente, color de texto, formas de borde de alerta, estilos, tamaños e incluso imágenes.

Nunca use el color como la única indicación de importancia. Siempre incluya señales redundantes que los usuarios daltónicos puedan ver. Además, si usa imágenes en las alertas, asegúrese de agregar correctamente texto alternativo de accesibilidad y etiquetas de aria según sea necesario para que los lectores de pantalla puedan comunicar adecuadamente las alertas importantes a los usuarios.
Estandarización de experiencias de alerta
Asegurarse de que sus alertas tengan un diseño estandarizado garantiza que los usuarios reconozcan que están siendo alertados. A menudo, cuando se necesita mostrar una alerta, un usuario tiene muchas otras demandas de su atención. Asegurarse de que su alerta se destaque, tenga un estilo que parezca una alerta garantiza que su alerta reciba la atención que requiere.
Hacerlo con Kadence Blocks es fácil. Aquí es donde entra en juego el trabajo de Jake.
Cómo crear alertas de varios estilos con Kadence Blocks
Jake creó 4 tipos diferentes de alertas, muchas de las cuales se pueden descargar gratis desde su servicio en la nube (que usa Kadence Cloud). Puedes echar un vistazo a cómo conseguirlos gratis en su sitio. Pero también queríamos mostrarle lo fácil que es desarrollar sus propias alertas, personalizadas para su propio sitio web, audiencia y necesidades de comunicación.
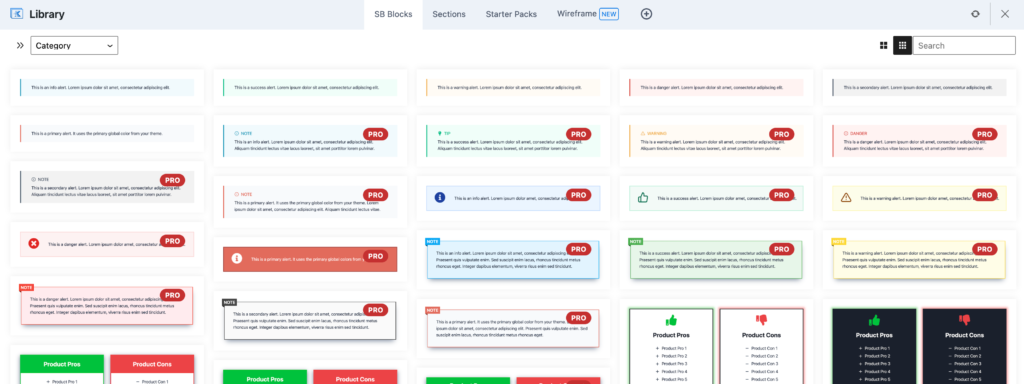
Echemos un vistazo a las alertas de Jake. Después de conectar la biblioteca de diseño de Kadence Blocks en nuestro sitio al servidor de Jake, vemos una serie de alertas con estilo que podemos incorporar fácilmente a nuestro sitio. Algunas de estas son opciones profesionales, y Jake ofrece elementos de diseño más allá de las alertas que también son interesantes. (Dejaremos que Jake te cuente sobre eso).

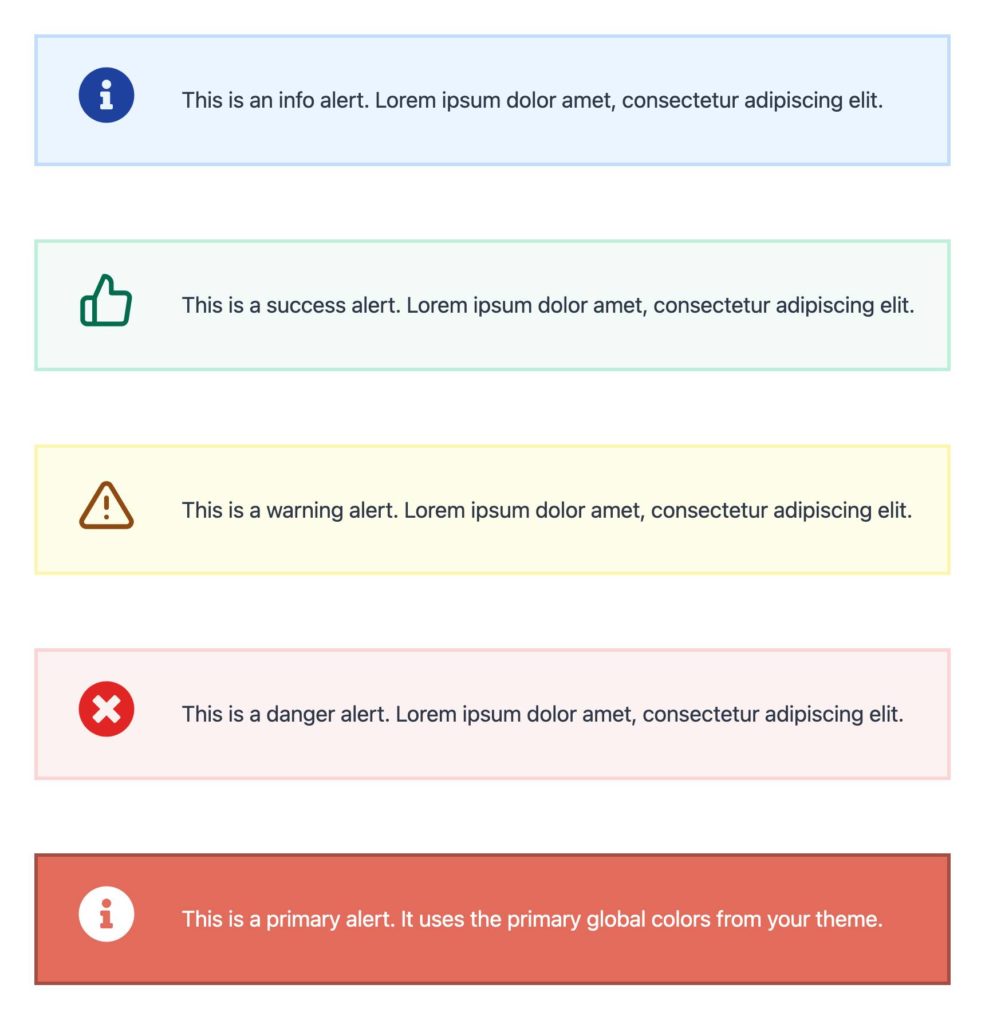
Podemos descargar las alertas gratuitas de Jake a través de su implementación de Kadence Cloud y ver cómo se diseñaron. Los ha organizado en 6 tipos principales:
- Alerta de información
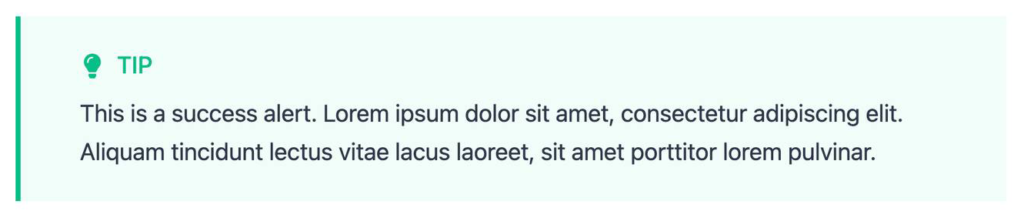
- Alerta de éxito
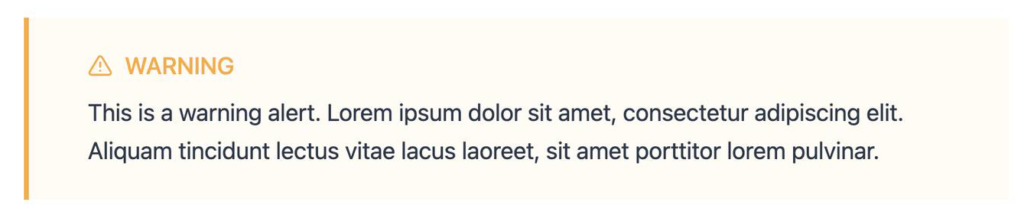
- Alerta de advertencia
- Alerta de peligro
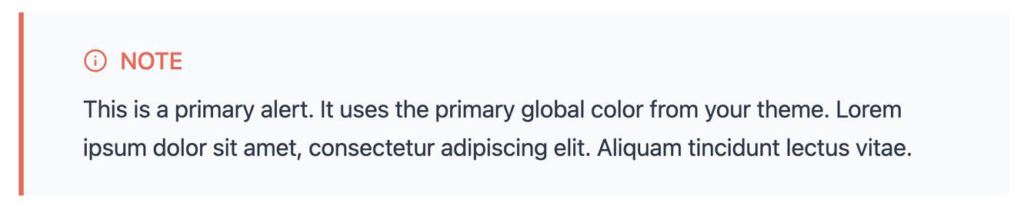
- Alerta principal
- alerta secundaria
Cada uno usa estilo y color para comunicar mensajes a los usuarios de una manera coherente. Si usa esta colección, es evidente que está siendo alertado sobre algo en el sitio.
como lo construyo

Usando Kadence Blocks, Jake y el equipo de Start Blogging crearon cada alerta usando varios estilos disponibles en Kadence. Todo esto se establece dentro de un bloque de sección de Kadence. La configuración básica de su bloque de sección de alerta utiliza lo siguiente:
- El relleno del bloque de la sección de alerta se configuró en 1,5 REM para la parte superior e inferior y en 3 REM para la izquierda y la derecha.
- El ancho del borde se estableció en 0, excepto en el lado izquierdo, donde se establece en 4. El color del borde izquierdo se establece en un color más fuerte pero con el mismo tono que el color de fondo.
- El texto dentro de la alerta se establece mediante un texto de párrafo que se puede personalizar fácilmente.
Construir estos bloques de alerta es bastante simple de hacer, que es una de las razones por las que queríamos mostrar lo que Jake había hecho. Podría replicar fácilmente el trabajo de Jake, pero algunos de sus bloques más complejos bien podrían valer la pena convertirse en Pro con sus bloques según sus necesidades.
Compartir a través del servidor en la nube
Vale la pena mencionar que Jake ofrece versiones gratuitas y vende versiones profesionales de estos diseños creados en Kadence Blocks usando Kadence Cloud, y no está solo. Hay una economía en crecimiento de diseñadores, agencias y desarrolladores que están creando contenido asombroso usando Kadence Blocks y creando flujos de ingresos adicionales al hacerlo. Presentaremos a más creadores de Kadence en las próximas publicaciones del blog.
Puede usar Kadence Cloud no solo para crear un negocio que venda diseños a otros usuarios de WordPress, sino que también puede crear una instancia de Kadence Cloud en la que comparte elementos de diseño entre sus propios sitios web. Si está trabajando con clientes que crean sus propias páginas, puede ofrecer elementos de diseño en su propia instancia de nube para ayudarlos a usar su biblioteca de elementos de diseño. Por supuesto, esto no se limita a las alertas. Cualquier cosa que se pueda construir con Kadence Blocks se puede agregar a su propia biblioteca de diseño.
Tenemos una explicación completa en video que explica cómo hacerlo en la página de Kadence Cloud. Kadence Cloud está incluido en Kadence Full Bundle, por lo que puede comenzar a diseñar más rápido y generar flujos de ingresos adicionales con Kadence fácilmente. El paquete completo de Kadence también incluye una serie de otras herramientas útiles, incluidas las conversiones de Kadence, el kit de compra de Kadence y muchas otras herramientas útiles.
