Cómo crear una página de inicio de sesión de WordPress personalizada
Publicado: 2016-12-12Se podría argumentar que la página de inicio de sesión es la página más importante de cualquier sitio de WordPress. Sin la capacidad de iniciar sesión, ¿de qué otra manera pueden los propietarios de blogs publicar contenido excelente? Además de la creación de contenido, este es también el camino hacia las diversas opciones de configuración de WordPress.
La página de inicio de sesión predeterminada es bastante simple y cumple muy bien su propósito. Tiene los campos necesarios para que el usuario ingrese sus credenciales de WordPress y la página controla el acceso a las pantallas de administración, permitiendo que solo los usuarios registrados inicien sesión.
Como diseñador, probablemente haya pasado horas y horas creando el diseño de sitio web perfecto. Es importante llevar ese diseño a lo largo de toda la experiencia del usuario, incluso si no todos los usuarios interactuarán con la página de inicio de sesión. Esta es otra oportunidad para agregar ese detalle adicional y dejará una impresión positiva para aquellos usuarios que inician sesión regularmente en el sitio. (¡Además, se considera una mejor práctica de seguridad de WordPress mover la página a una URL que es un poco menos obvia!) Aunque normalmente no es parte de la configuración del tema de WordPress, es bastante simple personalizar la página de inicio de sesión de WordPress.
Cómo acceder a la página de inicio de sesión de WordPress
Probablemente esté muy familiarizado con el acceso a esta página, sin importar cuáles sean las responsabilidades de su sitio. Pero en caso de que haya pasado un tiempo, generalmente se encuentra en el directorio raíz del sitio web. La página de inicio de sesión suele ser algo así como www.mysite.com/wp-login.php . Como puede ver, este aún no ha sido diseñado.

En algunos casos, puede haber una instalación de WordPress en su propio subdirectorio. Entonces sería algo así como www.mysite.com/directory-name/wp-login.php .
Cómo personalizar la página de inicio de sesión de WordPress
En los siguientes pasos, se usará CSS con fines de diseño. Además, se agregará un código específico del tema al archivo functions.php para que la página personalizada suceda.
Como la mayoría de los tutoriales, primero querrá probar esto en su entorno de prueba. Si está buscando una buena herramienta de entorno de prueba, querrá familiarizarse con Local. Puede probar eficientemente cosas nuevas en su sitio antes de publicarlo.
Haremos modificaciones al archivo functions.php en este tutorial para que pueda ver cómo funcionan los cambios. Sin embargo, también existe la opción de usar estos conceptos para crear un complemento y agregar cualquier modificación potencial allí en lugar de en el archivo functions.php . Para este tutorial, los cambios de diseño para la página de inicio de sesión son muy específicos del tema, por lo que elegí agregarlos al tema en lugar de crear un complemento.
Crear una nueva carpeta para personalizaciones.
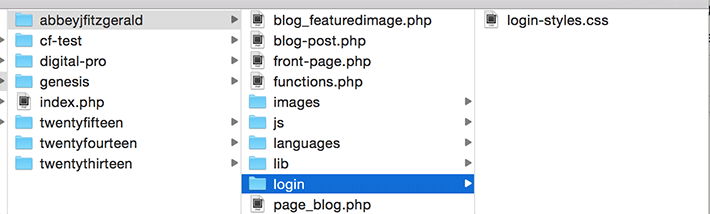
Organizarse es clave al agregar personalizaciones a un tema. Querrás crear una nueva carpeta específicamente para estos cambios. Para hacer eso, busque su tema activo actual y luego cree una carpeta llamada "iniciar sesión".

A continuación, se necesita un archivo CSS para hacer referencia a los estilos de inicio de sesión personalizados. En la nueva carpeta de inicio de sesión, cree un archivo CSS en blanco y asígnele un nombre que sea fácil de recordar. En este caso, es login-styles.css .
¿Cómo se conectará esta hoja de estilo? Será necesario hacer referencia a él en el archivo functions.php del tema. Abra el archivo functions.php y pegue los siguientes fragmentos. (Asegúrese de incluir su propio nombre del archivo CSS, si usó algo diferente a login-styles.css ).
function custom_login() { echo '<link rel="stylesheet" type="text/css" href="' . get_bloginfo('stylesheet_directory') . 'login/login-styles.css" />'; } add_action('login_head', 'custom_login');Cambiando el logotipo
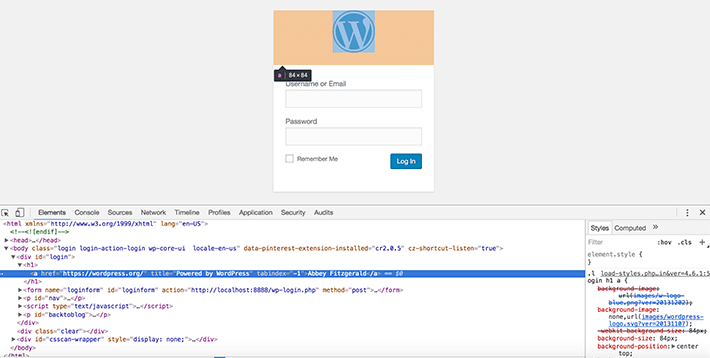
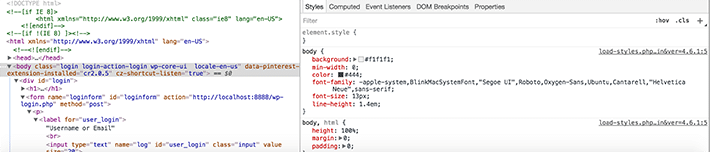
Este es un cambio bastante fácil de realizar y tiene un gran impacto en la mejora de la marca. Las herramientas de inspección del navegador son de gran ayuda para determinar la estructura de la página. En este ejemplo, se utilizaron las herramientas para desarrolladores de Chrome. Para cambiar el logotipo de WordPress por el tuyo, deberás cambiar los estilos CSS asociados con este encabezado:
<h1><a href="http://wordpress.org/" title="Powered by WordPress">Your Site Name</a></h1>
Queremos que el CSS sea específico, por lo que apuntar al
divcon la clase de.loginnos permitirá diseñar el encabezado y el enlace dentro de esediv.
Para mantener las cosas organizadas, he creado una carpeta de imágenes separada. Esto es opcional y puede hacer referencia a un archivo en otra ubicación si lo desea. Solo asegúrese de que la ruta del archivo sea correcta para la imagen que desea usar.
.login h1 a { background-image: url('images/login-logo.png'); }

Hicimos esto usando la altura especificada de 84px en el estilo predeterminado. Si desea hacerlo más grande o más pequeño, puede especificarlo en esta hoja de estilo CSS. También existe la oportunidad de especificar diferentes márgenes y relleno.
¿Por qué no se puede cambiar el logotipo original? La razón es que cuando WordPress se actualiza, puede desaparecer.
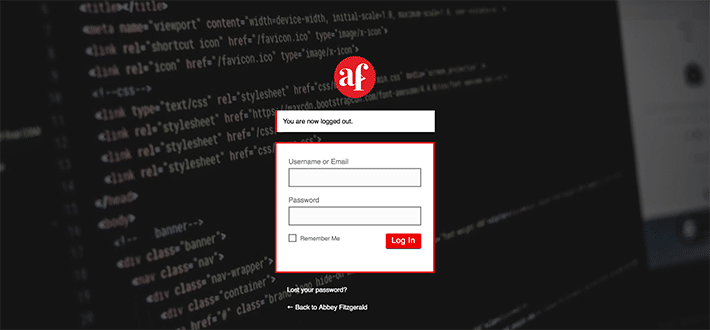
Con este estilo simple, ahora podemos despedirnos del logotipo genérico de WordPress. Este cambio de logo lo hace sentir mucho más personal y de marca.
Diseñar el fondo personalizado
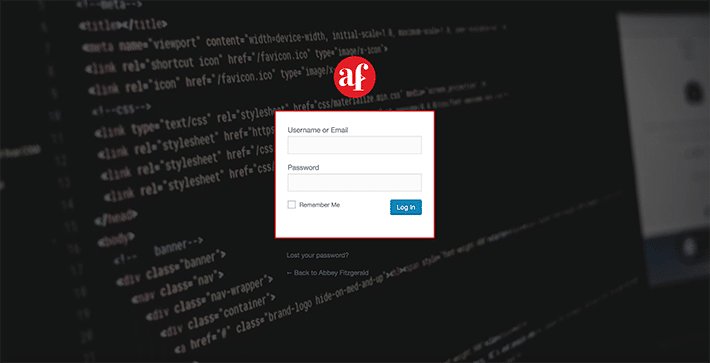
El fondo puede ser un color sólido, un patrón o algo basado en una imagen. En este ejemplo, agregaremos una foto en blanco y negro, abstracta, "técnica" al fondo.
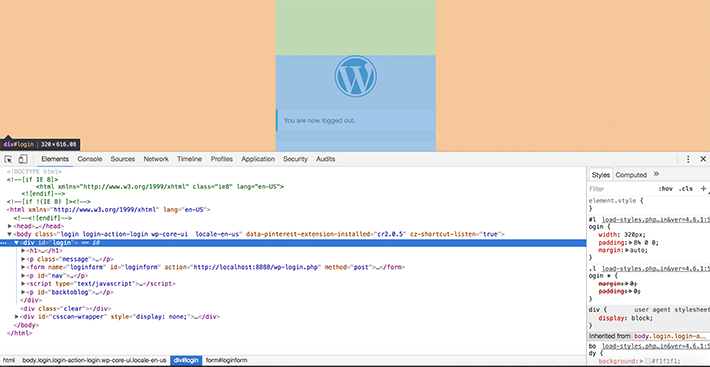
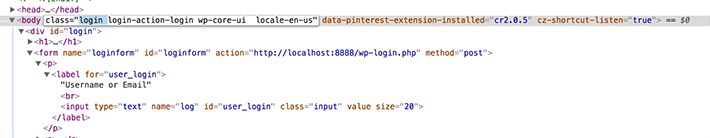
Usando las herramientas de desarrollo del navegador, se puede estudiar la estructura. Al inspeccionar, verá que los estilos de fondo se han establecido para el cuerpo. Las cosas son bastante generales, por lo que hacer las cosas más específicas garantizará que no realice ningún cambio global que no desee. Hay una clase aplicada al cuerpo llamada
.loginque será de gran utilidad (esto es lo que usamos para el logo en el ejemplo anterior, ya que era parte del selector).
body.login { background-image: url('images/example-image.jpg'); background-repeat: no-repeat; background-attachment: fixed; background-position: center; }Si la imagen no aparece (me ha sucedido esto varias veces, más de lo que me gustaría admitir), verifique que la ruta a la imagen sea correcta.
Las cosas están empezando a tomar forma aquí; Incluso con solo estos cambios menores, la página de inicio de sesión se ve mucho más marcada y más interesante que la predeterminada.
Ajuste del enlace del logotipo
Esto ciertamente no es sorprendente, pero ahora que tiene su propio logotipo en la página de inicio de sesión, debería vincularse a su sitio web real. Actualmente, va a
wordpress.org. Eso está muy bien, porquewordpress.orges un lugar popular y útil, pero en mi opinión, tener un marcador de navegador para eso es más que adecuado. No tiene que ser parte de la página de inicio de sesión porque parece más útil tener una forma rápida de llegar al sitio del proyecto.Para cambiar el valor del enlace para que el logotipo se vincule a su sitio de WordPress, use esta función (y recuerde insertar la URL de su propio sitio web):
function login_logo_url() { return 'https://www.mysite.com'; } add_filter('login_headerurl', 'login_logo_url');Si se pregunta de dónde provienen los filtros, tuve que mirar la referencia de la función para encontrar
login_headerurlylogin_headertitle.Así que ahora el enlace va al lugar correcto, pero ¿qué pasa con el texto del título? Si pasa el cursor sobre el logotipo, verá "Desarrollado por WordPress" como una etiqueta de título. Esto está absolutamente bien, pero esto no es completamente descriptivo de hacia dónde se dirige el enlace. Esto es bastante rápido y fácil de arreglar, por lo que vale la pena el tiempo extra. Para un título más preciso, agregue esta función simple.
function login_logo_text() { return 'The Title'; } add_filter('login_headertitle', 'login_logo_text');Más opciones de estilo
Siéntase libre de volverse loco por CSS y ampliar lo que hemos hecho aquí. Puede diseñar cada elemento HTML en la página de inicio de sesión de WordPress con CSS. Los ejemplos anteriores solo arañaron la superficie. El botón, los enlaces y el fondo del formulario se pueden personalizar. Y no se olvide de la tipografía, ya que también se puede personalizar.
Si ha desarrollado un estilo de formulario, sería una experiencia perfecta llevar esos estilos a la página de inicio de sesión. Lo mismo ocurre con los botones. Esto lo convierte en una experiencia consistente y no desanimará a los usuarios al tener un botón completamente diferente al que se usa en el sitio real. Si ha creado una guía de estilo web, será muy útil para determinar cómo aplicar un diseño coherente a la página de inicio de sesión.
Y si CSS no es lo tuyo, existen complementos de WordPress que te ayudarán a crear una página de inicio de sesión de WordPress personalizada. Aquí hay algunas opciones que vale la pena revisar:
- Tema Mi inicio de sesión
- Inicio de sesión personalizado
- Personalizador de página de inicio de sesión personalizado
La página de inicio de sesión a menudo se olvida, pero al conocer el potencial que tiene esta página, puede convertirse fácilmente en parte del proceso de diseño. Con unas pocas modificaciones simples, puede personalizar fácilmente su página de inicio de sesión de WordPress para que coincida con la apariencia de su sitio.