9 tendencias de diseño de sitios web de comercio electrónico para 2021
Publicado: 2020-12-30Tener un sitio web de comercio electrónico hermoso y funcional es más importante que nunca en la era del coronavirus. De hecho, se prevé que las ventas de comercio electrónico aumenten un 18 % este año, lo que significa que hay presión para asegurarse de que está diseñando a sus clientes una experiencia de compra en línea excepcional que mantenga su negocio en auge.
Para hacer eso, querrá pensar en algunos de los aspectos técnicos del sitio, como asegurarse de que se cargue rápido y sea compatible con un proveedor de alojamiento confiable como Flywheel. Sin embargo, también querrá pensar en el diseño para asegurarse de que el sitio de su cliente continúe destacándose a medida que más minoristas optimizan su presencia en línea.
Para brindar un poco de inspiración, aquí hay algunas tendencias que vale la pena explorar para las tiendas en línea (y que son fáciles de crear gracias a herramientas como WordPress, WooCommerce y creadores de páginas).
9 tendencias de diseño de sitios web de comercio electrónico para crear una tienda en línea de mayor conversión:
- Trate las páginas de productos como páginas de destino.
- Usa imágenes. Montones y montones de imágenes.
- Contar la historia detrás del producto.
- Cree una página de destino de "enlace en la biografía" para los usuarios de Instagram.
- Agregue ubicaciones de productos contextuales en todo el sitio.
- Permita que los usuarios vean su carrito desde el menú, en lugar de abrir una nueva página.
- Agregue un temporizador de cuenta regresiva para las ventas.
- Optimice la experiencia de compra móvil.
- Concéntrese en el rendimiento del sitio para tiempos de carga rápidos.
Una nota rápida antes de sumergirnos: si está configurando una nueva tienda de comercio electrónico, ¡no dude en continuar y comenzar a experimentar con estas tendencias! Sin embargo, si está actualizando un sitio de comercio electrónico existente, o tal vez configurando un tema nuevo por primera vez, le recomiendo que siga los pasos de esta guía para minimizar el tiempo de inactividad.
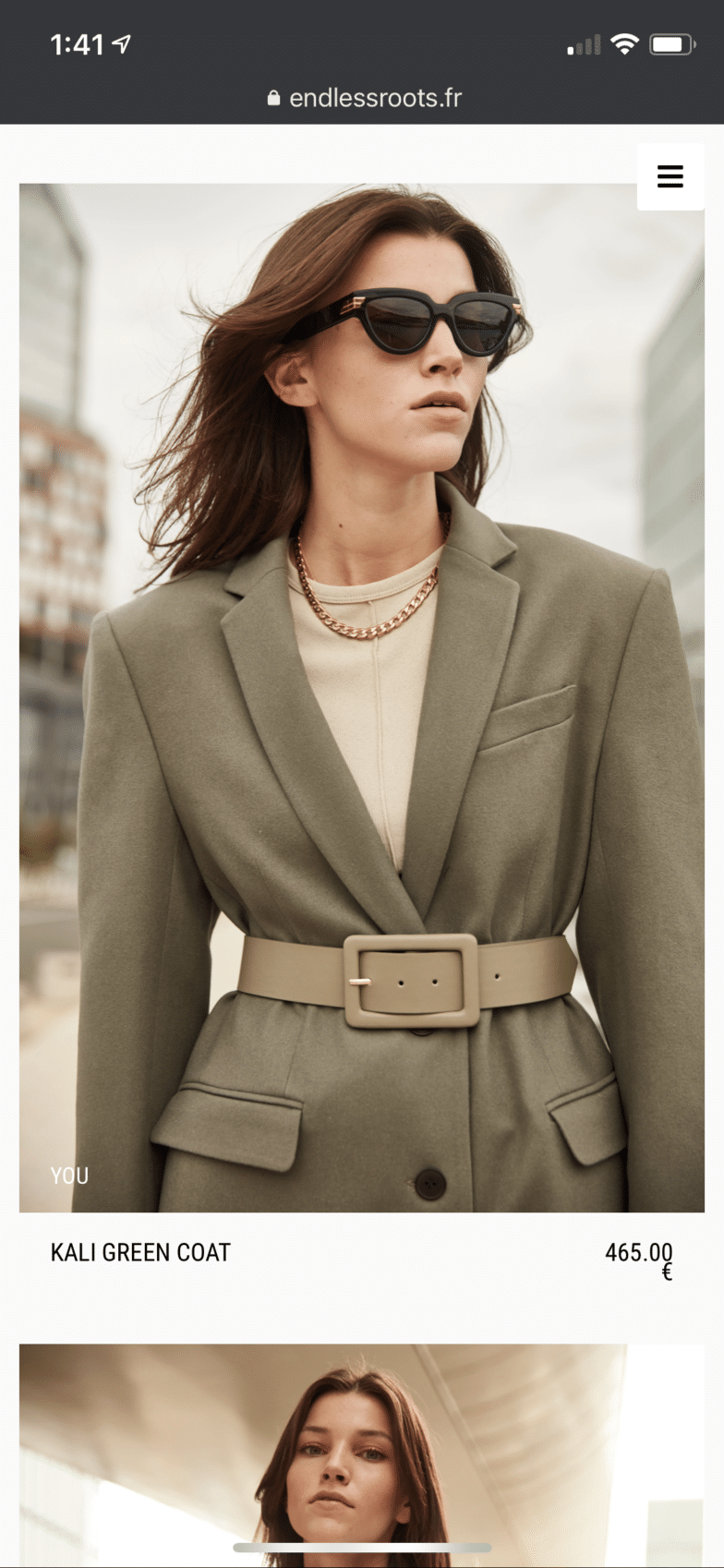
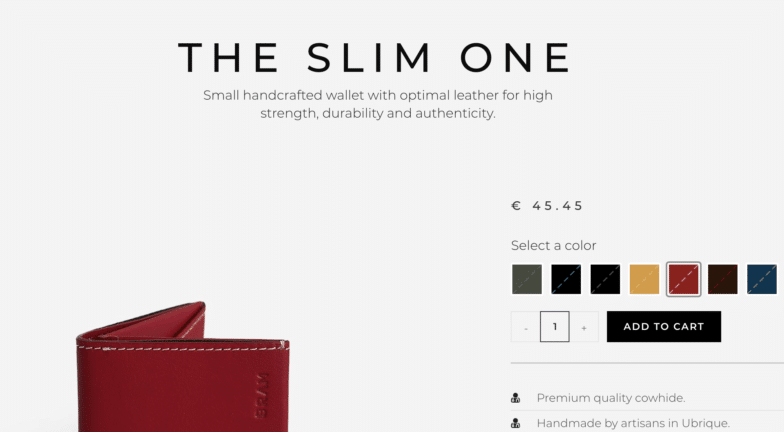
1. Trate las páginas de productos como páginas de destino
Hay una razón por la que los especialistas en marketing crean páginas de destino específicas para campañas específicas, y es porque el enfoque en un solo tema, producto o acción convierte mejor que una página con muchos CTA diferentes.
Puede aplicar esta misma línea de pensamiento a los sitios de comercio electrónico para dirigir a los visitantes del sitio hacia la única acción que deben realizar en la página de un producto: Agregar al carrito.
Piense en estas cosas para transformar las páginas de sus productos en páginas de destino de alta conversión:
- ¿Se indica claramente el nombre del producto en la parte superior de la página?
- ¿Hay una descripción convincente que explique tanto el producto como el valor que ofrece?
- ¿Existen imágenes precisas de los productos para que los compradores sepan exactamente qué producto están mirando?
- ¿Es fácil encontrar el precio y, si hay un descuento, es fácil ver la cantidad de ahorro?
- ¿Está el botón "Agregar al carrito" arriba del pliegue (lo que significa que los usuarios no tienen que desplazarse para encontrarlo)?
- ¿Existen pruebas sociales (reseñas de usuarios, publicaciones en redes sociales, testimonios, etc.) para generar confianza con los compradores?
- Si la página es larga, ¿hay otro botón "Agregar al carrito" más adelante en la página (para que los compradores no tengan que desplazarse hacia arriba para encontrarlo)?

Todas y cada una de las tiendas son diferentes, pero hacer estas preguntas lo ayudará a orientarlo en la dirección correcta cuando se trata del diseño de las páginas de productos.
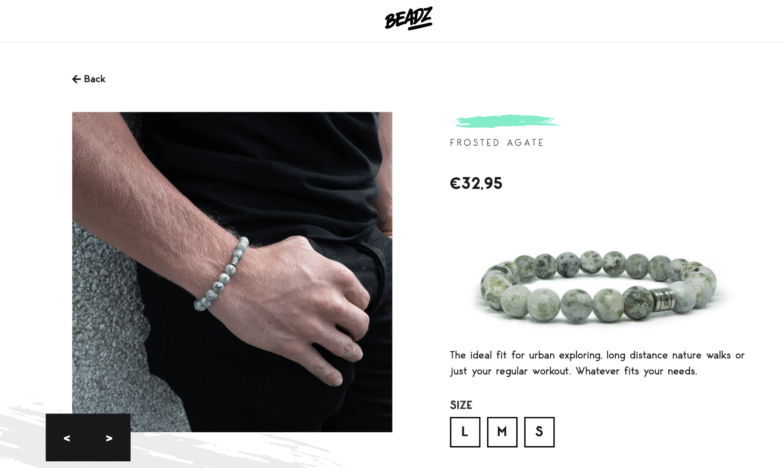
2. Usa imágenes. Montones y montones de imágenes
A los compradores les gusta ver lo que están comprando, y cuanta más información visual pueda brindarles, mejor. Si bien tomar fotos de productos y cargarlas puede caer en el plato de su cliente en lugar del suyo, anímelos a abrazar la cámara y cargar varias tomas (y construya el diseño del sitio para adaptarse a eso).
Con las imágenes de comercio electrónico, es útil ver:
- El producto desde diferentes ángulos.
- El producto al lado de algo (para comparación de tamaño)
- El producto que se está utilizando o en una foto de estilo de vida.
- El producto sobre un fondo liso (sin distracciones)

Algunas tiendas muestran todas las imágenes del producto en una cuadrícula, otras muestran una imagen principal con una galería debajo y algunas se enfocan en una imagen a la vez con opciones para desplazarse por el resto. Siempre que configure a su cliente para el éxito y les brinde a los compradores algunas opciones visuales para mirar, estará en un buen lugar.
3. Cuenta la historia detrás del producto
Si bien es posible que su cliente esté literalmente administrando su tienda en línea para ganar dinero, supongo que eso es más raro que una tienda con una historia detrás. Si aún no le ha sacado esto a su cliente, anímelo a abrirse y ser vulnerable con su misión: los compradores, especialmente si se identifican como Millennials o Gen Z, quieren apoyar una tienda con una causa.
Puede incorporar esta historia en la página de inicio, en la página de información e incluso en las páginas de productos del sitio. Todo lo que realmente necesita es la historia de su cliente y probablemente algunos bloques de párrafos en todo el sitio para que pueda escribir el cuerpo del texto.
Si la marca de su cliente ha estado en un negocio por un tiempo, también puede intentar extraer el impacto que su tienda ha tenido en su causa. Por ejemplo, si su cliente dona el 10 % de las ventas a una organización local sin fines de lucro, ¿cuánto ha donado hasta la fecha? Compartir el impacto con los visitantes del sitio los lleva a la misión y los ayuda a involucrarse, lo que a su vez promoverá más ventas (¡y más dinero que se puede donar!).
4. Cree una página de inicio de "enlace en bio" para usuarios de Instagram
Si su cliente tiene una tienda de moda, belleza o artículos para el hogar, es probable que esté usando Instagram para impulsar el tráfico y las ventas. Una de las mejores cosas que puede hacer como diseñador web para ellos es prepararlos para el éxito del dolor de cabeza del "Enlace en la biografía".
Si no está familiarizado con esto, cuando publica en Instagram, no puede agregar una URL a una publicación individual; solo puedes cambiar la URL en tu biografía. Si la cuenta de su cliente tiene más de 10 000 seguidores, tendrán la codiciada función "Deslizar hacia arriba" cuando publiquen en sus Historias, pero esto aún no soluciona el dilema de atraer compradores de la cuadrícula a su sitio (y lo que es más importante, a la página del producto correcto).
Una tendencia de diseño popular para resolver esto es una página de inicio de "Enlace en bio". Esencialmente, esta página imita el feed de Instagram de tu cliente, de esa manera nunca tendrá que cambiar la URL en su biografía. Luego, cuando los compradores hagan clic en Instagram, verán todas las publicaciones de la cuadrícula y podrán hacer clic en la que les interese obtener más información.

Si bien es un poco torpe, se ha convertido en un patrón de diseño estándar para llevar a los usuarios de Instagram a una página específica en un sitio web, por lo que si el marketing en redes sociales es una parte clave de la estrategia de su cliente, asegúrese de incluir esta página en su diseño.

5. Agregue ubicaciones de productos contextuales en todo el sitio
Si parte de la estrategia de marketing de su cliente incluye el marketing de contenido (ejecutar un blog o crear páginas en su sitio sobre temas relacionados), determine si hay alguna manera de ayudarlo a colocar sus productos en esas páginas.
Por ejemplo, supongamos que su cliente tiene una tienda de ropa en línea y publica un artículo de blog sobre las tendencias de moda de 2021 (que destaca algunos de sus productos). Piense en cómo su cliente podría mostrar esta información. Puede crear la opción para que agreguen imágenes, un botón estilizado para ir a la página del producto o tal vez incluso una opción de "Agregar al carrito" directamente desde la publicación del blog, para que los compradores ni siquiera tengan que visitar la página del producto.
Agregar ubicaciones de productos contextualizados en todo el sitio crea una experiencia de usuario fluida para los compradores y puede aumentar la cantidad de ventas para sus clientes.
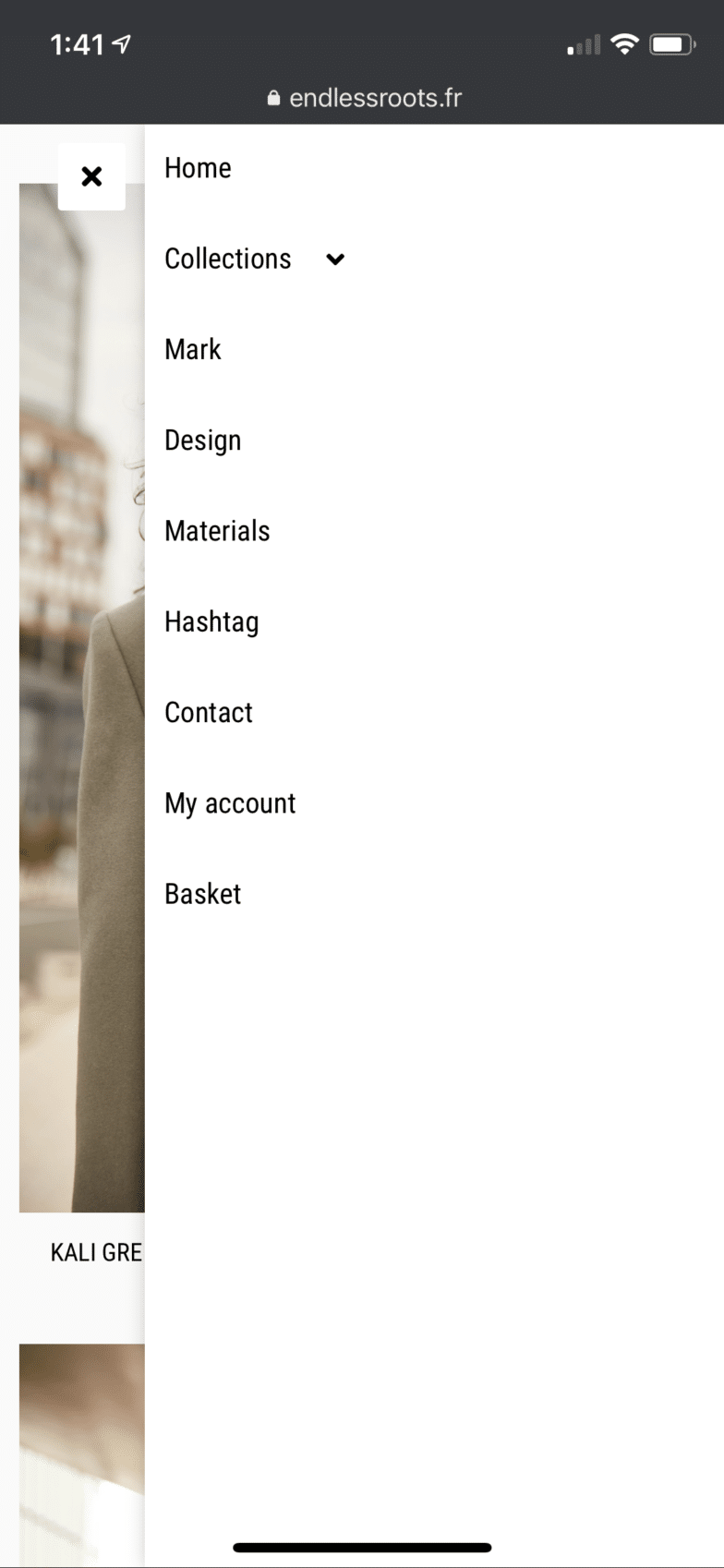
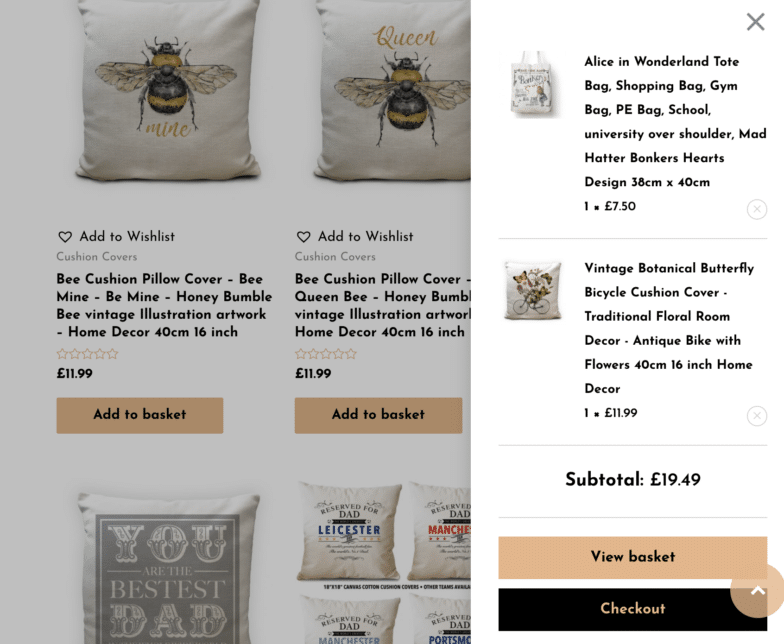
6. Permita que los usuarios vean su carrito desde el menú, en lugar de abrir una nueva página
Cuando se trata de comercio electrónico, cuanto más fácil sea el proceso de pago, mejor. Una forma de hacerlo es con un carrito de menú o una opción para ver una vista previa de lo que hay en el carrito directamente en el menú de la página actual (en lugar de tener que hacer clic en una página completamente diferente).
Es común que los compradores agreguen algo a un carrito, sabiendo muy bien que todavía están buscando productos similares. En estas situaciones, es increíblemente útil poder ver una vista previa de un producto en el carrito mientras miras otro diferente, para comparar precio, color, forma, etc.

Por lo general, todavía hay una forma de hacer clic completo en una página del carrito que muestra más detalles, pero esta opción para obtener una vista previa conveniente del carrito se ha convertido en una tendencia de diseño popular para los sitios de comercio electrónico, ya que ayuda a que el proceso de pago sea muy simple.
7. Agregue un temporizador de cuenta regresiva para las ventas
Si su cliente tiene una gran venta próxima, ¡autorícelos para que usen tácticas de marketing como un temporizador de cuenta regresiva! Esta tendencia es efectiva para aumentar las ventas y es fácil de implementar gracias a los creadores de páginas, complementos y otras herramientas de marketing de WordPress.
Los temporizadores de cuenta regresiva populares incluyen:
- OptinMonster
- Temporizador de cuenta regresiva definitivo
- Temporizador de cuenta regresiva de hoja perenne
- Widgets de WooCommerce de Elementor
- prisa
Si su cliente está interesado en usar un temporizador de cuenta regresiva, lo animo a que sea estratégico en cuanto a la frecuencia y el momento en que lo muestra. Por ejemplo, si siempre hay uno encendido, los compradores recurrentes se darán cuenta de que siempre hay una oferta (y eso puede alentarlos a regresar más tarde en lugar de comprar ahora).
La mejor manera de usar un temporizador de cuenta regresiva es con moderación para ventas específicas. El Black Friday, las ofertas navideñas o los lanzamientos limitados son excelentes ejemplos. Cuando lo usa con moderación, un temporizador de cuenta regresiva ayuda a crear urgencia en torno a la compra, alentando a los compradores a comprar ahora (de lo contrario, ¡podrían perderse la venta)!
8. Optimiza la experiencia de compra móvil
Quizás la tendencia de diseño más importante para los sitios de comercio electrónico es una experiencia de compra móvil sin esfuerzo. De hecho, en 2021, se espera que el 53,9% de todas las ventas de comercio electrónico se realicen en dispositivos móviles.
Ya no es una opción que la tienda de tu cliente funcione bien en un teléfono; es un requisito para una tienda en línea exitosa.
Al crear un sitio de comercio electrónico compatible con dispositivos móviles, piense en cosas como:
- Usar menús de hamburguesa y acordeón para mantener la navegación limpia
- Deshabilitar ventanas emergentes (o cualquier cosa que cubra demasiado contenido principal)
- Optimización de imágenes para tamaños de pantalla más pequeños
- Apilar contenido de página en lugar de mantener dos (o más) diseños de columna
9. Concéntrese en el rendimiento del sitio para tiempos de carga rápidos
Esta es una tendencia menor (porque nunca pasa de moda), pero es absolutamente fundamental tener en cuenta al crear o actualizar una tienda en línea: Velocidad del sitio.
Cuando los compradores abren un sitio web, especialmente en dispositivos móviles, esperan resultados rápidos . Y si el sitio o las páginas de productos tardan demasiado en cargarse, corren un alto riesgo de rebotar y encontrar la tienda de otra persona.
Algunos aspectos del rendimiento recaerán sobre usted como diseñador web detrás del sitio. Esto incluye cosas como minimizar el código, optimizar imágenes (o enseñar a sus clientes a cargar imágenes optimizadas) y mantener actualizado el tema o los complementos.
Otros elementos de rendimiento se basan en las herramientas que está utilizando, como su tema o creador de páginas y proveedor de alojamiento.
Si está utilizando Flywheel para potenciar su sitio de comercio electrónico, estará en muy buena forma. Nuestros servidores están optimizados para WordPress y proporcionamos una CDN gratuita y una tecnología de almacenamiento en caché personalizada (FlyCache) que se ha configurado de forma personalizada para un rendimiento óptimo del comercio electrónico.
Si le entrega a su cliente un sitio de comercio electrónico con todas (¡o incluso solo algunas!) de estas tendencias de diseño en su lugar, ¡se sorprenderán! Con las herramientas adecuadas, no solo puede acelerar su flujo de trabajo como diseñador, sino también comenzar a brindar aún más valor a sus clientes. (¡Y eso puede convertirse en una bola de nieve en más clientes, clientes más grandes y cheques de pago más grandes para usted!)
Comience con Volante

Ofrezca a sus clientes una tienda que venda. Cuando potencie su sitio de comercio electrónico en la plataforma de Flywheel, tendrá la infraestructura que necesita para brindar una gran experiencia y las herramientas para crear un sitio hermoso. (¡Además de un equipo de soporte experto para ayudarlo en cada paso del camino!)