Cómo incrustar videos en WordPress sin comprometer la velocidad del sitio [La guía completa]
Publicado: 2023-03-29En los últimos años, los videos se han convertido en el formato multimedia preferido por muchos usuarios. Y las estadísticas lo demuestran:
- El video colocado en la página de destino mejora la conversión en un 86 % en comparación con las páginas de texto únicamente. (Estanque de deseos)
- El 62% de los consumidores ven videos de revisión de productos antes de realizar una compra. (Negocios2Comunidad)
- El 80% de los clientes comienzan el "viaje del cliente" viendo videos de marca en YouTube. (Información inteligente)
Pero si bien estos números son espectaculares, debes saber algo sobre los videos:
Pueden afectar negativamente el rendimiento de su web.
Entonces, al agregar uno a su página, debe lograr el equilibrio adecuado entre tamaño, calidad y velocidad.
En las siguientes líneas, aprenderá todo sobre las mejores formas de incrustar videos en su sitio de WordPress.
- ¿Incrustar videos ralentiza su sitio web?
- ¿Cuál es la mejor manera de alojar un video en WordPress?
- ¿Cómo optimizo videos en WordPress?
¡Empecemos!
¿Incrustar videos ralentiza su sitio web?
Debido a su mayor tamaño, los videos pueden aumentar el peso de la página y ralentizar los tiempos de carga.
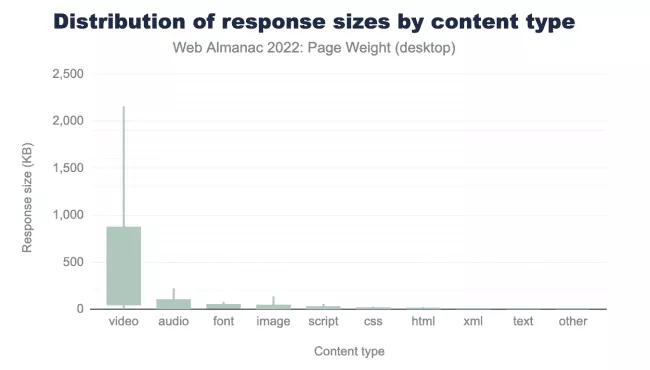
No es ningún secreto que las imágenes son las que más contribuyen al peso de las páginas en Internet. Pero cuando se trata de tamaño por solicitud, según Web Almanac:
“... los mayores contribuyentes en términos de tamaño por solicitud son el video, el audio y las fuentes. En el percentil 90, las solicitudes de video pesan 2158 KB, cuatro veces más que todos los demás tipos del percentil 90 combinados”.

Fuente: Web Alamanc 2022
Para ilustrar el impacto de un video en el rendimiento web, realicemos algunas pruebas en la página de nuestra agencia que muestra un video en la mitad superior de la página.

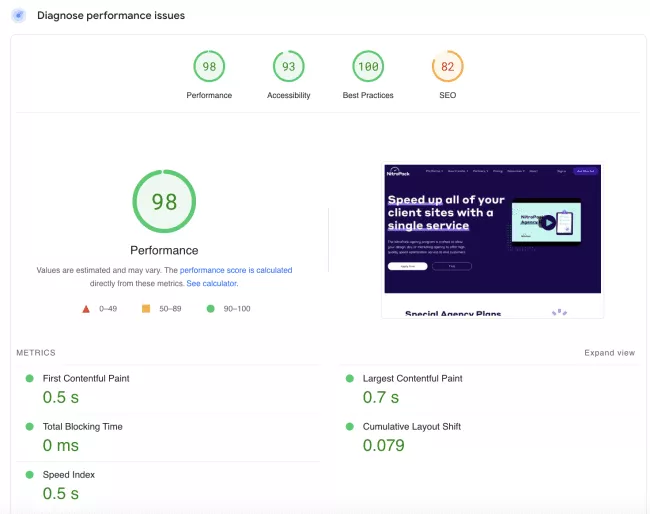
Primero, para establecer algunos puntos de referencia, lo probaremos con todas las optimizaciones de NitroPack habilitadas.
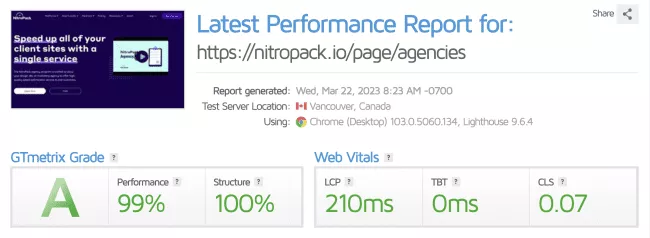
Estos son los resultados de las tres herramientas de prueba de rendimiento web más populares:
- PageSpeed Insights (con NitroPack)

- GTmetrix (con NitroPack)

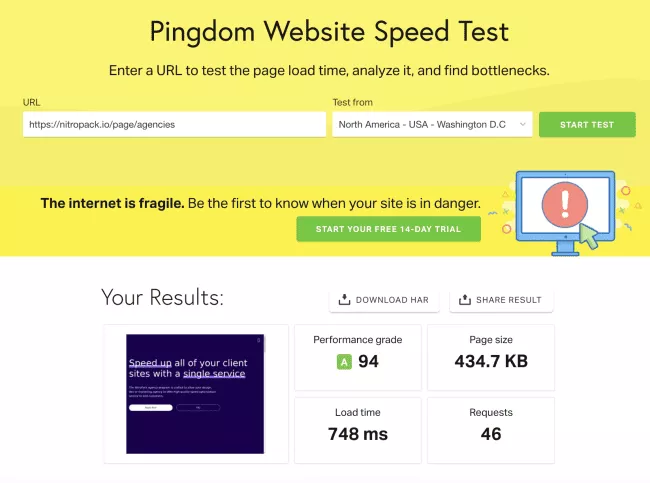
- Pingdom (con NitroPack)

Ahora veamos cómo se ven nuestros resultados sin aplicar optimizaciones de rendimiento:
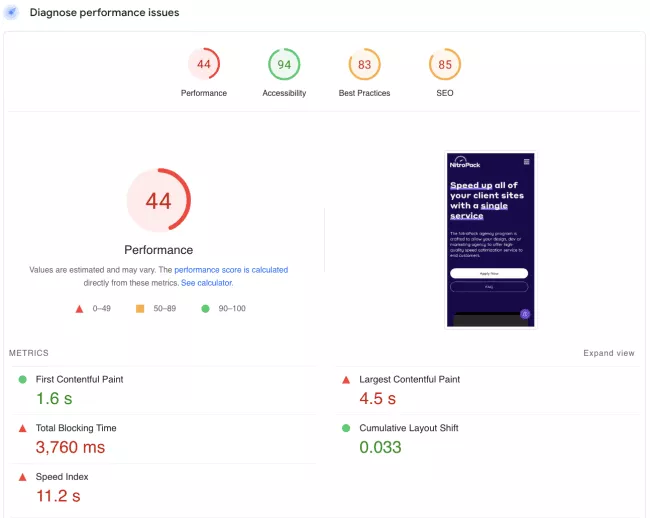
- PageSpeed Insights (sin NitroPack)
En primer lugar, vemos una caída drástica en el puntaje de rendimiento general:

Y en segundo lugar, la mayoría de las advertencias recomiendan optimizar nuestro vídeo:

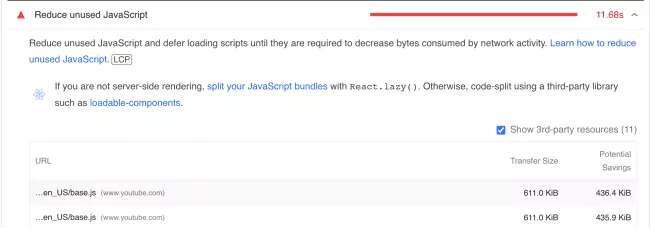
Reducir JavaScript no utilizado

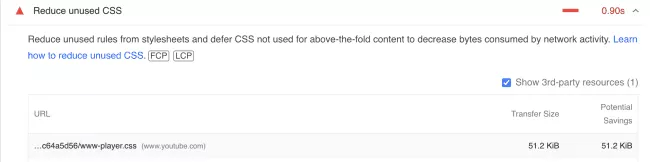
Reducir CSS no utilizado

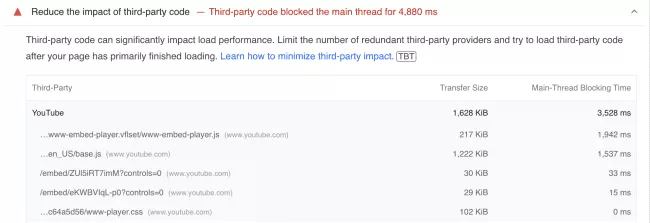
Reducir el impacto del código de terceros

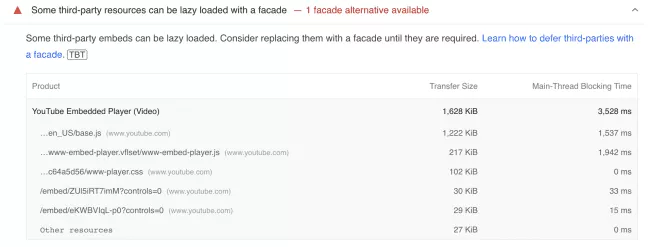
Algunos recursos de terceros pueden tener una carga diferida con una fachada

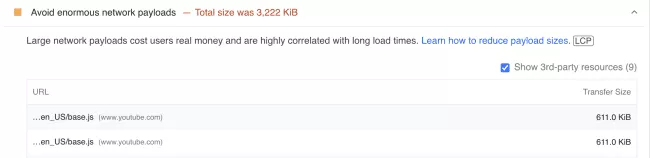
Evite enormes cargas útiles de red
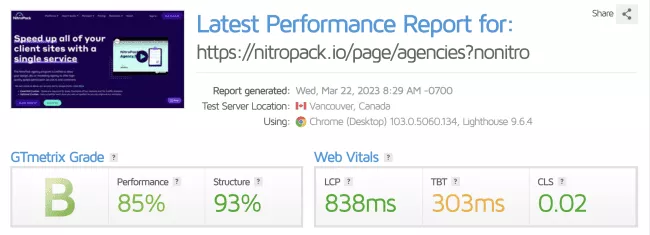
- GTmetrix (sin NitroPack)
Nuestra calificación pasó de la A a la B, y nuestra puntuación de rendimiento se desplomó al 85 %:

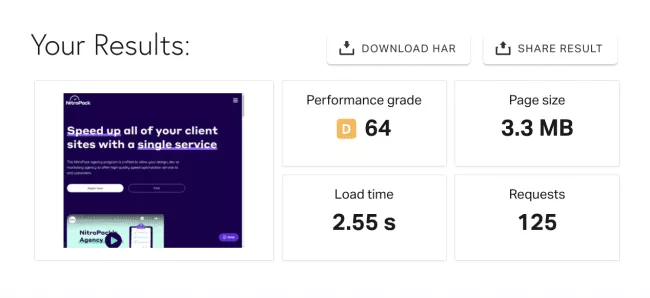
- Pingdom (sin NitroPack)
La diferencia en los resultados habla por sí misma:

94 → 64
434.7KB → 3.3 MB
748 ms → 2,55 s
46 solicitudes → 125 solicitudes
Importante: Si bien no podemos atribuir por completo la disminución de los resultados a un video no optimizado, su enorme impacto en el rendimiento es más que obvio.
Por lo tanto, agregar un video a su sitio de WordPress puede parecer una espada de doble filo.
Pero no tiene que ser así.
De hecho, conocer todos los inconvenientes antes de actuar le permite encontrar las mejores formas de minimizarlos de manera más efectiva.
Sigue leyendo para aprender.
¿Cuál es la mejor manera de alojar un video en WordPress?
La incrustación es la mejor manera de agregar videos a su sitio web de WordPress. Esto implica cargar sus videos en un servicio de terceros, como YouTube o Vimeo, y luego usar la URL o el código proporcionado para insertarlo en su página. Al hacerlo, puede utilizar los recursos del servidor de YouTube o Vimeo en lugar de los suyos.
Esa es la respuesta corta.
Analicemos cada opción y descubramos por qué:
- No se recomienda subir videos (alojamiento propio)
- La incrustación es la alternativa de acceso
Por qué nunca deberías alojar tus propios videos
Cuando carga/aloja un video, almacena los archivos de video en su sitio web y servidor.
Incluso si su plan de alojamiento ofrece una gran cantidad de ancho de banda mensual, tener archivos grandes que muchas personas descargan a menudo causará un desperdicio innecesario de recursos.
Y solo estamos arañando la superficie.
Aquí hay varias otras razones por las que debe evitar subir videos a WordPress:
1. Mayor uso de ancho de banda
Aunque hemos mencionado en parte este inconveniente, es esencial comprender cómo cargar un archivo de video puede afectar negativamente sus facturas de alojamiento y rendimiento.
El ancho de banda se refiere a la cantidad de datos que se pueden transferir hacia y desde su cuenta de alojamiento dentro de un período determinado. Digamos que su página de destino tiene 50 KB de recursos. Cada vez que un visitante llega a él, tiene que descargar 50 KB de su sitio web, lo que a su vez consume 50 KB de su asignación de ancho de banda.
Por lo tanto, cuanto más grandes sean los archivos de su página web, más recursos de alojamiento necesitará.
Además de eso, si un solo archivo de video grande recibe demasiadas solicitudes, puede exceder los límites de su servidor de alojamiento web y su sitio web podría suspenderse temporalmente hasta que se resuelva el problema.

2. Carga lenta y mala experiencia de usuario
Es un error común pensar que el servidor es el único que soporta la carga de alojar archivos de video de gran tamaño y cualquier daño resultante. Desafortunadamente, este no es siempre el caso.
Subir videos directamente a su sitio de WordPress a menudo puede causar retrasos en la transmisión, lo que resulta en espectadores insatisfechos, una mala experiencia de usuario y toneladas de clics de ira.
Además de eso, la velocidad de carga de su video depende de la conexión a Internet de sus visitantes y qué tan cerca están del servidor donde está alojado el video.

3. Diferentes navegadores, diferentes formatos de archivo
Debido a la especificación actual de HTML5, todos los navegadores no utilizan formatos de vídeo estándar.
Por ejemplo, aunque Safari admite videos H.264 (MP4), no admite WebM ni Ogg. Por otro lado, Firefox admite videos Ogg o WebM pero no H.264. Chrome, afortunadamente, puede reproducir todos los principales formatos de video.
Sin embargo, si desea asegurarse de que su video se pueda reproducir en todos los principales navegadores, deberá convertir su video a varios formatos, como .mp4, .ogv y .webm.
Esto significa que tendrá tres archivos de video separados para cargar, cada uno potencialmente de cientos de megabytes.
No bueno!
4. Calidad variable entre navegadores
Si cargar tres archivos de video diferentes no parece mucho, hay más.
Probablemente necesitará varias herramientas para convertir sus videos a los formatos requeridos.
¿El problema?
Cada aplicación maneja el proceso de conversión de una manera ligeramente diferente.
Por lo tanto, la calidad de su video puede variar según su formato.
Para empeorar las cosas, cada navegador web tiene su propia forma de manejar la reproducción de video. En consecuencia, el mismo archivo de video puede parecer excelente en un navegador pero terrible en otro. Así que podrías pasar horas experimentando hasta encontrar la combinación perfecta.
Estos son solo algunos de los obstáculos que enfrentará si decide alojar sus videos.
Alternativamente, puede omitir todos los dolores de cabeza e ir con la opción más fácil: incrustar sus videos.
Por qué incrustar es la mejor manera de alojar un video en WordPress
Conociendo los inconvenientes de autohospedar un video, estamos seguros de que puede adivinar por qué la incrustación es la ruta recomendada. Pero aún así, repasemos algunos de los beneficios:
- Ahorre ancho de banda. El uso de un servicio de terceros para alojar sus videos significa que ahorrará los recursos de su servidor.
- Ahorre espacio en disco. Puede agregar videos de cualquier tamaño sin preocuparse por la cantidad de espacio en disco que ocuparán. Puede utilizar su espacio de alojamiento para archivos de sitios web y correos electrónicos.
- No es necesario convertir su video a diferentes formatos. Puede reproducir videos incrustados en cualquier navegador web y sistema operativo, independientemente del formato que haya utilizado para cargar el video en la plataforma de terceros.
- Tráfico y visibilidad adicionales. Publicar su video en Youtube, por ejemplo, significa que los usuarios pueden tropezar con él navegando por la plataforma. A su vez, eso podría generar tráfico adicional a su sitio web.
- Mejor calidad. Eliminando la conversión de archivos de la ecuación, podrá mostrar videos de la más alta calidad.
- Diseño de respuesta. Las plataformas para compartir videos aseguran que el video incrustado se muestre en el tamaño más apropiado para esa página específica, gracias a su total capacidad de respuesta.
Así es como se verá un video incrustado en su página:

En una palabra:
Obtiene todas las funciones de YouTube y brinda a los usuarios una experiencia familiar sin sobrecargar sus servidores con solicitudes innecesarias.
Cómo incrustar un vídeo en WordPress
Es muy fácil.
Elija uno de los siguientes tres métodos para insertar un video en un minuto:
1. Pegue la URL de su video en su página/publicación
Sabemos que suena demasiado bueno para ser verdad, pero sí, todo lo que necesita hacer es pegar la URL de su video donde desea que aparezca en su página.

Luego, WordPress lo reconocerá y lo incrustará automáticamente.
2. Usa el método iFrame
Vaya a su video de YouTube y haga clic en Compartir.
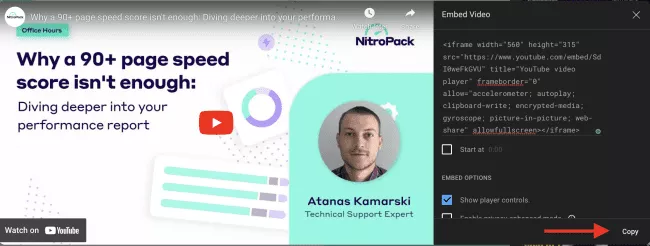
Luego, en lugar de copiar su URL, haga clic en Insertar.
Copie el iFrame:

Regrese al editor de WordPress, cambie del modo visual al modo de texto y pegue el código de inserción:

Eso es todo.
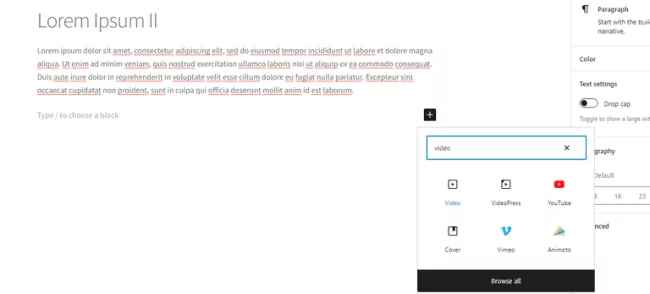
3. Insertar bloque de video
WordPress tiene una opción incorporada para incrustar videos usando bloques. Simplemente agregue un nuevo bloque y busque "video":

Seleccione su plataforma de terceros y pegue la dirección URL de su video. Su video debe aparecer en su página.
Ya que conoce los aspectos esenciales para cargar un video en WordPress, veamos cómo puede optimizar el contenido de su video para un rendimiento web óptimo, ¿de acuerdo?
¿Cómo optimizo videos en WordPress? [5 consejos de rendimiento]
Ya sea que aloje o incruste un video desde una plataforma de terceros, agregar un archivo de video inevitablemente afectará el tiempo de carga de su página.
Pero para ser honesto, cada archivo afecta de alguna manera la velocidad de una página web.
¿Las buenas noticias?
Puede optimizar los recursos de su sitio para un mejor rendimiento.
Cuando se trata de optimizar videos, las siguientes mejores prácticas ayudarán:
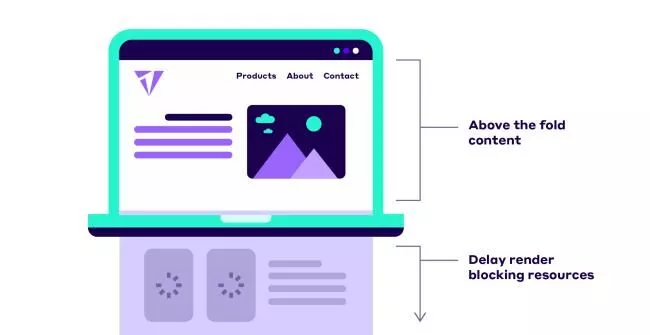
1. Carga diferida de recursos no críticos
Los usuarios quieren ver que el contenido se pinte rápidamente y experimentar un sitio web que se vuelve interactivo de inmediato.
Dicho esto, no todos los recursos son críticos para brindar la mejor experiencia de usuario desde el principio.
Si su video aparece más adelante en la página, no es necesario cargarlo de inmediato porque:
- Ralentiza el proceso de renderizado.
- Es posible que los usuarios ni siquiera se desplacen hacia abajo para verlo.
- Afecta negativamente a toda la experiencia del usuario.

Asegúrese de cargar de forma diferida todos los recursos no críticos. Puede utilizar los atributos defer y async.
Mediante el uso de los atributos async y defer, el navegador puede cargar secuencias de comandos que bloquean la visualización en segundo plano mientras analiza el HTML. Esto permite que el navegador construya el DOM y represente la página sin ser bloqueado por descargas de scripts.
Como resultado, verá una mejora en las siguientes métricas:
- Primera pintura con contenido (FCP)
- Pintura con contenido más grande (LCP)
- Primera demora de entrada (FID)
2. Evite reproducir videos en bucle
Aunque los videos de reproducción automática siguen siendo populares, especialmente como fondos de pantalla de inicio, pueden crear varios problemas de velocidad del sitio si no se implementan correctamente .
Por geniales que parezcan, aumentarán drásticamente su puntaje de pintura con contenido más grande (LCP).
Requerir que un navegador reproduzca un video mientras carga simultáneamente elementos esenciales, como HTML, imágenes y JavaScript, puede sobrecargar el navegador y hacer que funcione con lentitud.
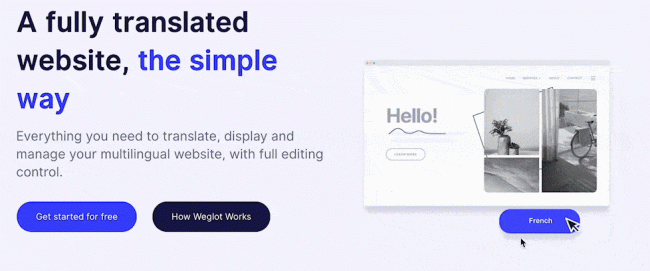
Si aún desea probarlo, mantenga el video lo más corto posible y exporte los archivos sin audio.
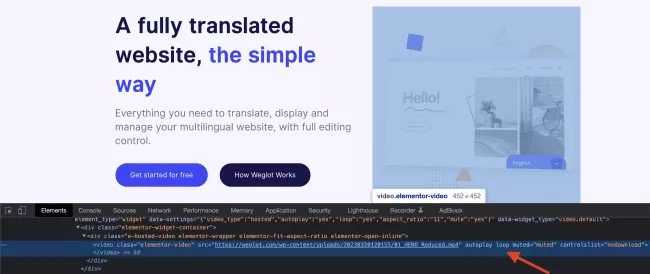
Eso es lo que hizo Weglot:


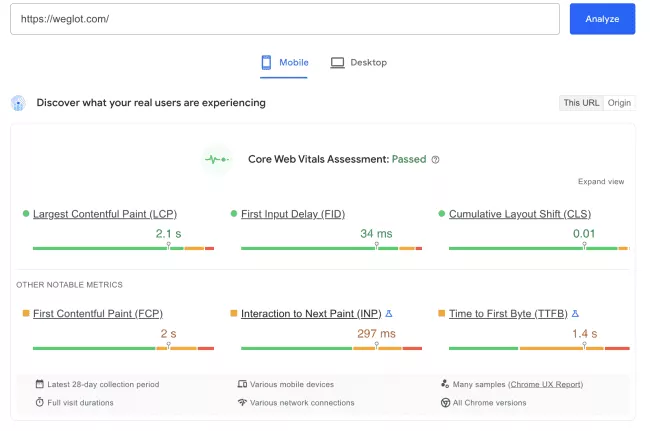
Y sus estadísticas de rendimiento son más que buenas:

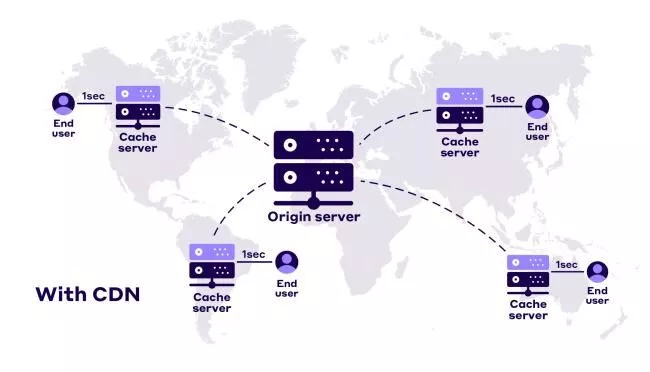
3. Use una red de entrega de contenido (CDN)
Una red de entrega de contenido (CDN) consta de muchos servidores distribuidos geográficamente en todo el mundo. Su trabajo principal es acortar la distancia física entre un usuario y el servidor web, lo que resulta en tiempos de carga más rápidos.
Además de aumentar el rendimiento general de su sitio, una CDN mejorará la capacidad de respuesta y la fluidez de sus videos transmitidos, sin importar desde dónde visiten sus usuarios.

4. Precarga tus videos
Precargar sus videos puede darle a su sitio un impulso adicional en el rendimiento.
Puede usar el atributo de precarga de video o el enlace rel=preload.
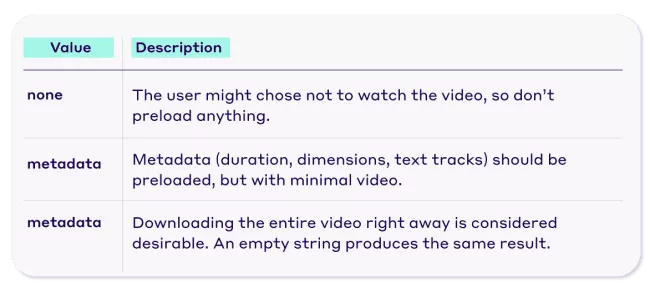
Use el atributo de precarga de video para proporcionar una pista al navegador sobre cuánta información o contenido debe precargar:

Sin embargo, el navegador puede ignorar por completo el atributo de precarga de video porque es solo una pista.
Si desea forzar su voluntad, utilice el enlace rel=preload .
Link rel=preload es una búsqueda declarativa que fuerza al navegador a buscar el recurso que sabes que es crucial para la experiencia de la página.
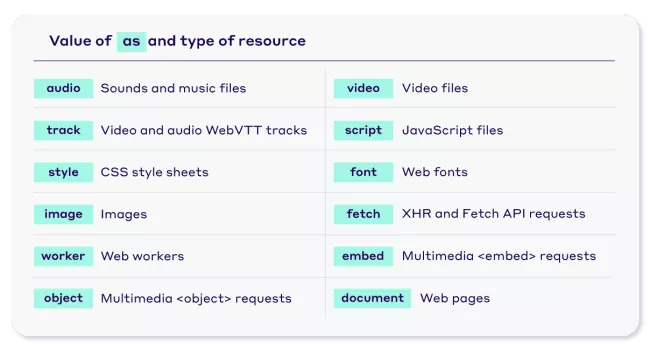
Cuando se usa rel=preload, es esencial agregar un valor "as". El valor "como" le dice a los navegadores qué prioridad darle al recurso que está precargando sin retrasar los archivos más importantes o quedarse atrás con los menos importantes.

5. Use un complemento de optimización de velocidad de página
¿Debería alojar yo mismo o insertar? ¿Debo actualizar mis recursos de alojamiento o no? ¿Qué plataforma debo usar si decido insertar?
Una vez que decidas qué camino quieres tomar, es hora del siguiente paso importante: ¿cuál es la mejor manera de optimizar mis videos automáticamente?
Considere probar NitroPack, la solución de optimización de rendimiento todo en uno que acelera su sitio de WordPress sin comprometer su diseño y calidad de video.
Gracias a un conjunto de potentes funciones como:
- Carga diferida de video
- Priorización de recursos críticos sobre no críticos
- Carga diferida de JavaScript
- CSS crítico
- CDN incorporado
- Y más…
Puede incrustar videos de Youtube sin riesgos e involucrar a los visitantes de su sitio desde el primer momento.
Prueba NitroPack GRATIS →
No olvides probar
Independientemente del método de carga que decidas usar, no olvides que:
Agregar un video a su sitio web no debe ser a expensas del rendimiento de su sitio.
Sí, los usuarios prefieren consumir contenido de video, pero si su página es lenta, es posible que ni siquiera la vean.
Es por eso que es crucial realizar pruebas antes y después de cargar/incrustar un video.
Para lograr el equilibrio adecuado entre tamaño, calidad y velocidad, puede utilizar las conocidas herramientas de prueba
- Perspectivas de PageSpeed
- GTmetrix
- Pingdom
Preguntas frecuentes sobre incrustar video en WordPress
¿Por qué mi video de YouTube no se incrusta en WordPress?
Cuando crea un sitio de WordPress, tiene la opción de permitir o prohibir las incrustaciones. Asegúrate de haberlos permitido. Para hacerlo, vaya a Configuración >> Medios y, en Inserciones, marque la opción "Cuando sea posible, incruste el contenido multimedia desde una URL directamente en la página".
¿Por qué hay un error cuando subo un video a WordPress?
Hay dos posibilidades: es un error del lado del cliente relacionado con una conexión de red inestable o un error de alojamiento relacionado con los bajos recursos del servidor.
¿Por qué sigo recibiendo errores de reproducción?
Lo más probable es que se estén ejecutando demasiados procesos al mismo tiempo, lo que provoca un error de reproducción.
