Cinco razones por las que los desarrolladores web adoran React Native
Publicado: 2016-11-24React Native es el futuro del desarrollo de aplicaciones modernas
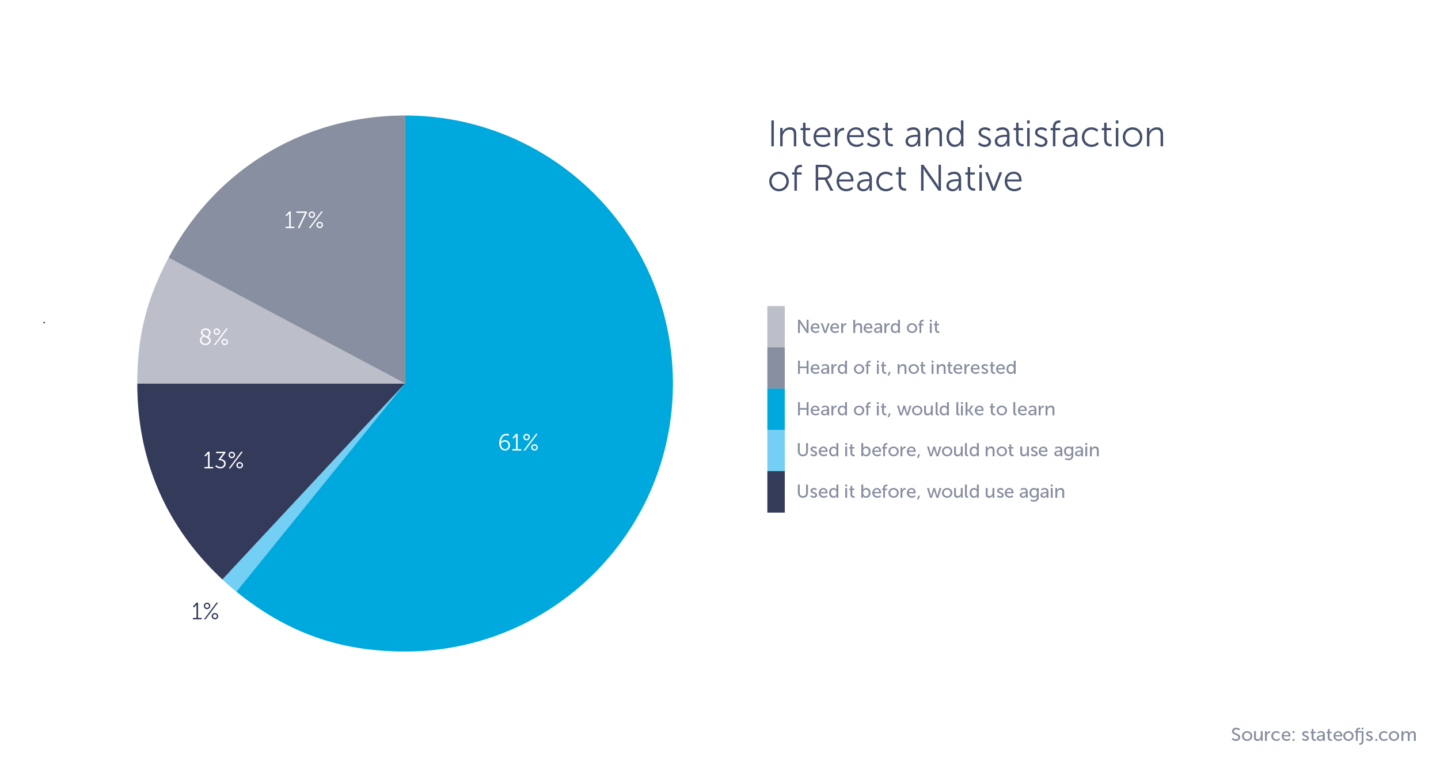
Cada vez más desarrolladores web se están involucrando en el ecosistema de creación de aplicaciones. Según stateofjs.com, el 78% de los desarrolladores están interesados en aprender sobre el nuevo chico del bloque: React Native. Además, React Native tiene una alta calificación de interés del 92 % , y por una muy buena razón.

Como probablemente sepa, existen algunas otras soluciones multiplataforma, como Cordova y PhoneGap, pero tienen un precio: el precio de confiar solo en el navegador del teléfono y su motor de JavaScript incorporado, que a menudo es mucho más lento que ejecutando código nativo, como lo hace React Native.
Entonces, ¿qué hace que React Native sea tan especial? Aquí hay una lista de las cinco cosas principales que interesarán principalmente a los desarrolladores web.
1. Puedes construir aplicaciones nativas
Como probablemente haya adivinado por el nombre en sí, React Native le permite crear aplicaciones nativas. Cordova y otros tipos de marcos, como Sencha Touch o Ionic, son soluciones híbridas y, con ellos, nunca logrará la apariencia de una aplicación nativa.
Son las pequeñas cosas las que importan: desplazamiento fluido o acelerado, transiciones entre pantallas, animaciones totalmente personalizadas, navegación personalizada, etc. Si alguna vez trabajó con React en la web, le espera un placer porque se sentirá como en casa.
Aunque esté escribiendo JavaScript, no está utilizando la vista web para representar componentes. React Native representa componentes nativos reales, y puede usar componentes específicos de la plataforma, como el indicador de actividad, que le dará a cada plataforma una apariencia reconocible. Anteriormente, el principal problema con la tecnología híbrida era que el navegador incorporado simplemente no funcionaba lo suficientemente bien. No estaba optimizado y proporcionaba un rendimiento deficiente.
Desde el punto de vista tecnológico, el mayor competidor de RN es Xamarin , que le permite desarrollar aplicaciones para muchas plataformas: Mac, Windows, iOS, Android, Windows Phone, lo que sea. Native Script también funciona de la misma manera.
Xamarin, por ejemplo, es genial porque tiene un IDE (VS) limpio, pero tienes que usar C#. Dado que es un desarrollador web, probablemente no conozca muy bien C# y probablemente esté más familiarizado con JavaScript.
React Native funciona de manera similar a JavaScript, ya que está escribiendo código con JS (también puede usar Angular.js, por ejemplo). Además, JS se actualizó asombrosamente con estándares como ES6 y ES7. Eso sin mencionar lo grande y poderosa que es la comunidad JS.
Recomiendo esta charla como una introducción a React Native para que puedas aprender cómo funciona.
https://www.youtube.com/watch?v=KVZ-P-ZI6W4
O si eres más un lector, intenta leer esta publicación de blog.
2. Es fácil de aprender
Eso siempre es bueno, ¿verdad? También es una de las mayores fortalezas de React Native. Es legible como un libro para niños, por lo que solo puede echarle un vistazo. Con otros marcos, generalmente se ve obligado a aprender una larga lista de conceptos. Con el tiempo, Facebook mejoró significativamente su documentación oficial de React Native. Recientemente, agregaron la sección de conceptos básicos, que es una forma realmente ordenada e inteligente de aprender RN porque explica todo lo que necesita saber en un curso acelerado sencillo.
Si conoces JavaScript, estás de suerte. React Native usa ES6. ¿Aún no estás familiarizado con ES6? Aquí hay un tutorial que explica algunos detalles de ES6 que harán que su desarrollo de JavaScript sea mucho más fácil. Utiliza JSX, que es básicamente como HTML. Los estilos son muy similares a CSS, pero están escritos dentro de los componentes y no en un solo archivo separado. Hay pros y contras de ese enfoque, y se han escrito muchos artículos al respecto. Entonces, realmente, todo lo que necesitas saber es React .
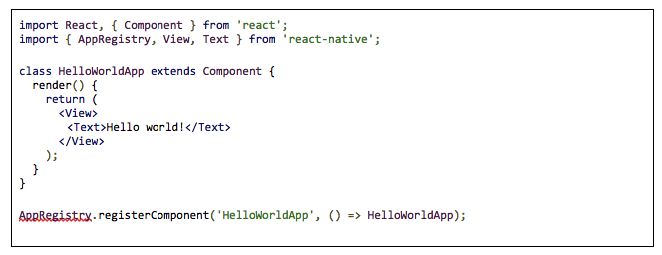
Reaccionar es fácil. Imagine un componente div llamado "Ver" y otro componente de texto llamado simplemente "Texto". Esta es esencialmente la conexión entre React Native y React.js.

El estilo es muy similar a CSS, excepto que se incluye con el propio componente y no en un archivo separado.
Eso es muy fácil, ¿no? Para empezar, debe aprender sobre el ciclo de vida, los estados y los accesorios de React. Confía en mí, todo es cuesta abajo a partir de ahí.
3. Ofrece un ambiente familiar
Hay un montón de herramientas que aún puede usar que ya conoce como desarrollador web. Si usa DevTool para Chrome, Web Storm, VS Code o Sublime, puede continuar usándolos o usar el editor de su elección. Después de todo, todavía estás escribiendo prácticamente HTML, CSS y JavaScript.
¿Estás acostumbrado a transpilar el código con Webpack, Grunt o Gulp? React Native lo hace por ti. ES6 y algunas de las características geniales de ES7, como Object Spread, están disponibles desde el primer momento porque RN usa el transpilador Babel.

Otra cosa que hará que las cosas, si no son familiares, definitivamente sean más fáciles de trabajar es Nuclide, un entorno de desarrollo integrado (IDE) que Facebook está construyendo para brindar a los desarrolladores un entorno de desarrollo de primera clase para React Native.
Es importante tener en cuenta que el flujo al que está acostumbrado aún funciona. Al igual que trabajar en la web, actualizar index.html actualiza toda la página. Hot Reloading le permite actualizar fácilmente el código y ver los cambios en su aplicación al instante. Al igual que en la web. Mejor aún, presione CMD+D en el simulador y obtendrá una serie de opciones para elegir.
4. Tiene una comunidad activa
Dado que todo esto es un territorio bastante nuevo e inexplorado, muchos desarrolladores están haciendo todo lo posible para crear algo útil para otros y revelar el verdadero potencial de React Native.
Los grupos de Facebook le brindarán una excelente descripción general y lo mantendrán informado sobre noticias relevantes, por lo que hay pocas posibilidades de que se pierda algo importante si sigue esos grupos. El grupo más grande y activo es React Native Community, que ofrece publicaciones diarias sobre kits de herramientas, componentes, nuevas aplicaciones y respuestas a preguntas sobre React Native, desde preguntas básicas hasta problemas graves para desarrolladores. Esto lo convierte en un buen lugar para recopilar información y aprender algo también.
Si eres más un lector, Medium también está en auge sobre React Native. Hay algunas publicaciones, pero la mejor manera de profundizar es seguir la etiqueta React Native. Cuando tenga un problema, visite Stack Overflow, donde encontrará muchos consejos y soluciones a los problemas. En términos de programación en general, los programadores están más o menos acostumbrados a encontrar cosas para las que alguien ha encontrado una solución. Cuando tiene problemas con React Native, puede encontrar y reutilizar instantáneamente el código que otra persona ha escrito.
Un ejemplo de una gran comunidad Github es la comunidad React Native, que en realidad es muy similar a la destacada ReactJS.
También hay muchos eventos que se centran en React Native. Los eventos más populares se organizan a través de Meetups. Estos eventos tienen lugar en todo el mundo cada pocas semanas. El más grande es definitivamente React Native San Francisco, pero en el momento de escribir este artículo, el más reciente estaba en Nueva York. Albergó a más de 100 desarrolladores activos de React Native. ¡También hay muchas conferencias como React Europe, que tuvo 1000 participantes este año!
En general, React Native tiene más de 40 000 estrellas en GitHub y más de 9 000 bifurcaciones . Los grupos de Facebook dedicados a él tienen 7K miembros , y todos los días se escriben muchos artículos nuevos al respecto.
5. Ofrece un marco multiplataforma para el futuro
La palabra “multiplataforma” solía dejarme un mal sabor de boca. Pero créeme, esto es diferente. Con React Native, no está creando aplicaciones móviles verdaderamente nativas; está creando aplicaciones para todas las plataformas. Y cuando digo todas las plataformas, no me refiero solo a iOS y Android; Me refiero a televisores inteligentes, consolas Xbox, dispositivos Windows, todo tipo de relojes inteligentes, automóviles, auriculares VR y diablos, incluso refrigeradores.
Eso sin mencionar que los teléfonos inteligentes se han convertido en máquinas poderosas. Los tiempos realmente han cambiado desde todo el paradigma de "móvil primero", y algunos desarrolladores incluso hablan de " nativo primero ".
La tecnología aún es bastante nueva, pero ahora mismo hay algunas aplicaciones React Native excelentes. ¿Aún no estás convencido de que sea el marco del futuro? Mira esta presentación y todo encajará.
¡Darle una oportunidad! Es hora de convertirse en un desarrollador móvil
Como hemos explicado, este marco realmente tiene potencial, y no solo para desarrolladores web. Toda la lógica del desarrollo utiliza principios modernos; el flujo de trabajo es eficiente, fácil y rápido de aprender; cada vez más plataformas lo utilizan, y todo eso es solo el comienzo. Ahí es donde entras tú: un nuevo desarrollador de React Native, resolviendo problemas y aportando nuevas ideas a este marco de trabajo del futuro en rápido crecimiento.
