Cinco consejos para diseñar una parte superior llamativa
Publicado: 2021-08-16En la era digital actual, las primeras impresiones pueden afectar en gran medida el éxito o el fracaso de su empresa. Incluso la falla más pequeña o la mala experiencia del cliente pueden disuadir al cliente, y estará en el próximo sitio web en poco tiempo. Eso es todo lo que se necesita para dañar su tasa de conversión.
Esta es la razón por la cual el diseño de la mitad superior de su sitio web es tan importante: es la primera impresión que su cliente tiene de su marca, y tiene ocho segundos para captar su atención y atraerlos para que lean más sobre su oferta de productos o servicios.
¿Qué hay por encima del diseño del pliegue?
Arriba del pliegue es un término usado en medios digitales e impresos. Es interesante saber de dónde se originó y cómo se aplica al diseño UX del sitio web.
Los periódicos se imprimen en páginas de gran formato a doble cara que se doblan por la mitad. El término “above the fold” se refería tradicionalmente a la mitad superior de la portada de un periódico. De manera similar, "abajo del pliegue" se refiere a la mitad inferior del periódico.

Cuando se coloca en un quiosco, la mitad superior, o encima del pliegue, del periódico es la parte que es fácil de detectar. Aquí es donde se imprimen los titulares más importantes.
En el diseño de UX, arriba del pliegue se refiere a un área similar en un sitio web. La parte superior de un sitio web que es visible antes de desplazarse hacia abajo se llama la sección superior del pliegue.
Por esta razón, la parte superior de la página es la parte más importante de cualquier sitio web. Es el área de mayor impacto en un sitio web que afecta la decisión de un cliente de permanecer o abandonar una página.
¿Cómo se puede mejorar el diseño de la parte superior del pliegue?
Ahora que sabe lo que significa la mitad superior de la página y lo crucial que es, aprendamos cómo puede mejorarlo. Hay toneladas de temas de sitios web para Wordpress y otras plataformas que son impecables y lo distinguen, pero tener un diseño personalizado alineado con los estándares de su marca es el más impactante y efectivo.
Aquí discutimos 5 formas prácticas de diseñar una sección superior llamativa que mantenga a su audiencia interesada y comprometida:
- consistencia
Si desea mejorar los tiempos de sesión de sus clientes, mantenga la coherencia en todos sus esfuerzos de marketing digital. Suponga que está ejecutando una campaña de pago por clic (PPC). Ha animado con éxito a las personas a hacer clic en su anuncio de PPC. Sin embargo, cuando hacen clic, la página en la que aterrizan no se parece en nada al anuncio y se confunden. ¿Es esta otra empresa? ¿Acabo de recibir spam? Este es un gran desvío para sus visitantes y afecta negativamente su tasa de conversión (CR).
- Propuesta única de venta (PVU) .
Cuando los visitantes llegan a su sitio web, deben comprender rápidamente lo que ofrece su organización. Deje en claro a los visitantes de su sitio web cuál es su USP y cómo puede resolver sus problemas de manera única. Los visitantes abandonarán su sitio web sin pensarlo dos veces si no aclara esto de inmediato.
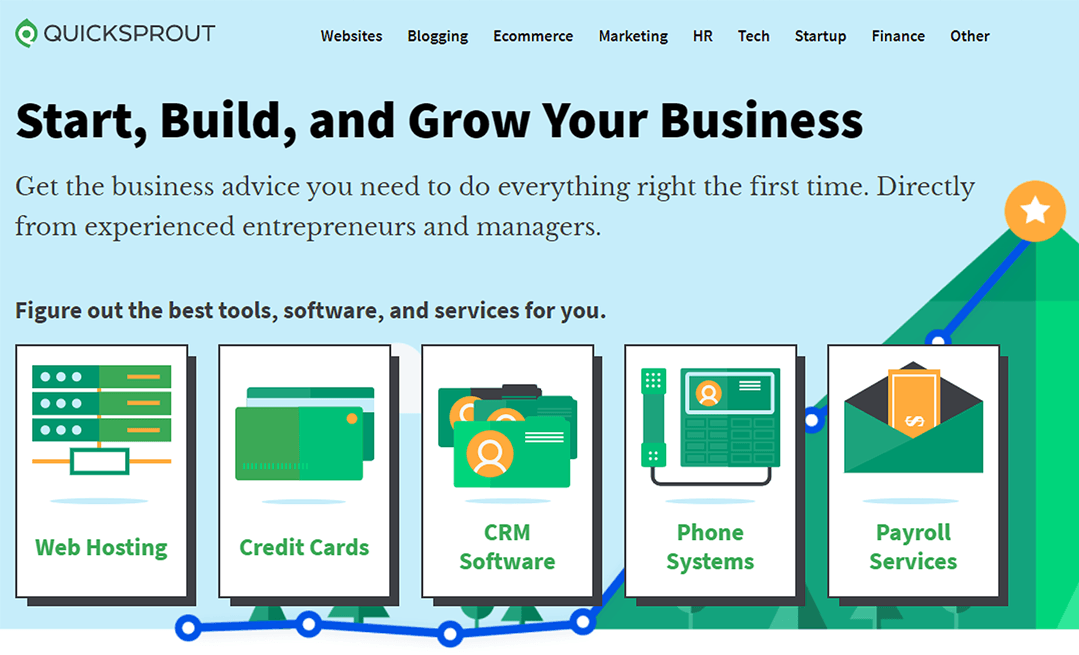
Cree un título que explique lo que hace su empresa. Recuerde ser breve y explicar sus soluciones de manera concisa. Por ejemplo, cuando un visitante llega al sitio web de QuickSprout, es claro y fácil de entender lo que hace. Además, los visitantes pueden seleccionar cualquiera de los servicios para explorarlos con más detalle.

Empuje a los visitantes para que descubran más sobre cómo su producto puede beneficiarlos. Condúcelos hacia un formulario web de contacto o un número de teléfono si están interesados en obtener más información o comprar lo que vendes.

- Llamada a la acción (CTA) .
Si quieres aumentar tu CR, ten en cuenta que los usuarios quieren información rápidamente. Es fundamental idear formas creativas de hacerles llegar su información.
Por lo tanto, brinde respuestas a su base de clientes potenciales tan pronto como lleguen a su sitio web o noten anuncios en línea. Desea un CTA claro y convincente, preferiblemente tan pronto como se carga la página, sin necesidad de desplazarse.
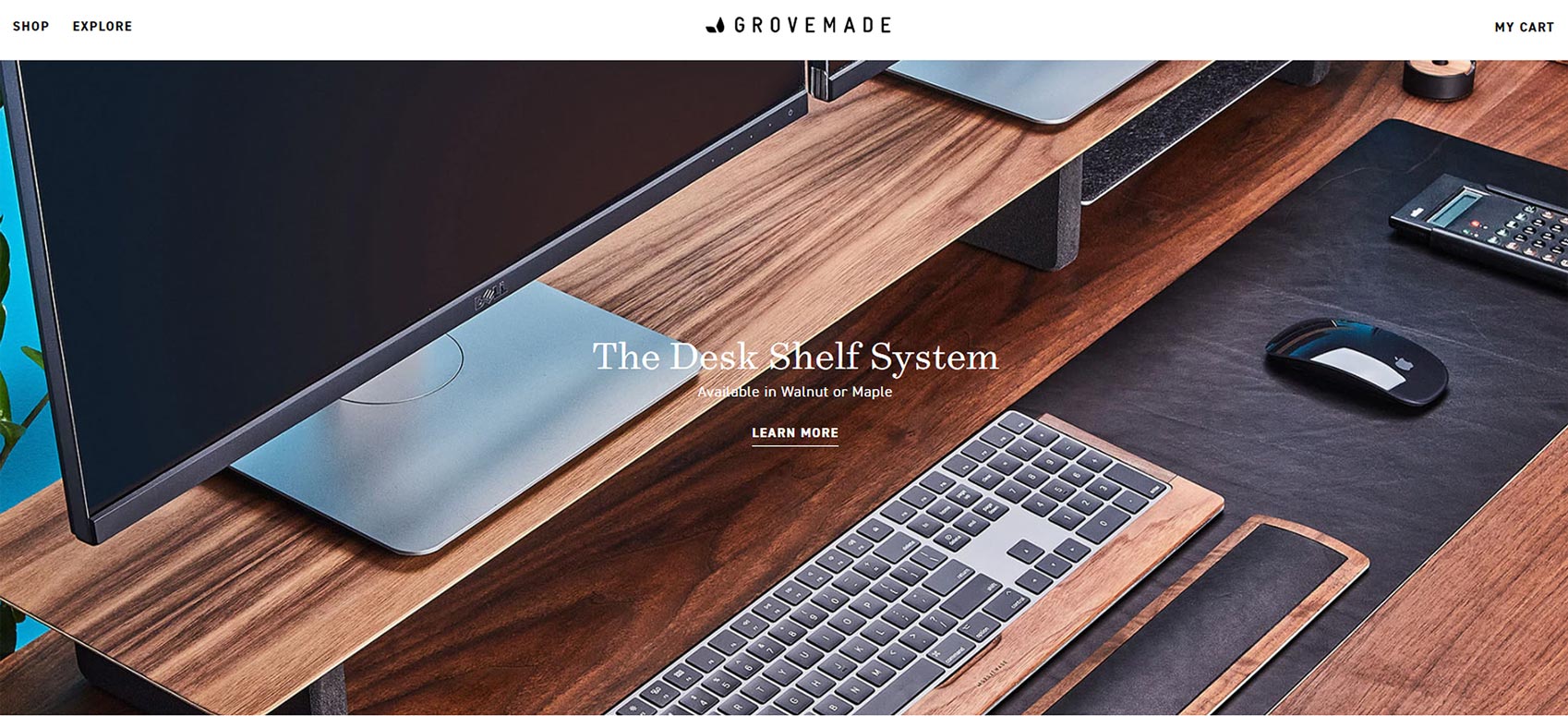
Por ejemplo, Grovemade ha creado una parte superior de la página muy simple pero efectiva. Cuando aterrizas en su página, ves un titular notable e informativo que expresa la USP. El siguiente elemento llamativo es el CTA "aprender más".

Haz que tu botón CTA se destaque usando colores contrastantes y efectos visuales. Si desea que sus visitantes hagan clic en ese botón, debe hacer que el botón se destaque visualmente para que su atención sea atraída hacia él fácilmente.
Recuerda que al hacer un CTA, tu mensaje debe tener una fuente clara y un tono atractivo que se defina como parte de la voz de tu marca.
- navegación
Es vital usar métodos de navegación claros y simplificados en su sitio web para que sus visitantes fluyan bien a través de las páginas y encuentren la información que necesitan para explorar más.
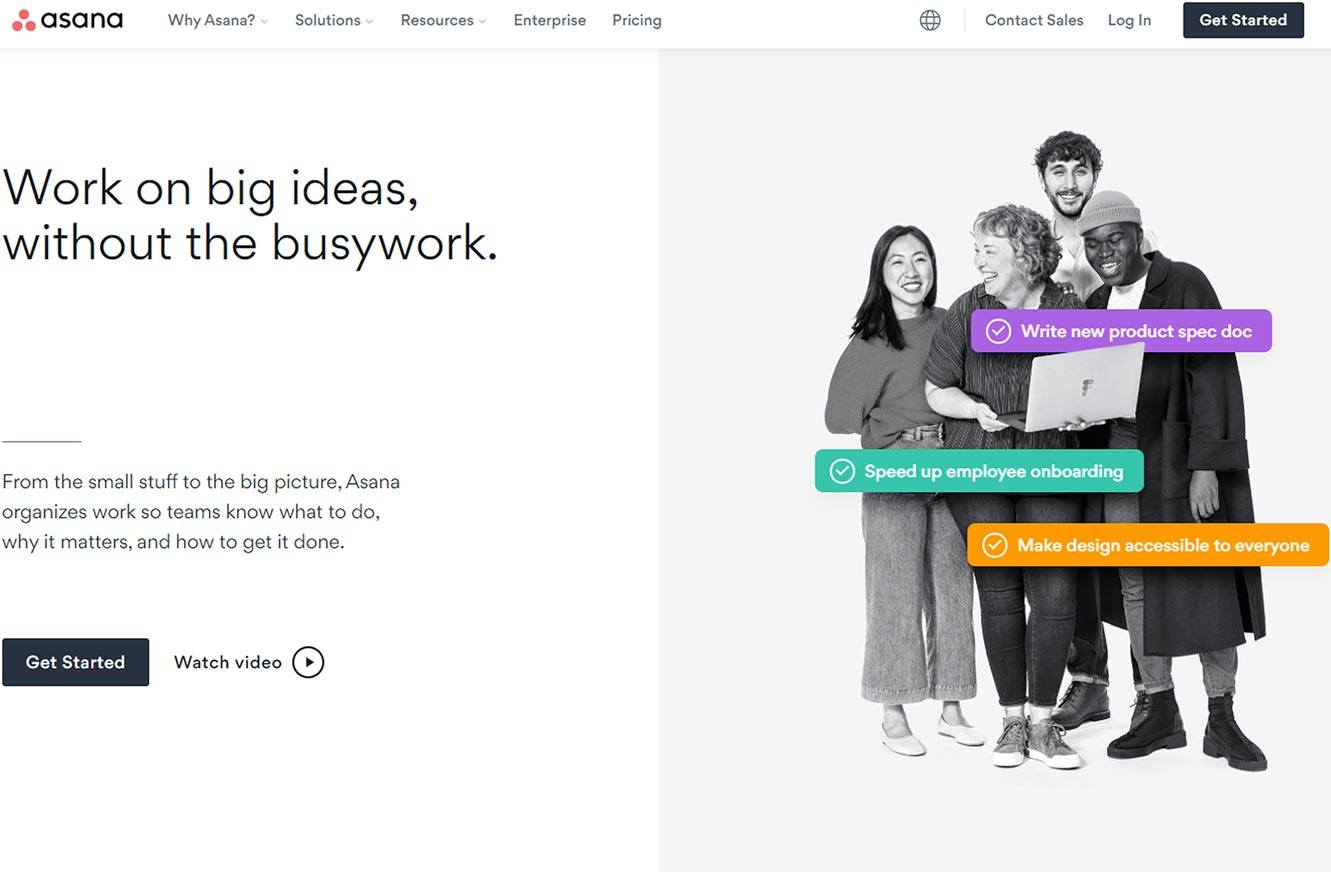
Asana es un buen ejemplo de navegación fácil. La barra de menú se coloca donde se espera y sus ojos buscan naturalmente las opciones de navegación. Puede desplazarse hacia abajo para obtener más información, que es la acción natural que realizan la mayoría de los visitantes mientras navegan por un sitio web:

Los métodos de navegación simples y familiares son más fáciles de usar y efectivos porque es a lo que los clientes están acostumbrados con otros sitios web. El punto aquí es que, en lugar de ideas listas para usar para el flujo de navegación, apéguese a lo que los usuarios esperan cuando interactúan con su sitio web.
- Prueba
Un diseño perfecto en la mitad superior de la página requiere práctica y optimización para alcanzar el mejor resultado. El comercio electrónico se ha vuelto muy competitivo y el rendimiento de una empresa está directamente relacionado con la calidad de su sitio web. Para determinar la versión óptima de su sitio, debe continuar con la prueba A/B, modificar y probar nuevamente. Mire los datos y utilícelos para proporcionar información sobre el contenido y el diseño de su sitio web.
Hay una variedad de KPI y métricas disponibles para ayudarlo a evaluar el rendimiento de su sitio web. Google Analytics es una de las herramientas que proporciona datos sobre métricas como la tasa de rebote, CR, páginas vistas, etc.
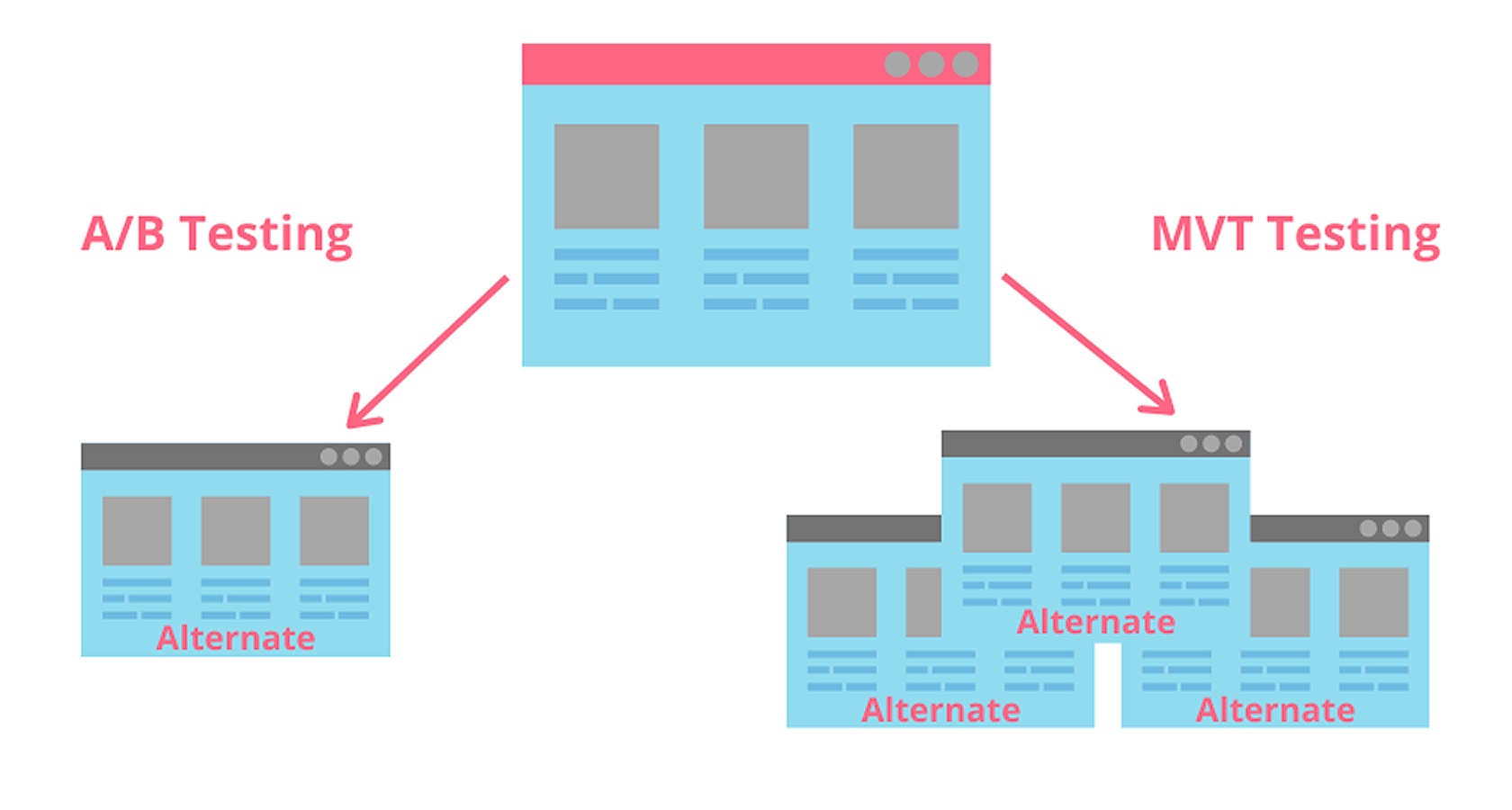
Es innegable que analizar una gran cantidad de datos es difícil y requiere mucho tiempo. Entonces, ahí es donde las pruebas A/B te ayudan. Este tipo de prueba te permite evaluar una hipótesis y rediseñar tu sitio web cuando sea necesario.
La prueba multivariante o MVT es otro método para evaluar el diseño de la mitad superior de la página. Sin embargo, le permite verificar más de una combinación de componentes a la vez.
Ambos métodos de prueba son útiles en función de los requisitos de prueba.

Conclusión
Diseñar una experiencia llamativa en la parte superior de la página para su sitio web puede hacer o deshacer su negocio. Tómelo en serio y contrate una agencia de desarrollo web con un historial comprobado que produzca resultados para sus clientes.
